ข้อผิดพลาดของหน้า Landing Page: 7 สิ่งที่คุณทำผิดบนหน้า Landing Page ของคุณและวิธีแก้ไข
เผยแพร่แล้ว: 2022-03-26สรุป – เว็บไซต์และหน้า Landing Page ของคุณมีหน้าที่สำคัญในการชักชวนผู้เยี่ยมชมออนไลน์ว่าคุณเป็นคนที่พวกเขาต้องการทำธุรกิจด้วย หลีกเลี่ยงข้อผิดพลาดของหน้า Landing Page ที่พบบ่อยที่สุดเพื่อให้แน่ใจว่าผู้มีโอกาสเป็นลูกค้าของคุณสามารถทำงานให้สำเร็จและแปลงบนเว็บไซต์ของคุณได้อย่างง่ายดาย

ผู้เขียน: Martin Greif
อ่าน 7 นาที
ในบทความนี้ เราจะสอนให้คุณดูหน้า Landing Page จากมุมมองของผู้ใช้ คุณจะได้เรียนรู้ข้อผิดพลาดของหน้า Landing Page 7 ข้อที่คุณอาจทำ และวิธีแก้ไข (พร้อมตัวอย่าง)
สารบัญ:
1. เหตุใดการเพิ่มประสิทธิภาพหน้า Landing Page จึงมีความสำคัญ
2. วิธีสร้างหน้า Landing Page ที่ดีที่สุด
3. ข้อผิดพลาดหน้า Landing Page เจ็ดประการ
4. หลีกเลี่ยงข้อผิดพลาดทั่วไปของหน้า Landing Page
นักการตลาดดิจิทัลจำนวนมากขึ้นตระหนักถึงประโยชน์ของหน้า Landing Page นั่นเป็นข่าวดี แต่พวกเขาส่วนใหญ่ยังคงทำผิดพลาดหน้า Landing Page ซึ่งทำให้พวกเขาไม่สามารถเก็บเกี่ยวผลลัพธ์ที่ยอดเยี่ยมจากความพยายามของพวกเขาได้
อันที่จริง หน้า Landing Page ส่วนใหญ่ยังคงได้รับการออกแบบมาให้ดูสวยงาม แต่ขาดไปเมื่อพูดถึงเมตริกที่มีความสำคัญจริงๆ ตัวอย่างเช่น อัตราการแปลงการช้อปปิ้งออนไลน์อยู่ต่ำกว่า 3% ทั่วโลก โดยมีเพียงกลุ่มผลิตภัณฑ์ดูแลเส้นผมและอาหารและเครื่องดื่มเท่านั้นที่ประสบความสำเร็จในการโพสต์ตัวเลขที่สูงขึ้น สำหรับ B2B อัตราการแปลงเฉลี่ยอยู่ที่ 0.6% แต่เว็บไซต์ที่มีประสิทธิภาพสูงสุดจะแปลงประมาณ 5% ของผู้เข้าชม
นี่แสดงให้เห็นว่าจนถึงขณะนี้ หน้า Landing Page ส่วนใหญ่ไม่ได้รับการปรับให้เหมาะสมสำหรับการแปลง
เหตุใดการเพิ่มประสิทธิภาพหน้า Landing Page จึงมีความสำคัญ
หน้า Landing Page มักจะถูกละเลย
ทุกๆ 83 ดอลลาร์ที่ใช้ไปกับการรับส่งข้อมูล จะใช้เงินเพียง 1 ดอลลาร์เท่านั้นในการเพิ่มประสิทธิภาพหน้า Landing Page อย่างไรก็ตาม การเข้าชมเป็นตลาดที่มีการแข่งขันสูง นักการตลาดมักจะพยายามทำให้ผลการค้นหาเป็นอันดับต้นๆ และโน้มน้าวบริษัทในเครือระดับสูงให้โปรโมตผลิตภัณฑ์และบริการของตน
แม้ว่าคุณจะได้รับการเข้าชมเป็นจำนวนมาก แต่ความพยายามของคุณก็จะไร้ประโยชน์หากคุณยังคงส่งผู้เยี่ยมชมไปยังเว็บไซต์หรือหน้า Landing Page ที่ไม่ได้รับการปรับให้เหมาะสม คุณสามารถเพิ่มการเข้าชมได้ถึงพันเท่าและยังคงทำยอดขายและรายได้ไม่ดีเนื่องจากหน้าเว็บมีประสิทธิภาพต่ำ
หน้า Landing Page ของคุณมีบทบาทสำคัญ แจ้งผู้เยี่ยมชมของคุณเกี่ยวกับแบรนด์และข้อเสนอของคุณ จากนั้นจะชักชวนให้ผู้ชมเป้าหมายของคุณดำเนินการแปลงที่ต้องการ
หน้า Landing Page มีผลกระทบอย่างมากต่อผลกำไรของคุณ และสมควรได้รับความสนใจและการลงทุนของคุณ การมีเว็บไซต์หรือหน้า Landing Page ที่ปรับให้เหมาะสมทำให้แน่ใจได้ว่าคุณจะไม่ต้องเสียเงินทั้งกับแคมเปญทั่วไปและแคมเปญที่มีค่าใช้จ่าย
วิธีสร้างหน้า Landing Page ที่ดีที่สุด
แม้ว่าคุณจะไม่ได้ละเลยหน้า Landing Page ของคุณ โอกาสที่คุณกำลังดูจากมุมมองของนักการตลาด เนื่องจากขาดการโต้ตอบกับผู้ใช้ปลายทางเป็นประจำ (เว้นแต่คุณจะเป็นธุรกิจขนาดเล็กมาก) เรามักจะตั้งสมมติฐานว่าใครคือผู้ใช้ปลายทางและอะไรเป็นแรงจูงใจให้พวกเขา เราเป็นผู้เชี่ยวชาญในเว็บไซต์ของเรา แต่เราเพิกเฉยต่อช่องว่างในความรู้ที่ผู้ใช้ปลายทางอาจมี
ดังนั้น แม้ว่าคุณอาจเห็นว่าหน้าเว็บของคุณใช้งานได้ แต่ในความเป็นจริง คุณอาจกำลังนำเสนอประสบการณ์การใช้เว็บที่ยากลำบากแก่ผู้เยี่ยมชมของคุณ

ข้อผิดพลาดหน้า Landing Page เจ็ดประการ
ต่อไปนี้คือความท้าทายเจ็ดประการที่คุณอาจทำให้ผู้เยี่ยมชมต้องเผชิญ และวิธีที่คุณสามารถแก้ไขประสบการณ์เพื่อสร้างหน้า Landing Page ที่ดีที่สุด:
1. คำกระตุ้นการตัดสินใจที่ไม่ชัดเจน
POV ของผู้ใช้: ฉันมาทำอะไรที่นี่?

