เปิดตัวแอพ E-Commerce คิด กปภ.ก่อน
เผยแพร่แล้ว: 2020-12-14เนื้อหา
- กลยุทธ์อีคอมเมิร์ซครั้งแรกบนมือถือ: การเพิ่มขึ้นและการลดลง
- PWAs: ชดเชยข้อเสียของ Native Apps
- อีคอมเมิร์ซ PWA อันดับแรกสำหรับ Magento
- E-Commerce PWA First for Shopware
- บทสรุป
วิวัฒนาการทางเทคโนโลยีที่รวดเร็วทำให้คุณลักษณะสำคัญอย่างหนึ่งที่เราทำไม่ได้วันนี้โดดเด่นคือ ความยืดหยุ่น สำหรับคนทั่วไป การคงอยู่แบบดิจิทัลและแข็งกระด้างหมายถึงการล้าหลังสิ่งใหม่ ๆ ที่ล้ำสมัยและการแสดงความด้อยกว่าในการสนทนากับคู่สนทนาที่ก้าวหน้ากว่า มันขมขื่นแต่ทนได้
อย่างไรก็ตาม สำหรับผู้ประกอบการ การกำกับดูแลหรือประมาทเลินเล่อในกระแสไอทีร่วมสมัยนั้น เป็นปัญหาของการอยู่รอด หากพวกเขาล้มเหลวในการรับรู้เกี่ยวกับการพัฒนาล่าสุดในขอบเขตเทคโนโลยีขั้นสูง พวกเขาจะพบว่ามันยากมากที่จะทำให้ธุรกิจของพวกเขาอยู่รอดในการแข่งขันที่ดุเดือดในปัจจุบัน
มาคุยกันค่ะ มีโครงการในใจหรือไม่?
อีคอมเมิร์ซเป็นหนึ่งในโดเมนที่การพึ่งพาเทคโนโลยีดิจิทัลเป็นเรื่องหนักหนาหากไม่แน่นอน ดังนั้นความสำเร็จในขอบเขตนี้จึงเป็นสิ่งที่คอยติดตามการพัฒนาที่ล้ำสมัย บ่อยครั้ง การถือกำเนิดขึ้นของความแปลกใหม่บางอย่างจำเป็นต้องมีการแก้ไขแนวทางธุรกิจและนโยบายการขายทั้งหมด ตัวอย่างที่ชัดเจนที่สุดของนวัตกรรมดังกล่าวที่เปลี่ยนโฉมหน้าของอีคอมเมิร์ซคือการแพร่กระจายของสมาร์ทโฟนที่ทำให้เกิดกลยุทธ์ Mobile First ในการหาลูกค้า

ที่มาของรูปภาพ: www.freepik.com
กลยุทธ์อีคอมเมิร์ซครั้งแรกบนมือถือ: การเพิ่มขึ้นและการลดลง
ในช่วงเริ่มต้นของยุคคอมพิวเตอร์ อุตสาหกรรมอีคอมเมิร์ซได้ฝึกฝนแนวทางแรกบนเว็บเพื่อเอาชนะใจลูกค้า บริษัทต่างๆ ใช้ประโยชน์จากความสนใจของผู้บริโภคโดยเฉพาะ และสร้างไซต์และ/หรือเว็บแอปที่นำเสนอวิธีแก้ไขปัญหาที่เปิดเผยที่นั่น ความก้าวหน้าของพวกเขาขึ้นอยู่กับการตลาดและการโฆษณาที่ประสบความสำเร็จซึ่งใช้ประโยชน์จากอีเมลและโซเชียลมีเดีย ปัจจัยสำคัญของความสำเร็จของพวกเขาคือสถาปัตยกรรมเนื้อหาที่มีฝีมือซึ่งส่งผลให้การจัดทำดัชนีของ Google มีประสิทธิภาพและการมองเห็น SEO สูง
