10 เคล็ดลับในการปรับปรุงการออกแบบเว็บไซต์อีคอมเมิร์ซในปี 2565
เผยแพร่แล้ว: 2022-05-06รูปแบบและการออกแบบของเว็บไซต์เป็นปัจจัยสำคัญที่ส่งผลต่อการมองเห็นในเครื่องมือค้นหา โดยเฉพาะอย่างยิ่งในเว็บไซต์อีคอมเมิร์ซ มีหลายสิ่งที่เว็บไซต์อีคอมเมิร์ซควรรวมไว้ในขั้นตอนการออกแบบ ท้ายที่สุดแล้วจะเน้นไปที่การขายสินค้าเท่านั้น หน้า Landing Page, เวลาในการโหลด, แกลเลอรีแสดงสินค้า, การออกแบบการนำทาง, รายการเมนู, โครงสร้างเว็บไซต์ที่ใช้งานง่าย ทั้งหมดนี้มีบทบาทสำคัญในการสร้างคุณลักษณะเว็บไซต์อีคอมเมิร์ซที่ด้านบนของ SERP
ในแง่นี้เว็บไซต์อีคอมเมิร์ซแตกต่างจากเว็บไซต์และบล็อกทั่วไป ควรมีส่วนร่วมและให้ข้อมูล น่าดึงดูด แต่ใช้งานได้จริง แล้วอะไรล่ะที่ทำให้เว็บไซต์อีคอมเมิร์ซทำเครื่องหมายในช่องที่ถูกต้อง? เราได้แสดงเคล็ดลับ 10 อันดับแรกที่คุณสามารถทำตามได้เพื่อทำให้การออกแบบเว็บไซต์อีคอมเมิร์ซของคุณใช้งานได้ดีและมีระดับในเวลาเดียวกัน
- 1. ปรับปรุงภาพผลิตภัณฑ์
- 2. ทำให้เว็บไซต์ตอบสนองหรือเป็นมิตรกับมือถือ
- 3. ทำให้มันเรียบง่าย
- 4. เพิ่มประสิทธิภาพหน้าผลิตภัณฑ์
- 5. การสร้างแบรนด์ที่สอดคล้องกัน
- 6. ออกแบบเว็บไซต์ให้ลูกค้าเข้าถึงคุณได้
- 7. ใช้จิตวิทยาสี
- 8. ชำระเงินง่าย
- 9. การนำทางที่ใช้งานง่าย
- 10. ความคิดเห็นของลูกค้า
- บรรทัดล่างสุด
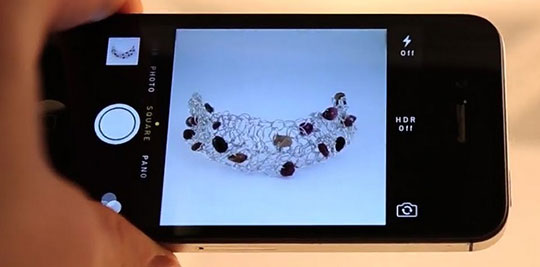
1. ปรับปรุงภาพผลิตภัณฑ์

