วิธีเพิ่มจำนวนการดูเว็บไซต์ของคุณต่อผู้ใช้
เผยแพร่แล้ว: 2022-08-04คุณใช้เวลาหลายสัปดาห์ในการสร้างเนื้อหาที่ยอดเยี่ยมสำหรับเว็บไซต์ของคุณ
ผู้เยี่ยมชมกำลังเข้าสู่หน้าที่ถูกต้อง แต่ติดค้างอยู่
พวกเขา จาก ไป
พวกเขา ไม่แปลง
คุณต้องการเพิ่มจำนวนหน้าที่เข้าชม แต่คุณไม่รู้ว่าจะเริ่มต้นจากตรงไหน
คู่มือนี้จะอธิบายกลวิธีต่างๆ ที่คุณสามารถใช้เพื่อย้ายผู้เข้าชมไปรอบๆ เว็บไซต์ของคุณ ย้ายพวกเขาลงสู่กระบวนการขายและไปสู่ Conversion
เราจะเน้นที่การดูต่อเมตริกผู้ใช้ใน Google Analytics 4 หากคุณทราบแล้วว่าจะหาเมตริกนี้ได้ที่ไหนและเหตุใดจึงสำคัญ คุณสามารถ คลิกที่นี่ เพื่อข้ามไปยังเคล็ดลับได้โดยตรง
จำนวนการดูต่อผู้ใช้ใน Google Analytics 4 คืออะไร
จำนวนการ ดูต่อผู้ใช้ เป็นเมตริกใน Google Analytics 4 ที่บอกจำนวนเฉลี่ยของหน้าเว็บหรือหน้าจอแอปบนอุปกรณ์เคลื่อนที่ที่ดูต่อผู้ใช้
หากจำนวนการดูเฉลี่ยต่อผู้ใช้ของคุณเท่ากับ 3 แสดงว่าผู้เข้าชมกำลังเข้าชมสามหน้าโดยเฉลี่ยเมื่อพวกเขาเยี่ยมชมเว็บไซต์ของคุณ
เหตุใดจึงต้องเพิ่มจำนวนการดูเว็บไซต์ของคุณต่อผู้ใช้
คุณอาจจะสงสัยว่า “นี่มันเรื่องอะไรกัน?” มีสาเหตุหลายประการที่ทำให้การเพิ่มหน้าที่ผู้เข้าชมของคุณเข้าชมเป็นการเคลื่อนไหวเชิงบวก
- สร้างการเชื่อมต่อแบรนด์ ยิ่งผู้เยี่ยมชมใช้เวลาบนเว็บไซต์ของคุณ บริโภคเนื้อหาที่แตกต่างกันมากเท่าไร พวกเขาก็จะยิ่งมีความเกี่ยวข้องกับแบรนด์ของคุณมากขึ้นเท่านั้น
- การเพิ่มประสิทธิภาพกลไกค้นหา Google ใช้สัญญาณหลายอย่างในการตัดสินใจว่าหน้าเว็บของคุณจะอยู่ในอันดับใดในผลการค้นหา หนึ่งในสัญญาณเหล่านี้คือระยะเวลาที่ผู้เข้าชมใช้บนเว็บไซต์ของคุณ หาก Google เห็นว่าผู้เยี่ยมชมกำลังอ่านหลายหน้าในเว็บไซต์ของคุณ แสดงว่ามีคุณภาพสูง
ในท้ายที่สุด คุณต้องการนำผู้ใช้ของคุณไปเที่ยวรอบๆ เว็บไซต์ของคุณ มีปัจจัยภายนอกที่ทำให้ยากต่อการดึงดูดผู้ใช้ให้อยู่ในเส้นทางที่คุณต้องการ แต่มีกลยุทธ์หลายอย่างที่คุณสามารถใช้เพื่อย้ายพวกเขาไปรอบๆ ไซต์ของคุณโดยให้มีความเสียดทานน้อยที่สุด

จะหาจำนวนการดูเฉลี่ยของเว็บไซต์ของคุณต่อผู้ใช้ได้ที่ไหน
คุณสามารถค้นหาจำนวนการดูเว็บไซต์ของคุณต่อข้อมูลผู้ใช้ในรายงานหน้าและหน้าจอใน Google Analytics 4 หากคุณยังไม่ได้เปลี่ยนไปใช้ Google Analytics 4 คุณสามารถดูคู่มือสำหรับผู้เริ่มต้นใช้งาน ซึ่งจะอธิบายเกี่ยวกับการตั้งค่า Google Analytics 4 ให้คุณทราบ เป็นขั้นเป็นตอน.
หากต้องการค้นหารายงานหน้าและหน้าจอ ให้ไปที่รายงาน จากนั้นเปิดรายการแบบเลื่อนลงของ Life Cycle เปิดรายการแบบหล่นลงการมีส่วนร่วมแล้วเลือกหน้าและหน้าจอ

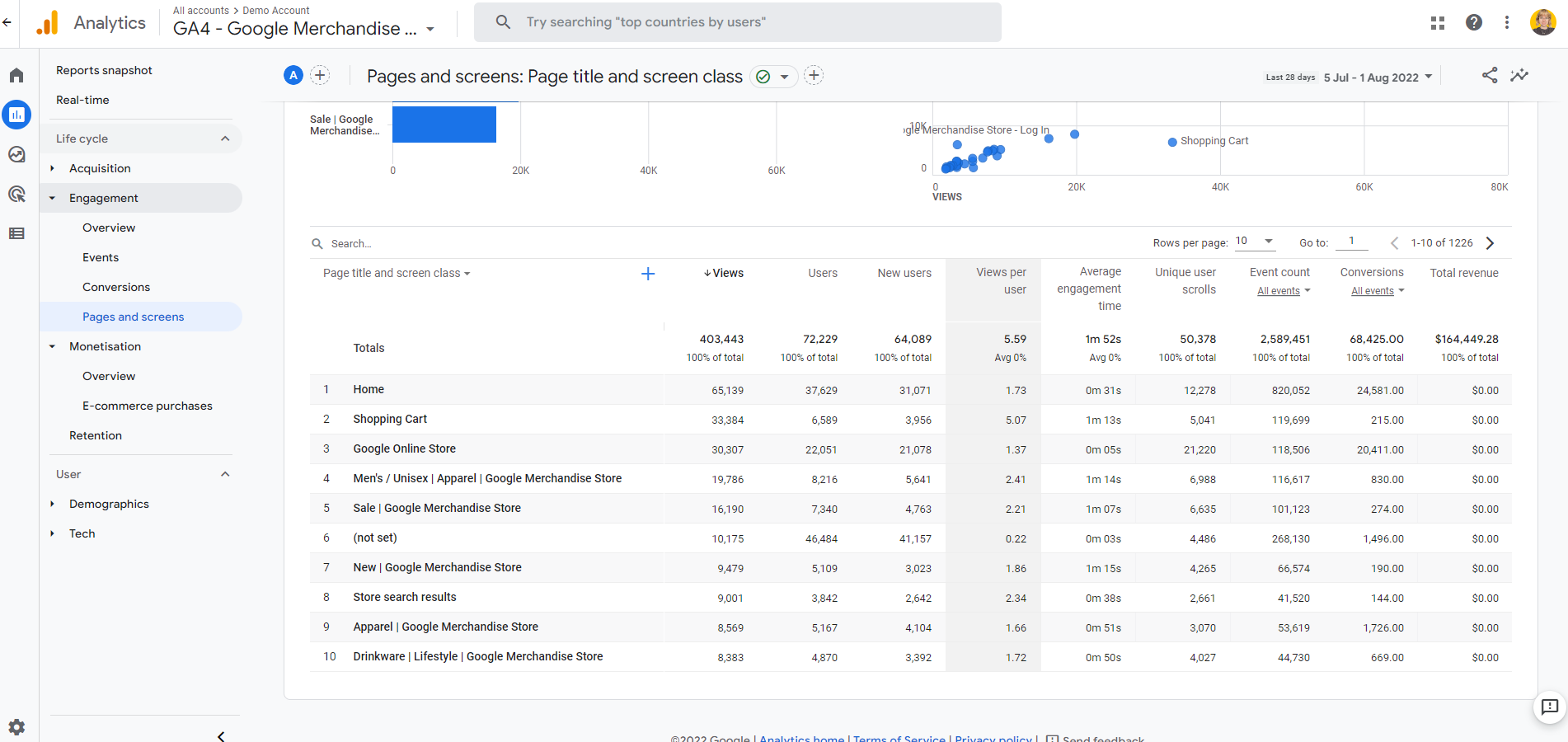
เลื่อนไปที่ด้านล่างของรายงานหน้าและหน้าจอซึ่งมีตารางอยู่ ที่นี่ คุณสามารถดูจำนวนการดูโดยเฉลี่ยต่อผู้ใช้ทั่วทั้งเว็บไซต์ของคุณ รวมถึงหน้าเว็บแต่ละหน้า

