หน้า Landing Page ของ Magento 2: คู่มือวิธีใช้อย่างง่าย (รวมส่วนขยาย)
เผยแพร่แล้ว: 2022-07-06มากกว่าคำศัพท์ หน้า Landing Page ของ Magento 2 คือเหมืองทองคำ และเป็นสิ่งจำเป็นหากคุณต้องการปรับปรุงการแปลงของคุณ ในโพสต์นี้ เราจะดำเนินการตามขั้นตอนการสร้างหน้า Landing Page ที่มี Conversion สูงอย่างรวดเร็วและไม่มีข้อจำกัดหรือข้อจำกัดทางเทคนิค คุณไม่รู้วิธีเขียนโค้ดหรือออกแบบ? ไม่ต้องห่วง. เราได้คุณกลับมา!
สารบัญ
หน้า Landing Page ของ Magento 2 คืออะไร?
คำนิยาม
หน้า Landing Page คือหน้าเว็บแบบสแตนด์อโลนที่ออกแบบมาโดยเฉพาะสำหรับแคมเปญการตลาดหรือโฆษณาในการตลาดดิจิทัล เป็นหน้าที่ผู้เยี่ยมชม "เข้าถึง" หลังจากคลิกลิงก์อีเมล โฆษณาจาก Google, Bing, YouTube, Facebook, Instagram, Twitter หรือเว็บไซต์อื่นที่คล้ายคลึงกัน
วัตถุประสงค์ของหน้า Landing Page ใน Magento
หน้า Landing Page คือการนำเสนอแบบดิจิทัลที่ตรงเป้าหมายและเจาะจงผลลัพธ์ของจดหมายการตลาดทางตรง เป้าหมายคือการดึงดูดผู้ใช้และชักชวนให้ดำเนินการโดยใช้เนื้อหาที่กำหนดเป้าหมายเพื่อกระตุ้นการดำเนินการที่ต้องการ
ตัวเลือกที่ดีที่สุดสำหรับการปรับปรุงอัตรา Conversion ของแคมเปญการตลาดของคุณและลดต้นทุนต่อโอกาสในการขายหรือการขายคือการใช้หน้า Landing Page เนื่องจากมีการโฟกัสเหมือนเลเซอร์
ประเภทของหน้า Landing Page ของ Magento 2
มี 3 วิธีในการจำแนกหน้า Landing Page:
- วัตถุประสงค์: การจับลูกค้าเป้าหมาย การแปลง ติดต่อ และอื่นๆ
- ความซับซ้อนของ CTA: อีเมลเท่านั้น โอกาสในการขายโดยละเอียด
- ลักษณะที่ปรากฏ: หน้าแบบยาวและแบบสั้น
Hubspot ให้รายละเอียด 13 ตัวอย่างหน้า Landing Page ในหมวดหมู่ต่อไปนี้:
- บีบหน้า
- Splash Page
- นำจับหน้า
- หน้า Landing Page การคลิกผ่าน
- "เริ่มต้น" หน้า Landing Page
- “ยกเลิกการสมัคร” หน้า Landing Page
- หน้า Landing Page สำหรับการขายแบบยาว
- หน้า Landing Page โฆษณาแบบชำระเงิน
- 404 หน้า Landing Page
- หน้า Landing Page “เกี่ยวกับเรา”
- เพจ “เร็วๆ นี้”
- หน้าราคา
- “ขอบคุณ” หน้า Landing Page
หน้า Landing Page Vs หน้าแรก Vs หน้าผลิตภัณฑ์: อะไรคือความแตกต่าง?
