10 วิธีในการเพิ่มประสิทธิภาพความเร็วเพจสำหรับ SEO
เผยแพร่แล้ว: 2022-11-15แม้ว่านี่จะเป็นเพียงหนึ่งในหลายๆ เมตริก SEO ในหน้าเว็บ แต่เวลาในการโหลดหน้าเว็บที่ช้าอาจส่งผลเสียต่ออันดับของหน้าในหน้าผลลัพธ์ของเครื่องมือค้นหา (SERP) และส่งผลเสียต่อประสบการณ์ของผู้ใช้ (UX) ต่อไปนี้คือสิ่งที่อาจทำให้หน้าของคุณช้าลง และวิธีเริ่มเพิ่มความเร็วหน้า
เหตุใดความเร็วของเพจจึงมีความสำคัญต่อ SEO
การวิจัยโครงข่ายประสาทเทียมของ Google ประมาณการว่าเมื่อเวลาโหลดหน้าเว็บเพิ่มขึ้นจาก 1 วินาทีเป็น 3 วินาที ความน่าจะเป็นที่ผู้เข้าชมจะออกจากเว็บไซต์ก่อนที่จะโหลดเสร็จจะเพิ่มขึ้น 32% และยิ่งหน้าเว็บช้าลง โอกาสที่ผู้เยี่ยมชมไซต์จะไม่หงุดหงิดก็จะยิ่งสูงขึ้น เนื่องจาก Google ต้องการให้ผู้ใช้ได้รับประสบการณ์ที่ดีที่สุดเมื่อใช้การค้นหา จึงทำให้ความเร็วในการโหลดหน้าเว็บเป็นปัจจัยในการจัดอันดับ ซึ่งหมายความว่าหากคุณต้องการจัดอันดับที่ดีสำหรับคำหลักเป้าหมายของคุณ คุณต้องตรวจสอบความเร็วของหน้าเว็บของคุณ หลังจากลงทุนในเว็บไซต์ที่น่าสนใจพร้อมเนื้อหาที่มีคุณภาพแล้ว สิ่งสุดท้ายที่คุณต้องการคือความเร็วในการโหลดหน้าเว็บที่ช้าซึ่งจะทำให้อันดับของคุณหมดไป
หมายเหตุเกี่ยวกับความเร็วของหน้าเว็บเทียบกับความเร็วของเว็บไซต์ : แม้ว่าความเร็วของหน้าเว็บจะหมายถึงความเร็วของหน้าเว็บแต่ละหน้า แต่ความเร็วของเว็บไซต์จะหมายถึงความเร็วของตัวอย่างหน้าเว็บต่างๆ ทั่วทั้งเว็บไซต์ ซึ่งจะใช้ในการประมาณความเร็วโดยรวมของเว็บไซต์ การมีความเร็วของหน้าเว็บที่ปรับอย่างเหมาะสมทั่วทั้งไซต์ของคุณจะส่งผลให้ความเร็วไซต์โดยรวมเร็วขึ้นโดยธรรมชาติ
แล้วคุณจะรู้ได้อย่างไรว่าความเร็วในการโหลดหน้าเว็บของคุณส่งผลเสียต่อ SEO ของเว็บไซต์ของคุณ
มีเครื่องมือมากมายที่คุณสามารถใช้ตรวจสอบความเร็วของเพจได้ Google เพียงแห่งเดียวมีเครื่องมือฟรีมากมาย เช่น Google Search Console, Lighthouse และ PageSpeed Insights ซึ่งทั้งหมดนี้ให้ข้อมูลที่มีค่าเกี่ยวกับความเร็วในการโหลดหน้าเว็บ ใช้เพื่อดูความเร็วในการโหลดองค์ประกอบของหน้า (นี่คือวิธีที่ Lighthouse และ PageSpeed Insights แยกย่อยเมื่อต้องวัดประสิทธิภาพไซต์)
อะไรที่สามารถส่งผลกระทบต่อความเร็วของหน้า?
