การโต้ตอบกับ Next Paint (INP)
เผยแพร่แล้ว: 2023-07-19ในขณะที่การพัฒนาเว็บมีการพัฒนาอย่างต่อเนื่อง การวัดประสิทธิภาพเว็บไซต์จึงต้องจัดลำดับความสำคัญประสบการณ์ของผู้ใช้ต่อไป การโต้ตอบกับ Next Paint (INP) เป็นเมตริก Core Web Vital ที่ประเมินการตอบสนองของหน้าเว็บต่อการโต้ตอบของผู้ใช้ ใช้การสังเกตเวลาตอบสนองของการคลิก การแตะ และการโต้ตอบบนแป้นพิมพ์ทั้งหมดที่เกิดขึ้นตลอดอายุการเข้าชมหน้าเว็บของผู้ใช้ เว็บไวทัล INP สุดท้ายขึ้นอยู่กับการโต้ตอบที่ยาวที่สุด โดยไม่สนใจค่าผิดปกติ เร็วๆ นี้ Google จะใช้ INP เป็นการวัด Core Web Vital ใหม่สำหรับความรวดเร็วที่เว็บไซต์ใช้ในการประมวลผลการโต้ตอบกับผู้ใช้ เนื่องจาก Google เป็นเว็บเบราว์เซอร์ที่ได้รับความนิยมมากที่สุด โดยมีผู้ใช้ Google ที่ไม่ซ้ำกันถึง 246 ล้านคนในสหรัฐอเมริกา เว็บไซต์ของคุณจึงต้องได้รับการปรับให้เหมาะสมกับอัลกอริทึม

ที่มา: web.dev/inp
สารบัญ
แทนที่ FID
First Input Delay (FID) ถูกตั้งค่าให้แทนที่ด้วยการโต้ตอบไปยัง Next Paint ในเดือนมีนาคม 2024 เนื่องจาก FID จะนับเฉพาะการหน่วงเวลาอินพุตของการโต้ตอบแรกเท่านั้น จึงไม่นับภาพรวมทั้งหมด ในความเป็นจริง เวลาที่ใช้ในการเรียกใช้ตัวจัดการเหตุการณ์หรือความล่าช้าในการนำเสนอเฟรมถัดไปจะไม่ได้รับการพิจารณาด้วย FID
การเปลี่ยนจาก FID เป็น INP แสดงให้เห็นถึงการเปลี่ยนแปลงของวิธีการวัดประสิทธิภาพของเว็บ แทนที่จะมุ่งเน้นไปที่การโต้ตอบครั้งแรกเพียงอย่างเดียว ให้พิจารณาประสิทธิภาพโดยรวมของเว็บไซต์ เนื่องจากประสบการณ์ของผู้ใช้ไม่ได้จบลงหลังจากการโต้ตอบครั้งแรก สิ่งสำคัญคือต้องรับทราบการโต้ตอบที่ตามมาทั้งหมด สิ่งนี้จะเรียกร้องให้นักพัฒนาเว็บปรับปรุงประสิทธิภาพแบบองค์รวมทั่วทั้งเว็บไซต์ การศึกษาแสดงให้เห็นว่าเวลาในการโหลดเว็บไซต์ลดลงเพียง 1 ใน 10 ของวินาที ส่งผลให้อัตรา Conversion เพิ่มขึ้น 8.4% บนเว็บไซต์ค้าปลีก
วิธีการวัด