แนวทางนี้เรียกว่าการรับลูกค้าแบบออร์แกนิกตามบริษัทต่างๆ ที่คาดว่าจะเติบโตช้าแต่แน่นอนของฐานลูกค้าโดยไม่ต้องใช้เครื่องมือทางการตลาดแบบชำระเงิน เช่น โพสต์หรือลิงก์ที่ได้รับการส่งเสริม กลยุทธ์ของ "สร้างแล้วพวกเขาจะมา" นั้นดูน่าดึงดูดเป็นพิเศษ เนื่องจากไม่ต้องใช้เงินลงทุนใดๆ คุณจึงได้ลูกค้าใหม่ฟรี
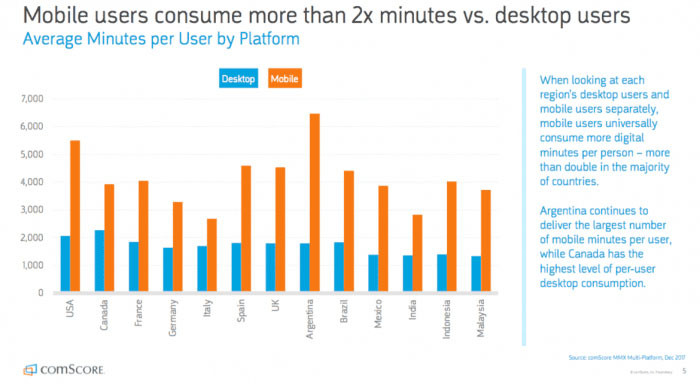
ด้วยการถือกำเนิดของโทรศัพท์มือถือ กระแสน้ำของแนวทางแรกบนเว็บได้เข้ามาใกล้เข้ามาใกล้วิธีการทางการตลาดแบบโมบายเฟิสต์มาร์เก็ต การค้นหาสินค้าและบริการ ผู้คนเริ่มใช้แกดเจ็ตที่อยู่กับพวกเขาตลอดเวลา แทนที่จะนั่งลงที่เดสก์ท็อปในสำนักงานหรือที่บ้านเมื่อในที่สุดพวกเขาก็ลงมือทำ

ที่มาของภาพ: www.smartinsights.com
การปรับการตลาดให้เข้ากับกระแสของเทคโนโลยีใหม่ บริษัทต่างๆ ตระหนักดีว่าตอนนี้พวกเขาต้องจ่ายเพื่อเข้าถึงลูกค้า การใช้อุปกรณ์เคลื่อนที่เป็นอันดับแรกสันนิษฐานว่าสร้างแอปบนอุปกรณ์เคลื่อนที่ (ซึ่งมีต้นทุนสูง) แล้วจึงจัดส่งไปยังร้านแอป ซึ่งเป็นบริการแบบชำระเงินด้วย ทว่าเมื่อเห็นสมาร์ทโฟนที่แพร่หลายและความซับซ้อนที่คงที่ ธุรกิจต่างๆ ก็พร้อมที่จะจ่ายผ่านจมูกเพื่อให้ชุมชนผู้ใช้อุปกรณ์พกพาทั่วโลกได้เพลิดเพลินกับผลิตภัณฑ์ของตน
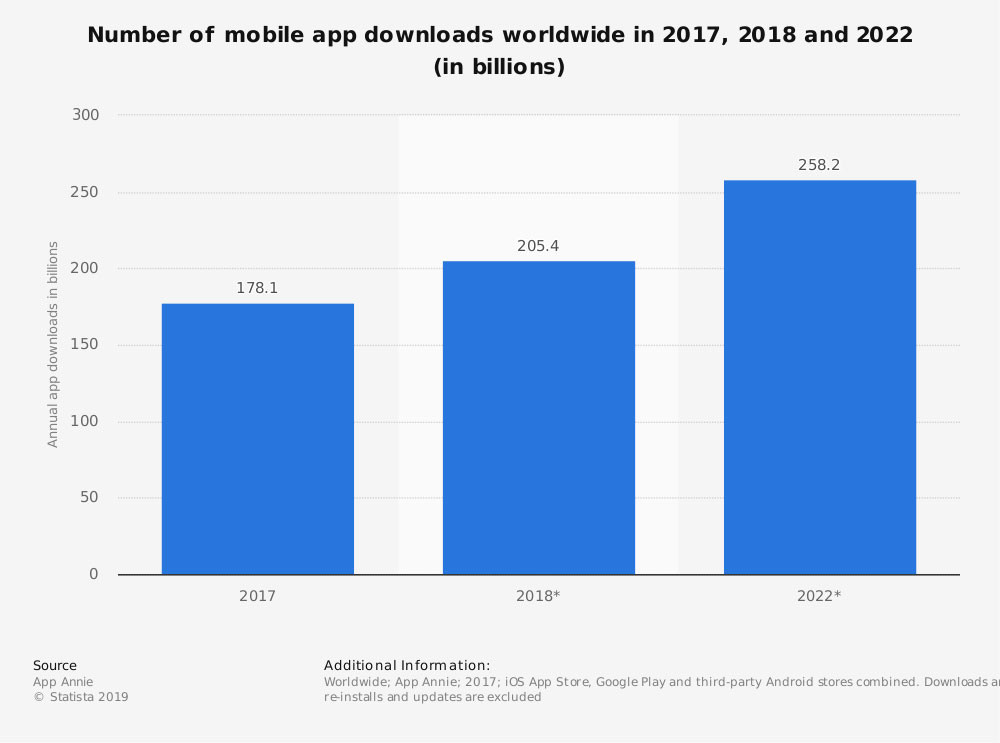
การนำกลยุทธ์ Mobile First มาใช้ทำให้เว็บแอปดูเหมือนล้าสมัย ดังนั้นหลายบริษัทจึงไม่ต้องสร้างมันขึ้นมาและใช้เฉพาะกับอุปกรณ์เคลื่อนที่เท่านั้น (ซึ่งปัจจุบันเรียกว่าแอปแบบเนทีฟ) การเปลี่ยนโฟกัสนี้เกี่ยวข้องกับการเปลี่ยนแปลงเทคนิคการตลาดด้วย ตอนนี้บริษัทต่างๆ ต้องจัดเตรียมหน้า Landing Page เพื่อให้ผู้ใช้สามารถดาวน์โหลดแอปจากร้านค้าและติดตั้งลงในอุปกรณ์ของตนได้ นอกจากนี้ โฆษณาแบบชำระเงิน การแจ้งเตือนทางอีเมล การแจ้งเตือนแบบพุช และวิธีการอื่นๆ เข้ามามีบทบาทเพื่อให้ผู้ขายสามารถค้นหากลุ่มเป้าหมายและคงไว้ได้ และผู้ชมก็ตอบสนองด้วยจำนวนการดาวน์โหลดแอปที่เพิ่มขึ้น ซึ่งนำเงินจำนวนมหาศาลมาสู่กองทุนของผู้ผลิตแอปและเจ้าของ e-store แต่สิ่งที่ต้องจำไว้ก็คือแนวทางที่เน้นอุปกรณ์เคลื่อนที่เป็นอันดับแรกก็คือแนวทางที่เน้นเนื้อหาเป็นหลัก และเน้นที่ผู้ใช้เป็นหลัก