การทราบจำนวนการดูโดยเฉลี่ยต่อผู้ใช้สำหรับหน้าเว็บหนึ่งๆ อาจมีประโยชน์ เนื่องจากจะแสดงให้เห็นว่าเนื้อหาใดในเว็บไซต์ของคุณที่ผู้ใช้ของคุณกำลังเข้าชม หากคุณมีบล็อกโพสต์หนึ่งที่ผู้ใช้เข้าชมบ่อย คุณอาจต้องการจำลองรูปแบบสำหรับบล็อกอื่นๆ ในอนาคต

ไปที่ด้านบนสุดของ Google ฟรี
วิธีเพิ่มจำนวนการดูเว็บไซต์ต่อผู้ใช้
มีสามกลยุทธ์หลักที่คุณสามารถใช้เพื่อเพิ่มการดูเว็บไซต์ของคุณต่อผู้ใช้
- ระบุจุดติด
- ปรับปรุงประสบการณ์ผู้ใช้
- สร้างเนื้อหาเสาหลัก
เราขอแนะนำให้คุณดำเนินการตามลำดับ เนื่องจากการระบุพื้นที่ที่ผู้ใช้ " ติดขัด " บนเว็บไซต์ของคุณ จะช่วยปรับปรุงการออกแบบและประสบการณ์ผู้ใช้ของคุณ ซึ่งจะแจ้งรูปแบบเนื้อหาของคุณ
1. ระบุจุดติด
หากคุณได้รับการเข้าชมเว็บไซต์ของคุณแต่พยายามทำให้ผู้เยี่ยมชมย้ายไปยังหน้าอื่นๆ ได้ยาก อาจเป็นไปได้ว่ามีพื้นที่ในเว็บไซต์ของคุณที่พวกเขา " ติดขัด "
อาจเป็นเพราะคำกระตุ้นการตัดสินใจที่อ่อนแอ หรือการนำทางที่เข้าใจยาก
อาจเป็นได้ว่าคุณมี CTA ที่แข็งแกร่งมาก แต่พวกมันอยู่ไกลจากหน้าของคุณ
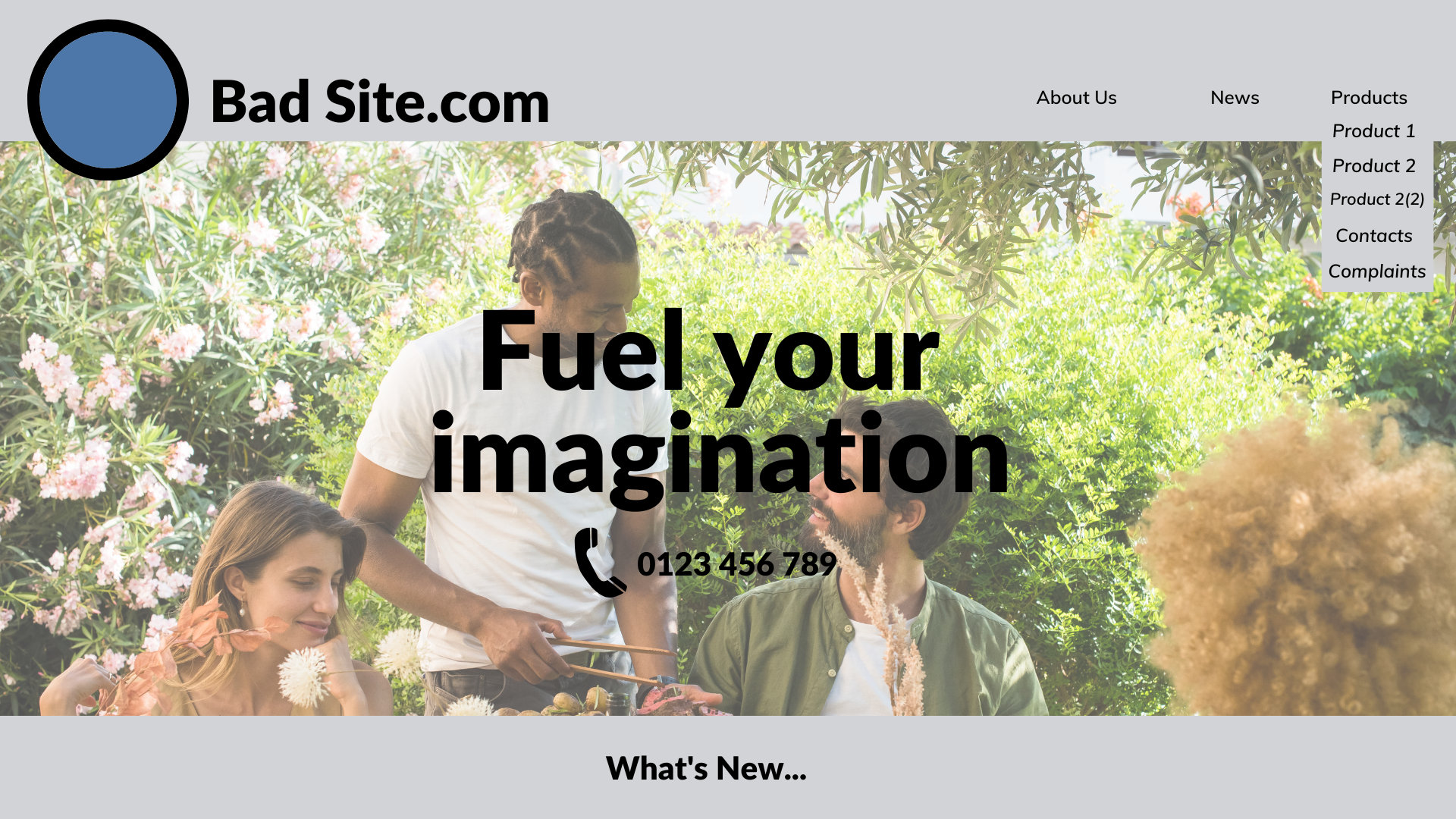
มาดูตัวอย่างเว็บไซต์ที่ไม่ดีกัน เราสร้างแบบจำลองนี้ขึ้นมา ดังนั้นจึงไม่มีสีสำหรับเว็บไซต์ใดโดยเฉพาะ

