จะปรับรูปภาพให้เหมาะสมสำหรับ WordPress ได้อย่างไร
เผยแพร่แล้ว: 2023-08-18WordPress เป็นแพลตฟอร์มเว็บไซต์ยอดนิยมที่ใช้รูปภาพเป็นหลักในการสื่อข้อความและดึงดูดผู้เยี่ยมชม อย่างไรก็ตาม ไฟล์รูปภาพขนาดใหญ่อาจทำให้เวลาในการโหลดเว็บไซต์ช้าลงอย่างมาก ทำให้ผู้ใช้ได้รับประสบการณ์ที่ไม่ดีและอันดับของเครื่องมือค้นหาลดลง การเพิ่มประสิทธิภาพรูปภาพสำหรับ WordPress เพื่อเพิ่มประสิทธิภาพและปรับปรุงประสบการณ์ผู้ใช้เป็นสิ่งสำคัญเพื่อหลีกเลี่ยงปัญหาเหล่านี้
เครื่องมือค้นหาเช่น Google ใช้การจดจำรูปภาพเพื่อกำหนดความเกี่ยวข้องของหน้า เครื่องมือค้นหาอาศัยความเชี่ยวชาญของผู้ดูแลเว็บเพื่อพัฒนาเทคนิคการเพิ่มประสิทธิภาพรูปภาพที่ดีที่สุด การเพิ่มประสิทธิภาพรูปภาพสำหรับหน้าผลลัพธ์ของเครื่องมือค้นหาต้องใช้ทั้งทักษะด้านเทคนิคและไม่ใช่ด้านเทคนิค
การใช้รูปภาพบนไซต์ถือเป็นเรื่องปกติและแนะนำด้วยซ้ำ เพราะส่วนใหญ่จะทำให้ผู้ใช้อ่านและสำรวจไซต์มากขึ้น นอกจากนี้ เรายังสามารถใช้รูปภาพเพื่อปรับปรุงตำแหน่งของหน้าบางหน้าในผลการค้นหาทั่วไปของเครื่องมือค้นหา และเพื่อรับการเข้าชมไปยังบริการต่างๆ เช่น Google รูปภาพ
- ปลั๊กอิน SEO ที่ดีที่สุดสำหรับบล็อก WordPress
- ธีม WordPress ที่ปรับแต่ง SEO ที่ดีที่สุดสำหรับ SEO และอันดับที่ดีขึ้น
ในบทความนี้ เราจะแสดงวิธีเพิ่มประสิทธิภาพรูปภาพสำหรับเว็บเพื่อให้เว็บทำงานเร็วขึ้นโดยไม่สูญเสียคุณภาพ
สารบัญ
ประเด็นที่สำคัญ
- การปรับรูปภาพให้เหมาะสมสำหรับ WordPress เป็นสิ่งสำคัญสำหรับการปรับปรุงความเร็วไซต์และประสบการณ์ของผู้ใช้
- แนวทางปฏิบัติที่ดีที่สุด ได้แก่ การเลือกรูปแบบภาพที่เหมาะสม การใช้เทคนิคการบีบอัด และการใช้ปลั๊กอินปรับแต่งภาพ
- การบีบอัดรูปภาพเป็นสิ่งจำเป็นสำหรับการลดขนาดรูปภาพ ซึ่งจะส่งผลอย่างมากต่อเวลาในการโหลดและประสิทธิภาพโดยรวม
เหตุใดจึงปรับรูปภาพให้เหมาะสมสำหรับไซต์ WordPress
การปรับภาพให้เหมาะสมเป็นสิ่งสำคัญในการรักษาเว็บไซต์ WordPress ที่มีประสิทธิภาพสูง ด้วยการลดขนาดไฟล์รูปภาพของคุณผ่านเทคนิคการบีบอัด คุณสามารถปรับปรุงความเร็วไซต์ของคุณได้อย่างมาก ซึ่งเป็นสิ่งสำคัญสำหรับการมอบประสบการณ์ที่ดีแก่ผู้ใช้
เมื่อไซต์ WordPress ของคุณใช้เวลาในการโหลดน้อยลง ผู้เข้าชมมักจะละทิ้งไซต์นั้น การสูญเสียการเข้าชมนี้สามารถนำไปสู่การลดรายได้และความสำเร็จโดยรวมในที่สุด คุณสามารถเพิ่มประสิทธิภาพเว็บไซต์ของคุณได้ ซึ่งจำเป็นต่อการทำให้ผู้เข้าชมมีส่วนร่วมและพึงพอใจ
การเพิ่มประสิทธิภาพรูปภาพเป็นส่วนสำคัญในการปรับปรุงประสิทธิภาพของเว็บไซต์ WordPress และประสบการณ์ของผู้ใช้ ในภูมิทัศน์ดิจิทัลในปัจจุบัน ซึ่งเนื้อหาภาพมีบทบาทสำคัญในการดึงดูดผู้ใช้ สิ่งสำคัญคือต้องแน่ใจว่ารูปภาพของคุณดึงดูดสายตาและปรับให้เหมาะสมสำหรับความเร็วและประสิทธิภาพ
บทความนี้ช่วยให้คุณเรียนรู้วิธีเพิ่มประสิทธิภาพรูปภาพของคุณใน WordPress เรามาเจาะลึกถึงสาเหตุที่การเพิ่มประสิทธิภาพรูปภาพมีความสำคัญอย่างมากสำหรับไซต์ WordPress ของคุณ:
1. การปรับปรุงความเร็วในการโหลดหน้า
- ภาพที่ปรับให้เหมาะสมช่วยให้โหลดเร็วขึ้น ลดอัตราตีกลับ และทำให้ผู้ใช้มีส่วนร่วม
- Google ถือว่าความเร็วของหน้าเว็บเป็นปัจจัยในการจัดอันดับ ซึ่งส่งผลต่อประสิทธิภาพ SEO ของไซต์ของคุณ
- หน้าที่โหลดเร็วขึ้นนำไปสู่ความพึงพอใจของผู้ใช้ที่ดีขึ้นและมีโอกาสสูงที่จะเกิด Conversion
2. แบนด์วิธและการอนุรักษ์ทรัพยากรเซิร์ฟเวอร์
- รูปภาพที่ปรับแต่งมาอย่างดีใช้แบนด์วิดท์น้อยลง ทำให้ไซต์ของคุณเข้าถึงได้มากขึ้นสำหรับผู้ใช้ที่มีความเร็วอินเทอร์เน็ตที่แตกต่างกัน
- โหลดเซิร์ฟเวอร์ที่ลดลงเนื่องจากขนาดภาพที่เล็กลงช่วยป้องกันการหยุดทำงานในช่วงที่ปริมาณการใช้งานพุ่งสูง และทำให้มั่นใจว่าผู้ใช้จะได้รับประสบการณ์ที่ราบรื่น
3. การตอบสนองบนมือถือ
- ภาพที่ปรับให้เหมาะสมมีความสำคัญต่อการออกแบบที่ปรับเปลี่ยนตามอุปกรณ์ เพื่อให้มั่นใจว่าไซต์ของคุณจะดูและทำงานได้ดีบนอุปกรณ์ต่างๆ
- ผู้ใช้อุปกรณ์เคลื่อนที่ได้รับประโยชน์จากการโหลดหน้าเว็บบนอุปกรณ์ของตนได้เร็วขึ้น ซึ่งเป็นส่วนสำคัญของการเข้าชมเว็บ
