การรวม Marketo Webhook กับ Drupal: ซิงค์ข้อมูลลูกค้าเป้าหมายจาก Marketo ไปยัง Drupal แบบเรียลไทม์
เผยแพร่แล้ว: 2022-08-09เมื่อสมาคมผู้โฆษณาแห่งชาติ (ANA) ตั้งชื่อ "การปรับเปลี่ยนในแบบของคุณ" เป็น "คำทางการตลาดแห่งปี" คุณอาจรู้สึกสบายใจว่านี่คือกลยุทธ์ที่จะคงอยู่ต่อไป เนื้อหาส่วนบุคคลช่วยเพิ่มสัมผัสของมนุษย์ให้กับประสบการณ์ของลูกค้า ซึ่งเป็นสิ่งที่ประเมินค่าไม่ได้ตลอดการเดินทาง สิ่งนี้ได้รับการพิสูจน์โดยสถิติที่ชี้ให้เห็นว่า 90% ของผู้บริโภคพบว่าเนื้อหาที่ปรับให้เหมาะกับแต่ละบุคคลนั้นน่าดึงดูดใจมากกว่าและรู้สึกรำคาญเมื่อไม่เป็นเช่นนั้น
Marketo ซอฟต์แวร์ยักษ์ใหญ่ด้านการตลาดอัตโนมัติ ช่วยให้องค์กร B2B และ B2C มีส่วนร่วมและรักษาโอกาสในการขาย ในขณะที่ช่วยให้นักการตลาดสร้างแคมเปญการตลาดส่วนบุคคลรอบตัวพวกเขา
การรวมพลังของ Marketo เข้ากับระบบการจัดการเนื้อหาอย่าง Drupal เป็นหนึ่งในวิธีที่ดีที่สุดในการนำเสนอประสบการณ์ดิจิทัลที่ไร้รอยต่ออย่างสมบูรณ์ให้กับลูกค้า
ด้วยโมดูลการรวม Drupal - Marketo เช่น Marketo MA คุณสามารถทำให้การดักจับลูกค้าเป้าหมาย การติดตาม การดูแล การทำให้เป็นส่วนตัว การวิเคราะห์ และอื่นๆ ได้โดยอัตโนมัติ ตอนนี้เว็บไซต์ Drupal ของคุณเชื่อมต่อกับบริการบุคคลที่สามต่างๆ ซึ่งมักจะต้องการข้อมูลลูกค้าเป้าหมายที่อัปเดตจาก Marketo ป้อน เว็บฮุค ในหนึ่งในโปรเจ็กต์ล่าสุดของเรา เราใช้ Webhooks เพื่อรับข้อมูลแบบเรียลไทม์จาก Marketo เพื่อให้เนื้อหาสามารถปรับให้เข้ากับลูกค้าได้มากขึ้นเมื่อพวกเขาเข้าสู่ระบบ อ่านเพิ่มเติมเพื่อดูเกี่ยวกับการรวม Drupal - Marketo และวิธีการกำหนดค่า a Webhook เพื่อซิงโครไนซ์ข้อมูล Marketo กับ Drupal แบบเรียลไทม์
