PWA อย่างเป็นทางการสำหรับ Shopware 6: จะทำให้ลูกค้าของคุณว้าวในปี 2022 ได้อย่างไร?
เผยแพร่แล้ว: 2021-12-01เนื้อหา
- คำจำกัดความ กปภ. และเหตุใดจึงควรใช้
- ประสิทธิภาพที่รวดเร็ว
- ขนาดแอปเล็ก
- ทำงานออฟไลน์
- ไม่จำเป็นต้องติดตั้ง อัปเกรด หรือเผยแพร่แอปสโตร์
- เป็นมิตรกับ SEO
- ความเข้ากันได้ข้ามเบราว์เซอร์และข้ามอุปกรณ์
- การพัฒนาและบำรุงรักษาที่ถูกกว่า
- ความปลอดภัย
- ข้อดีของ Shopware PWA
- ข้อเสียของ Shopware PWA
- ตัวอย่างเว็บแอปแบบก้าวหน้าและผลลัพธ์ทางการตลาด
- AliExpress
- Forbes
- ทวิตเตอร์
- ลังโคม
- อะไรทำให้ Shopware PWA ไม่เหมือนใคร?
- ความคิดสร้างสรรค์ที่ไม่ จำกัด
- สร้างขึ้นเพื่อความซับซ้อนระดับองค์กร
- กองเทคโนโลยี
- บูรณาการอย่างรวดเร็ว
- Vue Storefront: หน้าร้าน กปภ. ยอดนิยมสำหรับ Shopware 6
- หน้าร้าน Vue คืออะไร?
- เหตุใดจึงต้องใช้ Vue Storefront เป็น PWA สำหรับ Shopware 6 Release?
- การติดตั้ง PWA บน Shopware 6
- ทำไมคุณควรพิจารณาดำเนินการ กปภ.?
เส้นแบ่งระหว่างเว็บไซต์และแอปพลิเคชันดั้งเดิมกำลังถูกเบลอสำหรับอีคอมเมิร์ซบนมือถือ การสร้างแอพมือถือสำหรับบริษัทอีคอมเมิร์ซของคุณแล้วดึงดูดผู้ใช้ให้ดาวน์โหลดนั้นไม่เกี่ยวข้องอีกต่อไป ทำไม เนื่องจาก PWA (เว็บแอปโปรเกรสซีฟ) ปรากฏขึ้นและรวมข้อดีของเว็บไซต์และแอปพลิเคชันดั้งเดิมเข้าด้วยกัน แม้ว่า PWAs สำหรับ Magento 2 จะปรากฏขึ้นก่อนหน้านี้ แต่ร้านค้า Shopware ก็สามารถเปลี่ยนเป็น PWA ได้สำเร็จแล้ว และด้วยการเปิดตัว PWA อย่างเป็นทางการสำหรับ Shopware 6 ทำให้ง่ายขึ้นมาก
มาคุยกันค่ะ มีโครงการในใจหรือไม่?
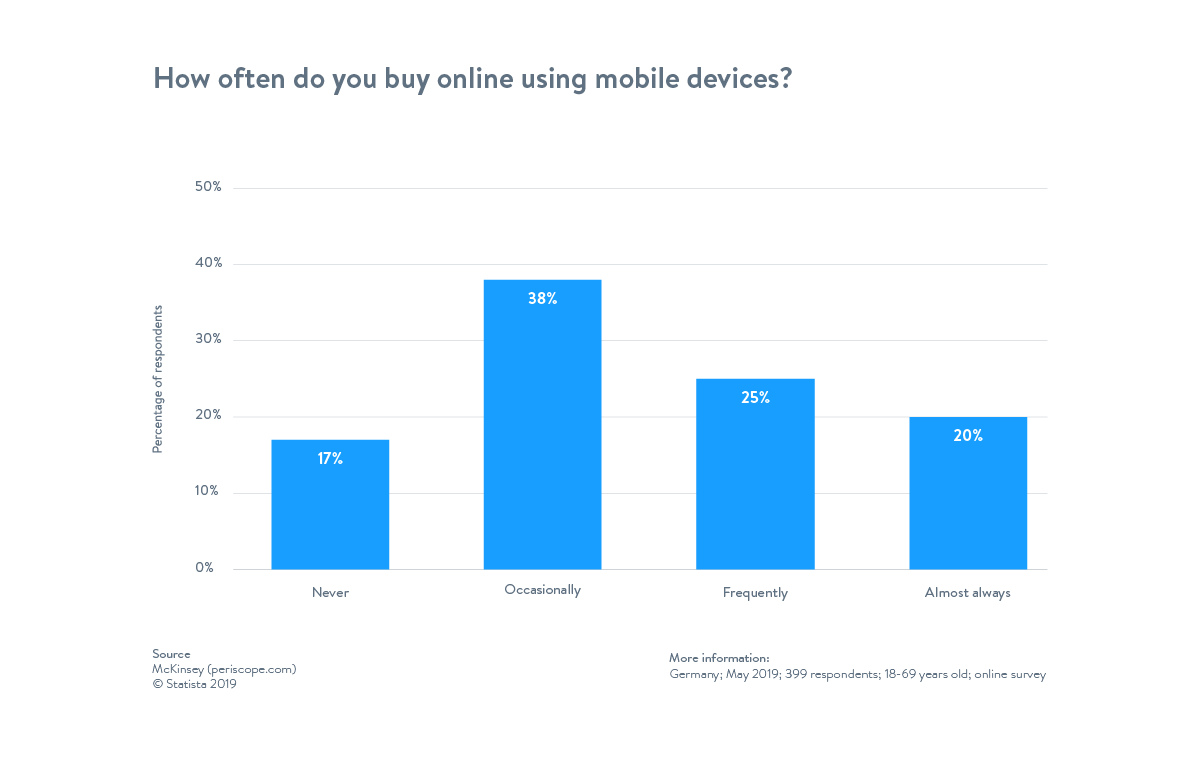
จำนวนลูกค้ามือถือเพิ่มขึ้นอย่างต่อเนื่อง ในภาพด้านล่างจาก Statista คุณจะเห็นว่าผู้ใช้ 25% ทำการซื้อผ่านอุปกรณ์มือถือบ่อยครั้ง ในขณะที่ 20% ทำเกือบทุกครั้ง อย่างไรก็ตาม หากเว็บไซต์อีคอมเมิร์ซของคุณไม่เหมาะกับอุปกรณ์เคลื่อนที่ ลูกค้าจะดาวน์โหลดแอปที่มาพร้อมเครื่องเพื่อซื้อสินค้าเพียงอย่างเดียว เพื่อเพิ่มผลกำไรสูงสุด คุณต้องมีเทคโนโลยีที่มอบประสบการณ์การใช้งานที่สะดวกสบายแก่ผู้ใช้ในทุกอุปกรณ์

ที่มาของรูปภาพ: Shopware
ในบทความนี้ เราจะอธิบายว่าแอป PWA คืออะไร และเปิดเผยประโยชน์ที่แอปมีต่อธุรกิจของคุณ นอกจากนี้ เราจะบอกคุณเกี่ยวกับแพลตฟอร์ม PWA ที่ได้รับการพิสูจน์โดยตลาดมากที่สุดสำหรับการสร้าง front-end - Vue Storefront ที่ทำหน้าที่เป็น Shopware 6 native PWA ดังนั้น คุณจะค้นพบประโยชน์ของการรวมเข้ากับไซต์อีคอมเมิร์ซของ Shopware
คำจำกัดความ กปภ. และเหตุใดจึงควรใช้
