10 แนวโน้มการออกแบบหน้า Landing Page ที่จะช่วยเพิ่มอัตราการแปลงของคุณ
เผยแพร่แล้ว: 2016-06-10ดังนั้น คุณจึงได้สร้างและใช้งานเนื้อหาที่ยอดเยี่ยมภายในงบประมาณ ทุกอย่างทำงานได้ดีและดูดี แต่คุณไม่สามารถเข้าใจได้ว่าทำไมอัตรา Conversion ของคุณจึงต่ำต้อยเมื่อเทียบกับเป้าหมายที่คุณต้องการ การสร้างความสนใจในตัวสินค้าและอัตราการคลิกผ่านลดลง และด้วยเหตุนี้คุณจึงแทบไม่เห็นอะไรเลยในแง่ของการซื้อจริง
ข่าวดีก็คือ มันไม่ใช่ปัญหากับคุณภาพของเนื้อหาของคุณ ตราบใดที่คุณได้ทำการค้นคว้าและเก็บเนื้อหาที่กระชับและเน้น คุณสามารถแยกแยะว่าสิ่งนั้นเป็นสาเหตุได้
ที่จริงแล้ว มีโอกาสมากขึ้นที่ปัญหาที่คุณประสบเกิดจากข้อบกพร่องในการออกแบบเชิงโต้ตอบของคุณ ซึ่งหมายความว่าผู้คนกำลังเลือกที่จะไม่โต้ตอบกับเนื้อหาของคุณ แต่อย่าสิ้นหวัง วิธีแก้ปัญหาของคุณสามารถพบได้ในแนวโน้มการออกแบบล่าสุดที่กำลังสร้างการปรับปรุงอย่างมากในอัตราการแปลง
เราค้นหาอย่างกว้างขวางและได้ระบุแนวโน้มการออกแบบ 10 อันดับแรกไว้ด้านล่าง ด้วยการช่วยให้ผู้ใช้โต้ตอบกับเนื้อหาของคุณและเชื่อมต่อกับผลิตภัณฑ์ แนวโน้มเหล่านี้รับประกันได้ว่าจะเพิ่มอัตราการแปลงของคุณอย่างรวดเร็วและเปลี่ยน ROI จากเนื้อหาดิจิทัลใดๆ ให้กลายเป็นเหมืองทองคำ
ทดสอบหน้า Landing Page ที่สั้นลงเพื่อให้มีสิ่งรบกวนน้อยลง
หน้า Landing Page ที่สั้นกว่าจะมีข้อมูลน้อยกว่า ซึ่งหมายความว่ามีสิ่งรบกวนน้อยลงที่ขัดขวางไม่ให้บุคคลเลือกเข้าร่วม หน้า Landing Page ที่สั้นลงจะทำให้บุคคลดูข้อมูลทั้งหมดได้ง่ายกว่าการดูหน้า Landing Page ที่ยาวและมีข้อความจำนวนมาก
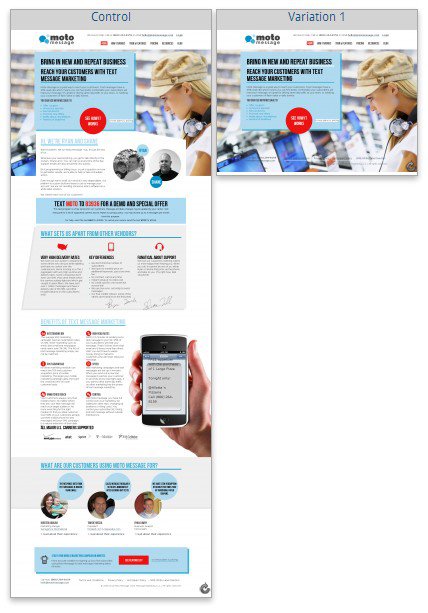