ในทางเทคนิค หน้าใดก็ได้สามารถเป็นหน้า Landing Page ได้ นี่คือชื่อมาตรฐานใน Google Analytics และโฆษณา อย่างไรก็ตาม คุณไม่สามารถถือว่าหน้า Landing Page ทั้งหมดเท่าเทียมกันได้ ในที่นี้ เราเรียกหน้าเฉพาะแคมเปญที่มีคำกระตุ้นการตัดสินใจเพียงรายการเดียวและไม่มีการนำทางเว็บไซต์เป็น "หน้า Landing Page"
ตอนนี้ มาทำให้ความแตกต่างระหว่างหน้า Landing Page และหน้าอื่น ๆ ชัดเจนขึ้น
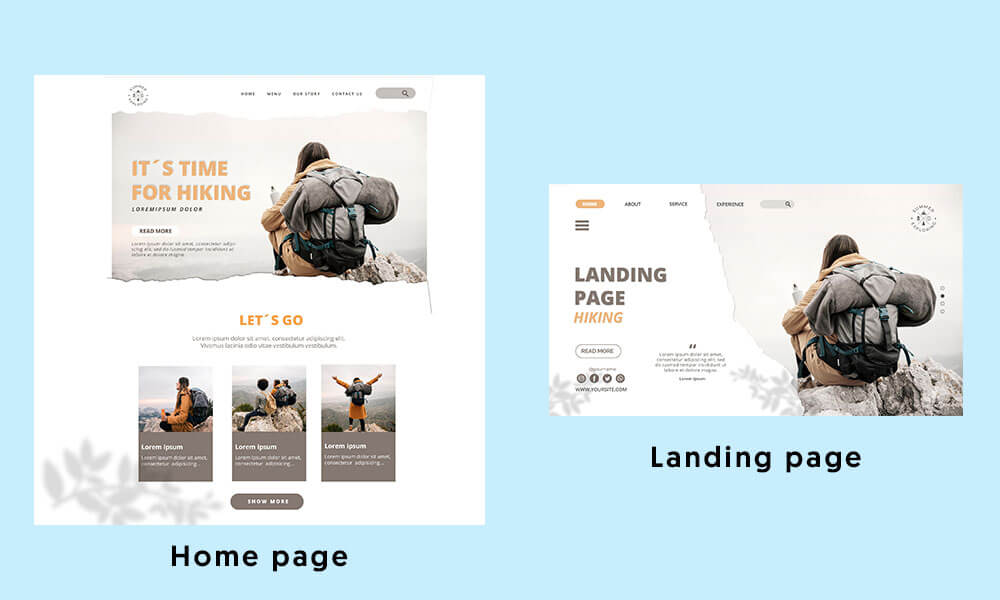
แลนดิ้งเพจ vs โฮมเพจ

นี่คือตัวอย่างระหว่างหน้า Landing Page และหน้าแรก หน้าแรกคือหน้าไดเร็กทอรีที่มี "outs" หลายรายการเพื่อให้ผู้เยี่ยมชมของคุณได้สำรวจ ในขณะเดียวกัน การลงจอดมีเพียง 1 ลิงก์ที่เชื่อมโยงกับ 1 CTA เท่านั้น
ใช่หน้าแรกที่สวยงาม ส่งเสริมตราสินค้า เปิดใช้งานการสำรวจผลิตภัณฑ์ และให้รายละเอียดเพิ่มเติมเกี่ยวกับธุรกิจและหลักการหลัก ผู้เข้าชมสามารถเข้าถึงอะไรก็ได้จากจุดนี้ รวมถึงการโพสต์บนกระดานข้อความ การอ่านข่าวประชาสัมพันธ์ ทบทวนข้อกำหนดในการให้บริการ และการสมัครงาน
อย่างไรก็ตาม พวกเขาอาจไม่ได้ซื้ออะไรจริงๆ และนั่นคือแนวคิดหลัก
หน้า Landing Page ของลูกค้ารายนี้มีฟังก์ชันที่แตกต่างไปจากเดิมอย่างสิ้นเชิง ทุกอย่างเกี่ยวกับเรื่องนี้ทำงานอย่างหนักเพื่อเปลี่ยนผู้เข้าชมเหล่านี้เป็นลูกค้า โดยเฉพาะอย่างยิ่งเมื่อจับคู่กับโฆษณาที่ลื่นไหลซึ่งเน้นข้อเสนอเดียว กำลังเปลี่ยนการเข้าชมที่แบรนด์ได้รับอยู่แล้วให้ดีขึ้น นั่นคือประสิทธิภาพของหน้า Landing Page!
หน้า Landing Page กับหน้าผลิตภัณฑ์
มากำหนดหน้าผลิตภัณฑ์กันเถอะ
หน้าผลิตภัณฑ์ (หรือหน้าเว็บ) มีจุดประสงค์เพื่อแจ้งข้อมูลผู้ใช้ โดยทั่วไปเกี่ยวกับผลิตภัณฑ์และ/หรือบริการ เนื่องจากเป้าหมายคือการดึงดูดผู้คนจำนวนมาก เนื้อหาจึงมักจะกว้าง มันควรจะ:
- แนะนำบริษัทของคุณ
- แจ้งผู้ชมของคุณเกี่ยวกับผลิตภัณฑ์ของคุณ
- และเสนอลิงก์ไปยังส่วนอื่นๆ ของเว็บไซต์ของคุณเพื่อช่วยผู้เยี่ยมชมเว็บไซต์ในการค้นหาเนื้อหาที่กำลังมองหา
ดังที่กล่าวไว้ข้างต้น หน้า Landing Page จะเน้นที่เลเซอร์มากกว่ามาก คุณต้องการนำเสนอข้อเสนอที่ผู้ใช้ไม่สามารถปฏิเสธได้หลังจากที่คุ้นเคยกับสินค้าหรือบริการของคุณแล้ว องค์ประกอบของแคมเปญการตลาดของคุณที่นำเสนอให้กับลูกค้าโดยตรงและปราศจากสิ่งรบกวนคือหน้า Landing Page ของคุณ
ทำไม Magento Store ของคุณจึงต้องการ Landing Page?