องค์ประกอบในหน้าและนอกหน้าที่แตกต่างกันหลายอย่างอาจส่งผลต่อความเร็วในการโหลดของหน้า หากคุณต้องเผชิญกับเวลาในการโหลดที่ยาวนาน ให้มองหาสาเหตุที่เป็นไปได้เหล่านี้
ไฟล์ CSS และ JavaScript
ไฟล์ CSS ช่วยให้คุณแสดงภาพแบรนด์ของคุณบนเว็บไซต์ด้วยสไตล์และเลย์เอาต์ที่ไม่เหมือนใคร ในขณะที่ JavaScript ทำให้หน้าเว็บมีชีวิตชีวาด้วยการโต้ตอบ ทั้งสองอย่างสามารถปรับปรุงประสบการณ์การท่องเว็บได้อย่างมาก
อย่างไรก็ตาม การใช้สไตล์ชีตและสคริปต์มากเกินไปบนไซต์ของคุณอาจเป็นตัวการที่ทำให้โหลดช้าได้ และยิ่งซับซ้อนและใช้ทรัพยากรมากเท่าไหร่ ก็จะยิ่งส่งผลต่อความเร็วหน้าเว็บของคุณมากขึ้นเท่านั้น
JavaScript อาจทำให้เกิดปัญหาในการแสดงผล ทำให้โปรแกรมรวบรวมข้อมูลการค้นหารวบรวมข้อมูลและจัดทำดัชนีเนื้อหาบางส่วนบนไซต์ของคุณได้อย่างถูกต้องได้ยากขึ้น
ปลั๊กอิน
ปลั๊กอินช่วยเพิ่มการโต้ตอบและการทำงานให้กับเพจ อย่างไรก็ตาม เช่นเดียวกับสคริปต์ ปลั๊กอินจำนวนมากเกินไปอาจทำให้เวลาในการโหลดหน้าเว็บช้าลง นอกจากนี้ ปลั๊กอินที่ล้าสมัยหรือได้รับการบำรุงรักษาไม่ดีอาจก่อให้เกิดความเสี่ยงด้านความปลอดภัยและนำไปสู่ปัญหาความเข้ากันได้ ปลั๊กอินที่รู้จักกันน้อยจากทีมพัฒนาขนาดเล็กมีแนวโน้มที่จะเกิดปัญหาเหล่านี้เป็นพิเศษ
รูปภาพขนาดใหญ่
รูปภาพสามารถปรับปรุงเนื้อหาไซต์ของคุณได้อย่างมาก ทำให้น่าสนใจและมีส่วนร่วมมากขึ้น อย่างไรก็ตาม การใช้รูปภาพขนาดใหญ่บนหน้าเว็บสามารถเพิ่มเวลาในการโหลด โดยเฉพาะอย่างยิ่งหากมีรูปภาพจำนวนมาก
รูปภาพที่ไม่ได้รับการเพิ่มประสิทธิภาพเป็นหนึ่งในปัจจัยหลักที่ทำให้โหลดช้า ขนาดไฟล์รูปภาพที่ใหญ่ขึ้น คุณต้องรอโหลดนานขึ้น ในยุคแรกๆ ของอินเทอร์เน็ต เมื่อความเร็วการเชื่อมต่อช้าและไซต์ต้องมีขนาดเล็ก การปรับภาพให้เหมาะสมเป็นขั้นตอนที่จำเป็น ขณะนี้ ด้วยองค์ประกอบมากมายที่เอื้อต่อน้ำหนักหน้าบนเว็บไซต์สมัยใหม่ จึงมองข้ามไปได้ง่ายๆ