Conversionxl.com สาธิตวิธีเปลี่ยนไปใช้หน้า Landing Page ที่สั้นลงเพื่อเพิ่มอัตราการแปลงสำหรับ Moto Message CTR เพิ่มขึ้น 97% และอัตรา Conversion เพิ่มขึ้น 21% ในหน้าการกำหนดราคาเกิดขึ้นเมื่อ Conversionxl.com ลดความยาวของหน้า Landing Page ให้สั้นลง

หน้า Landing Page ที่สั้นลงจะมีประสิทธิภาพในการเพิ่ม Conversion โดยอนุญาตให้องค์ประกอบจำนวนน้อยลงในหน้านั้นน่าเชื่อถือมากขึ้น หน้า Landing Page ที่สั้นและเรียบง่ายจะดึงความสนใจของผู้ใช้ไปยังการดำเนินการที่ต้องการ แทนที่จะเป็นหน้า Landing Page ที่ยาวและล้นหลาม
ใช้ CTA แบบติดหนึบเพื่อให้ลูกค้าคลิกได้ทุกเมื่อที่พร้อม
Dropbox มีผู้ใช้ที่แข็งแกร่งกว่า 400 ล้านคน และเป็นตัวอย่างของบริษัทที่ใช้ส่วนหัว CTA แบบติดหนึบ พูดง่ายๆ ว่า “คุณใช้ Dropbox ทำไมบริษัทคุณไม่ใช้ล่ะ” ตรงไปตรงมาและกำหนดเป้าหมายตลาดธุรกิจสำหรับผลิตภัณฑ์ของตนอย่างเรียบร้อย พบว่า Sticky CTA มีประโยชน์อย่างมากในการปรับปรุงอัตราการแปลง

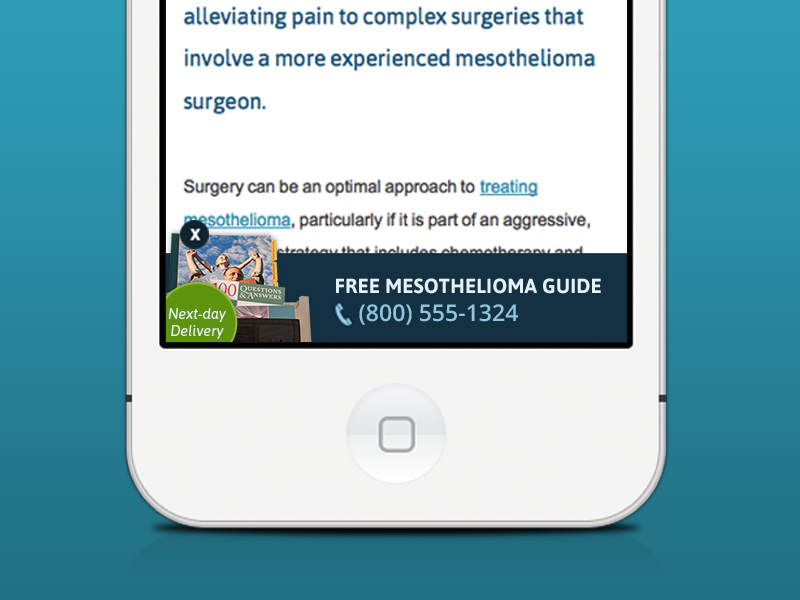
การทดสอบหนึ่งโดย smashingmagazine.com แสดงให้เห็นว่ามีความเร็วในการนำทางเพิ่มขึ้นโดยตรง 22% และพบว่า 100% ของกลุ่มตัวอย่างต้องการ CTA ที่ติดหนึบ CTA แบบติดหนึบทำให้ผู้ใช้ได้รับประสบการณ์ที่ไม่ถูกรบกวน — การมี CTA อยู่บนหน้าจออย่างถาวรทำให้ผู้ใช้สามารถโต้ตอบได้อย่างง่ายดายและรวดเร็วด้วยวิธีที่เป็นธรรมชาติ
รูปภาพเต็มความกว้างช่วยให้ลูกค้ามีส่วนร่วม
จากการศึกษาพบว่ารูปภาพขนาดใหญ่สร้าง "การหยุดชะงัก" เชิงบวกที่นำไปสู่อัตรา Conversion ที่สูงขึ้น พวกเขาดึงดูดความสนใจและเสียสมาธิมากพอที่จะทำให้ผู้ใช้สังเกตเห็นเนื้อหาได้
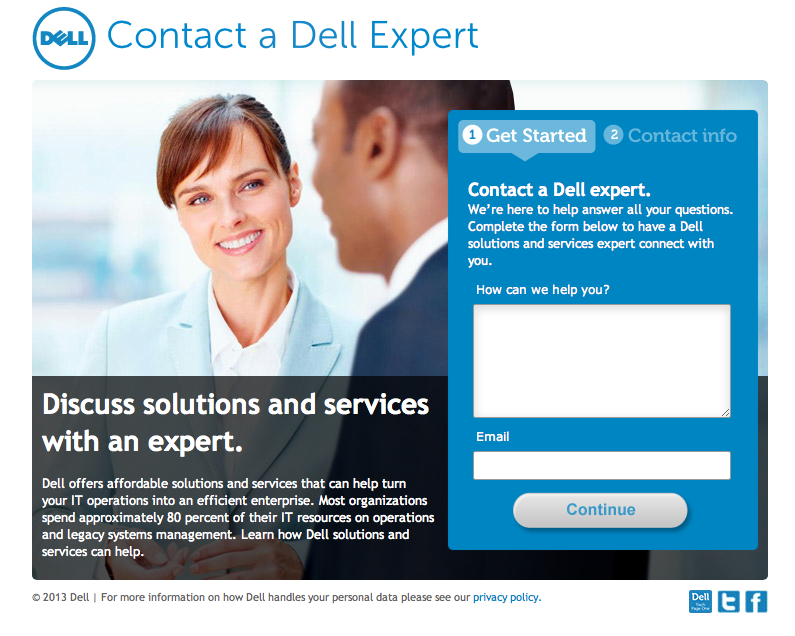
ในกรณีศึกษาโดย econsultancy.com ทีมเนื้อหาของ Dell ได้ทดสอบอิมเมจ 'ขนาดใหญ่' บนหน้า Landing Page โดยแทนที่ช่องว่างของไซต์เป็นรูปภาพ รูปภาพขนาดใหญ่ลดอัตราตีกลับของผู้เข้าชมลง 27% บวกกับโอกาสในการขายที่เพิ่มขึ้น 36%