เราสามารถลงรายการบทความทั้งหมดเกี่ยวกับสาเหตุที่หน้า Landing Page มีความสำคัญอย่างยิ่งต่อความสำเร็จของธุรกิจของคุณ แต่ขอพูดให้สั้นและกระชับ (เช่นเดียวกับหน้า Landing Page ที่ดีควรเป็น)
หน้า Landing Page เป็นตัวเลือกที่ดีที่สุดในการปรับปรุงอัตราการแปลงของแคมเปญการตลาดของคุณ และลดต้นทุนต่อโอกาสในการขายหรือการขายในเวลาอันสั้น
การเพิ่มประสิทธิภาพกลไกค้นหาอาจใช้เวลานานมาก และการแสดงโฆษณาหรือแคมเปญอีเมลอาจมีราคาแพง ด้วยการใช้หน้า Landing Page คุณจะเพิ่มอัตราการแปลงของผู้เข้าชมปัจจุบันของคุณ และใช้เวลาและเงินของคุณให้ดียิ่งขึ้น
คู่มือที่ต้องทำสำหรับหน้า Landing Page ของ Magento 2 ที่แปลงได้สูง
กฎง่ายๆ: กฎ 3 คลิกไม่เป็นสีทอง
กฎ 3 คลิกขึ้นอยู่กับแนวคิดที่ว่าเมื่องานเรียกร้องให้มีการคลิกมากกว่าสามครั้ง ผู้ใช้มักจะหงุดหงิดและยอมแพ้ แม้ว่าจะเป็นวิธีที่ตรงไปตรงมาในการคำนวณต้นทุนการโต้ตอบของงานค้นหาข้อมูลที่สำคัญ ความเรียบง่ายที่เห็นได้ชัดก็เป็นข้อบกพร่องที่ใหญ่ที่สุดเช่นกัน
กฎการคลิก 3 ครั้งมีข้อบกพร่องที่สำคัญว่าไม่มีการนำเสนอข้อมูลใด ๆ จนถึงปัจจุบันเพื่อสนับสนุนในการศึกษาใด ๆ ที่ได้รับการตีพิมพ์ การศึกษาโดย Joshua Porter ได้พิสูจน์หักล้างมัน โดยแสดงให้เห็นว่าผู้ใช้ไม่ออกจากบริษัทหรือความพึงพอใจเพิ่มขึ้นเมื่องานต้องการการคลิกมากกว่าสามครั้ง ในขณะที่การรักษาค่าใช้จ่ายในการโต้ตอบให้น้อยที่สุดเป็นสิ่งสำคัญ แต่สถานการณ์ก็ซับซ้อนกว่าการติดตามการคลิกและการกำหนดจำนวนสูงสุดเพื่อเป็นแนวทางทั่วไป
สำเนานักฆ่า: ขนมปังและเนยของหน้า Landing Page ของคุณ
การทำความเข้าใจโครงสร้างของหน้า Landing Page และการปฏิบัติตามหลักเกณฑ์เหล่านี้จะช่วยให้คุณเพิ่มอัตราการแปลงได้ หลังจากนั้น คุณสามารถคิดหาวิธีสร้างสรรค์และสร้างสรรค์เพื่อเพิ่มเป้าหมายสุดท้ายของคุณสำหรับหน้า Landing Page
ข้อเสนอการขายที่ไม่เหมือนใคร
เสียงดังฉ่าที่ทำให้สินค้าหรือบริการของคุณแตกต่างจากคู่แข่งคือข้อเสนอการขายที่ไม่เหมือนใครของคุณ โดยจะอธิบายคำถามที่เกิดขึ้นอย่างต่อเนื่องว่า "อะไรทำให้ข้อเสนอพิเศษนี้พิเศษมาก" อย่าจมอยู่กับความคิดที่ว่า "ไม่เหมือนใคร" มากเกินไป พิจารณา USP ของคุณในการวางตำแหน่งข้อเสนอของคุณให้แตกต่างจากคู่แข่ง (และดีกว่า!)
เพื่อให้ผู้เยี่ยมชมหน้า Landing Page ของคุณเข้าใจสิ่งที่ทำให้ผลิตภัณฑ์หรือบริการของคุณน่าสนใจ ข้อเสนอนี้จำเป็นต้องได้รับการสื่อสารอย่างกระชับ
หัวเรื่องหลัก
พาดหัวที่ดีควรทำงาน 3 อย่างนี้ให้สมบูรณ์:
- อธิบายว่าคุณทำผลิตภัณฑ์/บริการใด
- ดึงดูดลูกค้าด้วยการคัดค้านที่ใหญ่ที่สุด
- ปกป้องผลิตภัณฑ์ของคุณเป็นโซลูชัน
รองรับส่วนหัว
คุณสามารถเจาะจงมากขึ้นในส่วนหัว H3 และ H4 ของหน้า Landing Page อธิบายสินค้า. แสดงให้เห็นว่ามันสร้างคุณค่าที่กล่าวถึงในชื่อของคุณได้อย่างไร