ป๊อปอัพ
ป๊อปอัปมีประโยชน์ในการนำทางการเข้าชมไปยังหน้า Landing Page หรือส่ง CTA และข้อเสนอพิเศษ อย่างไรก็ตาม พวกเขายังขึ้นชื่อในเรื่องเวลาในการโหลดหน้าเว็บที่ช้าลงอีกด้วย คุณจะต้องพิจารณาว่าป๊อปอัปของคุณมีประสิทธิภาพเพียงใด และคุ้มค่ากับความเร็วในการโหลดหน้าเว็บที่ช้าลงหรือไม่
ความเร็วเว็บเซิร์ฟเวอร์
เมื่อมีผู้เยี่ยมชมเว็บไซต์ พวกเขากำลังเปิดไฟล์จากเซิร์ฟเวอร์ระยะไกล ยิ่งเซิร์ฟเวอร์ทำงานช้าลง เนื้อหาของไซต์จะโหลดช้าลงในเบราว์เซอร์ของผู้เยี่ยมชม การประหยัดเงินในแพ็คเกจโฮสติ้งหรือเซิร์ฟเวอร์ที่ถูกกว่าอาจดูเหมือนเป็นความคิดที่ดี แต่จริงๆ แล้วอาจก่อให้เกิดผลเสียมากกว่าผลดี แผนการโฮสต์ที่ไม่มีทรัพยากรเฉพาะ มีเวลาตอบสนองของเซิร์ฟเวอร์ช้า หรือมีทรัพยากรกระจายไปทั่วเซิร์ฟเวอร์หลายเครื่องอาจส่งผลเสียต่อประสิทธิภาพของเว็บไซต์
โซ่เปลี่ยนเส้นทาง
การเปลี่ยนเส้นทางเป็นเครื่องมือที่มีประโยชน์มากสำหรับการย้ายการเข้าชมรอบๆ เว็บไซต์ของคุณ แต่การเปลี่ยนเส้นทางแต่ละครั้งจะทำให้เบราว์เซอร์ไปที่หน้าพิเศษ ซึ่งช่วยยืดเวลาการโหลดหน้าสุดท้าย เมื่อมีการเชื่อมโยงการเปลี่ยนเส้นทางเข้าด้วยกันในห่วงโซ่การเปลี่ยนเส้นทาง เวลาในการโหลดจะขยายออกไปอีก และยิ่งมีการเปลี่ยนเส้นทางในห่วงโซ่มากเท่าไหร่ ความเร็วในการโหลดโดยรวมก็จะยิ่งช้าลงเท่านั้น
ห่วงโซ่การเปลี่ยนเส้นทางมักเกิดขึ้นโดยบังเอิญเนื่องจากสถาปัตยกรรมของไซต์ยังคงขยายตัว ห่วงโซ่การเปลี่ยนเส้นทางยังอาจเป็นอันตรายต่อประสบการณ์ของผู้ใช้และทำให้งบประมาณในการรวบรวมข้อมูลของไซต์ของคุณเสียเปล่า ดังนั้นในขณะที่ไซต์ของคุณขยายตัวอย่างต่อเนื่อง เป็นความคิดที่ดีที่จะระวังห่วงโซ่การเปลี่ยนเส้นทางและรวบรวมข้อมูลไซต์ของคุณเป็นประจำเพื่อระบุสิ่งที่อาจพัฒนาขึ้น