เว็บไซต์ที่มีรูปภาพจำนวนมากและมีพิกเซลมักจะทำให้เวลาในการโหลดช้าลง กรณีนี้เกิดขึ้นเมื่อรูปภาพไม่ได้รับการปรับให้เหมาะกับเว็บ และผู้ใช้พบว่ารูปภาพโหลดช้าเกินไปในเบราว์เซอร์ของตน นี่เป็นสัญญาณของการเพิ่มประสิทธิภาพรูปภาพของเว็บไซต์ที่ไม่ดี รูปภาพที่มีคุณภาพดีและเหมาะสมเป็นกุญแจสำคัญในประสบการณ์ผู้ใช้โดยรวมของเว็บไซต์อีคอมเมิร์ซ
เคล็ดลับในการเพิ่มประสิทธิภาพภาพ
- แสดงภาพสไลด์ของผลิตภัณฑ์ของคุณในหน้าต่างๆ จัดแสดงผลิตภัณฑ์ของคุณในมุมต่างๆ เพื่อให้ผู้ชมได้รับมุมมองภาพ 3 มิติของผลิตภัณฑ์ที่พวกเขาต้องการซื้อ แกลเลอรีรูปภาพที่มีการถ่ายจากมุมต่างๆ จะทำให้ผู้ชมได้รับมุมมองจากผลิตภัณฑ์จริง
- ให้ผู้ชมซูมดูสินค้าของคุณ เปิดใช้งานคุณสมบัติการซูมหรือให้ผู้ใช้เห็นผลิตภัณฑ์ในมุมมอง 360° ของผลิตภัณฑ์ วิธีนี้จะช่วยให้พวกเขาเห็นภาพที่มีคุณสมบัติและสร้างภาพที่สมบูรณ์พร้อมความลึก ความยาว และความกว้างของภาพ
- ใช้ภาพที่ปรับให้เหมาะสมและบีบอัดแทนภาพที่มีความละเอียดสูง มันจะส่งผลให้โหลดรูปภาพได้เร็วและประสบการณ์การใช้งานที่คล่องขึ้น
- แสดงผู้คนโต้ตอบกับผลิตภัณฑ์ของคุณ สิ่งนี้จะทำให้ผลิตภัณฑ์ของคุณน่าดึงดูดยิ่งขึ้น การแสดงผลิตภัณฑ์ในสภาพแวดล้อมและพื้นหลังที่แยกจากกันเท่านั้นที่จะทำให้เสน่ห์ลดลง แทน.
แนะนำสำหรับคุณ: รู้ว่า Laravel เชื่อถือได้สำหรับการพัฒนาอีคอมเมิร์ซหรือไม่
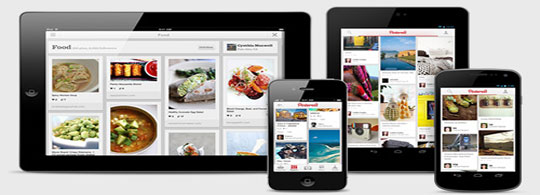
2. ทำให้เว็บไซต์ตอบสนองหรือเป็นมิตรกับมือถือ

เว็บไซต์อีคอมเมิร์ซของคุณควรออกแบบมาสำหรับการดูบนมือถือ สิ่งนี้มีความสำคัญอย่างยิ่งในโลกปัจจุบัน เนื่องจากกว่า 70% ของการช้อปปิ้งผ่านอีคอมเมิร์ซดำเนินการผ่านโทรศัพท์มือถือและสมาร์ทโฟน เครื่องมือสร้างเว็บไซต์อีคอมเมิร์ซของคุณควรมีเทมเพลตที่มีการออกแบบที่ตอบสนอง ควรออกแบบมาเพื่อมอบประสบการณ์การรับชมที่ดีที่สุดบนอุปกรณ์ใดๆ เช่น แท็บเล็ต สมาร์ทโฟน แล็ปท็อป คอมพิวเตอร์เดสก์ท็อป ฯลฯ
เคล็ดลับในการทำให้เว็บไซต์อีคอมเมิร์ซตอบสนอง
- ตรวจสอบให้แน่ใจว่าองค์ประกอบการออกแบบเว็บไซต์สามารถมองเห็นได้บนหน้าจอมือถือขนาดเล็ก ให้ความสนใจกับการเติมและระยะขอบ และตรวจสอบให้แน่ใจว่าสามารถมองเห็นได้แม้บนหน้าจอขนาดเล็ก คุณยังสามารถตรวจสอบให้แน่ใจว่าระยะห่างบรรทัดและขนาดตัวอักษรปรับโดยอัตโนมัติตามพื้นที่สีขาวบนหน้าจอมือถือ
3. ทำให้มันเรียบง่าย