อีกพื้นที่หนึ่งนอกเหนือจากหน้า Landing Page ที่รูปภาพขนาดใหญ่และชัดเจนเป็นที่แพร่หลายมากขึ้นเรื่อยๆ คืออีเมล จากรายงานของ Campaign Monitor นี่เป็น 'การปฏิวัติ' ในการออกแบบการตลาดผ่านอีเมล ขณะนี้อีเมลมีเสน่ห์ดึงดูดมากขึ้นโดยใช้ภาพขนาดใหญ่ที่สวยงามในเนื้อหา
ส่งลูกค้าของคุณไปที่ที่พวกเขาควรจะไป
หากคุณนำเสนอผลิตภัณฑ์ บริการ หรือหมวดหมู่หลายประเภท เลย์เอาต์แบบแบ่งหน้าจอสามารถเพิ่มประสิทธิภาพอัตราการแปลงของคุณได้อย่างมาก การสร้างเค้าโครงเว็บไซต์แบบแบ่งหน้าจอเป็นวิธีที่สมเหตุสมผลในการแบ่งผู้ใช้ของคุณออกเป็นกลุ่มๆ และช่วยนำพวกเขาไปยังหน้า Landing Page ที่เหมาะสมกับความต้องการของพวกเขาได้เร็วยิ่งขึ้น
Bashooka.com ทดสอบและพบว่าการอนุญาตให้ผู้ชม 'เลือกการผจญภัยของตนเอง' อย่างรวดเร็ว และมุ่งตรงไปยังที่ที่ต้องการจะเป็นวิธีที่มีประสิทธิภาพมากขึ้นในการทำให้พวกเขาเปลี่ยนใจเลื่อมใส นี้ถูกย้ำโดย bluefountainmedia.com ซึ่งใช้การออกแบบหน้าแรกใหม่และปรับปรุงอัตราการแปลงโดย 42.9%
ใช้ทฤษฎีสีเพื่อทำให้บางสิ่งโดดเด่น
ใช้สีอย่างชาญฉลาดเพื่อดึงดูดความสนใจของผู้ใช้ สร้างจานสีที่คล้ายกันสำหรับหน้า Landing Page ของคุณด้วยปุ่ม CTA ที่ตัดกันซึ่งโดดเด่นอยู่ เสมอ ตาม 'Psychology of Color' ของ Quicksprout ผู้ชมมีช่วงความสนใจที่จำกัดทางออนไลน์ พวกเขากำลังเดินทางจากเว็บไซต์หนึ่งไปยังอีกเว็บไซต์หนึ่งและรวบรวมข้อมูลได้เร็วกว่าที่พวกเขาคิด

วิธีที่ยอดเยี่ยมในการดึงดูดความสนใจของพวกเขาคือการโดดเด่นกว่าสิ่งอื่นใดที่แข่งขันกันเพื่อความสนใจของพวกเขา นี่คือที่มาของสี ถามตัวเองด้วยคำถามเหล่านี้ จานสีของฉันดึงดูดตลาดเป้าหมายของฉันหรือไม่ การผสมสีนั้นสวยงามหรืออย่างน้อยก็สังเกตเห็นได้?
