รู้เบื้องต้นเกี่ยวกับ ExpressJS [แหล่งข้อมูลการเรียนรู้ +6]
เผยแพร่แล้ว: 2023-01-04ExpressJS เป็นเฟรมเวิร์กเว็บ Node.js ที่เรียบง่ายและยืดหยุ่น ซึ่งนำเสนอชุดคุณสมบัติสำหรับทั้งแอปพลิเคชันมือถือและเว็บ
กรอบเว็บโอเพ่นซอร์สนี้พัฒนาโดย TJ Holowaychuk ExpressJS ได้รับการดูแลโดย Node.js Foundation
ทำไมต้อง ExpressJS?
ExpressJS เสนอ API ง่ายๆ เพื่อช่วยนักพัฒนาสร้างแบ็กเอนด์ เว็บแอป และเว็บไซต์ เว็บเฟรมเวิร์กนี้เทียบได้กับ Django ของ Python และ Ruby's Rails

อย่างไรก็ตาม ไม่เหมือนกับ Django และ Rails ซึ่งมีวิธีการสร้าง API/ แอปพลิเคชันที่ได้รับการยอมรับอยู่แล้ว ExpressJS มีความยืดหยุ่นและเสียบปลั๊กได้สูง เนื่องจากไม่มี 'วิธีที่ดีที่สุด' ในการทำสิ่งต่างๆ
โดยสรุป นี่คือเหตุผลที่คุณควรใช้ ExpressJS
- สร้าง API และเว็บแอปพลิเคชันได้ง่าย
- APIs นั้นแข็งแกร่ง ทำให้การกำหนดเส้นทางเป็นเรื่องง่าย
- อะซิงโครนัสและเธรดเดียว
คุณสมบัติของ ExpressJS
#1. ส่วนหนึ่งของ MEAN Stack
JavaScript ยังคงเป็นหนึ่งในภาษาโปรแกรมที่ได้รับความนิยมมากที่สุด เนื่องจากมีเฟรมเวิร์กที่สามารถใช้ได้ทั้งส่วนหน้าและส่วนหลังของแอปพลิเคชันฟูลสแต็ก
นักพัฒนา Javascript บางคนใช้ MEAN ซึ่งเป็นรูปแบบย่อของ MongoDB, Express, Node js และ AngularJS เพื่อสร้างแอปพลิเคชันแบบเต็มสแตก นักพัฒนาบางคนชอบ Reactjs และใช้สแต็ก MERN (MongoDB, Express, Node.js และ Reactjs) ในทั้งสองตัวเลือก Expressjs จะคงที่
#2. คล่องตัวและรวดเร็ว
คุณไม่จำเป็นต้องเชี่ยวชาญในส่วนต่างๆ ของเฟรมเวิร์กที่ใหญ่ขึ้น เนื่องจาก ExpressJS ได้รับการออกแบบมาให้เรียบง่าย การมีอยู่ของระบบการกำหนดเส้นทางที่ยอดเยี่ยม การเจรจาเนื้อหาทันทีที่แกะกล่อง และมิดเดิลแวร์ทำให้รวดเร็ว
#3. ปรับขนาดได้
ง่ายต่อการปรับขนาดแอปพลิเคชันที่สร้างขึ้นบน Express ซึ่งอธิบายได้ว่าทำไมหลายองค์กรจึงใช้ เมื่อพัฒนาแอปพลิเคชันขนาดใหญ่ Express ต้องการการกำหนดค่าเพิ่มเติมเพียงเล็กน้อยหรือไม่มีเลย การมีโมดูล แพ็กเกจ และทรัพยากรเพิ่มเติมจำนวนมากทำให้การพัฒนาแอปพลิเคชันขนาดใหญ่เป็นไปได้อย่างง่ายดาย
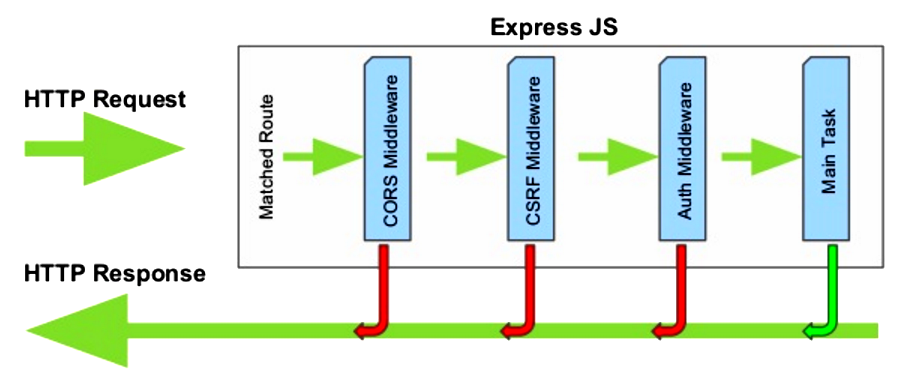
#4. การแสดงตนของมิดเดิลแวร์