ตัวชี้วัดความเร็วหน้าที่สำคัญที่สุดคืออะไร?
รายงานการทดสอบความเร็วด้วยเมตริกต่างๆ เนื่องจาก Google เป็นเครื่องมือค้นหาหลักและเป้าหมายของเราคือการจัดอันดับที่ดีในผลการค้นหา ฉันจะครอบคลุมเมตริกบางอย่างที่ Google ใช้ในการวัดความเร็วและประสิทธิภาพของไซต์ สิ่งเหล่านี้ไม่ได้เป็นเพียงเมตริกความเร็วหน้าเว็บเท่านั้น แต่สำหรับจุดประสงค์ของเรา สิ่งเหล่านี้มีผลกระทบมากที่สุด
Core Web Vitals
ในปี 2020 Google เปิดตัว Core Web Vitals เมตริกชุดนี้ช่วยให้ผู้ดูแลเว็บทราบว่าไซต์ของตนทำงานเป็นอย่างไรในแง่ของประสบการณ์การท่องเว็บ เมตริกเหล่านี้มีประโยชน์อย่างยิ่งในการระบุวิธีเพิ่มความเร็วในการโหลดหน้าเว็บ
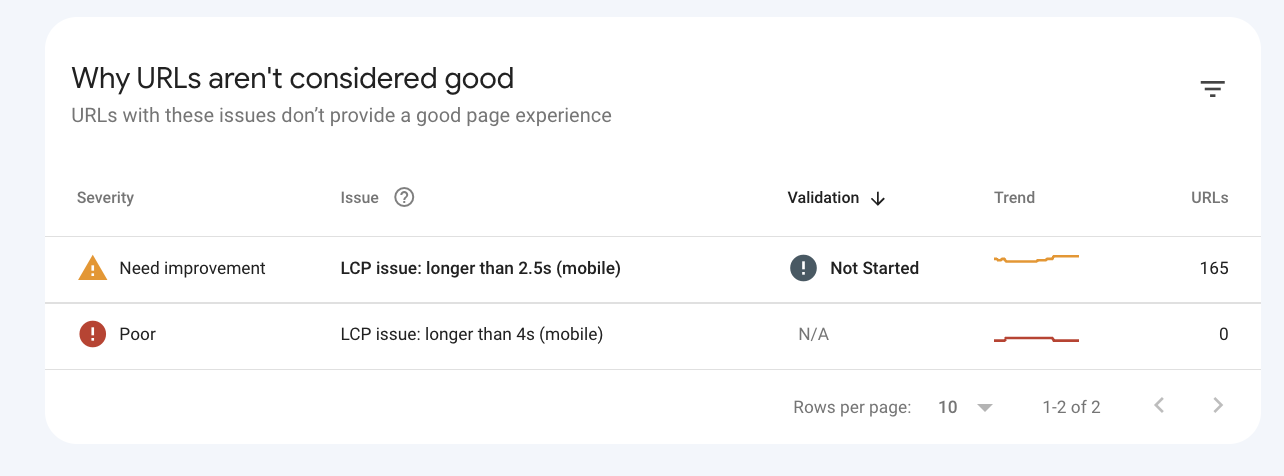
คุณใช้ Google Search Console เพื่อดูรายงาน Core Web Vitals บนอุปกรณ์เคลื่อนที่และเดสก์ท็อปได้ รายงานเหล่านี้แสดง URL ที่ดี ต้องปรับปรุง หรือแย่ หากคุณมี URL ที่ไม่ดีหรือต้องปรับปรุง ระบบจะแสดงรายการปัญหาพร้อมกับ URL ที่ได้รับผลกระทบ คลิกที่ปัญหาเพื่อเรียนรู้เพิ่มเติมเกี่ยวกับปัญหาและ URL ที่ได้รับผลกระทบ

ดูข้อมูล Core Web Vitals ของเว็บไซต์ของคุณได้ใน PageSpeed Insights หรือ Google Lighthouse
ใน PageSpeed Insights Core Web Vitals ของคุณจะสะท้อนถึงประสบการณ์ของผู้ใช้จริง Google Lighthouse ใช้ข้อมูลในห้องปฏิบัติการนอกเหนือจากข้อมูลผู้ใช้จริง
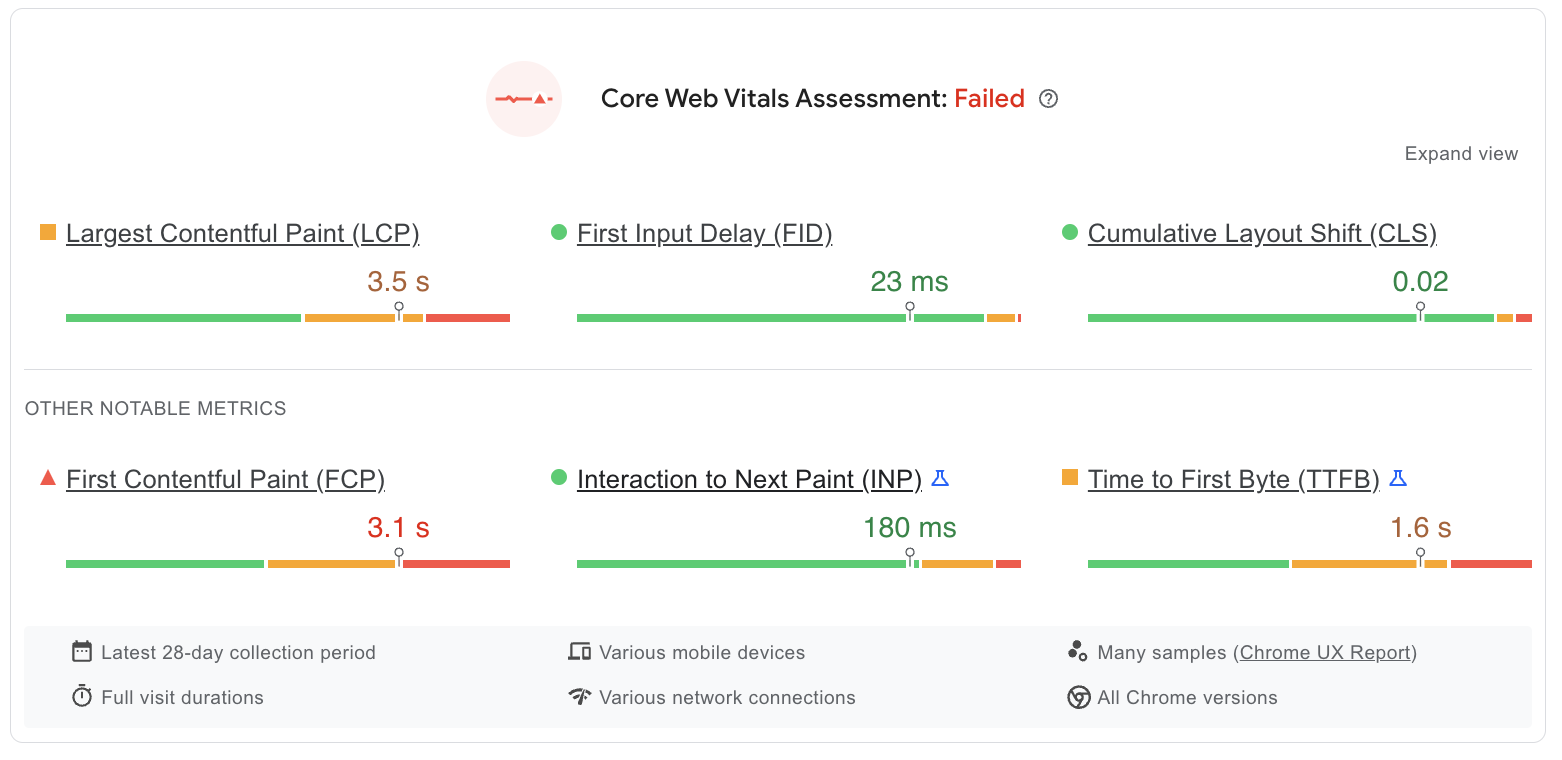
ด้านบนของรายงาน PageSpeed Insights จะแสดงเมตริก Core Web Vitals ของคุณ:

- Largest Contentful Paint (LCP) : ใช้เวลานานเท่าใดในการโหลดหน้าเว็บ LCP ในอุดมคติคือ 2.5 วินาทีหรือน้อยกว่า