การตั้งค่า Marketo ใน Drupal

ก่อนที่จะดำเนินการตั้งค่าการรวม Drupal - Marketo โปรดทราบว่าขั้นตอนนี้ถือว่าคุณได้ตั้งค่าบัญชี Marketo ของคุณแล้ว และคุณรู้ว่าแพลตฟอร์มทำงานอย่างไร
การติดตั้ง Marketo MA Drupal Module
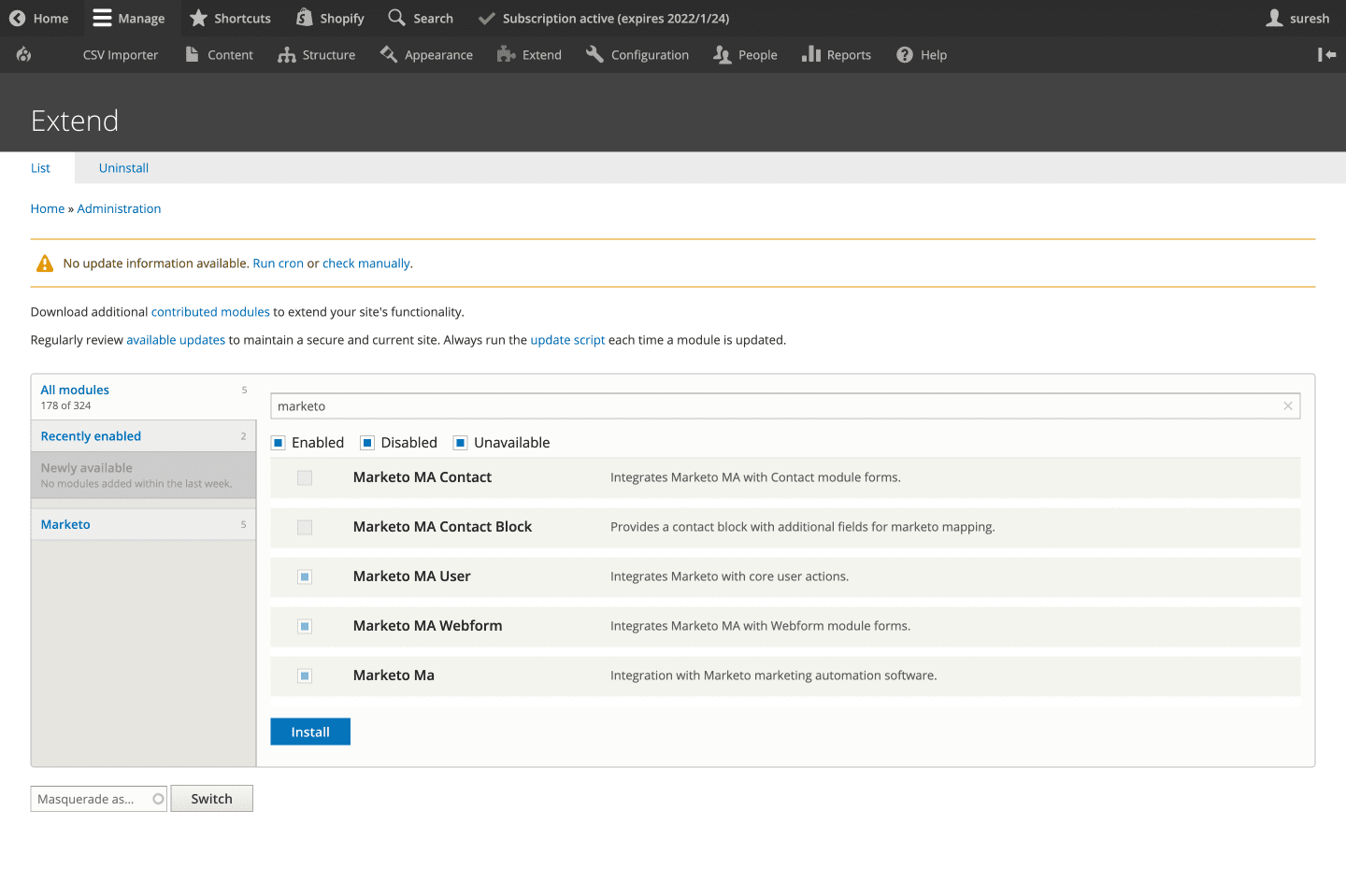
ในการตั้งค่าผู้ดูแลระบบ Drupal ให้ดำเนินการและติดตั้งโมดูล Marketo MA จากที่นี่ ถัดไป ไปที่ ขยาย และเปิดใช้งานโมดูลต่อไปนี้ (ดังแสดงใน screengrab ด้านล่าง):
- ผู้ใช้ Marketo MA
- เว็บฟอร์ม Marketo MA
- Marketo MA

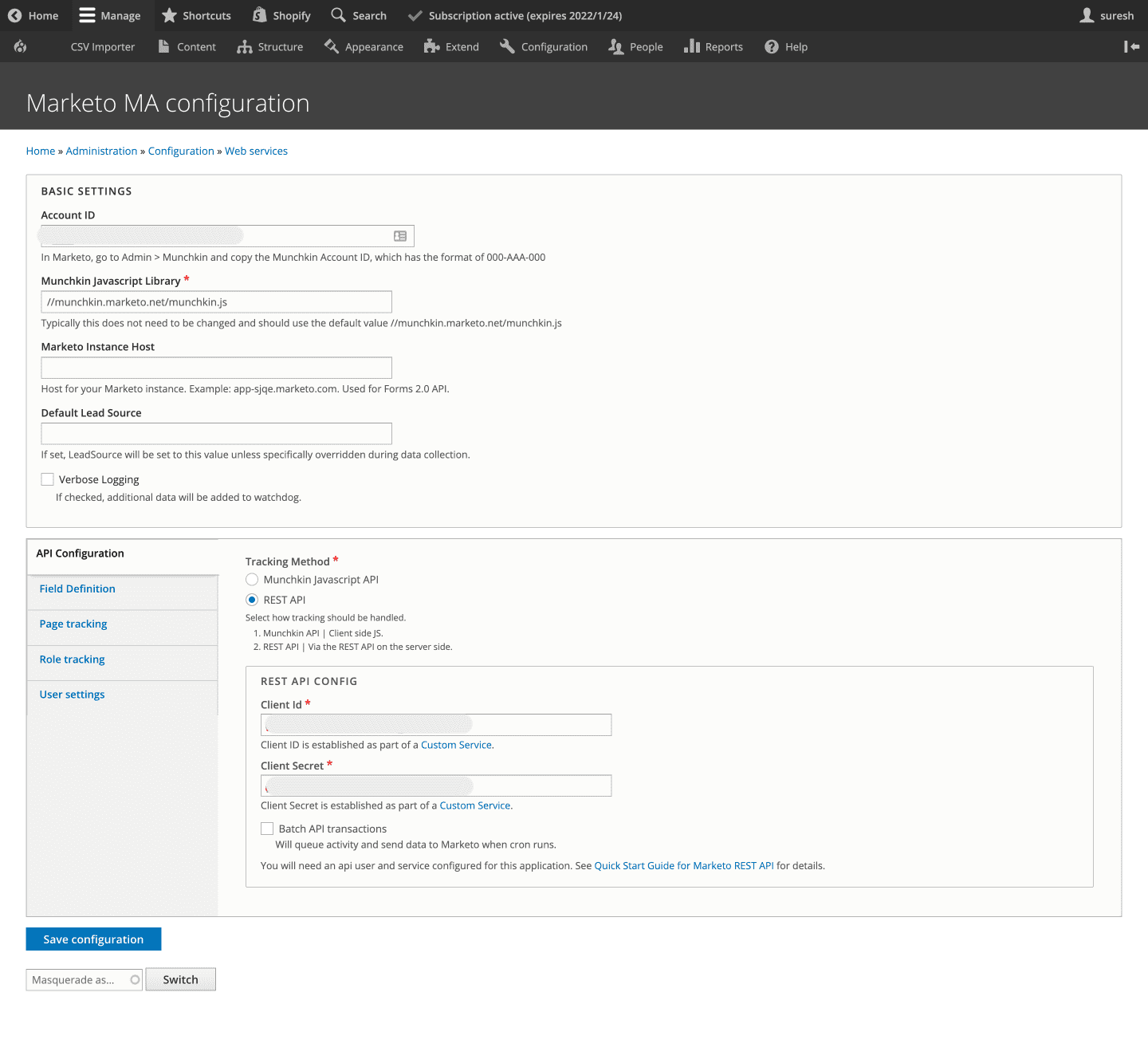
การกำหนดค่า API
ตอนนี้ มาเปิดใช้งานการรวม Marketo ของคุณโดยป้อน ID บัญชี Marketo และรายละเอียดการจับลูกค้าเป้าหมายอื่นๆ ในที่นี้ เราจะใช้วิธี REST API เพื่อติดตามข้อมูลลูกค้าเป้าหมายแทน Munchkin JavaScript API ดังนั้น ไปข้างหน้าและป้อนการตั้งค่าการกำหนดค่า REST API เช่น Client ID และ Client Secret

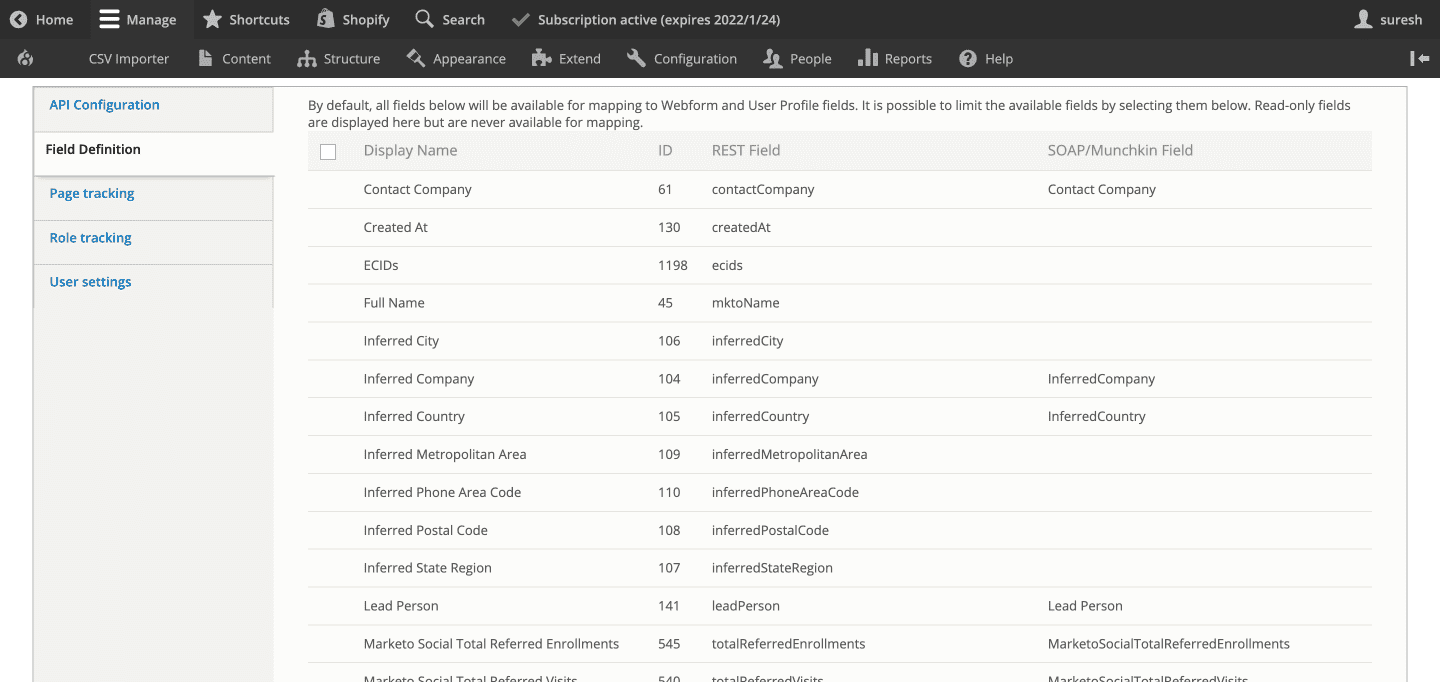
คำจำกัดความของฟิลด์
นี่คือที่ที่คุณกำหนดค่าและแมปฟิลด์ผู้ใช้และเว็บฟอร์มของคุณกับฟิลด์ที่กำหนดไว้ในบัญชี Marketo ของคุณ (ดังแสดงในหน้าจอด้านล่าง)

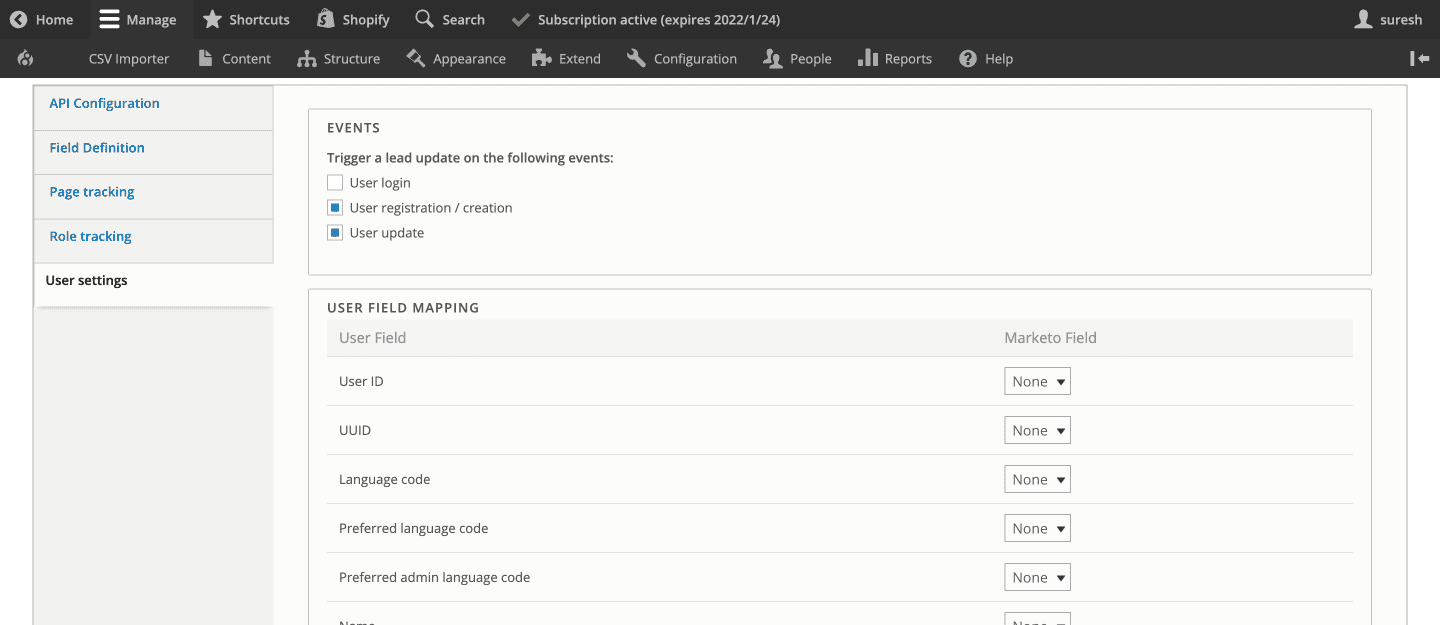
การตั้งค่าผู้ใช้