ที่มาของภาพ: hackernoon.com
ทว่าเนื่องจากความก้าวหน้าทางเทคนิคทำให้เกิดการปรากฏตัวและความรุ่งเรืองของแอพที่มาพร้อมเครื่อง แอปจึงต้องรับผิดชอบต่อการลดลง ด้วยขนาดหน้าจอที่จำกัด แอพที่มาพร้อมเครื่องกลับกลายเป็นว่าไม่ได้เตรียมการโดยสิ้นเชิงที่จะตอบสนองความคาดหวังของทั้งผู้ใช้และผู้ผลิต เมื่อมีอุปกรณ์มากมายที่มีขนาดหน้าจอหลากหลายเข้ามาในตลาด การแก้ปัญหามาพร้อมกับการปรากฏตัวของ Progressive Web Apps (PWAs) ที่กลายเป็นคำศัพท์ในโลกไอทีในช่วงห้าปีที่ผ่านมา แอพ PWA คืออะไร? PWA เป็นการผสมผสานระหว่างแอปพลิเคชันแบบเนทีฟและเว็บซึ่งให้คุณสมบัติมาตรฐานทั้งหมด เช่น การแจ้งเตือนแบบพุช การทำงานแบบออฟไลน์ ฯลฯ เป็นเทคโนโลยีที่เพิ่มฟังก์ชันการทำงานของแอปบนอุปกรณ์เคลื่อนที่ให้กับเว็บไซต์ ซึ่งช่วยให้ผู้ใช้สามารถโหลดหน้าเว็บได้อย่างรวดเร็วแม้ในการเชื่อมต่อที่มีความเร็วต่ำ
PWAs: ชดเชยข้อเสียของ Native Apps
นอกจากจะใช้งานแกดเจ็ตที่มีขนาดหน้าจอ "ผิดมาตรฐาน" ไม่ได้แล้ว แอปที่มาพร้อมเครื่องยังแสดงข้อเสียอื่นๆ ที่จำเป็นต้องระบุอีกด้วย
ประการแรก แอพพื้นฐานถูกสร้างขึ้นโดยคำนึงถึงระบบปฏิบัติการของอุปกรณ์ที่จะใช้งาน เนื่องจากมีสองระบบหลัก คุณต้องเลือกว่าแอปของคุณมีไว้สำหรับผู้ใช้ Android หรือ Apple ซึ่งต้องมีการวิจัยเบื้องต้นและการเปรียบเทียบของทั้งสองชุมชน หากคุณตัดสินใจว่าคุณต้องการแอปสำหรับทั้ง Android และ iOS คุณจะต้องสร้างแอปสองแอปแทนที่จะเป็นแอปเดียว และทำให้ค่าใช้จ่ายเพิ่มขึ้นเป็นสองเท่าซึ่งค่อนข้างมาก แม้กระทั่งสำหรับการสร้างแอปที่มาพร้อมเครื่องเพียงแอปเดียว
ประการที่สอง ขั้นตอนที่ซับซ้อนที่ผู้บริโภคต้องดำเนินการเพื่อเริ่มใช้แอปนี้ ทำให้พวกเขาไม่สามารถดำเนินการได้เป็นประจำ ค้นหาแอปในสโตร์ ยืนยันความต้องการที่จะได้รับ ดาวน์โหลดและติดตั้ง ให้สิทธิ์แอปแก่แอป สิ่งเหล่านี้ดูน่ารำคาญและยาวนานสำหรับคนในวัยเดียวกันเมื่อปัญหาส่วนใหญ่ได้รับการแก้ไขด้วยการคลิกเพียงปุ่มเดียว แต่แม้เมื่อติดตั้งแล้ว แอปที่มาพร้อมเครื่องส่วนใหญ่มักจะไม่อยู่ในโทรศัพท์ เนื่องจากคนอเมริกันใช้เพียงส่วนเล็กๆ เท่านั้น (โดยเฉลี่ยต่ำกว่า 10 ตัว) และหากผู้ใช้ตัดสินใจที่จะกำจัดแอป ขั้นตอนนี้ไม่สามารถเพิกถอนได้
