Magento 2 Speed Optimization: การวิจัยพิสูจน์ว่าฟังก์ชันเริ่มต้นเพียงพอแล้ว
เผยแพร่แล้ว: 2019-07-05สารบัญ
- บทนำ
- สภาพแวดล้อมการทดสอบ
- บทที่ 1 การติดตั้งวีโอไอพีและการกำหนดค่าเซิร์ฟเวอร์
- Gzip
- ลดขนาด Js และ CSS
- ผสาน Js และผสาน CSS
- JS Bundle
- JS Bundle ขั้นสูง
- HTTP/2
- ย้ายโค้ด JS ไปที่ด้านล่างของหน้า
- ย่อ Html
- บทที่ 2 เครื่องมือเพิ่มเติม
- ส่วนขยายบุคคลที่สาม: ลดขนาด/ผสาน JS/CSS/HTML | Bundle JS
- ลดขนาดภาพ
- Lazy Loading Image
- แทนคำพูดสุดท้าย
- เกี่ยวกับ Bundle JS
- PS AMP
บทนำ
ตามสถิติของ Statista จำนวนผู้ใช้โทรศัพท์มือถือในโลกคาดว่าจะเกินห้าพันล้านเครื่องหมายในปี 2019 ด้วยเหตุนี้ Google จึงให้ความสำคัญสูงสุดกับความเร็วในการโหลดไซต์บนอุปกรณ์มือถือ พารามิเตอร์นี้มีอิทธิพลต่อการจัดอันดับผลการค้นหาอย่างไม่ต้องสงสัย นอกจากนี้ เวลาในการโหลดเว็บไซต์ที่รวดเร็วยังช่วยเพิ่ม Conversion เนื่องจากไซต์ต่างๆ เพื่อหลีกเลี่ยงการสูญเสียผู้ใช้ที่เป็นผู้ป่วยใน
ในส่วนแรกของบทความนี้ เราจะพยายามค้นหาและแสดงให้เห็นว่าสามารถเร่งความเร็วในการโหลดหน้า Magento 2 โดยใช้วิธีการมาตรฐานได้หรือไม่ และที่สำคัญที่สุดคือกำหนดว่าวิธีการเหล่านี้มีประสิทธิภาพเพียงใด
ในส่วนที่สอง เราจะให้ข้อมูลเชิงลึกเกี่ยวกับประสิทธิภาพของโซลูชันและแนวทางของบุคคลที่สาม
สภาพแวดล้อมการทดสอบ
การวัดทั้งหมดจะทำใน Chrome Audit โดยมีข้อจำกัด "สำหรับอุปกรณ์เคลื่อนที่ที่มีการจำลอง Fast 3G":

Magento 2.3.1 ที่กางออกในคอนเทนเนอร์ Docker จะถูกใช้ในการตรวจสอบ ซึ่งจะทำให้เราสามารถแยกทรัพยากร
เราจะวัดประสิทธิภาพในโหมดการผลิตด้วยแคชในตัวที่เปิดใช้งานอย่างสมบูรณ์
การทดสอบจะดำเนินการในสามหน้าเว็บไซต์: หน้าหลัก ผลิตภัณฑ์ และหมวดหมู่ สำหรับแต่ละหน้านี้ เราจะเรียกใช้การตรวจสอบการตรวจสอบสามครั้ง จะเลือกผลการทดสอบโดยเฉลี่ย
เนื่องจากเราจะไม่เรียกใช้การทดสอบการโหลด ― ในขณะที่เวลาในการโหลดหน้าเว็บบนฝั่งไคลเอ็นต์ในเบราว์เซอร์จะกล่าวถึงเป็นหลักในบทความนี้ ― เวอร์ชัน MySQL และ PHP จะไม่ถูกระบุ ไม่ใช่ผลลัพธ์ในแง่สัมบูรณ์ แต่ความแตกต่างในประสิทธิภาพระหว่างการกำหนดค่าต่างๆ จะเป็นประโยชน์หลักสำหรับเรา
เป็นไปได้อย่างไรที่จะเร่งความเร็วในการโหลดหน้าโดยใช้วีโอไอพีมาตรฐานและเซิร์ฟเวอร์หมายความว่าอย่างไร
เหนือสิ่งอื่นใด สามารถทำได้โดยการลดขนาดของข้อมูลที่ส่งหรือจำนวนคำขอ อ่านต่อสำหรับข้อมูลเชิงลึกโดยละเอียดเพิ่มเติม
บทที่ 1 การติดตั้งวีโอไอพีและการกำหนดค่าเซิร์ฟเวอร์
Gzip
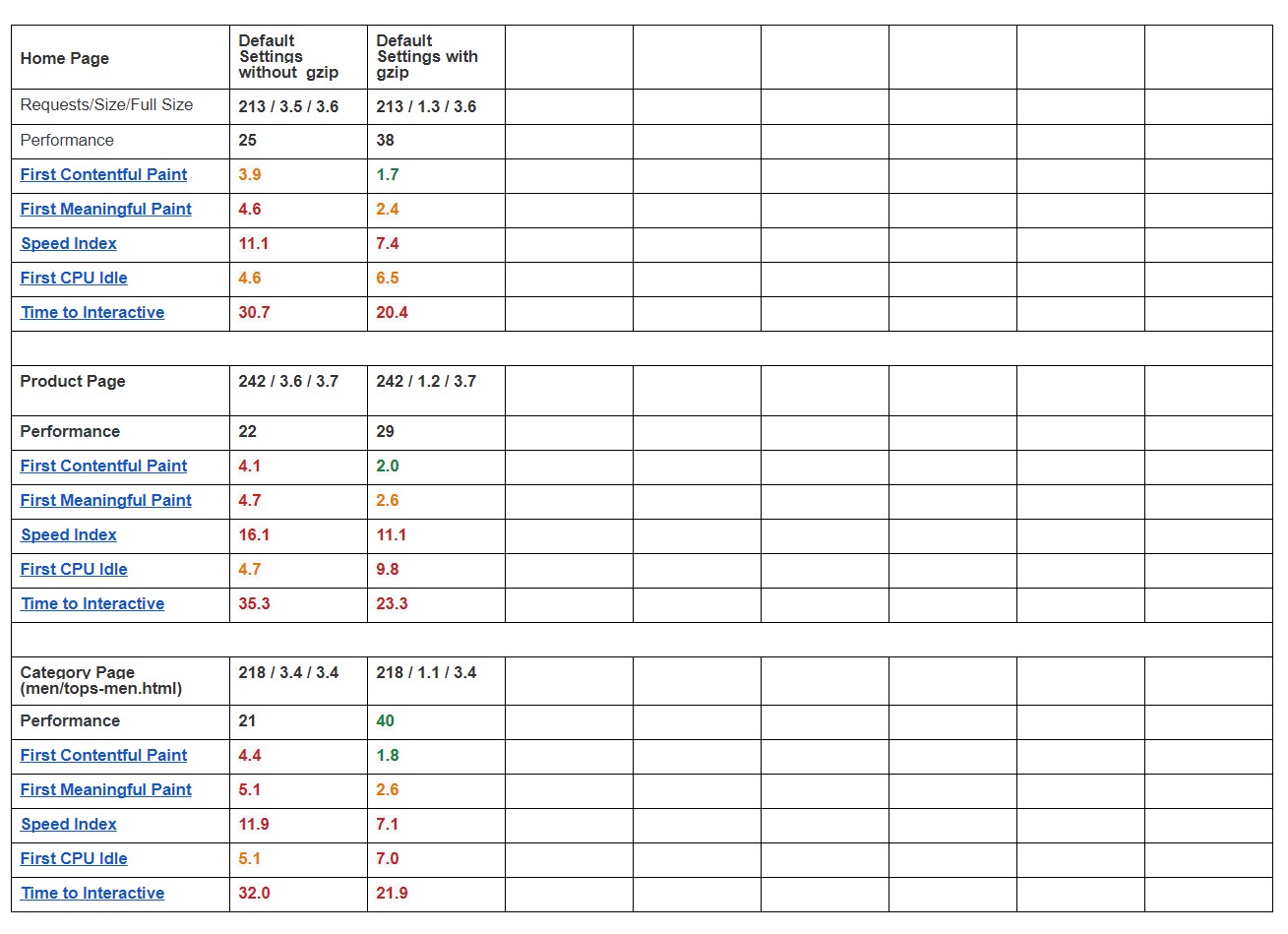
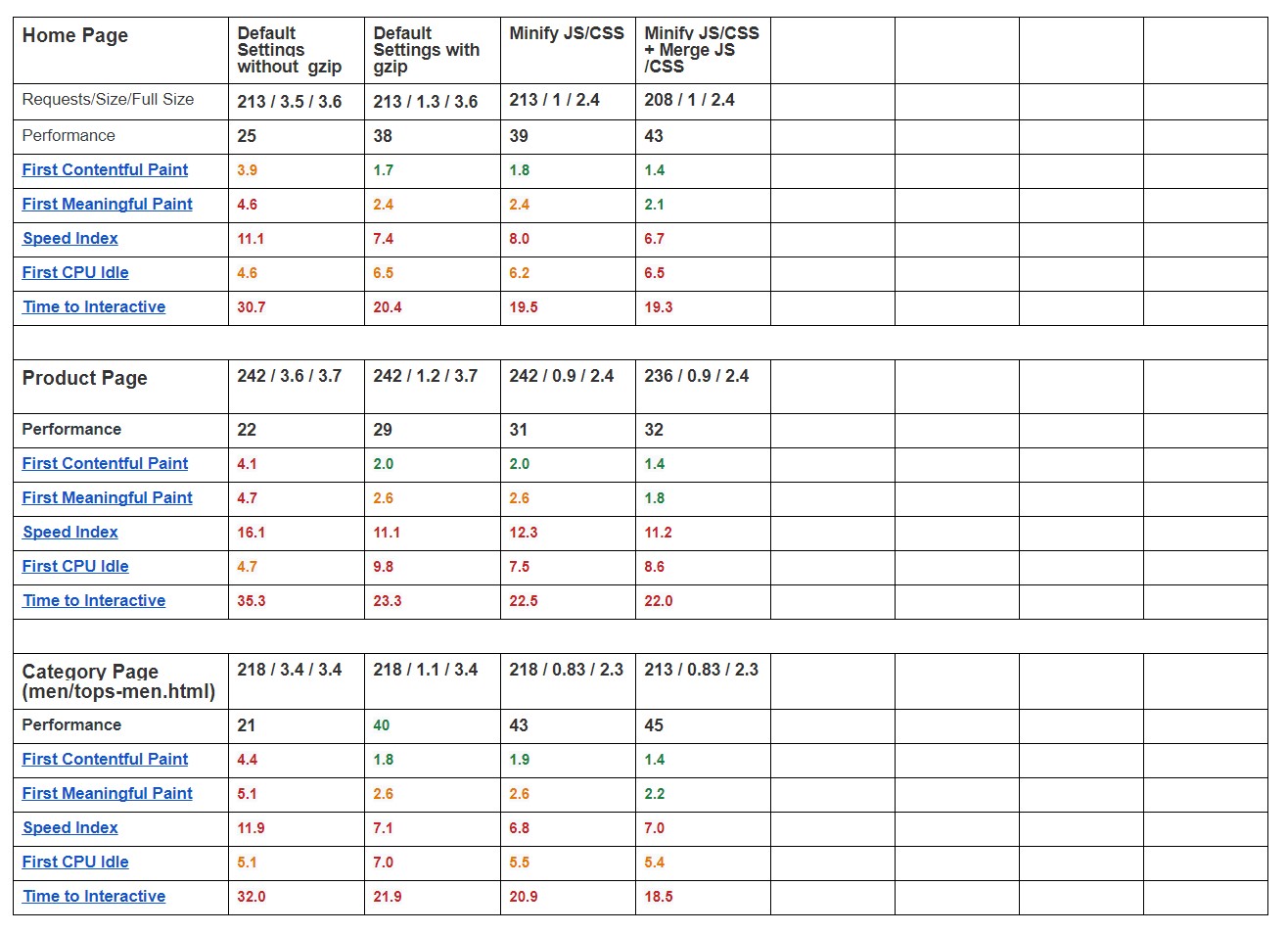
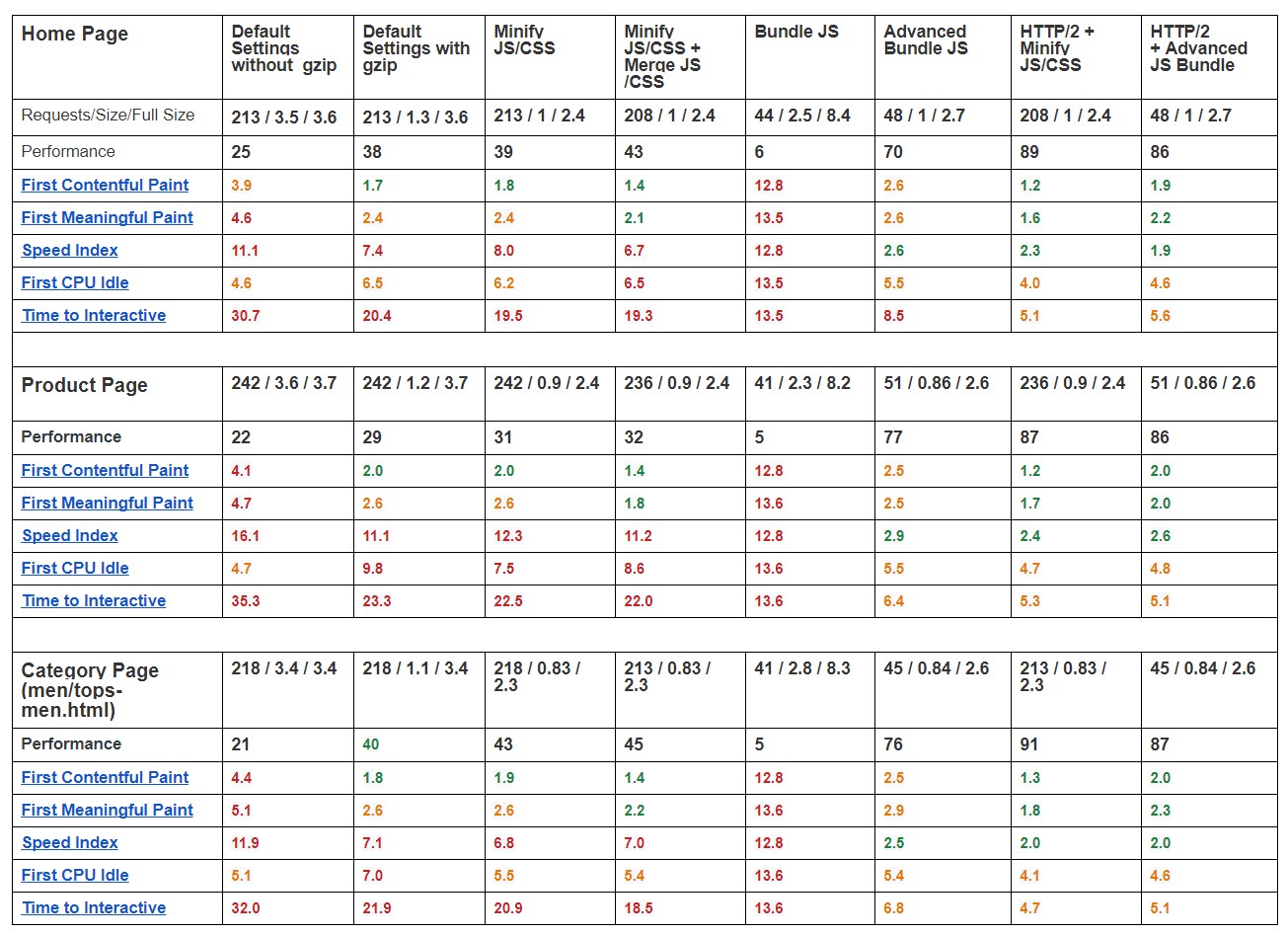
ดังที่เห็นได้จากตารางด้านล่าง สิ่งแรกและสำคัญที่สุดที่ต้องทำ — คุณพูดถูก มันไม่เกี่ยวข้องกับการตั้งค่า Magento เลย — คือการเปิดใช้งานการบีบอัดบนเซิร์ฟเวอร์ ปริมาณข้อมูลเป็นปัจจัยสำคัญที่กำหนดความเร็วในการโหลดในเครือข่ายมือถือที่ช้า เมื่อเปิดใช้งานการบีบอัด ไซต์จะ แสดงภาพ ได้เร็วขึ้นมาก ข้อเสียเปรียบที่หลีกเลี่ยงไม่ได้รวมถึงการเพิ่มขึ้นในพารามิเตอร์ First CPU Idle อันเป็นผลมาจากการเปิดออกทางฝั่งเซิร์ฟเวอร์
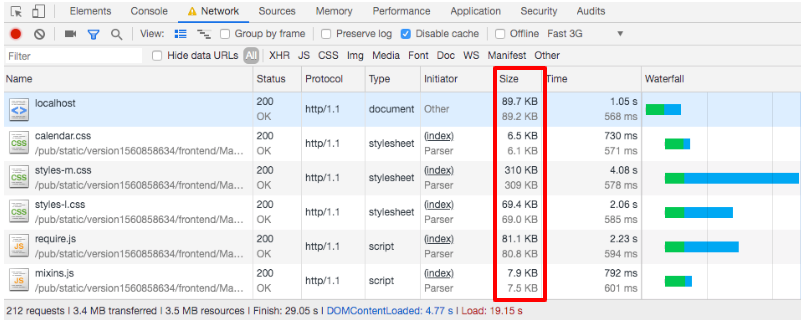
ไม่มี Gzip:

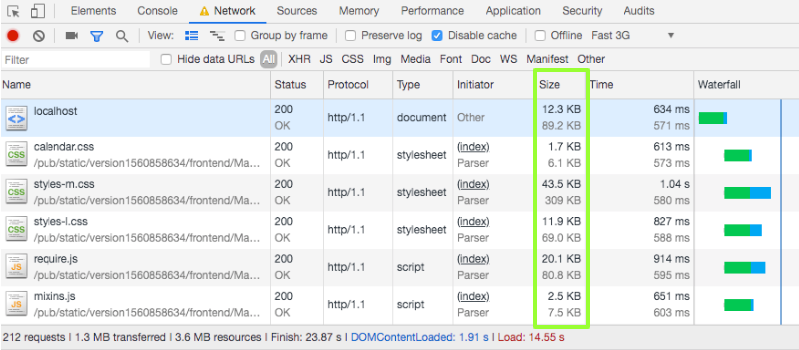
เมื่อเปิดใช้งาน Gzip:


ลดขนาด Js และ CSS
จะเกิดอะไรขึ้นหากเราพยายามลดขนาดของข้อมูลที่ส่งมากขึ้นไปอีก? อันดับแรก ให้เปิดใช้งาน Miniify Js และ Minify CSS จากนั้นทำการเปรียบเทียบ
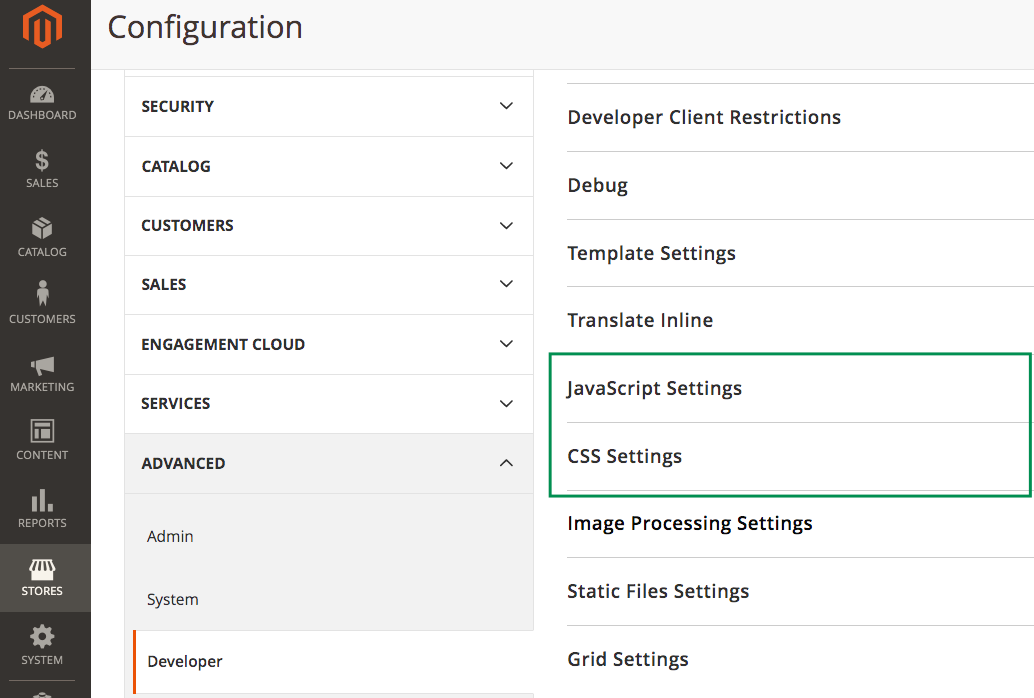
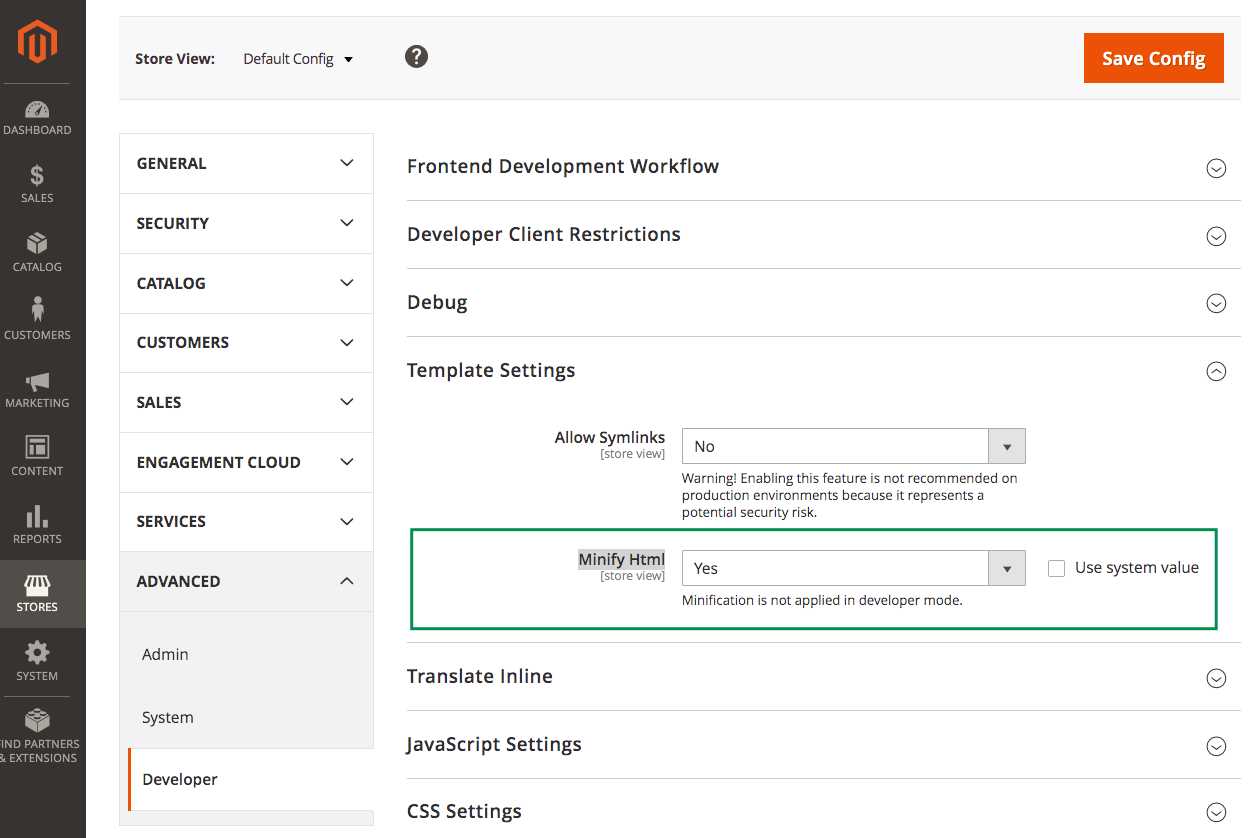
การกำหนดค่าที่เกี่ยวข้องกับการปรับให้เหมาะสมทั้งหมดสามารถพบได้ใน Stores -> Configuration -> Developer:

แท็บนี้มีให้ใน โหมดนักพัฒนา เท่านั้น ขณะอยู่ใน โหมดใช้ งานจริง ตรวจสอบให้แน่ใจว่าได้เปลี่ยนเป็นโหมดนักพัฒนาซอฟต์แวร์ก่อน โดยใช้คำสั่งต่อไปนี้:
> bin/magento deploy:mode:set developer จากนั้น คุณจะสามารถเห็นส่วนนักพัฒนา ทำการเปลี่ยนแปลงการกำหนดค่าที่จำเป็น ล้างแคช และสลับกลับไปที่โหมดการผลิตอีกครั้ง:
> bin/magento deploy:mode:set production จากนั้นจะมีการปรับใช้เนื้อหาแบบคงที่
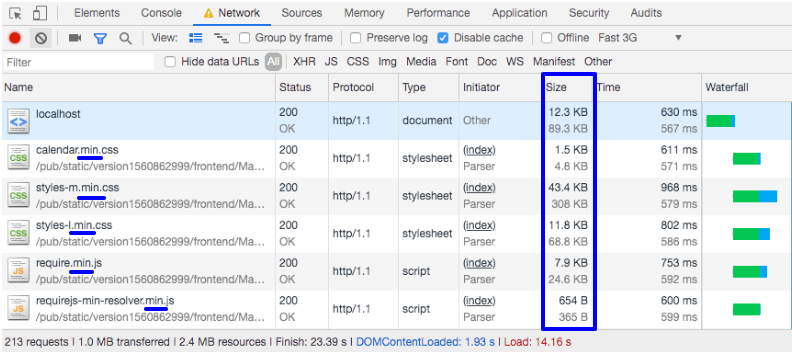
ส่วนต่อท้าย min ถูกเพิ่มลงในไฟล์ js/css:

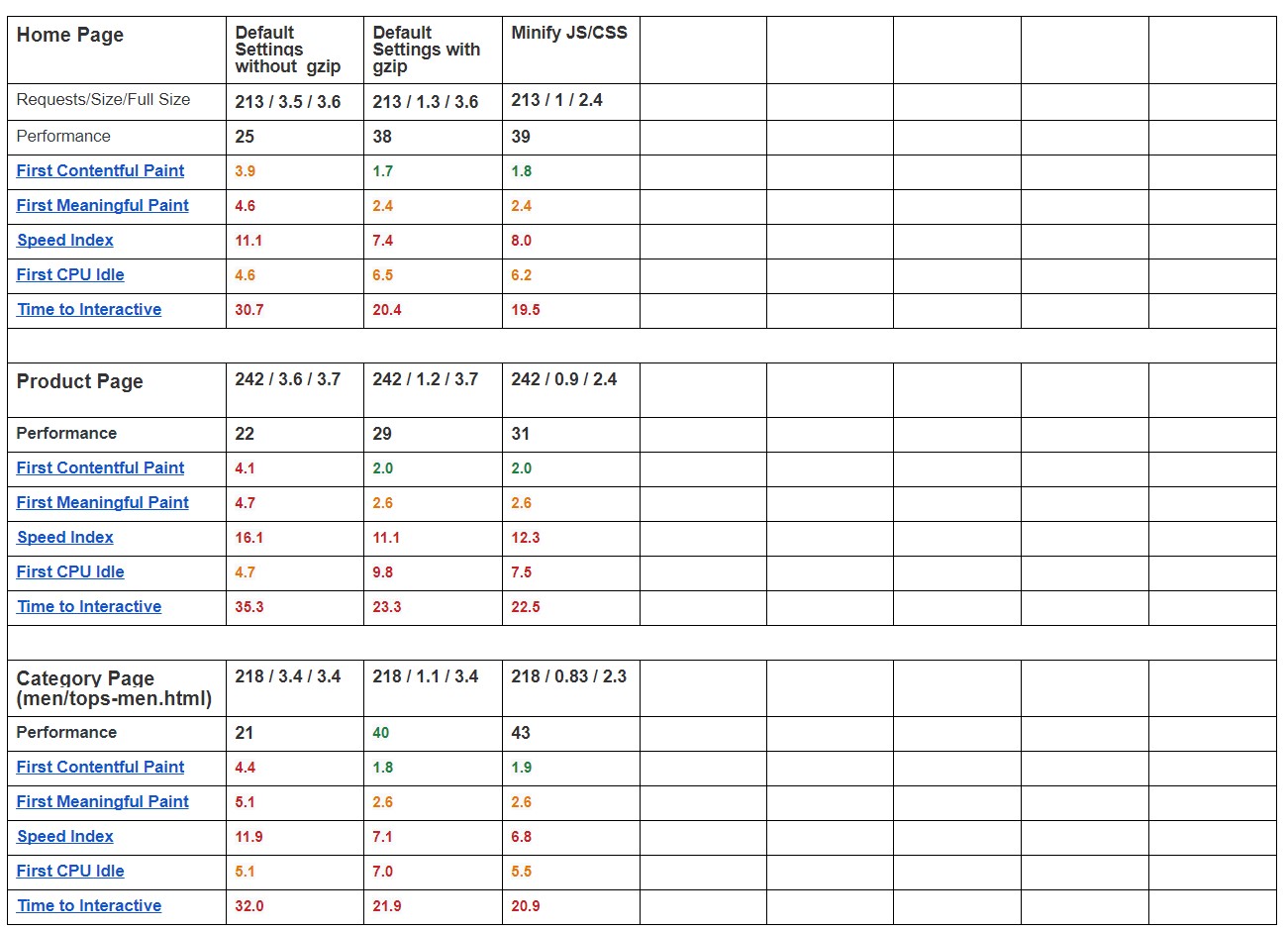
ปริมาณข้อมูลลดลงแน่นอน! สำหรับโฮมเพจ 1 Mb แทนที่จะเป็น 1.3 Mb ถูกถ่ายโอน
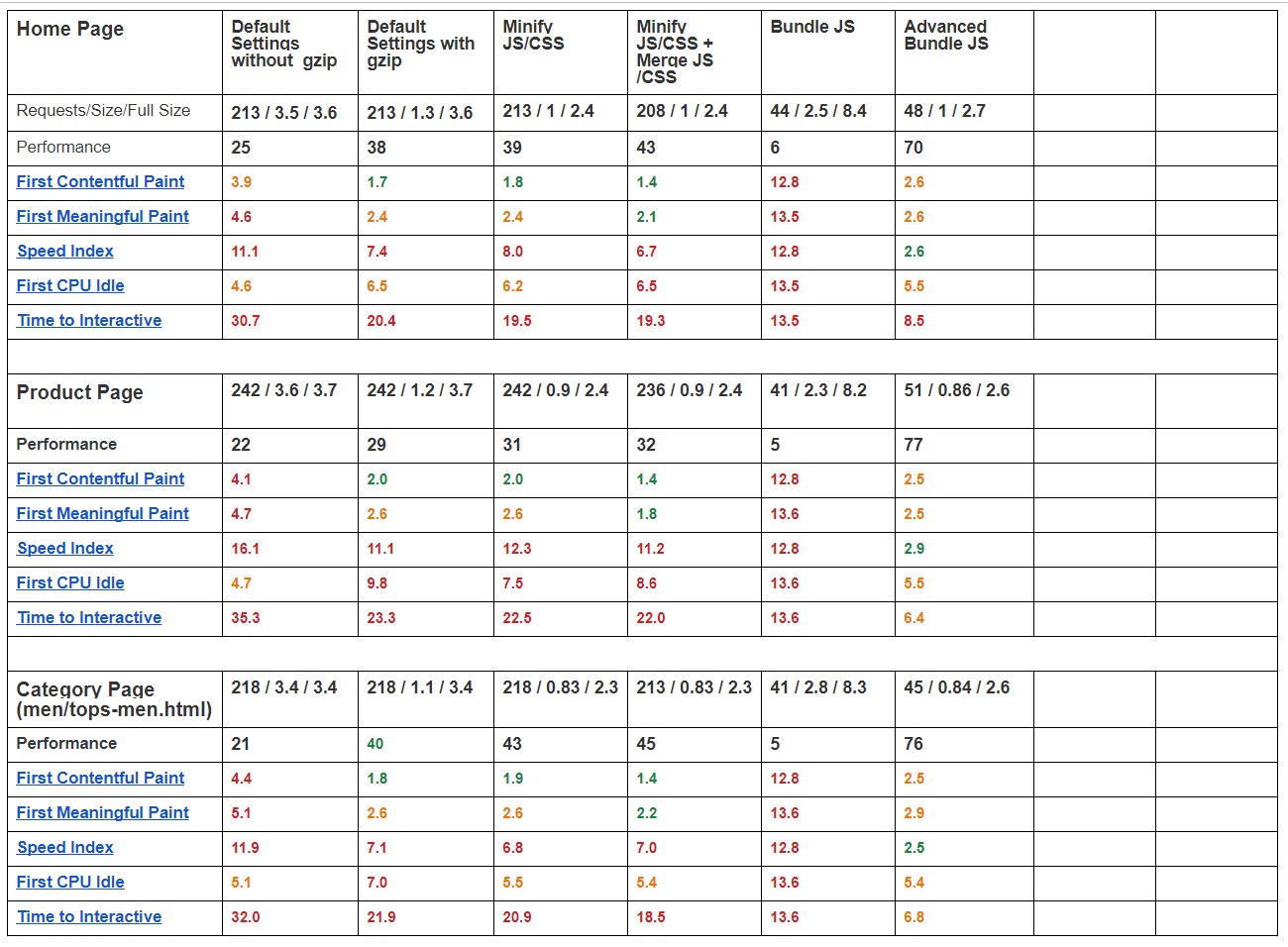
ถ้าคุณคิดว่าสิ่งนี้ได้ปรับปรุงพารามิเตอร์ของเราขึ้นหนึ่งในสาม คุณคิดผิด สถานการณ์ดีขึ้นแต่ไม่มีนัยสำคัญ
เราดำเนินการซ้ำแล้วซ้ำอีก แต่ผลลัพธ์ก็คงที่ กล่าวคือ แม้ว่าจะมีการปรับปรุงบางอย่าง แต่ก็ไม่ได้สัดส่วนกับการลดลงของปริมาณข้อมูลที่ส่ง

