วิธีการใช้ Clerk.io สำหรับ Magento PWA: คำแนะนำทีละขั้นตอน
เผยแพร่แล้ว: 2023-05-25การรวม Clerk.io เข้ากับ Magento Progressive Web App (PWA) ของคุณ ช่วยให้คุณเสนอคำแนะนำที่ปรับให้เหมาะกับคุณและติดตามการขายได้อย่างมีประสิทธิภาพ บล็อกโพสต์นี้จะแนะนำคุณตลอดขั้นตอนในการติดตั้ง Clerk.io สำหรับ Magento PWA ได้อย่างราบรื่น ช่วยให้คุณปรับปรุงการมีส่วนร่วมของลูกค้าและเพิ่มคอนเวอร์ชั่นได้
เหตุใด Clerk.io จึงผสานรวมกับ Magento PWA
การผสานรวม Clerk.io กับ Magento PWA นำประโยชน์ที่สำคัญหลายประการมาสู่ร้านค้าออนไลน์ของคุณ:
- คำแนะนำส่วนบุคคล: Clerk.io มีวิดเจ็ตคำแนะนำที่ทรงพลังซึ่งสามารถรวมเข้ากับหน้าตะกร้าสินค้า หน้าหมวดหมู่ และหน้าผลิตภัณฑ์ของคุณได้อย่างราบรื่น วิดเจ็ตเหล่านี้ช่วยให้คุณสามารถแสดงคำแนะนำผลิตภัณฑ์ที่เป็นส่วนตัวแก่ลูกค้าของคุณ ช่วยเพิ่มโอกาสในการขายต่อเนื่องและการขายต่อยอด
- การติดตามการขายที่ได้รับการปรับปรุง: Clerk.io นำเสนอความสามารถในการติดตามการขายที่มีประสิทธิภาพ ช่วยให้คุณสามารถรวบรวมข้อมูลเชิงลึกอันมีค่าเกี่ยวกับพฤติกรรมของลูกค้าและวัดประสิทธิภาพของแคมเปญการตลาดของคุณ ด้วยการติดตามข้อมูลการขาย คุณสามารถเพิ่มประสิทธิภาพกลยุทธ์และขับเคลื่อนการเติบโตของรายได้