เหตุใดผู้ใช้จึงอาจติดอยู่ที่หน้าแรกนี้
- ไม่มีการเรียกร้องให้ดำเนินการ
- ไม่ชัดเจนว่าธุรกิจขายอะไร
- ผลิตภัณฑ์นั่งเบาะหลังในเมนู
- เมนูอ่านยากและไม่เข้าท่า
ถ้ามันดูเหมือนพวงขององค์ประกอบสุ่มที่รวมกันนั่นเป็นเพราะมันเป็น เราเจอเว็บไซต์แบบนี้ทุกวัน – ไม่มีขั้นตอนต่อไปที่ชัดเจน ไม่มีผลิตภัณฑ์หรือบริการที่ชัดเจน และไม่มีประโยชน์ในการเลือกแบรนด์นี้เหนือคู่แข่ง
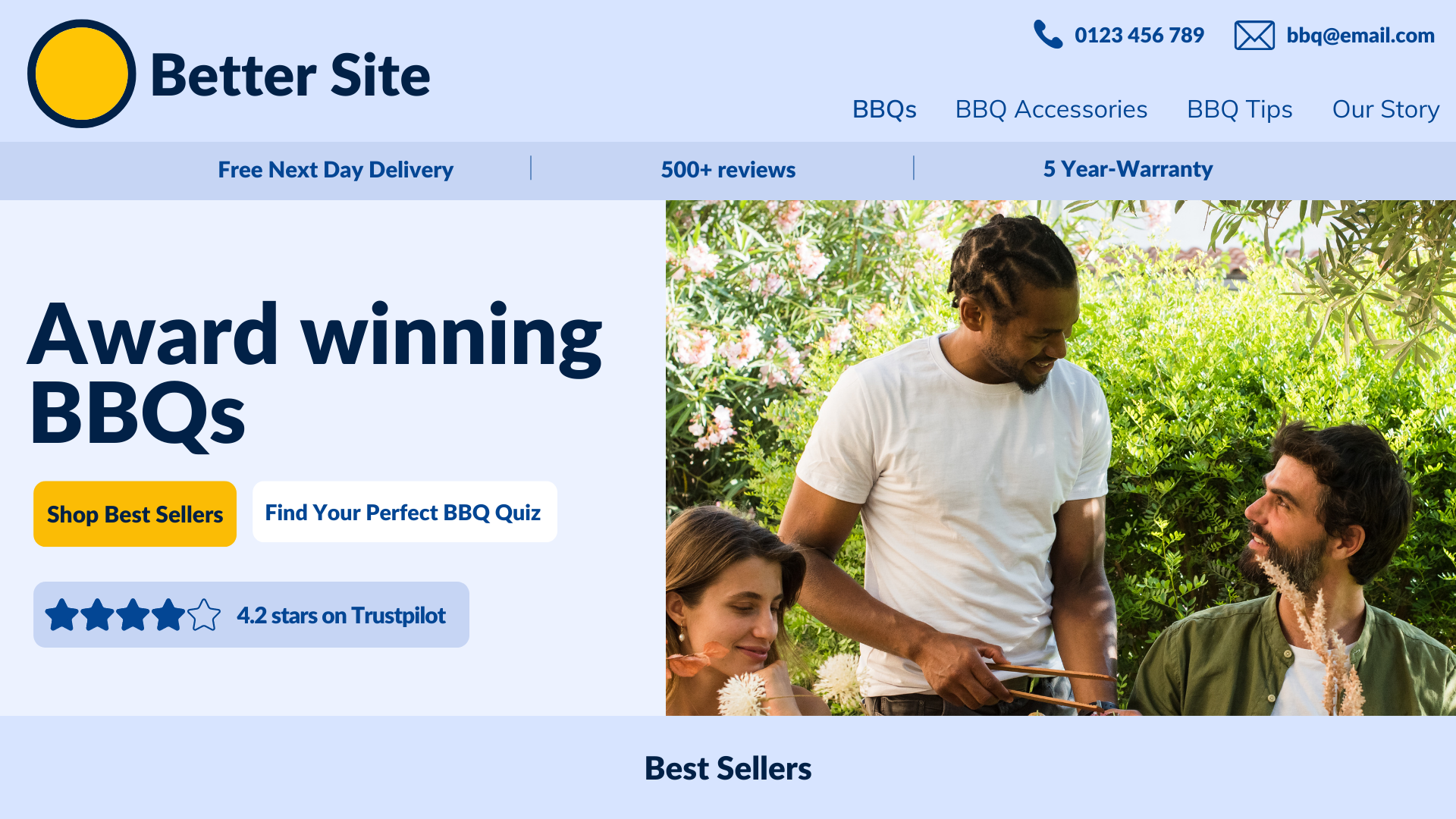
แล้ว เว็บไซต์ที่ดีควร มีลักษณะอย่างไร?

อะไรในเว็บไซต์นี้จะทำให้ผู้เยี่ยมชมย้ายไปที่หน้าอื่น
- หัวข้อ H1 ที่บอกอย่างชัดเจนว่าธุรกิจทำอะไร จึงไม่ออกไปทันที
- เมนูอ่านง่าย เรียงตามความสำคัญ
- คำกระตุ้นการตัดสินใจที่ชัดเจนสำหรับผู้ที่พร้อมซื้อและผู้ที่ไม่แน่ใจว่าผลิตภัณฑ์ใดเหมาะสำหรับพวกเขา
สิ่งเหล่านี้ช่วยให้ผู้เข้าชมดำเนินการในขั้นตอนต่อไปได้ง่ายขึ้น ไม่ว่าจะเป็นการนำทางไปยังหน้าอื่นผ่านเมนู หรือทำตามคำกระตุ้นการตัดสินใจ
กฎเดียวกันนี้ใช้กับ ทุกหน้า ในเว็บไซต์ของคุณ ตั้งแต่หน้าผลิตภัณฑ์ไปจนถึงโพสต์ในบล็อก
ตรวจสอบให้แน่ใจว่าเมนูของคุณมองเห็นได้และสอดคล้องกันในแต่ละหน้า และเนื้อหาทั้งหมดของคุณมีลิงก์ภายในและคำกระตุ้นการตัดสินใจที่เกี่ยวข้อง เราจะกล่าวถึงพลังของลิงก์ภายในและคำกระตุ้นการตัดสินใจเพิ่มเติมในคู่มือนี้
มีหลายวิธีที่คุณสามารถระบุสถานที่ที่ผู้เข้าชมติดอยู่บนไซต์ของคุณได้
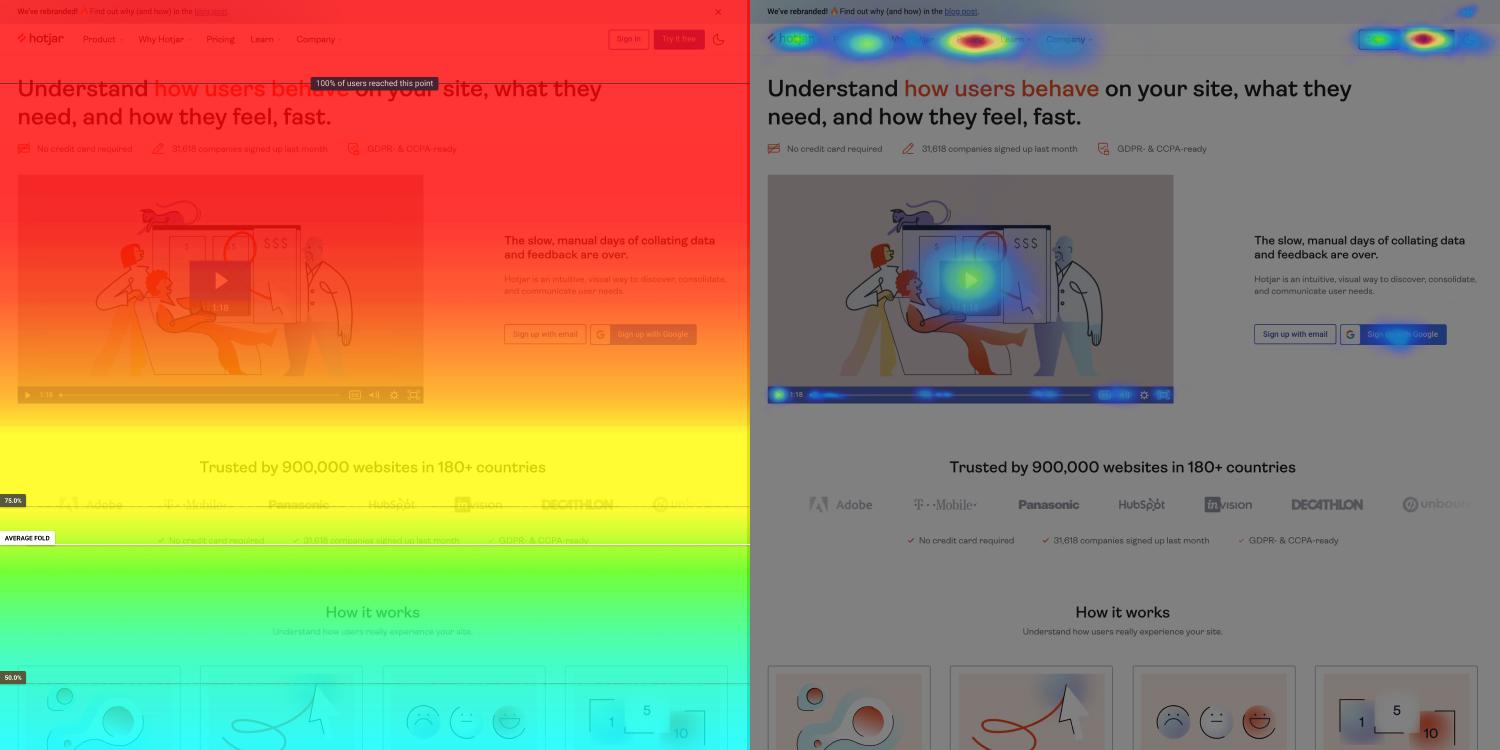
คุณสามารถติดตั้งซอฟต์แวร์แผนที่ความร้อนบนเว็บไซต์ของคุณ เช่น hotjar เพื่อดูว่าผู้ใช้โต้ตอบกับเว็บไซต์ของคุณอย่างไร