เว็บแอปพลิเคชันแบบโปรเกรสซีฟปรากฏตัวครั้งแรกในปี 2015 เพื่อย่อเรื่องยาว เป็นการผสมผสานระหว่างเว็บไซต์ (หรือเว็บแอป) และแอปพลิเคชันมือถือ พวกเขารวมคุณสมบัติที่เว็บเบราว์เซอร์จัดเตรียมไว้เพื่อมอบประสบการณ์แอพมือถือดั้งเดิม
สรุป กปภ. คืออะไร? กปภ.มีร่องรอยของเว็บไซต์ทั่วไป สามารถเปิดได้ในเบราว์เซอร์ในทุกอุปกรณ์ที่มีการเชื่อมต่ออินเทอร์เน็ต พวกเขามี URL และสามารถพบได้ในเครื่องมือค้นหา และคุณอาจเคยเห็นการประปาส่วนภูมิภาคมาก่อน มีเพียงคุณเท่านั้นที่ไม่รู้เรื่องนี้ ตัวอย่างเช่น คุณรู้หรือไม่ว่า Instagram, Tinder หรือ Pinterest เป็น PWA แล้ว
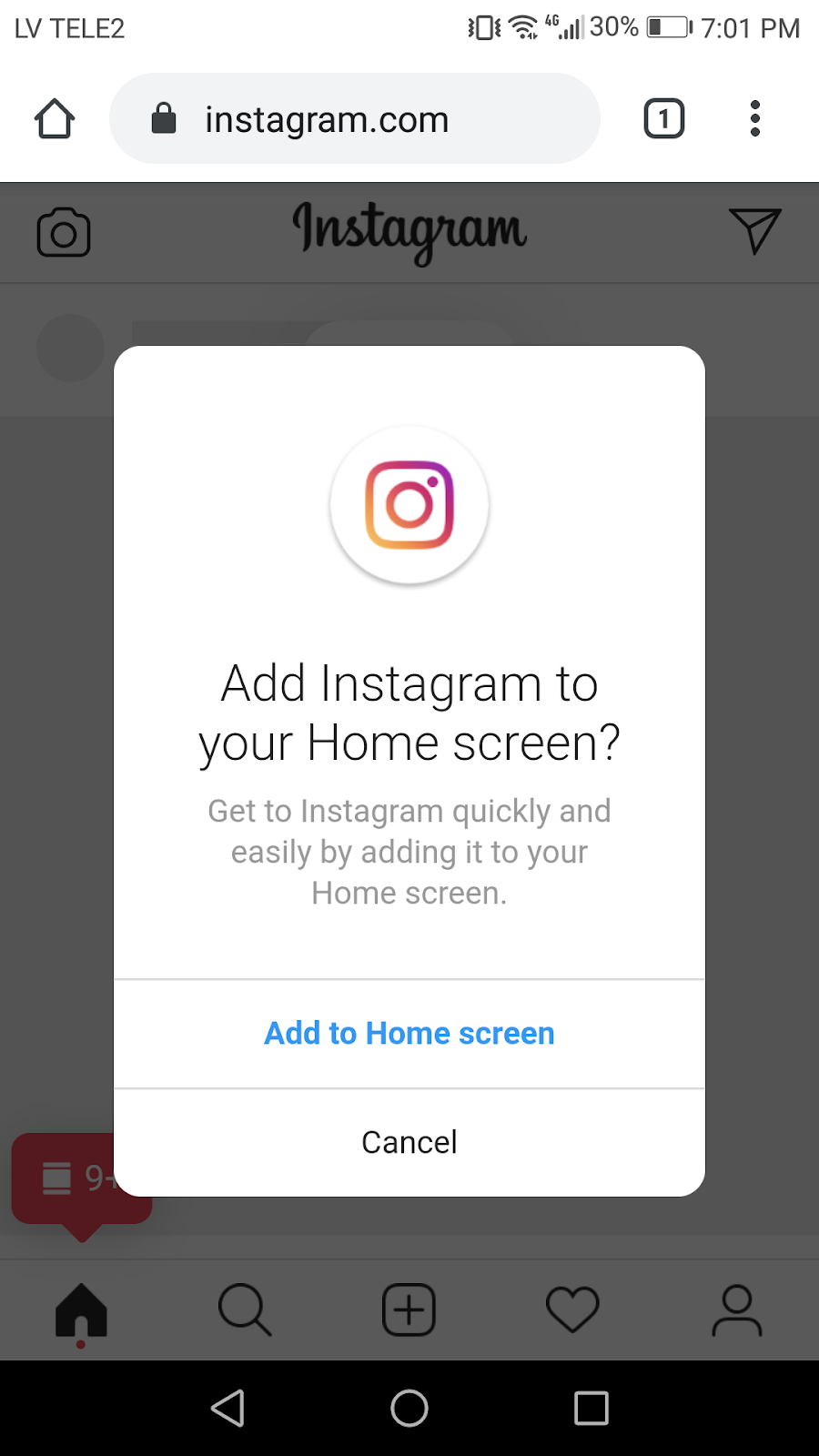
ความแตกต่างระหว่าง PWA กับเว็บไซต์หรือเว็บแอปทั่วไปมีดังต่อไปนี้ เมื่อคุณเปิด PWA ในเบราว์เซอร์มือถือ คุณจะรู้สึกเหมือนได้เปิดแอปที่มาพร้อมเครื่อง นอกจากนี้ คุณไม่จำเป็นต้องดาวน์โหลดแอปเพื่อดำเนินการดังกล่าวด้วยซ้ำ! อย่างไรก็ตาม กปภ. จะเสนอให้คุณเพิ่มลงในหน้าจอหลัก และติดตั้งเป็นแอปบนอุปกรณ์ของคุณ เมื่อคุณทำเสร็จแล้ว จะไม่มี UI ของเบราว์เซอร์ คุณจึงสามารถเพลิดเพลินกับประสบการณ์แอพที่มาพร้อมเครื่อง

ที่มาของรูปภาพ: Googleusercontent
แอพ PWA มอบโอกาสที่ยอดเยี่ยมให้กับทุกองค์กรที่มีอยู่บนเว็บ รวมถึงร้านค้าอีคอมเมิร์ซ ตอนนี้ มาเจาะลึกกันเพื่อหาข้อมูลเพิ่มเติมเกี่ยวกับประโยชน์ของ PWA ที่ก้าวล้ำสำหรับธุรกิจของคุณ
ประสิทธิภาพที่รวดเร็ว
ตามเกณฑ์มาตรฐานความเร็วหน้าเว็บของ Google ผู้ใช้ 53% จะออกจาก e-Store ของคุณหากเวลาในการโหลดมากกว่า 2 วินาที
ในทางตรงกันข้าม กปภ. นั้นเร็วมากอย่างเหลือเชื่อ ดังนั้นหากคุณเลือกทำ คุณอาจลืมความกังวลใดๆ ที่เกี่ยวข้องกับความเร็วในการโหลดหน้าเว็บ กล่าวโดยสรุป พวกเขาใช้ไฟล์ Service Worker JS เพิ่มเติมเพื่อแคชข้อมูล ตัวอย่างเช่น Vue Storefront ซึ่งเป็น PWA อย่างเป็นทางการสำหรับ Shopware 6 ที่เราจะพูดถึงต่อไป บรรลุความเร็วของการโหลดแค็ตตาล็อก e-store ที่ 0.1 วินาที
ขนาดแอปเล็ก
แอพเนทีฟใช้พื้นที่ดิสก์ในปริมาณที่เหมาะสม พวกมันสามารถชั่งน้ำหนักได้มากกว่า 100 เมกะไบต์ และเราพนันได้เลยว่าไม่มีผู้ใช้คนไหนที่ชอบสร้างมลพิษให้กับพื้นที่หน่วยความจำด้วยแอพที่พวกเขาไม่ค่อยได้ใช้ เช่น สัปดาห์ละครั้ง นี่เป็นสาเหตุที่ผู้ใช้มักลบแอปอย่างรวดเร็วทันทีที่ดาวน์โหลด เป็นเพราะผู้ใช้จำนวนมากต้องการใช้หน่วยความจำของอุปกรณ์สำหรับเสียง รูปภาพ วิดีโอ และเนื้อหามัลติมีเดียอื่นๆ
เว็บไซต์ที่พัฒนาอย่างเหมาะสมควรมีน้ำหนักต่ำ หากเราไม่พิจารณาวิดีโอและรูปภาพ ขนาดของวิดีโออาจน้อยกว่า 100 กิโลไบต์
กปปส. แก้ปัญหาแอพเนทีฟที่มีการบริโภคสูงได้อย่างมีประสิทธิภาพ พวกเขาใช้พื้นที่จัดเก็บน้อยกว่ามาก มาดู Twitter ที่เพิ่งกลายเป็น กปภ.
