Ionic vs. React Native: อะไรดีที่สุดสำหรับการพัฒนาแอพมือถือ
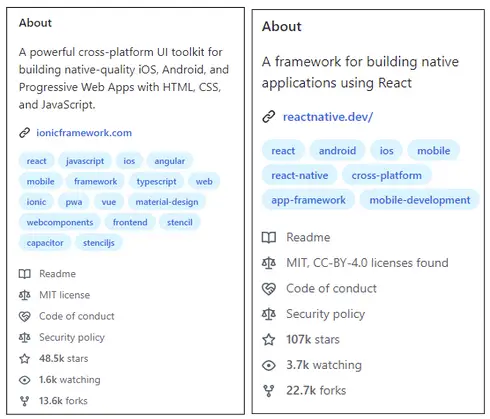
เผยแพร่แล้ว: 2023-02-01นี่คือสิ่งที่คุณจะเห็นหากคุณค้นหาIonic และ React Nativeบน GitHub...

React Native เป็นที่นิยมมากกว่าอย่างเห็นได้ชัด มีดาวมากขึ้น มีส้อมมากขึ้น และมีคนดูมากขึ้น
แต่ข้อมูลจาก AppBrain เผยว่า 3% ของแอพทั้งหมดสร้างโดยใช้ Ionic เปอร์เซ็นต์สำหรับ React Native อยู่ที่ 1.3% เท่านั้น ดังนั้น แม้ว่าอันหลังจะได้รับความนิยมมากกว่า แต่อันแรกกลับถูกใช้อย่างแพร่หลายมากกว่า ตอนนี้ นักพัฒนามีเหตุผลของตนเองในการเลือกใช้เทคโนโลยีใดเทคโนโลยีหนึ่ง
ความสะดวกในการเรียนรู้ภาษา ประสบการณ์ก่อนหน้านี้กับเทคโนโลยีที่คล้ายคลึงกัน ผลประโยชน์ทางการเงินที่เกี่ยวข้องกับงาน แต่ในฐานะเจ้าของธุรกิจ การเลือกธุรกิจอาจเป็นเรื่องยากสำหรับคุณ ทั้ง Ionic และ React Native มีข้อดี และพวกเขาก็ไม่ได้ไม่มีส่วนแบ่งด้านลบอย่างยุติธรรม ในฐานะคนที่พูดเทคโนโลยีไม่คล่อง คุณจะตัดสินใจได้อย่างไรว่าจะเลือกอันไหนสำหรับความต้องการในการพัฒนาแอพมือถือ ของคุณ?
คุณแค่โยนเหรียญแล้วให้ลอร์ดตัดสินใจแทนคุณหรือเปล่า? ไม่ นี่คือการเปรียบเทียบโดยละเอียดเพื่อให้คุณตรวจสอบ ไม่มีศัพท์แสงทางเทคนิค การเปรียบเทียบง่ายๆ เพื่อช่วยให้คุณตัดสินใจได้ว่าสิ่งใดดีที่สุดสำหรับธุรกิจของคุณ อ่านต่อ.