ผสาน Js และผสาน CSS
ในตอนนี้ คงมีเหตุผลที่จะสมมติว่าการปรับปรุงเพิ่มเติมจะต้องเกี่ยวข้องกับจำนวนคำขอที่ลดลงมากกว่าปริมาณข้อมูล
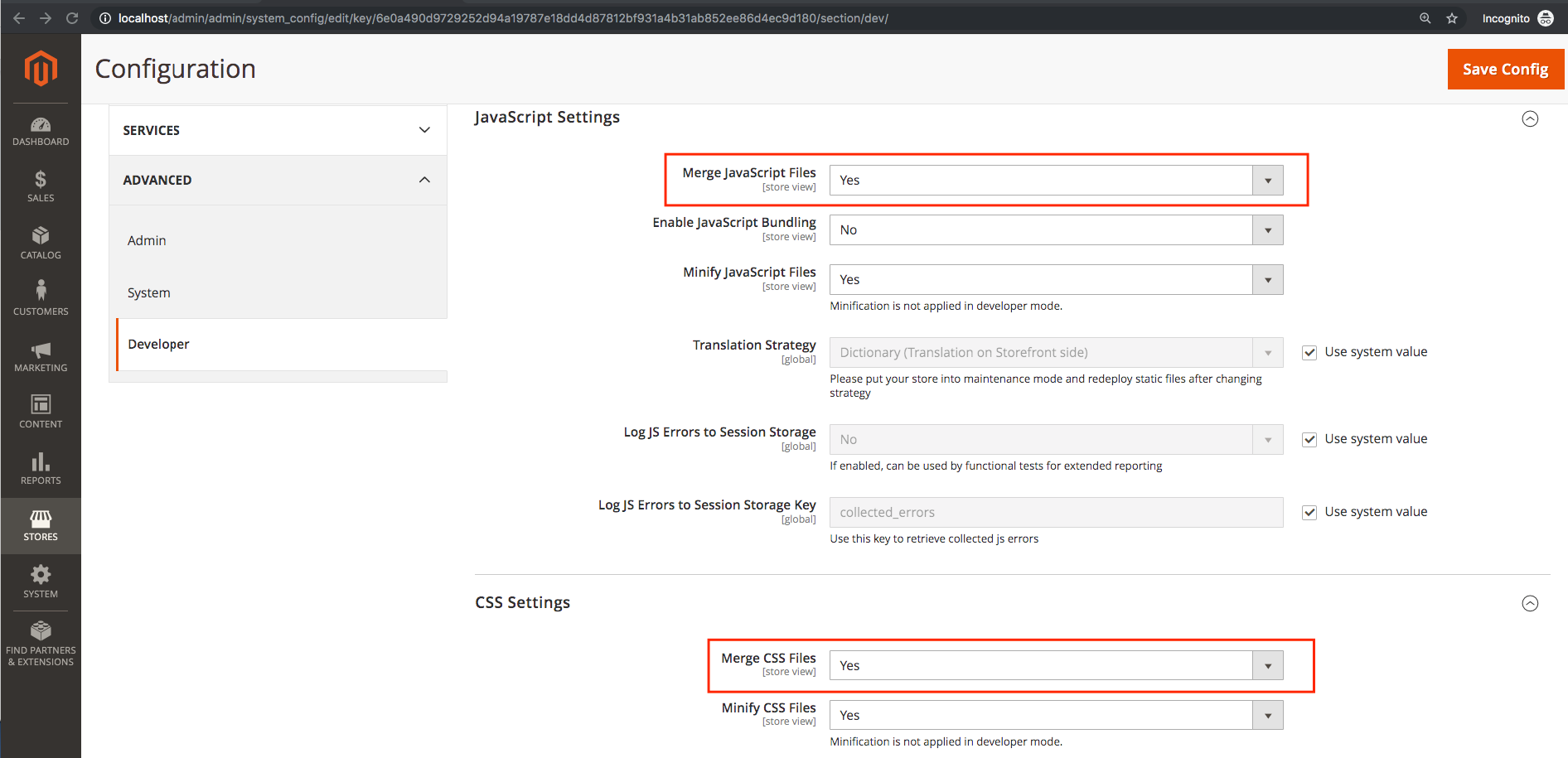
มาลองดูกันและเปิดใช้งานการกำหนดค่า Merge Js และ Merge CSS
โปรดทราบว่า Magento อธิบายคุณลักษณะนี้ว่าเป็นคุณลักษณะที่ล้าสมัย:
'เราไม่แนะนำให้ใช้การตั้งค่าที่เลิกใช้แล้ว เช่น การรวมไฟล์ JS และ CSS เนื่องจากได้รับการออกแบบมาสำหรับ JS ที่โหลดแบบซิงโครนัสเท่านั้นในส่วน HEAD ของหน้า การใช้เทคนิคนี้อาจทำให้การรวมกลุ่มและตรรกะ requireJS ทำงานไม่ถูกต้อง'
อย่างไรก็ตาม ลองทำดู:


การเปลี่ยนแปลงจำนวนคำขอไม่น่าประทับใจใช่หรือไม่?
แม้ว่าพารามิเตอร์เช่น 'First Contentful Paint' และ 'First Meaningful Paint' จะได้รับการปรับปรุงให้ดีขึ้น แต่ก็มีพื้นที่สำหรับการปรับปรุงอย่างแน่นอน
JS Bundle
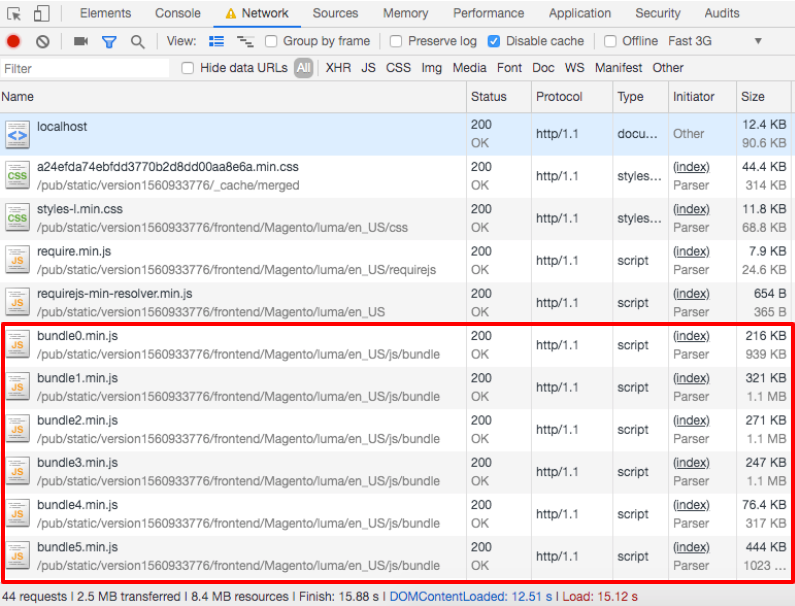
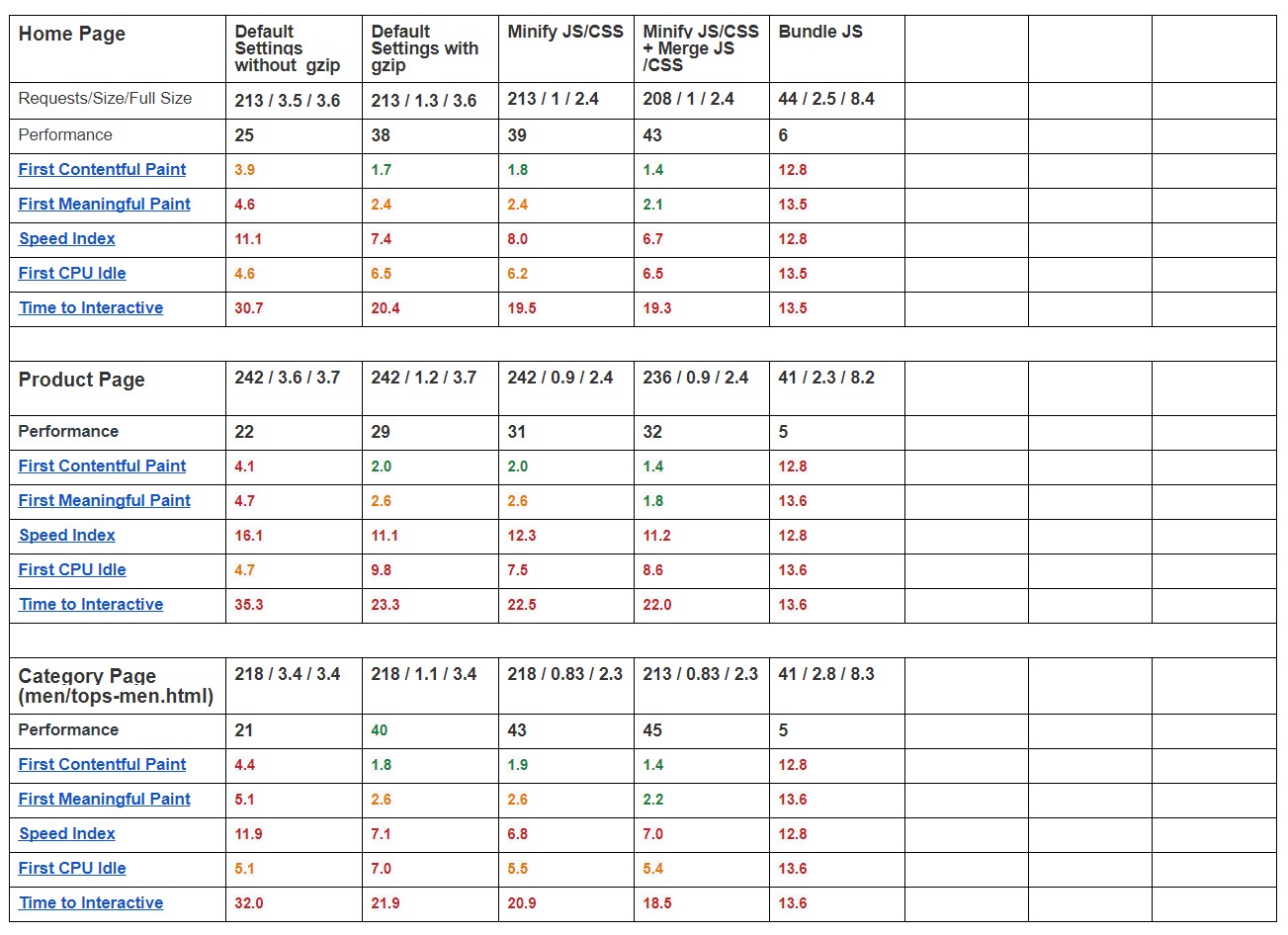
มาลองใช้เทคโนโลยี JS Bundle โดยที่ไฟล์ js จะถูกรวมเข้าด้วยกันตามขนาดคงที่ ซึ่งช่วยให้เราสามารถจัดการจำนวนคำขอในขณะที่ปริมาณข้อมูลโดยรวมยังคงไม่เปลี่ยนแปลง