ขนาด กปภ | ขนาดแอพ Android | ขนาดแอป iOS |
600 KB | 23.5 MB | 116.5 MB |
นั่นคือการลดขนาดลง 39 เท่าเมื่อเทียบกับแอพ Android และ 194 เท่าเมื่อเทียบกับ iOS
ทำงานออฟไลน์
เว็บแอปแบบโปรเกรสซีฟสามารถเข้าถึงข้อมูลที่แคชไว้ล่วงหน้าได้ไม่ว่าจะมีการเชื่อมต่ออินเทอร์เน็ตหรือไม่ก็ตาม ดังนั้นผู้ใช้สามารถเรียกดูผลิตภัณฑ์และสั่งซื้อแบบออฟไลน์ได้ สินค้าที่สั่งซื้อจะถูกส่งไปยังเซิร์ฟเวอร์เมื่อการเชื่อมต่ออินเทอร์เน็ตได้รับการกู้คืน ทำให้ประสบการณ์ของผู้ใช้ราบรื่น กระบวนการซื้อของจะไม่หยุดชะงักในกรณีที่การเชื่อมต่ออินเทอร์เน็ตไม่ดีหรือไม่มีการเชื่อมต่อเลย
อ่าน: ปฏิบัติตามคำแนะนำเหล่านี้หากคุณต้องการเลือกบริษัทพัฒนาเว็บไซต์ที่เชื่อถือได้
ไม่จำเป็นต้องติดตั้ง อัปเกรด หรือเผยแพร่แอปสโตร์
การเผยแพร่แอปพลิเคชันของคุณบนร้านแอปยอดนิยมเป็นขั้นตอนที่หลีกเลี่ยงไม่ได้ หากคุณต้องการเผยแพร่ต่อสาธารณะ ต้องใช้เวลาบ้าง ในทางกลับกัน ผู้ใช้ยังต้องดาวน์โหลด ติดตั้งแอปพลิเคชัน และอัปเกรดเป็นครั้งคราว อย่างไรก็ตาม เว็บแอปพลิเคชันแบบโปรเกรสซีฟนั้นค่อนข้างจะเป็นเว็บแอปที่เป็นแกนหลัก ดังนั้นมันจึงช่วยให้คุณและลูกค้าของคุณหลุดพ้นจากสิ่งเหล่านี้ได้
เป็นมิตรกับ SEO
แม้ว่า PWA จะมี UI ของแอพเนทีฟและความสามารถ แต่ก็ยังยังคงเป็นหน้าเว็บ ดังนั้นมันจะถูกสร้างดัชนีโดยเสิร์ชเอ็นจิ้นและผู้ใช้สามารถใช้ร่วมกันได้ นอกจากนี้ Google ยังจัดอันดับเว็บไซต์ที่มีความเร็วในการโหลดเร็วขึ้นอีกด้วย ดังนั้น เมื่อรวมซอฟต์แวร์ PWA เข้ากับ e-store ของคุณ ผู้ใช้จำนวนมากขึ้นจะสามารถค้นพบมันได้
Dinarys เป็นผู้เชี่ยวชาญในการพัฒนาธุรกิจอีคอมเมิร์ซ หากคุณต้องการคำปรึกษาฟรีเกี่ยวกับการนำ กปภ. ไปปฏิบัติสำหรับธุรกิจของคุณ โปรดเขียนข้อความถึงเรา
ความเข้ากันได้ข้ามเบราว์เซอร์และข้ามอุปกรณ์
เว็บแอปแบบโปรเกรสซีฟทำงานได้ดีบนทุกเบราว์เซอร์และอุปกรณ์ที่คุณใช้ - คอมพิวเตอร์เดสก์ท็อป สมาร์ทโฟน แท็บเล็ต ฯลฯ เช่นเดียวกับแอปมือถือทั่วไป พวกเขาสามารถโต้ตอบกับภายในอุปกรณ์ของคุณได้ เช่น กล้อง เซ็นเซอร์ GPS ฯลฯ
อ่านเพิ่มเติม: วิธีเพิ่มประสิทธิภาพหน้าชำระเงินเพื่อเพิ่มยอดขายของคุณ
การพัฒนาและบำรุงรักษาที่ถูกกว่า
หากคุณตัดสินใจพัฒนาแอปหนึ่งแอปสำหรับ iOS และอีกแอปสำหรับ Android คุณต้องใช้จ่ายเพิ่มอีกประมาณสองเท่า ในทางตรงกันข้าม เทคโนโลยี กปภ. ใช้ฐานรหัสเพียงฐานเดียว แต่ใช้งานได้ทั้งบน Android และ iOS
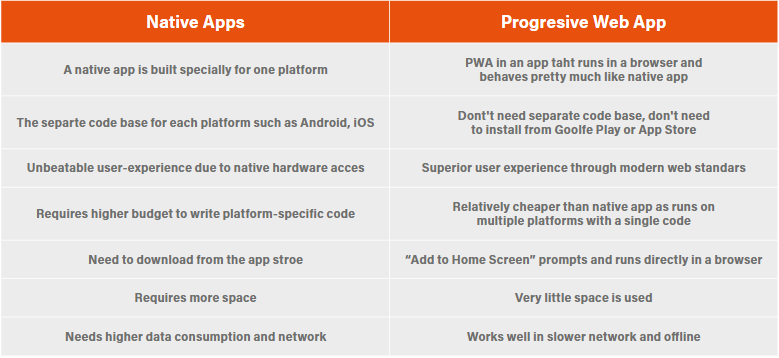
หากต้องการสรุปความแตกต่างของ PWA เมื่อเทียบกับแอปแบบเนทีฟ ให้ดูที่ภาพด้านล่าง:

ความแตกต่างระหว่างเนทีฟเว็บแอปและโปรเกรสซีฟ
ความปลอดภัย
โดยค่าเริ่มต้น เว็บแอปแบบโปรเกรสซีฟจะต้องให้บริการจากเซิร์ฟเวอร์ที่ผ่านการรับรอง SSL โดยใช้โปรโตคอล HTTPS เป็นวิธีเดียวที่จะทำให้ Service Workers ทำงานได้ และเรามั่นใจได้ผ่าน HTTPS เท่านั้นว่าข้อมูลที่ส่งไปมาระหว่างเบราว์เซอร์และ API นั้นได้รับการเข้ารหัสอย่างปลอดภัย ด้วยแอปโปรเกรสซีฟของ Shopware คุณจะได้รับความปลอดภัยระดับสูงสุด เนื่องจากข้อมูลทั้งหมดถูกส่งผ่าน HTTPS ดังนั้น เมื่อใช้ Shopware PWA คุณจึงไม่ต้องกังวลเรื่องความปลอดภัยอีกต่อไป
มาคุยกันค่ะ มีโครงการในใจหรือไม่?