คุณสมบัติหลักสำหรับการผสานรวม
ก่อนที่จะดำดิ่งสู่ขั้นตอนการนำไปใช้ เรามาสำรวจคุณลักษณะหลักที่ Clerk.io เสนอให้สำหรับการรวมอย่างราบรื่นกับ Magento PWA:

- วิดเจ็ตคำแนะนำ: วิดเจ็ตคำแนะนำช่วยให้คุณสามารถแสดงคำแนะนำผลิตภัณฑ์ส่วนบุคคลแบบไดนามิก นำไปใช้ในรถเข็น หมวดหมู่ และหน้าผลิตภัณฑ์เพื่อกระตุ้นการมีส่วนร่วมของลูกค้าและการแปลง
- การซิงโครไนซ์ข้อมูลร้านค้า: Clerk.io มีกระบวนการซิงโครไนซ์เพื่อให้แน่ใจว่า Magento PWA ของคุณเชื่อมต่ออย่างราบรื่น ทำให้แพลตฟอร์มสามารถดึงและใช้ข้อมูลที่เกี่ยวข้องได้อย่างมีประสิทธิภาพ
7 ขั้นตอนในการใช้ Clerk.io สำหรับ Magento PWA
1. สร้างบัญชีเสมียนและลงชื่อเข้าใช้
เริ่มต้นด้วยการสร้างบัญชี Clerk.io และลงชื่อเข้าใช้แดชบอร์ด Clerk.io
2. เพิ่มร้านค้า

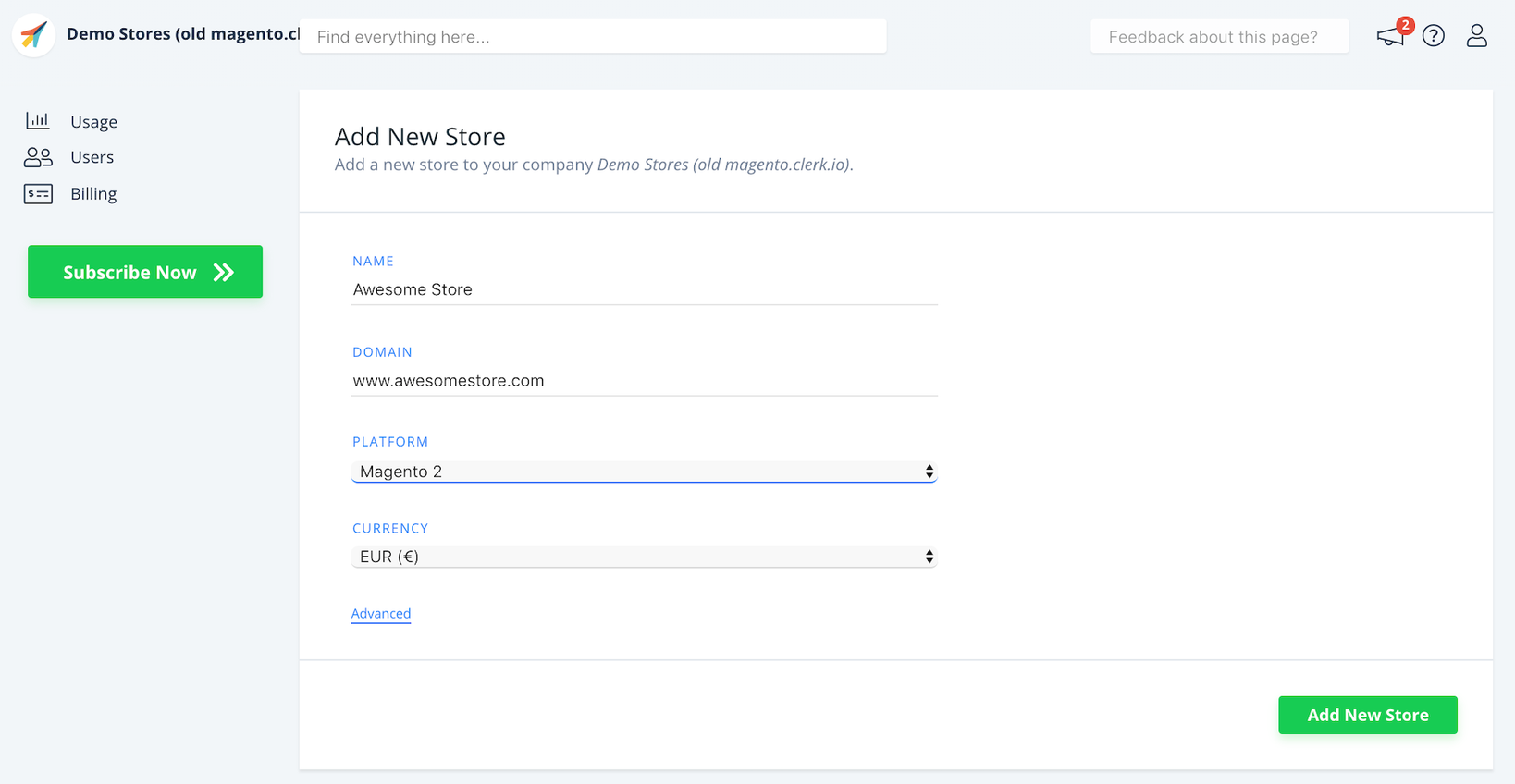
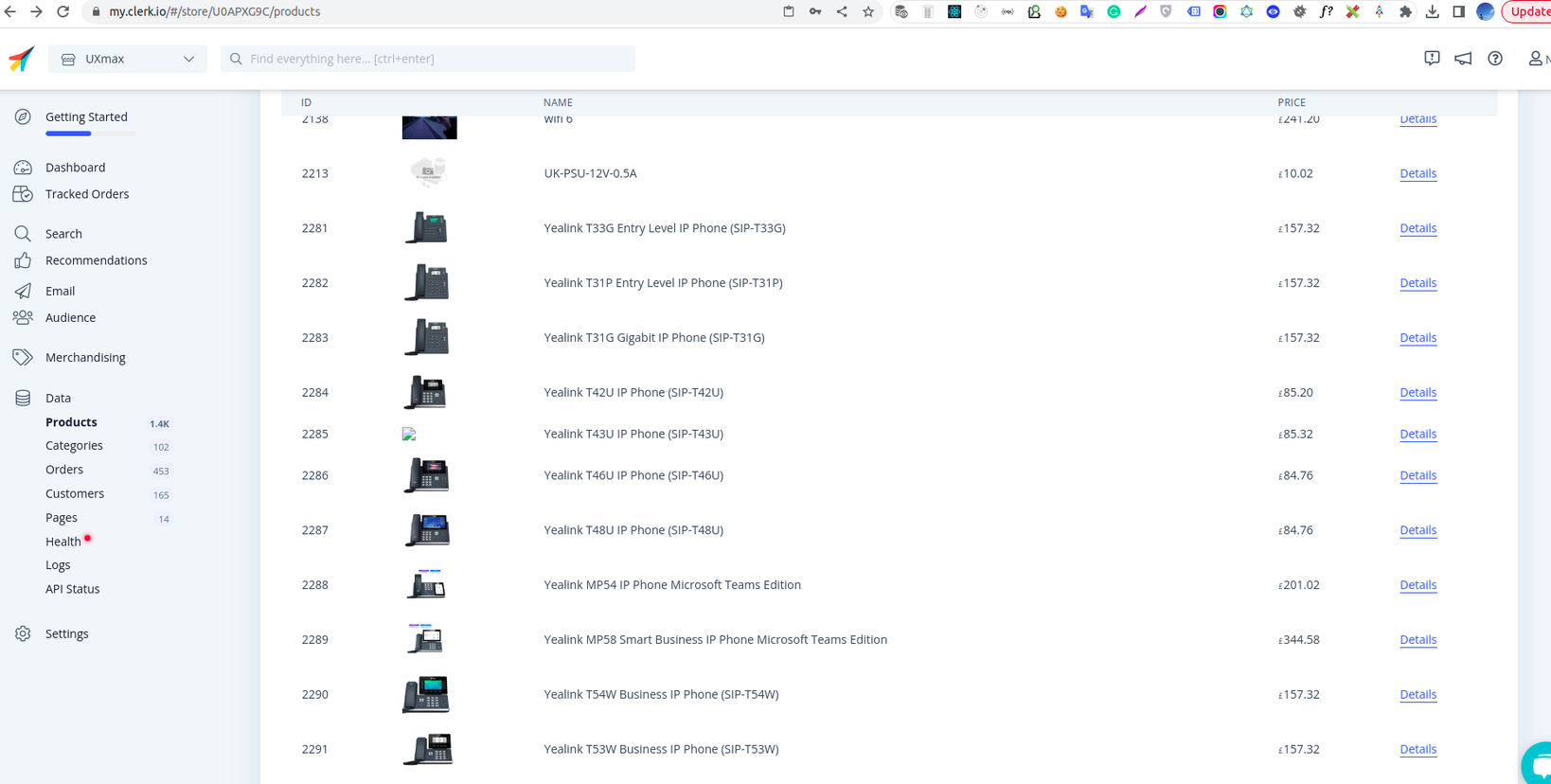
หลังจากเข้าสู่ระบบ my.clerk.io แล้ว ขั้นตอนแรกคือการเพิ่มร้านค้าของคุณ:
- ระบุชื่อและโดเมนของเว็บช็อปของคุณ
- เลือก Magento 2 เป็นแพลตฟอร์ม
- เลือกสกุลเงินของคุณ
- คลิก เพิ่มร้านค้าใหม่ เพื่อดำเนินการต่อ
3. ติดตั้งและกำหนดค่าส่วนขยาย
หากต้องการรวม Clerk.io กับ Magento PWA คุณต้องติดตั้งและกำหนดค่าส่วนขยาย Clerk.io ทำตามขั้นตอนเหล่านี้:
- เรียกใช้คำสั่งต่อไปนี้ในเทอร์มินัลของคุณ:
นักแต่งเพลงต้องการเสมียน/magento2 โมดูล php bin/magento: เปิดใช้งาน Clerk_Clerk การตั้งค่า php bin/magento:อัปเกรด php การตั้งค่า bin/magento:di:compile
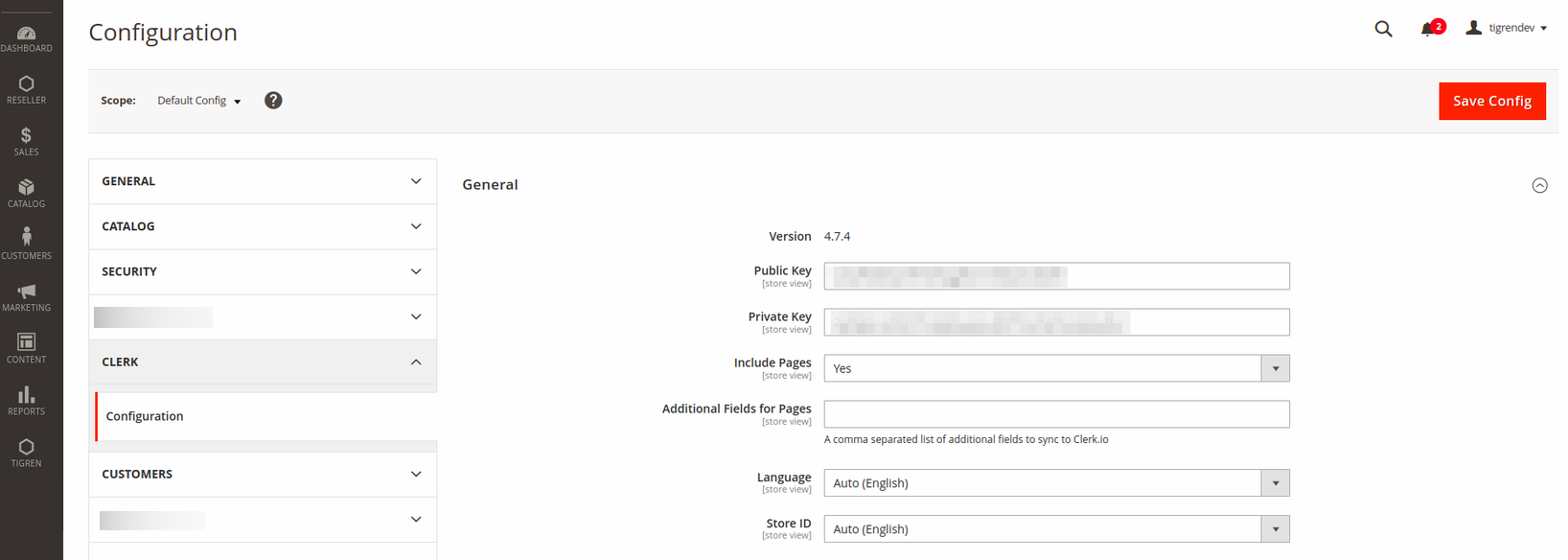
- หลังจากติดตั้งส่วนขยายแล้ว ให้กำหนดค่าโดยไปที่ Store → Configuration → Clerk แล้วป้อนคีย์ Clerk.io API ของคุณ

4. ซิงค์ร้านค้าของคุณ
หลังจากกำหนดค่าส่วนขยายแล้ว สิ่งสำคัญคือต้องซิงโครไนซ์ร้านค้า Magento กับ Clerk.io:

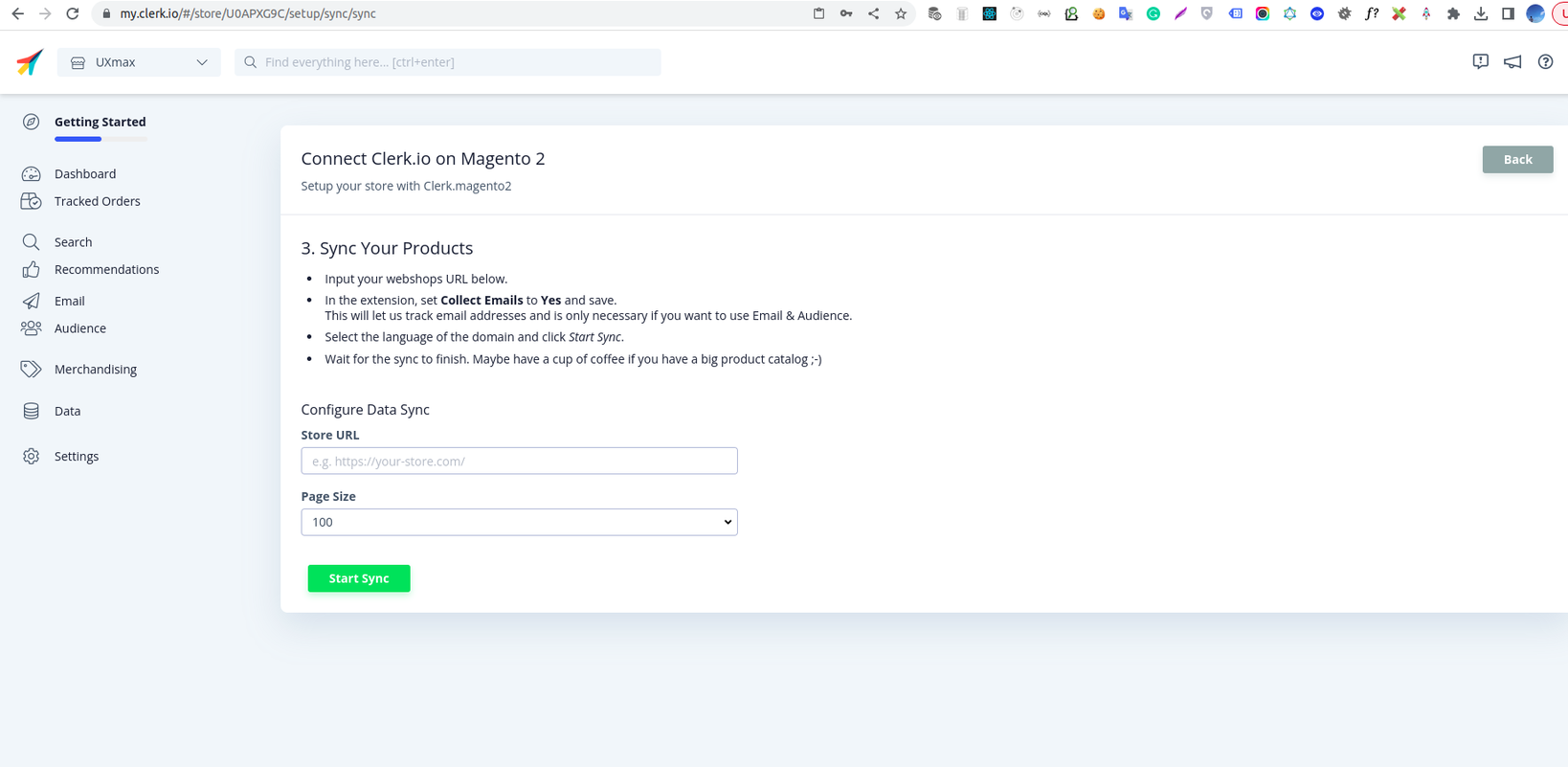
- กลับไปที่คู่มือการตั้งค่าในแดชบอร์ด Clerk.io แล้วคลิก ซิงค์ข้อมูลของคุณ
- ป้อนรายละเอียดร้านค้าของคุณ แล้วคลิก เริ่มซิงค์ เพื่อเริ่มกระบวนการซิงโครไนซ์ ขั้นตอนนี้ช่วยให้แน่ใจว่าข้อมูลร้านค้าของคุณเชื่อมต่อกับ Clerk.io