4. ปรับปรุง SEO และอันดับการค้นหา
- เครื่องมือค้นหาจะคำนึงถึงความเร็วในการโหลดหน้าเว็บ ประสบการณ์ของผู้ใช้ และความเหมาะกับมือถือเมื่อทำการจัดอันดับเว็บไซต์
- รูปภาพที่ปรับให้เหมาะสมช่วยให้ผู้ใช้ได้รับประสบการณ์ที่ดี ปรับปรุงอันดับเครื่องมือค้นหาของไซต์คุณทางอ้อม
5. การมีส่วนร่วมและการรักษาผู้ใช้
- รูปภาพคุณภาพสูงดึงดูดความสนใจของผู้ใช้และเพิ่มการมีส่วนร่วมกับเนื้อหาของคุณ
- การโหลดที่เร็วขึ้นทำให้อัตราตีกลับลดลง กระตุ้นให้ผู้เข้าชมสำรวจไซต์ของคุณเพิ่มเติม
6. การแบ่งปันสื่อโซเชียล
- รูปภาพที่ปรับให้เหมาะสมจะโหลดได้เร็วเมื่อแชร์บนแพลตฟอร์มโซเชียลมีเดีย ทำให้มั่นใจได้ว่าเนื้อหาของคุณจะมีผู้พบเห็นและแชร์บ่อยขึ้น
- ประสบการณ์ของผู้ใช้ที่ได้รับการปรับปรุงจะเพิ่มโอกาสในการแบ่งปันและการมีส่วนร่วมบนโซเชียลมีเดีย
7. การปฏิบัติตามข้อกำหนดการเข้าถึง
รูปภาพที่ปรับให้เหมาะสมพร้อมข้อความแสดงแทนที่เหมาะสมช่วยเพิ่มการเข้าถึงสำหรับผู้ใช้ที่มีความบกพร่องทางสายตา ทำให้ไซต์ของคุณมีความครอบคลุมมากขึ้น
8. ประสิทธิภาพการจัดเก็บ
ขนาดไฟล์รูปภาพที่เล็กลงช่วยประหยัดพื้นที่จัดเก็บบนเซิร์ฟเวอร์ของคุณ ลดค่าใช้จ่ายในการโฮสต์ และช่วยให้คุณรองรับเนื้อหาได้มากขึ้น
9. พิสูจน์เว็บไซต์ของคุณในอนาคต
เมื่อเทคโนโลยีก้าวหน้า รูปภาพที่ปรับให้เหมาะสมจะยังคงมีความเกี่ยวข้องและปรับให้เข้ากับอุปกรณ์รุ่นใหม่และความละเอียดหน้าจอได้
10. เครือข่ายการจัดส่งเนื้อหา (CDN)
- CDN นำเสนอเนื้อหาที่แคช รวมถึงรูปภาพ จากเซิร์ฟเวอร์ที่ตั้งทางภูมิศาสตร์ใกล้กับผู้ใช้มากขึ้น ปรับปรุงเวลาในการโหลดให้ดียิ่งขึ้น
- รูปภาพที่ได้รับการปรับให้เหมาะสมนั้นจำเป็นสำหรับการรวมเข้ากับ CDN ได้อย่างราบรื่น และเพิ่มประโยชน์สูงสุด
การรวมการเพิ่มประสิทธิภาพรูปภาพเข้ากับกระบวนการพัฒนาเว็บไซต์ WordPress ของคุณเป็นการย้ายเชิงกลยุทธ์ที่ช่วยเพิ่มประสิทธิภาพ ประสบการณ์ผู้ใช้ และ SEO
ด้วยการลดเวลาในการโหลด อนุรักษ์ทรัพยากร และปรับปรุงการตอบสนองของมือถือ คุณสามารถสร้างประสบการณ์การท่องเว็บที่ราบรื่นและมีส่วนร่วมสำหรับผู้เยี่ยมชมของคุณ
โปรดจำไว้ว่า ทุกไบต์ที่บันทึกไว้ในการเพิ่มประสิทธิภาพรูปภาพมีส่วนช่วยให้เว็บไซต์เร็วขึ้น เข้าถึงได้มากขึ้น และประสบความสำเร็จมากขึ้น
แนวทางปฏิบัติที่ดีที่สุดสำหรับการปรับแต่งรูปภาพใน WordPress
WordPress มีฟังก์ชันในตัวเพื่อเพิ่มประสิทธิภาพรูปภาพสำหรับเครื่องมือค้นหา ทำได้โดยอัปโหลดรูปภาพไปยัง WordPress ตรวจสอบขนาดและปรับให้เหมาะสม อย่างไรก็ตาม มีบางสิ่งที่คุณสามารถทำได้เพื่อเพิ่มประสิทธิภาพรูปภาพของคุณเพื่อการจัดอันดับที่ดีขึ้นใน Google
การปรับภาพให้เหมาะสมเป็นสิ่งสำคัญในการปรับปรุงความเร็วและประสิทธิภาพโดยรวมของไซต์ WordPress ของคุณ เมื่อปฏิบัติตามแนวทางปฏิบัติที่ดีที่สุดเหล่านี้ คุณจะมั่นใจได้ว่ารูปภาพของคุณได้รับการปรับให้เหมาะสมอย่างมีประสิทธิภาพ
ต่อไปนี้เป็นคำแนะนำง่ายๆ ไม่กี่ข้อสำหรับการปรับปรุง Image SEO เพื่อเพิ่มการเข้าชมจากรูปภาพของ Google
1. ชื่อภาพและคำอธิบายที่เหมาะสม
มันจะช่วยให้จำบางสิ่งเมื่อใช้ชื่อรูปภาพและคำอธิบายที่เหมาะสมเพื่อ SEO รูปภาพที่ดีขึ้นบน WordPress
- สิ่งแรกคือต้องแน่ใจว่าชื่อภาพของคุณไม่ซ้ำใครและมีความหมาย มันจะช่วยให้ Google จัดทำดัชนีและจัดอันดับรูปภาพของคุณให้สูงขึ้นในหน้าผลลัพธ์ของเครื่องมือค้นหา (SERPs) ตัวอย่างเช่น หากคุณมีรูปภาพชื่อ "boat_1.jpg" ตรวจสอบให้แน่ใจว่าชื่อไฟล์มีคำว่า "เรือ" เพื่อให้คนอื่นรู้ว่าต้องการรูปภาพใด
- มันจะช่วยให้ผู้คนเข้าใจรูปภาพและทำไมพวกเขาถึงต้องการใช้มันบนเว็บไซต์หรือบล็อกของพวกเขา ตัวอย่างเช่น หากคุณมีรูปภาพของเรือ ให้ใส่ข้อมูลเกี่ยวกับขนาด สีของเรือ และลักษณะอื่นๆ ที่อาจเกี่ยวข้อง
- สุดท้าย ตรวจสอบให้แน่ใจว่าคุณใส่คำอธิบายที่ดีสำหรับภาพแต่ละภาพของคุณ มันจะทำให้ผู้คนเข้าใจรูปภาพได้ดีขึ้นและช่วยให้พวกเขาแตกต่างจากรูปภาพอื่น ๆ บนไซต์ WordPress ของคุณ
เมื่อคุณอัปโหลดรูปภาพไปยังไซต์ WordPress คุณต้องใส่ข้อมูลต่อไปนี้ในชื่อไฟล์และคำอธิบาย:
- ชื่อไฟล์ (ไม่มีนามสกุล .jpg)
- ขนาดของภาพเป็นพิกเซล
- ประเภทไฟล์ (JPEG, PNG, GIF หรือ BMP)
- URL ของรูปภาพ
- หากคุณใช้ปลั๊กอินที่มีคุณลักษณะการจัดการภาพ ตรวจสอบให้แน่ใจว่าปลั๊กอินมีข้อมูลนี้อยู่ด้วย มิฉะนั้น คุณสามารถป้อนด้วยตนเอง
ใช้ชื่อภาพ ที่มีความหมายและเกี่ยวข้องกันเสมอ หลีกเลี่ยงการใช้ชื่อทั่วไป เช่น รูปภาพ 2.jpg หรือ IMG003.jpg เนื่องจากชื่อเหล่านี้ไม่เป็นประโยชน์ต่อการปรับแต่งเว็บไซต์ให้ติดอันดับบนเครื่องมือการค้นหา
ไฟล์ชื่อ optimizing-images.jpg ช่วยให้คุณได้รับการจัดอันดับใน Google รูปภาพเมื่อมีคนค้นหาวลี “การปรับรูปภาพให้เหมาะสม”
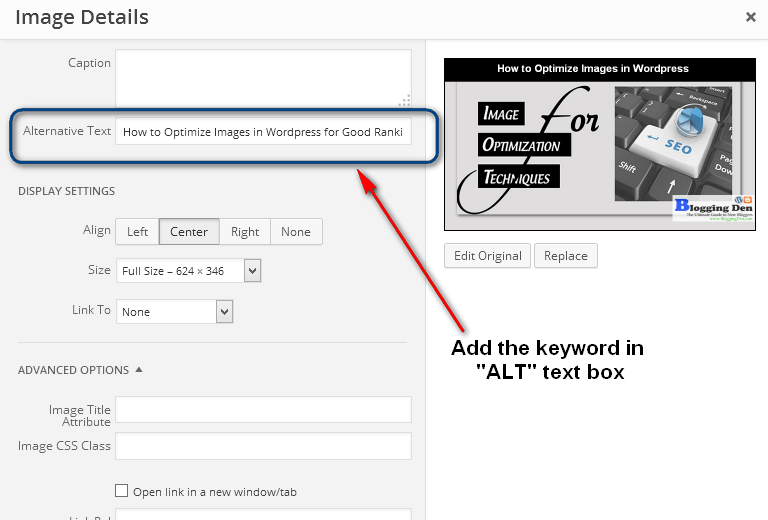
2. เขียน Alt Text ที่ดีเสมอ
เกี่ยวกับการเขียนบล็อก มีข้อความอยู่สองประเภท: ข้อความ ALT และ HTML เมื่อผู้คนต้องการอ่านบล็อกของคุณบนอุปกรณ์พกพา พวกเขาต้องการข้อความในภาษาของตนเอง โดยทั่วไปแล้ว พวกเขาสามารถทำได้โดยการดาวน์โหลดรูปภาพจากบล็อกของคุณเท่านั้น (หรืออาจเป็นไปได้มากกว่าทั้งเว็บไซต์) เนื่องจากรูปภาพเหล่านี้เป็นไฟล์ขนาดใหญ่ที่ใช้พื้นที่มาก บล็อกเกอร์ส่วนใหญ่จึงเลือกที่จะไม่ใช้เพราะสิ่งนี้
เจ้าของเว็บไซต์มีหน้าที่รับผิดชอบในการตรวจสอบให้แน่ใจว่าลิงก์ข้อความบนเว็บไซต์ของตนทำงานได้อย่างถูกต้อง เราทุกคนทราบดีว่าลิงก์เนื้อหามีทั้งรูปภาพและข้อความ อย่างไรก็ตาม หากคุณใช้แท็ก ALT สำหรับ SEO รูปภาพบนบล็อก WordPress ไม่ควรใช้แอตทริบิวต์ alt สำหรับรูปภาพเพียงอย่างเดียว คุณยังสามารถใช้เป็นลิงก์ไปยังหน้าไซต์ของคุณซึ่งมีรูปภาพอยู่

การมีแอตทริบิวต์ "alt" เป็นพื้นฐานเสมอ Matt Cutts อธิบายถึงความสำคัญของสิ่งนี้ในวิดีโอที่เขาทำไว้เมื่อสักครู่
3. ใช้คำอธิบายและชื่อเรื่องที่เหมาะสม
มีหลายวิธีในการเพิ่มอันดับรูปภาพของคุณ อย่างไรก็ตาม การสร้างคำอธิบายและชื่อเรื่องคุณภาพสูงเป็นวิธีหนึ่งที่มีประสิทธิภาพมากที่สุด คำอธิบายและชื่อทำหน้าที่เป็นบทสรุปเนื้อหา ซึ่งจะทำให้ผู้คนเข้าใจได้ดีขึ้นว่ารูปภาพของคุณเกี่ยวกับอะไร พวกเขายังช่วยปรับปรุงผลการค้นหารูปภาพและช่วยในการกำหนดสิ่งที่ผู้คนกำลังมองหา
ชื่อและคำอธิบายรูปภาพของคุณเป็นสองสิ่งที่สำคัญที่สุดที่คุณควรพิจารณาในขณะที่สร้างกลยุทธ์ SEO รูปภาพ ชื่อเรื่องคือคำอธิบายสั้นๆ ของรูปภาพที่คุณต้องการให้แสดงในผลลัพธ์ของเครื่องมือค้นหา ในขณะที่คำอธิบายคือคำอธิบายโดยละเอียดเกี่ยวกับรูปภาพของคุณ ความสำคัญของคำอธิบายและชื่อในรูปภาพ SEO ไม่สามารถพูดเกินจริงได้
แท็กคำอธิบายเป็นหนึ่งในวิธีที่มีประสิทธิภาพมากที่สุดในการดำเนินการนี้ ในขณะที่ชื่อเป็นอีกวิธีที่มีประสิทธิภาพในการอธิบายเนื้อหาของคุณและดึงดูดผู้อ่านของคุณ คุณสามารถใช้คำอธิบายและชื่อบนไซต์ของคุณ แต่คุณต้องรู้ว่าจะใช้เมื่อใดและอย่างไร .
ส่วนต่อประสานผู้ใช้ของ WordPress นั้นใช้งานง่ายเนื่องจากคุณสามารถเพิ่มชื่อและคำอธิบายให้กับรูปภาพที่คุณอัปโหลดได้ การให้ข้อมูลที่เป็นคำอธิบายช่วยให้คุณช่วยให้ Google เข้าใจว่ารูปภาพนั้นเกี่ยวกับอะไร
4. ภาพที่เชื่อมโยงกันในบริบท
มีสองสามวิธีในการใช้รูปภาพที่เชื่อมโยงกันในบริบทเพื่อให้ Image SEO ดีขึ้นใน WordPress
- วิธีแรกคือการใส่ลิงค์กลับไปยังแหล่งที่มาของภาพบนเว็บไซต์ของคุณ จะช่วยปรับปรุงการจัดอันดับโดยรวมของเว็บไซต์ของคุณในเครื่องมือค้นหา เนื่องจาก Google ถือว่าเนื้อหาที่มีคุณภาพเป็นปัจจัยหนึ่งที่ส่งผลต่อการจัดอันดับเว็บไซต์
- อีกวิธีหนึ่งในการใช้รูปภาพที่เชื่อมโยงกันในบริบทของ Image SEO ที่ดีกว่าบน WordPress คือการใช้รูปภาพนั้นเป็นส่วนหนึ่งของส่วนหัวหรือส่วนท้ายของบล็อกของคุณ ซึ่งจะช่วยเพิ่มอัตราการคลิกผ่าน (CTR) และอัตราการมีส่วนร่วม เนื่องจากผู้คนจะมีแนวโน้มที่จะเข้าชมไซต์ของคุณมากขึ้นหากพวกเขาเห็นรูปภาพคุณภาพสูงในทุกหน้า
- สุดท้าย คุณสามารถใช้รูปภาพที่เชื่อมโยงกันในโพสต์และเพจของคุณเพื่อสร้างประสบการณ์ที่น่าดึงดูดและดึงดูดสายตาสำหรับผู้อ่านของคุณ มันจะช่วยให้พวกเขาอยู่บนไซต์ของคุณนานขึ้นและทำการซื้อสินค้าจากร้านค้าของคุณได้มากขึ้น ซึ่งเป็นสิ่งที่คุณต้องการในที่สุด!
