ข้อผิดพลาดในการออกแบบ UX ที่พบบ่อยที่สุดที่จะฆ่าแอปของคุณ
เผยแพร่แล้ว: 2021-05-18สารบัญ
ลูกค้าและผู้มีส่วนได้ส่วนเสียบางครั้งอาจเข้าใจผิดเกี่ยวกับกระบวนการออกแบบ การพัฒนาแบ็กเอนด์และการออกแบบ UX นั้นเป็นสาขาวิชาที่แตกต่างกัน นักออกแบบควรเป็นอัจฉริยะที่รอบรู้และคอยแก้ไขทุกอย่าง
เมื่อคำนึงถึงสิ่งนี้และเมื่อคุณยังใหม่ต่อการออกแบบ UX คุณจะทำผิดพลาดได้อย่างแน่นอนเพราะไม่มีใครผิดพลาดได้ และบางโครงการก็ซับซ้อนอย่างไม่น่าเชื่อ การพัฒนาแอพมือถือที่ใช้งานได้และสนุกสนานนั้นต้องมีวินัยและการปฏิบัติจริง หากคุณไม่ใส่ใจในการผลิต แสดงว่าคุณกำลังเสี่ยงต่อภัยพิบัติ
เพื่อช่วยยืนยันพื้นฐานที่ดี เราได้รวบรวมข้อผิดพลาดในการออกแบบ UX บนอุปกรณ์เคลื่อนที่ที่พบบ่อยที่สุดที่เราเห็นในเวลาทำงาน
1. สุ่มสี่สุ่มห้าคัดลอกคู่แข่ง
มีเทคนิคในงานศิลปะ: จิตรกรและประติมากรจะใช้แบบจำลองในชีวิตจริงและใช้เป็นข้อมูลอ้างอิงเพื่อสร้างสิ่งใหม่ทั้งหมด
การออกแบบแอพก็เหมือนกันหมด แน่นอนว่าเมื่อออกแบบแอป การคัดลอกองค์ประกอบที่ทำให้แอปอื่นประสบความสำเร็จนั้นเป็นสิ่งที่น่าดึงดูดใจ อย่างไรก็ตาม ควรมีเส้นแบ่งที่ชัดเจนระหว่างการคัดลอกและการเรียนรู้เพื่อปรับสิ่งที่เหมาะสมกับแอปของคุณเอง คำถาม แนวปฏิบัติใดที่เหมาะกับแอปของคุณ และคุณจะทำให้เป็นเอกลักษณ์ของคุณได้อย่างไร?