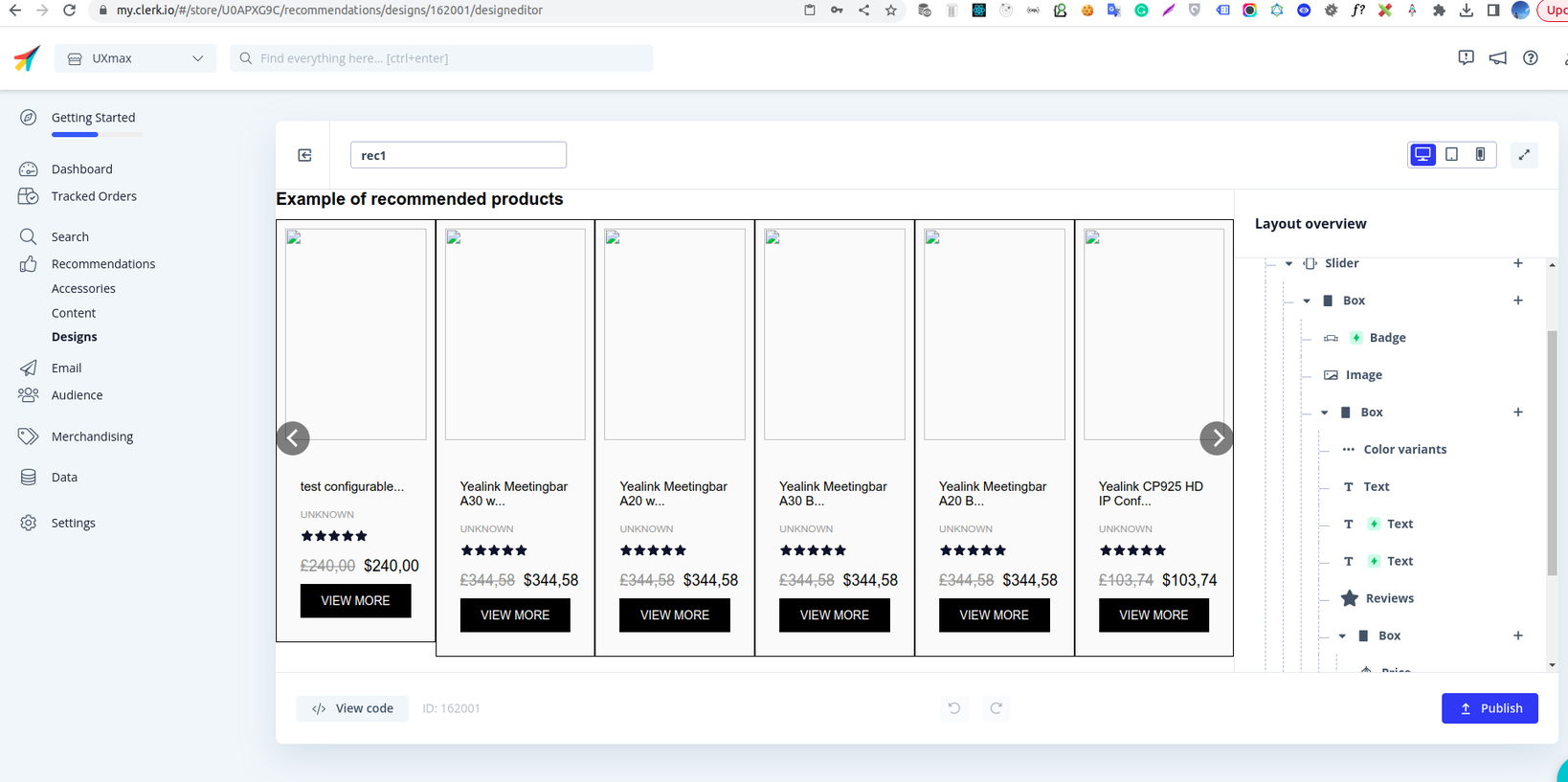
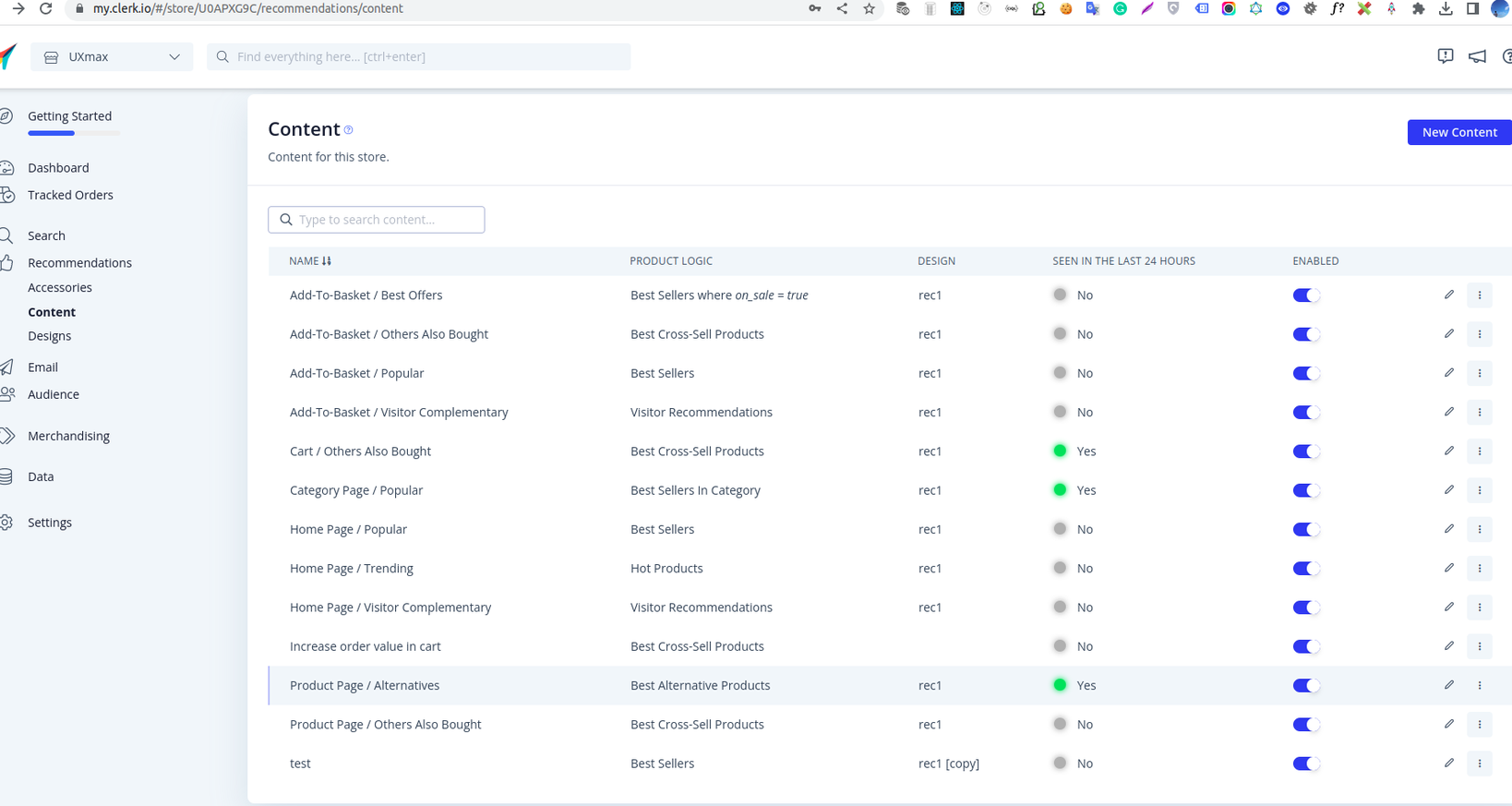
5. ตั้งค่าและกำหนดค่าวิดเจ็ตคำแนะนำ
อ้างถึงการเริ่มต้นใช้งานคำแนะนำเกี่ยวกับ Magento 2 ถึง:
- สร้างแถบเลื่อนคำแนะนำ
- กำหนดเนื้อหาวิดเจ็ต
- กำหนดค่าการแสดงเนื้อหาผ่านแบ็กเอนด์ Magento


6. แสดงวิดเจ็ตคำแนะนำโดยทางโปรแกรม
หากต้องการแสดงวิดเจ็ตคำแนะนำบนรถเข็น หมวดหมู่ และหน้าผลิตภัณฑ์โดยทางโปรแกรม คุณต้องทำตามขั้นตอนต่อไปนี้:
สร้างโมดูลเพื่อดึงการกำหนดค่าเนื้อหาวิดเจ็ตจากแบ็กเอนด์ Magento
- กำหนดตัวแปรคอนฟิกูเรชันในไฟล์ di.xml
- สร้างไฟล์ schema.graphqls พร้อมช่องที่จำเป็นสำหรับการดึงข้อมูล API
พัฒนาส่วนเสริมสำหรับ PWA เพื่อสืบค้นข้อมูลการกำหนดค่าร้านค้าและดึงข้อมูลเนื้อหาวิดเจ็ต
- แบบสอบถาม GraphQl เพื่อดึงข้อมูลการกำหนดค่าร้านค้า
- hooks ที่กำหนดเองบางส่วนเพื่อสอบถามไปยัง Clerk API endpoint
https://api.clerk.io/v2?payload=เพื่อดึงข้อมูลเนื้อหาวิดเจ็ต - คอมโพเนนต์เพิ่มเติมจากคอมโพเนนต์หลักของ PWA พร้อมด้วยตัวดักจับที่กำหนดเป้าหมายได้ทางโปรแกรมที่เรียกใช้ hooks แบบกำหนดเองและแทรกข้อมูลเนื้อหาตามการกำหนดค่า