ประการที่สาม ลักษณะของแอปที่มาพร้อมเครื่องทำให้แอปเหล่านี้ไม่มีอยู่ในเว็บโดยสิ้นเชิง หมายความว่าเครื่องมือค้นหาเหล่านี้ยังคงไม่มีใครสังเกตเห็น และส่งผลให้ Google ไม่ได้รับการจัดทำดัชนี วิธีเดียวที่ผู้บริโภคสามารถเรียนรู้เกี่ยวกับพวกเขาคือการตรวจสอบร้านแอพ ในขณะที่คนส่วนใหญ่คุ้นเคยกับการค้นหาสิ่งที่พวกเขาต้องการโดยอาศัยเบราว์เซอร์ มีวิธีบางอย่างในการทำให้แอปที่มาพร้อมเครื่องมองเห็นได้สำหรับเสิร์ชเอ็นจิ้น แต่มันหมายถึงความปวดหัวที่เพิ่มขึ้นและประสบการณ์ทางเว็บที่จำเป็นซึ่งบริษัทที่เน้นอุปกรณ์พกพามักจะขาด
งานในการแต่งงานแอพเนทีฟพร้อมพรที่ได้รับจากการเข้าชมเว็บได้รับการแก้ไขเมื่อ PWA ปรากฏขึ้นบนเวที โดยพื้นฐานแล้วเว็บไซต์ กปภ. ได้รับประโยชน์ทั้งหมดจากธรรมชาติ พวกเขาใช้ UI เดียวกันกับเบราว์เซอร์ ไม่จำเป็นต้องติดตั้ง และสามารถเพิ่มไปยังหน้าจอหลักของ Gadget ได้ด้วยการปัดเพียงครั้งเดียว ระบบปฏิบัติการของอุปกรณ์ไม่สำคัญเพราะสามารถเข้าถึง PWA ผ่านสมาร์ทโฟนเครื่องใดก็ได้ที่มีการเชื่อมต่ออินเทอร์เน็ต อันหลังไม่จำเป็นด้วยซ้ำ เนื่องจากสามารถเรียกใช้ในโหมดออฟไลน์และทำงานได้อย่างสมบูรณ์ในเงื่อนไขของการครอบคลุมเว็บที่มีปัญหา เว็บเพจโปรเกรสซีฟทำให้คุณสามารถเชื่อมต่อกับเว็บไซต์ได้หากมีการเข้าไปเยี่ยมชม กปภ. อย่างน้อยหนึ่งครั้งในโหมดออนไลน์ สุดท้าย (และที่สำคัญที่สุด) พวกเขาสร้างราคาถูก มีน้ำหนักเพียงเล็กน้อย และแสดงความเป็นมิตรกับ SEO เป็นพิเศษ


ที่มาของรูปภาพ: www.freepik.com
ข้อได้เปรียบที่แจกแจงนับไว้ทำให้หลายๆ บริษัท (โดยเฉพาะบริษัทสตาร์ทอัพ) เลือกใช้กลยุทธ์การประปาส่วนภูมิภาคแบบแรก ที่มีโอกาสทั้งหมดที่จะล้มล้างแนวทางเพื่อเน้นมือถือเป็นหลัก หรืออย่างน้อยก็เท่าเทียม เมื่อใด กปภ. ควรเป็นจุดยึดของกลยุทธ์การตลาดอีคอมเมิร์ซของคุณก่อนเมื่อใด
- ปริมาณการใช้เสิร์ชเอ็นจิ้นมีความสำคัญต่อประสบการณ์การใช้งานแอพ เนื่องจากเนื้อหาส่วนใหญ่จะเข้าถึงได้ผ่านการค้นหาของ Google;