คำแนะนำออนไลน์มักเป็นจุดเริ่มต้นที่ดี อย่างไรก็ตาม แต่ละแอปและผลิตภัณฑ์มีจุดมุ่งหมาย กลุ่มเป้าหมาย ฟังก์ชันการทำงาน คุณค่า ฯลฯ ต่างกันไป ซึ่งให้บริการได้ดีสำหรับคนอื่น แต่ไม่ได้หมายความว่าจะมีผลเช่นเดียวกันสำหรับ แอพของคุณ
อย่าทำซ้ำกลไก! สร้างวิธีการใหม่ของคุณเองโดยสร้างรุ่นเบต้าแบบปิดให้กับกลุ่มคนที่เชื่อถือได้กลุ่มเล็กๆ แล้วอัปเดตอินเทอร์เฟซก่อนที่จะเผยแพร่แอปหรือดึงแนวคิดของคุณจากคำติชมของลูกค้าแทน
สร้างแบบสำรวจ อ่านบทวิจารณ์ และรวบรวมข้อมูลเชิงคุณภาพให้ได้มากที่สุด จากนั้นใช้เพื่อสร้างแนวคิดใหม่ๆ สำหรับแอปของคุณโดยเฉพาะ ใช้การทดสอบ A/B เพื่อกำหนดผลกระทบต่อผู้ชมของคุณ การคัดลอกเพียงอย่างเดียวอาจไม่รับประกันว่าแอปจะประสบความสำเร็จเหมือนต้นฉบับ!
ข้อควร จำ : การออกแบบที่ดีควรเป็นนวัตกรรม สิ่งที่ดีคือการออกแบบที่สวยงาม การออกแบบที่ดีจะทำให้สินค้าเข้าใจได้ง่าย!
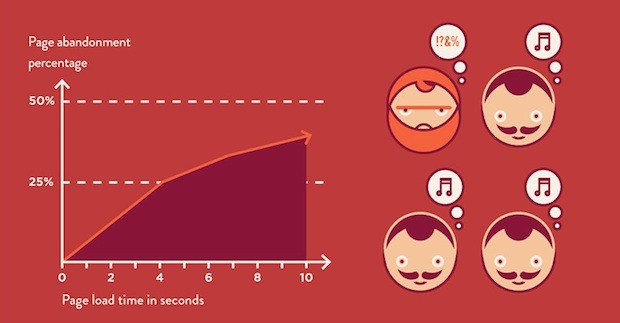
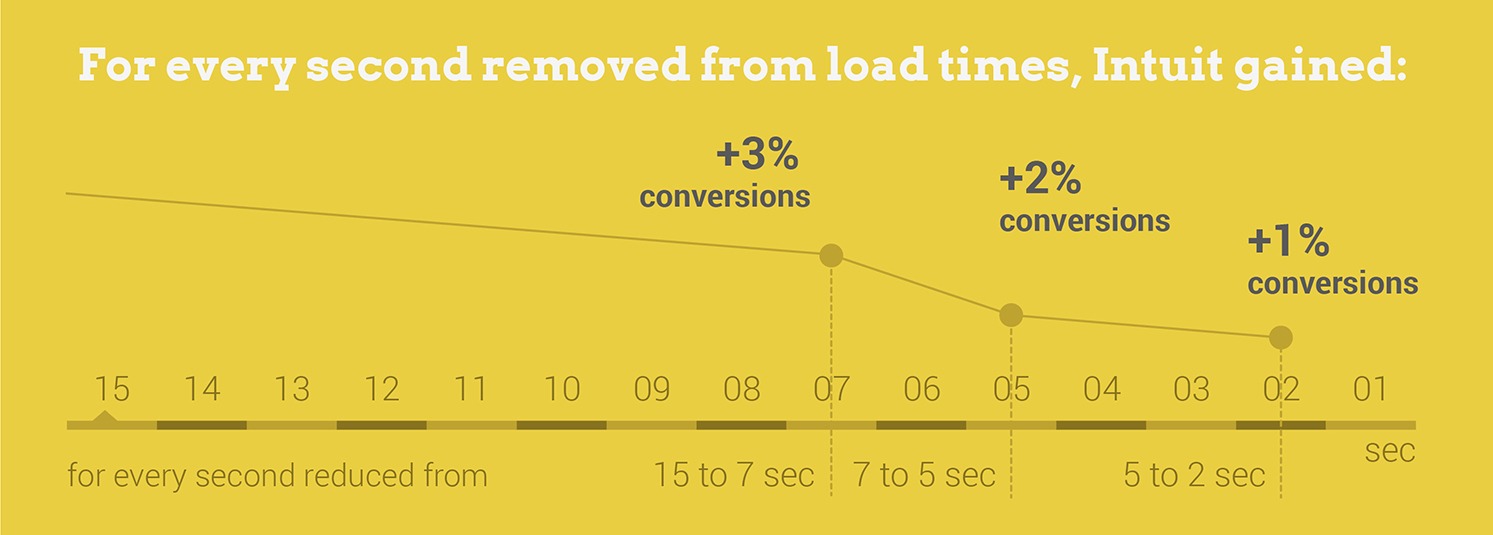
2. ความเร็วในการโหลดช้า
ความเร็วในการโหลดช้าเป็นปัญหาสำคัญ มันเป็นเพียงประสบการณ์ที่ไม่ดีที่ไม่มีใครอยากรับมือ
จากการวิจัยล่าสุดของเรา ผู้ใช้มือถือ 80% คาดหวังว่าหน้าเว็บจะโหลดได้เร็วพอๆ กับที่โหลดบนเดสก์ท็อป หลังจากวิเคราะห์พฤติกรรมผู้ใช้นับพัน เราพบว่าเมื่อแอปมือถือไม่ตอบสนองต่อการสัมผัสในทันที ผู้ใช้มักจะหงุดหงิดและจากนั้น:
- กดปุ่มหลายปุ่มอย่างรวดเร็วเพื่อให้มันทำงาน
- แย่กว่านั้นก็ไปทำอย่างอื่นต่อ