ที่มาของภาพ: hotjar
คุณสามารถจ่ายเงินให้ผู้คนเข้าชมไซต์ของคุณและทบทวนประสบการณ์ของพวกเขาได้ เป็นการดีที่จะได้มุมมองจากภายนอก เนื่องจากพวกเขามักจะเห็นสิ่งที่แตกต่างไปจากผู้ที่อยู่ใกล้หรือหมกมุ่นอยู่กับแบรนด์
คุณยังสามารถใช้รายงานที่กำหนดเองใน Google Analytics 4 เพื่อติดตามเส้นทางของผู้ใช้ได้อีกด้วย
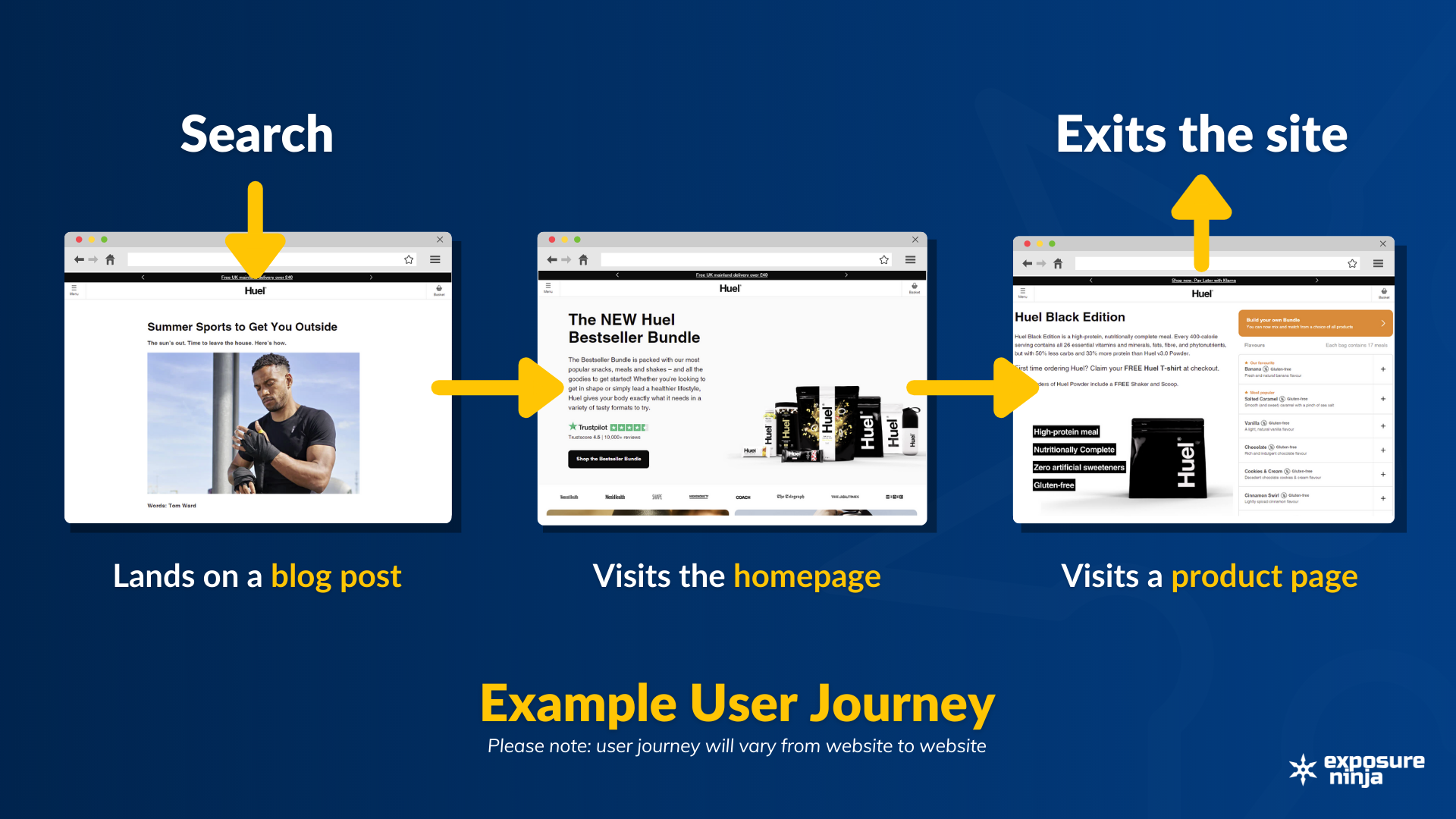
วิธีดูการเดินทางของผู้ใช้ใน Google Analytics 4
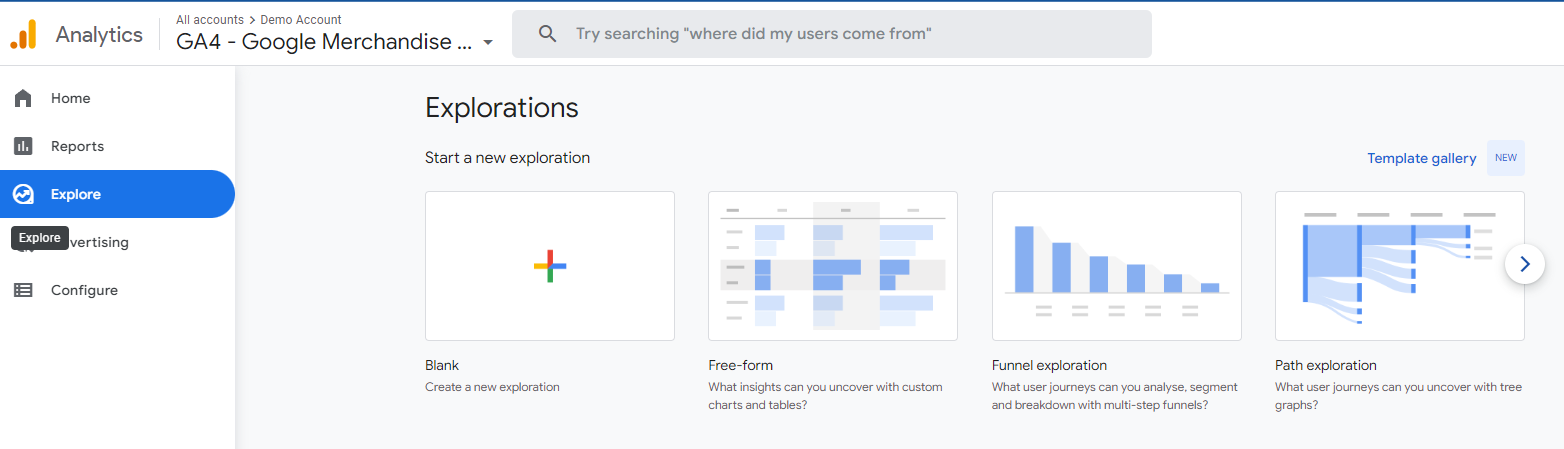
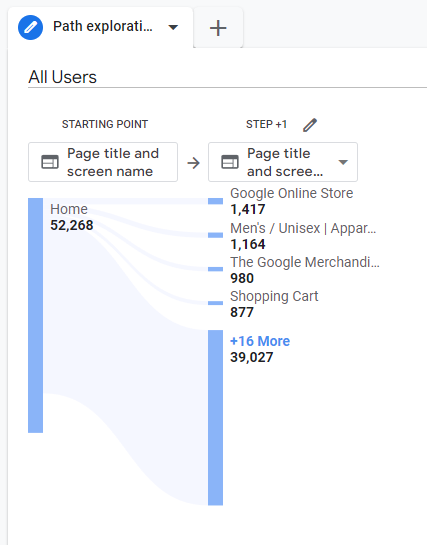
หากต้องการติดตามเส้นทางของผู้ใช้ใน Google Analytics 4 ให้ไปที่ส่วนสำรวจและสร้างการสำรวจเส้นทางใหม่

การลากและวางประเภทโหนด " ชื่อหน้าและหน้าจอ " ลงในช่องจุดเริ่มต้น คุณจะสามารถดูว่าผู้คนไปที่ใดหลังจากหน้าแรกของคุณ หรือหน้าอื่นๆ ในไซต์ของคุณ