ก่อนที่เราจะไปที่การเปรียบเทียบแบบตัวต่อตัว เรามาตรวจสอบพื้นฐานของ เทคโนโลยีข้ามแพลตฟอร์ม ทั้งสองกันก่อน
รู้เบื้องต้นเกี่ยวกับไอออนิก

Ionic เป็น เฟรมเวิร์กข้ามแพลตฟอร์ม สำหรับสร้างแอพ มือถือแบบไฮบริดด้วย HTML, CSS และ JavaScript
คุณสมบัติที่สำคัญของไอออนิก
คุณสมบัติที่สำคัญของ Ionic ในฐานะเทคโนโลยีการพัฒนาแอพมือถือข้ามแพลตฟอร์ม ได้แก่
- ขึ้นอยู่กับ AngularJS ช่วยให้นักพัฒนาใช้เทคโนโลยีเว็บที่พวกเขาคุ้นเคยอยู่แล้วสำหรับการพัฒนาแอพมือถือ
- ใช้ Cordova หรือ Capacitor เพื่อจัดแพ็คเกจแอปให้เป็น wrapper แบบเนทีฟ จากนั้นจะให้การเข้าถึงคุณลักษณะของอุปกรณ์ดั้งเดิม เช่น กล้องและ GPS
- เป็นโอเพ่นซอร์สและใช้งานได้ฟรี
- รวมส่วนประกอบ UI ที่ออกแบบมาเพื่อทำงานบนหลายแพลตฟอร์ม ดังนั้น นักพัฒนาสามารถสร้างแอพด้วยรูปลักษณ์และความรู้สึกที่สอดคล้องกัน
- ชุมชนขนาดใหญ่และกระตือรือร้นของนักพัฒนาที่มีส่วนร่วมในโครงการและให้การสนับสนุนแก่ผู้ใช้
- แอพนั้นเร็วพอ ๆ กับแอพที่มาพร้อมเครื่อง โดยเฉพาะอย่างยิ่งเมื่อใช้ Ionic กับเครื่องมือเช่น Capacitor ซึ่งปรับแอปให้เหมาะสมสำหรับแต่ละแพลตฟอร์ม
รู้เบื้องต้นเกี่ยวกับ React Native

React Native เป็นเฟรมเวิร์กสำหรับสร้างแอพ มือถือ แบบเนทีฟโดยใช้ JavaScriptมันขึ้นอยู่กับไลบรารี React JavaScript ซึ่งพัฒนาโดย Facebook
คุณสมบัติหลักของ React Native
- ใช้ JavaScript และไลบรารี React แทนการใช้ภาษาเฉพาะแพลตฟอร์ม เช่น Swift (สำหรับ iOS) หรือ Java (สำหรับ Android)
- แอพเหล่านี้เป็นแอพดั้งเดิม ซึ่งหมายความว่าแอปเหล่านี้สร้างขึ้นโดยใช้ภาษาเดียวกับแอปที่ติดตั้งมาล่วงหน้าในอุปกรณ์ สิ่งนี้ทำให้แอปที่มาพร้อมเครื่องของ React ให้ความรู้สึก "ดั้งเดิม" สำหรับผู้ใช้มากขึ้น เนื่องจากมีรูปลักษณ์และความรู้สึกเหมือนกับแอปอื่นๆ บนอุปกรณ์
- เป็นโอเพ่นซอร์สและใช้งานได้ฟรี และได้รับการปรับปรุงและอัปเดตอย่างต่อเนื่องโดยชุมชน
- อนุญาตให้สร้างส่วนประกอบ UI ที่ใช้ซ้ำได้ ซึ่งช่วยประหยัดเวลาและแรงงานเมื่อสร้างแอป
- รองรับการรีโหลดแบบร้อน หมายความว่านักพัฒนาสามารถแก้ไขโค้ดและดูการอัปเดตแบบเรียลไทม์โดยไม่ต้องโหลดแอปซ้ำด้วยตนเอง
- ชุมชนนักพัฒนาขนาดใหญ่และกระตือรือร้น ซึ่งหมายความว่ามีทรัพยากรและการสนับสนุนมากมายสำหรับนักพัฒนาที่ใช้เฟรมเวิร์ก
Ionic vs. React Native - การเปรียบเทียบที่สมบูรณ์
ตอนนี้คุณทราบพื้นฐานของ Ionic และ React Native แล้ว ต่อไปนี้เป็นการเปรียบเทียบแบบตัวต่อตัวระหว่างIonic กับ React Native