เคล็ดลับอีกประการหนึ่งคือการดูแนวโน้มของสี ซึ่งจริง ๆ แล้วมีประโยชน์อย่างมหาศาลเพราะคน (โดยเฉพาะคนหนุ่มสาว) มีความอ่อนไหวอย่างมากต่อแนวโน้มของสี ลองคิดดู การตกแต่งภายในสีส้มและสีน้ำตาลของบ้านคุณย่าของคุณที่ดูทันสมัยในยุค 60 นั้นดูไม่สวยเลยในตอนนี้ เทรนด์จานสีของ Pantone สำหรับปี 2559 สามารถนำเสนอภาพรวมของคอมโบสีในอนาคต ซึ่งสามารถถ่ายโอนไปยังหน้า Landing Page ของคุณได้อย่างง่ายดาย

ใช้ CTA . คอลัมน์เดียว
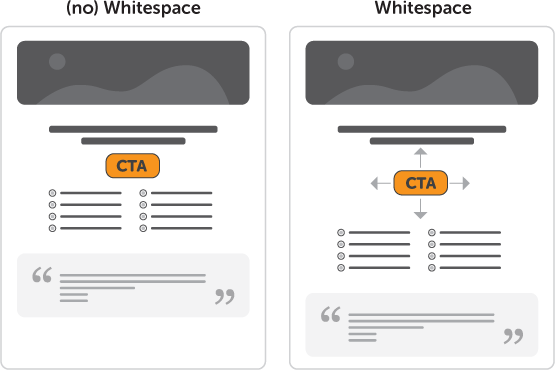
การดำเนินการง่ายๆ ในการกำจัดสิ่งรบกวนในแถบด้านข้างและการจัดตำแหน่ง CTA ของคุณในคอลัมน์เดียว สามารถเพิ่มจำนวนคลิกและอัตรา Conversion ของคุณได้ การใช้พื้นที่สีขาวรอบๆ ปุ่ม CTA และคอลัมน์เดียวสำหรับทั้งหัวข้อและหัวข้อย่อยจะทำให้อัตราการแปลงเพิ่มขึ้น

เมื่อ 'โฟลว์' ของหน้าเว็บถูกขัดจังหวะด้วยคอลัมน์ แถบด้านข้าง และสิ่งรบกวนมากมาย ดูเหมือนว่าจะยุ่งเหยิงและไม่น่าสนใจ อย่างไรก็ตาม หากคุณวาง CTA ของคุณด้วยหัวเรื่องและหัวเรื่องย่อยในคอลัมน์เดียวที่มีพื้นที่สีขาวจำนวนมาก สิ่งนี้สามารถขจัดสิ่งรบกวนที่ปรากฏบนหน้าได้
เลย์เอาต์การ์ดช่วยสื่อสารเรื่องราว
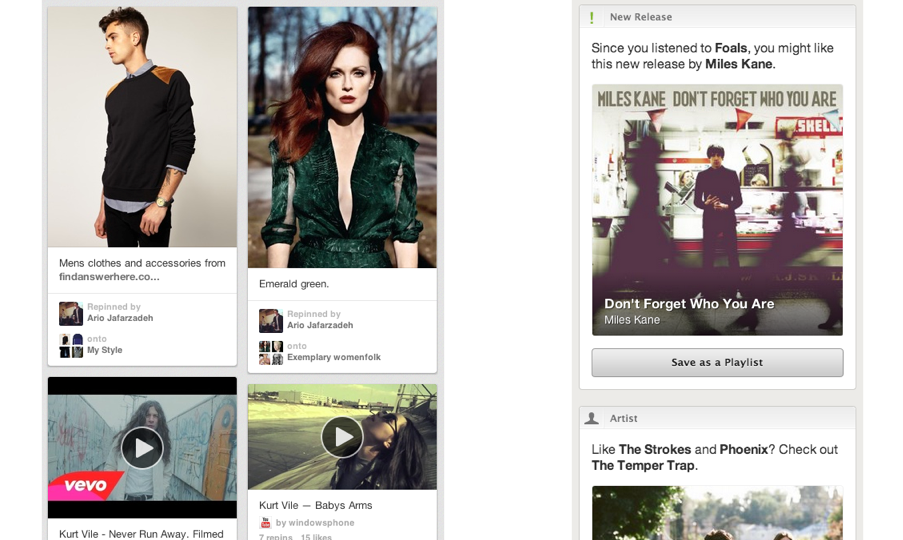
เลย์เอาต์การ์ดที่บุกเบิกโดย Pinterest สร้างสี่เหลี่ยมโต้ตอบที่สวยงามซึ่งทำหน้าที่เป็น 'จุดพัก' ที่มองเห็นได้ ซึ่งกระตุ้นให้ผู้ใช้มีปฏิสัมพันธ์ จากข้อมูลของ Alexa Pinterest เป็น 'ไซต์ที่ได้รับความนิยมสูงสุดอันดับที่ 15' ในสหรัฐอเมริกา