สำหรับเว็บไซต์ส่วนใหญ่ จะมีการรายงานค่าการโต้ตอบกับ Next Paint ที่มีเวลาแฝงที่แย่ที่สุด อย่างไรก็ตาม สำหรับเว็บไซต์ที่มีการโต้ตอบจำนวนมาก ข้อผิดพลาดแบบสุ่มอาจทำให้ INP สูงผิดปกติในไซต์ที่ไม่ตอบสนอง เพื่อแก้ไขปัญหานี้ หากไซต์มีการโต้ตอบมากกว่า 50 ครั้ง ไซต์จะไม่สนใจการโต้ตอบสูงสุดสำหรับทุกๆ 50 การโต้ตอบ หากไซต์มีการโต้ตอบ 50 ครั้งหรือน้อยกว่า จะใช้ค่าสูงสุด นอกจากนี้ จะใช้เปอร์เซ็นไทล์ที่ 75 ของการดูหน้าเว็บทั้งหมดเป็นวิธีการลบค่าผิดปกติเพิ่มเติม หมายความว่าหาก 75% ของหน้าเว็บได้คะแนนดี ก็จะผ่านเกณฑ์ INP สิ่งนี้ช่วยให้สามารถวัดการตอบสนองได้ดีขึ้น
INP สามารถวัดได้ในภาคสนามและในห้องปฏิบัติการ อย่างไรก็ตาม สิ่งสำคัญคือต้องทราบว่าข้อมูลจากผู้ใช้จริงในภาคสนามจะทำให้คุณรู้สึกถึงประสิทธิภาพที่ครอบคลุมมากขึ้น
ในสนาม
นอกจาก INP web Vitals แล้ว ข้อมูลภาคสนามจาก Real User Monitoring (RUM) ยังให้ข้อมูลสำคัญแก่คุณซึ่งเน้นว่าการโต้ตอบใดที่รับผิดชอบค่า INP เอง ไม่ว่าการโต้ตอบนั้นจะเกิดขึ้นระหว่างหรือหลังการโหลดหน้าเว็บ ประเภทของการโต้ตอบ ( คลิก กดปุ่ม หรือแตะ)
นอกจากนี้ หากรวมเว็บไซต์ของคุณไว้ในรายงานประสบการณ์ผู้ใช้ Chrome ได้ คุณจะได้รับข้อมูลฟิลด์ INP จาก CrUX ใน PageSpeed Insights ข้อมูลที่นำเสนอประกอบด้วยรูปภาพระดับต้นฉบับของ INP ของคุณ และข้อมูลระดับหน้าเว็บ หากเป็นไปได้ ข้อเสียเปรียบหลักของ CrUX คือ แม้ว่าจะสามารถช่วยให้คุณพบว่ามีปัญหา แต่ก็ไม่ได้ให้ข้อมูลที่เพียงพอแก่คุณในการพิจารณาว่าปัญหาคืออะไร ในขณะเดียวกัน RUM สามารถช่วยคุณตรวจสอบรายละเอียดของหน้าเว็บ ผู้ใช้ หรือการโต้ตอบของผู้ใช้ที่นำไปสู่การโต้ตอบที่ช้า การกำหนด INP ให้กับการโต้ตอบเฉพาะจะช่วยป้องกันความพยายามที่สูญเปล่าและการคาดเดา
ในห้องปฏิบัติการ
การทดสอบในห้องปฏิบัติการควรเริ่มต้นเมื่อข้อมูลภาคสนามของคุณสรุปได้ว่าเว็บไซต์ของคุณมีการโต้ตอบที่ช้า หากไม่มีข้อมูลภาคสนาม มีวิธีจำลองการโต้ตอบที่ช้าในห้องปฏิบัติการ ตัวอย่างเช่น คุณสามารถติดตามโฟลว์ของผู้ใช้และทดสอบการโต้ตอบไปพร้อมกัน หรือคุณสามารถโต้ตอบกับเพจในขณะที่กำลังโหลด ซึ่งเป็นช่วงที่เธรดหลักยุ่งที่สุด

เพิ่มประสิทธิภาพเว็บไซต์ของคุณ
การเพิ่มประสิทธิภาพเว็บไซต์ของคุณสำหรับการโต้ตอบกับ Next Paint จะช่วยให้เว็บไซต์มีอันดับสูงใน SERP ขั้นตอนแรกสำหรับการเพิ่มประสิทธิภาพคือการระบุปัญหา ทำการทดสอบภาคสนามและในห้องปฏิบัติการเพื่อทำความเข้าใจว่าการโต้ตอบใดในเว็บไซต์ของคุณช้าที่สุด

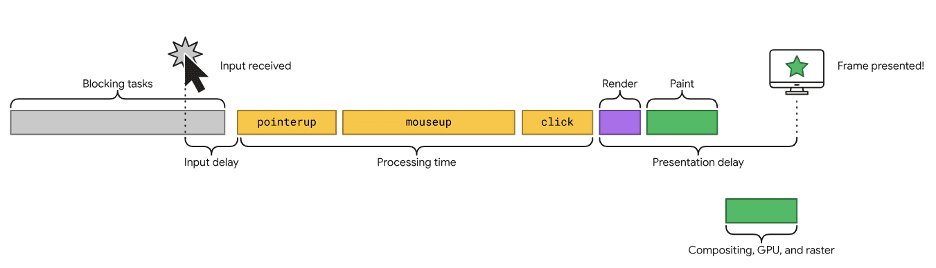
ที่มา: web.dev/inp