หมายเหตุ: เราไม่ได้เปรียบเทียบเฉพาะด้านเทคนิคหลักเท่านั้นการเปรียบเทียบมาจากมุมมองทางธุรกิจด้วย ดังนั้น เจ้าของธุรกิจที่มีความรู้ด้านเทคโนโลยีจำกัดก็สามารถใช้ประโยชน์จากการเปรียบเทียบนี้ในการตัดสินใจได้เช่นกัน
พารามิเตอร์ | ไอออนิก | ตอบสนองพื้นเมือง |
ภาษา | HTML, CSS, จาวาสคริปต์ | จาวาสคริปต์เท่านั้น |
การดำเนินการ | แอปจะดำเนินการในมุมมองเว็บ | แอพถูกคอมไพล์เป็นโค้ดเนทีฟและรันบนอุปกรณ์โดยตรง |
ประสิทธิภาพ | ประสิทธิภาพที่ดีโดยเฉพาะเมื่อใช้กับ Capacitor | ประสิทธิภาพที่ดีขึ้นเมื่อแอพทำงานบนอุปกรณ์โดยตรง |
ประสบการณ์การใช้งาน | ประสบการณ์การใช้งานเว็บเหมือนแอปที่แสดงผลในมุมมองเว็บ | รูปลักษณ์แบบเนทีฟเมื่อแอปแสดงผลแบบเนทีฟ |
ความเข้ากันได้ของแพลตฟอร์ม | เข้ากันได้กับเว็บเช่นกันซึ่งช่วยสร้างแอพแบบไฮบริด | เข้ากันได้กับแพลตฟอร์มมือถือและอนุญาตให้สร้างแอพที่เหมือนเนทีฟ |
เส้นโค้งการเรียนรู้ | ง่ายขึ้นสำหรับนักพัฒนาที่มีประสบการณ์กับ Angular, HTML, CSS และ Javascript | ง่ายขึ้นสำหรับนักพัฒนาที่เคยทำงานกับ ReactJS มาก่อน |
ชุมชน | ชุมชนที่กระตือรือร้นและเฟื่องฟู | ชุมชนที่จัดตั้งขึ้นและกว้างขึ้น |
การใช้รหัสซ้ำ | นำเสนอการนำโค้ดกลับมาใช้ใหม่ได้อย่างดีเยี่ยม | นำเสนอความสามารถในการใช้โค้ดซ้ำได้ในระดับที่สูงขึ้น เนื่องจากช่วยให้สามารถสร้างองค์ประกอบ UI ที่นำมาใช้ซ้ำได้ |
โหลดซ้ำร้อน | ไม่รองรับ | ได้รับการสนับสนุน |
เข้าถึงคุณสมบัติดั้งเดิม | อนุญาตให้เข้าถึงคุณสมบัติดั้งเดิมโดยใช้ Cordova หรือ Capacitor | อนุญาตให้เข้าถึงคุณสมบัติดั้งเดิมโดยตรงผ่าน API |
การพัฒนาสภาพแวดล้อม | ใช้สภาพแวดล้อมการพัฒนาบนเบราว์เซอร์ | ต้องตั้งค่าสภาพแวดล้อมการพัฒนาดั้งเดิมบนเครื่องท้องถิ่น |
การดีบัก | ดีบักเกอร์ที่ใช้เบราว์เซอร์ | จำเป็นต้องใช้ดีบักเกอร์เฉพาะแพลตฟอร์ม (XCode สำหรับ iOS และ Android Studio สำหรับ Android) |
การปรับใช้ | แอป Ionic สามารถนำไปปรับใช้กับร้านแอปหรือแม้แต่เว็บได้ | แอพ React Native สามารถปรับใช้กับแอพสโตร์เท่านั้น |
การปรับแต่ง | อนุญาตให้ปรับแต่งรูปลักษณ์ของแอปโดยใช้ HTML และ CSS | จัดเตรียมชุดองค์ประกอบ UI ที่กำหนดไว้ล่วงหน้าซึ่งสามารถปรับแต่งได้โดยใช้ JavaScript |
เอกสาร | มีเอกสารที่ละเอียดและครอบคลุม | เอกสารมีรายละเอียดมากขึ้นและเป็นปัจจุบันเนื่องจากมีชุมชนผู้ใช้ที่ใช้งานอยู่จำนวนมากขึ้น |
ปลั๊กอินของบุคคลที่สาม | ระบบนิเวศขนาดใหญ่ของปลั๊กอินของบุคคลที่สาม | ตัวเลือกเพิ่มเติมเนื่องจากชุมชนนักพัฒนาที่ใหญ่ขึ้น |
ราคา | โอเพ่นซอร์สและฟรี แต่มีรุ่นจ่ายพร้อมคุณสมบัติและการสนับสนุนเพิ่มเติม | เพียงเวอร์ชันเดียวซึ่งเป็นโอเพ่นซอร์สและใช้งานได้ฟรี |