ซึ่งไม่น่าแปลกใจเลยที่เราทุกคนรู้ว่ามนุษย์เป็นสิ่งมีชีวิตที่มองเห็นได้ ภายในสถาปัตยกรรมข้อมูลของการออกแบบเลย์เอาต์การ์ด รูปภาพมักใช้เพื่อสื่อสารกับผู้ใช้โดยเฉพาะ และสำเนาใดๆ ในหน้าเดียวกันถือเป็นข้อมูลรอง
เนื่องจากเว็บไซต์อย่าง Facebook และ Google เริ่มใช้เลย์เอาต์การ์ดภายในแพลตฟอร์มมือถือ เป็นที่ชัดเจนว่าเทรนด์การออกแบบนี้มีความลึกมากกว่าแค่รูปลักษณ์ที่น่าพึงพอใจ 'เหตุใดการ์ดจึงเป็นอนาคตของเว็บ' ของอินเตอร์คอม ระบุว่าการใช้การ์ดสามารถสืบย้อนไปถึงลอนดอนในศตวรรษที่ 17 เมื่อบัตรการค้าช่วยให้ผู้คนค้นหาธุรกิจได้ หลายร้อยปีที่ผู้คนแจกนามบัตรส่วนตัว การ์ดวันเกิด และการ์ดอวยพร เราทุกคนพกบัตรเดบิต บัตรเครดิต วัยเด็กของเราเต็มไปด้วยเกมที่มีไพ่

ดังนั้นการ์ดจึงมีประวัติอันยาวนานในฐานะสื่อกลางที่ง่ายต่อการสื่อสารเรื่องราวสั้นๆ และสิ่งนี้ก็ไม่ต่างกันบนแพลตฟอร์มออนไลน์ เทรนด์การออกแบบนี้มีประโยชน์สำหรับการ์ดทุกใบภายในเลย์เอาต์ของหน้าของคุณเพื่อบอกเล่าเรื่องราวที่มองเห็นได้ของสิ่งที่คุณเสนอให้ผู้อ่านของคุณ
ใช้วิดีโอเพื่อแสดงให้ผู้มีโอกาสเป็นลูกค้าเห็นว่าคุณเกี่ยวกับอะไร
อุปสรรคที่ยากที่สุดวิธีหนึ่งที่จะเอาชนะได้คือกระบวนการแปลงผู้เยี่ยมชมเว็บไซต์เป็นผู้ซื้อผลิตภัณฑ์ วิดีโอเป็นวิธีที่ยอดเยี่ยมในการปรับแต่งแบรนด์ของคุณ และให้ผู้ชมเห็นว่าคุณเกี่ยวกับอะไร