- สไตล์ชีตบางส่วนที่เข้ากับธีมปัจจุบัน
รหัสที่เกี่ยวข้อง:

<!-- กำหนดตัวแปรคอนฟิกูเรชันในไฟล์ di.xml -->
<พิมพ์ชื่อ = "Magento\StoreGraphQl\Model\Resolver\Store\StoreConfigDataProvider">
<อาร์กิวเมนต์>
<ชื่ออาร์กิวเมนต์="extendedConfigData" xsi:type="array">
<item name="clerk_general_public_key" xsi:type="string">เสมียน/ทั่วไป/public_key</item>
<item name="clerk_category_enabled" xsi:type="string">เสมียน/หมวดหมู่/เปิดใช้งาน</item>
<item name="clerk_category_content" xsi:type="string">เสมียน/หมวดหมู่/เนื้อหา</item>
<item name="clerk_product_enabled" xsi:type="string">เสมียน/ผลิตภัณฑ์/เปิดใช้งาน</item>
<item name="clerk_product_content" xsi:type="string">เสมียน/ผลิตภัณฑ์/เนื้อหา</item>
<item name="clerk_cart_enabled" xsi:type="string">เสมียน/cart/enabled</item>
<item name="clerk_cart_content" xsi:type="string">เสมียน/cart/content</item>
</อาร์กิวเมนต์>
</อาร์กิวเมนต์>
</type> // สร้างไฟล์ schema.grapqls
