ปรับปรุงคุณภาพลีดของคุณด้วยการเพิ่มประสิทธิภาพหน้า Landing Page
เผยแพร่แล้ว: 2021-01-26การสร้างหน้า Landing Page เพื่อเพิ่มโอกาสในการขายเป็นความคิดที่ดีเสมอมา อย่างไรก็ตาม จำนวนโอกาสในการขายที่คุณสร้างขึ้นไม่ควรมีความสำคัญสูงสุด คุณควรเน้นที่คุณภาพของโอกาสในการขายเป็นหลัก กล่าวอีกนัยหนึ่งคือทั้งหมดที่เกี่ยวกับคุณภาพมากกว่าปริมาณ ดังนั้น หากคุณพบว่าตัวเองอยู่ในสถานการณ์ที่ลีดที่คุณสร้างขึ้นส่วนใหญ่หมดหวังไปในที่สุด คุณอาจต้องมุ่งเน้นไปที่การเพิ่มประสิทธิภาพหน้า Landing Page
- การเพิ่มประสิทธิภาพหน้า Landing Page (LPO) คืออะไร
- ทำไมคุณไม่แปลงลูกค้าเป้าหมาย
- คุณจะระบุปัญหาเหล่านี้ได้อย่างไร?
- เคล็ดลับการเพิ่มประสิทธิภาพหน้า Landing Page
- 1. เพิ่มประสิทธิภาพแบบฟอร์มของคุณ
- 2. ทำให้แบบฟอร์มของคุณโดดเด่น
- 3. ทำงานกับ CTA ของคุณ
- 4. สร้างความไว้วางใจ
- 5. เก็บข้อมูลสำคัญทั้งหมดไว้ครึ่งหน้าบน
- 6. ลดความซับซ้อนของการออกแบบ
- 7. เพิ่มเนื้อหาภาพ
- 8. ทำการทดสอบ A/B
- ซื้อกลับบ้าน
การเพิ่มประสิทธิภาพหน้า Landing Page (LPO) คืออะไร

LPO เป็นกลุ่มย่อยของ CRO (Conversion Rate Optimization) ด้วยการใช้วิธีการต่างๆ เช่น การทดสอบ A/B การเพิ่มประสิทธิภาพหน้า Landing Page จะมุ่งเน้นไปที่การปรับปรุงองค์ประกอบของหน้าเว็บเพื่อเพิ่มการแปลง
แนะนำสำหรับคุณ: วิธีเขียนเนื้อหาที่น่าสนใจสำหรับหน้า Landing Page
ทำไมคุณไม่แปลงลูกค้าเป้าหมาย

มีเหตุผลมากมายที่อธิบายว่าเหตุใดโอกาสในการขายที่คุณกำลังสร้างจึงไม่แปลง ก่อนอื่น การไม่เข้าใจกลุ่มเป้าหมายของคุณอาจเป็นปัญหาใหญ่ของคุณที่นี่
ท้ายที่สุดแล้ว หน้า Landing Page ที่ไม่สอดคล้องกับกลุ่มเป้าหมายของคุณและสิ่งที่พวกเขาต้องการนั้นไม่มีโอกาสที่จะทำให้เกิด Conversion ได้
ปัญหาอื่นๆ ที่อาจส่งผลต่ออัตราการแปลงของคุณ ได้แก่ การออกแบบที่ไม่ดี CTA ที่คลุมเครือ และพาดหัวข่าวที่ไม่ดี หากสิ่งเหล่านี้ก่อให้เกิดปัญหา คุณอาจต้องการปรึกษากับหน่วยงานออกแบบเว็บไซต์มืออาชีพและแก้ไขปัญหานี้
คุณจะระบุปัญหาเหล่านี้ได้อย่างไร?