วิดีโอทำให้คุณสามารถแสดงอาร์เรย์ของข้อมูลในลักษณะที่น่าสนใจและน่าดึงดูด โดยที่เนื้อหาหรือภาพถ่ายที่เขียนเป็นลายลักษณ์อักษรไม่สามารถแข่งขันได้ การใช้วิดีโอบนหน้าแรกสามารถอธิบายได้อย่างรวดเร็วว่าคุณเป็นใคร และช่วยให้ผู้ใช้สร้างการเชื่อมต่อทางอารมณ์กับแบรนด์และผลิตภัณฑ์ของคุณในทันที ส่งผลให้อัตราการแปลงเพิ่มขึ้นอย่างมาก จากกรณีศึกษา Unbounce ล่าสุด หน้า Landing Page ที่ไม่มีวิดีโอมีอัตรา Conversion เฉลี่ย 6.5% เมื่อเทียบกับวิดีโอที่ฝังในหน้าซึ่งส่งผลให้มีอัตรา Conversion เฉลี่ย 11% (การเพิ่ม Conversion 69%)
ใช้ประโยชน์จากการออกแบบการจับตะกั่วให้น้อยที่สุด
หากคุณไม่ได้ขายอะไรบนเว็บไซต์จริงของคุณ แต่คุณต้องการได้รับโอกาสในการขายอยู่ดีเพื่อให้คุณสามารถตลาดกับพวกเขาได้ในอนาคต การจับลูกค้าเป้าหมายน้อยที่สุดคือแนวโน้มการออกแบบที่สามารถช่วยคุณได้
ลดการรบกวนโดยการต่อต้านการกระตุ้นให้ใส่ข้อมูลเพิ่มเติมที่จริงแล้วไม่จำเป็นและไม่ได้รับข้อความจะช่วยปรับปรุงโอกาสในการได้ลูกค้าเป้าหมาย การขอลีดด้วยวิธีการที่น้อยที่สุดแต่สร้างสรรค์ซึ่งเกี่ยวข้องกับการให้ข้อมูลน้อยลงและมีตัวเลือกน้อยลง ความสนใจของผู้ใช้จะถูกชี้นำได้ง่ายขึ้น

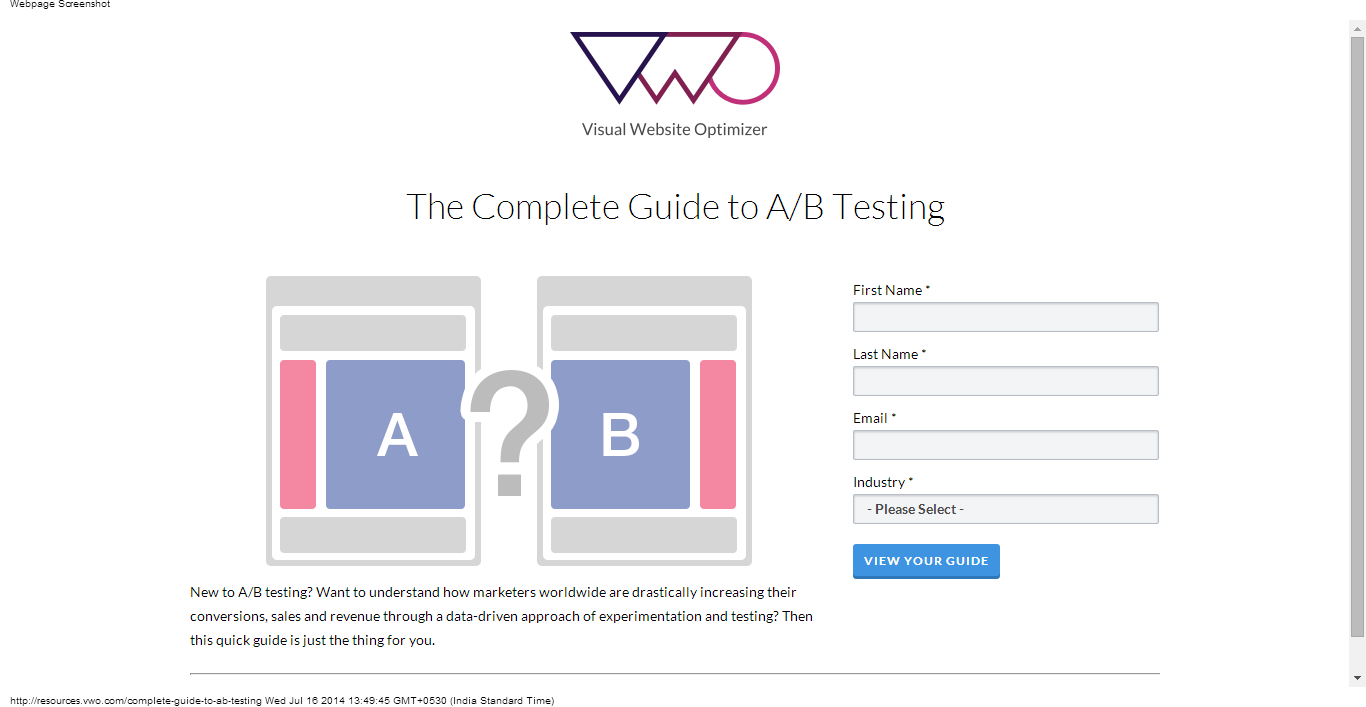
ลองใช้วิธีการต่อไปนี้: พาดหัวที่สั้นและตรงไปตรงมา, CTA ที่น่าสนใจและเฉียบคม, การส่งข้อความตรงประเด็นโดยมีเป้าหมายเพียงข้อเดียวเพื่อหลีกเลี่ยงความสับสนในข้อความ และช่องเก็บอีเมล เช่นเดียวกับที่คุณเห็นในภาพด้านบน
ปรับแต่งประสบการณ์ของผู้มีโอกาสเป็นลูกค้าของคุณ