เช่นเดียวกับชื่อของภาพและข้อความ ALT Google ยังใช้เนื้อหาของหน้าเพื่อกำหนดภาพ เชื่อมต่อรูปภาพและเนื้อหาเพื่อผลลัพธ์ที่ดีที่สุดใน SERPs
มีสองสามวิธีในการใช้รูปภาพที่เชื่อมโยงกันในบริบทเพื่อให้ Image SEO ดีขึ้นใน WordPress
- คุณสามารถเพิ่มภาพพื้นหลังลงในโพสต์หรือหน้าใดก็ได้ มันจะช่วยปรับปรุงการมองเห็นของภาพและทำให้เครื่องมือค้นหาจัดทำดัชนีได้ง่ายขึ้น
- คุณสามารถใช้ปลั๊กอิน Coherence เพื่อสร้างภาพขนาดย่อและดัชนีที่กำหนดเองสำหรับรูปภาพของคุณ มันจะช่วยปรับปรุงอันดับของพวกเขาในหน้าผลลัพธ์ของเครื่องมือค้นหา (SERPs)
- คุณยังสามารถใช้การเชื่อมโยงกันเป็นส่วนหนึ่งของกลยุทธ์เนื้อหาของคุณเพื่อสร้างแอสเซทภาพคุณภาพสูงที่สามารถใช้บนเว็บไซต์ บล็อก หรือโปรไฟล์โซเชียลมีเดียของคุณ
- เลือกรูปแบบภาพที่เหมาะสม
การเลือกรูปแบบภาพอาจส่งผลต่อขนาดและคุณภาพของภาพของคุณได้อย่างมาก JPEG และ PNG เป็นสองรูปแบบที่ใช้บ่อยที่สุดสำหรับเว็บไซต์ WordPress JPEG เหมาะสำหรับภาพถ่ายและภาพที่มีหลายสี ในขณะที่ PNG เหมาะสำหรับภาพที่มีพื้นหลังหรือข้อความโปร่งใส เนื่องจากให้คุณภาพของภาพที่สูงกว่า สิ่งสำคัญคือต้องพิจารณาประเภทของภาพและวัตถุประสงค์ในการใช้งานก่อนตัดสินใจเลือกรูปแบบ
5. ใช้เทคนิคการบีบอัด
เทคนิคการบีบอัดสามารถลดขนาดไฟล์รูปภาพของคุณโดยไม่ลดทอนคุณภาพ เทคนิคการบีบอัดมีสองประเภท: แบบไม่สูญเสียและแบบไม่สูญเสีย การบีบอัดแบบไม่สูญเสียจะรักษาข้อมูลภาพทั้งหมด ในขณะที่การบีบอัดแบบสูญเสียจะละทิ้งข้อมูลบางส่วนเพื่อให้ได้ขนาดไฟล์ที่เล็กลง การใช้เทคนิคการบีบอัดที่เหมาะสมอาจส่งผลต่อเวลาในการโหลดไซต์ของคุณได้อย่างมาก
6. ปรับคุณภาพของภาพให้เหมาะสม
มีบางสิ่งที่คุณสามารถทำได้เพื่อปรับปรุงความเร็วในการโหลดรูปภาพสำหรับ SEO รูปภาพที่ดีขึ้นใน WordPress
- ตรวจสอบให้แน่ใจว่ารูปภาพของคุณมีคุณภาพสูงและปรับให้เหมาะสมสำหรับ SEO หมายความว่าไฟล์ควรมีขนาดใหญ่พอที่จะมองเห็นได้บนหน้า มีขนาดไฟล์ที่เหมาะสม และมีคำบรรยาย หมายความว่าคุณควรหลีกเลี่ยงการใช้รูปภาพที่มีความละเอียดต่ำ ซึ่งจะทำให้รูปภาพมีคุณภาพต่ำเมื่อแสดงบนเว็บไซต์หรือบล็อก
- ตรวจสอบให้แน่ใจว่ารูปภาพของคุณถูกใช้อย่างถูกต้องในโพสต์ของคุณ ไม่ควรใช้รูปภาพเป็นแหล่งที่มาของเนื้อหาเพียงแหล่งเดียวในหน้า แต่ควรใช้เพื่อเสริมข้อความและให้บริบทภาพแทน รูปภาพถูกแท็กด้วยคำหลักและข้อมูลเมตาอื่นๆ อย่างถูกต้อง เพื่อให้เครื่องมือค้นหาสามารถค้นหาได้อย่างง่ายดาย ข้อมูลเมตานี้ประกอบด้วยชื่อไฟล์ ขนาดไฟล์ ขนาด และคำหลักที่คุณต้องการกำหนดเป้าหมาย
- ใช้ alt และแท็กชื่อเพื่อช่วยจัดทำดัชนีและค้นหารูปภาพของคุณในเครื่องมือค้นหา
- สุดท้าย ตรวจสอบให้แน่ใจว่ารูปภาพของคุณโฮสต์บนเซิร์ฟเวอร์ที่ปลอดภัยซึ่งเสิร์ชเอ็นจิ้นสามารถเข้าถึงได้โดยไม่ได้รับผลกระทบจากไวรัสหรือมัลแวร์อื่นๆ
คุณภาพของภาพเป็นสิ่งสำคัญ พยายามใช้ภาพที่ชัดเจน สีสันสวยงาม เพื่อให้ได้อันดับที่ดีขึ้นและ Google ของ SERP

7. ใช้ปลั๊กอินเพิ่มประสิทธิภาพสำหรับรูปภาพ
ปลั๊กอิน wordpress การปรับภาพให้เหมาะสมสามารถลดความซับซ้อนและทำให้การปรับภาพของคุณเป็นแบบอัตโนมัติ ปลั๊กอินเหล่านี้ใช้เทคนิคการบีบอัดขั้นสูงเพื่อลดขนาดไฟล์ของภาพโดยที่ยังคงคุณภาพไว้ ปลั๊กอินยอดนิยมสำหรับการเพิ่มประสิทธิภาพรูปภาพ ได้แก่ Imagify, Smush และ ShortPixel
เมื่อปฏิบัติตามแนวทางปฏิบัติที่ดีที่สุดเหล่านี้ คุณจะมั่นใจได้ถึงการปรับแต่งภาพที่ดีที่สุดสำหรับไซต์ WordPress ของคุณ ปรับปรุงความเร็วไซต์ ประสบการณ์ผู้ใช้ และประสิทธิภาพโดยรวม
8. ขนาดและรูปแบบของภาพ
ขนาดและรูปแบบของรูปภาพที่คุณใช้บนไซต์ WordPress ของคุณอาจส่งผลต่อ SEO ของรูปภาพในเว็บไซต์ของคุณอย่างมาก
ตรวจสอบให้แน่ใจว่ารูปภาพทั้งหมดของคุณมีความละเอียดสูงพอที่ Google จะแสดงได้อย่างถูกต้อง แต่ต่ำพอที่จะไม่กินพื้นที่บนเว็บไซต์ของคุณมากเกินไป
คุณต้องแน่ใจว่ารูปภาพอยู่ในรูปแบบที่ถูกต้องเพื่อให้ Google จัดทำดัชนีได้อย่างถูกต้อง คุณสามารถใช้เครื่องมือค้นหารูปภาพของ Google เพื่อดูว่ารูปแบบใดที่ Google รองรับ และรูปแบบใดจะทำให้ได้ผลลัพธ์ของเครื่องมือค้นหาที่ดีที่สุด
ไม่มีคำตอบเดียวสำหรับคำถามนี้ เนื่องจากขนาดและรูปแบบของรูปภาพเพื่อให้ SEO รูปภาพดีขึ้นจะแตกต่างกันไปตามธีมหรือปลั๊กอินที่คุณใช้ ปลั๊กอิน Smush เป็นการบีบอัดรูปภาพที่ยอดเยี่ยมสำหรับบล็อก WordPress
อย่างไรก็ตาม หลักเกณฑ์ทั่วไปบางประการที่อาจช่วยได้ ได้แก่:
- รูปภาพควรมีขนาดที่ความละเอียดอย่างน้อย 300 dpi