- คุณมองเห็นทราฟฟิกของลิงก์ (เช่น การแชร์ลิงก์ผ่านโซเชียลมีเดีย) ว่าเป็นวิธีการที่สำคัญในการได้มาซึ่งลูกค้า
- คุณลักษณะเฉพาะของแอปที่มาพร้อมเครื่อง (ล็อกอัจฉริยะ การกำหนดตำแหน่งทางภูมิศาสตร์ ฯลฯ) จะไม่เกี่ยวข้องกับประสบการณ์ของแอปของคุณ
ด้วยประสบการณ์มากมายในด้านบริการพัฒนาอีคอมเมิร์ซ ผู้เชี่ยวชาญของ Dinarys สามารถวาดโปรไฟล์ของบริษัทที่จะได้รับประโยชน์สูงสุดจากการเปิดตัว PWA อีคอมเมิร์ซ โดยทั่วไป หากองค์กรของคุณเป็นธุรกิจสตาร์ทอัพแบบ Short Commons ซึ่งหวังเป็นอย่างยิ่งว่าจะเริ่มดำเนินการอย่างรวดเร็ว กปภ. คือสิ่งที่แพทย์สั่งให้คุณเป็นอย่างแรก และหากคุณเป็นบริษัทที่มีฐานมั่นคงและมีลูกค้าจำนวนมาก การเสริมแอปแบบเนทีฟที่ใช้งานได้อยู่แล้วด้วย PWA ถือเป็นขั้นตอนที่ชาญฉลาดเสมอสำหรับการขยายเพิ่มเติม
วิธีที่ง่ายที่สุดในการรับ PWA คือการแปลงไซต์อีคอมเมิร์ซที่มีอยู่ให้เป็น Progressive Web App เพื่อให้มีคุณสมบัติเป็น PWA เว็บไซต์ของคุณต้องมี:
- HTTPS มันถูกเรียกเพื่อให้การส่งข้อมูลอย่างปลอดภัย
- ไฟล์ Manifest ของเว็บแอป ไฟล์ JSON นี้มีข้อมูลเมตา (ไอคอน สี แบบอักษร) ที่จำเป็นสำหรับอุปกรณ์ในการติดตั้งหน้าบนหน้าจอหลัก
- พนักงานบริการ. หน้าที่ของพร็อกซี JavaScript เหล่านี้คือการปลดล็อกโหมดออฟไลน์ การแจ้งเตือนแบบพุช และความสามารถอื่นๆ
สิ่งเหล่านี้เป็นคุณสมบัติสากลที่ต้องดำเนินการในขณะที่เปลี่ยนเว็บไซต์เป็น กปภ. หรือสร้างใหม่ เฟรมเวิร์กจำนวนมากเสนอชุดซอฟต์แวร์ที่เป็นเครื่องมือในการสร้าง PWA หลังจากสั่งสมประสบการณ์ในการทำงานกับแพลตฟอร์มต่างๆ มากมาย บริษัทของเราสามารถแนะนำสองแพลตฟอร์มที่แข็งแกร่งที่สุด ซึ่งมีผู้ชมจำนวนมากและมีชื่อเสียงสูงในหมู่ชุมชนไอที – Magento และ Shopware
อีคอมเมิร์ซ PWA อันดับแรกสำหรับ Magento
Magento เป็นหนึ่งในแพลตฟอร์มที่ได้รับความนิยมมากที่สุดสำหรับการสร้างไซต์อีคอมเมิร์ซ ดังนั้นจึงเป็นเรื่องปกติที่ทีมงานของพวกเขาจะนำความแปลกใหม่ของ PWA มาใช้ในการเปิดตัว Magento PWA Studio

ที่มาของภาพ: justcoded.com
เครื่องมือชุดนี้ประกอบด้วย:
- กปภ. Buildpack. ชุดเครื่องมือและห้องสมุดที่ใช้ในการสร้าง กปภ.
- เพเรกริน ชุดของส่วนประกอบ UI (React hooks) ที่นักพัฒนาสามารถขยายและรีมิกซ์ในขณะที่สร้างหน้าร้าน Magento PWA
- เซิร์ฟเวอร์วีโอไอพีที่ใช้ร่วมกัน ได้รับการสนับสนุนจากทีมงาน Magento เรียกได้ว่าเป็นแหล่งความช่วยเหลือที่ทรงคุณค่าในการปรับปรุงและอำนวยความสะดวกในการพัฒนาหน้าร้าน
- Unified Progressive Web App Response Definition (หรือที่เรียกว่า UPWARD) องค์ประกอบนี้อธิบายการส่งและการสนับสนุน PWA โดยเว็บเซิร์ฟเวอร์
Magento PWA Studio มีขั้นตอนการตั้งค่าที่เข้าใจง่าย ซึ่งช่วยให้คุณสร้างอีคอมเมิร์ซ PWA และกำหนดค่าสภาพแวดล้อมในพื้นที่ของคุณสำหรับการสร้าง PWA ด้วย GraphQL ที่ป้องกันไม่ให้ข้อมูลประกาศเกินการดึงข้อมูล ชุดเครื่องมือนี้ช่วยให้สามารถจัดการผู้ใช้หลายรายจากแหล่งที่มาที่แตกต่างกันด้วยแบ็คเอนด์เดียว นอกจากนี้ ชุมชนทั่วโลกจำนวนมากที่ Magento ชื่นชอบสามารถให้ความช่วยเหลือหรือให้คำแนะนำที่เป็นประโยชน์ในกรณีที่คุณต้องการ
อย่างไรก็ตาม Magento PWA ไม่ได้ปราศจากข้อบกพร่องบางประการ เนื่องจาก Apple ไม่ค่อยจะสนับสนุนการแนะนำ PWAs Magento PWA จึงไม่ทำงานแบบออฟไลน์บนอุปกรณ์ที่ใช้ iOS ไม่สนับสนุนการส่งการแจ้งเตือนแบบพุช ขั้นตอนการตรวจสอบไม่ได้ขึ้นกับเครื่องหมายอย่างใดอย่างหนึ่ง ขณะสร้างบัญชีลูกค้าใหม่ ผู้ใช้อาจมีปัญหากับรหัสผ่านที่ไม่ตรงตามข้อกำหนดเฉพาะ เนื่องจากพวกเขาไม่ได้รับแจ้งเกี่ยวกับปัญหา ขั้นตอนต่อไปจึงกลายเป็นความไม่แน่นอน
อ่านบทวิจารณ์ Magento PWA ของเราเพื่อรับรายละเอียดเพิ่มเติมในหัวข้อนี้
E-Commerce PWA First for Shopware
ด้วยความนิยมในประเทศที่ใช้ภาษาเยอรมัน แพลตฟอร์มนี้จึงสามารถพิชิตส่วนแบ่งตลาดที่มีนัยสำคัญมากขึ้นเรื่อยๆ โดยได้รับความสนใจจากผู้ชมในยุโรปและอเมริกา สถาปัตยกรรมที่เบาและปรับแต่งได้ง่าย รวมถึงโอกาสในการปรับขยายในวงกว้าง ทำหน้าที่เป็นจุดดึงดูดที่ทรงพลังสำหรับกลุ่มบริษัทบลูชิปที่ขยายวงกว้างขึ้นเรื่อยๆ (เช่น L'Oreal, Segway และ Discovery Channel) เพื่อไม่ให้พูดถึงธุรกิจขนาดเล็ก .
