Magento 2 Frontend
เผยแพร่แล้ว: 2015-11-23Magento 2 มาพร้อมกับชุดแนวทางการพัฒนาส่วนหน้าที่โดดเด่นเมื่อเทียบกับ Magento 1.X รุ่นก่อน วันนี้เราจะมาพูดถึงฝากระโปรงหน้าของ Magento 2.0 frontend engine และอธิบายส่วนที่น่าสนใจที่สุดโดยละเอียด
ร้อน!! เวอร์ชัน 2.0 ของ Claue ได้รับการเผยแพร่แล้ว

ดูการสาธิต
Claue – ธีม Magento 2&1 ที่สะอาดและเรียบง่ายเป็นเทมเพลตที่ยอดเยี่ยมสำหรับร้านอีคอมเมิร์ซที่ทันสมัยและสะอาดตา พร้อมด้วยเลย์เอาต์ของหน้าแรกมากกว่า 40 แบบและตัวเลือกมากมายสำหรับร้านค้า บล็อก พอร์ตโฟลิโอ เลย์เอาต์ตัวระบุตำแหน่งร้าน และหน้าที่มีประโยชน์อื่นๆ Claue เวอร์ชัน 2. 0 มาพร้อมกับคุณสมบัติพิเศษมากมาย ได้แก่ :
- อิงจากธีม Luma
- ตรงตามมาตรฐานทั้งหมดของ Magento Theme
- การปรับปรุงประสิทธิภาพที่สำคัญ
- เข้ากันได้กับส่วนขยายของบุคคลที่สามส่วนใหญ่
- เข้ากันได้อย่างสมบูรณ์กับ Magento 2.4.x
รุ่นขั้นสูงที่สองนี้แตกต่างอย่างสิ้นเชิงจากรุ่นก่อน ดังนั้น หากคุณใช้ Claue เวอร์ชัน 1 และต้องการอัปเดตเป็น Claue เวอร์ชัน 2 คุณสามารถสร้างเว็บไซต์ใหม่ได้เท่านั้น แทนที่จะอัปเดตจากเวอร์ชันเก่า เอาล่ะ กลับมาที่หัวข้อหลัก
ความแตกต่างที่สำคัญคือตอนนี้ส่วนหน้าได้รับการอัปเดตด้วยเทคโนโลยีที่ใหม่กว่าเช่น HTML5, CSS3 และ jQuery นอกจากนี้ยังมีการเปลี่ยนแปลง/การปรับปรุงที่สำคัญในการจัดการเลย์เอาต์โดยรวม โครงสร้างไฟล์ และการแนะนำใหม่ล่าสุดของไลบรารี Magento UI โดยอิงจากตัวประมวลผลล่วงหน้าน้อยที่มีคอมไพเลอร์ในตัว
เป้าหมายหลักประการหนึ่งนอกเหนือจากประสิทธิภาพและความสามารถในการปรับขยายคือการให้บริการ RWD นอกกรอบ ในบทความนี้ ฉันจะพยายามครอบคลุมความแตกต่างหลัก เจาะลึกการพัฒนา และสาธิตตัวอย่างที่ใช้งานได้จริง
ห้องสมุด Magento UI
ไลบรารี Magento UI เป็นไลบรารีส่วนหน้าที่ใช้ LESS แบบยืดหยุ่นซึ่งออกแบบมาเพื่อช่วยเหลือนักพัฒนาธีม Magento ใช้ชุดมิกซ์อินสำหรับองค์ประกอบพื้นฐานเพื่อให้ง่ายต่อการพัฒนาและปรับแต่งธีมส่วนหน้า