เว็บไซต์อีคอมเมิร์ซใด ๆ จะต้องใช้งานง่าย ผู้ใช้ควรเห็นสิ่งที่ต้องการอย่างรวดเร็วและไม่ต้องท่องเว็บมากนัก องค์ประกอบการออกแบบทั้งหมดในเว็บไซต์อีคอมเมิร์ซจำเป็นต้องใช้อย่างระมัดระวังเพื่อเพิ่มฟังก์ชันการทำงานของการออกแบบและประสบการณ์การท่องเว็บที่สะอาดปราศจากความยุ่งยากสำหรับผู้ใช้
เคล็ดลับในการทำเว็บไซต์ให้ง่าย
- สร้างและใช้เครื่องมือออกแบบการเรียนการสอนเพื่อให้ความรู้แก่ทีมออกแบบเว็บไซต์เพื่อนำองค์ประกอบการออกแบบ UX ไปใช้ในการออกแบบอีคอมเมิร์ซของคุณ
- ใช้เส้นตารางในการแสดงสินค้า ช่วยเพิ่มความดึงดูดสายตาและทำให้ผู้ใช้จดจ่ออยู่กับผลิตภัณฑ์
- ทำให้เนื้อหาสามารถสแกนได้ แยกเนื้อหาแทนที่จะทำให้ต่อเนื่องและยาว แยกเป็นส่วนหัว สัญลักษณ์แสดงหัวข้อย่อย และย่อหน้าสั้นๆ ใช้ฟอนต์ตัวหนาแทนฟอนต์แฟนซี
- ใส่ปุ่ม CTA ในตำแหน่งเชิงกลยุทธ์บนเว็บไซต์ของเรา เมนูการนำทางควรได้รับการออกแบบเพื่อให้ข้อมูลที่ชัดเจนและแม่นยำเกี่ยวกับลิงก์และหมวดหมู่
4. เพิ่มประสิทธิภาพหน้าผลิตภัณฑ์

ผลิตภัณฑ์ควรเป็นศูนย์กลางในเว็บไซต์อีคอมเมิร์ซ รูปภาพสินค้าควรได้รับการปรับให้เหมาะสมสำหรับเว็บ หน้าผลิตภัณฑ์ที่เพิ่มประสิทธิภาพจะแสดงในหน้าการค้นหา พวกเขาได้รับการปรับให้เหมาะสมสำหรับผู้เยี่ยมชมเพื่อให้พวกเขากลายเป็นผู้ซื้อ ทุกองค์ประกอบ – การนำทาง ปุ่ม CTA ชำระเงิน ปุ่มโซเชียลมีเดีย – ควรได้รับการปรับให้เหมาะสมในทุกหน้าผลิตภัณฑ์
เคล็ดลับในการเพิ่มประสิทธิภาพหน้าผลิตภัณฑ์
- เพิ่มรูปภาพและทำให้ผู้ใช้ดูจากมุมต่างๆ
- เพิ่มวิดีโอเกี่ยวกับผู้ใช้ที่ใช้ผลิตภัณฑ์และเป็นพยานให้พวกเขา
- ราคาควรมีความชัดเจนและไม่คลุมเครือ
- คำอธิบายผลิตภัณฑ์ควรกระชับและเกี่ยวข้องกับผลิตภัณฑ์ที่แสดง
- เพิ่มคำหลัก แท็ก alt เมตาแท็ก และชื่อผลิตภัณฑ์
- วางปุ่มซื้อโดยใช้สีที่เป็นตัวหนาและทำให้โดดเด่น
- เพิ่มคำแนะนำผลิตภัณฑ์ หลักฐานทางสังคม ฯลฯ
5. การสร้างแบรนด์ที่สอดคล้องกัน

เอกลักษณ์ของแบรนด์ช่วยในการรักษาความมั่นใจของผู้เยี่ยมชมออนไลน์ แบรนด์คือสิ่งที่ทำให้คุณแตกต่างจากผลิตภัณฑ์อื่นๆ การออกแบบอีคอมเมิร์ซของคุณควรแสดงการสร้างแบรนด์ผลิตภัณฑ์อย่างสม่ำเสมอในแพลตฟอร์มต่างๆ แพลตฟอร์มโซเชียลมีเดียควรแสดงแบรนด์ของผลิตภัณฑ์ แม้แต่ผู้บริหารฝ่ายสนับสนุนด้านเทคนิคก็ควรสื่อถึงแนวทางที่สอดคล้องกับการสร้างตราสินค้าของผลิตภัณฑ์ของคุณ

เคล็ดลับในการรักษาแบรนด์ให้คงเส้นคงวา
- สร้างเว็บไซต์อีคอมเมิร์ซของคุณในโทนเดียวกับแบรนด์ของคุณ หากแบรนด์ของคุณมีผลิตภัณฑ์เสริมความงามสำหรับผู้หญิงที่มีโทนสีที่เย้ายวนใจ การออกแบบเว็บไซต์ของคุณควรมีสี โทนสี และแบบอักษรที่มีสไตล์ตามนั้น
- ชอบเครื่องมือสร้างเว็บไซต์ที่ให้คุณปรับแต่งการออกแบบเว็บไซต์ด้วยองค์ประกอบต่างๆ
- โลโก้ สี ฟอนต์ และสไตล์ควรเข้ากับโทนของแบรนด์ของคุณ
6. ออกแบบเว็บไซต์ให้ลูกค้าเข้าถึงคุณได้