ExpressJS มีชุดแอปมิดเดิลแวร์เพื่อเพิ่มความเร็วและปรับปรุงกระบวนการพัฒนา มิดเดิลแวร์ช่วยให้เฟรมเวิร์กเรียกใช้สคริปต์ทั่วไปก่อนหรือหลังคำขอของไคลเอ็นต์ได้ง่าย การมีอยู่ของมิดเดิลแวร์ช่วยให้นักพัฒนาสามารถตรวจสอบการดำเนินการของลูกค้า เช่น การลงชื่อสมัครใช้/การเข้าใช้งาน และการออกจากระบบได้ง่าย
#5. ระบบการกำหนดเส้นทางที่ทรงพลัง
ระบบการกำหนดเส้นทางของ ExpressJS ช่วยให้นักพัฒนาสร้าง API ที่มีประสิทธิภาพซึ่งจัดการคำขอ HTTP เกือบทั้งหมด คุณไม่จำเป็นต้องจบลงด้วยระบบการกำหนดเส้นทางที่บวม เนื่องจากคุณสามารถแยกรหัสของคุณออกเป็นไฟล์ที่จัดการได้โดยใช้อินสแตนซ์ของเราเตอร์ คุณยังสามารถจัดกลุ่มเส้นทางต่างๆ ไว้ในไดเร็กทอรี/โฟลเดอร์เดียวเพื่อจัดการแอปพลิเคชันของคุณได้ดียิ่งขึ้น
สถาปัตยกรรมของ ExpressJS

แอปพลิเคชัน Express จะมีองค์ประกอบดังต่อไปนี้
- การ พึ่งพา ExpressJS นั้นขึ้นอยู่กับตัวเอง คุณสามารถติดตั้งการพึ่งพาอื่นๆ โดยใช้คำสั่ง npm
- ตัวกลาง มิดเดิลแวร์ในการตั้งค่า ExpressJS เป็นฟังก์ชันที่กำหนดรอบคำขอ/การตอบสนอง
- การสร้างอินส แตน ซ์ นี่เป็นเพียงคำสั่งที่ใช้ในการสร้างวัตถุ
- การ กำหนดค่า การกำหนดค่าคือการตั้งค่าตามแอปพลิเคชันที่กำหนดเองซึ่งกำหนดหลังจากการสร้างอินสแตนซ์หรือในไฟล์แยกต่างหาก
- เส้นทาง เส้นทางคือจุดสิ้นสุดที่ไคลเอนต์ใช้เพื่อเข้าถึงทรัพยากรต่างๆ หรือดำเนินการบางอย่างที่กำหนดโดยเซิร์ฟเวอร์
- เซิร์ฟเวอร์ Bootstrapping
app.listen()ดำเนินการเพื่อเริ่มเซิร์ฟเวอร์การพัฒนา
เริ่มต้นใช้งาน: ExpressJS
ExpressJS ทำงานบน Node.js ซึ่งหมายความว่าคุณต้องติดตั้งบนพีซีของคุณ
คุณต้องมี Node Package Manager (npm) เพื่อจัดการการพึ่งพาทั้งหมดบนสภาพแวดล้อมการพัฒนาของคุณ
คุณสามารถติดตั้ง Node ผ่านเว็บไซต์อย่างเป็นทางการตามระบบปฏิบัติการของคุณ
เมื่อคุณดำเนินการเสร็จแล้ว ให้รันคำสั่งทั้งสองนี้เพื่อให้แน่ใจว่ามีการติดตั้งโหนดและ npm ตามลำดับ
node --version npm --versionติดตั้ง ExpressJS
ทำตามขั้นตอนเหล่านี้
- สร้างแอป ExpressJS อย่างง่าย คุณสามารถสร้างด้วยตนเองหรือใช้คำสั่งเหล่านี้
mkdir myapp cd myapp- สร้างไฟล์ package.json โดยใช้คำสั่งนี้