ข้อดีของ Shopware PWA
เนื่องจากแบรนด์ชั้นนำระดับโลกประสบความสำเร็จในการเปิดเทคโนโลยีการประปาส่วนภูมิภาคสำหรับตนเอง เจ้าของธุรกิจในอุตสาหกรรมอีคอมเมิร์ซอาจสงสัยว่าเครื่องมือนี้มีประโยชน์ต่อองค์กรของตนอย่างไร เว็บแอปแบบโปรเกรสซีฟกำลังได้รับความนิยมเพิ่มขึ้นด้วยเหตุผลหลายประการ รายการหลักรวมถึงสิ่งต่อไปนี้:
- ความน่าเชื่อถือ PWAs ทำงานได้อย่างราบรื่นและมีประสิทธิภาพแม้ในการเชื่อมต่ออินเทอร์เน็ตที่ไม่ดีหรือออฟไลน์
- ความเร็ว. กปภ. รับรองประสิทธิภาพสูงในการประมวลผลเนื้อหา เทคโนโลยีการประปาส่วนภูมิภาคช่วยให้ตอบสนองต่อข้อความค้นหาของผู้ใช้ได้รวดเร็วกว่าเว็บไซต์ทั่วไป
- ความภักดีของผู้ใช้ในระยะยาว กปภ. มีคุณสมบัติหลักที่สำคัญซึ่งตอบสนองความต้องการของผู้ใช้ได้อย่างมีประสิทธิภาพ ลูกค้าสามารถเพลิดเพลินกับโอกาสขั้นสูงและส่งเสริมธุรกิจของตนในระยะยาว
- ผู้ใช้สามารถดาวน์โหลดแอป PWA บนสมาร์ทโฟน แท็บเล็ต แล็ปท็อป หรือเดสก์ท็อป เกือบทุกระบบปฏิบัติการรองรับการประปาส่วนภูมิภาค
- ผู้ใช้ไม่จำเป็นต้องดาวน์โหลดหรือติดตั้ง กปภ. ต่างจากแอพมือถือทั่วไป การอัปเดตจะได้รับการติดตั้งโดยอัตโนมัติเช่นกัน
- ผู้ค้าออนไลน์ไม่จำเป็นต้องใช้เงินจำนวนมากกับแอพมือถือ เนื่องจาก PWA เดียวสามารถทำงานได้ทั้งบนอุปกรณ์ iOS และ Android
- เมื่อเปรียบเทียบกับแอพมือถือทั่วไป PWA นั้นค่อนข้างเล็กกว่าเนื่องจากใช้ประโยชน์จากพลังของเบราว์เซอร์ได้อย่างมีประสิทธิภาพ ดังนั้นจึงส่งผลให้มีการติดตั้งอย่างรวดเร็ว เนื่องจากส่วนประกอบที่จำเป็นทั้งหมดได้รับการติดตั้งในแคชแล้วเมื่อผู้ใช้โหลดเว็บไซต์เป็นครั้งแรก
- กลยุทธ์การแคชและ Service Worker รับประกันการเข้าถึงทรัพยากรแบบออฟไลน์
- ตั้งแต่ปี 2019 การติดตั้งกปภ. สามารถติดตั้งได้สองวิธี: ข้ามแอพสโตร์หรือผ่านแอพสโตร์ เช่น Google Play Store, Apple App Store เป็นต้น
- การแจ้งเตือนแบบป๊อปอัปและการเข้าถึงแบบออฟไลน์ และฟังก์ชัน PWA อื่นๆ ทั้งหมดจะทำงานได้โดยไม่ต้องติดตั้งแอปพลิเคชัน
ดังที่เราได้กล่าวไปแล้ว กปภ. เป็นการผสมผสานระหว่างเว็บไซต์และแอพแบบดั้งเดิม ดังนั้นจึงนำเสนอประโยชน์ร่วมกันของทั้งสองระบบ เทคโนโลยีที่ใช้ใน Shopware PWA ได้แก่ JavaScript, CSS และ HTML เว็บไซต์ กปภ. ดูเหมือนเว็บไซต์ทั่วไป แต่ทำงานเป็นแอปพลิเคชั่นมือถือเมื่อเปิดผ่านเบราว์เซอร์ น่าสังเกต คุณสามารถเพิ่มเว็บไซต์หรือหน้าแยกต่างหากลงในหน้าจอของอุปกรณ์ใดก็ได้ ไม่ว่าจะเป็นสมาร์ทโฟน แท็บเล็ต หรือพีซี และเปิดใช้งานการแจ้งเตือนแบบพุชโดยใช้ฟังก์ชันขั้นสูง
อย่างไรก็ตาม หน้าที่ของ กปภ. จะแตกต่างกันไป โดยพื้นฐานแล้วจะรองรับคุณสมบัติที่สำคัญรวมถึงการเข้าถึงแบบออฟไลน์ ตัวอย่างที่ยอดเยี่ยมของฟังก์ชันนี้คือ Google Docs ซึ่งโดยทั่วไปแล้วเป็นบริการออนไลน์ แต่สามารถใช้งานได้แบบออฟไลน์ด้วย
ฟีเจอร์แอพมือถือมีค่าอย่างยิ่งสำหรับธุรกิจอีคอมเมิร์ซ เนื่องจากมีการซื้อผ่านอุปกรณ์มือถือจำนวนมากขึ้นเรื่อยๆ ดังนั้น 25% ของลูกค้ามักใช้โทรศัพท์มือถือในการช็อปปิ้ง ดังนั้น ผู้ค้าที่มียอดขายสูงอยู่แล้วผ่านอุปกรณ์มือถือหรือวางแผนที่จะขยายการขายประเภทนี้ควรพิจารณาใช้การประปาส่วนภูมิภาค นอกจากนี้ กปภ. จะเป็นทางออกที่สมบูรณ์แบบหากธุรกิจอีคอมเมิร์ซประสบปัญหาอัตราการแปลงอุปกรณ์เคลื่อนที่ที่ไม่ดีเนื่องจากปัญหาด้านการใช้งาน
ข้อเสียของ Shopware PWA
ปัญหาที่คุณอาจเผชิญหลังการนำ กปภ. ดำเนินการมีดังนี้
- ในปัจจุบัน ระบบปฏิบัติการ เบราว์เซอร์ หรืออุปกรณ์บางตัวรองรับคุณลักษณะ PWA บางส่วนเท่านั้น
- คุณสมบัติออฟไลน์มีจำกัด
- คุณไม่สามารถทำให้ iOS เต็มได้เนื่องจากเวอร์ชันของระบบต้องเป็น 11.3 ขึ้นไป นอกจากนี้ยังมีข้อจำกัดสำหรับคุณสมบัติต่างๆ เช่น Siri การชำระเงินในแอป เป็นต้น