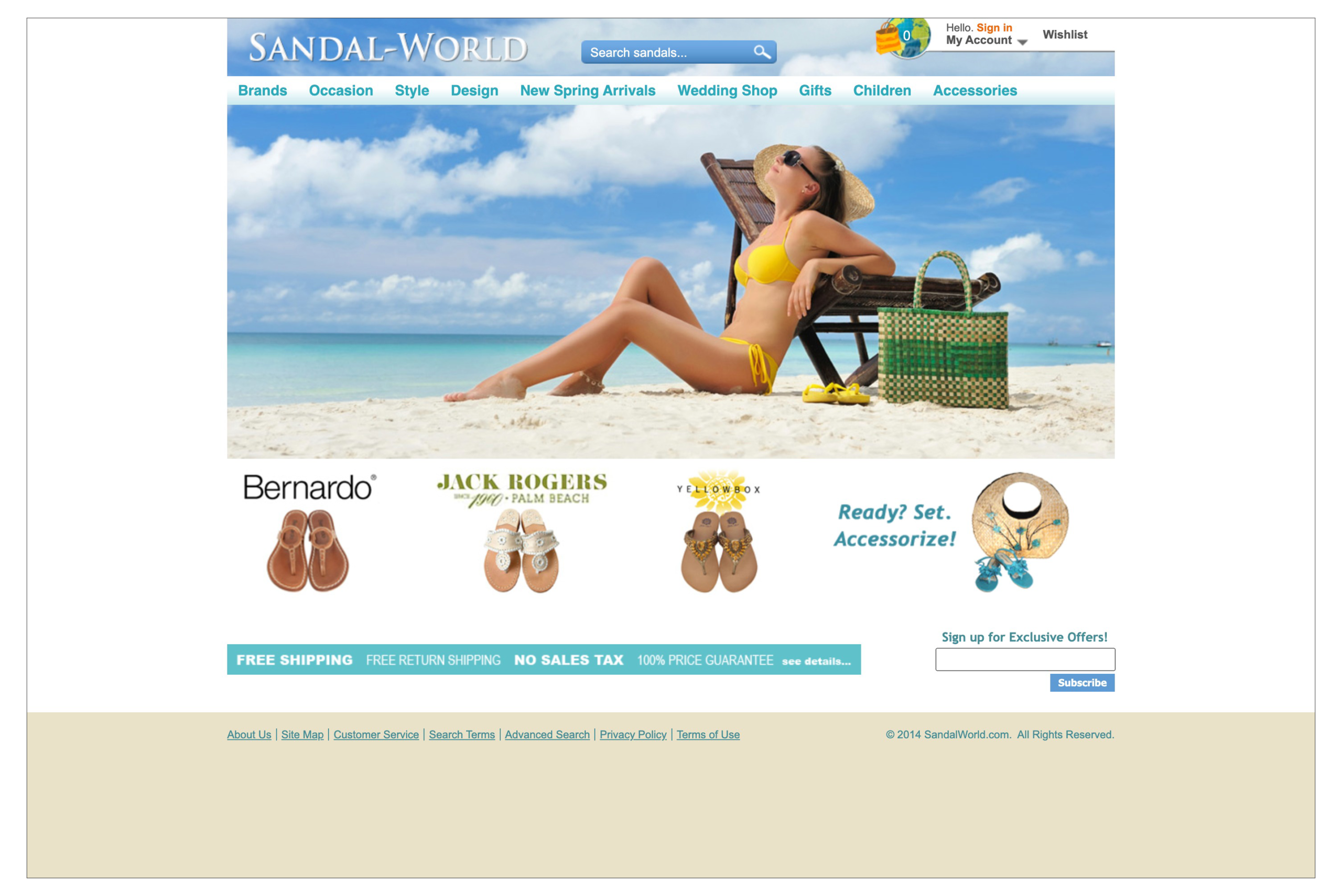
บนโฮมเพจของ Sandal World ไม่มีภาพสำคัญใดที่ขับเคลื่อนผู้คนไปสู่งานที่ชัดเจนและถูกกำหนดไว้
ผู้ใช้อาจไม่รู้ว่าต้องทำอะไรบนเพจเพราะ...
- ไม่มีคำกระตุ้นการตัดสินใจ (CTA) เลย หรือ
- มีองค์ประกอบมากเกินไปที่แข่งขันกันเพื่อเรียกร้องความสนใจกับ CTA
แก้ไข: CTA ควรเป็นส่วนที่โดดเด่นที่สุดของหน้า ลบรูปภาพและการตกแต่งกราฟิกที่ไม่สนับสนุน CTA ที่ต้องการโดยตรง

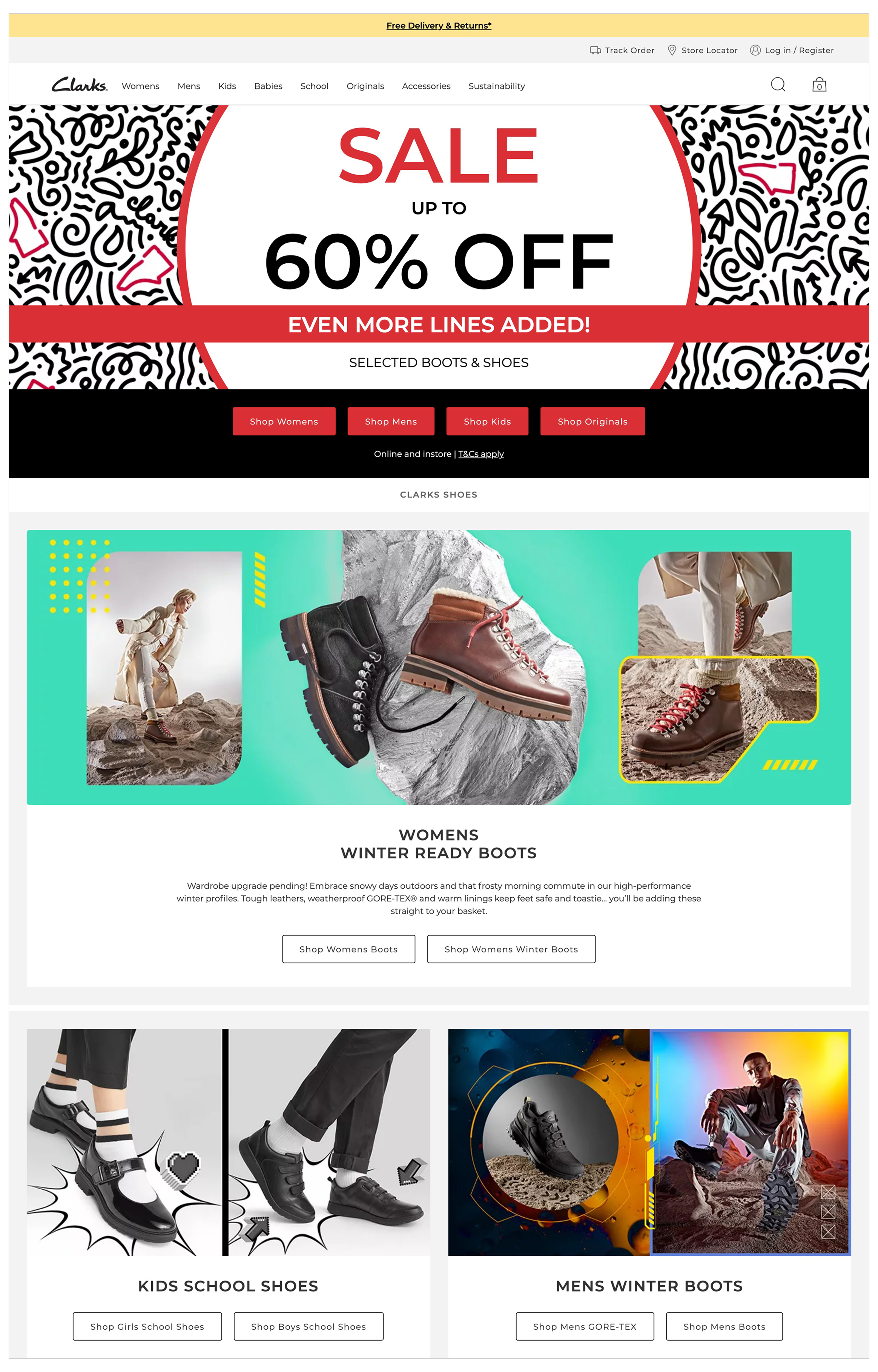
บนหน้าแรกของ Clarks ความสนใจของผู้เข้าชมจะถูกจับทันทีโดยข้อความขายขนาดใหญ่ที่เป็นตัวหนาและคำกระตุ้นการตัดสินใจที่อยู่ด้านล่าง
ด้วยการทำให้คำกระตุ้นการตัดสินใจมองเห็นได้ในทันที ผู้เข้าชมจะได้รับคำแนะนำไปยังขั้นตอนถัดไปบนหน้า
2. ทางเลือกมากเกินไป
POV ของผู้ใช้: ฉันจะคลิกอันไหน
ผู้ใช้อาจสับสนเนื่องจากมีรายการมากเกินไปและมีลิงก์ในหน้ามากเกินไป