npm init- ยอมรับคำสั่งตามคำแนะนำที่ให้ไว้ อย่างไรก็ตาม เปลี่ยน; จุดเริ่มต้น: (index.js) ถึง app.js
- ติดตั้ง ExpressJS โดยใช้คำสั่งนี้
npm install express- แสดง “Hello World”
ขณะที่อยู่ในไดเรกทอรีราก ให้สร้างไฟล์และตั้งชื่อว่า app.js
เพิ่มรหัสนี้
const express = require('express') const app = express() const port = 3000 app.get('/', (req, res) => { res.send('Hello World!') }) app.listen(port, () => { console.log(`Example app listening on port ${port}`) })เรียกใช้คำสั่งนี้เพื่อเริ่มต้นเซิร์ฟเวอร์ภายในเครื่อง
node app.jsไปที่ http://localhost:3000/ บนเบราว์เซอร์ของคุณ แล้วคุณจะพบผลลัพธ์นี้
ตัวสร้างแอปพลิเคชันด่วน
แอปพลิเคชันที่เราสร้างด้วยตนเองข้างต้นนั้นพื้นฐานมาก อย่างไรก็ตาม คุณสามารถหลีกเลี่ยงการสร้างแอป ExpressJS ด้วยตนเองได้โดยใช้ตัวสร้าง Express
- นี่คือคำสั่งในการสร้างแอป ExpressJS ของคุณ
npx express-generator- หากคุณใช้ node.js เวอร์ชันเก่ากว่า 8.2.0 คุณสามารถติดตั้งตัวสร้างแอปพลิเคชันและเปิดใช้งานได้โดยใช้คำสั่งเหล่านี้
npm install -g express-generator express- สร้างแอปของคุณ
express --view=pug myappคำสั่งดังกล่าวจะสร้างแอปชื่อ 'myapp'
- ติดตั้งการอ้างอิงทั้งหมดที่จำเป็นโดยใช้คำสั่งเหล่านี้
cd myapp npm install- เรียกใช้เซิร์ฟเวอร์การพัฒนาขึ้นอยู่กับระบบปฏิบัติการของคุณ
บน Windows PowerShell;
PS> $env:DEBUG='myapp:*'; npm startบนพรอมต์คำสั่งของ Windows;
> set DEBUG=myapp:* & npm startบน macOS หรือ Linux;
DEBUG=myapp:* npm startเข้า http://localhost:3000/ บนเบราว์เซอร์ของคุณ และนี่คือสิ่งที่จะแสดง


เครื่องมือ/แอพที่คุณสามารถพัฒนาโดยใช้ ExpressJS
#1. แอพฟินเทค
ธนาคารและองค์กรการเงินกำลังเข้าสู่ยุคดิจิทัล ทำให้มีความต้องการแอปฟินเทคเพิ่มขึ้น แอปดังกล่าวใช้เพื่อสนับสนุน/เปิดใช้งานบริการทางการเงินและการธนาคาร ExpressJS ได้รับการพิสูจน์แล้วว่าเป็นเฟรมเวิร์กที่ทรงพลังสำหรับการสร้างแอปฟินเทคที่ปรับขนาดได้
#2. แอพพลิเคชั่นเดียว