ขนาดแอพ | ขนาดใหญ่ขึ้นเนื่องจากมีรันไทม์ Cordova หรือ Capacitor ซึ่งจำเป็นสำหรับการเข้าถึงคุณสมบัติของอุปกรณ์ดั้งเดิม | น้ำหนักเบาเมื่อเทียบกับแอพ Ionic |
กำลังปรับปรุง | ซับซ้อนในการอัปเดตแอปเนื่องจากเกี่ยวข้องกับการอัปเดตรันไทม์ Cordova หรือ Capacitor รวมถึงรหัสแอป | อัปเดตแอปได้ง่ายขึ้นเนื่องจากจำเป็นต้องอัปเดตรหัสแอปเท่านั้น |
รหัสเฉพาะแพลตฟอร์ม | อนุญาตให้เขียนโค้ดเฉพาะแพลตฟอร์มโดยใช้คุณลักษณะที่เรียกว่า Ionic Native | ไม่อนุญาตให้เขียนโค้ดเฉพาะแพลตฟอร์ม |
แอนิเมชั่น | อาศัยไลบรารีของบุคคลที่สามสำหรับแอนิเมชันในแอป | มีแอนิเมชั่นในตัวที่ช่วยให้สร้างแอนิเมชั่นได้อย่างราบรื่น |
สไตล์ | ใช้ CSS ในการจัดรูปแบบ | ใช้ JavaScript และ JSX ร่วมกันสำหรับสไตล์ |
ขึ้นอยู่กับประเภทของทรัพยากรที่คุณมีและความต้องการในการพัฒนาแอพมือถือข้ามแพลตฟอร์มเฉพาะของคุณ คุณสามารถเลือก Ionic หรือ React Native

อย่างไรก็ตาม เพื่อการตัดสินใจที่รวดเร็ว คุณสามารถใช้คำแนะนำด้านล่างเพื่อตัดสินใจระหว่าง React Native และ Ionic
ใช้ Ionic สำหรับการพัฒนาแอพมือถือเมื่อ
1. คุณต้องการสร้างแอปแบบไฮบริด
สิ่งนี้มีประโยชน์หากคุณต้องการสร้างแอปที่สามารถเข้าถึงได้จากเบราว์เซอร์และจากอุปกรณ์พกพา
2. คุณมีผู้เชี่ยวชาญด้านเทคโนโลยีเว็บอยู่แล้ว
Ionic ใช้ HTML, CSS และ JavaScript ดังนั้นจึงอาจเป็นทางเลือกที่ดีกว่าหากคุณมีนักพัฒนาที่คุ้นเคยกับเทคโนโลยีเหล่านี้
3. ต้องการรูปลักษณ์และความรู้สึกที่กำหนดเองสำหรับแอปของคุณ
Ionic ช่วยให้ปรับแต่งรูปลักษณ์ของแอปโดยใช้ HTML และ CSS
ใช้ React Native สำหรับการพัฒนาแอพมือถือเมื่อ
1. คุณต้องการสร้างเนทีฟแอพ
React Native อนุญาตให้สร้างเนทีฟแอพโดยใช้ภาษาเดียวกับแอพที่ติดตั้งมาล่วงหน้าในอุปกรณ์ สิ่งนี้สามารถมอบประสบการณ์การใช้งานที่ดีขึ้น
2. คุณต้องการประสิทธิภาพที่ดีที่สุด
แอป React Native ถูกคอมไพล์เป็นโค้ดเนทีฟ ดังนั้นโดยทั่วไปแล้วแอปเหล่านี้จึงมีประสิทธิภาพที่ดีกว่า
3. คุณต้องการใช้รหัสซ้ำ
หากคุณจ้างนักพัฒนา React Native พวกเขาสามารถสร้างส่วนประกอบ UI ที่ใช้ซ้ำได้ ซึ่งจะช่วยประหยัดเวลาและความพยายามในการสร้างแอป
4. คุณต้องการโหลดซ้ำแบบร้อน
React Native รองรับการโหลดซ้ำอย่างรวดเร็ว ซึ่งช่วยให้นักพัฒนาเห็นการเปลี่ยนแปลงในโค้ดแบบเรียลไทม์
เริ่มต้นโครงการพัฒนาแอปข้ามแพลตฟอร์มของคุณ
ด้วยเหตุนี้ คุณจึงรู้พื้นฐานของ React Native และ Ionic พร้อมด้วยคุณสมบัติ ความแตกต่าง และกรณีการใช้งานที่เหมาะสมที่สุด
ไม่ต้องรออีกต่อไป จ้างนักพัฒนา React Native หรือนัก พัฒนา Ionicวันนี้เพื่อเริ่มโครงการพัฒนาแอพมือถือของคุณวันนี้!