พิมพ์ StoreConfig {
clerk_general_public_key: สตริง @doc(คำอธิบาย: "รหัสสาธารณะของเสมียน")
clerk_category_enabled: Boolean @doc(คำอธิบาย: "สถานะเนื้อหาหมวดหมู่เสมียน")
clerk_category_content: String @doc(คำอธิบาย: "คลาสเนื้อหาหมวดหมู่เสมียน")
clerk_product_enabled: Boolean @doc(คำอธิบาย: "สถานะเนื้อหาผลิตภัณฑ์ของเสมียน")
clerk_product_content: สตริง @doc(คำอธิบาย: "คลาสเนื้อหาผลิตภัณฑ์เสมียน")
clerk_cart_enabled: Boolean @doc(คำอธิบาย: "สถานะเนื้อหาของรถเข็นเสมียน")
clerk_cart_content: สตริง @doc(คำอธิบาย: "สถานะเนื้อหาของรถเข็นเสมียน")
} // แบบสอบถาม GraphQl สำหรับการดึงข้อมูลการกำหนดค่าร้านค้า
ส่งออก const GET_STORE_CONFIG_DATA = gql`
ข้อความค้นหา getStoreConfigClerk {
# eslint-disable-next-line @graphql-eslint/require-id-when-available
storeConfig {
store_code
เสมียน_general_public_key
Clerk_category_enabled
เสมียน_หมวดหมู่_เนื้อหา
เสมียน_ผลิตภัณฑ์_เปิดใช้งาน
เสมียน_ผลิตภัณฑ์_เนื้อหา
เสมียน_cart_enabled
เสมียน_cart_content
}
}