แอปพลิเคชันแบบแอปเดียวที่ทั้งแอปพลิเคชันถูกกำหนดเส้นทางในหน้าเดียว ได้กลายเป็นวิธีการพัฒนาแอปพลิเคชันที่ทันสมัย แอพมือถือและเว็บขนาดใหญ่ เช่น Airbnb, Netflix, Pinterest, Paypal, Gmail และ Google Maps เป็นตัวอย่างที่สมบูรณ์แบบของแอพเดียว ExpressJS เป็นเฟรมเวิร์กที่สมบูรณ์แบบสำหรับการสร้างแอปพลิเคชันแบบแอปเดียวพร้อมการกำหนดเส้นทางที่ง่ายดาย
#3. แอพพลิเคชั่นสตรีมมิ่ง
แอพอย่าง Spotify และ Netflix อาจดูเหมือนง่ายสำหรับผู้ใช้ปลายทาง อย่างไรก็ตาม แอปดังกล่าวมีความซับซ้อน มีข้อมูลหลายชั้น ExpressJS เป็นตัวเลือกที่ยอดเยี่ยมสำหรับการสร้างแอปดังกล่าว เนื่องจากสามารถจัดการสตรีมข้อมูลแบบอะซิงโครนัสได้อย่างมีประสิทธิภาพ
#4. เครื่องมือการทำงานร่วมกันแบบเรียลไทม์
สภาพแวดล้อมการทำงานสมัยใหม่ประกอบด้วยทีมที่ทำงานร่วมกันในงานต่างๆ เพื่อเป้าหมายร่วมกัน ExpressJS มาพร้อมกับคุณสมบัติต่างๆ ที่รองรับการพัฒนาเครื่องมือสำหรับการทำงานร่วมกัน เฟรมเวิร์กนี้ยังมีประโยชน์เมื่อสร้างแดชบอร์ดและการแชทแอปพลิเคชันแบบเรียลไทม์ เนื่องจากง่ายต่อการรวมเข้ากับ WebSocket
ข้อดี: ExpressJS
- ฟรีและโอเพ่นซอร์ส คุณไม่ต้องจ่ายอะไรเลยเพื่อใช้ ExpressJS คุณยังสามารถแก้ไขรหัสที่มีอยู่เพื่อให้เหมาะกับความต้องการของคุณ
- ใช้งานง่าย ExpressJS ช่วยให้คุณเขียนโค้ดได้โดยไม่ต้องทำตามขั้นตอนที่ซับซ้อน เฟรมเวิร์กมีเครื่องมือและคุณสมบัติมากมายอยู่แล้วเพื่อทำให้กระบวนการง่ายขึ้น
- การพัฒนาอย่างรวดเร็ว ExpressJS มีเทมเพลตมากมายเพื่อให้แน่ใจว่าคุณไม่ได้สร้างทุกอย่างตั้งแต่เริ่มต้น
- ประสิทธิภาพที่ยอดเยี่ยม แอปที่สร้างบน ExpressJS เป็นตัวอย่างที่ดี ดังนั้นคุณจึงสามารถใช้กับแอปทั้งขนาดเล็กและระดับองค์กรได้
ข้อเสีย: ExpressJS
- ข้อความแสดงข้อผิดพลาดบางอย่างไม่มีประโยชน์ ไม่เหมือนกับเฟรมเวิร์กการพัฒนาแบ็กเอนด์/API อื่นๆ การตอบสนอง 404 ใน ExpressJS ไม่จำเป็นต้องระบุถึงข้อผิดพลาด
- ไม่เก่งในการจัดระเบียบรหัสเนื่องจากไม่มีวิธีที่ดีที่สุดในการทำสิ่งต่างๆ
แหล่งเรียนรู้: ExpressJS
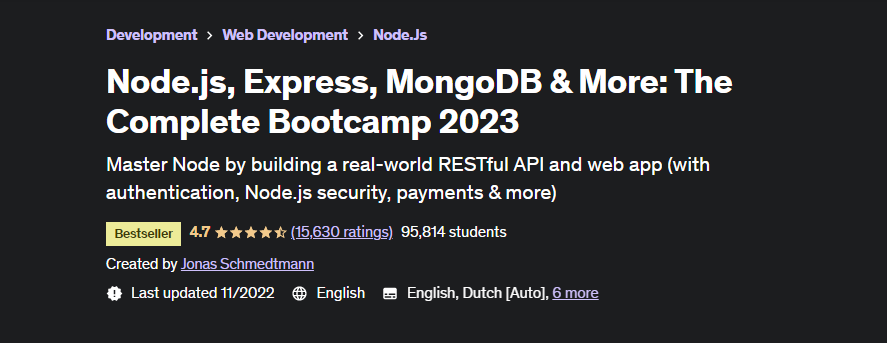
#1. Node.js, Express, MongoDB และอื่นๆ

หลักสูตรนี้เหมาะอย่างยิ่งหากคุณต้องการเรียนรู้แบ็คเอนด์ทั้งหมดจากแหล่งข้อมูลเดียว เมื่อจบหลักสูตร คุณสามารถสร้าง RESTful API ที่รวดเร็วและปรับขนาดได้โดยใช้ ExpressJS และเทคโนโลยีที่เกี่ยวข้องอื่นๆ