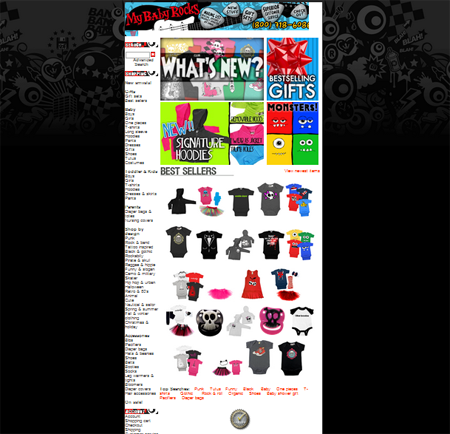
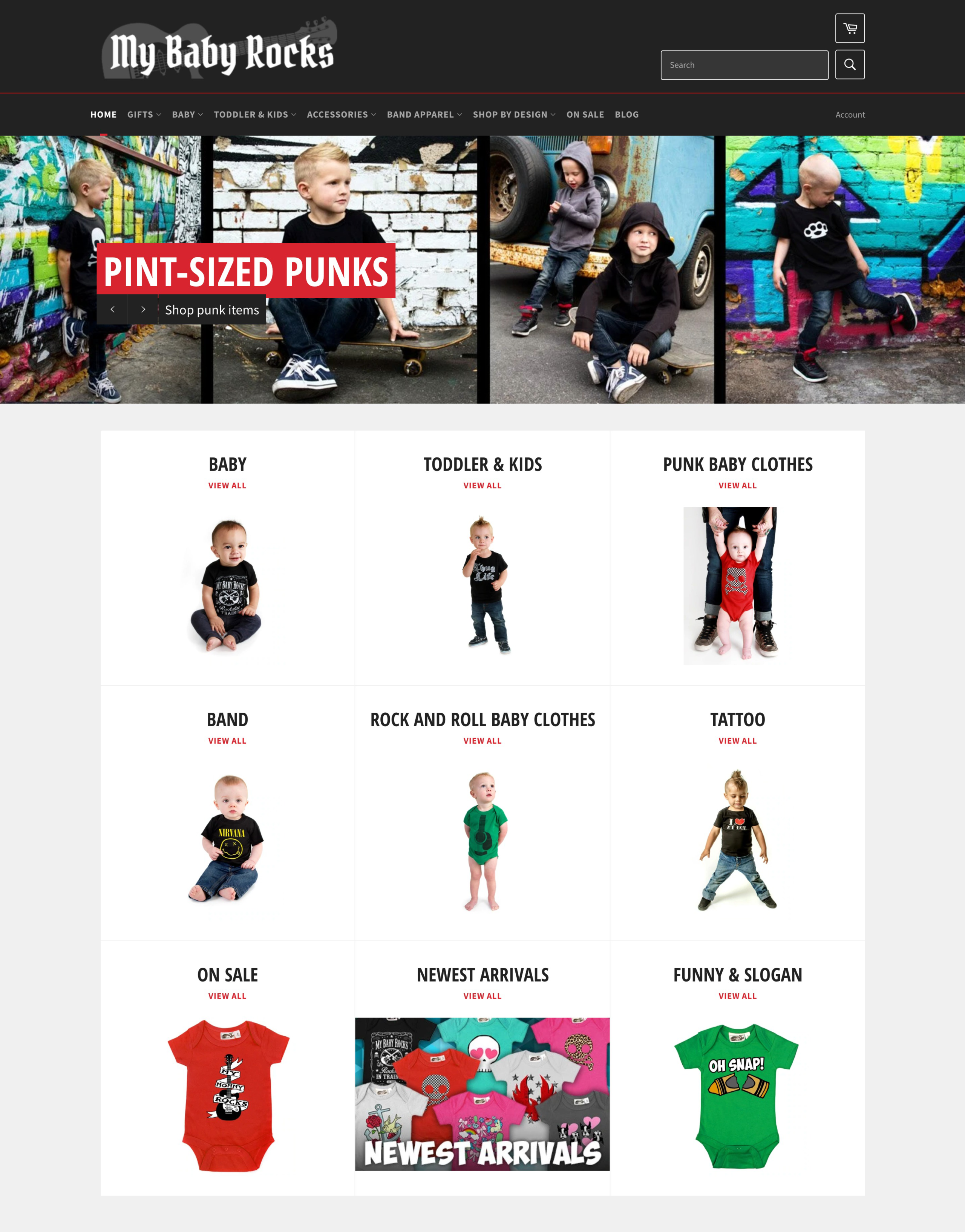
เว็บไซต์ PunkBabyClothes.net เก่านำเสนอผลิตภัณฑ์หลายรายการในหน้าแรก แต่รูปภาพไม่ได้ให้แนวคิดเกี่ยวกับความหลากหลายของผลิตภัณฑ์ที่พวกเขาขาย
แก้ไข: อย่าใส่เนื้อหาระดับผลิตภัณฑ์ในหน้าแรกหรือพยายามแสดงทุกสิ่งที่คุณขายบนหน้า ประเด็นคือไม่โฆษณาหรือขายในหน้าแรก ประเด็นคือการ ให้แผนที่โลกแก่ผู้เยี่ยมชมด้วยตัวเลือกที่จำกัดและชัดเจน และปฏิบัติตามเส้นทางเพื่อเจาะลึกเข้าไปในไซต์เพื่อมุ่งไปสู่สิ่งที่เกี่ยวข้องมากขึ้น ใช้รูปภาพระดับหมวดหมู่ (ภาพตัดต่อหรือภาพปะติดของรายการต่างๆ) เพื่อแสดงแต่ละหมวดหมู่ หมวดหมู่ควรมีความเฉพาะเจาะจงมากขึ้นตามภูมิศาสตร์ ตรรกะ หรือลำดับชั้นเมื่อเจาะลึกผู้ใช้


เว็บไซต์ PunkBabyClothes.net ใหม่ช่วยให้ผู้เข้าชมทราบถึงความกว้างของผลิตภัณฑ์ได้ดีขึ้นด้วยการแสดงหมวดหมู่ผลิตภัณฑ์
การทำเช่นนี้ทำให้ผู้เข้าชมสับสนน้อยลงและสามารถเลือกเองได้ พวกเขาเพียงแค่ต้องคลิกที่หมวดหมู่ที่พวกเขาสนใจมากที่สุดเพื่อซื้อสินค้าที่ต้องการ
3. ขอข้อมูลมากเกินไป
POV ของผู้ใช้: ทำไมคุณถึงต้องการข้อมูลนี้
นักการตลาดมักขอข้อมูลจากผู้ใช้ก่อนกำหนด ซึ่งผู้ใช้อาจเห็นว่าเป็นการล่วงล้ำ