- การประปาส่วนภูมิภาคบางครั้งเพิ่มการใช้แบตเตอรี่
ตัวอย่างเว็บแอปแบบก้าวหน้าและผลลัพธ์ทางการตลาด
นี่คือผลลัพธ์การมีส่วนร่วมของผู้ใช้บางส่วนของเว็บแอปโปรเกรสซีฟที่ดีที่สุดที่สร้างโดยแบรนด์ดัง
AliExpress
AliExpress เป็นตลาดออนไลน์ระหว่างประเทศ จำนวนลูกค้ามือถือของพวกเขาเพิ่มขึ้นเร็วกว่าผู้ใช้จากอุปกรณ์อื่นถึงสามเท่า บริษัทนี้ต้องการให้เว็บไซต์ทั้งดึงดูดผู้ใช้ได้ดีและทำงานได้อย่างรวดเร็วเหมือนกับแอปบนอุปกรณ์เคลื่อนที่
อ่านเพิ่มเติม: วิธีสร้างตลาดค้าส่งออนไลน์
พวกเขายังต้องการใช้เว็บบนอุปกรณ์เคลื่อนที่เป็นเครื่องมือในการดึงดูดความสนใจมายังแอปบนอุปกรณ์เคลื่อนที่ ต่อมา AliExpress พบว่าการมีส่วนร่วมของผู้ใช้ในการติดตั้งแอพมือถือเป็นงานที่ซับซ้อนและมีราคาแพง ดังนั้น พวกเขาจึงได้ค้นพบวิธีแก้ปัญหาเพื่อพัฒนา PWA แบบข้ามเบราว์เซอร์ เพื่อให้ได้ประโยชน์จากทั้งแอปมือถือที่มาพร้อมเครื่องและขอบเขตกว้างที่เว็บไซต์นำเสนอ
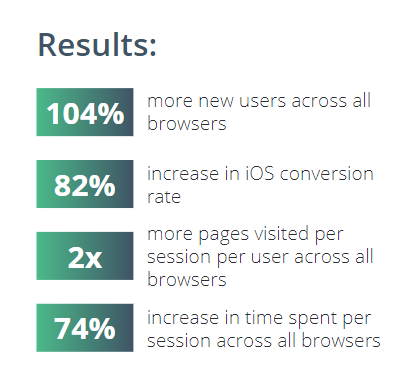
ดังที่คุณเห็นด้านล่าง AliExpress เพิ่มอัตราการมีส่วนร่วมเกือบสองเท่า พวกเขาได้ผู้ใช้ใหม่ +104% และปรับปรุงอัตรา Conversion บน iOS 82% เนื่องจากความสามารถในการใช้งานที่ดีขึ้น ลูกค้าของพวกเขาจึงเริ่มดูหน้าเว็บเพิ่มขึ้น 2 เท่าต่อเซสชันและใช้เวลาเพิ่มขึ้น 74% ต่อเซสชัน


ที่มาของรูปภาพ: Divante
Forbes
Forbes เป็นนิตยสารธุรกิจที่มีชื่อเสียงระดับโลกซึ่งตีพิมพ์ทุกสองสัปดาห์ บริษัทต้องการพัฒนา กปภ. เพื่อปรับปรุงการใช้งานสำหรับผู้ใช้อุปกรณ์พกพา โดยเฉพาะอย่างยิ่ง พวกเขาต้องการให้เว็บไซต์ของตนทำงานได้เร็วขึ้นและให้ความเป็นส่วนตัวมากขึ้น
ด้วยความช่วยเหลือของ กปภ. ทำให้ Forbes บรรลุเป้าหมายดังกล่าวอย่างมีประสิทธิภาพ เวลาในการโหลดเว็บไซต์มีตั้งแต่ 3 ถึง 12 วินาที ตอนนี้เหลือเพียง 0.8 วินาทีเท่านั้น! Forbes ยังได้เปลี่ยนการออกแบบเว็บไซต์เป็นรูปแบบใหม่ที่อาศัยเค้าโครงเรื่อง Snapchat
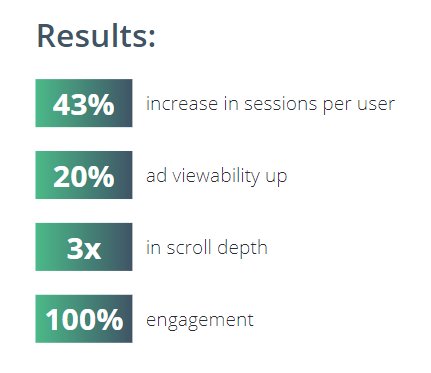
ผลการดำเนิน กปภ. ไม่นานนัก ผู้ใช้ของพวกเขาเริ่มเยี่ยมชม Forbes บ่อยขึ้นและอ่านเพิ่มเติม นอกจากนี้ โฆษณายังสามารถดูได้มากขึ้น ดูตัวเลขในภาพด้านล่าง

ที่มาของรูปภาพ: Divante
ทวิตเตอร์
โซเชียลเน็ตเวิร์กที่เป็นที่รู้จักไปทั่วโลกต้องการให้ กปภ. ดึงดูดผู้ใช้เว็บไซต์บนมือถืออีกครั้ง พวกเขาจำเป็นต้องใช้การแจ้งเตือนแบบพุชและทำให้พวกเขาทำงานเหมือนในแอปที่มาพร้อมเครื่อง หมายความว่าผู้ใช้สามารถรับได้แม้ในขณะที่ปิดเบราว์เซอร์
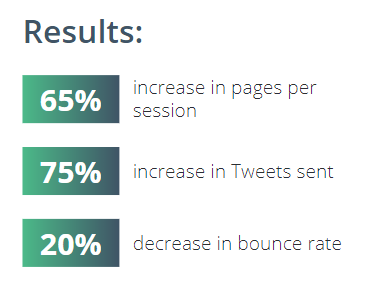
การทำให้ไซต์เป็น PWA แอปของพวกเขาเริ่มใช้ข้อมูลน้อยลงโดยใช้การแคชสูงสุด นอกจากนี้ กปภ. ยังดำเนินการปรับภาพให้เหมาะสมเพื่อลดขนาดและช่วยให้โหลดเร็วขึ้น Twitter ยังมีโหมดประหยัดข้อมูลเพื่อให้ผู้ใช้จัดการเมื่อแอปดาวน์โหลดไฟล์มีเดีย โซเชียลเน็ตเวิร์กเริ่มทำงานเร็วขึ้น ทำงานในสภาพความเร็วอินเทอร์เน็ตต่ำ และใช้ทราฟฟิกบนมือถือน้อยลง การประปาส่วนภูมิภาคช่วยให้ Twitter เพิ่มการมีส่วนร่วมของผู้ใช้และลดอัตราตีกลับ

ที่มาของรูปภาพ: Divante
ลังโคม
ลังโคมเป็นผู้ผลิตและจัดจำหน่ายน้ำหอมและเครื่องสำอางสุดหรูจากประเทศฝรั่งเศส จำนวนผู้ใช้มือถือของพวกเขาเพิ่มขึ้นอย่างต่อเนื่อง อย่างไรก็ตาม อัตรา Conversion บนมือถือต่ำกว่าบนเดสก์ท็อปอย่างมาก ลูกค้าของลังโคมประสบปัญหามากมายในระหว่างกระบวนการจัดซื้อผ่านมือถือ
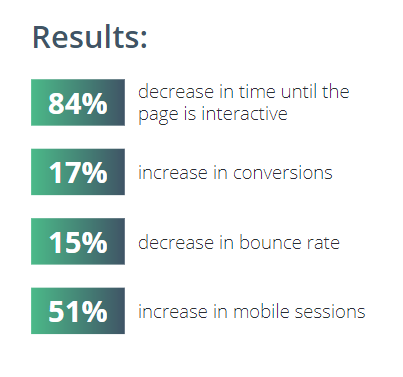
Lancome ตัดสินใจเปลี่ยนไซต์ของตนเป็น PWA เพื่อปรับปรุงอัตราการแปลงและมอบประสบการณ์ผู้ใช้ที่น่าประทับใจ นี่คือผลลัพธ์ที่พวกเขาจัดการเพื่อให้บรรลุ:

ที่มาของรูปภาพ: Divante
อะไรทำให้ Shopware PWA ไม่เหมือนใคร?