มี 2 ประเด็นหลักดังนี้
- มันสามารถทำหน้าที่เป็นความต่อเนื่องของพาดหัวโดยตรงทำให้แนวคิดสมบูรณ์ (อย่างไรก็ตาม พาดหัวข่าวของคุณควรสามารถยืนอยู่คนเดียวได้)
- นอกจากนี้ยังสามารถเพิ่มมูลค่าหรือนำเสนอข้อความโน้มน้าวใจที่แตกต่างในขณะที่ยังคงเกี่ยวข้องกับพาดหัวของคุณ
เสริมข้อความ
อันนี้เป็นทางเลือก
คำสั่งนี้เป็นประโยคปิดที่สนับสนุน USP ของคุณ ที่นี่คุณให้โอกาสสุดท้ายแก่ผู้เข้าชมในการแปลง ทำให้มีค่าเพราะนี่คือโอกาสของคุณที่จะส่องแสงและจุดสูงสุดของการเล่าเรื่องที่คุณกำลังบอกเกี่ยวกับข้อเสนอของคุณ
ข้อสรุปที่น่าสนใจอาจเพิ่มความรู้สึกเร่งด่วนหรือเตือนผู้มาเยี่ยมถึงจุดประสงค์ดั้งเดิมในการเยี่ยมชม เพื่อหลีกเลี่ยงไม่ให้ต้องเลื่อนกลับขึ้นไปบนหน้าการคลิกผ่าน คุณควรทำซ้ำคำกระตุ้นการตัดสินใจของคุณ
หลักฐานทางสังคม
หลักฐานทางสังคมช่วยให้ลูกค้าได้รับคุณค่าที่คุณสัญญาว่าจะเพิ่มความน่าเชื่อถือในทันที ดังนั้น หน้าที่หลักสองประการของการพิสูจน์ทางสังคม: สร้างความไว้วางใจ & สร้างแรงบันดาลใจในการดำเนินการ
ดังนั้น หลักฐานทางสังคมสามารถปรากฏได้หลายวิธีบนหน้า Landing Page:
- คำรับรองจากลูกค้า
- กรณีศึกษา (หรือลิงก์ไปยังกรณีศึกษา)
- คำให้การทางวิดีโอหรือการสัมภาษณ์
- โลโก้บริษัทลูกค้า
- ผลการให้คะแนนจากเว็บไซต์รีวิว เช่น Yelp, Amazon หรือ Capterra
กระตุ้นการมองเห็นที่ดีขึ้น
รูปภาพหลักหรือวิดีโอ
คุณจะพบว่าภาษาดอกไม้และภาพคนจับมือกันตามอำเภอใจไม่ได้ช่วยอะไรคุณมากนัก ที่สำคัญกว่านั้น คุณจะค้นพบว่าลูกค้าของคุณคิดอย่างไรและภาษาที่คุณควรใช้เพื่อโน้มน้าวพวกเขา
แสดงผลิตภัณฑ์ของคุณในรัศมีที่ตระการตา แนวคิดคือการเข้าใกล้ความเป็นจริงให้มากที่สุด
ตามหลักการแล้ว เนื้อหาภาพบนหน้า Landing Page ของคุณควรสื่อถึงบริบทการใช้งาน นี่อาจเป็นแอปนักฆ่าของคุณที่ทำงานบนอุปกรณ์ร่วมสมัยที่มีสไตล์ หากคุณรับผิดชอบธุรกิจ SaaS หรือถ้าคุณทำงานในอีคอมเมิร์ซ อาจมีใครบางคนกำลังเป่าหมากฝรั่งมังสวิรัติของคุณเป็นฟองขนาดใหญ่
ปุ่ม CTA
ก้าวต่อไปเป็นเรื่องง่ายด้วย CTA ของคุณ
ลงชื่อสมัครใช้ เริ่มทดลองใช้ และปุ่มอื่นๆ มักจะเน้นการดำเนินการ ต่อไปนี้คือ CTA ที่มีประสิทธิภาพมากกว่าสามรายการ
- การเรียกร้องให้คุ้มค่า: โดยปกติ ปุ่มที่ให้ความสำคัญกับ "ค่า" มากกว่า "การดำเนินการ" จะทำงานได้ดีกว่า กุญแจสำคัญคือการทำตามคำมั่นสัญญาที่ให้ไว้ในชื่อของคุณ
- ลบความลังเลของลูกค้า: หากพวกเขาไม่มีเวลา – เริ่ม *x* ใน 3 นาที หากราคาเป็นปัญหา – เริ่มต้นเพียง $*y* เริ่มต้น
- จับลูกค้าเป้าหมาย: เพื่อให้การลงชื่อสมัครใช้ง่ายที่สุด ให้จับคู่การจับภาพอีเมลกับ CTA ของคุณ คุณสามารถรวบรวมส่วนที่เหลือด้วยการติดตามการตลาดทางอีเมล