ความล่าช้าในการป้อนข้อมูล
ความล่าช้าของอินพุตเริ่มต้นเมื่อผู้ใช้เริ่มต้นการโต้ตอบบนหน้าเว็บ และจะสิ้นสุดเมื่อเหตุการณ์เรียกกลับเพื่อให้การโต้ตอบเริ่มทำงาน ความยาวของความล่าช้าในการป้อนข้อมูลอาจขึ้นอยู่กับกิจกรรมอื่นๆ บนหน้า เช่น การโหลดสคริปต์ การแยกวิเคราะห์ การจัดการการดึงข้อมูล ฟังก์ชันตัวจับเวลา หรือการโต้ตอบอื่นๆ ที่เกิดขึ้นซ้อนทับกัน ไม่ว่าจะด้วยสาเหตุใดก็ตาม เป้าหมายของนักพัฒนาเว็บคือการลดความล่าช้าของอินพุตเพื่อปรับปรุง INP web Vitals
วิธีหลักวิธีหนึ่งในการลดความล่าช้าของอินพุตคือการลดโอกาสของงานที่ยาวซึ่งเกี่ยวข้องกับการประเมินสคริปต์ระหว่างการโหลดหน้าเว็บ เบราว์เซอร์ต้องทำงานหลายอย่างภายใต้ประทุน แม้ว่าจาวาสคริปต์จะถูกเรียกใช้งานแล้วก็ตาม ซึ่งเป็นสิ่งที่หลีกเลี่ยงไม่ได้ เช่น การตรวจสอบความถูกต้องของไวยากรณ์ การคอมไพล์เป็น 1 และ 0 เพื่อให้เครื่องเข้าใจ จากนั้นทำงานให้เสร็จในท้ายที่สุด การทำตามขั้นตอนเพื่อลดเวลาที่ใช้ในการดำเนินการแต่ละขั้นตอนเหล่านี้จะช่วยลดความล่าช้าของอินพุต
การเรียกกลับเหตุการณ์
การโต้ตอบกับการวัด Next Paint ไม่ได้จบลงด้วยการหน่วงเวลาอินพุต การเพิ่มประสิทธิภาพการเรียกกลับเหตุการณ์ให้ทำงานอย่างรวดเร็วเพื่อตอบสนองต่อการโต้ตอบของผู้ใช้จะช่วยปรับปรุง INP web Vitals โดยทั่วไป การกำหนดงานให้น้อยที่สุดจะทำให้การเรียกกลับเหตุการณ์สั้นลงอย่างมีประสิทธิภาพสูงสุด อย่างไรก็ตาม หากตรรกะการโต้ตอบของเว็บไซต์ของคุณซับซ้อนเกินไป คุณสามารถลองแยกการเรียกกลับเหตุการณ์เพื่อหลีกเลี่ยงไม่ให้งานรวมกลายเป็นงานยาวที่บล็อกเธรดหลัก
เทคนิคที่ให้ผลตอบแทนอีกวิธีหนึ่งคือการจัดโครงสร้างรหัสในการเรียกกลับเหตุการณ์เพื่อจำกัดสิ่งที่ถูกเรียกใช้ แม้ว่านี่จะเป็นเทคนิคขั้นสูงกว่า แต่การเรียกใช้เฉพาะตรรกะที่จำเป็นเพื่อใช้การอัปเดตภาพและการเลื่อนเวลาที่เหลือทั้งหมดไปยังงานที่ตามมาจะทำให้การเรียกกลับเบาบางลงและลดเวลาในการเรนเดอร์
อีกสิ่งหนึ่งที่อาจทำให้เกิดปัญหาในการแสดงผลคือเมื่อสไตล์ขององค์ประกอบมีทั้งแบบอ่านและแบบอัปเดตในงานเดียวกันโดยไม่มีการหยุดชั่วคราวระหว่างสองงาน เพื่อหลีกเลี่ยงปัญหานี้ นักพัฒนาเว็บควรอ่านสไตล์ก่อนแล้วจึงจัดคิวการเขียนโดยใช้ฟังก์ชัน window.requestAnimationFrame ซึ่งจะช่วยหลีกเลี่ยงปัญหาในการแสดงผล