คำตอบสั้น ๆ ก็คือรวบรวมข้อมูลให้ได้มากที่สุด เครื่องมือต่างๆ เช่น แผนที่ความร้อนหรือแผนที่เลื่อนช่วยให้คุณสามารถศึกษาว่าผู้ใช้มีพฤติกรรมอย่างไรภายในไซต์ของคุณ ดังนั้น จึงช่วยให้คุณพบปัญหาที่อาจเกิดขึ้นได้
ตัวอย่างเช่น แผนที่ความร้อนช่วยให้คุณเห็นภาพองค์ประกอบที่มีการคลิกมากที่สุด บางทีปุ่ม CTA ของคุณอาจไม่มีประสิทธิภาพ ในกรณีนี้ คุณอาจต้องเปลี่ยนแปลงเล็กน้อย
หรือผู้ใช้อาจมุ่งความสนใจส่วนใหญ่ไปที่องค์ประกอบที่ไม่สำคัญภายในหน้า ถ้าเป็นเช่นนั้น คุณอาจต้องการย้ายองค์ประกอบนั้นลงไปด้านล่างของหน้า เพื่อให้ผู้เข้าชมสามารถโฟกัสไปที่สิ่งที่สำคัญจริงๆ
ในทางกลับกัน แผนที่แบบเลื่อนช่วยให้คุณเห็นว่าส่วนใดของหน้าเว็บที่ผู้ใช้มักจะเลื่อนผ่าน และตำแหน่งที่มักจะหยุดเลื่อน
ดังนั้น คุณจะเพิ่มประสิทธิภาพหน้า Landing Page ของคุณได้อย่างไร เพื่อสร้างโอกาสในการขายที่มีคุณภาพ ทำตามคำแนะนำเหล่านี้
เคล็ดลับการเพิ่มประสิทธิภาพหน้า Landing Page

1. เพิ่มประสิทธิภาพแบบฟอร์มของคุณ

โดยทั่วไปแล้วแบบฟอร์มจะทำหน้าที่เป็นตัวกรองสำหรับโอกาสในการขายที่คุณสร้างขึ้น ลองคิดแบบนี้: ใครๆ ก็สามารถเข้าชมหน้าเว็บของคุณได้ รวมถึงคนที่อาจไม่สนใจสิ่งที่คุณนำเสนอจริงๆ
การไล่ตามคนที่ไม่น่าจะทำ Conversion นั้นไม่คุ้มทุน คุณต้องดำเนินการตามโอกาสในการขายที่คุณรู้ว่ามีแนวโน้มที่จะเปลี่ยนใจเลื่อมใสมากที่สุด แต่คุณจะรู้ได้อย่างไรว่าผู้เข้าชมรายใดมีแนวโน้มที่จะซื้อสินค้าหรือบริการของคุณมากที่สุด?
กรอกแบบฟอร์ม:
การขอข้อมูลที่มากเกินไปอาจขัดขวางผู้มีโอกาสเป็นลูกค้า ดังนั้นโปรดให้ผู้เยี่ยมชมกรอกข้อมูลให้เพียงพอเพื่อแจ้งให้คุณทราบว่าโอกาสในการขายนั้นคุ้มค่าหรือไม่
อย่าลืมให้แรงจูงใจแก่ผู้เข้าชมในการกรอกแบบฟอร์ม ให้สิ่งตอบแทนแก่พวกเขา เช่น รหัสคูปอง หรือแสดงให้พวกเขาเห็นว่าพวกเขาจะได้ประโยชน์อะไรจากการกรอกแบบฟอร์ม
คุณอาจชอบ: 12 ข้อผิดพลาดในการออกแบบหน้า Landing Page ที่คุณอาจทำ
2. ทำให้แบบฟอร์มของคุณโดดเด่น