พื้นที่เชิงลบ
พื้นที่เชิงลบสำหรับพื้นที่สีขาวคือพื้นที่บนเว็บไซต์ที่ใช้เพื่อเน้นหรือเรียกความสนใจไปยังองค์ประกอบเฉพาะ
เนื่องจากไม่มีสิ่งอื่นใดให้ดูใกล้ๆ แล้ว การออกแบบกราฟิกพื้นที่สีขาวจึงบังคับให้ผู้คนมุ่งเน้นที่องค์ประกอบหน้า Landing Page เฉพาะหลังการคลิก เกือบทุกที่บนหน้า Landing Page สามารถใช้พื้นที่สีขาวเพื่อช่วยให้ทุกอย่างโดดเด่นและดึงดูดความสนใจจากผู้เยี่ยมชมของคุณ
หน้า Landing Page ที่ปรับให้เหมาะกับ SEO และ UX UI
เนื้อหาเชิงลึกที่เกี่ยวข้องซึ่งตอบสนองต่อคำถามของผู้ใช้เกี่ยวกับหัวข้อที่เป็นเป้าหมายคือจุดประสงค์ของ SEO กลยุทธ์นี้มีจุดมุ่งหมายเพื่อเพิ่มอันดับเครื่องมือค้นหาของหน้าเว็บเพื่อให้สามารถดึงดูดผู้มีโอกาสเป็นลูกค้าได้มากขึ้น
วัตถุประสงค์หลักของ UX คือการทำให้ง่ายที่สุดสำหรับผู้ใช้ในการสำรวจหน้าและค้นหาสิ่งที่ต้องการ UX มุ่งเน้นไปที่การจัดหาทรัพยากรที่มีประโยชน์แก่ผู้ใช้และสามารถรองรับการแปลงบนเว็บไซต์ได้
พูดง่ายๆ UX เกี่ยวข้องกับการสร้างความพึงพอใจให้กับผู้ใช้ ในขณะที่ SEO คือการทำให้เสิร์ชเอ็นจิ้นมีความสุข คุณต้องสร้างสมดุลที่นี่
เนื้อหาของเว็บไซต์ของคุณจะต้องได้รับความนิยมจากทั้งเครื่องมือค้นหาและผู้เข้าชมที่เป็นมนุษย์จึงจะประสบความสำเร็จ พึงระลึกไว้ว่าการให้เนื้อหาที่ละเอียดและตรงประเด็นยังคงเป็นหัวใจของการเขียน SEO เมื่อพูดถึงเนื้อหาของหน้า แต่นั่นไม่ได้ลบล้างความจำเป็นในการมีส่วนร่วมและใช้งานง่าย
วิธีสร้างหน้า Landing Page โดยใช้ Magento Landing Page Builder
การสร้างเพจที่มีเนื้อหามากมายด้วยเลย์เอาต์ที่ไม่เหมือนใครซึ่งช่วยปรับปรุงการเล่าเรื่องด้วยภาพของคุณ และเพิ่มการมีส่วนร่วมและความภักดีของลูกค้าเป็นเรื่องง่ายด้วย Magento Landing Page Builder

ใน Adobe Commerce 2.3.1 เปิดตัวเครื่องมือขั้นสูงสำหรับ Page Builder คุณลักษณะ Page Builder พื้นฐานสามารถเข้าถึงได้แล้วใน Magento Open Source ตั้งแต่รุ่น 2.4.3
ต่อไปนี้คือ 7 ขั้นตอนที่คุณต้องดำเนินการเพื่อสร้างหน้า Landing Page ด้วยเครื่องมือสนับสนุนนี้
ขั้นตอนที่ 1: สร้างหน้าอย่างง่าย

- ไปที่ เนื้อหา > องค์ประกอบ > หน้า
- คลิก เพิ่มหน้าใหม่ และ:
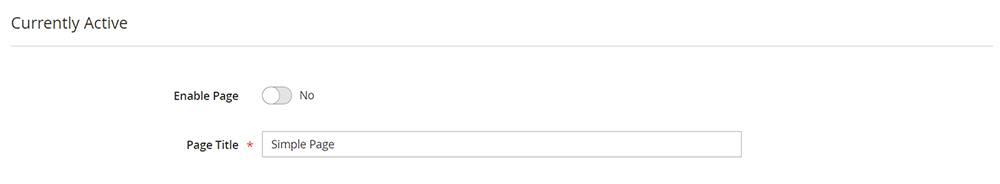
- ตั้งค่า Enable Page เป็น No – เรายังไม่ต้องการให้หน้านั้นปรากฏต่อลูกค้า
- ใส่ ชื่อหน้า
- ขยายส่วน การออกแบบ เค้าโครงถูกตั้งค่าเป็นหน้า — ความกว้างเต็มตามค่าเริ่มต้น นอกจากห้าตัวเลือกเค้าโครงมาตรฐานแล้ว เลย์เอาต์แบบเต็มความกว้างสำหรับเพจ หมวดหมู่ และผลิตภัณฑ์ถูกเพิ่มโดย Page Builder
- ตั้งค่าธีมใหม่เป็น Magento Luma หากมีข้อมูลตัวอย่าง ถ้าไม่ คุณสามารถเลือกธีมอื่นจากรายการหรือปล่อยว่างไว้เพื่อใช้ธีมเริ่มต้น ธีมเริ่มต้นของเพจสามารถแทนที่ด้วยธีมอื่นได้โดยใช้การตั้งค่าธีมใหม่