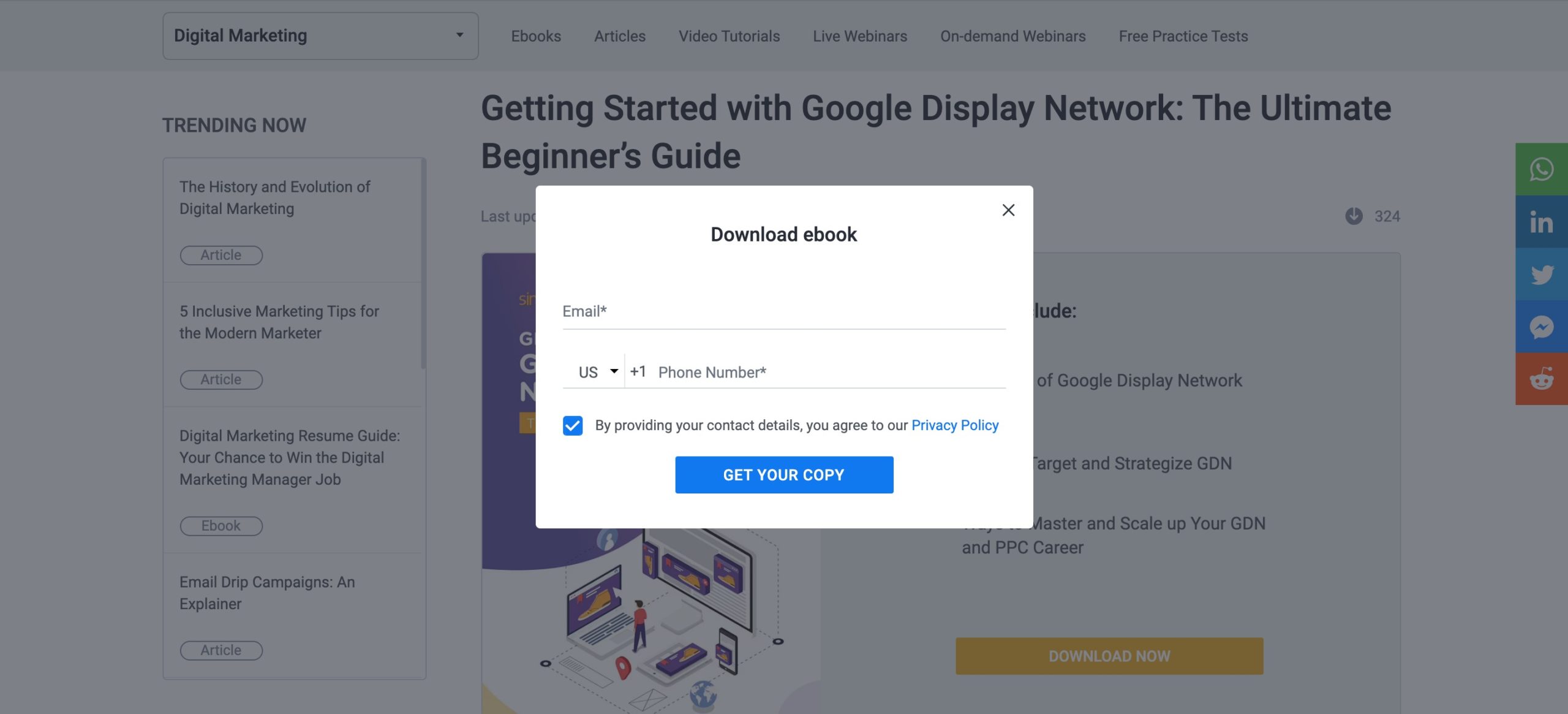
Simplilearn.com กำหนดให้ผู้เยี่ยมชมให้หมายเลขโทรศัพท์ก่อนจึงจะสามารถดาวน์โหลด ebook ได้ แม้ว่านี่จะเป็นข้อมูลเพิ่มเติมเพียงส่วนเดียว แต่ก็อาจเป็นที่มาของความขัดแย้งสำหรับผู้เยี่ยมชมที่ถือว่าหมายเลขโทรศัพท์ของพวกเขาเป็นข้อมูลส่วนบุคคลที่ละเอียดอ่อน
แก้ไข: ขอข้อมูลจำนวนน้อยที่สุดที่จำเป็นในการก้าวไปข้างหน้า เพื่อให้คุณสามารถย่อแบบฟอร์มการสร้างความสนใจในตัวสินค้าได้ คุณยังสามารถอนุญาตให้คนอื่นดาวน์โหลด e-book ของคุณโดยไม่ต้องขอที่อยู่อีเมล e-book จะสร้างความเป็นผู้นำทางความคิดของคุณ และการไม่ปิดกั้นจะทำให้กลายเป็นไวรัลได้

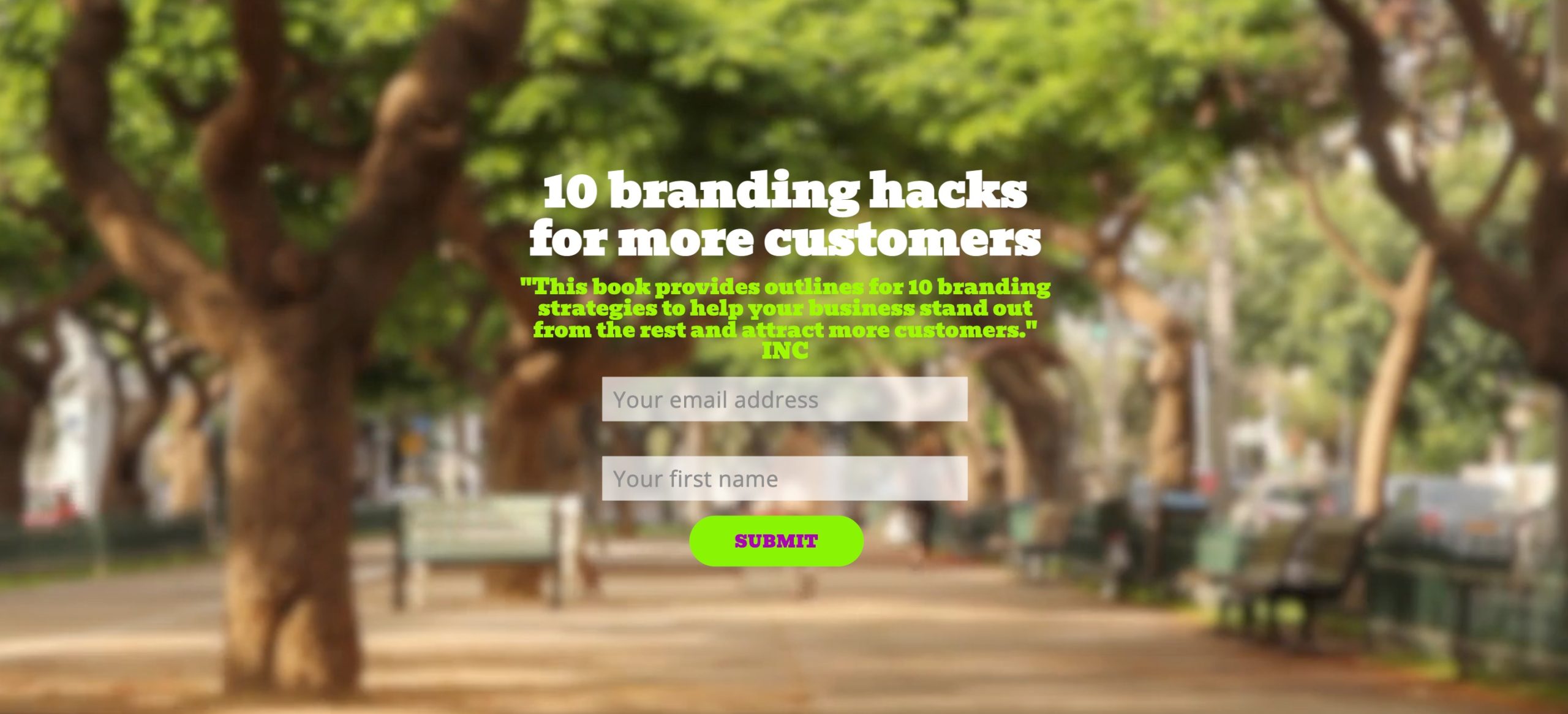
แบบฟอร์มดาวน์โหลด ebook นี้ทำให้เป็นที่ต้องการในแง่ของการทำสำเนา แต่อย่างน้อยก็ขอเพียงที่อยู่อีเมลและชื่อของผู้เยี่ยมชมเท่านั้น

ให้ผู้เยี่ยมชมเว็บไซต์ของคุณทำในสิ่งที่คุณต้องการให้ทำ
เรียนรู้วิธีแปลงผู้เยี่ยมชมออนไลน์บนเว็บไซต์ของคุณ
4. ข้อความมากเกินไป
POV ของผู้ใช้: คุณคาดหวังให้ฉันอ่านทั้งหมดนี้หรือไม่?
โดยทั่วไปแล้วผู้คนจะไม่อ่านบนเว็บ และข้อความจำนวนมากบนหน้าของคุณจะครอบงำผู้เยี่ยมชมของคุณเท่านั้น