นี่น่าจะเป็นประโยชน์มากที่สุดและนำไปใช้ได้ในตลาดที่ขับเคลื่อนด้วยข้อมูลในปัจจุบันซึ่งใช้ประโยชน์จากประสบการณ์ของผู้ใช้ที่เป็นเป้าหมาย ตรงกันข้ามกับการปรับแต่ง การปรับเปลี่ยนในแบบของคุณคือเมื่อโปรแกรม แอพ เว็บไซต์ หรือซอฟต์แวร์ 'ปรับตัวเอง' จริง ๆ ด้วยข้อมูลที่ได้รับจากผู้ใช้แต่ละราย บทความนี้โดย UX Magazine กล่าวถึงประสบการณ์ผู้ใช้ที่ปรับให้เหมาะสมซึ่งมีความสำคัญต่อการตลาดยุคใหม่
แม้ว่าการตั้งค่าส่วนบุคคลของผู้ใช้อุปกรณ์เคลื่อนที่จะยากกว่าเนื่องจากขนาดหน้าจอที่เล็ก แต่เว็บไซต์และหน้า Landing Page นั้นง่ายต่อการรวมประสบการณ์ผู้ใช้ที่เป็นส่วนตัว
การใช้ตำแหน่ง กิจกรรมการซื้อ กิจกรรมการท่องเว็บ และข้อมูลอื่นๆ คุณสามารถปรับแต่งการเรียกดูให้เหมาะกับผู้ใช้แต่ละรายได้ การปรับเปลี่ยนในแบบของคุณนี้ทำให้การโต้ตอบแต่ละครั้งมีโอกาสที่จะทำให้เกิด Conversion มากขึ้น
การใช้เคล็ดลับเหล่านี้ในการแปลง
เคล็ดลับ 10 ข้อข้างต้นสามารถแยกหรือรวมกันช่วยเพิ่มอัตราการแปลงของคุณ โดยรวมแล้ว เคล็ดลับ 10 ข้อแสดงถึงการพัฒนาแบบไดนามิกในแนวโน้มการออกแบบที่บ่งบอกถึงการพัฒนาที่น่าตื่นเต้นยิ่งขึ้นที่จะเกิดขึ้น
ตราบใดที่คุณยังคงติดตามการเปลี่ยนแปลงเหล่านี้อยู่เสมอและรวมการเปลี่ยนแปลงเหล่านี้อย่างน้อย บางส่วน ไว้ในหน้า Landing Page ของคุณ คุณจะเห็นอัตราการแปลงของคุณดีขึ้นอย่างแน่นอน นอกจากนี้ เนื่องจากแนวโน้มการออกแบบยังคงพัฒนาและก้าวหน้าอย่างต่อเนื่อง การติดตามข่าวสารเหล่านี้จะช่วยให้มั่นใจว่าช่องว่างความรู้ของคุณจะสั้นที่สุด