รายละเอียดการติดต่อทำให้ลูกค้าติดต่อคุณได้ง่าย นอกเหนือจากการนำทางเว็บไซต์ เมนู และข้อมูลการชำระเงินแล้ว ควรมีองค์ประกอบและคุณสมบัติที่ลูกค้าสามารถระบุได้
เคล็ดลับในการทำให้ลูกค้าเข้าถึงคุณ
- ทำให้ส่วนติดต่อเรามองเห็นทั่วทั้งเว็บไซต์ ควรแสดงในส่วนหัว ส่วนท้าย และเมนูการนำทางด้วย ควรแสดงรายละเอียดเกี่ยวกับที่อยู่อีเมล หมายเลขโทรศัพท์ ที่อยู่ร้านค้า และเวลาเข้าเยี่ยมชมอย่างชัดเจน
- เพิ่มโปรไฟล์โซเชียลมีเดียในตำแหน่งเชิงกลยุทธ์ในทุกหน้า
- ระบุส่วนคำถามที่พบบ่อยที่ตอบคำถามทั่วไปทั้งหมดเกี่ยวกับผลิตภัณฑ์
- ใช้แชทบอทเพื่อให้ลูกค้าสามารถสนทนากับคุณได้
คุณอาจชอบ: WordPress ดีสำหรับอีคอมเมิร์ซหรือไม่? มาหาคำตอบกันเถอะ!
7. ใช้จิตวิทยาสี

รูปแบบสีในการออกแบบเว็บไซต์เป็นปัจจัยที่มีส่วนช่วยในการปรับปรุงภาพและการมองเห็น นอกจากนี้ยังช่วยให้อัตราการแปลงดีขึ้น การใช้จิตวิทยาสีสามารถกระตุ้นให้ผู้ชมอยู่ต่อและเรียกดูผลิตภัณฑ์อื่นๆ บนเว็บไซต์อีคอมเมิร์ซของคุณ
เคล็ดลับการใช้จิตวิทยาสี
- ใช้สีที่สอดคล้องกับตราสินค้าของคุณ
- ลองใช้กฎสี 60-30-10 อย่างสม่ำเสมอทั่วทั้งเว็บไซต์ของคุณ หมายความว่า 60% ของสีควรเป็นสีเด่น 30% เป็นสีรอง และ 10% เป็นสีเน้นเสียง
- สีควรช่วยให้ผู้ใช้เข้าถึงเว็บไซต์ได้ดีขึ้น
8. ชำระเงินง่าย

กระบวนการชำระเงินยังมีบทบาทสำคัญในความสำเร็จของเว็บไซต์อีคอมเมิร์ซ ค่าขนส่งที่สูงและขั้นตอนการชำระเงินที่ซับซ้อนมากมักจะขัดขวางผู้ซื้อที่คาดหวังจากการซื้อสินค้า
เคล็ดลับสำหรับการชำระเงินที่ง่าย
- ให้ลูกค้ากรอกรายละเอียดให้น้อยที่สุด มันจะประหยัดเวลาได้มาก
- ระบุค่าจัดส่งตามจริง
- ระบุนโยบายการคืนสินค้าและการคืนเงินให้ชัดเจนเสมอ
- ให้ตัวเลือกการชำระเงินที่หลากหลาย
- ให้ตัวเลือกแก่ผู้ใช้ในการลงทะเบียนเป็นแขกโดยไม่ต้องใช้รายละเอียดที่ซับซ้อน
- เปิดใช้งานการชำระเงินด้วยคลิกเดียว
- รวมใบรับรองการรับประกันเว็บไซต์ในหน้าผลิตภัณฑ์ทั้งหมด
- รวมตัวเลือก "ซื้อตอนนี้ - จ่ายทีหลัง"
9. การนำทางที่ใช้งานง่าย