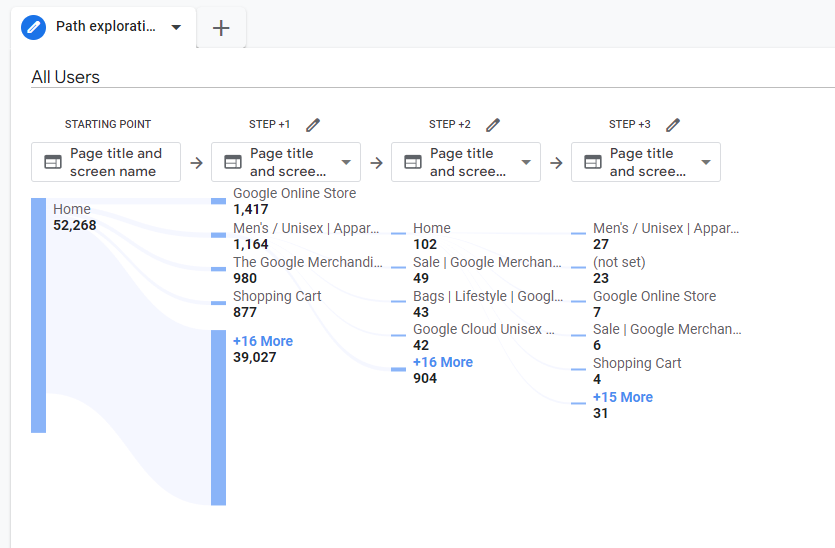
หาก Google Merchandise Store พยายามดึงดูดผู้เข้าชมจากหน้าแรกให้มาเยี่ยมชมผลิตภัณฑ์ในหน้าหมวดหมู่ Men/Unisex มากขึ้น พวกเขาสามารถขยายเส้นทางนี้และดูพฤติกรรมที่เกิดขึ้นหลังจากไปที่หน้าหมวดหมู่ Men/Unisex

เราจะเห็นได้ว่าผู้เยี่ยมชมส่วนใหญ่ ( 102 ) กลับมาที่หน้าแรกหลังจากไปที่หน้า Men's/Unisex ซึ่งอาจบ่งชี้ว่าหน้าหมวดหมู่ต้องการการเพิ่มประสิทธิภาพและผู้เข้าชมจำนวนมากไม่พบสิ่งที่ต้องการในหน้านั้น ดังนั้นอย่า ย้ายไปยังหน้าผลิตภัณฑ์
การทำความเข้าใจลำดับที่ผู้ใช้ของคุณเยี่ยมชมหน้าเว็บของคุณ และที่ที่พวกเขากำลังมุ่งหน้าหรือไม่มุ่งหน้า แทนการแปลงสามารถช่วยให้คุณเข้าใจส่วนต่าง ๆ ของเว็บไซต์ของคุณที่ต้องปรับปรุง
หากคุณต้องการเพิ่ม Conversion และจำนวนการดูโดยเฉลี่ยต่อผู้ใช้ คุณสามารถทำได้โดยเพิ่ม ช่องค้นหา ลงในเว็บไซต์ของคุณ จากนั้น คุณสามารถใช้ช่องค้นหาเพื่อติดตามสิ่งที่ผู้คนกำลังค้นหา แต่ยังช่วยให้พวกเขาพบสิ่งที่พวกเขากำลังมองหา หากไม่พบบนหน้าที่พวกเขากำลังดูอยู่
การเพิ่มช่องค้นหาที่ด้านล่างของหน้าหมวดหมู่ทำให้ผู้คนสามารถค้นหารายการที่พวกเขาไม่พบได้ ซึ่งหมายความว่าแทนที่จะคิดว่าคุณไม่ขายและ ออกจาก เว็บไซต์ของคุณ ผู้เข้าชมจะพบผลิตภัณฑ์ที่ต้องการและกลายเป็นลูกค้า
คุณยังสามารถใช้ Google Analytics เพื่อติดตามสิ่งที่ผู้เยี่ยมชมกำลังค้นหา และตรวจสอบให้แน่ใจว่าผลิตภัณฑ์เหล่านั้นปรากฏบนหน้าผลิตภัณฑ์ อาจเป็นได้ว่าผู้เยี่ยมชมค้นหาผลิตภัณฑ์บ่อยครั้ง แต่มีปัญหาในการค้นหา เหตุใดจึงไม่ทำยอดขายที่จำเป็นสำหรับคุณในการระบุว่าเป็นผลิตภัณฑ์ยอดนิยม
2. ปรับปรุงประสบการณ์ผู้ใช้
หากผู้เข้าชม " ติดขัด " ในหน้าบางหน้าของไซต์ของคุณ มีแนวโน้มว่าคุณจะต้องทำการเปลี่ยนแปลงบางอย่าง นี่อาจเป็นการออกแบบโดยรวมของเว็บไซต์ของคุณ การนำทางของคุณ หรือหน้าภายในไซต์ของคุณ
ออกแบบเว็บไซต์
หากเว็บไซต์ของคุณดูยาก ผู้ใช้จะพบว่าเป็นการยากที่จะระบุว่าจะไปที่ใดต่อไป หรือแม้กระทั่งอาจจะออกไปทันที
ซึ่งอาจเกิดจากการไม่มีคำกระตุ้นการตัดสินใจ คำกระตุ้นการตัดสินใจมากเกินไป การออกแบบที่ไม่ดีเมื่อพูดถึงสีและรูปภาพ หรือเว็บไซต์ที่แออัด
การจราจรไม่เพียงพอ?