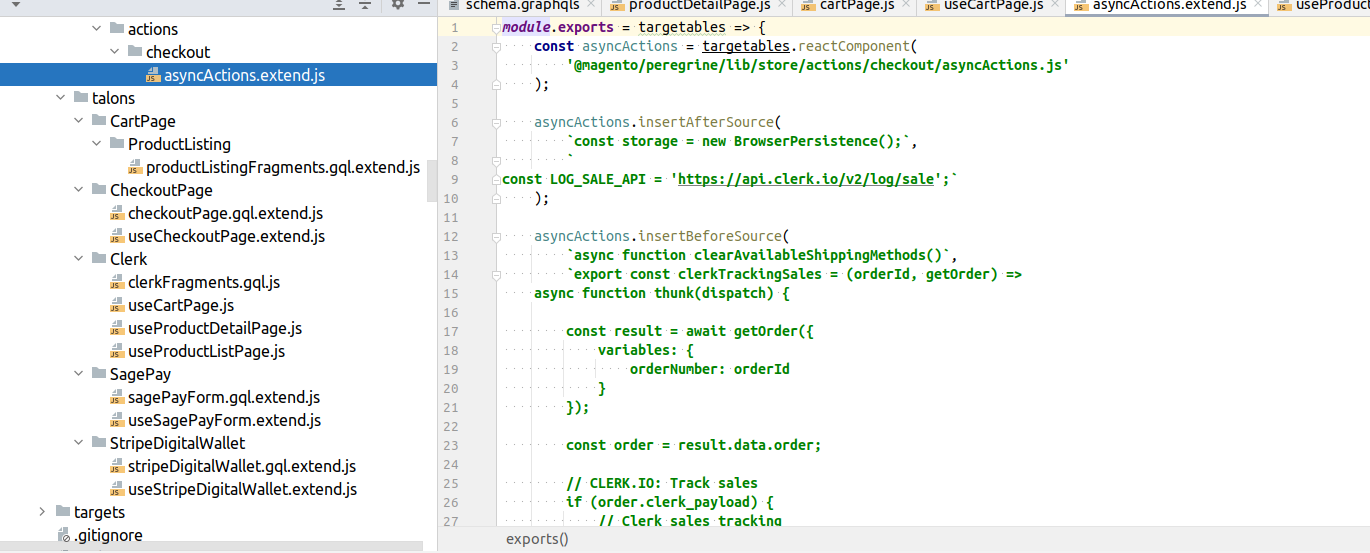
`;7. เปิดใช้งานการติดตามการขายโดยทางโปรแกรม
หากต้องการใช้การติดตามการขายด้วย Clerk.io ใน Magento PWA ของคุณ ให้ทำตามขั้นตอนด้านล่าง:
- สร้างคอมโพเนนต์และกรงเล็บเพื่อขยายไฟล์ธีมหลัก Venia และจัดการการเรียก API เพื่อติดตามการขายไปยังปลายทางของ Clerk.io
https://api.clerk.io/v2/log/saleถึงพนักงานหลังจากทำการสั่งซื้อ - ขยายไฟล์ธีมที่เกี่ยวข้องกับวิธีการชำระเงินของคุณ เช่น SagePay และ Stripe เพื่อรวมการติดตามการขาย
- ขยาย
@magento/peregrine/lib/store/actions/checkout/asyncActions.jsเพื่อผสานการทำงานที่จำเป็น

เมื่อทำตามขั้นตอนเหล่านี้ คุณจะสามารถรวม Clerk.io เข้ากับ Magento PWA ของคุณได้สำเร็จ และใช้ประโยชน์จากคุณสมบัติอันทรงพลังเพื่อปรับปรุงประสบการณ์การช็อปปิ้งให้กับลูกค้าของคุณ
ตัวอย่างตู้โชว์
สำหรับการแสดงภาพของการผสานการทำงานของ Clerk.io โปรดไปที่ไซต์สาธิตของเรา
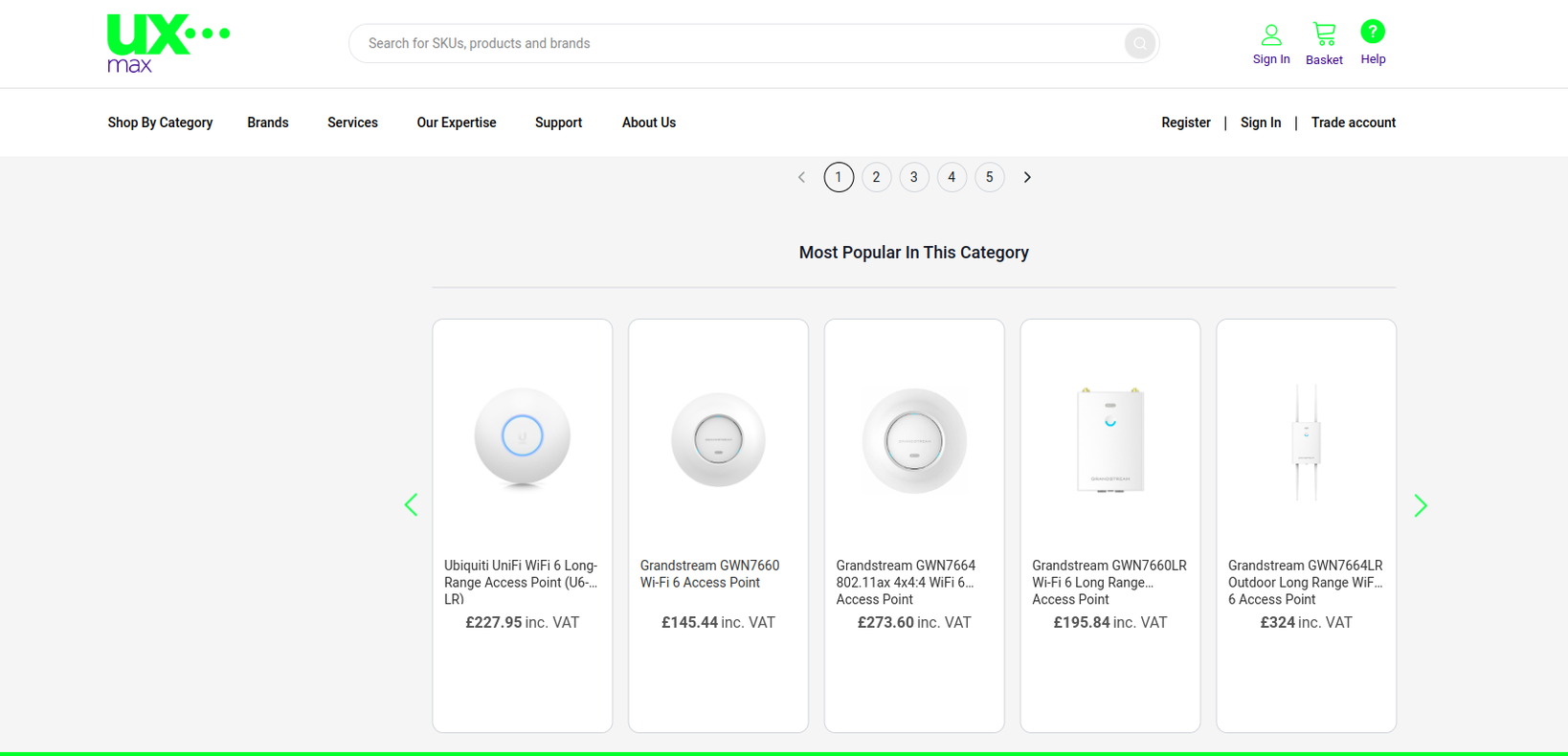
- หน้าหมวดหมู่

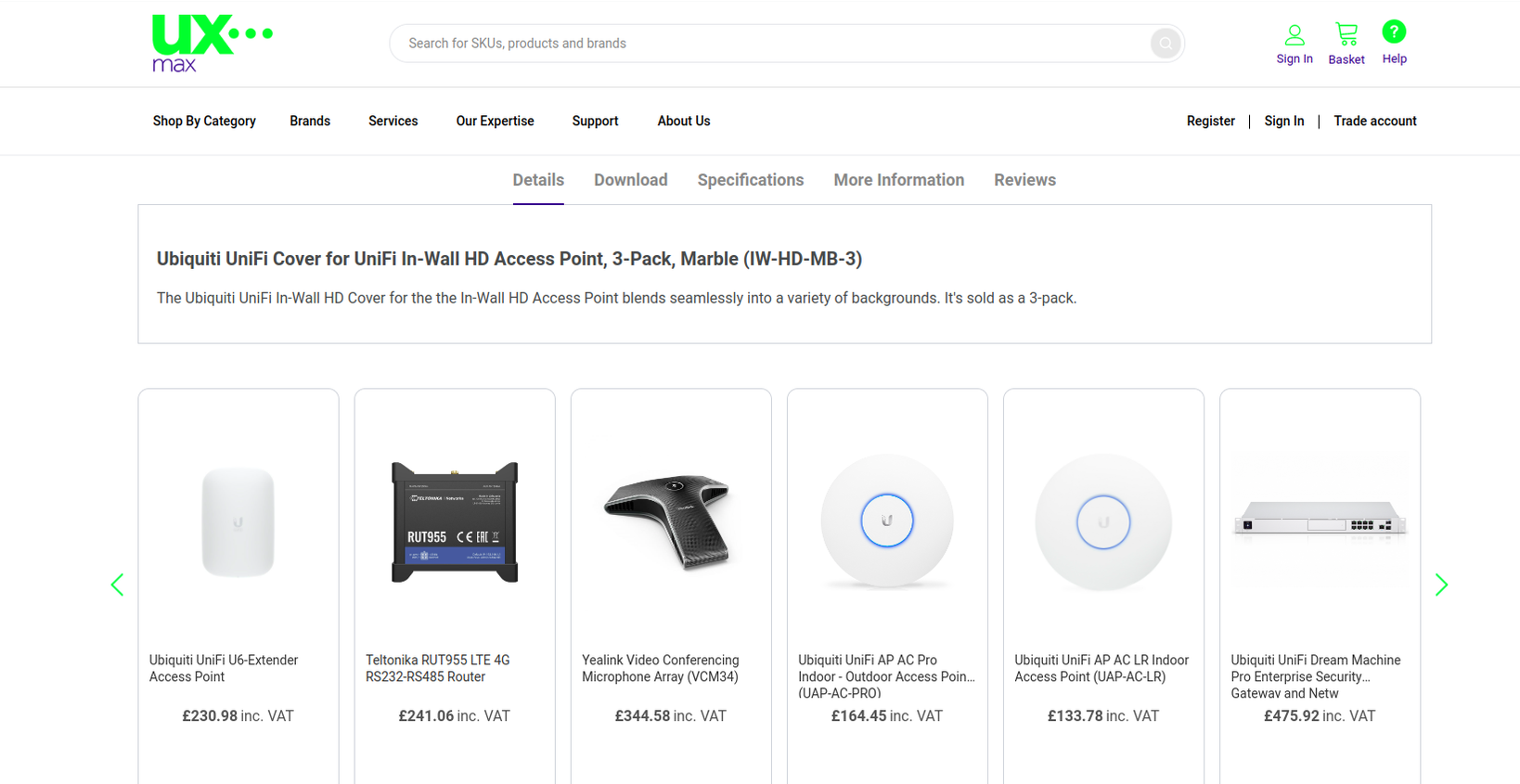
- หน้าสินค้า

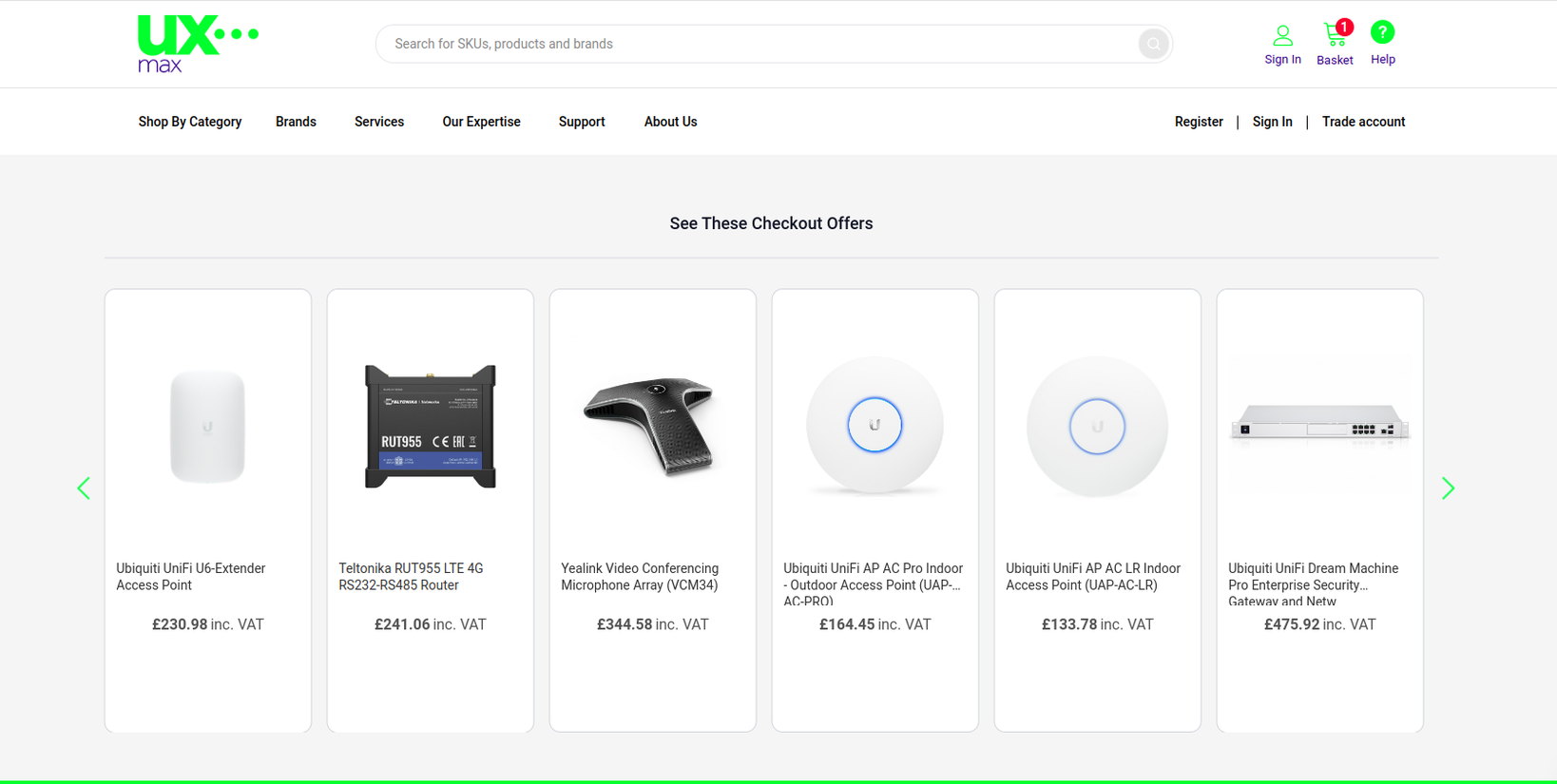
- หน้าตะกร้าสินค้า