- First Input Delay (FID): ใช้เวลานานเท่าใดกว่าที่ผู้ใช้จะสามารถโต้ตอบกับเพจของคุณได้ ตามหลักการแล้ว ควรเป็น 100 มิลลิวินาทีหรือน้อยกว่า
- Cumulative Layout Shift (CLS) : จำนวนองค์ประกอบของหน้าจะเปลี่ยนไปเมื่อโหลด นี่ควรเป็น 0.1 หรือน้อยกว่า
- First Contentful Paint (FCP) : ใช้เวลานานเท่าใดกว่าที่ผู้ใช้จะเห็นบางอย่างบนหน้าจอ คะแนน 1.8 วินาทีหรือน้อยกว่าจะทำให้คุณเป็นสีเขียว
- การโต้ตอบกับ Next Paint (INP) : ระยะเวลาระหว่างการกระทำของผู้ใช้และการตอบกลับของเพจ 200 ms หรือน้อยกว่าถือว่าดี
- Time to First Byte (TTFP) : ระยะเวลาระหว่างคำขอเบราว์เซอร์เริ่มต้นและเมื่อได้รับไบต์แรกจากเซิร์ฟเวอร์ ตั้งเป้าไว้ที่ 800 มิลลิวินาทีหรือน้อยกว่า
คลิกที่เมตริกใดๆ ใน PageSpeed Insights เพื่อไปที่หน้า web.dev ที่เกี่ยวข้อง ซึ่งจะอธิบายเพิ่มเติมว่าเมตริกแต่ละรายการคืออะไรและเหตุใดจึงมีความสำคัญ

เมตริกข้อมูลเชิงลึกของ PageSpeed

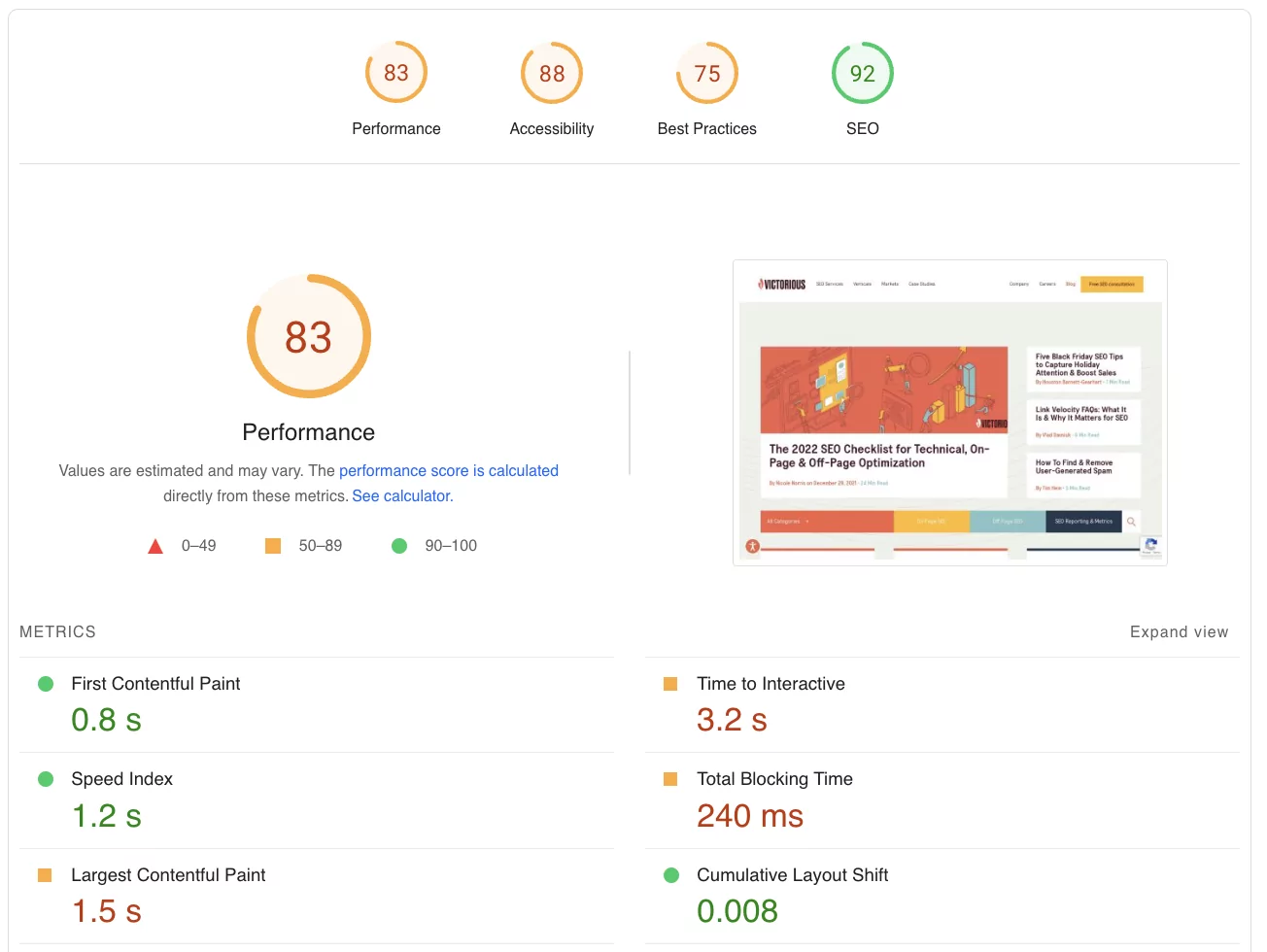
หลังจากส่วน Core Web Vitals คุณจะพบเมตริกดัชนี PageSpeed เพิ่มเติม ได้แก่:
- ดัชนีความเร็ว : ความเร็วของเนื้อหาที่แสดงระหว่างการโหลดหน้า น้อยกว่า 3.4 วินาทีจะทำให้คุณเป็นสีเขียว
- Time to Interactive (TTI) : ระยะเวลาที่เพจต้องการเพื่อให้โต้ตอบได้อย่างสมบูรณ์ Google บอกให้พยายามน้อยกว่า 5 วินาที
- เวลาบล็อกทั้งหมด : ระยะเวลาที่เพจถูกบล็อกไม่ให้ผู้ใช้ป้อนข้อมูล สีเขียวที่นี่ต่ำกว่า 200 มิลลิวินาที
เมื่อคุณเห็นว่าหน้าเว็บทำงานได้ไม่ดี คุณสามารถลองแก้ไขปัญหาได้ ต่อไปนี้เป็น 10 วิธีในการเพิ่มประสิทธิภาพความเร็วเพจ
วิธีเพิ่มประสิทธิภาพความเร็วหน้า
1. บีบอัดและปรับแต่งรูปภาพ