เมื่อพูดถึงแบบฟอร์ม คุณต้องออกแบบให้ดึงดูดสายตาผู้ใช้ โปรดจำไว้ว่าแบบฟอร์มของคุณทำหน้าที่เป็นส่วนหนึ่งของช่องทางของคุณ ยิ่งคุณใส่โอกาสในการขายที่ปลายด้านหนึ่งของช่องทางมากขึ้นเท่านั้น โอกาสในการขายที่มีคุณภาพก็จะยิ่งออกมาจากปลายอีกด้านหนึ่ง
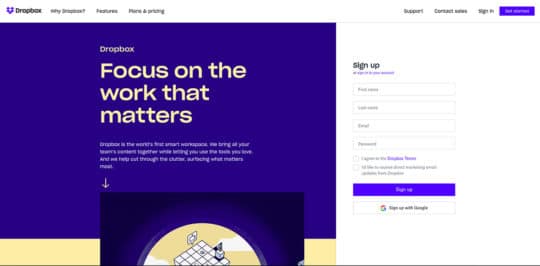
หนึ่งในตัวอย่างที่ดีที่สุดที่ควรนึกถึงคือ Dropbox
สังเกตว่าแบบฟอร์มใช้เวลาประมาณหนึ่งในสี่ของหน้าจอบนเดสก์ท็อป ไม่เพียงแค่นั้น ยังมีสีที่แตกต่างกันเมื่อเทียบกับส่วนอื่นๆ ของหน้า ดังนั้นจึงสามารถดึงดูดความสนใจของผู้ใช้ได้

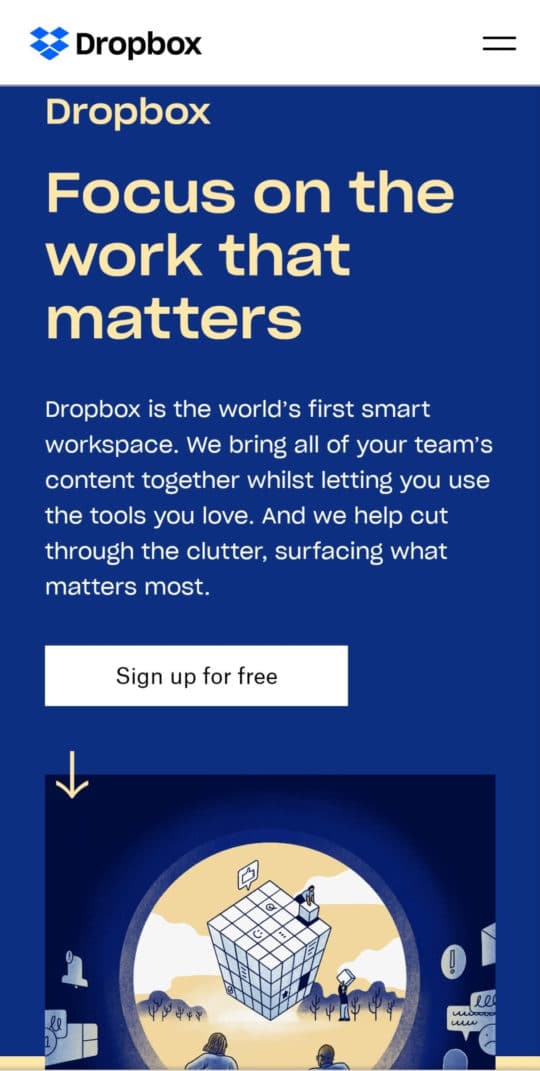
ตอนนี้บนมือถือมีเรื่องราวที่แตกต่างออกไป นั่นเป็นเพราะพื้นที่หน้าจอไม่เพียงพอ อย่างไรก็ตาม พวกเขายังคงทำงานได้ดีในการดึงดูดผู้ใช้ให้ลงชื่อสมัครใช้

สังเกตว่าบนมือถือ แบบฟอร์มถูกซ่อนอยู่หลังปุ่มเรียกร้องให้ดำเนินการ เช่นเดียวกับหน้าเว็บเวอร์ชันเดสก์ท็อป พวกเขาใช้สีที่ตัดกันเพื่อดึงความสนใจของผู้ใช้ไปยังจุดที่ต้องการ

จำได้ไหมว่าเมื่อเราพูดถึงการให้สิ่งจูงใจแก่ผู้ใช้ในการกรอกแบบฟอร์มโดยให้สิ่งตอบแทนหรือเน้นประโยชน์ของการลงชื่อสมัครใช้
นั่นคือสิ่งที่ Dropbox ทำที่นี่ เพื่อโน้มน้าวผู้ใช้ว่าการคลิกปุ่มและกรอกแบบฟอร์มนั้นคุ้มค่าจริง ๆ พวกเขาย้ำว่าการลงชื่อสมัครใช้นั้นฟรี
3. ทำงานกับ CTA ของคุณ