ในส่วนนี้ คุณสามารถเปิดใช้งานทริกเกอร์เพื่ออัปเดตลูกค้าเป้าหมายใน Marketo ระหว่างกิจกรรม เช่น การเข้าสู่ระบบของผู้ใช้ การลงทะเบียน/การสร้าง และการอัปเดตโปรไฟล์ผู้ใช้ คุณยังสามารถเลือกฟิลด์ผู้ใช้ที่ควรทริกเกอร์การอัปเดตและจับคู่กับฟิลด์ Marketo

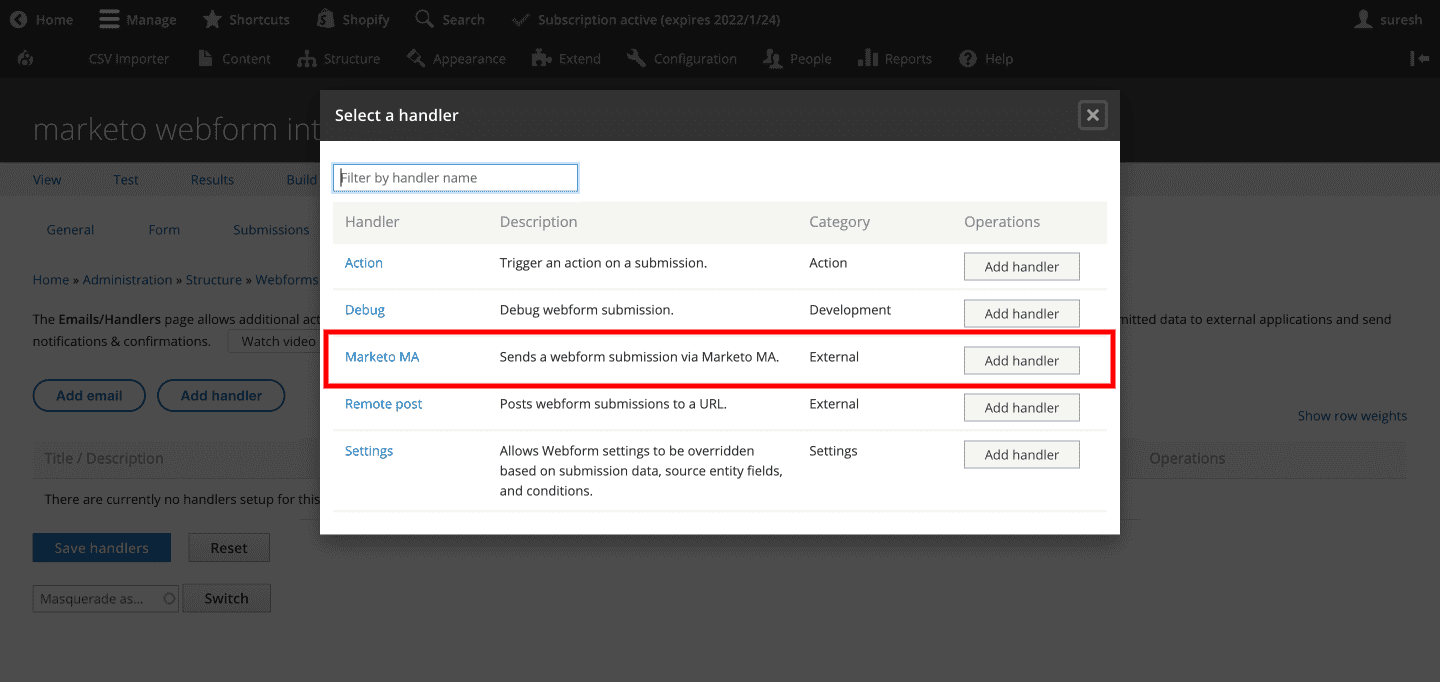
การเพิ่ม Webform Handler
ตอนนี้เลือกตัวจัดการเว็บฟอร์ม Marketo MA เพื่อให้แน่ใจว่าลูกค้าเป้าหมายถูกจับผ่านเว็บฟอร์มและส่งไปยัง Marketo

การตั้งค่านี้จะช่วยให้คุณเพิ่มความสามารถในการดักจับ การติดตาม และการดูแลลูกค้าเป้าหมายบนไซต์ Drupal ของคุณ ตอนนี้คุณพร้อมที่จะส่งโอกาสในการขายจาก Drupal ไปยังแพลตฟอร์ม Marketo ของคุณแล้ว
วิธีกำหนดค่า Webhook เพื่อรับข้อมูลลูกค้าเป้าหมายที่อัปเดตจาก Marketo เป็น Drupal
ลีดของคุณสามารถมาจากแหล่งต่างๆ ลีดของคุณหลายรายเข้ามาทางเว็บฟอร์มของเว็บไซต์ของคุณ ในขณะที่รายอื่นๆ อาจถูกป้อนเข้าสู่แดชบอร์ดของ Marketo โดยตรงผ่านช่องทางการตลาดต่างๆ
บางครั้ง ข้อมูลผู้ใช้ที่จับและส่งมาจากไซต์ Drupal อาจได้รับการอัปเดตบนแดชบอร์ด Marketo จะเกิดอะไรขึ้นเมื่อคุณต้องการข้อมูลที่อัปเดตตามเวลาจริงจาก Marketo เพื่อ ปรับแต่งเนื้อหา Drupal สำหรับผู้ใช้รายนั้น
กรณีการใช้งาน
เมื่อเร็วๆ นี้ เว็บไซต์ Drupal ของลูกค้าของเราต้องการให้เราสร้าง Webhook สำหรับความต้องการในการปรับแต่งเนื้อหาของพวกเขา พวกเขามีระบบการลงชื่อเพียงครั้งเดียวที่ผู้ใช้สามารถเข้าสู่ระบบเพียงครั้งเดียวและสามารถเข้าถึงพื้นที่ต่างๆ ของไซต์ได้ เช่น กิจกรรม การเข้าสู่ระบบของสมาชิก