เมื่อคุณต้องการเพิ่มคะแนนความเร็วของเพจ ให้เริ่มด้วยการบีบอัดและปรับแต่งรูปภาพ การลดขนาดไฟล์รูปภาพจะลดขนาดของหน้าโดยอัตโนมัติ และส่งผลให้ใช้เวลาในการโหลดด้วย
มีเครื่องมือมากมายที่คุณสามารถใช้เพื่อบีบอัดขนาดรูปภาพของคุณ เช่น TinyPNG หรือ Attrock หากคุณใช้ WordPress มีปลั๊กอินปรับแต่งรูปภาพหลายตัว เช่น Smush, EWWW Image Optimizer และ Imagify
การใช้ประเภทไฟล์ที่เหมาะสม การปรับขนาดภาพ และการกำจัด GIF สามารถช่วยลดน้ำหนักของหน้าได้
2. ตัดปลั๊กอินที่ไม่จำเป็นออก
หากไซต์ WordPress ของคุณมีปลั๊กอินมากกว่าหนึ่งโหล ลองคิดดูว่าปลั๊กอินใดสามารถลบออกได้ ปลั๊กอินบางตัวใช้ทรัพยากรมากกว่าปลั๊กอินอื่น ดังนั้นคุณอาจต้องทำการทดสอบเพื่อดูว่าปลั๊กอินใดอาจทำให้หน้าของคุณช้าลงมากที่สุด
ตรวจสอบปลั๊กอินของไซต์ของคุณ พูดคุยกับผู้มีส่วนได้ส่วนเสียอื่นๆ และพิจารณาว่าปลั๊กอินใดที่จำเป็นจริงๆ
หากปลั๊กอินให้คุณค่าที่น่าสงสัยแก่เว็บไซต์ของคุณ หรือหากปลั๊กอินอาจให้คุณค่าในอนาคตแต่ไม่ได้ทำในตอนนี้ การปิดใช้งานหรือลบออกอาจเหมาะสม นอกจากนี้ ให้พิจารณาว่าคุณสามารถแทนที่ปลั๊กอินหลายตัวด้วยฟังก์ชันต่างๆ ด้วยปลั๊กอินเดียวที่ทำได้ทั้งหมดหรือไม่
3. ทำความสะอาดรหัสของคุณ
กระบวนการเพิ่มประสิทธิภาพความเร็วหน้าเว็บเป็นโอกาสที่ดีในการวิเคราะห์โค้ดของไซต์ของคุณและล้างอักขระหรือบรรทัดที่ไม่จำเป็นออก โค้ดที่ไม่ได้ใช้หรือไม่จำเป็นเพียงเล็กน้อยที่คุณลบออกจะช่วยเพิ่มความเร็วไซต์ของคุณ แม้ว่าอาจมองไม่เห็นก็ตาม ระวังเมื่อทำงานกับโค้ด สร้างการสำรองข้อมูลก่อนทำการเปลี่ยนแปลงใดๆ และจดจ่ออยู่กับงานเพื่อหลีกเลี่ยงข้อผิดพลาด
4. ลดขนาด HTML, CSS และ JavaScript