เมื่อพูดถึงคำกระตุ้นการตัดสินใจ พวกเขามีความสำคัญพอๆ กับแบบฟอร์ม ท้ายที่สุด CTA เป็นส่วนหนึ่งที่ทำให้ผู้ใช้กรอกแบบฟอร์มจริง
CTA แสดงรางวัลและต่อผู้ใช้ การกรอกแบบฟอร์มเป็นวิธีที่พวกเขาสามารถรับรางวัลนั้นได้จริง
คำกระตุ้นการตัดสินใจของคุณจะต้องชัดเจน ไม่คลุมเครือ ดึงดูดความสนใจของผู้คน และกระตุ้นให้ผู้ใช้กรอกแบบฟอร์ม
ดังที่เราได้กล่าวไว้ก่อนหน้านี้ สีที่ตัดกันเป็นวิธีที่ยอดเยี่ยมในการทำให้ปุ่ม CTA ของคุณโดดเด่น ปล่อยให้พวกเขายืนอยู่คนเดียวจากส่วนที่เหลือของหน้า ที่จะดึงดูดความสนใจของผู้ใช้ทันที
CTA ที่คุณสามารถใช้ประกอบด้วยวลี เช่น “สมัครฟรี” หรือ “ดาวน์โหลดเลย” อย่าเน้นคำหรูหราหรือซับซ้อน ทำให้ CTA ของคุณกระชับและเข้าใจง่าย การได้รับคำติชมจากผู้เยี่ยมชมอาจช่วยคุณเพิ่มประสิทธิภาพปุ่ม CTA และปรับปรุง UX บนเว็บไซต์ของคุณ
4. สร้างความไว้วางใจ

แม้ว่าคุณจะทำได้ดีมากในการดึงดูดความสนใจของผู้เข้าชมและกระตุ้นให้พวกเขากรอกแบบฟอร์ม พวกเขาก็ยังลังเลอยู่ ท้ายที่สุด คุณกำลังขอข้อมูลส่วนบุคคลจากผู้คน
ให้ผู้เยี่ยมชมของคุณรู้ว่าคุณน่าเชื่อถือ คุณสามารถทำได้โดยเพิ่มป้ายความน่าเชื่อถือหรือใส่โลโก้ของบริษัทที่คุณกำลังร่วมงานด้วย
เน้นการพิสูจน์ทางสังคมด้วย การเพิ่มคำวิจารณ์หรือข้อความรับรองจากลูกค้าคนก่อนของคุณสามารถช่วยสร้างความเชื่อถือให้กับผู้มีโอกาสเป็นลูกค้ารายใหม่ได้ โปรดทราบว่าโอกาสในการขายนั้นต้องการความมั่นใจ และพวกเขามักจะได้รับสิ่งนั้นจากผู้ที่เคยติดต่อกับบริษัทของคุณมาก่อน
5. เก็บข้อมูลสำคัญทั้งหมดไว้ครึ่งหน้าบน

เราหมายถึงอะไรโดยพับ? เป็นจุดที่ผู้ใช้ต้องเลื่อนหน้าลงมาเพื่อดูข้อมูลเพิ่มเติม ดังนั้น ตรวจสอบให้แน่ใจว่าได้เก็บข้อมูลที่เกี่ยวข้องทั้งหมดไว้เหนือจุดนั้น
ซึ่งรวมถึงบรรทัดแรก ปุ่ม CTA การนำเสนอคุณค่า แบบฟอร์ม ฯลฯ ทั้งหมดจำเป็นต้องเก็บไว้ครึ่งหน้าบน ดังนั้นเนื้อหานี้จึงเป็นสิ่งแรกที่ผู้ใช้เห็นเมื่อมาถึงหน้าของคุณ
6. ลดความซับซ้อนของการออกแบบ