- รูปภาพควรอยู่ในไดเร็กทอรีที่ถูกต้อง (โดยปกติคือ wp-content/uploads) และตั้งชื่อตามนามสกุลไฟล์ (JPG, JPEG, PNG) ฉันแนะนำให้ใช้รูปแบบ “.PNG” เพื่อให้โหลดได้ง่าย เนื่องจากรูปแบบนี้มีคุณภาพดีและมีขนาดที่ยอมรับได้
- หลีกเลี่ยงการใช้ PNG แบบโปร่งใสหรือกึ่งโปร่งใส เนื่องจากอาจทำให้เกิดปัญหากับการจัดทำดัชนีของเครื่องมือค้นหา
- ใช้คำบรรยายเมื่อจำเป็นเพื่อให้ข้อมูลเพิ่มเติมเกี่ยวกับรูปภาพ
คุณสามารถใช้เครื่องมือเช่น Smush หรือ "บันทึกสำหรับเว็บ" ใน Photoshop เพื่อปรับขนาดภาพให้เหมาะสม
เคล็ดลับ: ใช้บริการ TinyPNG เพื่อช่วยบีบอัด PNG ของคุณจากขนาดใหญ่ไปเล็กและโหลดง่าย
ทำความเข้าใจเกี่ยวกับการบีบอัดรูปภาพและความสำคัญ
การบีบอัดรูปภาพจะลดขนาดของไฟล์รูปภาพโดยไม่ลดทอนคุณภาพลงอย่างมาก เป็นส่วนสำคัญของการเพิ่มประสิทธิภาพรูปภาพและส่งผลโดยตรงต่อเวลาในการโหลดไซต์และประสิทธิภาพโดยรวม
- ไฟล์รูปภาพขนาดใหญ่อาจทำให้เว็บไซต์ของคุณทำงานช้าลง ส่งผลให้ผู้ใช้ได้รับประสบการณ์ที่ไม่ดี เมื่อรูปภาพถูกบีบอัดอย่างเหมาะสม ขนาดไฟล์จะลดลง ทำให้โหลดเร็วขึ้น มันสามารถปรับปรุงความเร็วและประสิทธิภาพของไซต์ของคุณได้อย่างมาก ทำให้เป็นมิตรกับผู้ใช้และเข้าถึงได้มากขึ้นสำหรับผู้ชมของคุณ
- มีเทคนิคต่างๆ ในการบีบอัดภาพ รวมถึงการบีบอัดแบบไม่สูญเสียข้อมูล การบีบอัดแบบไม่สูญเสียจะรักษาคุณภาพของภาพในขณะที่ลดขนาดไฟล์ ในขณะที่การบีบอัดแบบไม่สูญเสียเกี่ยวข้องกับการเสียสละคุณภาพของภาพบางส่วนเพื่อลดขนาดไฟล์ลงอย่างมีนัยสำคัญ
- การใช้เทคนิคและเครื่องมือบีบอัดรูปภาพอย่างมีประสิทธิภาพเป็นสิ่งจำเป็นสำหรับการปรับปรุงเว็บไซต์ให้เหมาะสมและทำให้มั่นใจว่าผู้เยี่ยมชมได้รับประสบการณ์การใช้งานที่น่าพึงพอใจ
การเลือกรูปแบบรูปภาพที่เหมาะสมสำหรับ WordPress
เมื่ออัปโหลดรูปภาพไปยังไซต์ WordPress ของคุณ การเลือกรูปแบบที่เหมาะสมเพื่อให้คุณภาพของภาพและขนาดไฟล์สมดุลกันเป็นสิ่งสำคัญ ส่วนนี้กล่าวถึงสองรูปแบบที่นิยมมากที่สุดสำหรับรูปภาพบนเว็บ ได้แก่ PNG และ JPEG และนำเสนอเคล็ดลับว่าจะใช้เมื่อใดและเมื่อใด
ก. รูปแบบภาพ PNG
รูปแบบภาพ PNG (Portable Network Graphics) เป็นรูปแบบการบีบอัดแบบไม่สูญเสียข้อมูลที่รองรับความโปร่งใสและคุณภาพของภาพสูง ทำให้เหมาะสำหรับกราฟิกและโลโก้ PNG มักมีขนาดไฟล์ใหญ่กว่า JPEG ทำให้โหลดช้ากว่า ขอแนะนำให้ใช้ PNG สำหรับรูปภาพที่ต้องการพื้นหลังโปร่งใสหรือเมื่อรูปภาพของคุณมีข้อความหรือองค์ประกอบกราฟิกที่มีเส้นหรือขอบที่คมชัด
ข. รูปแบบภาพ JPEG
รูปแบบภาพ JPEG (กลุ่มผู้เชี่ยวชาญด้านการถ่ายภาพร่วม) เป็นรูปแบบการบีบอัดแบบสูญเสียที่รองรับภาพคุณภาพสูงที่มีขนาดไฟล์เล็กลง ทำให้โหลดได้เร็วขึ้น รูปแบบ JPEG ทำงานได้ดีสำหรับภาพถ่ายที่มีการไล่ระดับสีที่ราบรื่นและขอบที่คมชัดน้อยลง อย่างไรก็ตาม JPEG ไม่รองรับความโปร่งใสและอาจสูญเสียคุณภาพของภาพหากบีบอัดมากเกินไป
เมื่อเลือกระหว่างรูปแบบ PNG และ JPEG ให้พิจารณาประเภทของภาพที่คุณต้องการอัปโหลด ต้องใช้พื้นหลังโปร่งใสหรือไม่ ระดับของรายละเอียดในภาพ และขนาดไฟล์โดยรวมของภาพ หลักทั่วไปที่ดีคือการใช้ PNG สำหรับกราฟิกและโลโก้ และ JPEG สำหรับภาพถ่าย
ปลั๊กอินเพิ่มประสิทธิภาพรูปภาพที่ดีที่สุดสำหรับ WordPress
เมื่อปรับรูปภาพให้เหมาะสมใน WordPress การใช้ปลั๊กอิน WordPress สำหรับการเพิ่มประสิทธิภาพรูปภาพสามารถลดขนาดรูปภาพได้อย่างมากโดยไม่ลดทอนคุณภาพ มีปลั๊กอินหลายตัวสำหรับ WordPress ซึ่งแต่ละตัวมีคุณลักษณะและคุณประโยชน์เฉพาะตัว ปลั๊กอินเป็นอีกทางเลือกหนึ่ง หากคุณปรับภาพให้เหมาะสมก่อนที่จะอัปโหลด คุณไม่จำเป็นต้องใช้ปลั๊กอินปรับแต่งภาพ ต่อไปนี้เป็นปลั๊กอิน WordPress ยอดนิยมบางส่วนที่ควรพิจารณา:
| สลบ | การบีบอัดภาพไม่จำกัด | การบีบอัดแบบ Lossy, Smushing จำนวนมาก, การเพิ่มประสิทธิภาพภาพ WebP | บีบอัดและปรับแต่งรูปภาพโดยไม่สูญเสียคุณภาพ รองรับรูปแบบรูปภาพหลักทั้งหมด เสนอแผนฟรีพร้อมการบีบอัดรูปภาพไม่จำกัด |
| พิกเซลสั้น | การบีบอัดภาพ 100 ภาพต่อเดือน | การบีบอัดภาพแบบไม่จำกัด, การเพิ่มประสิทธิภาพภาพ WebP, การโหลดแบบ Lazy Loading | บีบอัดและปรับแต่งรูปภาพโดยไม่สูญเสียคุณภาพ รองรับรูปแบบรูปภาพหลักทั้งหมด เสนอแผนฟรีพร้อมการบีบอัดรูปภาพ 100 รูปต่อเดือน ShortPixel ให้คุณแปลง PNG เป็น JPG โดยอัตโนมัติ สร้างรูปภาพเวอร์ชัน WebP และเพิ่มประสิทธิภาพไฟล์ PDF |