ผลลัพธ์ที่ได้จะท่วมท้น ประเด็นก็คือกลไก Magento ในตัวจะรวบรวม js-bundles สำหรับไซต์ทั้งหมด กล่าวคือ ในทางปฏิบัติ js ทั้งหมดจะถูกรวบรวมไปจนถึงหน้าใดก็ได้ ซึ่งจะส่งผลให้ปริมาณหน้าเพิ่มขึ้นอย่างรวดเร็ว
ได้ คุณสามารถแยกไฟล์ js บางไฟล์ออกจากบันเดิลได้ (บางไฟล์ถูกยกเว้นตามค่าเริ่มต้น) อย่างไรก็ตาม คุณไม่จำเป็นต้องทำอย่างนั้นสำหรับหน้าใดหน้าหนึ่งโดยเฉพาะ
Magento ยังไม่แนะนำให้เปิดใช้งาน Bundle JS ในโหมดการผลิต ดูเหมือนว่าจะเป็นตัวเลือกที่สองที่มีให้ แต่ในความเป็นจริง - ไม่ใช่เลย
JS Bundle ขั้นสูง
Magento ตระหนักถึงปัญหาต่างๆ ของ Bundles JS แต่เสนอให้หลีกเลี่ยงการจัดการกับปัญหาเหล่านี้ด้วยตัวเอง ในคู่มืออย่างเป็นทางการ คุณจะพบตัวอย่างเกี่ยวกับวิธีการรวมเฉพาะไฟล์ js ที่จำเป็นในหน้าปัจจุบัน ใช่ สิ่งนี้ยากกว่าการเปลี่ยนพารามิเตอร์ในการกำหนดค่าเล็กน้อย สำหรับ Advanced Bundle คุณจะต้องใช้ Nodejs, Require JS, Phantom JS แน่นอนว่านี่ไม่ใช่โซลูชันสำเร็จรูป แต่หลังจากทดสอบกลไกที่นำเสนอแล้ว เราจะมีแนวคิดว่า Advanced Bundle สามารถเร่งความเร็วในการโหลดหน้าเว็บได้อย่างไร จากมุมมองทางทฤษฎี
กลไกที่แนะนำทำงานในโหมดแมนนวลและไม่ใช่ ภายใน แต่ อยู่นอก เฟรมเวิร์ก เครื่องมือพิเศษจะวิเคราะห์ไฟล์ js ที่โหลดบนเพจและรวบรวมเป็นบันเดิล ไม่ว่าจะเป็นไฟล์ทั่วไปหรือเฉพาะสำหรับบันเดิล TYPE ของเพจ
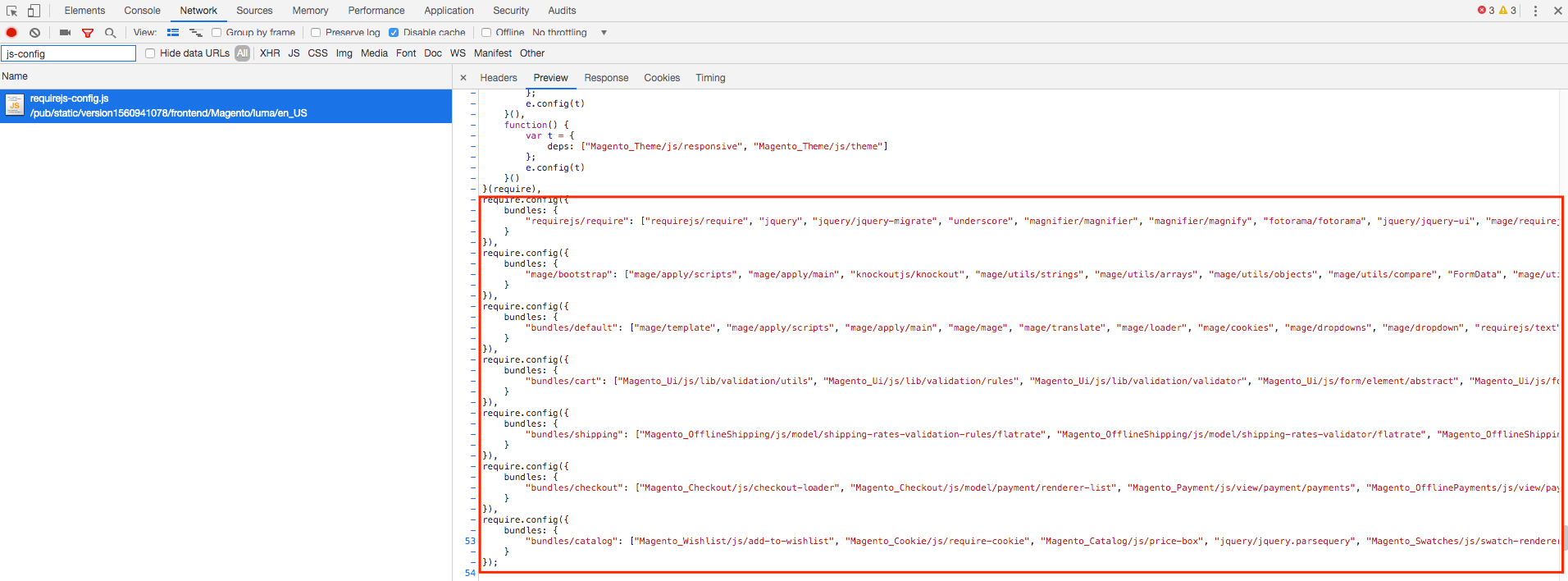
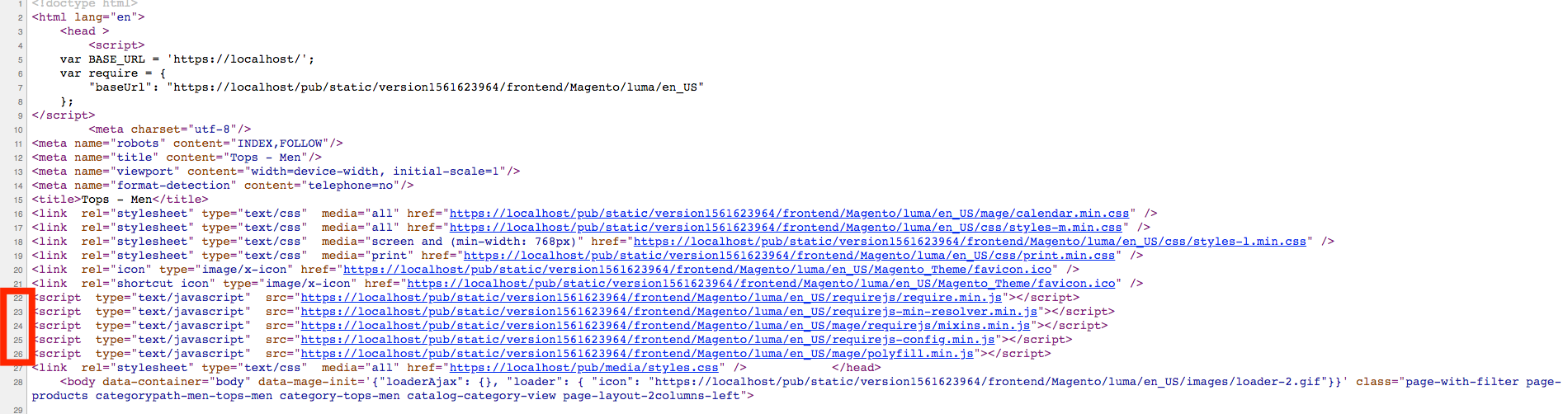
ในท้ายที่สุด บันเดิลที่รวบรวมมาจะถูกเขียนใน require js และโหลดโดยมันบนหน้า:

ในหน้าแต่ละประเภท (โดยปกติคือมีการรวบรวมบันเดิล) บันเดิลเฉพาะจะถูกโหลด นี่จะเป็นตัวอย่างสำหรับโฮมเพจ:


ดูเหมือนว่าหลังจากที่เราลดจำนวนคำขอแล้ว ระบบจะไม่โหลดข้อมูลเพิ่มเติมและประสิทธิภาพต้องเพิ่มขึ้นอย่างมาก... แต่สิ่งสำคัญสำหรับ SEO First Contentful Paint และ First Meaningful Paint ก็เพิ่มขึ้นเช่นกัน นั่นทำให้รู้สึก จนกว่าจะโหลดไฟล์บันเดิล จะไม่มีการติดตามเกิดขึ้น
________________
ดูเหมือนว่าเราได้พยายามอย่างเต็มที่แล้วหรือยัง? ฉันเดาว่ามันถึงเวลาแล้วที่จะก้าวต่อไปและลองใช้เทคโนโลยีปัจจุบัน
HTTP/2
มาปิดการใช้งาน Bundle JS ใน Magento และเปิดใช้งาน HTTP/2 บนเซิร์ฟเวอร์
ในกรณีของเรา มันก็แค่ nginx สิ่งที่เราทำมีการเปลี่ยนแปลงไปสองสามบรรทัด — เพิ่มการรองรับ http2 สำหรับพอร์ต 443
listen 80; listen 443 ssl http2; server_name md201.local; ssl_certificate /etc/nginx/ssl-certificates/md201.local/localhost.crt; ssl_certificate_key /etc/nginx/ssl-certificates/md201.local/localhost.key; สำหรับการทดสอบใน Chrome เราจะต้องเพิ่มใบรับรองที่ลงนามเองใน Trusted Root Authority (ในกรณีของเรา MacOS)
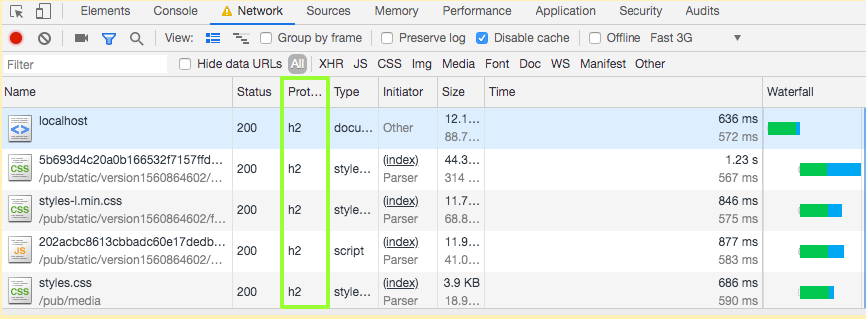
นี่คือลักษณะการเชื่อมต่อ HTTP/2:

สิ่งนี้ได้ปรับปรุงพารามิเตอร์ทั้งหมดโดยไม่มีข้อยกเว้น! ทั้งหมดนี้ขึ้นอยู่กับคุณสมบัติของเทคโนโลยี HTTP/2

ลดความล่าช้าในการเข้าถึงเพื่อเพิ่มความเร็วในการโหลดหน้าเว็บ โดยเฉพาะอย่างยิ่งโดย:
- การบีบอัดข้อมูลในส่วนหัว HTTP
- การใช้เทคโนโลยี puch ทางฝั่งเซิร์ฟเวอร์
- ร้องขอการลำเลียง,
- ความละเอียดของการบล็อกโปรโตคอล HTTP 1.0/1.1 ชั้นนำ
- มัลติเพล็กซ์คำขอจำนวนมากในการเชื่อมต่อ TCP เดียว
ด้วย HTTP/2 คำขอจำนวนมากจะไม่เป็นปัญหาเนื่องจากไม่มีการเชื่อมต่อ TCP เปิดสำหรับแต่ละคำขอ