แปลงลูกค้าเป้าหมายไม่เพียงพอใช่ไหม
รับการตรวจทานการตลาดและเว็บไซต์ของคุณฟรีจากทีมผู้เชี่ยวชาญด้านการตลาดดิจิทัลของเรา มูลค่า 197 ปอนด์
โอ้เราบอกว่ามัน ฟรีเหรอ?
การนำทาง
แถบเมนูของคุณอาจดึงดูดใจให้ "สร้าง นวัตกรรม " แต่นี่เป็นหนึ่งในวิธีสำคัญที่ผู้ใช้จะเดินทางจากหน้าหนึ่งไปยังอีกหน้าบนเว็บไซต์ของคุณ เมนูของคุณควรระบุผลิตภัณฑ์หรือบริการที่สำคัญที่สุดก่อน เพื่อให้ผู้ใช้สามารถค้นหาสิ่งที่ต้องการได้ทันที
สมมติว่าคุณเป็นสำนักงานกฎหมาย เมนูใดต่อไปนี้จะเหมาะสมกว่ากัน?
A. หน้าแรก – ประวัติของเรา – เข้าสู่ระบบของลูกค้า – คู่มือกฎหมาย – บริการด้านกฎหมาย
B. หน้าแรก – บริการด้านกฎหมาย – คู่มือกฎหมาย – ประวัติของเรา – เข้าสู่ระบบลูกค้า
เมนู B มีประสิทธิภาพมากกว่ามาก บริการอยู่ใน ระดับแนวหน้า ตามด้วยเนื้อหาในบล็อก การเข้าสู่ระบบของลูกค้าจะอยู่ทางด้านขวาสุด ซึ่งเป็นจุดที่ผู้ใช้มักคาดหวังว่าการเข้าสู่ระบบจะเป็น
เมนูเว็บไซต์ของคุณไม่ใช่วิธีเดียวที่ผู้ใช้จะเข้าถึงไซต์ของคุณ การเชื่อมโยงภายในสามารถช่วยเพิ่มจำนวนการดูเว็บไซต์ของคุณต่อผู้ใช้ โดยการนำผู้เยี่ยมชมไปยังสถานที่บนไซต์ของคุณ ซึ่งพวกเขาสามารถเรียนรู้เพิ่มเติมเกี่ยวกับหัวข้อเฉพาะ
การเชื่อมโยงภายใน
การเชื่อมโยงภายในช่วยให้ผู้เยี่ยมชมนำทางเว็บไซต์ของคุณจากภายในเนื้อหาของคุณ
หากคุณกำลังเขียนหน้าผลิตภัณฑ์และกล่าวถึงผลิตภัณฑ์อื่นๆ ให้ เชื่อมโยงไปยังหน้าเหล่า นั้น
หากคุณกำลังเขียนคู่มือและกล่าวถึงหัวข้ออื่นที่คุณเคยเขียนไว้ก่อนหน้านี้ ให้ ลิงก์ไปที่ คู่มือนั้น
นี่เป็นวิธีที่ยอดเยี่ยมในการโปรโมตเนื้อหาเก่า รวมถึงการให้ข้อมูลเพิ่มเติมแก่ผู้ชมเกี่ยวกับหัวข้อโดยไม่ต้องรวมทุกอย่างไว้ในคู่มือขนาดยักษ์ที่อ่านยากเล่มเดียว
คุณยังสามารถสร้างเนื้อหาหลัก จากนั้นใช้ลิงก์ภายในเพื่อนำผู้ใช้ไปยังเนื้อหาที่ละเอียดและเจาะจงมากขึ้น
3. สร้างเนื้อหาเสา
เนื้อหา Pillar เป็นเนื้อหาที่มีเนื้อหาครบถ้วนซึ่งเชื่อมโยงไปยังเนื้อหาที่มีขนาดเล็กลงและเฉพาะเจาะจงมากขึ้น
ตัวอย่างของเนื้อหาหลักสำหรับนายหน้าจำนองอาจเป็น "วิธีการซื้อบ้านหลังแรกของคุณ" โพสต์บล็อกนี้จะรวมขั้นตอนทั้งหมดที่คุณต้องทำเพื่อซื้อบ้านหลังแรกของคุณ
ขั้นตอนเหล่านี้บางขั้นตอนต้องการคำอธิบายและรายละเอียดมากกว่าขั้นตอนอื่นๆ ดังนั้นคุณจึงสร้างโพสต์บล็อกแต่ละรายการซึ่งมีรายละเอียดมากขึ้นเกี่ยวกับขั้นตอนเหล่านั้นได้
ตัวอย่างอาจเป็น:
- “วิธีการหานายหน้าสินเชื่อที่อยู่อาศัย”
- “วิธีการคำนวณเงินฝากของคุณ”
- “บัญชีออมทรัพย์ที่ดีที่สุดสำหรับผู้ซื้อครั้งแรก”
จากนั้นคุณเชื่อมโยงไปยังเนื้อหานี้ในส่วนหลัก ทำให้ผู้อ่านมีโอกาสเรียนรู้เพิ่มเติมเกี่ยวกับขั้นตอนหรือหัวข้อนั้นหากต้องการ หรืออ่านต่อ
ด้วยเหตุนี้ เนื้อหาหลักอาจส่งผลให้มีการดูหน้าเว็บหลายหน้าในไซต์ของคุณ เนื่องจากผู้อ่านบางรายจะเข้าชมหน้าอื่นๆ เหล่านี้เพื่อเรียนรู้เพิ่มเติม
เนื้อหา Pillar ไม่ใช่ข้ออ้างที่จะให้คำแนะนำเพียงครึ่งเดียวเพื่อให้คุณสามารถเชื่อมโยงไปยังหน้าอื่นได้ – โปรดทราบว่าเวลาที่ใช้บนหน้าหนึ่งๆ ยังช่วยเพิ่มหน้านั้นในการจัดอันดับการค้นหา คุณยังต้องการให้ผู้เข้าชมได้รับประสบการณ์การใช้งานที่ดี หากพวกเขารู้ว่าพวกเขาต้องการย้ายไปที่หน้าใหม่เพื่อรับข้อมูลเพิ่มเติม พวกเขาจะสูญเสียความสนใจ อย่างรวดเร็ว
คู่มือที่คุณกำลังอ่านอยู่นี้เป็นเนื้อหาหลักสำหรับบล็อกของเรา "คู่มือสำหรับผู้เริ่มต้นใช้งาน Google Analytics 4" คู่มือต้นฉบับมีรายละเอียดมาก แต่เนื่องจากเป็นคู่มือสำหรับผู้เริ่มต้น จึงไม่ถูกต้องที่จะรวมข้อมูลจำนวนมากนี้ไว้ในคู่มือฉบับเดียว