ประโยชน์ที่คุณอาจได้รับจากการมี Shopware PWA ใช้งานได้มีดังนี้
ความคิดสร้างสรรค์ที่ไม่ จำกัด
ส่วนหน้า Shopware PWA มีความยืดหยุ่นสูงและได้รับการพัฒนาโดยใช้ไลบรารี UI อันทรงพลัง ซึ่งช่วยให้ออกแบบและฟังก์ชันต่างๆ ได้อย่างสร้างสรรค์โดยไม่มีข้อจำกัดใดๆ เมื่อใช้ Shopware PWA คุณสามารถสร้างการออกแบบโดยไม่ต้องกังวลเกี่ยวกับแบ็กเอนด์และปรับปรุงประสบการณ์ผู้ใช้โดยรวม
สร้างขึ้นเพื่อความซับซ้อนระดับองค์กร
มีความจำเป็นสำหรับการทำงานที่ซับซ้อน โดยมีเวลาในการโหลดหน้าเว็บขั้นต่ำ (น้อยกว่าหนึ่งวินาที) และส่วนหน้าที่ใช้งานง่าย Shopware PWA ถูกสร้างขึ้นโดยพิจารณาจากสิ่งเหล่านี้ทั้งหมด และช่วยให้คุณสามารถรวม WMS ของคุณสำหรับการติดตามคำสั่งซื้อหรือระบบ PIM สำหรับผลิตภัณฑ์
กองเทคโนโลยี
แอป Vue.js ทำงานบน Nuxt.js ซึ่งทำให้การพัฒนาส่วนหน้ามีความเป็นมิตรมาก Shopware PWA สร้างขึ้นจากศูนย์เพื่อรวมเอาเทคโนโลยีส่วนหน้าล่าสุดและแนวทางปฏิบัติที่ดีที่สุดตามด้วยชุมชน Vue.js
บูรณาการอย่างรวดเร็ว
ผู้เชี่ยวชาญด้านการตลาดหรือผู้จัดการฝ่ายขายใช้เครื่องมือที่พวกเขาสะดวกสำหรับการจัดการเนื้อหา การปรับให้เป็นส่วนตัวมากเกินไป บนหน้าผลิตภัณฑ์ หรือการติดตามพฤติกรรมของผู้ใช้ตลอดการเดินทางของลูกค้า คุณสามารถผสานรวมเครื่องมือเหล่านี้ใน Shopware PWA ได้อย่างง่ายดาย
Vue Storefront: หน้าร้าน กปภ. ยอดนิยมสำหรับ Shopware 6
Vue Storefront เป็น PWA เอกสิทธิ์ตัวแรกสำหรับ Shopware 6 โซลูชันนี้สร้างขึ้นในเฟรมเวิร์กเว็บที่มีชื่อเสียง Vue.js คุณสามารถปรับใช้โดยไม่ขึ้นกับแพลตฟอร์มและลิงก์ไปยังแบ็กเอนด์ต่างๆ ผ่าน API คำอธิบายโดยละเอียดของ PWA มีอยู่ในบทความ
มาคุยกันค่ะ มีโครงการในใจหรือไม่?
หน้าร้าน Vue คืออะไร?
Vue Storefront เป็นเฟรมเวิร์ก PWA แบบโอเพ่นซอร์สแบบก้าวหน้าสำหรับอีคอมเมิร์ซ มีจุดมุ่งหมายเพื่อสร้าง UI ร้านค้าออนไลน์และเข้ากันได้กับแบ็กเอนด์ (เช่น แบ็กเอนด์ Shopware หรือ Magento) เนื่องจากมีประโยชน์ทั้งหมด กปภ. จึงถูกใช้เป็นเครื่องมือในการปรับปรุงประสบการณ์การช็อปปิ้งและการมีส่วนร่วมของผู้ใช้ เริ่มตั้งแต่เดือนเมษายน 2017 ความนิยมเพิ่มขึ้นอย่างรวดเร็วในหมู่เจ้าของร้านค้าออนไลน์และนักพัฒนา เนื่องจากชุมชนนักพัฒนาซอฟต์แวร์และโอเพ่นซอร์สโค้ดที่เพิ่มขึ้น Vue Storefront จึงได้รับการทดสอบและการแก้ไขโค้ดในเวลาอันสั้น
ตัวเลขบางส่วนเกี่ยวกับโครงการ Vue Storefront:
- 6,000+ ดาวบน GitHub
- ได้รับรางวัล Product of the Day
- ได้รับรางวัล “นวัตกรรมสำหรับอีคอมเมิร์ซ” ที่งาน Berlin Expo 2019
- นักพัฒนามากกว่า 2,000 คนในช่อง Slack
- ผู้มีส่วนร่วมมากกว่า 180 คนใน 18 เขตเวลา
- 50+ พันธมิตรอย่างเป็นทางการ
- อยู่ในอันดับที่ 2 ในที่เก็บ Magento อันดับต้น ๆ บน GitHub
- อันดับที่ 7 ในที่เก็บอีคอมเมิร์ซอันดับต้น ๆ บน GitHub
Vue Storefront ใช้สถาปัตยกรรมอีคอมเมิร์ซแบบไม่มีหัว หมายความว่าส่วนหน้าและส่วนหลังของร้านค้าออนไลน์แยกออกจากกัน Vue Storefront จัดการส่วนหน้าและรองรับการรวมเข้ากับส่วนหลังต่างๆ รวมถึง Shopware, Magento, Spree, Episerver, Coreshop เป็นต้น ข้อดีของสถาปัตยกรรมแบบไม่มีส่วนหัวคือคุณสามารถเปลี่ยนส่วนหลังของร้านค้าได้ทุกเมื่อ ตัวอย่างเช่น คุณสามารถโยกย้ายจาก Magento 1 เป็น Magento 2 ได้ และไม่มีการเปลี่ยนแปลงใดๆ เกิดขึ้นกับส่วนหน้า
Vue Storefront เป็นหน้าร้าน กปภ. ที่พิสูจน์แล้วจากตลาดเพียงแห่งเดียว โครงการ กปภ. กว่า 20 โครงการสำหรับแบรนด์ดังได้รับการพัฒนาโดยใช้มัน ในหมู่พวกเขามี Tally Weijl, Danone Direct, Philip Stein, Klebefieber, Gasto Hero และอื่น ๆ
Vue Storefront สามารถเพิ่มตัวชี้วัดอีคอมเมิร์ซที่สำคัญได้อย่างมาก นี่คือตัวชี้วัดที่สูงเป็นประวัติการณ์ที่ลูกค้าสามารถทำได้โดยใช้แพลตฟอร์มการประปาส่วนภูมิภาคนี้:
- การมีส่วนร่วมของผู้ใช้บนมือถือเพิ่มขึ้น 60%
- ความเร็วในการโหลดหน้า 0.12 ms เมื่อรวมกับแพลตฟอร์มระบบคลาวด์ Heroku
- ความเร็วในการโหลดหน้า 2 วินาทีแม้บน 2G
- ลดขนาดแอป 90% เมื่อเทียบกับแอป Android ที่มาพร้อมเครื่อง
- ร้านค้าหน้าร้าน Vue ที่มีปริมาณการใช้งานมากที่สุดรองรับผู้ใช้มากกว่า 10 ล้านคนต่อเดือน
- ฐานข้อมูลที่ใหญ่ที่สุดที่เชื่อมต่อกับ Vue Storefront มีผลิตภัณฑ์มากกว่า 1 ล้านรายการ
เหตุใดจึงต้องใช้ Vue Storefront เป็น PWA สำหรับ Shopware 6 Release?