และการช็อปปิ้ง หลังจากเข้าสู่ระบบแล้ว เนื้อหาจะถูกปรับให้เป็นส่วนตัวบนเว็บไซต์ Drupal ตามการแบ่งส่วนเนื้อหา เช่น ข้อมูลประชากร ระดับงาน ฯลฯ ซึ่งจำเป็นต้องมีไซต์ Drupal ของเราในการอัปเดตข้อมูลผู้ใช้ที่ซิงโครไนซ์แบบเรียลไทม์กับระบบ Marketo
วิธีแก้ปัญหาที่ไม่สามารถทำได้อย่างหนึ่งคือทำการเรียก API เพื่อดึงข้อมูลลูกค้าเป้าหมายจาก Marketo เมื่อผู้ใช้ลงชื่อเข้าใช้ อย่างไรก็ตาม วิธีนี้ไม่เพียงแต่จะทำให้กระบวนการช้าลง แต่ยังพิสูจน์ได้ว่ามีราคาแพงกว่าเนื่องจากมีการเรียกเก็บเงินคำขอ API
โซลูชัน - Webhooks
Webhooks เป็นคำขอ API ที่ทริกเกอร์โดยเหตุการณ์เฉพาะ Marketo ให้คุณลงทะเบียนเว็บฮุคเพื่อเชื่อมต่อกับแอปพลิเคชันบุคคลที่สามต่างๆ สำหรับกรณีการใช้งานนี้ เราได้กำหนดค่าเว็บฮุคเพื่อรับข้อมูลแบบเรียลไทม์จาก Marketo เข้าสู่เว็บไซต์ Drupal มาดูขั้นตอนในการติดตั้งใช้งานเว็บฮุคสำหรับการรวม Drupal Marketo กัน
ขั้นตอนที่ 1: สร้างโมดูลที่กำหนดเองและกำหนดเส้นทางสำหรับ API
ขั้นแรก คุณต้องเปิดใช้งานโมดูล HTTP Basic Authentication ในการตั้งค่า Drupal
marketo_webhook.routing.yml
marketo_webhook.webhook: path: '/webhooks/marketo' options: _auth: [ 'basic_auth' ] requirements: _user_is_logged_in: 'TRUE' defaults: _controller: '\Drupal\marketo_webhook\Controller\MarketoWebhookController::getMarketoLeads' methods: [POST]ขั้นตอนที่ 2: สร้างตัวควบคุมสำหรับ API และจัดเก็บข้อมูลในฟิลด์ที่กำหนดเอง