HTTP/2 รองรับ nginx และ apache เวอร์ชันล่าสุดในเบราว์เซอร์จริงส่วนใหญ่: https://caniuse.com/#search=http2
ในเรื่องนั้น คุณอาจมีคำถามต่อไปนี้: จะเกิดอะไรขึ้นหากเรารวม Advanced JS Bundle และ HTTP/2
ในทางทฤษฎี จะไม่เร่งความเร็วในการโหลดหน้าเว็บ เนื่องจาก HTTP/2 ไม่มีข้อได้เปรียบที่สำคัญในการโหลดไฟล์ js บันเดิลขนาดใหญ่ แต่เพื่อความชัวร์ลองเช็คดู

อย่างที่เราเห็น การใช้ Advanced Bundle JS ภายในการเชื่อมต่อ HTTP/2 ไม่ได้ช่วยเพิ่มความเร็ว
ความพยายามที่จะปรับแต่งบันเดิลเป็นกระบวนการที่ใช้เวลานาน ต้องมีการสร้างบันเดิลใหม่หลังจากการอัปเดต Magento หรือส่วนขยายของบุคคลที่สามแต่ละรายการ (ที่เพิ่ม JS ในส่วนหน้า) รวมถึงหลังจากเพิ่มประเภทผลิตภัณฑ์ใหม่ที่เชื่อมต่อ js เฉพาะของตนหรือที่ไม่ได้ใช้ js ของผลิตภัณฑ์อื่น ประเภท โดยพื้นฐานแล้วมีความแตกต่างที่ต้องพิจารณามากขึ้น ในความคิดของฉัน การย้ายไปยัง Bundle JS จะไม่ให้ผลลัพธ์ที่สำคัญหากคุณมีความเป็นไปได้ที่จะใช้ HTTP/2
มีวิธีอื่นใดในการเพิ่มประสิทธิภาพความเร็วอีกบ้าง? เป็นไปได้ไหมที่จะทำให้หน้าโหลดเร็วขึ้น?
_______________
ย้ายโค้ด JS ไปที่ด้านล่างของหน้า
จริงๆ แล้ว เราวางแผนที่จะตรวจสอบวิธีการเพิ่มประสิทธิภาพนี้จากผู้ให้บริการบุคคลที่สาม แต่ในขณะที่บทความนี้อยู่ในขั้นตอนการสร้าง Magento 2.3.2 ได้รับการเผยแพร่ มีการเพิ่มฟีเจอร์นี้ในเวอร์ชันใหม่ (และปิดใช้งานโดยค่าเริ่มต้น)
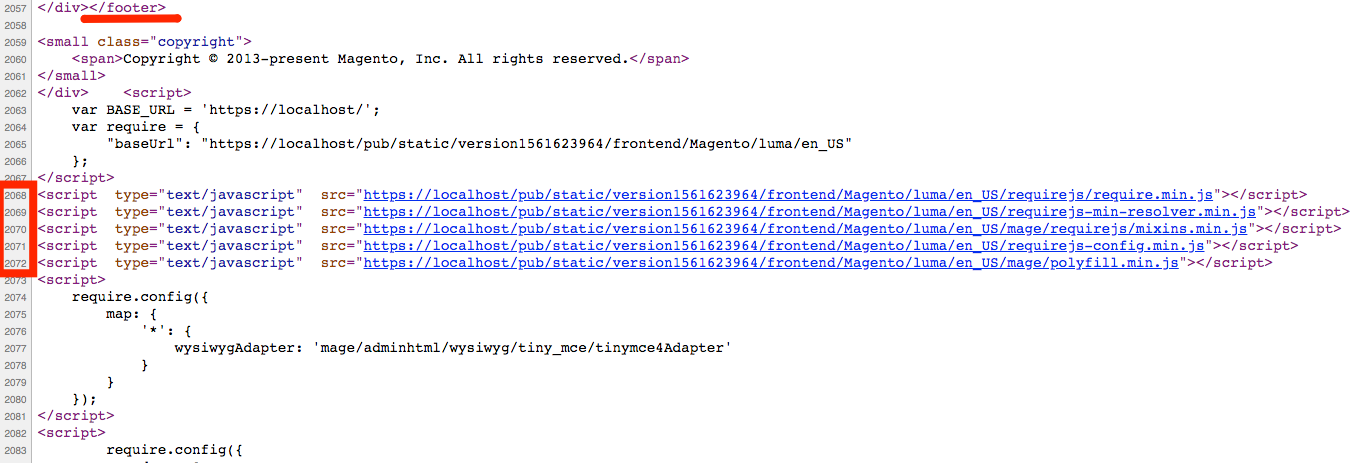
เมื่อเปิดใช้งาน ไฟล์ js บางไฟล์จะถูกโอนจากส่วน <head> ไปยังส่วนท้ายของ </body> ซึ่งจะทำให้จุดเริ่มต้นของการสร้างภาพของไซต์เร็วขึ้นในทางทฤษฎี
นั่นคือสิ่งที่เรามีในตอนแรก:

นี่คือสิ่งที่เราได้รับหลังจากเปิดใช้งาน:

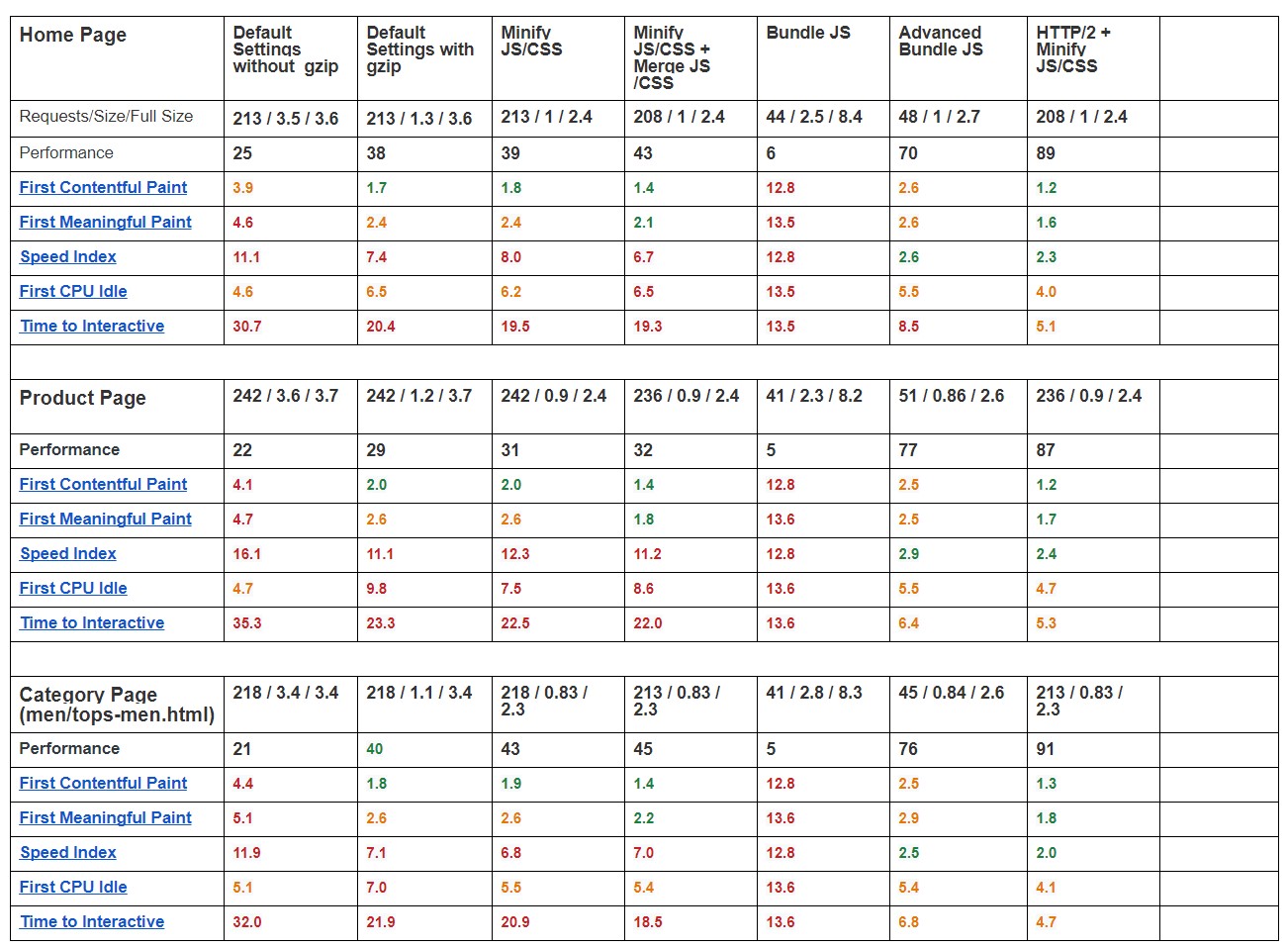
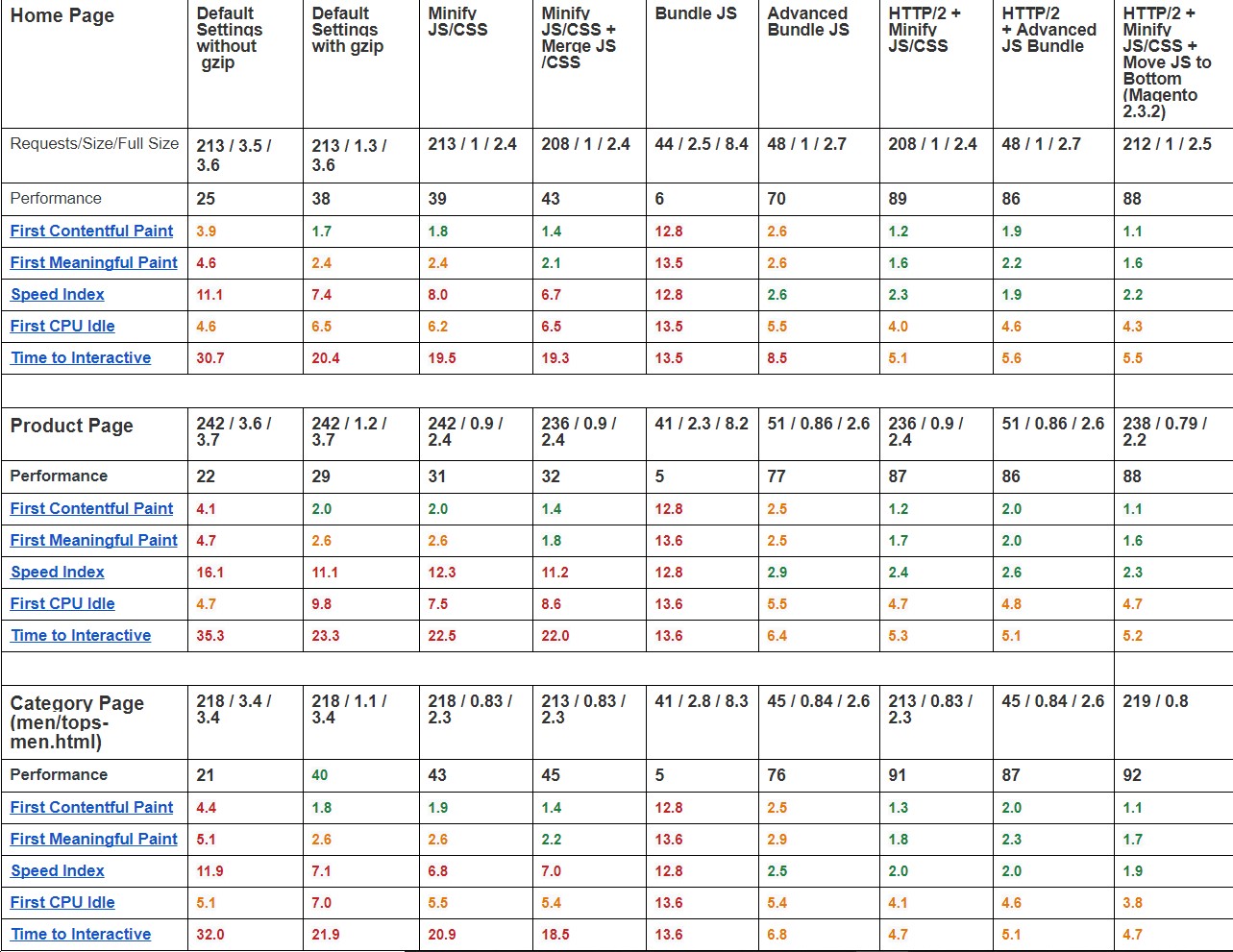
เพื่อเรียกใช้การทดสอบดังกล่าว เราต้องอัปเดตเวอร์ชัน Magento เป็น 2.3 ปริมาณและขนาดของไฟล์ที่เชื่อมต่อมีการเปลี่ยนแปลง ดังนั้นผลการทดสอบอาจหยาบ เพื่อให้เข้าใจว่าเวอร์ชัน Magento มีอิทธิพลต่อผลลัพธ์อย่างไร เราจึงเปรียบเทียบเวอร์ชัน M2.3.1 กับ M2.3.2 กับ HTTP/2 + Minify JS/CSS รวมกันก่อน ― และผลลัพธ์ที่ได้นั้นเท่ากันในทางปฏิบัติ ซึ่งไม่เกินความไม่แน่นอนของการวัด