ความล่าช้าในการนำเสนอ
ความล่าช้าในการนำเสนอคือเวลาระหว่างการสิ้นสุดการเรียกกลับของเหตุการณ์จนถึงจุดที่เบราว์เซอร์วาดภาพในเฟรมถัดไป การลดความล่าช้าในการนำเสนอช่วยปรับปรุงค่าการโต้ตอบไปยัง Next Paint ได้อย่างมาก
การย่อขนาด Document Object Model (DOM) ให้เล็กสุดทำให้หน้าแสดงผลได้อย่างรวดเร็ว วิธีที่ง่ายที่สุดในการย่อขนาด DOM คือการทำให้ขนาดเริ่มต้นเล็กลง การลดขนาด DOM ทำให้เว็บไซต์เร็วขึ้นเนื่องจากมีโค้ดให้เบราว์เซอร์อ่านน้อยลง ซึ่งหมายความว่าการอัปเดต DOM จะสามารถประมวลผลได้เร็วขึ้น
บทสรุป
การแทนที่ FID ด้วย INP บ่งชี้ถึงการเปลี่ยนแปลงที่สำคัญในการพัฒนาเว็บ ด้วยผู้ใช้อินเทอร์เน็ต 5.18 พันล้านคนทั่วโลก เป็นที่ชัดเจนว่าประสิทธิภาพของเว็บไซต์จะต้องมีประสิทธิภาพมากขึ้นเรื่อยๆ ผู้ใช้จำนวนมากยังมีความเร็วอินเทอร์เน็ตต่ำกว่าค่าเฉลี่ยและอุปกรณ์ที่มีสเปคต่ำกว่า นั่นคือเหตุผลที่ Google ออกรายงาน Core Web Vitals (CWV) ตั้งแต่แรก ดังนั้นเว็บไซต์จึงสามารถปรับให้เหมาะสมเพื่อเข้าถึงผู้ใช้ทุกคน ไม่ใช่แค่ผู้ใช้ที่มีความสามารถความเร็วสูงเท่านั้น ด้วยการข้ามไปที่ INP นี้ การโต้ตอบและประสบการณ์ของผู้ใช้จะได้รับการจัดลำดับความสำคัญ เนื่องจากการเพิ่มประสิทธิภาพจะต้องก้าวไปไกลกว่าความล่าช้าในการป้อนข้อมูลครั้งแรก
INP web Vitals ถูกกำหนดตามระยะเวลาแฝงที่เลวร้ายที่สุดบนเว็บไซต์ โดยคำนึงถึงเวลาตอบสนองของการคลิก การแตะ และแป้นพิมพ์ทั้งหมดที่เกิดขึ้นตลอดอายุการเข้าชมหน้าเว็บของผู้ใช้ การโต้ตอบกับ Next Paint สามารถวัดได้สมจริงยิ่งขึ้นในภาคสนาม หรือเพื่อวัตถุประสงค์ในการวิเคราะห์เพิ่มเติมในห้องปฏิบัติการ เพื่อเพิ่มประสิทธิภาพเว็บไซต์ของคุณสำหรับ INP ให้ลดความล่าช้าของอินพุตโดยลดงานที่ยาวนาน ลดระยะเวลาการเรียกกลับเหตุการณ์โดยใช้เทคนิคการยอมจำนน และหลีกเลี่ยงการใช้เลย์เอาต์ และลดความล่าช้าในการนำเสนอโดยการลดขนาด DOM การให้ความรู้เกี่ยวกับ INP กับตัวเองคือการเตรียมเว็บไซต์ของคุณให้พร้อมสำหรับการเปลี่ยนแปลงครั้งใหญ่ที่จะมาถึงในเดือนมีนาคม 2024
สำหรับความช่วยเหลือในการเพิ่มประสิทธิภาพเว็บไซต์ของคุณ ติดต่อผู้เชี่ยวชาญของ Coalition Technologies วันนี้!