| ปลั๊กอิน EWWW Image Optimizer | ไม่จำกัดขนาดไฟล์ | การขัดจังหวะจำนวนมาก การโหลดแบบ Lazy Loading การเพิ่มประสิทธิภาพภาพ WebP | บีบอัดและปรับภาพให้เหมาะสมโดยไม่สูญเสียคุณภาพ ใช้การบีบอัดแบบไม่สูญเสียข้อมูล เสนอแผนบริการฟรีโดยไม่จำกัดขนาดไฟล์ นอกจากนี้ยังมีตัวเลือกสำหรับการบีบอัดทั้งแบบสูญเสียและไม่สูญเสีย ข้อดีที่สำคัญคือ EWWW ไม่จำกัดขนาดไฟล์หรือจำนวนภาพที่อัพโหลด |
| WP บีบอัด | การบีบอัดภาพไม่จำกัด | การโหลดแบบ Lazy Loading, การเพิ่มประสิทธิภาพภาพ WebP | บีบอัดและปรับแต่งรูปภาพโดยไม่สูญเสียคุณภาพ ใช้เทคนิคการบีบอัดที่หลากหลาย เสนอแผนฟรีพร้อมการบีบอัดรูปภาพไม่จำกัด |
| จินตนาการ | 200 ภาพต่อเดือน | การบีบอัดภาพแบบไม่จำกัด, การเพิ่มประสิทธิภาพภาพ WebP, การโหลดแบบ Lazy Loading | บีบอัดและปรับภาพให้เหมาะสมโดยไม่สูญเสียคุณภาพ ใช้การบีบอัดแบบไม่สูญเสียข้อมูล เสนอแผนฟรีพร้อมการบีบอัดภาพ 200 ภาพต่อเดือน Imagify เข้ากันได้กับ WooCommerce, NextGen Gallery และปลั๊กอินยอดนิยมอื่นๆ ทำให้เหมาะสำหรับเว็บไซต์ที่มีรูปภาพจำนวนมากที่ต้องบีบอัด Imagify เป็นปลั๊กอินบีบอัดรูปภาพสำหรับ WordPress ที่มีโมดูลการตั้งค่าที่ดูดีที่สุดในรายการนี้ |
ปลั๊กอินเพิ่มประสิทธิภาพรูปภาพ WordPress ฟรีที่ดีที่สุดคือ EWWW Image Optimizer หากคุณต้องการเพิ่มประสิทธิภาพ วิธีนี้จะช่วยประหยัดพื้นที่ดิสก์ในบัญชีโฮสติ้ง WordPress ของคุณและรับประกันภาพที่เร็วที่สุดด้วยคุณภาพที่ดีที่สุด เนื่องจากคุณตรวจสอบแต่ละภาพด้วยตนเอง โดยรวมแล้วตัวเลือกเครื่องมือเพิ่มประสิทธิภาพรูปภาพ WordPress ทั้งหมดนี้ยอดเยี่ยมในแนวทางของพวกเขา และจะช่วยเร่งความเร็วไซต์ WordPress ของคุณ
การปรับแต่งรูปภาพด้วยปลั๊กอิน Image Optimization
หลังจากติดตั้งปลั๊กอินปรับแต่งรูปภาพที่คุณต้องการแล้ว การปรับรูปภาพให้เหมาะสมจะเป็นไปโดยอัตโนมัติ ปลั๊กอินจะบีบอัดและปรับขนาดรูปภาพเมื่ออัปโหลด เพื่อให้แน่ใจว่ารูปภาพได้รับการปรับให้เหมาะสมโดยไม่ลดทอนคุณภาพ
อย่างไรก็ตาม ปลั๊กอินบางตัวอาจต้องการการกำหนดค่าเพิ่มเติมเพื่อเพิ่มประสิทธิภาพรูปภาพที่มีอยู่ในไลบรารีสื่อ WordPress ของคุณ
ปลั๊กอินสามารถช่วยคุณบีบอัด รูปภาพเป็นกลุ่ม หรือเพิ่มประสิทธิภาพไฟล์ใหม่เมื่อคุณอัปโหลดไปยัง WordPress โปรดทราบว่าแม้ว่าปลั๊กอินการบีบอัดรูปภาพจะสามารถลดขนาดรูปภาพได้อย่างมาก แต่อาจไม่เหมาะสำหรับเว็บไซต์ทุกประเภท
เทคนิคการเพิ่มประสิทธิภาพด้วยตนเองอาจจำเป็นเพื่อให้แน่ใจว่ามีคุณภาพและประสิทธิภาพที่ดีที่สุด หากคุณมีเว็บไซต์ที่มีรูปภาพความละเอียดสูงหรือกราฟิกที่ซับซ้อนจำนวนมาก
เทคนิคปรับภาพให้เหมาะสมก่อนอัพโหลดขึ้น WordPress
การปรับรูปภาพให้เหมาะสมสำหรับเว็บก่อนอัปโหลดไปยัง WordPress สามารถลดขนาดไฟล์ได้อย่างมาก ปรับปรุงความเร็วไซต์ และปรับปรุงประสบการณ์ผู้ใช้ ต่อไปนี้คือเทคนิคบางประการในการปรับปรุงความเร็วในการโหลดภาพก่อนอัปโหลด:
ก. ปรับขนาดรูปภาพ
เทคนิคทั่วไปอย่างหนึ่งคือการปรับขนาดรูปภาพให้มีขนาดที่จะแสดงบนเว็บไซต์ มันลดขนาดไฟล์และไม่จำเป็นต้องใช้ WordPress เพื่อปรับขนาดรูปภาพบนไซต์ของคุณ
ข. บีบอัดรูปภาพ
อีกเทคนิคหนึ่งที่มีประสิทธิภาพคือการบีบอัดภาพโดยไม่ลดทอนคุณภาพ คุณสามารถใช้เครื่องมือบีบอัดรูปภาพ เช่น Adobe Photoshop หรือเครื่องมือออนไลน์ เช่น TinyPNG หรือ Compressor.io เพื่อลดขนาดรูปภาพโดยที่ยังคงคุณภาพไว้ได้
เคล็ดลับ: พยายามรักษาขนาดไฟล์รูปภาพให้ต่ำกว่า 100KB หรือต่ำที่สุดเท่าที่จะเป็นไปได้โดยไม่ลดทอนคุณภาพ
ค. ใช้ชื่อไฟล์ที่สื่อความหมาย
ระบุชื่อไฟล์ที่สื่อความหมายสำหรับรูปภาพของคุณซึ่งสะท้อนถึงเนื้อหาได้อย่างถูกต้อง ช่วยให้เครื่องมือค้นหาเข้าใจรูปภาพและช่วยเหลือผู้ใช้ที่มีความบกพร่องทางสายตาที่อาศัยโปรแกรมอ่านหน้าจอในการเข้าถึงเนื้อหาของคุณ
ง. ปรับรูปแบบภาพให้เหมาะสม
การเลือกรูปแบบภาพที่เหมาะสมอาจส่งผลต่อขนาดไฟล์ได้อย่างมาก ตัวอย่างเช่น JPEG เหมาะกับภาพถ่ายและรูปภาพที่ซับซ้อนมากกว่า ในขณะที่ PNG ดีกว่าสำหรับกราฟิกและรูปภาพที่มีสีน้อยกว่า
โปรดจำไว้ว่ารูปภาพ JPEG มักจะบีบอัดรูปภาพและสูญเสียคุณภาพ ในขณะที่รูปภาพ PNG จะมีขนาดใหญ่ขึ้นแต่ยังคงคุณภาพไว้ รูปแบบภาพที่เหมาะจะขึ้นอยู่กับเนื้อหาและบริบทของภาพ
เคล็ดลับสำหรับมือโปร: ใช้รูปแบบ JPEG สำหรับรูปภาพที่ซับซ้อน และรูปแบบ PNG สำหรับรูปภาพโปร่งใสและกราฟิกที่เรียบง่าย
เมื่อใช้เทคนิคเหล่านี้ คุณจะสามารถลดขนาดไฟล์รูปภาพได้อย่างมากและเพิ่มประสิทธิภาพรูปภาพของคุณสำหรับ WordPress ปรับปรุงความเร็วไซต์และเพิ่มประสบการณ์ผู้ใช้
การเพิ่มประสิทธิภาพรูปภาพหลังจากอัปโหลดใน WordPress