<?php namespace Drupal\marketo_webhook\Controller; use Drupal\Core\Controller\ControllerBase; use Drupal\Core\Entity\EntityTypeManagerInterface; use Symfony\Component\DependencyInjection\ContainerInterface; use Symfony\Component\HttpFoundation\JsonResponse; use Symfony\Component\HttpFoundation\Request; /** * Controller for Marketo Webhook. */ class MarketoWebhookController extends ControllerBase { /** * The entity type manager. * * @var \Drupal\Core\Entity\EntityTypeManagerInterface; */ protected $entityTypeManager; public function __construct(EntityTypeManagerInterface $entityTypeManager) { $this->entityTypeManager = $entityTypeManager; } /** * {@inheritdoc} */ public static function create(ContainerInterface $container) { return new static( $container->get('entity_type.manager') ); } /** * Update user marketo fields. */ public function getMarketoLeads(Request $request) { $payload = json_decode($request->getContent(), TRUE); $payload_log = implode(',', $payload); \Drupal::logger('marketo_webhook')->notice($payload_log); if($payload){ if($payload['mail']){ $users = $this->entityTypeManager->getStorage('user') ->loadByProperties(['mail' => $payload['mail']]); $user = reset($users); if ($user) { if($payload['field_job_function'] != 'NA'){ $user->set('field_job_function',$payload['field_job_function']); } $user->save(); return JsonResponse::create('Success', 200); } } } return JsonResponse::create('Success', 400); } }ขั้นตอนที่ 3: สร้าง Webhook และ Marketo Integration
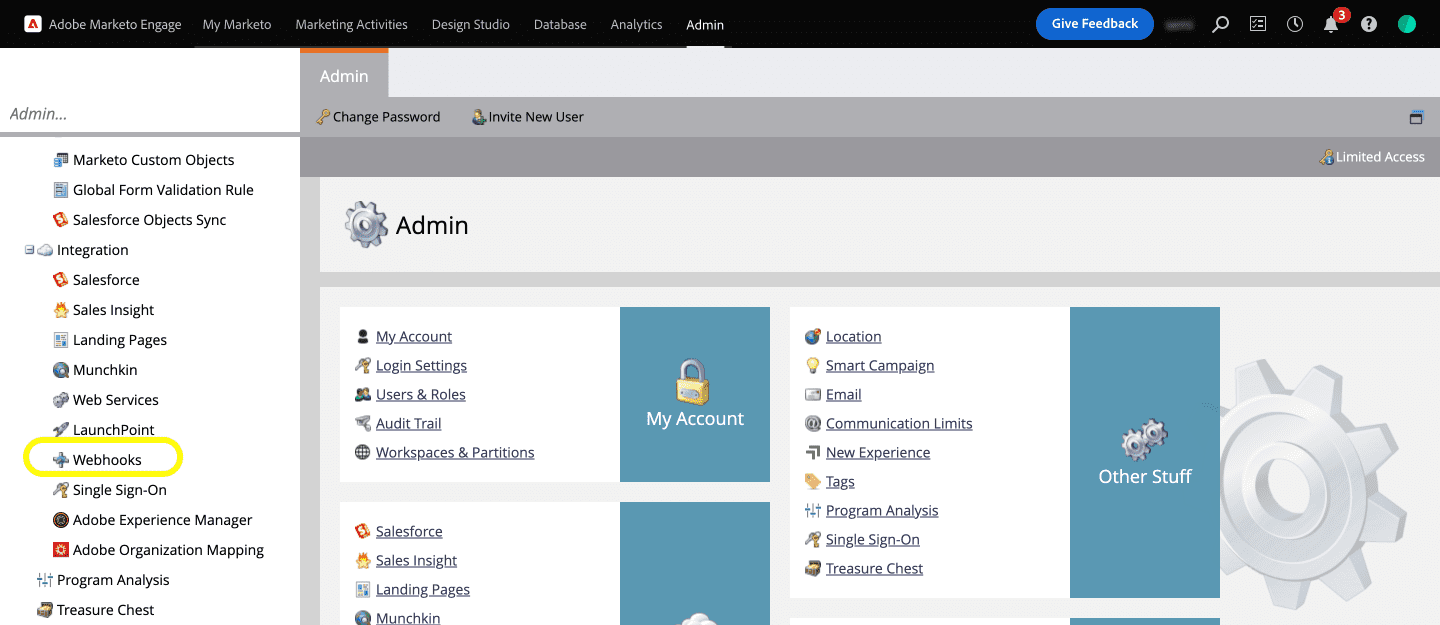
แต่ก่อนอื่น คุณจะต้องลงทะเบียน Webhook ในการลงทะเบียน Webhook บน Marketo ก่อนอื่นให้ไปที่แดชบอร์ด Marketo ของเราแล้วคลิกตัวเลือก Webhooks ใต้เมนู Admin >> Integration (ดังที่แสดงใน screengrab ด้านล่าง)


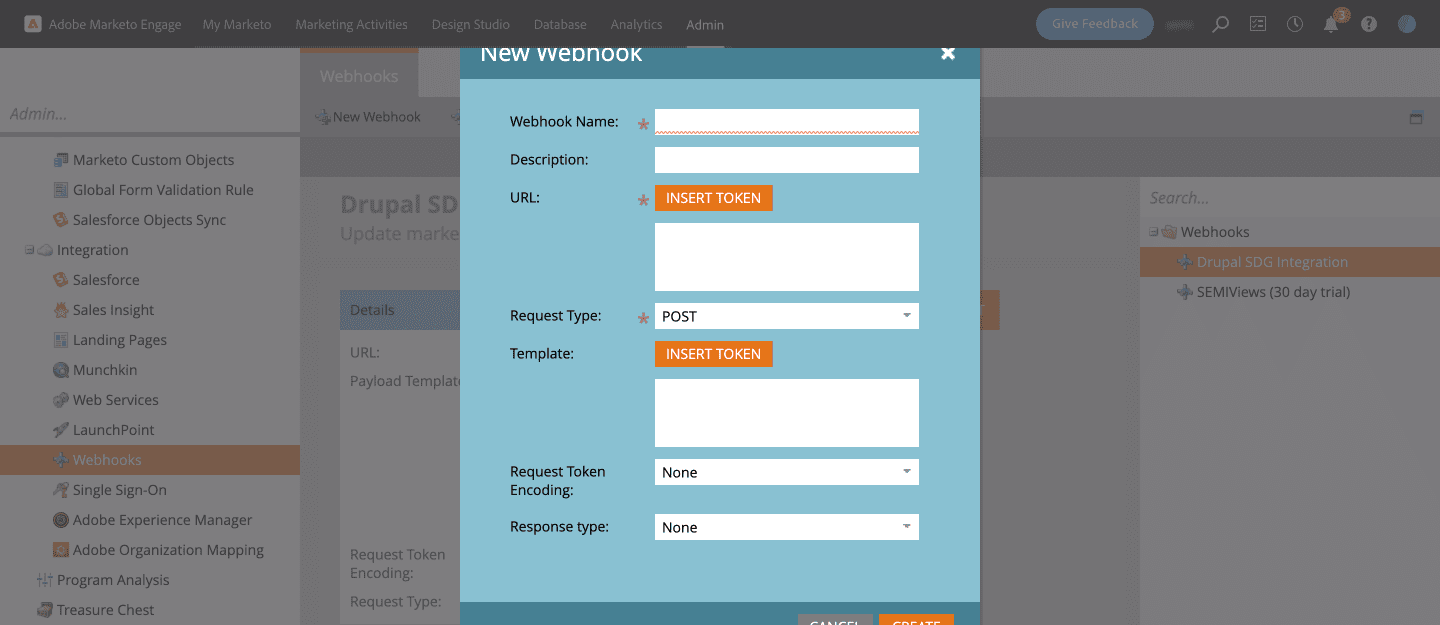
ถัดไป สร้าง Webhook ใหม่ ซึ่งจะเปิดกล่องโต้ตอบซึ่งคุณสามารถป้อนรายละเอียด เช่น ชื่อ Webhook, คำอธิบาย, URL, ประเภทคำขอ, เทมเพลต ฯลฯ

ตั้งชื่อ Webhook และคำอธิบายที่เข้าใจง่าย ป้อน URL เพื่อส่งคำขอบริการเว็บ
ตัวอย่างเช่นที่นี่:
https://www.specbee.com/webhooks/marketo เป็นปลายทาง API สำหรับ webhook ของเรา
เพิ่มชื่อผู้ใช้และรหัสผ่านของ Drupal สำหรับการตรวจสอบสิทธิ์ขั้นพื้นฐานตามที่กล่าวไว้ด้านล่าง:
https://ชื่อผู้ใช้:[ป้องกันอีเมล]/webhooks/marketo
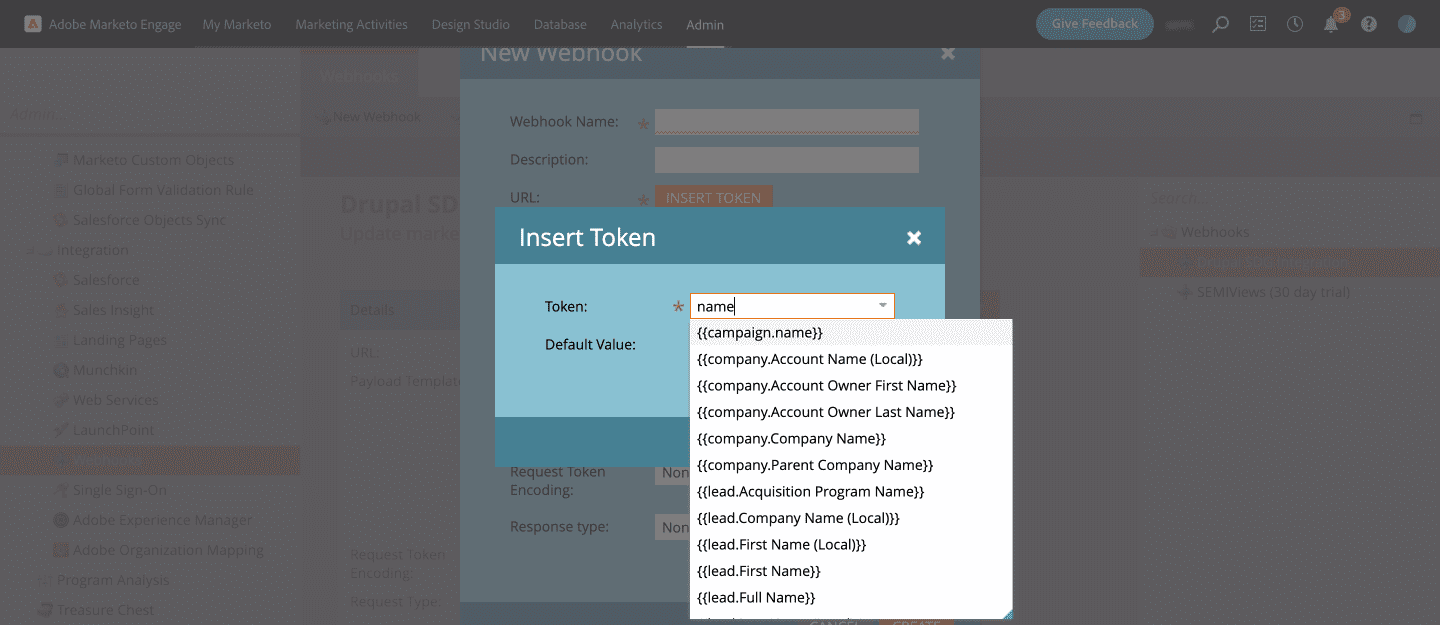
คลิกที่ปุ่ม แทรกโทเค็น ถัดจากเทมเพลตเพื่อเพิ่มฟิลด์ของออบเจกต์ Marketo ที่คุณต้องการส่งผ่านคำขอ
ตัวอย่างเช่น: "field_job_function": "{{lead.Job Function:default=NA}}" ตั้งค่าเริ่มต้นเป็นคีย์ที่คุณเลือก 'NA' ในกรณีของเรา สิ่งนี้จะส่งคืน NA หากไม่มีข้อมูล

ขั้นตอนที่ 4: สร้าง Smart Campaign