- คลิก บันทึก
ขั้นตอนที่ 2: สร้างและกำหนด row
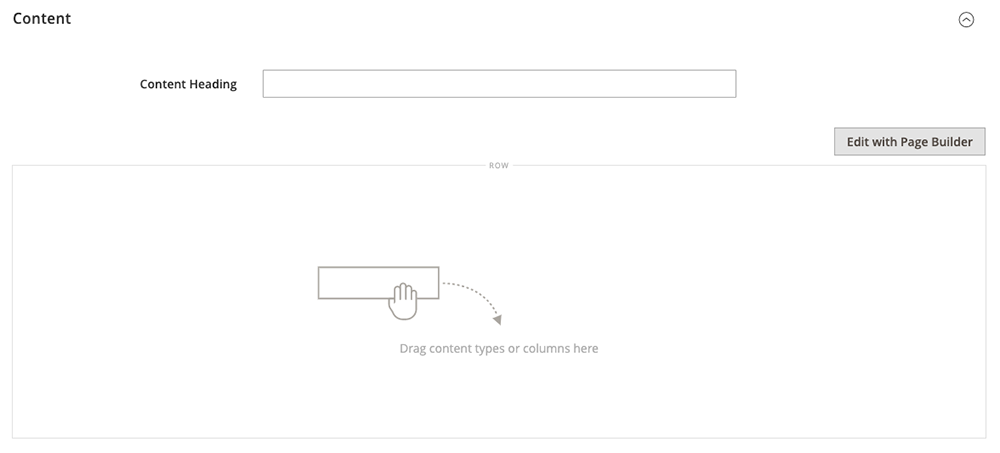
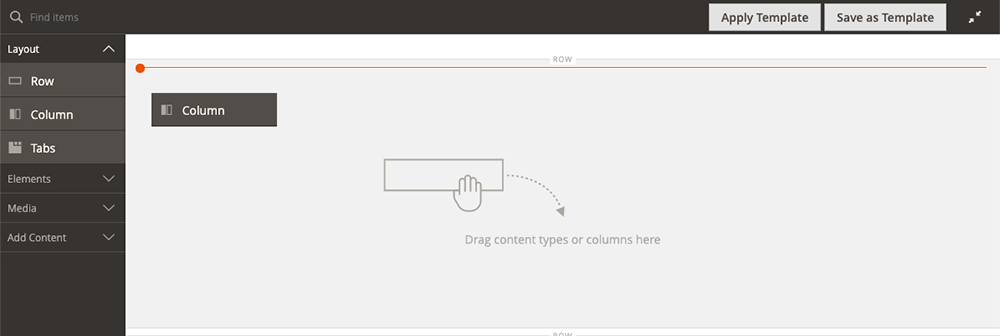
- ขยายส่วน เนื้อหา ตอนนี้คุณมีการแสดงตัวอย่างของแถวว่าง

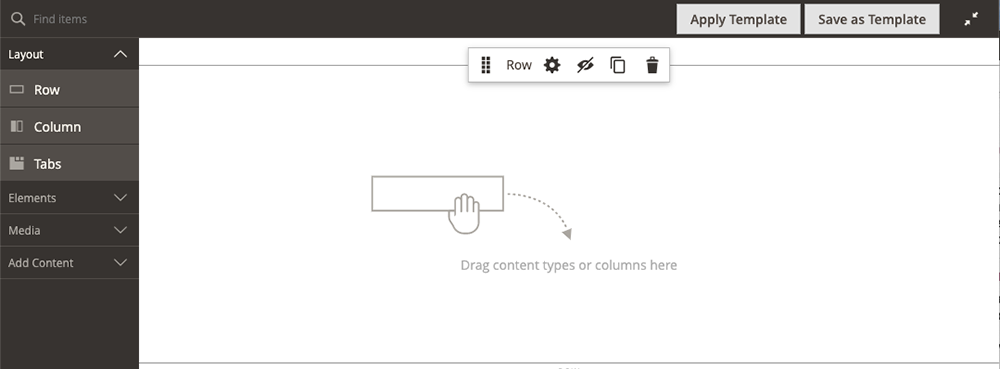
2. เลือก แก้ไขด้วย Page Builder แผงทางด้านซ้ายของพื้นที่ทำงาน Page Builder ที่ขยายมีเครื่องมือเนื้อหาที่คุณสามารถใช้เพื่อสร้างเนื้อหาของคุณในพื้นที่งาน
3. วางเมาส์เหนือแถวว่างเพื่อเปิดกล่องเครื่องมือ คอนเทนเนอร์เนื้อหาแต่ละรายการมีกล่องเครื่องมือที่มีชุดตัวเลือกที่คล้ายคลึงกัน

4. คลิกที่การ ตั้งค่า ในกล่องเครื่องมือแถว
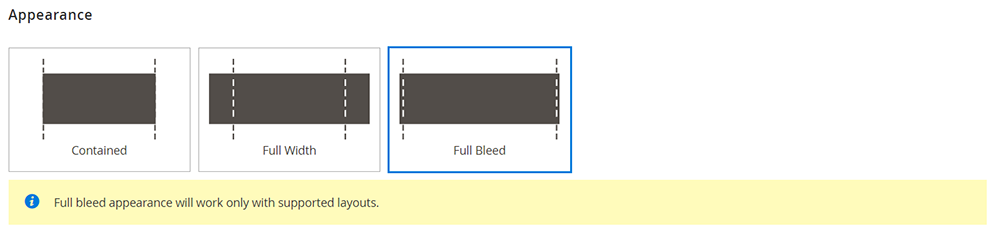
5. ใต้ Appearance ให้คลิก Full Bleed Full Bleed ขยายขอบด้านซ้ายและขวาของพื้นที่เนื้อหาของแถวและพื้นหลังให้เต็มความกว้างของหน้า

6. เลื่อนลงไปที่ส่วน ขั้นสูง และตรวจสอบให้แน่ใจว่าการตั้งค่าระยะขอบและช่องว่างภายในทั้งหมดถูกตั้งค่าเป็น 0 ตัวเลือกนี้ช่วยให้แน่ใจว่าแบนเนอร์ครอบคลุมความกว้างทั้งหมดของแถว
7. . เลื่อนขึ้นแล้วคลิก บันทึก
ขั้นตอนที่ 3: สร้างแบนเนอร์
1. ขยาย Media ในแผง Page Builder และลากตัวยึดแบนเนอร์ไปยังพื้นที่งาน
2. วางเมาส์เหนือคอนเทนเนอร์แบนเนอร์เพื่อแสดงกล่องเครื่องมือ
3. เลือกไอคอนการตั้งค่าถัดจากกล่องเครื่องมือแบนเนอร์ และเลือกลักษณะที่ปรากฏที่คุณต้องการ
4. เพิ่มภาพพื้นหลัง
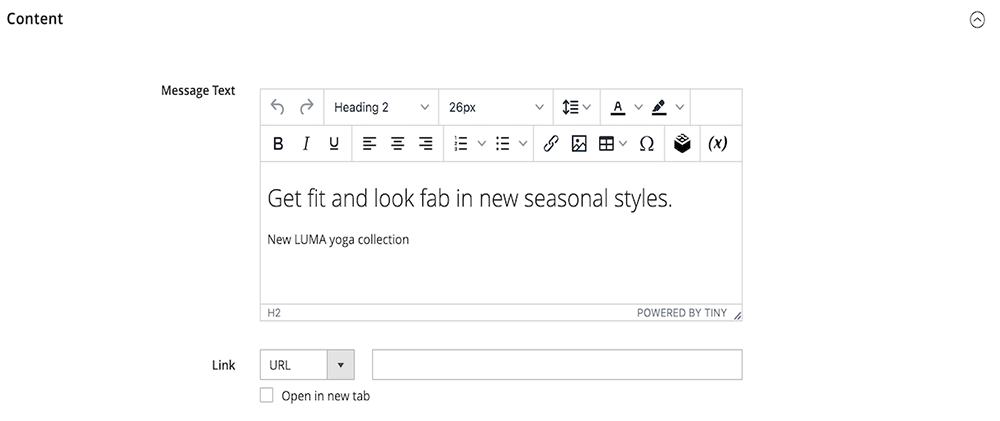
5. สร้างข้อความและนำรูปแบบไปใช้
6. โปรดทราบว่าข้อความของคุณจะปรากฏในกล่อง ข้อความข้อความ สามารถป้อนและแก้ไขข้อความได้ทั้งในพื้นที่งานหรือในส่วนเนื้อหาของการตั้งค่าแบนเนอร์

7. ตั้งค่าลิงก์แบนเนอร์และปุ่มในส่วนเนื้อหา:
- ตั้งค่า ลิงก์ เป็นหมวดหมู่ แล้ว เลือก เพื่อแสดงแผนผังหมวดหมู่
- เป็นประเภทที่เชื่อมโยง เลือก มีอะไรใหม่
- เปลี่ยนการตั้งค่า ปุ่มแสดง เป็นเสมอ
- ป้อน 'ซื้อเลย' เป็นข้อความที่ปรากฏบนปุ่มใน ข้อความปุ่ม
- ยอมรับค่าเริ่มต้นหลักสำหรับ ประเภทปุ่ม
- รูปแบบปุ่มถูกกำหนดโดยสไตล์ปุ่มของธีมปัจจุบัน
8. ที่มุมขวาบนของพื้นที่งาน ให้คลิกที่ ปิดเต็มหน้าจอ เพื่อกลับไปยังหน้าแสดงตัวอย่าง
9. บันทึก และอัปเดตแคชใน การจัดการแคช หากจำเป็น
ขั้นตอนที่ 4: สร้างคอลัมน์
1. ลากตัวยึดคอลัมน์ไปที่แถวบนสุดของพื้นที่งานในส่วนเค้าโครงของแผงตัวสร้างหน้า

2. วางเมาส์เหนือคอนเทนเนอร์คอลัมน์แรกเพื่อเปิดกล่องเครื่องมือ จากนั้นเลือก การตั้งค่า
3. เลื่อนลงไปที่ส่วน ขั้นสูง และตรวจสอบให้แน่ใจว่าค่า Margins & Padding ทั้งหมดถูกตั้งค่าเป็น 0
4. กลับไปที่เวิร์กสเปซ Page Builder โดยเลื่อนกลับไปที่ด้านบนสุดของเพจแล้วคลิกบันทึก