เมื่อคุณอัปโหลดภาพของคุณไปยัง WordPress แล้ว คุณยังสามารถใช้เทคนิคต่างๆ เพื่อเพิ่มประสิทธิภาพได้
- หนึ่งในวิธีที่ได้รับความนิยมมากที่สุดในการปรับแต่งรูปภาพหลังจากอัปโหลดคือการใช้ปลั๊กอินการบีบอัดรูปภาพสำหรับ WordPress ปลั๊กอินเหล่านี้สามารถบีบอัดและปรับขนาดรูปภาพของคุณโดยอัตโนมัติโดยไม่สูญเสียคุณภาพ
- ปลั๊กอินหนึ่งที่แนะนำอย่างยิ่งคือเครื่องมือเพิ่มประสิทธิภาพรูปภาพใหม่ ปลั๊กอินนี้สามารถปรับปรุง SEO ได้ทันทีเมื่อคุณอัปโหลดและเพิ่มประสิทธิภาพรูปภาพที่มีอยู่ของคุณ คุณต้องเชื่อมต่อกับไซต์ WordPress ของคุณและกำหนดการตั้งค่า เมื่อเสร็จแล้ว ปลั๊กอินจะปรับแต่งภาพเวิร์ดเพรสของคุณในพื้นหลังโดยอัตโนมัติ ทำให้มั่นใจว่าภาพเหล่านั้นมีขนาดเล็กที่สุดเท่าที่จะเป็นไปได้โดยไม่ส่งผลกระทบต่อคุณภาพของภาพ
- อีกวิธีหนึ่งในการทำให้รูปภาพมองเห็นได้ชัดเจนขึ้นหลังจากการอัปโหลดคือการปรับขนาดด้วยตนเอง คุณสามารถใช้ซอฟต์แวร์แก้ไข เช่น Adobe Photoshop หรือ GIMP เพื่อปรับขนาดภาพของคุณให้มีความละเอียดต่ำลง มันจะลดขนาดไฟล์และทำให้โหลดภาพเร็วขึ้น
- นอกจากนี้ คุณสามารถใช้เทคนิคการบีบอัด เช่น การบีบอัดแบบไม่สูญเสียข้อมูลเพื่อลดขนาดไฟล์ การบีบอัดแบบสูญเสียจะลบข้อมูลภาพบางส่วน ในขณะที่การบีบอัดแบบไม่สูญเสียข้อมูลจะบีบอัดข้อมูลโดยไม่สูญเสียข้อมูลใดๆ
อย่างไรก็ตาม สิ่งสำคัญคือต้องทราบว่าการบีบอัดมากเกินไปอาจทำให้คุณภาพของภาพลดลงได้ ดังนั้น การหาสมดุลที่เหมาะสมระหว่างขนาดไฟล์และคุณภาพของภาพจึงเป็นสิ่งสำคัญ
บทบาทของ Lazy Loading ในการเพิ่มประสิทธิภาพรูปภาพ
การโหลดแบบขี้เกียจเป็นเทคนิคที่มีประสิทธิภาพในการเพิ่มประสิทธิภาพรูปภาพสำหรับ WordPress มันชะลอการโหลดภาพจนกว่าจะปรากฏบนหน้าจอของผู้ใช้ เมื่อทำเช่นนั้น การโหลดแบบขี้เกียจจะลดเวลาในการโหลดหน้าเริ่มต้น ทำให้แสดงผลหน้าได้เร็วขึ้นและปรับปรุงประสบการณ์ผู้ใช้
- การโหลดแบบ Lazy Loading ทำงานโดยแบ่งหน้าออกเป็นส่วนย่อยๆ โดยที่เฉพาะส่วนที่มองเห็นเท่านั้นที่จะโหลดรูปภาพได้ ขณะที่ผู้ใช้เลื่อนลง รูปภาพใหม่ในส่วนที่มองเห็นจะโหลดขึ้นและกระบวนการจะทำซ้ำ
- เทคนิคนี้ช่วยประหยัดแบนด์วิธและลดจำนวนคำขอ HTTP ทำให้โหลดเร็วขึ้น
นอกจากการปรับปรุงความเร็วไซต์แล้ว การโหลดแบบขี้เกียจยังมีประโยชน์ต่อการเพิ่มประสิทธิภาพ SEO อีกด้วย เครื่องมือค้นหาให้ความสำคัญกับเว็บไซต์ที่โหลดเร็วและให้รางวัลแก่พวกเขาด้วยอันดับการค้นหาที่ดีขึ้น
เมื่อใช้เทคนิคการโหลดแบบ Lazy Loading คุณสามารถเพิ่มประสิทธิภาพเว็บไซต์ของคุณและปรับปรุงการแสดงผลบนเครื่องมือค้นหา
ปรับสมดุลคุณภาพของภาพและขนาดไฟล์ใน WordPress
การปรับรูปภาพให้เหมาะสมสำหรับไซต์ WordPress ของคุณเกี่ยวข้องกับการหาสมดุลที่เหมาะสมระหว่างคุณภาพของรูปภาพและขนาดไฟล์ พิจารณาใช้เทคนิคการบีบอัดและเลือกรูปแบบภาพที่เหมาะสมเพื่อให้ได้ความสมดุลนี้
เทคนิคการบีบอัดมีสองประเภท: การบีบอัดแบบไม่สูญเสียและแบบไม่สูญเสีย การบีบอัดแบบไม่สูญเสียข้อมูลจะลดขนาดไฟล์โดยไม่ส่งผลกระทบต่อคุณภาพของภาพ ในขณะที่การบีบอัดแบบไม่สูญเสียข้อมูลจะลดขนาดไฟล์โดยการละทิ้งข้อมูลภาพบางส่วน ส่งผลให้คุณภาพลดลงเล็กน้อย
การบีบอัดแบบไม่สูญเสียข้อมูลเป็นตัวเลือกที่ดีกว่า หากการรักษาคุณภาพของภาพสูงสุดที่เป็นไปได้เป็นสิ่งสำคัญ อย่างไรก็ตาม หากลดขนาดไฟล์เป็นลำดับความสำคัญ การบีบอัดแบบสูญเสียก็เหมาะสม
เมื่อตัดสินใจเลือกรูปแบบภาพ ให้พิจารณาตัวภาพเองและจุดประสงค์ในการใช้งาน รูปแบบ PNG เหมาะสำหรับรูปภาพที่มีพื้นหลังโปร่งใส เช่น โลโก้ อย่างไรก็ตาม รูปแบบ JPEG เป็นตัวเลือกที่ดีกว่าหากภาพมีหลายสีและมีค่าโทนสีที่หลากหลาย
คุณควรใช้ปลั๊กอินบีบอัดรูปภาพเพื่อให้คุณภาพของภาพและขนาดไฟล์สมดุลกัน ปลั๊กอินเหล่านี้ช่วยให้คุณสามารถบีบอัดรูปภาพโดยไม่ลดทอนคุณภาพ ตัวเลือกยอดนิยมบางตัว ได้แก่ ShortPixel, Smush และ Imagify
ผลกระทบของการเพิ่มประสิทธิภาพรูปภาพต่อความเร็วเว็บไซต์ WordPress
การเพิ่มประสิทธิภาพรูปภาพเป็นสิ่งสำคัญสำหรับการปรับปรุงความเร็วและประสิทธิภาพของไซต์ WordPress ของคุณ ขนาดและคุณภาพของรูปภาพของคุณอาจส่งผลต่อเวลาในการโหลดไซต์ ประสบการณ์ของผู้ใช้ และการจัดอันดับของเครื่องมือค้นหาอย่างมาก
ด้วยการเพิ่มประสิทธิภาพรูปภาพของคุณ คุณสามารถลดขนาดโดยไม่สูญเสียคุณภาพ ส่งผลให้เวลาในการโหลดหน้าเว็บเร็วขึ้นและประสบการณ์การใช้งานที่ราบรื่นยิ่งขึ้น