อย่างที่เราเห็น First Contentful Paint และ First Meaningful Paint ได้รับการปรับปรุงในทุกกรณี 10-15%
ภายในวิธีการโดยรวมทั้งหมดของการเพิ่มประสิทธิภาพความเร็วของ Magento ตัวแปรต่อไปนี้ดูเหมือนจะเป็นผู้นำ:
Gzip + ลดขนาด JS/CSS + HTTP/2 + ย้ายโค้ด JS ไปที่ด้านล่างของหน้า
ให้ถือว่าเป็นจุดเริ่มต้นและก้าวต่อไป ก่อนหน้านี้ เราได้ลองเล่นกับการกำหนดค่าที่สัมผัสกับ JS/CSS เท่านั้น ดังนั้นจึงมีบางแง่มุมที่สามารถปรับปรุงได้
ย่อ Html
การตั้งค่าสามารถพบได้ที่นี่:

ส่วน HTML ของโฮมเพจ ― 89 Kb ก่อนและ 88,7 หลัง HTML Minify / ด้วยการบีบอัดบนเซิร์ฟเวอร์ ― 12,2 กับ 12,1 Kb
ส่วน HTML ของหน้าหมวดหมู่ ― 155 Kb ก่อนและ 100 หลัง HTML Minify / ด้วยการบีบอัดบนเซิร์ฟเวอร์ ― 16,8 เทียบกับ 15,2 Kb
ส่วน HTML ของหน้าผลิตภัณฑ์ ― 80 Kb ก่อนและ 67 หลัง HTML Minify / ด้วยการบีบอัดบนเซิร์ฟเวอร์ ― 15 ต่อ 14,1 Kb
เนื่องจากมีการใช้การบีบอัดทางฝั่งเซิร์ฟเวอร์ ความแตกต่าง 1-2 Kb จึงไม่สำคัญและอยู่ภายในข้อเสียของการตรวจสอบ
บทที่ 2 เครื่องมือเพิ่มเติม
ส่วนขยายบุคคลที่สาม: ลดขนาด/ผสาน JS/CSS/HTML | Bundle JS
ในระหว่างนี้ ไม่มีประเด็นมากนักในการเลือกโซลูชันบุคคลที่สามสำหรับ JS/CSS/HTML และบันเดิล JS แม้ว่าคุณจะได้ผลลัพธ์การบีบอัดเพิ่มเติม แต่จะถูกจำกัดไว้ที่หนึ่งเปอร์เซ็นต์ในส่วนหน้า ในทางกลับกัน คุณจะได้รับส่วนขยาย Magento อย่างน้อยหนึ่งรายการในระบบ การมีอยู่จริงและการทำงานของอัลกอริธึมต้องใช้ทรัพยากรเพิ่มเติม รวมทั้งเพิ่มความเสี่ยงที่ระบบจะล้มเหลวโดยทั่วไป หากคุณไม่แน่ใจว่าผลประโยชน์ที่จะเกิดขึ้นนั้นมีมากกว่าความเสี่ยงที่เกี่ยวข้อง ขอแนะนำให้ถอนตัวจากการใช้งาน
หากคุณรู้จักโซลูชันของบุคคลที่สามที่ปรับปรุงความเร็วในการโหลด อย่างมาก ผ่านการบีบอัดและการรวมกลุ่ม เราขอแนะนำให้คุณแบ่งปันในความคิดเห็นหรือแจ้งให้เราทราบโดยตรงที่ [email protected] เรายินดีที่จะตรวจสอบมัน
ตอนนี้ มาลองทำการปรับปรุงโดยใช้วิธีการที่ไม่มีใน Magento เป็นค่าเริ่มต้น
ลดขนาดภาพ
การใช้รูปภาพบนเว็บมักเป็นการประนีประนอมระหว่างคุณภาพและขนาดไฟล์รูปภาพ
ความกังวลหลักของเราคือการลดขนาดภาพโดยไม่สูญเสียคุณภาพ ด้วยการใช้ฟังก์ชัน Magento ที่เป็นค่าเริ่มต้น ทำให้สามารถลดขนาดภาพได้อย่างแท้จริง แต่คุณภาพของภาพจะได้รับผลกระทบอย่างมาก
มาลดขนาดของภาพมาตรฐานกัน ซึ่ง Magento แปลงและปรับขนาดตามการกำหนดค่า กล่าวคือ เราสนใจรูปภาพที่อยู่ใน magento_root_directory/pub/media/catalog/product/cache เป็นส่วนใหญ่
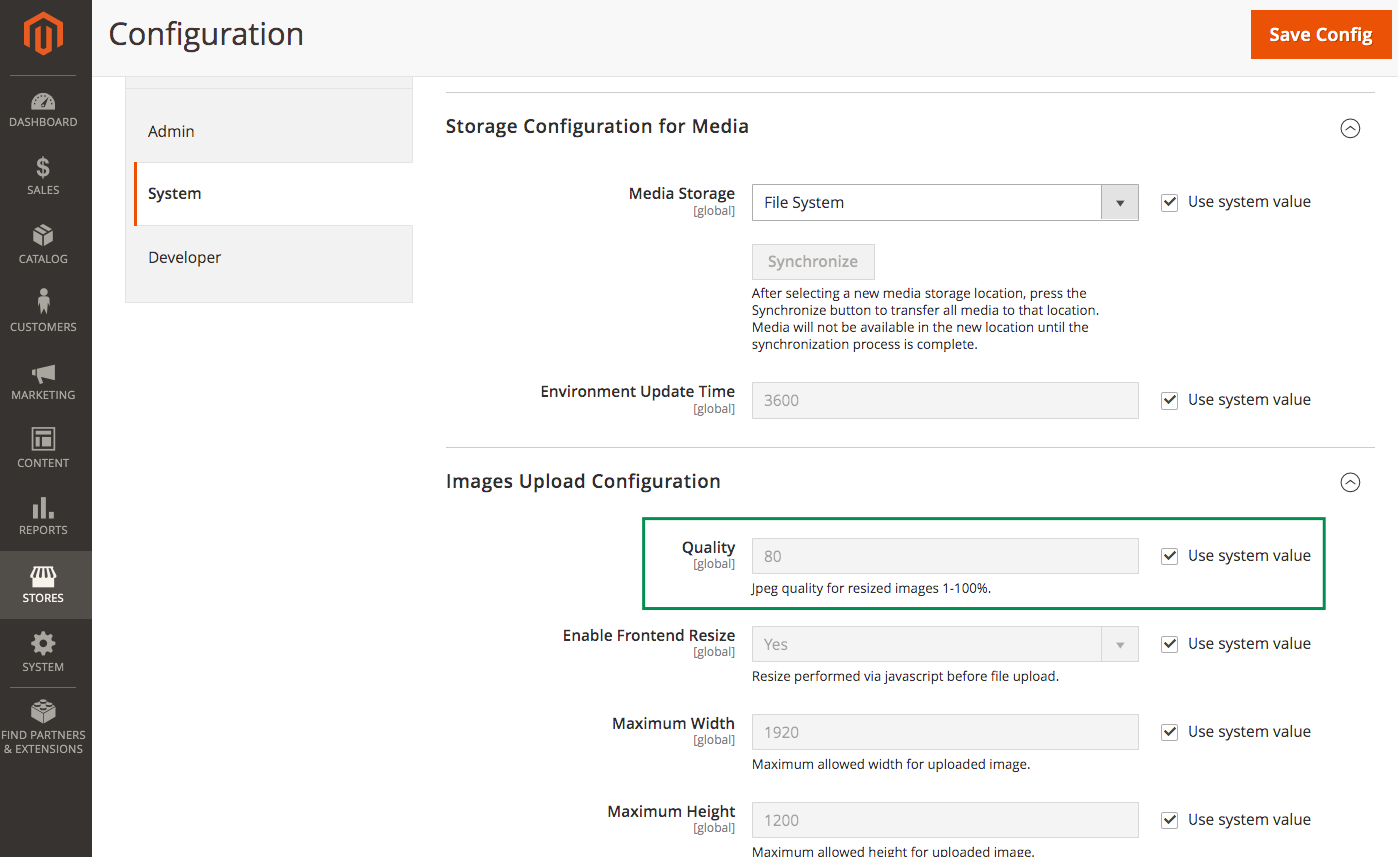
การกำหนดค่า Magento สามารถพบได้ที่นี่:

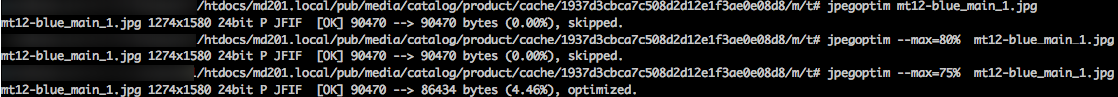
เริ่มจากลองทำด้วยตนเองและใช้ยูทิลิตี้ jpegoptim โมดูลหลายโมดูลที่มุ่งเป้าไปที่การเร่งความเร็วของ Magento (รวมถึงโมดูลที่ต้องชำระเงิน) นั้นขับเคลื่อนโดยยูทิลิตี้นี้
ไม่มีผลลัพธ์สำหรับรูปภาพจากแคช เว้นแต่ว่าเราลดคุณภาพของรูปภาพ:

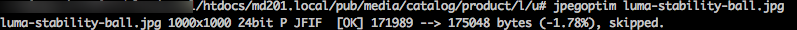
ดูเหมือนว่าจะมีบางอย่างผิดปกติเกี่ยวกับเรื่องนั้น เพื่อวัตถุประสงค์ในการทดสอบ เราจึงนำภาพดังกล่าวไปใช้กับภาพต้นฉบับ ซึ่งจริงๆ แล้วไม่ได้แสดงบนหน้าเว็บ เราจัดการเพื่อให้บรรลุผลลัพธ์บางอย่างแม้ว่าจะไม่มีนัยสำคัญ:

แล้วการใช้โซลูชันอัตโนมัติล่ะ?
ลองใช้เครื่องมือเพิ่มประสิทธิภาพรูปภาพ ฟรี ต่อไปนี้: https://github.com/justbetter/magento2-image-optimizer
เราได้ติดตั้งโปรแกรมอรรถประโยชน์ที่นำเสนอทั้งหมดที่ใช้โดยส่วนขยาย:
- JpegOptim
- Optipng
- Pngquant 2
- SVGO
- Gifsicle
การตั้งค่าการบีบอัดภาพได้รับการตั้งค่าไว้ที่ 80 สำหรับ JPEG ซึ่งสอดคล้องกับการตั้งค่า Magento เริ่มต้น จากนั้น เราใช้การเพิ่มประสิทธิภาพสำหรับไดเร็กทอรี สื่อ ทั้งหมด

ขนาดไดเร็กทอรี สื่อ แบบเต็มก่อนการบีบอัดคือ 353 Mb หลัง ― 340,1 Mb
ขนาดไดเร็กทอรีสื่อ/แค็ตตาล็อก/ผลิตภัณฑ์/แคชคือ 194,7 Mb และไม่มีการเปลี่ยนแปลงหลังจากการบีบอัด
เราพบวิธีแก้ปัญหาที่สะดวกและมีประโยชน์ โดยเฉพาะอย่างยิ่งหากคุณไม่ได้เตรียมรูปภาพให้พร้อมก่อนที่จะอัปโหลดไปยังไซต์ของคุณ
อย่างไรก็ตาม เมื่อพูดถึงการลดขนาดรูปภาพโดยรวมในหน้าผลิตภัณฑ์และหมวดหมู่ ก็ไม่มีการปรับปรุงที่สำคัญใดๆ
อาจใช้รูปแบบภาพอื่นในกรณีของคุณเป็นหลัก ดังนั้นผลลัพธ์อาจมีความสำคัญยิ่งขึ้น
เราไม่จงใจให้ภาพรวมรูปแบบภาพ webp ที่นี่เนื่องจากเบราว์เซอร์ของ Apple ไม่รองรับรูปแบบนี้: https://caniuse.com/#feat=webp
____________________
เอาล่ะ ถ้าเราไม่สามารถลดขนาดไฟล์ภาพได้อย่างมาก ให้ลองอัปโหลดเฉพาะพื้นที่ที่มองเห็นได้เท่านั้น
Lazy Loading Image
มาลองใช้โซลูชันบุคคลที่สามฟรีครั้งแรกที่เราเจอ ― Magento 2 Lazy Loading
ก่อนหน้านี้ เราได้ดำเนินการตรวจสอบผลิตภัณฑ์ หมวดหมู่ และโฮมเพจ
ไม่มีการเปลี่ยนแปลงที่สำคัญ ความผันแปรอยู่ในความไม่แน่นอนของการวัด
อาจเป็นเพราะหน้าข้อมูลตัวอย่างค่อนข้างเบาและรูปภาพหลักทั้งหมดจะอยู่ในบริเวณที่มองเห็นได้
รายละเอียดสินค้าไม่มีรูปภาพ หมวดหมู่ไม่มีคำอธิบายเลย
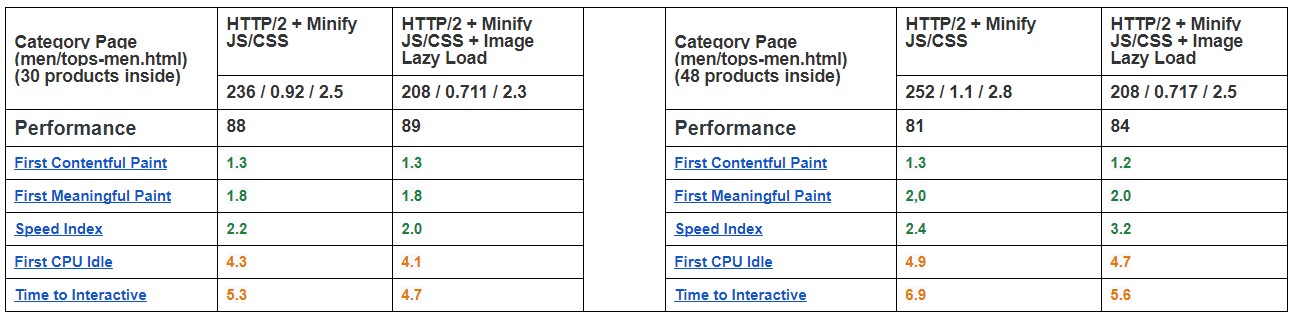
มาลองทำวิธีที่ง่ายที่สุดและเพิ่มจำนวนผลิตภัณฑ์ (รวมถึงจำนวนรูปภาพที่โหลด) ในหน้าหมวดหมู่ในเพจเจอร์ ― อันดับแรกจาก 9 เป็น 30 จากนั้นมากถึง 48 และแสดงรายการผลลัพธ์

ผลลัพธ์ที่ได้ก็ชัดเจน ยิ่ง (ในปริมาณและขนาด) รูปภาพของคุณอยู่ในส่วนที่มองไม่เห็นที่พื้นที่เว็บไซต์ที่โหลดครั้งแรก ยิ่งมีข้อดีที่สำคัญมากเท่านั้น คุณลักษณะนี้มีประโยชน์อย่างแน่นอนจากมุมมองการเพิ่มประสิทธิภาพแม้ว่าจะมีข้อเสียในการใช้งานอยู่บ้าง
_________________
แทนคำพูดสุดท้าย
เราได้ดูภาพรวมทั้งคุณสมบัติมาตรฐานของ Magento และโซลูชันของบริษัทอื่นบางตัวที่อนุญาตให้ปรับประสิทธิภาพการโหลดหน้าเว็บให้เหมาะสม
แม้จะมีการวิจัย แต่เราพบว่าเป็นการยากที่จะสรุปอย่างแน่ชัด เนื่องจากเว็บไซต์ทั้งหมดมีเอกลักษณ์เฉพาะตัวและมีลักษณะเฉพาะของตัวเอง ดังนั้น จึงมีความเป็นไปได้ในระดับหนึ่งเสมอที่โซลูชันที่ทำงานสำหรับไซต์หนึ่งจะไม่มีผลใดๆ กับไซต์อื่นๆ
อย่างไรก็ตาม ฟีเจอร์ที่มีประโยชน์ที่สุดซึ่งมีผลที่สื่อความหมายคือ Gzip + Minify JS/CSS + HTTP/2 + Image Lazy Loading ของ Magento
เกี่ยวกับ Bundle JS
ดังนั้น เวอร์ชันขั้นสูงของ บันเดิ ลนี้จากผู้พัฒนาส่วนขยายบุคคลที่สามจึงแทบจะไม่ยอมให้เพิ่มความเร็วในการโหลดได้มากนักโดยไม่ต้องปรับแต่งไซต์ให้เหมาะกับแต่ละบุคคลเพิ่มเติม
มีวิธีอื่นๆ อีกมากที่จะลองซึ่งสามารถช่วยเพิ่มเวลาในการโหลดได้ อย่างไรก็ตาม ส่วนใหญ่ไม่ใช่โซลูชันที่มีขนาดเดียว ตัวอย่างเช่น ความสัมพันธ์ของผู้เยี่ยมชมไซต์จากประเทศต่างๆ ทั่วโลกและตำแหน่งของเซิร์ฟเวอร์/เซิร์ฟเวอร์จริงก็มีความสำคัญเช่นกัน การย้ายไซต์ไปยังเซิร์ฟเวอร์เป็นเรื่องที่สมเหตุสมผล ซึ่งการถ่ายโอนข้อมูลจะเร็วขึ้นสำหรับผู้ใช้ไซต์ส่วนใหญ่/ใช้ CDN สำหรับไฟล์สแตติก หากผู้เยี่ยมชมไซต์มาจากภูมิภาคเดียวเป็นหลัก คุณอาจลองแคชไฟล์สแตติกโดยใช้วานิช: https://devdocs.magento.com/guides/v2.3/config-guide/varnish/config-varnish-magento.html# ไฟล์แคชแบบคงที่
ท้ายที่สุด วิธีการที่จะเปลี่ยนสถานการณ์และทำให้ไซต์ของคุณทำงานได้รวดเร็วสูงสุดบนอุปกรณ์เคลื่อนที่คือการใช้เทคโนโลยี AMP
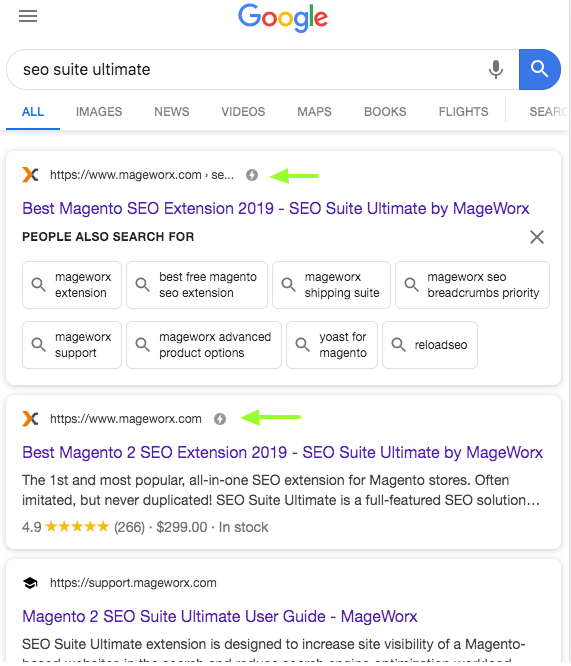
PS AMP
(https://amp.dev/about/websites)
สำหรับอุปกรณ์พกพา จาก Google SERP ผู้ใช้จะไม่เข้าสู่ไซต์ของคุณ แต่จะเข้าสู่เวอร์ชันแคชที่จัดเก็บไว้ในเซิร์ฟเวอร์ของ Google โหลดเริ่มต้นจะเร็วราวกับฟ้าแลบ เว็บไซต์ดังกล่าวได้รับการระบุอย่างเป็นธรรมชาติด้วย สายฟ้า ใน SERP

เทคโนโลยีนี้ไม่ใช่เทคโนโลยีที่เรียบง่ายและถือว่าใช้ไลบรารี js-libraries ของแอมป์ของตัวเองเท่านั้น นอกจากนี้ คุณยังมีโอกาสที่จะมีเวอร์ชันของหน้าแยกต่างหากซึ่งไม่ได้เชื่อมต่อกับธีมปัจจุบันของคุณแต่อย่างใด
นี่อาจเป็นทางเลือกที่ยาก ด้านหนึ่ง ทั้งหมดเกี่ยวกับความเร็วในการโหลดและการแปลงที่ดีขึ้น ในอีกทางหนึ่ง มันเป็นข้อจำกัดที่เทคโนโลยี AMP กำหนด นั่นคือ คุณต้องใช้ js และ HTML จากไลบรารี AMP เท่านั้น ด้วยเหตุนี้ ฟังก์ชันการทำงานจึงถูกจำกัด