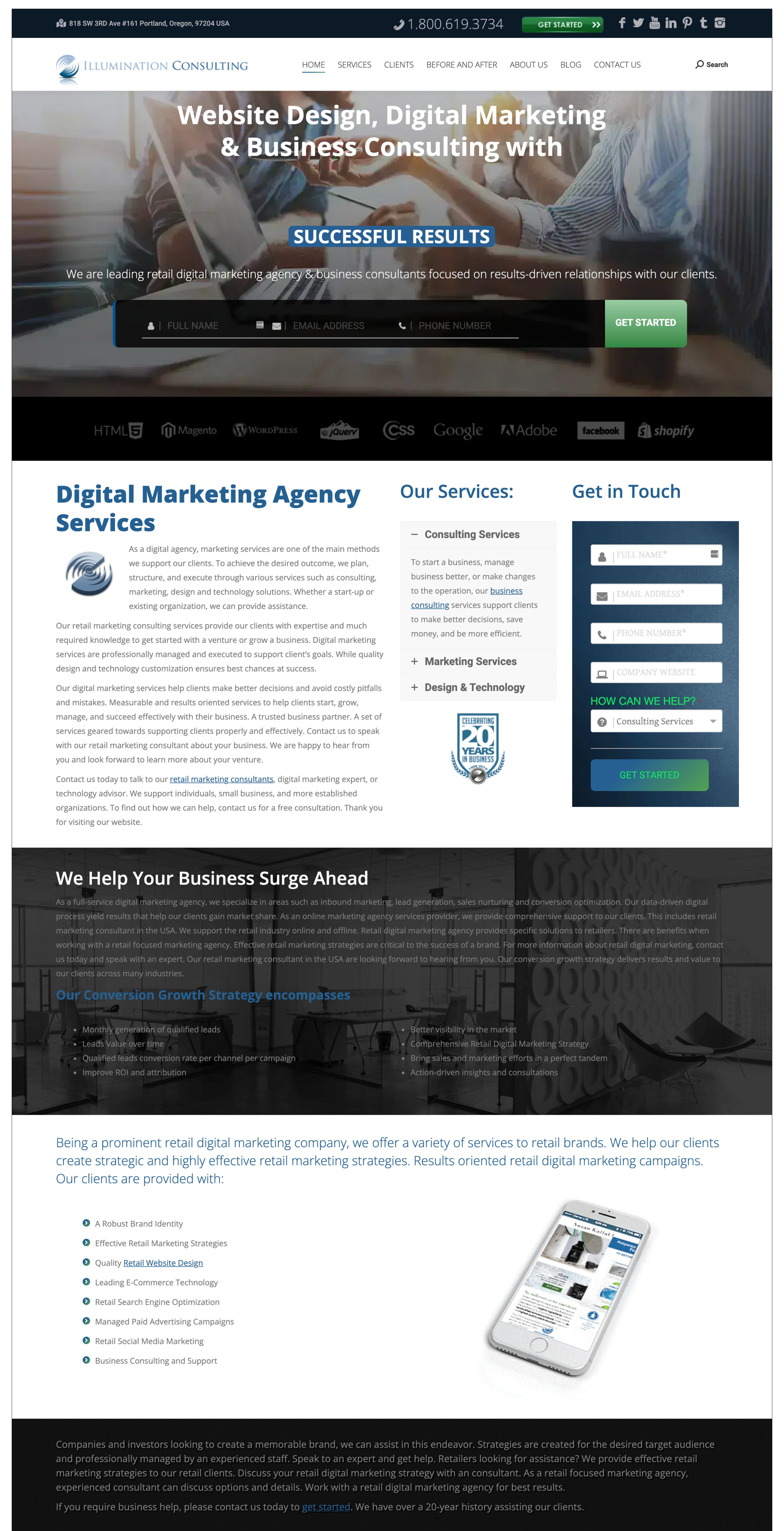
การให้คำปรึกษาด้านแสงสว่างมีข้อผิดพลาดร้ายแรงสองประการในหน้าแรก ได้แก่ 1) มีข้อความบางส่วนที่ผู้ใช้เว็บไม่น่าจะอ่าน และ 2) การใช้ข้อความสีย้อนกลับกับพื้นหลังสีเข้มที่มีคอนทราสต์ต่ำซึ่งทำให้อ่านได้ยาก
แก้ไข: เขียนในรูปแบบหนังสือพิมพ์:
- สิ่งสำคัญล่วงหน้า
- รายการหัวข้อย่อยสั้น ๆ
- ลิงก์สำหรับคลิกหากผู้ใช้ต้องการข้อมูลเชิงลึกเพิ่มเติม

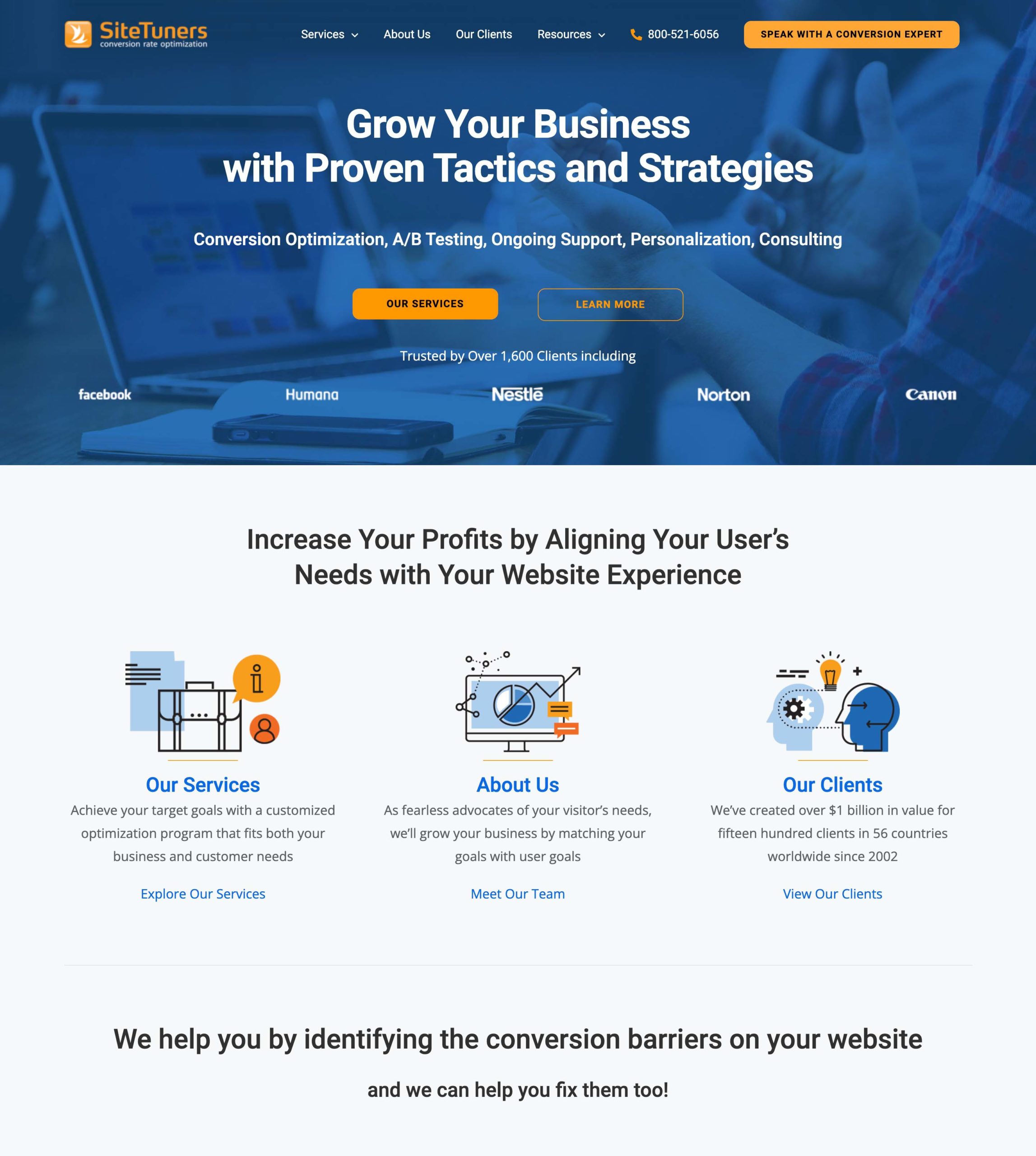
บนหน้าแรกของ SiteTuners เราตั้งใจเก็บข้อความให้น้อยที่สุด และทำให้แน่ใจว่าได้ใช้หัวเรื่องและรูปแบบแบบอักษรเพื่อรองรับพฤติกรรมการสแกนของผู้ใช้ของเรา
5. ไม่รักษาสัญญา
POV ของผู้ใช้: คุณส่งสิ่งที่คุณสัญญากับผมต้นน้ำของการสนทนานี้มาให้ฉันหรือเปล่า
ผู้เยี่ยมชมมาจากที่ไหนสักแห่งและตั้งความคาดหวังไว้ ดูแหล่งที่มาของทราฟฟิกต้นน้ำและตรวจสอบความตั้งใจ – คุณสัญญาอะไรและคุณจะทำตามสัญญานั้นบนหน้า Landing Page ได้อย่างไร