นอกจากการลดขนาดรูปภาพแล้ว การโหลดแบบ Lazy Loading ยังช่วยปรับปรุงความเร็วของไซต์ด้วยการโหลดรูปภาพเมื่อจำเป็นเท่านั้น แทนที่จะโหลดทั้งหมดในคราวเดียว หากธีม WordPress ของคุณรองรับฟีเจอร์นี้ การเปิดใช้งานการโหลดแบบ Lazy Loading เป็นวิธีที่ง่ายและมีประสิทธิภาพในการเพิ่มประสิทธิภาพไซต์
เมื่อปรับภาพให้เหมาะสม การหาสมดุลที่เหมาะสมระหว่างคุณภาพของภาพและขนาดไฟล์เป็นสิ่งสำคัญ การใช้เทคนิคการบีบอัดแบบไม่สูญเสียข้อมูลสามารถรักษาคุณภาพของภาพในขณะที่ลดขนาดไฟล์ได้ ในขณะที่การบีบอัดแบบไม่สูญเสียข้อมูลสามารถลดขนาดไฟล์ลงได้อีกโดยที่คุณภาพจะลดลงเล็กน้อย
การปรับรูปภาพให้เหมาะสมเป็นสิ่งสำคัญในการเพิ่มความเร็วของเว็บไซต์ WordPress และประสบการณ์ของผู้ใช้ การปฏิบัติตามแนวทางปฏิบัติที่ดีที่สุดและการใช้เครื่องมือเพิ่มประสิทธิภาพรูปภาพสามารถปรับปรุงประสิทธิภาพไซต์ของคุณ ทำให้ผู้เยี่ยมชมมีความสุข และเพิ่มอันดับเครื่องมือค้นหาของคุณ
คำถามที่พบบ่อย (FAQs)
ฉันจะปรับรูปภาพให้เหมาะสมสำหรับ WordPress เพื่อปรับปรุงความเร็วไซต์ได้อย่างไร
การปรับรูปภาพให้เหมาะสมสำหรับเว็บไซต์ WordPress ของคุณมีความสำคัญต่อการเพิ่มความเร็วไซต์และปรับปรุงประสบการณ์ผู้ใช้ ต่อไปนี้เป็นเคล็ดลับในการปรับแต่งภาพของคุณอย่างมีประสิทธิภาพ:
เหตุใดการปรับรูปภาพให้เหมาะสมจึงสำคัญสำหรับไซต์ WordPress ของฉัน
การเพิ่มประสิทธิภาพรูปภาพช่วยปรับปรุงความเร็วไซต์ ประสบการณ์ผู้ใช้ และประสิทธิภาพโดยรวมของเว็บไซต์ WordPress ของคุณได้อย่างมาก ด้วยการลดขนาดไฟล์รูปภาพของคุณ คุณจะมั่นใจได้ว่าเวลาในการโหลดเร็วขึ้นและการเรียกดูที่ราบรื่นยิ่งขึ้นสำหรับผู้เยี่ยมชม
แนวทางปฏิบัติที่ดีที่สุดในการปรับแต่งภาพใน WordPress คืออะไร?
เมื่อปรับรูปภาพให้เหมาะสมใน WordPress การปฏิบัติตามแนวทางปฏิบัติที่ดีที่สุดเหล่านี้เป็นสิ่งสำคัญ: – เลือกรูปแบบรูปภาพที่เหมาะสม เช่น JPEG หรือ PNG ตามความต้องการเฉพาะของคุณ – ใช้เทคนิคการบีบอัดเพื่อลดขนาดไฟล์โดยไม่ลดทอนคุณภาพของภาพ – ใช้ปลั๊กอินปรับแต่งรูปภาพเพื่อทำให้กระบวนการปรับแต่งเป็นไปโดยอัตโนมัติและเพิ่มประสิทธิภาพสูงสุด
การบีบอัดภาพคืออะไร และเหตุใดการปรับภาพให้เหมาะสมจึงมีความสำคัญ
การบีบอัดรูปภาพหมายถึงการลดขนาดไฟล์ของรูปภาพโดยไม่ส่งผลกระทบต่อคุณภาพของภาพอย่างมีนัยสำคัญ It is essential for optimizing images, as smaller file sizes lead to faster load times and improved site performance.
How do I choose the right image format for WordPress?
Consider your specific requirements when selecting an image format for WordPress. JPEG is suitable for photographs and complex images, while PNG works well for transparent graphics and images. It's important to balance image quality and file size for optimal performance.
How can image optimization plugins help me in WordPress?
The optimization plugins offer features and benefits that simplify optimizing images in WordPress. They automate tasks such as resizing, compressing, and optimizing images, ensuring optimal performance without compromising quality. Popular plugins like ewww image optimizer can be used to optimize images after uploading them to WordPress.
What techniques can I use to optimize images before uploading them to WordPress?
Before uploading images to WordPress, the following techniques are recommended: – Resize images to the appropriate dimensions for your website. – Compress images without compromising quality. – Use tools or software to maintain image quality while reducing file size.
Final words on optimize images for wordpress
In conclusion, optimizing images for WordPress is crucial for improving site speed, user experience, and overall performance. Following the best practices outlined in this article, such as choosing the right image format, compressing images, and utilizing image optimization plugins, you can significantly boost your site's speed and provide a seamless user experience.
It is also important to balance image quality and file size when optimizing images and consider lazy loading as a technique to enhance site performance further. By prioritizing image optimization, you can ensure that your WordPress site runs efficiently and maintains a competitive edge.