ไปที่ด้านบนสุดของ Google ฟรี
วิธีสร้างเนื้อหาเสา
การเขียนเนื้อหาหลักคล้ายกับการเขียนบล็อกอื่นๆ แต่มีรายละเอียดมากกว่าเล็กน้อย คิดว่าเนื้อหาหลักเป็นแนวทางที่ดีที่สุดสำหรับหัวข้อหนึ่งๆ โดยมีลิงก์ไปยังเนื้อหาที่มีรายละเอียดมากขึ้นในไซต์ของคุณสำหรับผู้ที่ต้องการนำความรู้ไปสู่อีกระดับ
มีสองสามวิธีที่คุณสามารถมั่นใจได้ว่าเนื้อหาหลักของคุณดีที่สุดเท่าที่จะทำได้
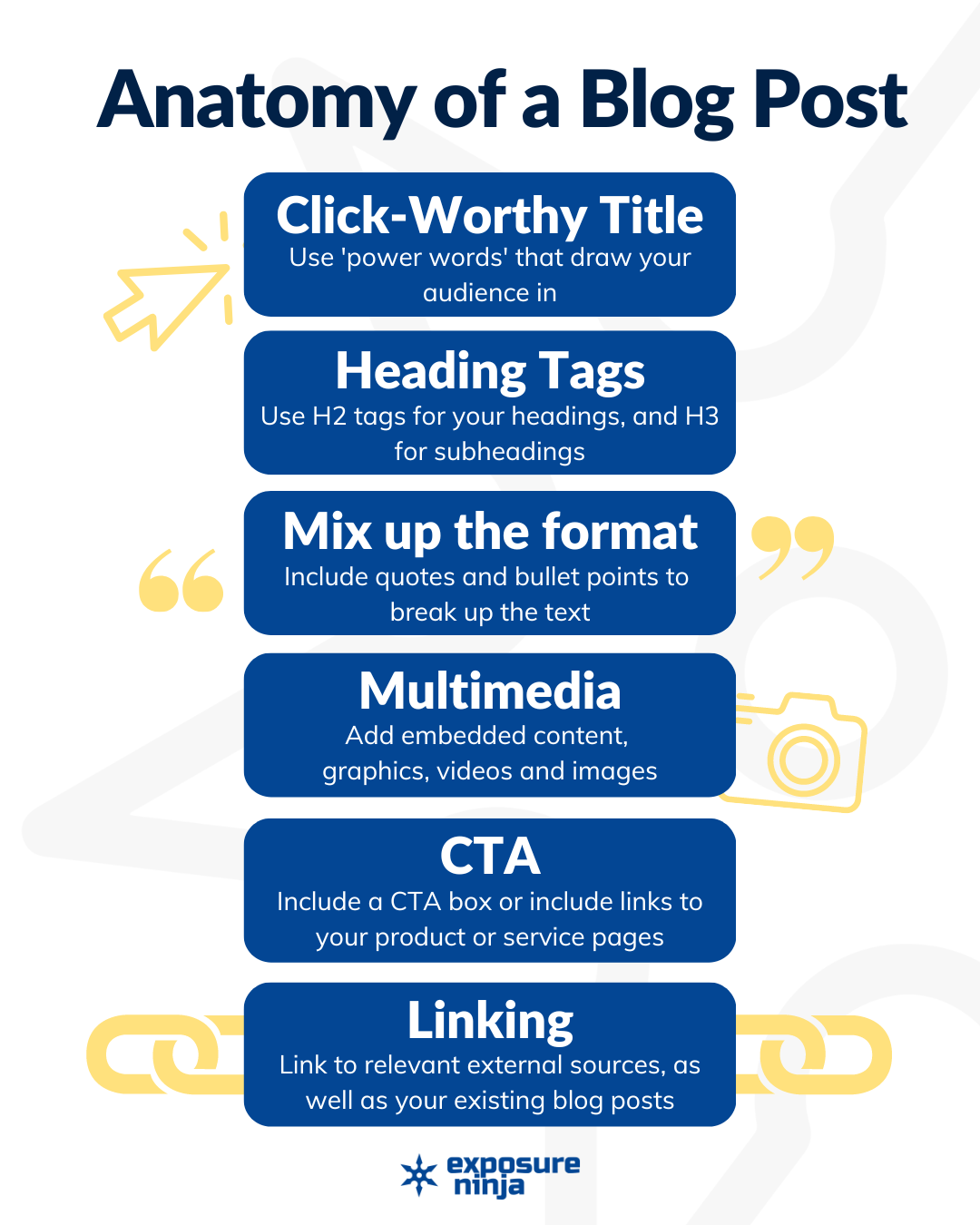
คลิก-ชื่อที่คุ้มค่า
ดำเนินการวิจัยคำหลักเพื่อให้แน่ใจว่ามีผู้ชมสำหรับเนื้อหาหลักของคุณ จากนั้นใช้คำหลักนี้ในชื่อของคุณ ใส่คำสำคัญให้ใกล้กับจุดเริ่มต้นของชื่อมากที่สุด แต่ให้แน่ใจว่ายังคงเหมาะสม
การมีชื่อที่เข้าท่าซึ่งผู้คนจะคลิกจริง ๆ ดีกว่าชื่อที่เขียนขึ้นเพื่อดึงดูดหุ่นยนต์ของ Google เท่านั้น
แท็กหัวเรื่อง
การเขียนหัวเรื่องของคุณก่อนที่จะเขียนเนื้อหาหลักจะทำให้คุณมีโครงสร้างในการทำงาน เราแนะนำให้พิมพ์คำสำคัญหรือชื่อของคุณลงในเครื่องมือค้นหา จากนั้นใช้วิธีการแบบตึกระฟ้าเพื่อค้นหาแรงบันดาลใจสำหรับหัวข้อของคุณเอง คุณอาจเห็นหัวข้อที่คุณไม่คิดว่าจะกล่าวถึง หรือเห็นว่าหัวข้อที่คุณจะกล่าวถึงนั้นล้าสมัย
เมื่อคุณตัดสินใจเลือกหัวข้อเหล่านี้แล้ว ให้ระบุว่าหัวเรื่องใด ใช้แท็ก H2 และหัวข้อย่อยใด โดยใช้แท็ก H3
การใช้ขนาดหัวเรื่องต่างๆ ในโพสต์บล็อกของคุณจะช่วยให้ผู้อ่านมีส่วนร่วม นอกจากนี้ยังช่วยรักษาความสนใจของผู้อ่านที่สแกนเนื้อหาสำหรับส่วนที่กำลังมองหา
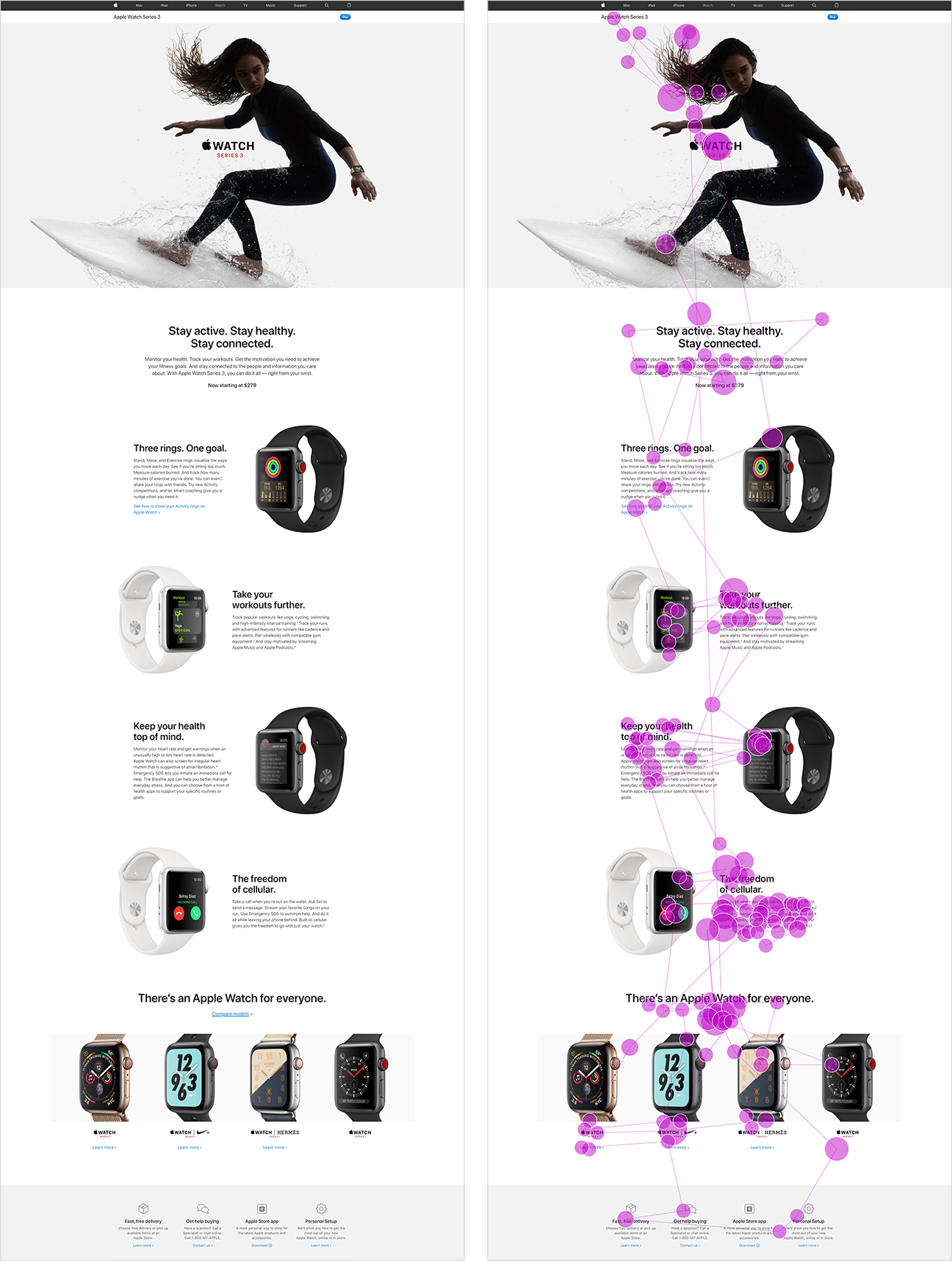
นี่คือตัวอย่างวิธีที่ผู้ใช้สแกนหน้าบนเว็บไซต์ Apple จากการศึกษาว่าผู้คนอ่านออนไลน์อย่างไรโดย Nielsen Norman Group