ส่วนประกอบที่จัดทำโดยไลบรารี UI
ไลบรารี Magento UI ให้ความสามารถในการปรับแต่งและนำองค์ประกอบและคุณสมบัติของส่วนต่อประสานผู้ใช้ต่อไปนี้มาใช้ใหม่:
- แถบเครื่องมือการกระทำ
- เกล็ดขนมปัง
- ปุ่ม
- เมนูแบบเลื่อนลง
- แบบฟอร์ม
- ไอคอน
- เลย์เอาต์
- รถตัก
- ข้อความ
- การแบ่งหน้า
- ป๊อปอัพ
- การให้คะแนน
- ส่วน
- แท็บและหีบเพลง
- โต๊ะ
- คำแนะนำเครื่องมือ
- วิชาการพิมพ์
- รายการตัวแปรธีม
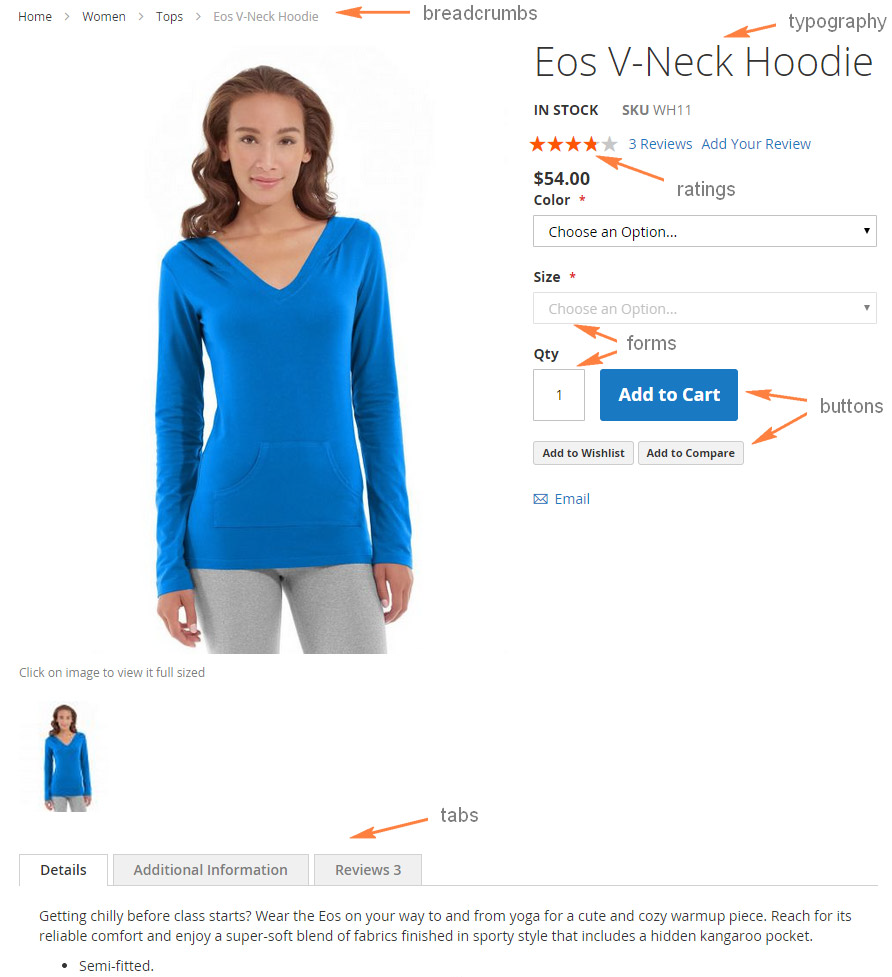
ภาพประกอบต่อไปนี้แสดงหน้าผลิตภัณฑ์หน้าร้านที่มีองค์ประกอบก่อนหน้าบางส่วน:

ที่ตั้งมิกซ์ซิน
คุณสามารถค้นหาไลบรารี Magento UI ได้ภายใต้ lib/web/css ไฟล์ซอร์สของไลบรารี . .less ถูกจัดเก็บไว้ใต้ไดเร็กทอรี source แต่ละไฟล์มีมิกซ์อินสำหรับการกำหนดค่าองค์ประกอบบางอย่าง และในกรณีส่วนใหญ่องค์ประกอบจะสอดคล้องกับชื่อไฟล์:
lib/web
├── css/
│ ├── docs/ (เอกสารห้องสมุด)
│ ├── แหล่งที่มา/
│ │ ├── lib/ (ไฟล์ต้นฉบับของไลบรารี)
| | | ├── ตัวแปร/ (ตัวแปรที่กำหนดไว้ล่วงหน้าสำหรับแต่ละมิกซ์อิน)
│ │ │ ├── _actions-toolbar.less
│ │ │ ├── _breadcrumbs.less
│ │ │ ├── _buttons.less
│ │ │ ├── _dropdowns.less
│ │ │ ├── _forms.less
| | | ├── _grids.less
│ │ │ ├── _icons.less
│ │ │ ├── _layout.less
│ │ │ ├── _lib.less
│ │ │ ├── _loaders.less
│ │ │ ├── _messages.less
│ │ │ ├── _navigation.less
│ │ │ ├── _pages.less
│ │ │ ├── _popups.less
│ │ │ ├── _rating.less
│ │ │ ├── _resets.less
│ │ │ ├── _responsive.less
│ │ │ ├── _sections.less
│ │ │ ├── _tables.less
│ │ │ ├── _tooltips.less
│ │ │ ├── _typography.less
│ │ │ ├── _utilities.less
│ │ │ └── _variables.less
│ │ └── _extend.less
│ │ └── _theme.less
│ │ └── _variables.less
│ └── style.less