Vue Storefront เป็นพันธมิตรอย่างเป็นทางการของ Shopware ได้พัฒนา Shopware PWA ที่รองรับฟีเจอร์ทั้งหมดของ Shopware 6 (หน้า CMS, การตั้งค่าโปรเจ็กต์อัตโนมัติ, ระบบนิเวศของปลั๊กอิน) อันที่จริงมันเป็น PWA ที่แกะกล่องซึ่งมาในชุดเดียวกับ Shopware 6 เพื่อให้สนุกกับอินเทอร์เฟซและตัวช่วยเหลือที่ครบชุด ผู้ใช้ไม่ต้องเรียนรู้การตั้งชื่อ โครงสร้างโค้ด หรือรบกวนในทางใดทางหนึ่ง สถาปัตยกรรมส่วนหลัง
สิทธิพิเศษอีกสองประการที่คุณได้รับขณะเปลี่ยนไซต์ Shopware ปกติของคุณให้เป็น PWA สมควรได้รับการกล่าวถึงเป็นพิเศษ ประการแรก แพลตฟอร์ม Shopware ไม่ต้องการมิดเดิลแวร์ใดๆ ในการถ่ายโอนข้อมูลระหว่าง PWA และ Shopware CMS (ต่างจากแพลตฟอร์มอื่นๆ ที่ใช้อะแดปเตอร์สำหรับการรวม PWA) ประการที่สอง การเปลี่ยนแปลงใดๆ ที่คุณแนะนำใน e-store ของคุณจะถูกนำไปใช้ใน PWA โดยอัตโนมัติ
การเลือกแพลตฟอร์มที่เหมาะสมถือเป็นการตัดสินใจที่สำคัญที่คุณต้องตัดสินใจก่อนสร้างการประปาส่วนภูมิภาค สิ่งที่สำคัญกว่าคือการเลือกผู้พัฒนาที่เหมาะสมที่สามารถดำเนินการตามความคิดของคุณได้ บริษัทของเราสามารถให้ผลลัพธ์ที่ยอดเยี่ยม สร้าง PWA อีคอมเมิร์ซสำหรับอุตสาหกรรมใดๆ ผลิตภัณฑ์ขั้นสุดท้ายจะไม่ทำให้คุณเสียเงินมาก แต่จะสร้างความประทับใจให้คุณด้วยการออกแบบที่สวยงามและฟังก์ชันการทำงานที่แข็งแกร่ง ซึ่งจะขับเคลื่อนธุรกิจของคุณสู่เส้นทางแห่งความสำเร็จ
บทสรุป
ลักษณะแบบไดนามิกของอีคอมเมิร์ซสมัยใหม่นำเสนอความท้าทายใหม่ๆ สำหรับผู้ประกอบการที่เกี่ยวข้อง โอกาสที่เปิดกว้างพร้อมกับการพัฒนาด้านไอทีที่ล้ำสมัยช่วยให้สามารถข้ามแนวปะการังและควบคุมเรือธุรกิจของคุณไปยังสวรรค์แห่งโบนันซ่า
Progressive Web App เป็นหนึ่งในนวัตกรรมใหม่ที่ช่วยให้ธุรกิจอีคอมเมิร์ซสามารถมอบประสบการณ์แอพที่เหมือนเจ้าของภาษาให้กับลูกค้าของพวกเขา และเพลิดเพลินไปกับประโยชน์ทั้งหมดที่การเข้าชมเว็บมอบให้ ติดต่อเราเพื่อหารือเกี่ยวกับโครงการ กปภ. ในอนาคตของคุณ