ขั้นตอนที่ 5: จัดเรียงแถวและคอลัมน์ใหม่
หลังจากเสร็จสิ้นการออกแบบทั้งหมดแล้ว ขั้นตอนสุดท้ายคือการจัดเรียงแถวใหม่ให้ตรงกับตัวอย่างหน้าแบบง่ายดั้งเดิม ต้องย้ายแถวแรกไปที่ด้านล่างเพื่อให้ตรงกับตัวอย่างเดิม และแถวสุดท้ายต้องย้ายไปด้านบน
กดปุ่มเมาส์ค้างไว้ที่ไอคอน ย้าย ขณะที่คุณลากแถวไปยังตำแหน่งด้านล่างเส้นบอกแนวสีแดงที่ด้านล่างของหน้า ตรวจสอบให้แน่ใจว่าได้เลือกเนื้อหาทั้งหมดในแถวแล้ว
ขั้นตอนที่ 6: SEO พิสูจน์หน้า
ขั้นตอนต่อไปในการสร้างเพจของคุณด้วยเครื่องมือสร้างหน้า Landing Page ของ Magento คือ SEO ใน Search Engine Optimization ให้ป้อน:
- คีย์ URL
- ชื่อเมตา
- คีย์เวิร์ด Meta
- คำอธิบายเมตา
ขั้นตอนที่ 7: เลือกระดับของหน้า Landing Page
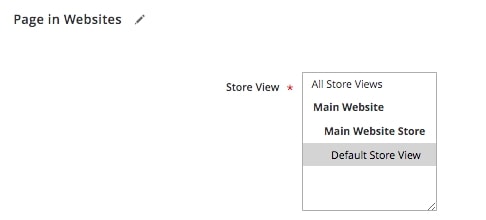
เลือกมุมมองบนแท็บเว็บไซต์ กำหนดการจัดอันดับหน้า Landing Page ของคุณในส่วนลำดับชั้น

ตอนนี้ บันทึก และเปิดใช้งานเพจของคุณได้ทุกเมื่อที่คุณต้องการ!
กระบวนการนี้สามารถกระตุ้นเวลาได้ ดังนั้น เราจึงยินดีที่จะให้รายชื่อผู้ช่วยที่ช่วยให้คุณง่ายขึ้น
ส่วนขยายหน้า Landing Page Magento 2 ที่แนะนำ 5 อันดับแรก
1. ส่วนขยายหน้า Landing Page Mageworx Magento

โมดูลใหม่นี้ช่วยให้ผู้ค้าสามารถสร้างหน้า Landing Page ที่เป็นมิตรกับ SEO สำหรับร้านค้าบนเว็บ Magento 2 ของตนได้ ด้วยเหตุนี้ เจ้าของร้านค้าจึงมีเครื่องมือในการแปลงผู้เยี่ยมชมร้านค้าให้เป็นลูกค้ามากขึ้น
คุณสมบัติที่สำคัญ :
- แลนดิ้งเพจสำหรับแคมเปญการตลาดต่างๆ
- เพจที่มีการเพิ่มประสิทธิภาพ SEO
- แผนผังเว็บไซต์ Mageworx XML มีแลนดิ้งเพจ
- ออกแบบตามความต้องการ
- เงื่อนไขเนื้อหาหน้า Landing Page ที่กว้างขวาง
ราคา : $149
ดีที่สุดสำหรับ : ส่วนขยายเครื่องมือสร้างหน้า Landing Page ของ Magento 2 นี้เหมาะสำหรับเว็บไซต์ Magento ขนาดเล็กและขนาดกลางที่มีระดับเริ่มต้น
2. Amasty Landing Pages Magento 2

ส่วนขยาย Amasty Landing Pages Magento 2 เป็นโซลูชันที่ใช้งานได้หลากหลายและเป็นมิตรกับผู้ใช้ คุณจึงสามารถเริ่มสร้างหน้า Landing Page ที่น่าทึ่งได้ทันที โมดูลนี้ช่วยให้ผู้จัดการร้านค้าออนไลน์สามารถใส่เนื้อหาเฉพาะ เพิ่มเมตาแท็กที่กำหนดเอง สร้าง URL ที่เป็นมิตรกับ Google และอื่นๆ อีกมากมาย
คุณสมบัติที่สำคัญ :
- ตัวเลือกสำหรับการเพิ่มประสิทธิภาพ SEO ที่ครอบคลุม
- สร้างหน้าแยกต่างหากเพื่อเน้นข้อเสนอพิเศษ
- จัดการหน้า Landing Page ของคุณอย่างมีประสิทธิภาพ
- บูรณาการแผนผังเว็บไซต์อย่างสมบูรณ์
- นำเข้า/ส่งออกหน้า Landing Page
- รองรับหลายร้าน
ราคา : $149/ปีแรก จากนั้น $95/ปี
ดีที่สุดสำหรับ : ผู้เริ่มต้นในการออกแบบเว็บ เหมาะสำหรับธุรกิจขนาดกลางถึงขนาดใหญ่