├── แบบอักษร/
│ └── Blank-Theme-Icons/ (แบบอักษรไอคอนที่กำหนดเองของไลบรารี)
├── ภาพ/
│ └── blank-theme-icons.png (สไปรท์ไอคอนไลบรารี)
└── jquery/ (ไฟล์ไลบรารีจาวาสคริปต์)ตัวแปรที่กำหนดไว้ล่วงหน้า
หากธีมของคุณสืบทอดมาจากธีมสำเร็จรูปของ Magento เช่น Blank คุณสามารถปรับแต่งองค์ประกอบใดๆ ของหน้าร้านค้าได้อย่างง่ายดายโดยไม่ต้องเปลี่ยนโค้ด CSS หรือเทมเพลตใดๆ การปรับแต่งสามารถทำได้โดยเพียงแค่เปลี่ยนค่าของตัวแปรที่กำหนดไว้ล่วงหน้าในธีมของคุณซึ่งใช้ในไลบรารี UI หรือมิกซ์อินของธีมพาเรนต์
รายการทั้งหมดของตัวแปรเหล่านี้และค่าดีฟอลต์จะถูกเก็บไว้ใน lib/web/css/source/lib/variables ไดเร็กทอรีนี้มีชุดของไฟล์ ซึ่งสอดคล้องกับชุดขององค์ประกอบไลบรารี UI และแต่ละไฟล์จะแสดงรายการตัวแปรเฉพาะองค์ประกอบ ตัวอย่างเช่น lib/web/css/source/lib/variables/_breadcrumbs.less มีตัวแปรที่ใช้ในการผสม breadcrumbs()
ในการเปลี่ยนค่าดีฟอลต์ของตัวแปรไลบรารี ให้ระบุค่าใหม่สำหรับตัวแปรที่จำเป็นในไฟล์ <theme_dir>/web/css/source/_theme.less
โปรดทราบว่าไฟล์ <theme_dir>/web/css/source/_theme.less ของคุณจะแทนที่ _theme.less ของธีมหลัก (หากธีมของคุณมีพาเรนต์) ดังนั้น หากคุณต้องการรับค่าตัวแปรของธีมพาเรนต์เพิ่มเติมจากการเปลี่ยนแปลงของคุณ ให้เพิ่มเนื้อหาของ _theme.less ของพาเรนต์ลงในไฟล์ของคุณด้วย
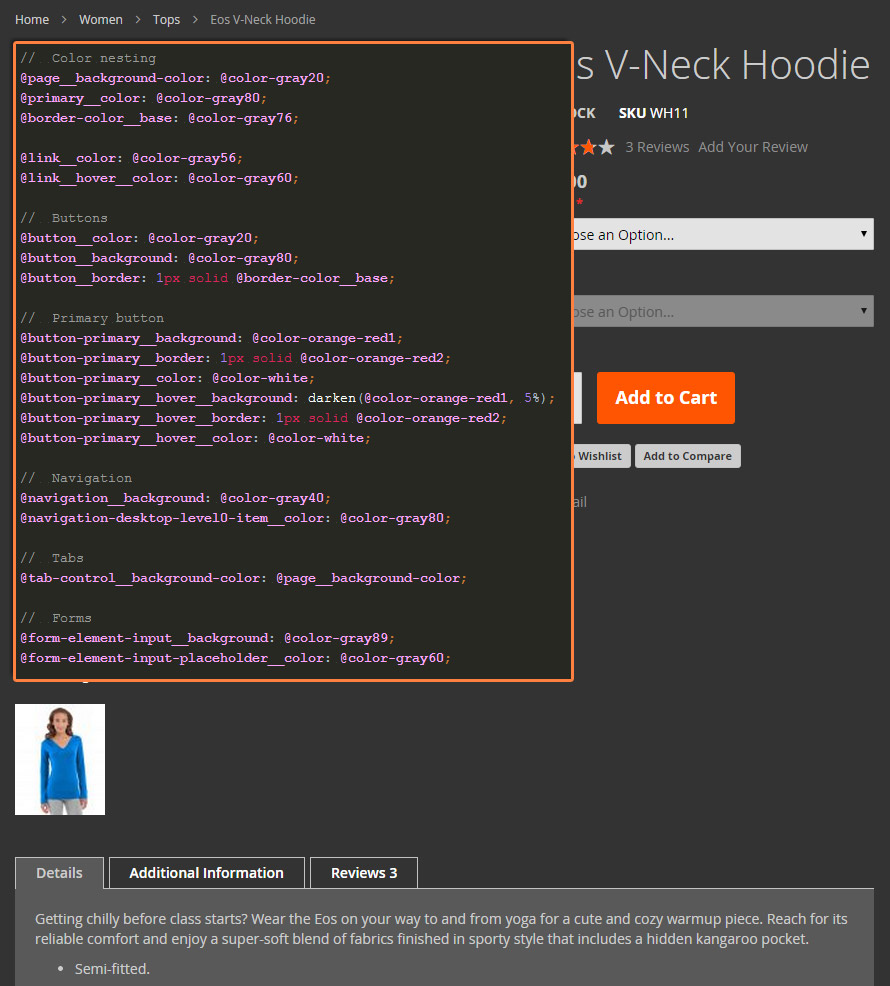
รูปภาพต่อไปนี้แสดงหน้าผลิตภัณฑ์ที่แสดงก่อนหน้าในหัวข้อนี้ หลังจากใช้ธีมที่กำหนดเอง ธีมปรับแต่ง Blank โดยกำหนดตัวแปรใหม่เท่านั้น

ใช้มิกซ์อิน
คุณสามารถใช้มิกซ์อินกับค่าตัวแปรเริ่มต้น หรือคุณสามารถกำหนดมันใหม่เมื่อเรียกมิกซ์อิน ย่อหน้าต่อไปนี้อธิบายทั้งสองวิธีในการเรียกมิกซ์อิน
หากต้องการใช้มิกซ์อินที่มีค่าเริ่มต้น ให้เรียกมิกซ์อินโดยไม่ระบุพารามิเตอร์ใดๆ ตัวอย่างเช่น:
.เกล็ดขนมปัง {
.เกล็ดขนมปัง();