สร้างการนำทางเว็บไซต์ในลักษณะที่ผู้เข้าชมสามารถค้นหาผลิตภัณฑ์และข้อมูลเกี่ยวกับผลิตภัณฑ์ได้อย่างง่ายดาย การนำทางรวมถึงหน้าผลิตภัณฑ์ การค้นหาบนเว็บไซต์ หน้าหมวดหมู่ผลิตภัณฑ์ ส่วนท้ายของเว็บไซต์ เมนูการนำทาง ฯลฯ
เคล็ดลับในการทำให้การนำทางเว็บไซต์เป็นมิตรกับผู้ใช้
- ผู้ใช้ควรมองเห็นโลโก้ของแบรนด์ในทุกหน้าเสมอ
- ตรวจสอบให้แน่ใจว่าการนำทางหลักพร้อมใช้งานในทุกหน้าเสมอ
- รวมแถบค้นหาที่มีคุณสมบัติเติมข้อความอัตโนมัติ
- ให้ผู้ใช้กรองผลิตภัณฑ์ตามขนาด สี ยี่ห้อ ฯลฯ
- รวมปุ่ม CTA ในหน้าผลิตภัณฑ์ทั้งหมด
- เปิดใช้งานเบรดครัมบ์ที่ช่วยให้ผู้ใช้ย้อนกลับไปยังเมนูหลักและหมวดหมู่ผลิตภัณฑ์จากหน้าใดก็ได้ เกล็ดขนมปังทำหน้าที่เพิ่มการค้นหาสินค้าเท่านั้น
10. ความคิดเห็นของลูกค้า

บทวิจารณ์และคำรับรองจะเพิ่มปัจจัยที่น่าเชื่อถือให้กับเว็บไซต์อีคอมเมิร์ซเสมอ ผู้ใช้มักจะค้นหาข้อความรับรองเหล่านั้นจากผู้ใช้ที่เคยใช้ผลิตภัณฑ์ หลักฐานทางโซเชียลมีเดียสามารถใช้เพื่อประโยชน์เฉพาะในเรื่องนี้
เคล็ดลับในการใช้ข้อความรับรองอย่างมีประสิทธิภาพ
- สนับสนุนให้ผู้ใช้แสดงความคิดเห็นและวิจารณ์อย่างตรงไปตรงมา
- แสดงส่วนรับรองในหน้าผลิตภัณฑ์
- เพิ่มวิดเจ็ตเนื้อหาที่ผู้ใช้สร้างขึ้นเพื่อแสดงว่าผู้ใช้จริงมีประสบการณ์กับผลิตภัณฑ์ของคุณอย่างไร
คุณอาจชอบ: วิธีสร้างโลโก้อีคอมเมิร์ซ (+ 3 ผู้ผลิตโลโก้ออนไลน์ที่ดีที่สุด)
บรรทัดล่างสุด

เป้าหมายสูงสุดของการออกแบบอีคอมเมิร์ซคือการเพิ่มยอดขาย การออกแบบเว็บไซต์ที่ไม่ดีมักส่งผลให้ผู้ซื้อละทิ้งตะกร้าสินค้า ดังนั้นเว็บไซต์อีคอมเมิร์ซจึงควรได้รับการออกแบบเพื่อให้ลูกค้าอยู่ในความสนใจ การออกแบบอีคอมเมิร์ซที่ดีแสดงถึงยอดขายที่ดี การมีส่วนร่วมที่ดีขึ้น และกระบวนการชำระเงินที่ง่ายดาย
การสร้างร้านค้าออนไลน์ด้วยสินค้าที่จัดเรียงเป็นตารางนั้นดีกว่าจากมุมมองที่แสดง การสร้างแบรนด์ในทุกหน้าและทุกแพลตฟอร์มควรสอดคล้องกับโทน เว็บไซต์อีคอมเมิร์ซที่มีการนำทางที่ไม่ดี กระบวนการชำระเงินที่ซับซ้อน และการให้คะแนนต่ำในเครื่องมือค้นหาไม่สามารถเปลี่ยนผู้ซื้อที่คาดหวังให้เป็นผู้บริโภคที่ภักดีได้
การทำตามขั้นตอนและเคล็ดลับที่ให้ไว้ด้านบนจะช่วยให้ทีมออกแบบเว็บไซต์อีคอมเมิร์ซด้วยความเร็วในการโหลดที่ดี คะแนน SERP ที่ดีขึ้น เนื้อหาที่น่าสนใจ และประสบการณ์ผู้ใช้ที่ดีที่สุด