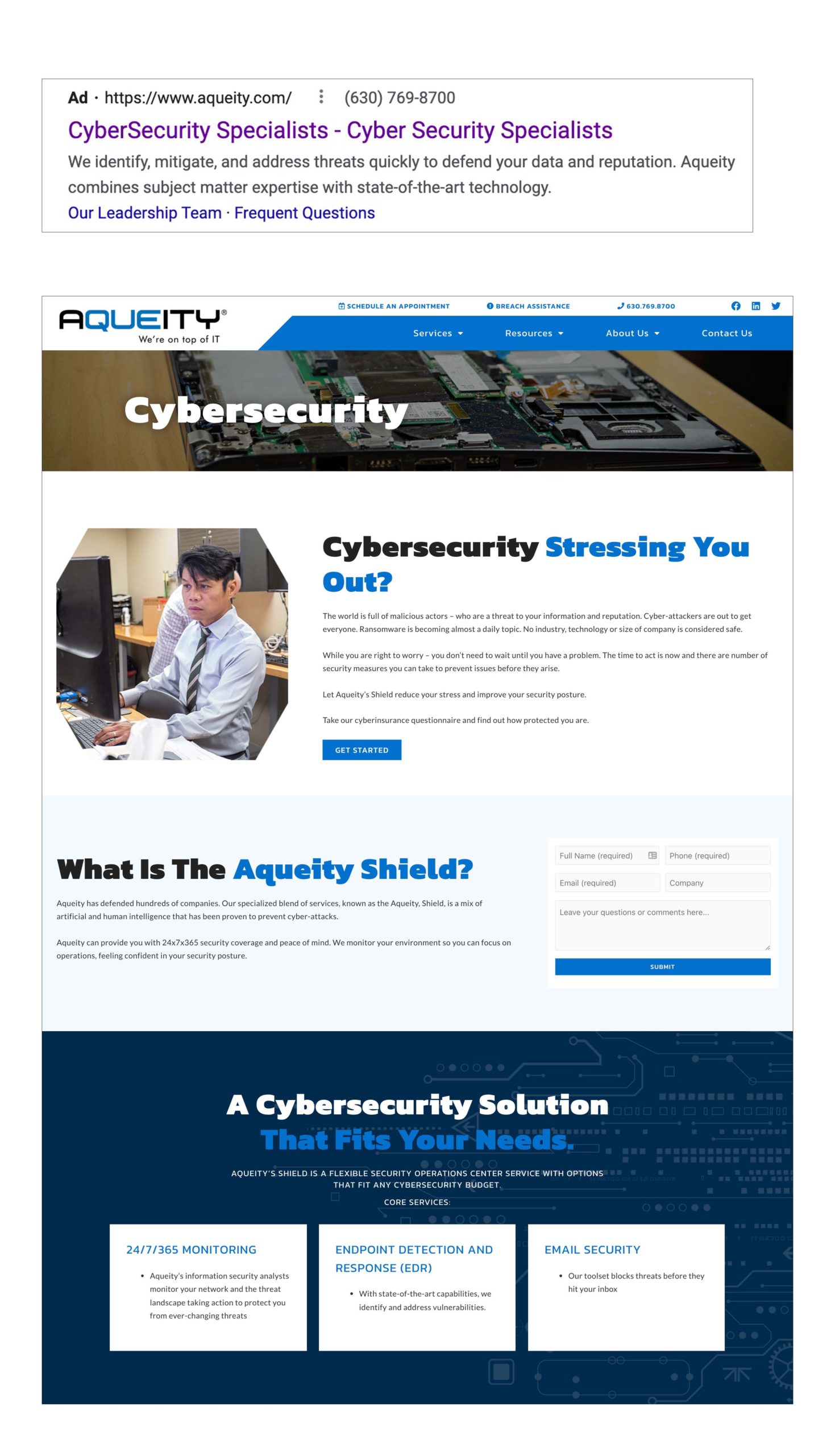
บริษัทรักษาความปลอดภัยทางไซเบอร์ Aqueity ล้มเหลวในการส่งมอบสิ่งที่พวกเขาสัญญาไว้บนโฆษณาบนหน้า Landing Page มีความไม่ตรงกันที่ชัดเจนในการส่งข้อความ ไม่พบข้อความโฆษณาในหน้า Landing Page ซึ่งอาจทำให้ผู้เข้าชมคิดว่ามาผิดที่
แก้ไข: โฆษณาต้นน้ำควรบอกว่าผู้เข้าชมจะได้อะไรหากคลิก คุณจะได้รับการคลิกน้อยลง แต่ผู้คนที่ผ่านเข้ามาจะได้รับความคาดหวัง จัดเรียงประสบการณ์ต้นน้ำกับสิ่งที่เกิดขึ้นบนหน้า

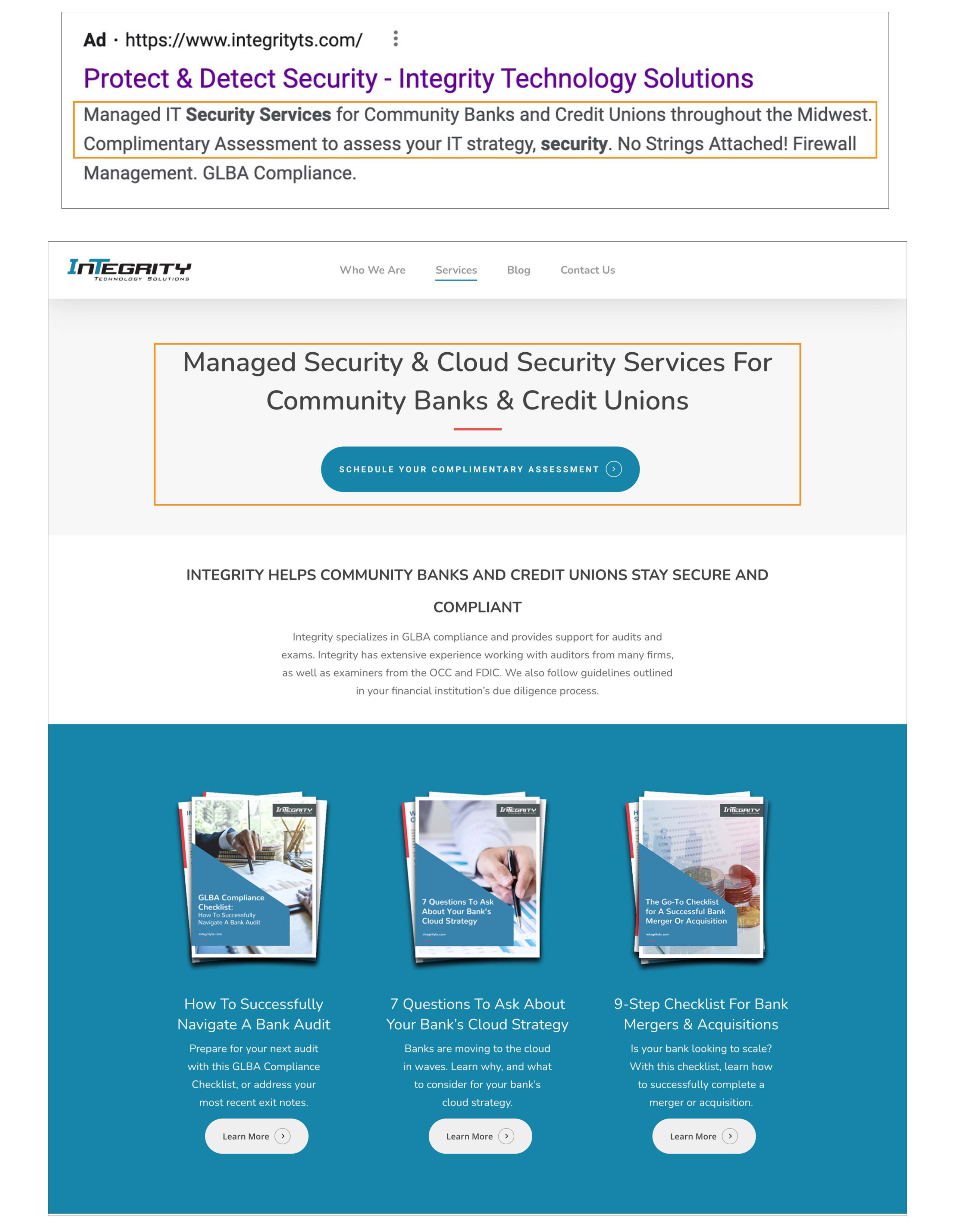
Integrity Technology Solutions ทำงานได้ดีในการสร้างความเกี่ยวข้องโดยรักษาข้อมูลที่ส่งจากโฆษณาไปยังหน้า Landing Page พาดหัวของหน้า Landing Page สะท้อนสำเนาโฆษณาต้นน้ำ ซึ่งช่วยให้ผู้เยี่ยมชมรู้ว่ามาถูกที่แล้ว
6. การรบกวนทางสายตา
POV ของผู้ใช้: ฉันควรดูอะไร
ครึ่งหนึ่งของสมองของเราทุ่มเทให้กับการประมวลผลข้อมูลด้วยภาพ และเราอดไม่ได้ที่จะมองดูการเคลื่อนไหว การใช้การเคลื่อนไหวที่เบี่ยงเบนความสนใจจาก CTA ของคุณจะส่งผลเสียต่อ Conversion