}ในการเรียกมิกซ์อินที่มีค่าพารามิเตอร์ต่างจากค่าดีฟอลต์ ให้ตั้งค่าเหล่านี้เมื่อเรียกใช้มิกซ์อิน ดังในตัวอย่างต่อไปนี้:
.example-button {
.ปุ่ม(
@_button-padding: @button-padding,
@_button-สี: #fff,
@_button-color-hover: #ccc
);
} ตัวแปรที่ขึ้นต้นด้วย @_ เป็นตัวแปรมิกซ์อินส่วนตัวที่ใช้ในมิกซ์อินนี้เท่านั้น ตัวแปรที่ขึ้นต้นด้วย @ (ไม่มีขีดล่าง) เป็นค่าสากลและแสดงอยู่ใน lib/web/css/source/lib/variables/
เอกสารห้องสมุด UI
คุณสามารถค้นหาข้อมูลโดยละเอียดเกี่ยวกับไลบรารี Magento UI ได้ในเอกสารที่ให้มาพร้อมกับโค้ด:
-
lib/web/css/docs/source/README.md: อธิบายโครงสร้างไลบรารี Magento UI หลักการตั้งชื่อ และรูปแบบโค้ด -
lib/web/css/docs: มีชุดไฟล์.htmlพร้อมข้อมูลโดยละเอียดเกี่ยวกับมิกซ์อินของไลบรารี แต่ละไฟล์ตั้งชื่อตามมิกซ์อินที่อธิบาย และมีคำอธิบายมิกซ์อินโดยละเอียดและการควบคุมการนำทางเพื่อเข้าถึงเอกสารประกอบสำหรับมิกซ์อินอื่นๆ เอกสารประกอบมีอยู่ในมุมมอง HTML ที่สะดวกในตำแหน่งต่อไปนี้ในการติดตั้ง Magento ของคุณ:pub/static/frontend/Magento/blank/en_US/css/docs/index.html
ในความต่อเนื่องของบทความ ฉันอยากจะอธิบายโครงสร้างธีมใหม่ของแพลตฟอร์ม Magento 2 ให้คุณทราบ
โครงสร้างธีม Magento 2
โครงสร้างธีม Magento 2 ได้รับการเปลี่ยนแปลงที่สำคัญ:
ธีมทั้งหมดได้รับการจัดระเบียบให้สัมพันธ์กับ "แอป/การออกแบบ" โฟลเดอร์ "skin" ไม่มีอยู่แล้ว นอกจากนี้ยังมีแนวทางใหม่สำหรับการปรับแต่งโมดูล: ตอนนี้ในโฟลเดอร์ที่มีธีม แต่ละหน่วยโมดูลจะมีแค็ตตาล็อก _ ของตัวเองพร้อมการแสดงแทน โดยจะมีเทมเพลต JS และ CSS/LESS เป็นแนวทางที่เป็นมิตรต่อผู้ใช้และปฏิบัติได้จริง เรามีโครงสร้างที่สะดวกสบายซึ่งทุกอย่างถูกจัดเรียงในวิธีที่สะดวกมาก

i18n
โฟลเดอร์นี้มีไฟล์การแปล .csv
theme.xml
ใช้เพื่อเริ่มต้นธีม ควรกำหนดชื่อธีม เวอร์ชันของธีม เทมเพลตหลักของธีม รูปภาพตัวอย่างธีม อย่างไรก็ตาม ตอนนี้ Magento 2 รองรับการสืบทอดหลายธีม