หากต้องการสร้างการผสานการทำงานกับ Webhook Marketo คุณจะต้องตั้งค่า Smart Campaign คุณสามารถกำหนด Smart Campaign ของคุณเองใน Marketo ที่จะเรียกใช้โปรแกรม Marketo เช่น เรียก Webhook ส่งอีเมลหลังจากเหตุการณ์หนึ่ง เป็นต้น การกำหนดค่า Smart Campaign มีสามส่วน ได้แก่ Smart List, Flow และ Schedule คุณจะต้องเพิ่มทริกเกอร์ให้กับ Webhook ภายใต้ Smart List
- ในส่วน กิจกรรมทางการตลาด และภายในโปรแกรมของคุณ ให้สร้าง Smart Campaign ใหม่
- ตั้งชื่อและคำอธิบายให้ Smart Campaign ที่นี่เราเรียกมันว่า Drupal Integration
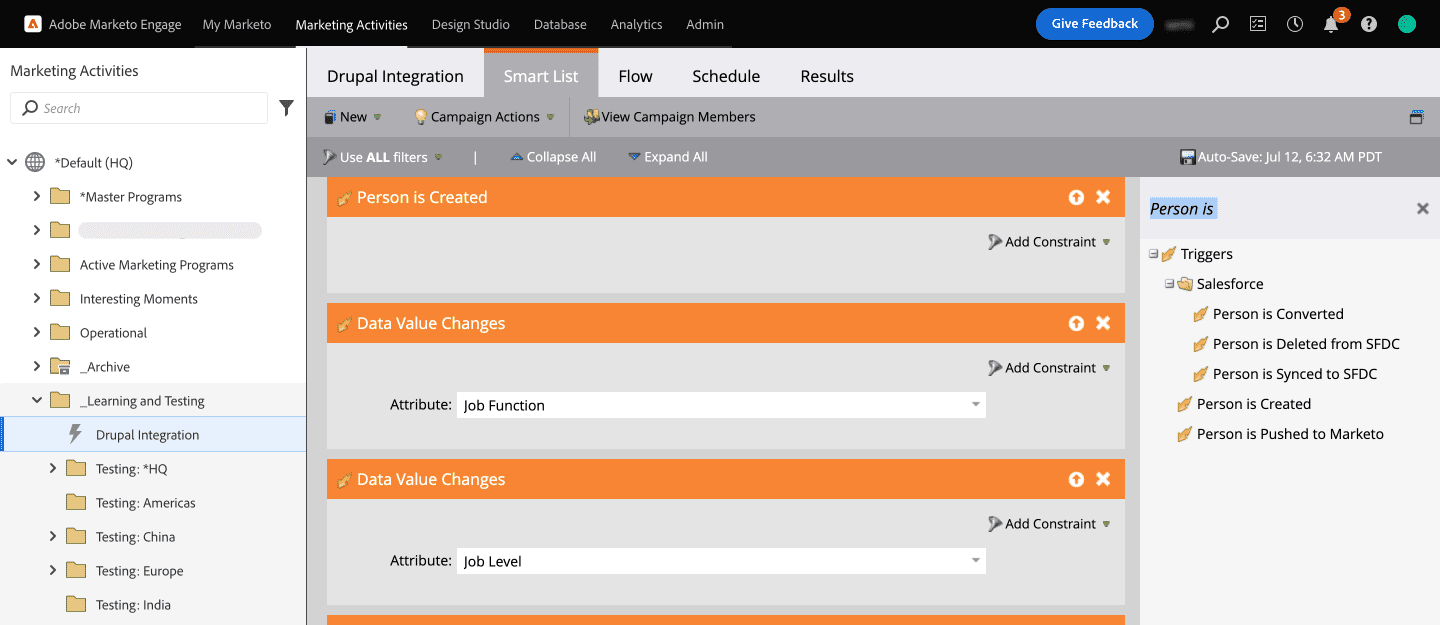
- ภายใต้สมาร์ทลิสต์ คุณจะพบทริกเกอร์ที่มีอยู่ทั้งหมด ลากและวางทริกเกอร์ที่คุณต้องการลงในสมาร์ทลิสต์ ที่นี่ เราได้เลือกทริกเกอร์ Person is Created แต่จะทริกเกอร์เมื่อมีการสร้างลูกค้าเป้าหมายใหม่เท่านั้น ในการแก้ปัญหานี้ ให้ไปข้างหน้าและเพิ่มทริกเกอร์อื่นสำหรับการเปลี่ยนแปลงค่าข้อมูล เพื่อให้เริ่มทำงานเมื่อมีการอัปเดตในข้อมูลลูกค้าเป้าหมาย
- เราได้เลือกแอตทริบิวต์ Job Function และ Job Level ภายใต้ Person เพื่อเรียก webhook (ดังแสดงใน screengrab ด้านล่าง)

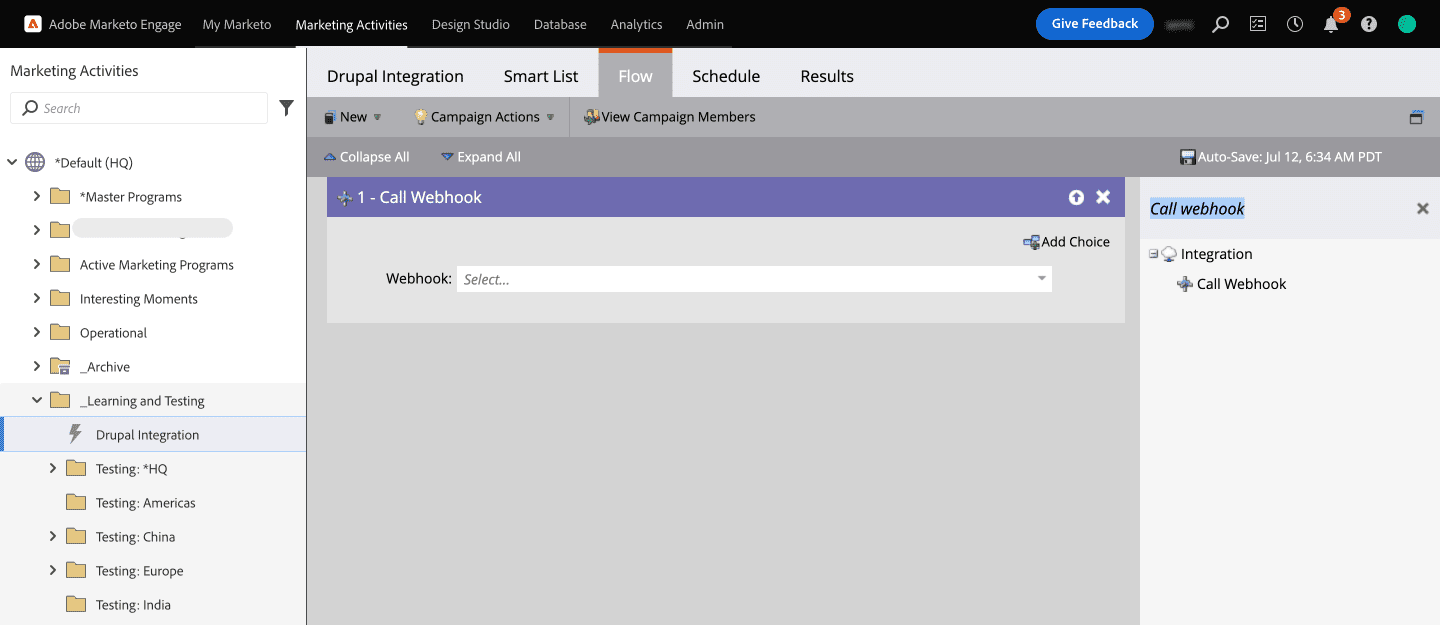
- ถึงเวลาโทรหาเว็บฮุคแล้ว คลิกที่ Flow และเลือกการดำเนินการ เรียก Webhook ในบานหน้าต่างด้านขวาแล้วลากไปที่ Flow เลือกชื่อของ Webhook ที่คุณสร้างขึ้น

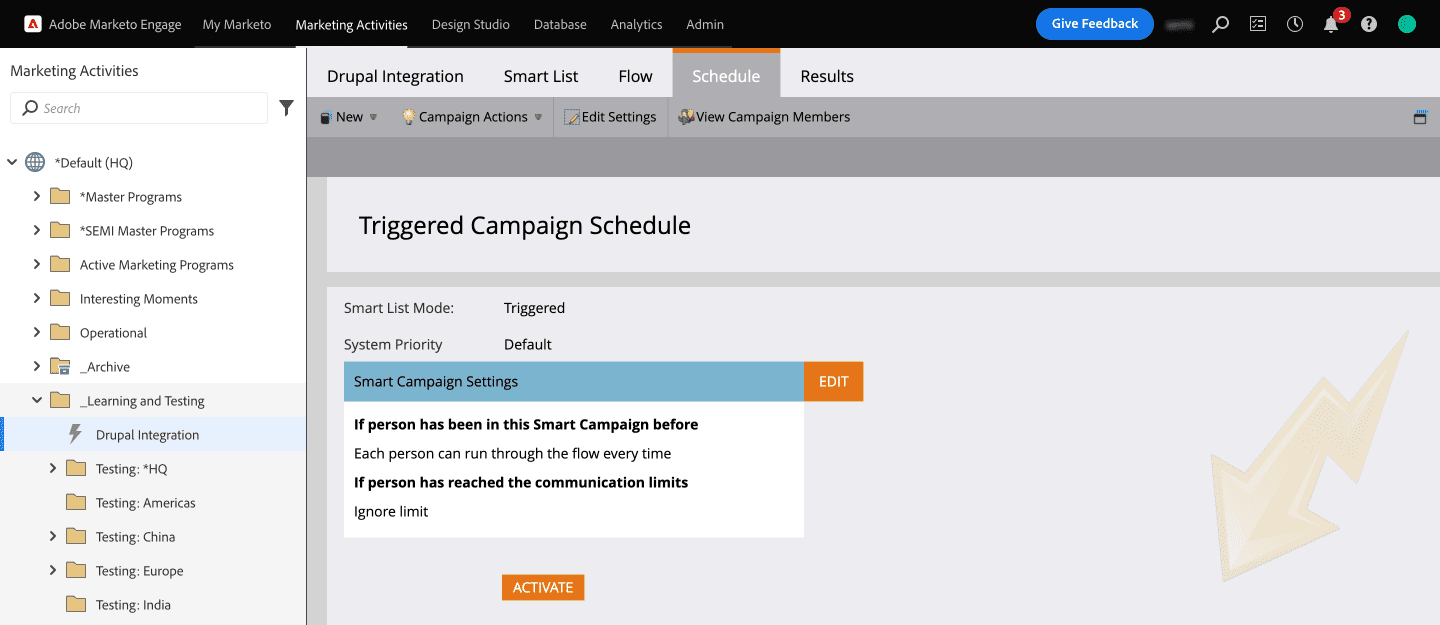
- เมื่อคุณสร้างแคมเปญเพื่อเรียก Webhook แล้ว มากำหนดเวลากัน