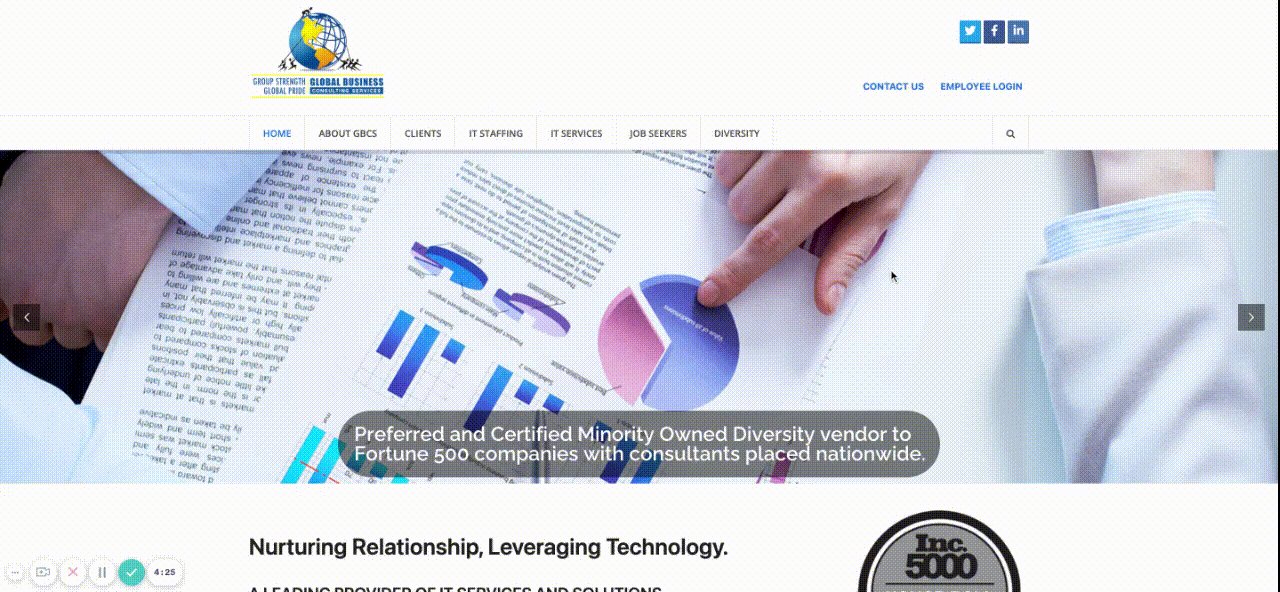
แบนเนอร์แบบหมุนบนหน้าแรกของ Global Business Consulting นั้นทำให้เสียสมาธิอย่างมาก การเคลื่อนไหวนี้ดึงดูดความสนใจและทำให้ผู้เข้าชมออนไลน์ไม่สามารถจัดลำดับความสำคัญทางสายตาได้ยาก
แก้ไข: ลบการเคลื่อนไหวทั้งหมดออกจากหน้า Landing Page รวมถึงแบนเนอร์แบบหมุน พวกเขาเป็นสิ่งที่ทำให้ไขว้เขวและอ่านยากสำหรับผู้มาเยี่ยม
7. ขาดความไว้วางใจ
POV ของผู้ใช้: ฉันจะรู้ได้อย่างไรว่าคุณไม่ใช่คนหลอกลวงหรือทำงานให้เสร็จ
การสร้างความเชื่อถือทางออนไลน์ เป็นเรื่องยาก เนื่องจากต้องทำโดยไม่เปิดเผยตัวตน และคุณไม่รู้จิตวิทยาของผู้เข้าชม อะไรกระตุ้นพวกเขา และความต้องการและความตั้งใจของพวกเขาในขณะนี้คืออะไร ความไว้วางใจออนไลน์ยังต้องได้รับในทันที เนื่องจากคุณไม่มีเวลาพบปะกับผู้เยี่ยมชมผ่านการโต้ตอบหลายครั้ง

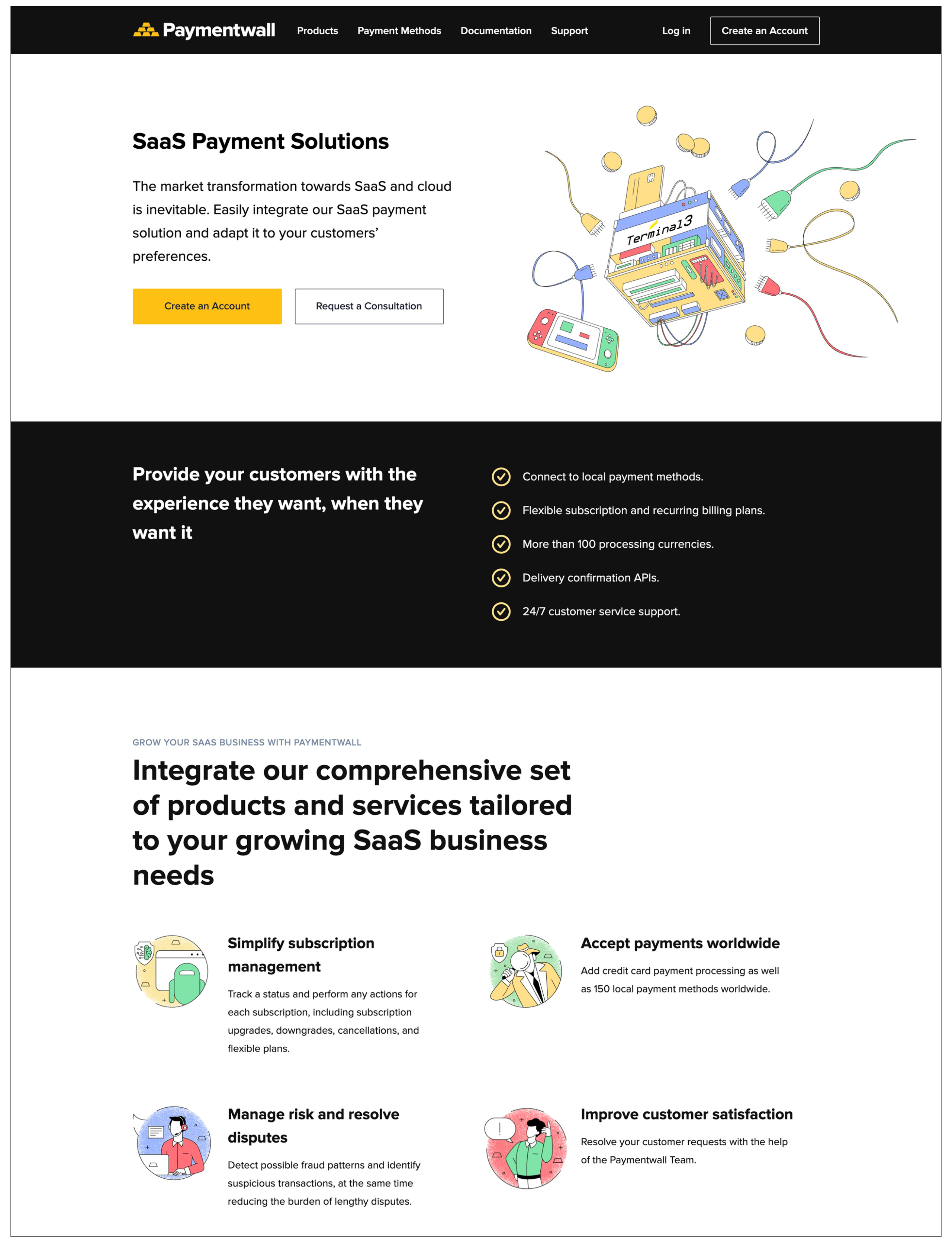
การไม่มีองค์ประกอบความเชื่อถือในหน้า Landing Page ของ Paymentwall ทำให้ผู้เข้าชมออนไลน์สร้างความน่าเชื่อถือของผลิตภัณฑ์และบริการของบริษัทในทันทีได้ยาก
แก้ไข: วางสัญลักษณ์ความเชื่อถือไว้ครึ่งหน้าบน รักษามืออาชีพด้านการออกแบบ และตรวจสอบให้แน่ใจว่าสิ่งต่อไปนี้มองเห็นได้บนหน้า:
- รีวิวและรางวัล
- ลูกค้ากระโจม
- สื่อกล่าวถึง
- สมาคมการค้า