1 2 3 4 5 6 7 8 | <theme xmlns:xsi= "http :// www. w3.org/2001/XMLSchema-instance" xsi:noNamespaceSchemaLocation= "../../../../../lib/internal/Magento/Framework/Config/etc/theme.xsd" > <title>Astrio</title> <version>1.0.0.0</version> <parent>Magento/blank</parent> <media> <preview_image>media/preview.jpg</preview_image> </media></theme> |
composer.json
ธีม Magento 2 ถูกจัดระเบียบเป็นแพ็คเกจผู้แต่ง
ในการแปลงธีมของคุณเองเป็นแพ็คเกจผู้แต่ง คุณจะต้องเพิ่มไฟล์การกำหนดค่า composer.json ในโฟลเดอร์ธีม และต้องลงทะเบียนแพ็คเกจของคุณที่ https://packagist.org ด้วย
ปรับปรุงเค้าโครง/ปรับปรุง
เมื่อพูดถึงการจัดการเลย์เอาต์ มีการปรับปรุงใหม่ๆ ที่น่าสนใจและเจ๋งจริงๆ
ก่อนดำดิ่งสู่ตัวอย่างที่ใช้งานได้จริง สิ่งสำคัญคือต้องพูดถึงว่าขณะนี้ไฟล์เลย์เอาต์ถูกแบ่งออกเป็นส่วนย่อยๆ อธิบายตามจริงแล้ว สิ่งที่ครั้งหนึ่งเคยเป็นที่จับสำหรับเลย์เอาต์ตอนนี้คือไฟล์แยกต่างหาก
น่าจะเป็นความตั้งใจที่จะทำให้การบำรุงรักษาง่ายขึ้น
Magento 2 แนะนำแนวคิดใหม่ทั้งหมดสำหรับการปรับขนาดภาพผลิตภัณฑ์/สื่อจากเลย์เอาต์ ไฟล์เลย์เอาต์ view.xml รับผิดชอบและจำเป็นต้องวางไว้ใน ไดเร็กทอรี app/design/frontend/vendorName/newTheme/etc/ นี่คือตัวอย่างของการปรับขนาดภาพแคตตาล็อกสินค้าในการดำเนินการ
<view xmlns:xsi = "http://www.w3.org/2001/XMLSchema-instance" xsi:noNamespaceSchemaLocation = "../../../../../../lib/internal/Magento/Framework/Config/etc/view.xsd" > <vars module = "Magento_Catalog" > <var name = "product_small_image_sidebar_size" > 100 </var > <var name = "product_base_image_size" > 275 </var > <var name = "product_base_image_icon_size" > 48 </var > <var name = "product_list_image_size" > 166 </var > <var name = "product_zoom_image_size" > 370 </var > <var name = "product_image_white_borders" > 0 </var > </vars > </view >แม้ว่าฉันจะเข้าใจว่าเป้าหมายหลักคือการทำให้กระบวนการปรับขนาดจริงสำหรับนักพัฒนาง่ายขึ้น แต่จะล้มเหลวอย่างแน่นอนภายใต้สถานการณ์การออกแบบที่ตอบสนองส่วนใหญ่ ตัวอย่างเช่น เราไม่ต้องการแสดงภาพขนาดใหญ่สำหรับผู้ใช้สมาร์ทโฟนในการเชื่อมต่อที่ขอบ การปรับขนาดจากไฟล์เทมเพลตเป็นวิธีที่ดีกว่าในการแสดงแหล่งที่มาต่างๆ สำหรับโปรไฟล์ผู้ใช้ปลายทางที่แตกต่างกัน ตอนนี้กำลังตรวจสอบธีมว่างๆ ฉันเห็นเฉพาะสถานการณ์ที่มีเพียงการย่อขนาดรูปภาพลงใน html
หนึ่งในการเปลี่ยนแปลงที่ยอดเยี่ยมและเป็นมากกว่าการต้อนรับคือการแนะนำตัวห่อหุ้ม คอนเทนเนอร์ ซึ่งเป็นตัวต่อจากประเภทบล็อก core/text_list ซึ่งทำหน้าที่เป็นบล็อกโครงสร้างในระบบเวอร์ชันก่อนหน้า สิ่งที่น่าสนใจจริงๆ คือ ความสามารถในการส่งผ่านแอตทริบิวต์เช่น htmlTag , htmlClass , htmlId ได้โดยตรงจากไฟล์เลย์เอาต์
รายการโปรดส่วนตัวของฉันคือการแนะนำวิธีการ ย้าย มันเป็นวิธีการกระทำที่ได้รับการปรับแต่ง set/unsetChild แต่ตอนนี้กระบวนการนี้ใช้งานง่ายขึ้นมาก ตัวอย่างเช่น หากเราต้องแทรก source block1 ลงใน block2 ปลายทาง นี่คือวิธีที่เราสามารถทำได้:
มันทำให้ source block1 เป็นลูกของ บล็อกปลายทาง 2 โดยอัตโนมัติ
สิ่งสำคัญที่ต้องพูดถึงคือ Magento 2 เสนอการตรวจสอบระบบสำหรับไฟล์ XML โดยใช้ xml schema สำหรับไฟล์เลย์เอาต์เดี่ยวและไฟล์ที่ผสาน
ระบบฟรอนต์เอนด์ Magento 2 ได้รับการปรับปรุงอย่างมาก ตอนนี้มีความก้าวหน้าทางเทคโนโลยีมากขึ้นและใช้งานได้ง่ายขึ้นมาก ขออภัย เป็นไปไม่ได้ที่จะครอบคลุมการเปลี่ยนแปลงและนวัตกรรมทั้งหมดของ Magento 2 ในบทความเดียว ในบทความต่อ ๆ ไป Magesolution จะติดตามเรื่องนี้อย่างแน่นอน และเราจะพูดถึงรายละเอียดเพิ่มเติมของโลกเทคโนโลยี Magento 2
ที่มา : magento.com