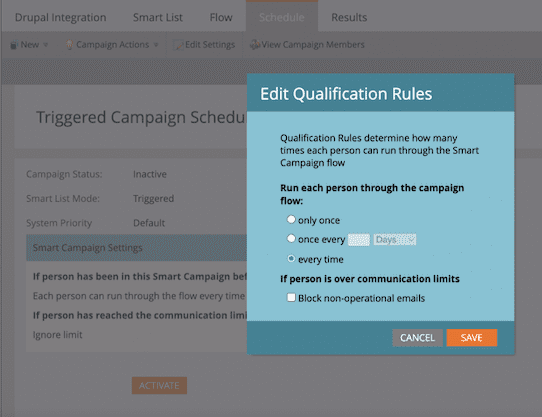
- ในการ ตั้งค่า Smart Campaign ให้คลิกปุ่มแก้ไขเพื่อกำหนดความถี่ที่คุณต้องการให้แคมเปญทำงาน สำหรับกรณีการใช้งานของเรา เราได้เลือก "ทุกครั้ง" เนื่องจากเราต้องการให้เว็บฮุคเริ่มทำงานทุกครั้งที่มีการอัปเดตข้อมูลโอกาสในการขาย บันทึกการตั้งค่านั้นและคลิกที่เปิดใช้งาน

ขั้นตอนที่ 5: ทดสอบเลย!
แคมเปญของคุณพร้อมที่จะทดสอบแล้ว คุณจะสามารถดูกิจกรรมทั้งหมดได้ นั่นคือ จำนวนการโทรไปยัง Webhook และรายละเอียดอื่นๆ ภายใต้แท็บ ผลลัพธ์ ของ Smart Campaign
ดังนั้น เมื่อคุณสร้างลูกค้าเป้าหมายใหม่ (บุคคล) หรืออัปเดตระดับงานหรือฟิลด์ฟังก์ชันงานของลีดที่มีอยู่ ควรเรียก Webhook และรับข้อมูลลีดที่อัปเดตในฐานข้อมูลเว็บไซต์ Drupal ของคุณด้วย
บทความนี้จะเกิดขึ้นไม่ได้หากไม่ได้รับความช่วยเหลือจาก Prashanth! ขอขอบคุณ!
ความคิดสุดท้าย
แพลตฟอร์มการตลาดอัตโนมัติ เช่น Marketo สามารถเป็นส่วนเสริมที่มีคุณค่าให้กับกลยุทธ์ทางการตลาดขององค์กรเพื่อช่วยให้มีส่วนร่วม หล่อเลี้ยง และแปลงลีดในท้ายที่สุด การใช้ Drupal เป็นระบบจัดการเนื้อหาทำให้กิจกรรมเหล่านี้คล่องตัวขึ้น ในบทความนี้ พร้อมกับแสดงวิธีผสานรวม Marketo กับ Drupal ให้กับคุณ เรายังได้กล่าวถึงวิธีกำหนดค่าเว็บฮุคที่ช่วยให้คุณได้รับข้อมูลลูกค้าเป้าหมายที่อัปเดตจาก Marketo ไปยัง Drupal ต้องการความช่วยเหลือในการปรับแต่งการผสานการทำงานของ Drupal กับ Marketo หรือแอปพลิเคชันบุคคลที่สามอื่น ๆ หรือไม่? เรายินดีที่จะช่วยเหลือ!