ดังนั้น อย่าปล่อยให้ผู้ใช้รอหน้าจอว่างเปล่าในขณะที่แอปกำลังโหลดเนื้อหา ผู้คนสามารถจัดการกับเวลาในการโหลดได้เพียง 10 วินาทีก่อนออกเดินทาง แม้แต่การหน่วงเวลาไม่กี่วินาทีก็เพียงพอแล้วที่จะสร้าง UX ที่ไม่พึงประสงค์ กรณีที่เลวร้ายที่สุดคือพวกเขามีเพียงพอและถอนการติดตั้งแอปของคุณ และจะไม่กลับมาอีก

ใช้ตัวบ่งชี้การโหลดและภาพเคลื่อนไหวเพื่อให้ผู้ใช้ทราบว่าแอปกำลังทำงานอยู่ ตัวบ่งชี้ความคืบหน้านั้นดียิ่งขึ้นไปอีก แต่คุณควรตรวจสอบกับนักพัฒนาซอฟต์แวร์ของคุณหรือมีแผนสำรองก่อนที่จะออกแบบลงในอินเทอร์เฟซ (ตามเคล็ดลับที่สองของเรา)

3. ขอข้อมูลผู้ใช้มากเกินไป
ยิ่งแบบฟอร์มของคุณยาวเท่าไหร่ ผู้ใช้ที่มีแรงจูงใจก็จะยิ่งกรอกน้อยลงเท่านั้น
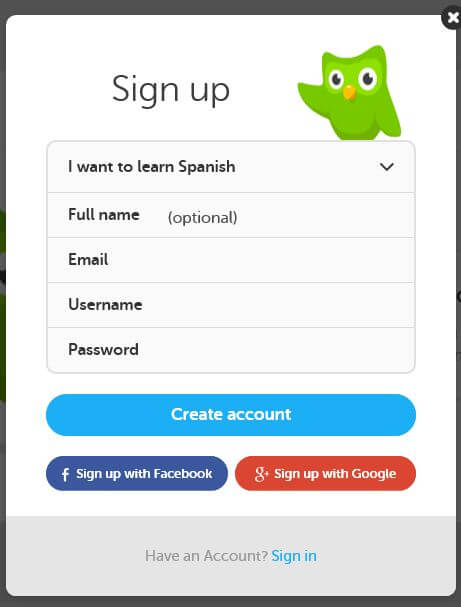
ตัวอย่างเช่น Duolingo จะขอเฉพาะภาษาที่คุณต้องการเรียนรู้และข้อมูลติดต่อที่เพียงพอในการสมัครบัญชี สั้น ง่าย และตรงประเด็น!

คุณสามารถย่อแบบฟอร์มได้โดยใช้ข้อมูลลำดับความสำคัญเท่านั้น หรือเพิ่มฟิลด์อื่นๆ ขึ้นอยู่กับอุตสาหกรรมของคุณ (จำไว้ว่าอย่ามากเกินไป) ตัวอย่างเช่น หมายเลขโทรศัพท์อาจมีความสำคัญต่อการสร้างความสนใจในตัวสินค้า แต่บางคนอาจลังเลที่จะเสี่ยงกับการโทรที่ไม่พึงประสงค์มากกว่า
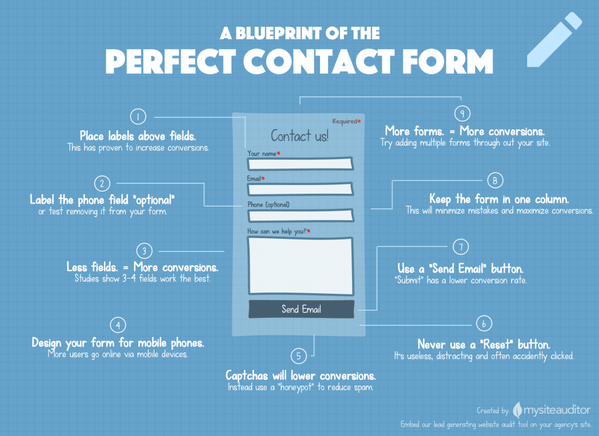
ด้านล่างนี้เป็นตัวอย่างของแบบฟอร์มการติดต่อที่ยอดเยี่ยมสำหรับแอปบนอุปกรณ์เคลื่อนที่:

เรียนรู้พฤติกรรมของผู้ใช้ก่อนแล้วจึงกำหนดข้อมูลที่จำเป็นทั้งหมดที่คุณต้องการรวบรวม
ตัวอย่างเช่น Expedia ตระหนักว่าการลบหนึ่งฟิลด์ในแบบฟอร์ม (สำหรับชื่อบริษัท - ทำให้ผู้ใช้สับสนว่าควรป้อนอะไร) ทำให้เกิดยอดขายเพิ่มขึ้น 12 ล้านดอลลาร์ ผลลัพธ์ประเภทดังกล่าวเป็นเหตุผลที่ดีพอที่จะพิสูจน์การทดสอบ A/B กับองค์ประกอบของแบบฟอร์ม
4. ทำให้การออกแบบอินเทอร์เฟซซับซ้อน
นี่เป็นความผิดพลาดที่แม้แต่นักออกแบบ UX ที่มีประสบการณ์ก็อาจทำ ผู้ใช้มักเจอแอปที่มีองค์ประกอบหลายอย่าง เช่น ปุ่ม/กล่องข้อความ/กราฟิกมากเกินไป หน้าจอที่โหลดทำให้ผู้ใช้สับสนและไม่สบายใจ
ดังนั้นให้อินเทอร์เฟซของแอปเรียบง่ายและมีเฉพาะองค์ประกอบที่จำเป็นในแต่ละหน้า แอพยอดนิยมนำเสนออินเทอร์เฟซที่เรียบง่ายแก่ผู้ใช้ เช่น LinkedIn, Instagram, Airbnb, Uber และอื่นๆ

5. ใช้การแจ้งเตือนแบบพุชมากเกินไป
การแจ้งเตือนแบบพุชเป็นฟังก์ชันที่มีประโยชน์ ทำให้ผู้ใช้มีส่วนร่วมและอัปเดตข่าวสารล่าสุด แต่จะดีก็ต่อเมื่อแอปรักษาจำนวนการแจ้งเตือนให้เหมาะสมเท่านั้น จากข้อมูลของ Invesco ผู้ใช้สมาร์ทโฟนโดยเฉลี่ยในสหรัฐอเมริกาจะได้รับการแจ้งเตือนแบบพุชประมาณ 46 ครั้งในหนึ่งวัน และ 31% ของผู้ใช้ไม่พบว่ามีประโยชน์เลย
ดังนั้น รักษาสมดุลที่เหมาะสมเพื่อหลีกเลี่ยงการสแปมผู้ใช้ของคุณ
นอกจากนี้ เมื่อส่งการแจ้งเตือนแบบพุช ให้คำนึงถึงเนื้อหาด้วย การแจ้งเตือน เช่น ข้อความใหม่หรือการแจ้งเตือนการเช็คอินรายวัน ถือว่ามีประโยชน์และจำเป็น
บทสรุป
มีข้อผิดพลาดในการออกแบบ UX บนอุปกรณ์เคลื่อนที่หลายอย่างที่อาจเกิดขึ้นเมื่อสร้างแอป การคัดลอกหรืออินเทอร์เฟซที่ซับซ้อนเป็นหนึ่งในข้อผิดพลาดทั่วไปที่เราเคยเห็น นอกจากนี้ ปัญหาอื่นๆ ที่ควรหลีกเลี่ยงอาจรวมถึงการออกแบบ UX ที่ไม่สอดคล้องกัน สถาปัตยกรรมแอปที่ไม่ดี และการขาดความเข้ากันได้กับอุปกรณ์และแอปอื่นๆ
การออกแบบแอพมือถือเป็นโครงการที่ใช้เวลานานและซับซ้อน ดังนั้นจึงเป็นการดีที่สุดที่จะให้ทีมผู้เชี่ยวชาญมีส่วนร่วมและรับฟังผู้ใช้ของคุณอย่างระมัดระวัง ท้ายที่สุดแล้ว ผู้ใช้ที่มีส่วนร่วมคือเหตุผลแรกที่ธุรกิจจำเป็นต้องสร้างแอป
อ่านเพิ่มเติม:
5 สิ่งที่คุณไม่รู้เกี่ยวกับประโยชน์ของแอพมือถือ