เน้นการออกแบบที่เรียบง่ายพร้อมพื้นที่สีขาวมากมายเพื่อให้เนื้อหาของคุณหายใจได้
เค้าโครงต้องสะอาดและสำเนาควรสั้นและตรงประเด็น มิฉะนั้น ความสนใจของผู้เข้าชมจะกระจายไปหลายทิศทาง ซึ่งท้ายที่สุดจะขับไล่พวกเขาออกจากสิ่งที่สำคัญจริง ๆ นั่นคือ แบบฟอร์มและปุ่มเรียกร้องให้ดำเนินการ
7. เพิ่มเนื้อหาภาพ

การพูดเพื่อให้การออกแบบหน้า Landing Page ของคุณเรียบง่าย รูปภาพหรือวิดีโอเป็นทั้งวิธีที่ดีในการส่งข้อความถึงผู้เข้าชม ซึ่งมิฉะนั้นจะครอบคลุมทั้งย่อหน้าของข้อความ
อย่างไรก็ตาม โปรดทราบว่ารูปภาพหรือวิดีโอที่คุณแสดงจะต้องสัมพันธ์กับทั้งแบบฟอร์มและสำเนาภายในเพจ ตรวจสอบความสอดคล้องของแบรนด์ทั่วทั้งไซต์ของคุณ กับเนื้อหาแต่ละประเภทที่คุณสร้างขึ้น
8. ทำการทดสอบ A/B

การรู้ว่าสิ่งใดใช้งานได้จริงและสิ่งใดไม่ได้ผลเป็นกุญแจสำคัญในการเพิ่มประสิทธิภาพหน้า Landing Page ซึ่งเป็นเหตุผลว่าทำไมการทดสอบองค์ประกอบบางอย่างเป็นครั้งคราวจึงเป็นเรื่องสำคัญ
ดูว่าพาดหัวข่าวใดหรือปุ่ม CTA ใดที่ดึงดูดความสนใจได้ดีกว่า แบบฟอร์มทดสอบที่มีจำนวนช่องต่างๆ กัน และดูว่าช่องใดได้รับการกรอกมากที่สุด ฯลฯ
อย่างไรก็ตาม อย่าลืมทดสอบทีละอย่างเท่านั้น ด้วยวิธีนี้ คุณจะสามารถทราบได้อย่างง่ายดายว่าสิ่งใดได้ผลและสิ่งใดไม่ได้ผล
คุณอาจชอบ: เคล็ดลับด่วนเพื่อเพิ่มอัตราการแปลงหน้า Landing Page
ซื้อกลับบ้าน

เคล็ดลับเหล่านี้สามารถช่วยให้คุณเพิ่มประสิทธิภาพหน้า Landing Page ได้สำเร็จ เพื่อปรับปรุงคุณภาพของลีดของคุณ โปรดจำไว้ว่าก่อนที่จะดำดิ่งสู่กระบวนการเพิ่มประสิทธิภาพ ให้พยายามระบุปัญหาที่อาจเกิดขึ้นก่อน
ตรวจสอบให้แน่ใจว่าได้ใช้แผนที่ความร้อนและแผนที่แบบเลื่อน เพื่อให้คุณสามารถศึกษาพฤติกรรมของผู้ใช้ในไซต์ของคุณ องค์ประกอบใดที่ถูกคลิกมากที่สุด และส่วนใดของหน้าเว็บที่ผู้ใช้มักจะเลื่อนผ่าน
เมื่อพูดถึงการเพิ่มประสิทธิภาพ อย่าลืมให้ความสำคัญกับแบบฟอร์มของคุณ ทำให้โดดเด่นและกำหนดจำนวนช่องแบบฟอร์มที่คุณต้องการจริงๆ
นอกจากนี้ ให้สิ่งจูงใจแก่ผู้ใช้ในการกรอกแบบฟอร์ม เน้นผลประโยชน์บางอย่างหรือให้สิ่งตอบแทนแก่พวกเขา ในขณะที่สร้างความรู้สึกไว้วางใจกับพวกเขาเช่นกัน