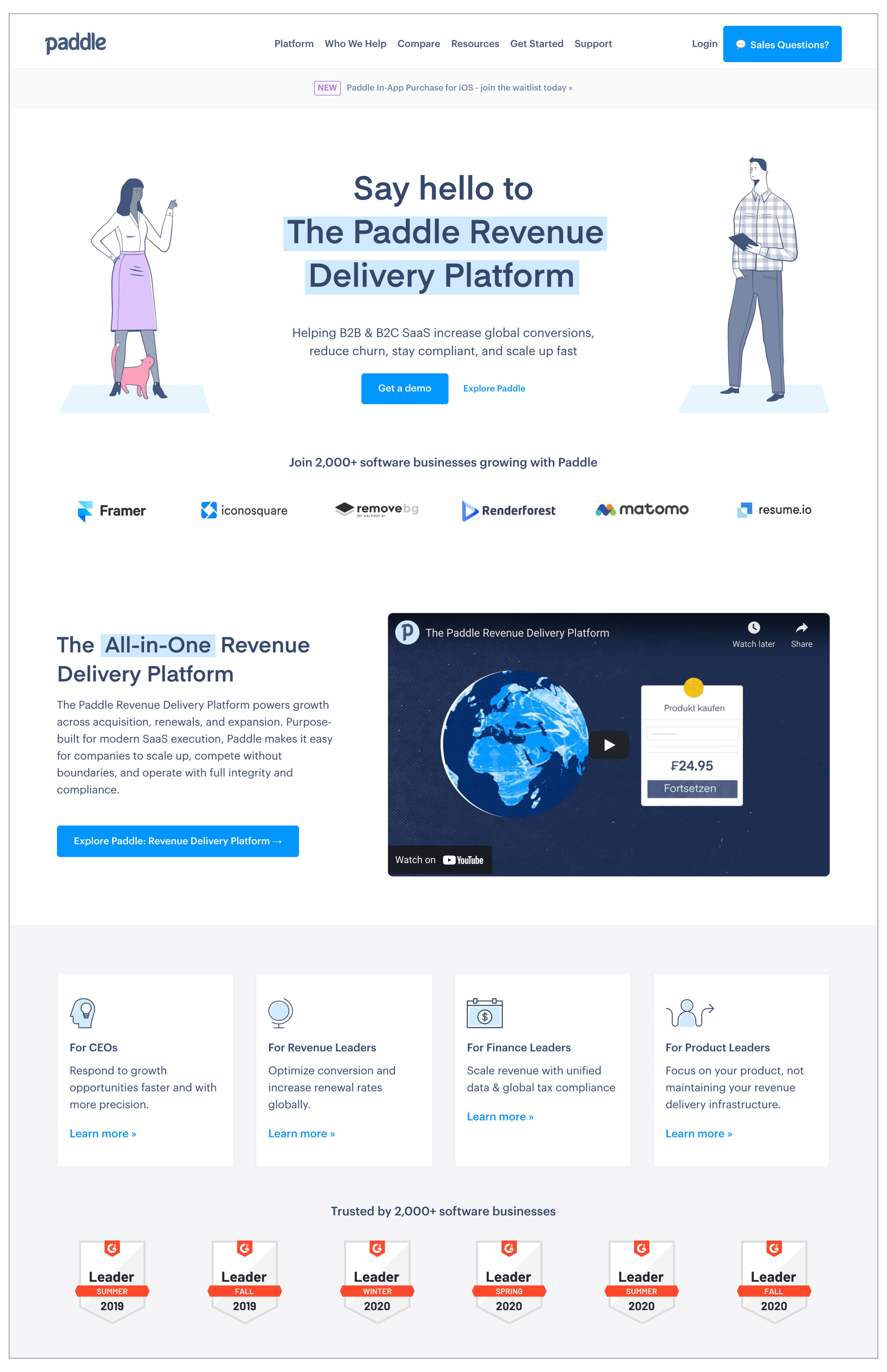
Paddle.com ใช้สัญลักษณ์ความเชื่อถือหลายอันบนหน้า Landing Page:
- มันบอกผู้เยี่ยมชมเกี่ยวกับลูกค้าปัจจุบันมากกว่า 2,000 รายที่ใช้ Paddle . อยู่แล้ว
- ยืมอำนาจจากบริษัทที่คุ้นเคยโดยใช้โลโก้ของพวกเขา
- ตอกย้ำความเชื่อถือซีเมนต์
หลีกเลี่ยงข้อผิดพลาดทั่วไปของหน้า Landing Page
เราทุกคนต้องการมีแลนดิ้งเพจที่สวยงาม มีสไตล์ หรือเจ๋งที่สุด และนั่นไม่ใช่สิ่งเลวร้ายเสมอไปเมื่อคุณพิจารณาว่าเว็บไซต์และหน้า Landing Page ของคุณมีความสำคัญต่อการสร้างความประทับใจแรกพบ
อย่างไรก็ตาม คุณไม่ควรตกหลุมพรางในการออกแบบหน้า Landing Page เพื่อประโยชน์ในการออกแบบ จำไว้ว่าจุดประสงค์ของเว็บไซต์และหน้า Landing Page ของคุณไม่ได้เป็นเพียงเพื่อดึงดูดเท่านั้น แต่ยังเพื่อเปลี่ยนผู้เข้าชมออนไลน์ของคุณอีกด้วย
ดูหน้า Landing Page จากมุมมองของผู้ใช้ หลีกเลี่ยงข้อผิดพลาดของหน้า Landing Page โดย:
- ทำให้คำกระตุ้นการตัดสินใจของคุณชัดเจน
- นำเสนอทางเลือกที่ชัดเจนและชัดเจน
- ขอข้อมูลที่จำเป็นเท่านั้น
- ตรวจสอบให้แน่ใจว่าหน้าไม่มีปัญหาในการอ่าน
- ตรงกับความตั้งใจของผู้ใช้
- หลีกเลี่ยงสิ่งรบกวนสายตาและ
- ทำให้องค์ประกอบความน่าเชื่อถือมองเห็นได้
หากคุณทำเช่นนี้ ผู้เข้าชมของคุณมีแนวโน้มที่จะทำ Conversion ที่คุณต้องการมากขึ้น
พูดคุยกับผู้เชี่ยวชาญด้านคอนเวอร์ชั่น
ให้เวลาเรา 30 นาที แล้วเราจะแสดงให้คุณเห็นว่าเราสามารถช่วยให้คุณได้ผลลัพธ์ที่ดีขึ้นได้อย่างไร