เนื่องจาก HTML, CSS และ JavaScript สามารถมีผลกระทบอย่างมากต่อความเร็วในการโหลดหน้าเว็บ การลดขนาดและล้างข้อมูลเหล่านี้สามารถช่วยเพิ่มประสิทธิภาพของหน้าเว็บได้
ในการลดโค้ด ให้ลบอักขระที่ไม่เกี่ยวข้อง ตัวนับ ช่องว่าง หรือองค์ประกอบโค้ดอื่นๆ ที่อาจไม่จำเป็นออก ผลลัพธ์ที่ได้ควรเป็นโค้ดที่สะอาดขึ้น ขนาดไฟล์ที่เล็กลง และหน้าโหลดเร็วขึ้น
5. บีบอัด CSS, JavaScript และ HTML
เมื่อโค้ดของคุณถูกล้างข้อมูลแล้ว ให้ลองบีบอัดเพื่อให้ใช้พื้นที่น้อยลง HubSpot แชร์วิธีบีบอัดไฟล์ HTML ที่นี่ มีคอมเพรสเซอร์หลายตัว (และคอมโบตัวย่อและตัวบีบอัดบางตัว) ที่พร้อมใช้งานสำหรับไฟล์ CSS และ JavaScript ทำงานร่วมกับนักพัฒนาเว็บของคุณเพื่อพิจารณาว่าโซลูชันใดอาจเป็นโซลูชันที่ดีที่สุดสำหรับองค์กรของคุณ
6. บันเดิล CSS & JavaScript
นอกจากการลดขนาดแล้ว การรวมสไตล์ชีตและไฟล์ JavaScript ยังช่วยลดจำนวนคำขอของเซิร์ฟเวอร์ได้ ทุกคำขอของเซิร์ฟเวอร์ทำให้การโหลดหน้าล่าช้า สำหรับไซต์และเพจที่มีคำขอจำนวนมาก สิ่งนี้จะส่งผลกระทบต่อประสิทธิภาพอย่างมาก
7. ใช้การแคชเบราว์เซอร์
การแคชช่วยให้เบราว์เซอร์เก็บข้อมูล ดังนั้นเมื่อผู้เยี่ยมชมกลับมาที่เพจ เบราว์เซอร์ไม่จำเป็นต้องโหลดทั้งเพจซ้ำอีกครั้ง ทำงานโดยจัดเก็บสำเนาไฟล์ของไซต์ของคุณ (เช่น สไตล์ชีต CSS รูปภาพ และ JavaScript) ไว้ในเบราว์เซอร์ของผู้ใช้ เพื่อให้สามารถจัดส่งได้รวดเร็วยิ่งขึ้นระหว่างการเข้าชมครั้งต่อๆ ไป
พัฒนานโยบายการแคชที่กำหนดทรัพยากรที่สามารถแคชได้ นานเท่าใด และใครเป็นผู้แคช
8. ลบ Redirect Chains
บทความนี้สรุปวิธีการค้นหาและลบ redirect chains ทำให้เป็นแนวทางปฏิบัติที่ดีที่สุดในการติดตามการเปลี่ยนเส้นทางและเชื่อมโยงไปยัง URL ปลายทางสุดท้ายเสมอเพื่อลดโอกาสในการเปลี่ยนเส้นทางในอนาคต
9. ใช้ CDN