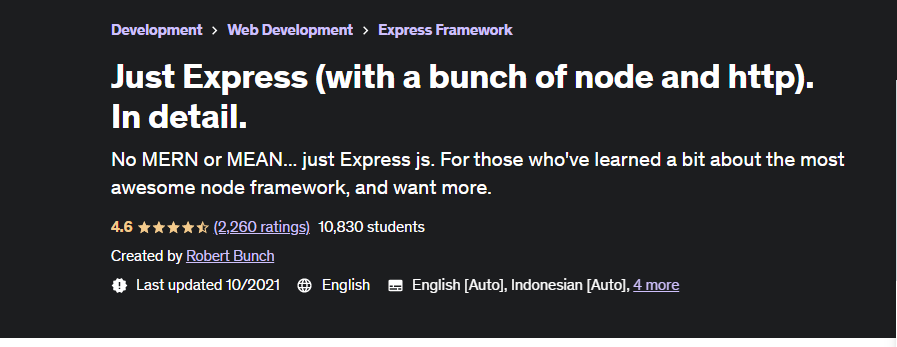
#2. เพียงแค่ด่วน

หลักสูตรนี้เป็นหลักสูตรหากคุณต้องการใช้ Express Server นั้นเป็น REST API หลักสูตรนี้ยังสอนพื้นฐานของ HTTP และทำให้เข้าใจวงจรคำขอ/ตอบกลับได้ง่าย
#3. ตอบสนอง, NodeJS, Express & MongoDB

หลักสูตร full-stack ของ MERN นี้เหมาะอย่างยิ่งหากคุณต้องการเรียนรู้วิธีสร้าง JavaScript full-stack applications บางสิ่งที่คุณจะได้เรียนรู้คือวิธีเชื่อมต่อ ReactJS กับ NodeJS, Express & MongoDB, วิธีใช้งานการยืนยันตัวตนและการอนุญาต และอื่นๆ อีกมากมาย
#4. Express in Action: การเขียน สร้าง และทดสอบแอปพลิเคชัน Node.js
Express in Action เป็นหนังสือที่ให้รายละเอียดขั้นตอนการสร้างเว็บแอปพลิเคชันด้วย Node และ ExpressJS คุณจะได้เรียนรู้วิธีตั้งค่าแอป ExpressJS การจัดเก็บข้อมูลด้วย MongoDB และวิธีทดสอบแอป Express รวมถึงสิ่งอื่นๆ อีกมากมาย
| ดูตัวอย่าง | ผลิตภัณฑ์ | คะแนน | ราคา | |
|---|---|---|---|---|
 | Express in Action: การเขียน สร้าง และทดสอบแอปพลิเคชัน Node.js | $39.99 | ซื้อในอเมซอน |
#5. Express.js: หนังสือแนะนำเกี่ยวกับเฟรมเวิร์กเว็บสำหรับ Node.js
Express.js: Guide Book on Web framework สำหรับ Node.js ให้การสำรวจเชิงลึกของ ExpressJS web framework การสนทนาในหนังสือเล่มนี้อ้างอิงจากโมเดลต่างๆ ที่ ExpressJS มอบให้กับผู้ใช้
| ดูตัวอย่าง | ผลิตภัณฑ์ | คะแนน | ราคา | |
|---|---|---|---|---|
 | Express.js: หนังสือแนะนำเกี่ยวกับเฟรมเวิร์กเว็บสำหรับ Node.js | 8.38 ดอลลาร์ | ซื้อในอเมซอน |
#6. เอกสารอย่างเป็นทางการของ ExpressJS
ExpressJS เป็นเฟรมเวิร์ก node.js ที่มีเอกสารครบถ้วน และคุณสามารถเรียนรู้ทุกสิ่งที่จำเป็นเพื่อเริ่มต้นใช้งานในเอกสารอย่างเป็นทางการ คุณสามารถใช้ทรัพยากรนี้ได้ไม่ว่าคุณจะเพิ่งเริ่มต้นใช้งานหรือเป็นนักพัฒนาขั้นสูงก็ตาม
ห่อ
ExpressJS เป็นหนึ่งในเฟรมเวิร์กเว็บ Node.js ที่มีชื่อเสียงที่สุดในโลกสมัยใหม่ ฟีเจอร์อันทรงพลังที่หลากหลายและเส้นโค้งการเรียนรู้ที่ง่ายดายทำให้ครองตำแหน่งนี้ตลอดหลายปีที่ผ่านมา ExpressJS ทำหน้าที่เป็นรากฐานของ Node.js ซึ่งหมายความว่าการทำความเข้าใจจะทำให้เข้าใจเฟรมเวิร์กที่เกี่ยวข้องอื่นๆ ได้ง่าย