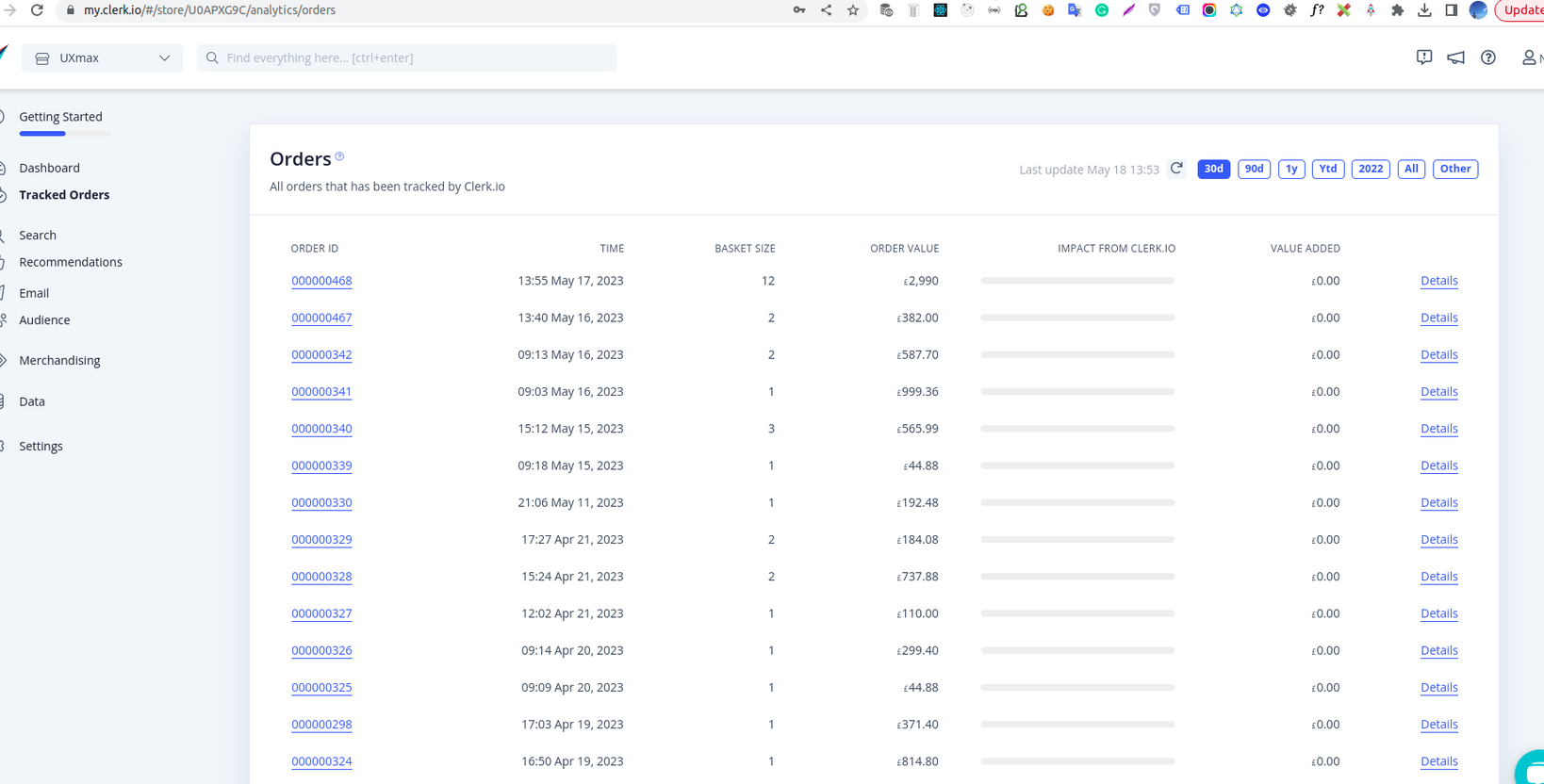
- การติดตามการขาย

คำสุดท้าย
การรวม Clerk.io เข้ากับ Magento PWA มอบประโยชน์อันทรงพลังสำหรับร้านค้าออนไลน์ของคุณ เมื่อทำตามขั้นตอนที่ให้ไว้ คุณสามารถใช้ Clerk.io ได้อย่างราบรื่นและรับคำแนะนำส่วนบุคคลและการติดตามการขายที่มีประสิทธิภาพ
หากคุณพบความท้าทายใดๆ ในระหว่างกระบวนการผสานรวมหรือต้องการให้ผู้เชี่ยวชาญจัดการแทนคุณ ทีม Tigren พร้อมให้ความช่วยเหลือ ด้วยประสบการณ์กว่า 5 ปีในการพัฒนา Magento PWA เรามีความรู้เชิงลึกและความเชี่ยวชาญที่จะช่วยเหลือคุณ ไม่ว่าคุณจะต้องการสร้าง Magento PWA ที่ทรงพลังตั้งแต่เริ่มต้น ใช้ธีม Magento PWA หรือรวมเข้ากับซอฟต์แวร์ของบุคคลที่สาม ทีมงานของเราพร้อมที่จะจัดหาโซลูชันที่ปรับแต่งให้ตรงตามความต้องการเฉพาะของคุณ
อย่าลังเลที่จะติดต่อทีม Tigren เพื่อขอความช่วยเหลือจากผู้เชี่ยวชาญในการเพิ่มศักยภาพของ Magento PWA ของคุณให้สูงสุด และรับประกันการผสานรวมที่ราบรื่นกับ Clerk.io
กระทู้ที่เกี่ยวข้อง:
ไม่สามารถดูตัวอย่างแคมเปญใน Magento PWA Content Staging ได้หรือไม่ นี่คือวิธีการแก้ไข