3. ส่วนขยายหน้า Landing Page ของ Magento 2 โดย Magezon

ส่วนขยาย Magento 2 Page Builder ของ Magezone เป็นวิธีที่ดีกว่าและง่ายกว่าในการสร้างเว็บไซต์อีคอมเมิร์ซ แม้ว่าคุณจะไม่มีประสบการณ์ในการเขียนโค้ด แต่ Landing Pages by Magezon ก็มีทุกสิ่งที่คุณต้องการเพื่อสร้างหน้าเว็บที่เป็นส่วนตัวและมีคุณภาพสูง
คุณสมบัติที่สำคัญ :
- แม่แบบที่สร้างไว้ล่วงหน้า
- มีองค์ประกอบมากมาย
- รองรับแคช, API สำหรับนักพัฒนา และ CSS ที่กำหนดเอง
- ปรับแต่งเลย์เอาต์สำหรับแต่ละอุปกรณ์ โดยเน้นที่ฟอนต์สองตัวและไลบรารีไอคอน
- เข้ากันได้สูง
ราคา : $119
ดีที่สุดสำหรับ : ผู้ค้า Magento ที่มีระดับมือใหม่ในการออกแบบเว็บ เป็นมิตรกับ SME
4. Buildify โดย Aheadworks

โมดูลนี้ประกอบด้วยโปรแกรมแก้ไขภาพแบบลากแล้ววางที่สะดวก ไลบรารีของเทมเพลตเลย์เอาต์สำเร็จรูป และวิดเจ็ตเนื้อหาที่หลากหลาย หากไม่มีความรู้ด้านการเขียนโปรแกรม คุณสามารถใช้ชุดเครื่องมือของโมดูลเพื่อสร้างการออกแบบหน้าต่างๆ ตั้งแต่เริ่มต้น หรือเพื่อปรับแต่งเลย์เอาต์ของเทมเพลตที่กำหนดค่าไว้ล่วงหน้า
คุณสมบัติที่สำคัญ :
- เทมเพลตสำเร็จรูปมากกว่า 40 แบบ
- วิดเจ็ตธีม 70 แบบสำหรับโซเชียลมีเดีย
- รองรับ HTML/CSS/JS . ที่กำหนดเอง
- Finder ทำให้ง่ายต่อการค้นหาวิดเจ็ต
ราคา : $29.90/เดือน หรือ $299.00/ปี
ดีที่สุดสำหรับ : เป็นมิตรกับผู้เริ่มต้น พร้อมรองรับการออกแบบส่วนหน้าและเว็บไซต์ในระดับสูง โดยอนุญาตให้ใช้โค้ดที่กำหนดเองได้
5. แลนดิ้งเพจโดย Makarovsoft

แม้ว่าการสาธิตจะไม่สามารถใช้ได้ในขณะนี้ แต่เราสามารถเห็นได้จากภาพหน้าจอว่า Landing Page โดย Makarovsoft นั้นง่ายต่อการกำหนดค่า คุณสมบัติมีราคาที่สมเหตุสมผล พิจารณาส่วนขยายหน้า Landing Page อื่นๆ ของ Magento 2 ในรายการ หากคุณต้องการคุณลักษณะขั้นสูงเพิ่มเติม
ฟีเจอร์หลัก:
- ปรับปรุง SEO ของร้านค้าของคุณโดยให้ URL และข้อมูลเมตาของแต่ละหน้า
- สร้างหน้า Landing Page ได้มากเท่าที่คุณต้องการ
- แสดงการเลือกสินค้าในหน้า cms หรือเหนือหมวดหมู่สินค้า
- เพิ่มอัตราการแปลงการขายของคุณ ให้ลูกค้าของคุณเห็นสิ่งที่ต้องการอย่างแท้จริง
- สร้างโครงสร้างเบรดครัมบ์ที่ไม่ซ้ำกันสำหรับหน้า Landing Page แต่ละหน้า
ราคา : $69
ดีที่สุดสำหรับ: การ สร้างและเปิดตัวหน้า Landing Page ที่เป็นมิตรของ Magento 2
บทสรุป
เราหวังว่าโพสต์นี้จะให้ภาพรวมคร่าวๆ ของหน้า Landing Page ของ Magento 2 แก่คุณ และวิธีที่คุณสามารถปรับใช้หน้า Landing Page ได้สำเร็จในร้านค้าของคุณ นอกจากตัวเลือกในการทำด้วยตัวเองแล้ว คุณสามารถเลือกส่วนขยายที่เหมาะสมที่สุดเพื่อลดระยะเวลาการสร้างด้วยคำแนะนำของเรา
อีกวิธีหนึ่งคือจองคำปรึกษากับ Tigren ทีมงานของเราพร้อมสนับสนุนวิสัยทัศน์ของคุณเสมอ