ที่มาของภาพ: NN Group
สิ่งนี้มีประโยชน์อย่างยิ่งเมื่อพูดถึงเนื้อหาหลักที่มีส่วนต่างๆ ที่เชื่อมโยงไปยังโพสต์บล็อกที่มีรายละเอียดมากขึ้น ผู้เยี่ยมชมที่สแกนจะพบส่วนที่พวกเขาต้องการ ดูว่าพวกเขาสามารถรับข้อมูลเพิ่มเติมจากอีกหน้าหนึ่งและตรงไปที่นั่น เพิ่มจำนวน หน้าที่พวกเขาดู
ผสมผสานรูปแบบ
เนื้อหาหลักมักยาว และการผสมผสานรูปแบบโพสต์ของคุณอาจช่วยรักษาความสนใจของผู้อ่านได้
- ใช้ข้อความ ตัวหนา หรือ ตัวเอียง เท่าที่จำเป็นเพื่อเพิ่มการเน้นคำหรือวลีบางคำ
- หากคุณกำลังสร้างรายการ ให้ใช้สัญลักษณ์แสดงหัวข้อย่อยหรือตัวเลขเพื่อแยกรายการออกจากข้อความที่เหลือและสร้างความสนใจด้วยภาพ
- รวมคำพูดจากผู้เชี่ยวชาญและมืออาชีพเพื่อเพิ่มความน่าเชื่อถือและแบ่งข้อความ
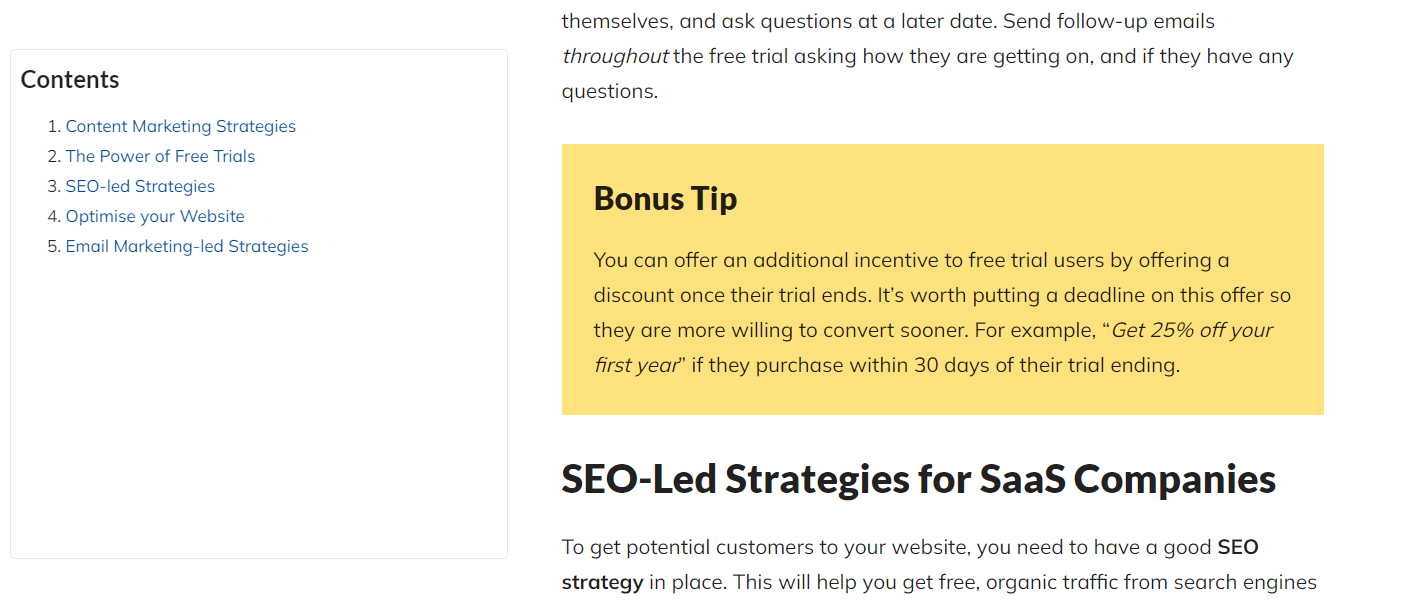
นี่คือตัวอย่างคำพูดแบบป๊อปเอาท์ มันดึงความสนใจมาที่คำพูดโดยทำให้ข้อความใหญ่ขึ้นและเพิ่มเครื่องหมายคำพูดที่กำหนดมากขึ้น”
องค์ประกอบภาพที่คุณสามารถเพิ่มลงในเนื้อหาหลักของคุณได้คือ Johnson Box
กล่อง Johnson ใช้เพื่อเน้นย่อหน้าของข้อมูล พวกเขาไม่เพียงแค่ทำลายส่วนที่เหลือของสำเนา แต่ยังทำให้ผู้อ่านทราบว่านี่เป็นส่วนสำคัญ
ส่วนใหญ่มักถูกมองว่าเป็นกล่องด้านหลังข้อความบนหน้าเว็บ ซึ่งเป็นสีที่แตกต่างจากพื้นหลัง ข้อความที่เขียนที่นี่อยู่ในกล่องของ Johnson คุณยังสามารถดูตัวอย่างในภาพหน้าจอด้านล่าง

Johnson Boxes ทำงานได้ดีในเนื้อหาหลัก เนื่องจากคุณสามารถใช้เพื่อนำผู้อ่านไปยังเนื้อหาอื่นได้ เช่นเดียวกับองค์ประกอบภาพอื่นๆ ให้ใช้เท่าที่จำเป็น
มัลติมีเดีย
เนื้อหาเสาได้รับประโยชน์อย่างมหาศาลจากองค์ประกอบมัลติมีเดีย เนื้อหาหลักมักมีรายละเอียดมากมาย และแนวคิดบางอย่างจะอธิบายได้ดีขึ้นด้วยวิดีโอหรืออินโฟกราฟิก
รูปภาพยังช่วยให้ผู้อ่านของคุณมีส่วนร่วม เพิ่มความน่าสนใจให้กับโพสต์บนบล็อกของคุณ
เมื่อคุณสร้างภาพนอกของเนื้อหาหลักเพื่ออธิบายบางแง่มุมโดยละเอียดยิ่งขึ้น คุณอาจนำองค์ประกอบมัลติมีเดียจากเนื้อหาหลักมาใช้ซ้ำได้ ซึ่งช่วยประหยัดเวลาได้
คำกระตุ้นการตัดสินใจ
การเพิ่มคำกระตุ้นการตัดสินใจที่เกี่ยวข้องสามารถช่วยแปลงลูกค้า ซึ่งมักจะรวมถึงการย้ายไปที่หน้าอื่นในไซต์ การเพิ่มการเปิดดูหน้าเว็บโดยเฉลี่ยต่อผู้ใช้
สิ่งสำคัญคือคำกระตุ้นการตัดสินใจเหล่านี้มีความเกี่ยวข้อง หากพวกเขาไม่เข้ากับเนื้อหาของคุณ หรือถามบางสิ่งจากผู้อ่านที่ไม่ตรงกับขั้นตอนของกระบวนการที่พวกเขาอยู่ พวกเขาจะปรับแต่งมันและจะไม่เห็นว่าทำไมมันถึงเกี่ยวข้องกับพวกเขา
ขึ้นอยู่กับหัวข้อของเนื้อหาหลักของคุณ มีแนวโน้มว่าคุณจะไม่ส่งเสริม CTA ที่พยายามขายให้กับลูกค้าของคุณ แต่คุณอาจต้องการเสนอคู่มือหรือรายการตรวจสอบที่สามารถดาวน์โหลดได้ หรือใช้ CTA เพื่อนำทางพวกเขาไปยังอีก คำแนะนำโดยละเอียดที่เกี่ยวข้องกับเนื้อหาหลักของคุณ
การเชื่อมโยง
การเชื่อมโยงภายในเป็นส่วนสำคัญของเนื้อหาหลักของคุณ ตลอดคู่มือที่คุณต้องการเชื่อมโยงไปยังคำแนะนำโดยละเอียดเพิ่มเติมเกี่ยวกับแง่มุมต่างๆ ของหัวข้อนี้ เป็นไปได้มากที่คุณจะเขียนเนื้อหาหลักก่อน จากนั้นจึงค่อยเพิ่มคำแนะนำโดยละเอียดเพิ่มเติมในภายหลัง โดยลิงก์ไปยังเนื้อหาเหล่านี้เมื่อเสร็จแล้ว

เนื้อหาเสายังเป็น "เอเวอร์กรีน" ซึ่งหมายความว่าจะยังคงใช้งานได้นานหลังจากโพสต์ คุณควรทบทวนเนื้อหาหลักของคุณทุกๆ 6 ถึง 12 เดือนเพื่อให้แน่ใจว่าเนื้อหายังคงมีความเกี่ยวข้องอยู่
สรุป – วิธีเพิ่มจำนวนการดูเว็บไซต์ของคุณต่อผู้ใช้
การเพิ่มจำนวนการดูเว็บไซต์ของคุณต่อผู้ใช้มีประโยชน์มากมาย รวมถึงการเพิ่มอันดับการค้นหาและการสร้างความสัมพันธ์กับลูกค้าปัจจุบันหรือลูกค้าในอนาคตของคุณ
วิธีหลักในการปรับปรุงการดูต่อผู้ใช้แต่ละรายคือ:
- การระบุจุดติด
- ปรับปรุงประสบการณ์ผู้ใช้
- การสร้างเนื้อหาเสาหลัก
อย่าลืมเปลี่ยนไปใช้ Google Analytics 4 ก่อนเดือนกรกฎาคม 2023
หากคุณปล่อยทิ้งไว้จนนาทีสุดท้าย คุณจะสูญเสียข้อมูลในอดีตทั้งหมด ตั้งค่าตอนนี้และมีข้อมูลเป็นปีดีกว่า แม้ว่าคุณจะไม่ต้องการดำเนินการในทันทีก็ตาม เรียนรู้วิธีตั้งค่า Google Analytics 4 ในคู่มือเริ่มต้นของเรา
สิ่งที่ต้องอ่านต่อไป
- เรียนรู้วิธีรักษาผู้เยี่ยมชมเว็บไซต์ของคุณให้นานขึ้นเพื่อเพิ่มเวลาการมีส่วนร่วมเฉลี่ยของเว็บไซต์ของคุณ
- ดึงดูดผู้เข้าชมให้กลับมาที่เว็บไซต์ของคุณโดยเรียนรู้วิธีเพิ่มเซสชันที่มีส่วนร่วมต่อผู้ใช้บนไซต์ของคุณ
- สร้างเนื้อหาที่ผู้เยี่ยมชมต้องการอ่านจริง ๆ และนำคุณไปสู่จุดสูงสุดของ Google