การอัปเดต Shopware 6 ได้รับการออกแบบใหม่ตั้งแต่ต้นและได้รับพื้นฐานทางเทคโนโลยีใหม่ทั้งหมด การเปลี่ยนแปลงนี้รุนแรงมากจนผู้ผลิตไม่สามารถเสนอเครื่องมือย้ายข้อมูลแบบ "คลิกเดียว" เพื่ออัปเดตจาก Shopware 5 เป็น Shopware 6 ได้
ท่ามกลางการเปลี่ยนแปลงที่สำคัญในเทคโนโลยี Shopware ของเวอร์ชัน 6 คือการรวมแนวทาง API-first ไว้ด้วย ช่วยลดความยุ่งยากในการเชื่อมต่อซอฟต์แวร์ของบริษัทอื่นกับ Shopware เพื่อควบคุมและทำให้ทุกฟังก์ชันของร้านค้าทำงานโดยอัตโนมัติผ่าน API ต่างๆ ด้วยเหตุนี้ การอัปเดต Shopware 6 จึงช่วยให้สามารถเชื่อมต่อส่วนหน้าของร้านค้าออนไลน์และช่องทางการขายที่หลากหลายได้ และนั่นเป็นสาเหตุที่ Vue Storefront สามารถทำงานร่วมกับ Shopware ได้
Vue Storefront เป็นเฟรมเวิร์กเว็บแอปแบบโปรเกรสซีฟดั้งเดิมสำหรับ Shopware 6 Vue Storefront มอบประสบการณ์ที่ราบรื่นยิ่งขึ้นสำหรับคุณและลูกค้าของคุณเมื่อเทียบกับโซลูชัน PWA อื่นๆ ต่อไปนี้คือรายละเอียดทางเทคนิคบางประการว่าเหตุใดการใช้ Vue Storefront สำหรับเว็บไซต์ Shopware 6 จึงดีกว่า:
ทั้ง Vue Storefront และ Shopware ใช้เทคโนโลยีเดียวกันสำหรับ frontend ซึ่งก็คือ Vue.js มันให้อะไรเราบ้าง? การเปรียบเทียบที่เกี่ยวข้องสำหรับสิ่งนี้คือการทำงานร่วมกันจะง่ายกว่าเสมอหากคุณพูดภาษาเดียวกัน ดังนั้น นี่จึงไม่ใช่แค่กรณีที่เกี่ยวข้องกับการสื่อสารของมนุษย์ทั่วไปเท่านั้น แต่ยังรวมถึงการโต้ตอบของส่วนประกอบซอฟต์แวร์ต่างๆ ด้วย ด้วยเหตุนี้ การผสานรวมระหว่าง Vue Storefront และ Shopware จึงดำเนินไปได้ง่ายและเสถียรยิ่งขึ้น
ทุกการเปลี่ยนแปลงที่ทำกับร้านค้าจะถูกโอนไปยังการประปาส่วนภูมิภาคโดยอัตโนมัติ
Shopware 6 และ Vue Storefront มาจากแหล่งเดียวกัน สมมติว่า หากปัญหาทางเทคนิคบางอย่างเกิดขึ้นกับร้านค้าของคุณ อาจเกิดจากฝั่ง Shopware หรือฝั่ง PWA หากคุณใช้ PWA ภายนอก นักพัฒนาทั้งหมดของพวกเขาสามารถทำได้คือแก้ไขปัญหาที่ด้านข้างของพวกเขาหรือแนะนำให้คุณติดต่อฝ่ายสนับสนุนของ Shopware แต่ถ้าคุณใช้ PWA ดั้งเดิม นักพัฒนา Shopware สามารถให้การสนับสนุนที่ครอบคลุมเพื่อแก้ไขปัญหาที่เกี่ยวข้องกับ CMS และ PWA
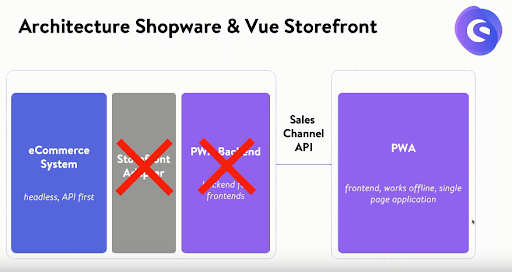
ไม่มีมิดเดิลแวร์เพิ่มเติมระหว่าง Shopware และ PWA แพลตฟอร์มอื่นๆ ใช้อะแดปเตอร์สำหรับการรวม PWA เป็นมิดเดิลแวร์สำหรับการถ่ายโอนข้อมูลระหว่าง PWA และ Shopware CMS

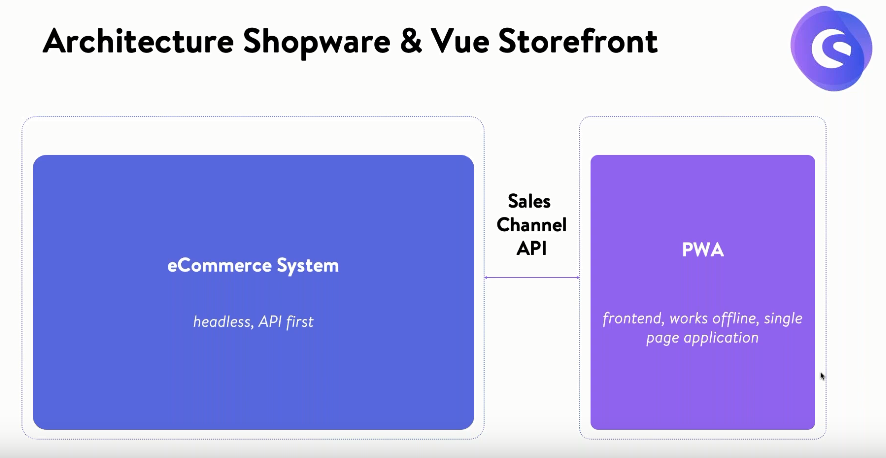
ที่มาของภาพ: Youtube
อย่างไรก็ตาม ข้อดีของการผสานรวมแบบเนทีฟของ Shopware กับ Vue Storefront คือไม่จำเป็นต้องใช้อะแดปเตอร์มิดเดิลแวร์ ส่งผลให้ประสิทธิภาพการทำงานสูงขึ้นและเสถียรยิ่งขึ้น และลดโอกาสที่ข้อผิดพลาดของซอฟต์แวร์จะเกิดขึ้น

ที่มาของภาพ: Youtube
ส่งผลให้ Shopware และ Vue Storefront สามารถสื่อสารกันได้โดยตรง
การติดตั้ง PWA บน Shopware 6
ก่อนที่คุณจะเริ่มการติดตั้ง Shopware PWA คุณควรกำหนดค่าเวอร์ชันใหม่ของ Shopware 6 เพื่อให้งานเสร็จสมบูรณ์ คุณจะต้องใช้ npm & yarn เวอร์ชันล่าสุด
ก่อนที่คุณจะเริ่มกระบวนการติดตั้ง ตรวจสอบให้แน่ใจว่า
- shopware/แพลตฟอร์มกำลังทำงานภายใน shopware/developmentorshopware/production
- [ป้องกันอีเมล]^12 ติดตั้งแล้ว
- ติดตั้ง yarnpackage manager แล้ว
ทำตามขั้นตอนด้านล่างเพื่อติดตั้ง Shopware และ PWA บนอุปกรณ์ของคุณ
การติดตั้งร้านค้า.