อีกวิธีหนึ่งในการเพิ่มประสิทธิภาพความเร็วของเพจคือการใช้ประโยชน์จาก Content Delivery Network (CDN) ซึ่งบางครั้งเรียกอีกอย่างว่า Content Distribution Network
CDN แจกจ่ายสำเนาของเนื้อหาคงที่ของเว็บไซต์ของคุณไปยังเซิร์ฟเวอร์ที่มีความหลากหลายทางภูมิศาสตร์ทั่วโลก ซึ่งช่วยลดระยะห่างทางภูมิศาสตร์ระหว่างผู้เข้าชมที่มีศักยภาพและเซิร์ฟเวอร์ ลดเวลาแฝงและลดเวลาเป็นไบต์แรก
10. ค้นหาบริการโฮสติ้งที่เร็วกว่า
มีเพียงสิ่งเดียวที่คุณสามารถทำได้เพื่อเพิ่มเวลาในการโหลดหน้าเว็บ และความจริงก็คือปัญหาไม่ได้อยู่ที่ตัวคุณเองเสมอไป ผู้ให้บริการเว็บโฮสติ้งมีบทบาทสำคัญในประสิทธิภาพของเว็บไซต์ของคุณ เป็นไปได้โดยสิ้นเชิงว่าปัญหาความเร็วของไซต์ของคุณอาจเป็นผลมาจากประสิทธิภาพการโฮสต์ที่ไม่ดี ไม่ใช่หน้าที่เพิ่มประสิทธิภาพที่ไม่ดี
หากคุณได้ทำทุกอย่างที่ทำได้เพื่อเพิ่มประสิทธิภาพความเร็วหน้าเว็บแล้ว แต่หน้าเว็บของคุณ ยัง โหลดไม่เร็วพอ อาจถึงเวลาที่ต้องมองหาบริการโฮสติ้งที่เร็วกว่านี้ มองหาบริการโฮสติ้งที่มุ่งเน้นประสิทธิภาพซึ่งให้บริการโฮสติ้งโดยเฉพาะ ดังนั้นคุณจึงไม่ต้องแชร์ทรัพยากรโฮสติ้งที่มีศักยภาพของคุณกับเว็บไซต์อื่น
ตรวจสอบประสิทธิภาพเว็บไซต์ของคุณด้วยการตรวจสอบ SEO
ดิ้นรนเพื่อให้เว็บไซต์ของคุณติดอันดับในผลการค้นหา? บริการตรวจสอบ SEO 200+ จุดของเราอาจเป็นเพียงสิ่งที่คุณต้องการเพื่อให้ SEO ของคุณเป็นไปตามแผน
ดำเนินการโดยผู้เชี่ยวชาญด้านการเพิ่มประสิทธิภาพการค้นหาที่มีประสบการณ์หลายปี การตรวจสอบ SEO ของเราสามารถช่วยคุณระบุจุดอ่อน สร้างรายการที่ดำเนินการได้ และเอาชนะจุดอ่อน เช่น เวลาในการโหลดหน้าเว็บที่ช้าซึ่งอาจขัดขวางความสามารถในการจัดอันดับไซต์ของคุณ กำหนดเวลาให้คำปรึกษา SEO ฟรีเพื่อเรียนรู้เพิ่มเติม