- ตรวจสอบให้แน่ใจว่าอินสแตนซ์ Shopware 6 ทำงานอย่างถูกต้อง (ควรมีเสถียรภาพ 6.2 หากมี)
- คัดลอก SwaqShopwarePwa ลงในไดเร็กทอรี custom/plugins ของคุณ
- Initiatebin/console plugin:install --activate SwagShopwarePwa เพื่อติดตั้งปลั๊กอิน
- อัปเดตดัชนี utilizingbin/console dal:refresh:index
- บนแผงการดูแลระบบ ให้คัดลอกคีย์การเข้าถึง API จากการตั้งค่าช่องทางการขายของคุณ
- ตรวจสอบให้แน่ใจว่าโดเมนของคุณได้รับการกำหนดค่าอย่างเหมาะสมในการตั้งค่าช่องทางการขายของคุณ ควรรวม URL อินสแตนซ์ PWA ของคุณ (หากไม่มีโดเมนที่เหมาะสม การลงทะเบียนลูกค้าจะไม่สามารถทำได้ใน v6.2)
โปรดทราบว่าคุณสามารถข้ามขั้นตอนการตั้งค่า Shopware ได้ หากคุณเพียงต้องการลองใช้ PWA จะได้รับการกำหนดค่าล่วงหน้าเพื่อใช้อินสแตนซ์สาธารณะ
งานติดตั้ง กปภ.
- คัดลอก Shopware-pwa ลงในไดเร็กทอรีที่เลือก
- เริ่มต้นการรูทแล้วสร้างเส้นด้าย --types
- ออกไปนอกโครงการ
- สร้างไดเร็กทอรีโครงการของคุณเอง mkdir my-project และไป insidecd my-project
- Initiatenpx @shopware-pwa/cli initorshopware-pwa initif หากคุณใช้ CLI ที่ติดตั้งโดยทั่วไป
- เริ่มต้น dev.
- คุณสามารถเข้าถึงแอปพลิเคชันของคุณบนhttp://localhost:3000
หากคุณต้องการเรียกใช้ Shopware PWA บนอินสแตนซ์ Shopware ที่ปรับแต่งแล้ว ให้ทำดังนี้:
- เพิ่ม fileshopware-pwa.config.jsin ใหม่ภายในรูทของโปรเจ็กต์ใหม่ที่คุณสร้างขึ้น
- เติมได้ตามความต้องการ
module.exports = { shopwareEndpoint: "https://shopware6-demo.vuestorefront.io/", shopwareAccessToken: "SWSCVJJET0RQAXFNBMTDZTV1OQ"}
- เริ่มต้นอีกครั้ง npx @shopware-pwa/cli init(orshopware-pwa init) และหลังจากนั้น dev.
หากคุณต้องการพัฒนา Shopware PWA:
- ภายในโปรเจ็กต์ที่คุณสร้าง runshopware-pwa devinstead ofyarn dev จะสังเกตไฟล์และส่วนประกอบ inshopware-pwa/packages/default-theme และทำการเปลี่ยนแปลงที่เกี่ยวข้องในโครงการของคุณทันที
ทำไมคุณควรพิจารณาดำเนินการ กปภ.?
การประปาส่วนภูมิภาคคืออนาคตของการพัฒนาซอฟต์แวร์ ความจริงที่ว่าผู้เล่นรายใหญ่เช่น Airbnb, Alibaba, Forbes, Twitter เปลี่ยนไปใช้ PWA พิสูจน์ให้เห็นถึงศักยภาพที่ยิ่งใหญ่ ทุกธุรกิจน่าจะใช้การประปาส่วนภูมิภาค ปัจจุบัน การรวม กปภ. เป็นโอกาสของคุณที่จะสร้างความประทับใจให้กับลูกค้าและโดดเด่นจากคู่แข่ง คุณต้องการเป็นหนึ่งในกลุ่มผู้ใช้อีคอมเมิร์ซรายแรกๆ หรือไม่?
แน่นอนว่าคุณเลือกได้ว่าจะลงทุนสร้าง กปภ. หรือไม่ ดังนั้นเราจึงมั่นใจได้ว่าผลประโยชน์ของ กปภ. เกินค่าใช้จ่ายในการใช้เทคโนโลยีนี้อย่างมาก ในที่สุด คุณจะได้แอปที่รวดเร็ว เบา และปลอดภัยอย่างเหลือเชื่อ นอกจากนี้ การพัฒนา กปภ. เข้ามาแทนที่ความจำเป็นในการพัฒนาเว็บไซต์ iOS และแอพ Android
ปัญหาเดียวคือการนำ PWA ไปใช้งานสำหรับ Shopware 6, Magento หรือ CMS อื่นๆ เป็นงานที่ซับซ้อนซึ่งต้องการการเข้ารหัสอย่างมาก แต่มีทางแก้!
ที่ Dinarys เรามีความเชี่ยวชาญอย่างแข็งขันในการพัฒนาไซต์อีคอมเมิร์ซ รวมถึงการสร้างเว็บแอปแบบก้าวหน้า Clutch แพลตฟอร์มรีวิวจากลูกค้ายกให้เราเป็นนักพัฒนาเว็บอันดับต้นๆ ในปี 2019 หากคุณต้องการพัฒนา PWA ไซต์อีคอมเมิร์ซ หรือออกแบบใหม่ โปรดอย่าลังเลที่จะติดต่อเรา
