การปรับรูปภาพให้เหมาะสม: วิธีปรับรูปภาพให้เหมาะสมสำหรับบล็อกของคุณ
เผยแพร่แล้ว: 2014-08-25 Google เกลียดเว็บไซต์ที่ช้า และชอบเว็บไซต์ที่เร็ว
Google เกลียดเว็บไซต์ที่ช้า และชอบเว็บไซต์ที่เร็ว
สิ่งนี้จะดำเนินต่อไปเนื่องจากผู้คนจำนวนมากขึ้นเรื่อยๆ เรียกดูเนื้อหาของพวกเขาบนอุปกรณ์มือถือ ซึ่งโดยทั่วไปแล้วคุณมีความเร็วในการเชื่อมต่อที่ช้าลง
คุณกำลังตรวจสอบประสิทธิภาพของหน้าเว็บของคุณหรือไม่? คุณทำอะไรเพื่อเพิ่มประสิทธิภาพภาพของคุณหรือไม่? เพราะนี่จะเป็นส่วนสำคัญของเวลาในการดาวน์โหลดสำหรับเว็บไซต์ของคุณ
ในบล็อกของเรา ปกติแล้วเราจะรวมรูปภาพไว้จำนวนมาก ซึ่งจะทำให้เวลาในการดาวน์โหลดหน้าเว็บเพิ่มขึ้น ซึ่งหมายความว่าการปรับภาพให้เหมาะสมเป็นสิ่งสำคัญสำหรับเรา และสิ่งนี้ก็เหมาะสำหรับคุณเช่นกัน!
ระบุหน้าที่ช้าที่สุดของคุณ
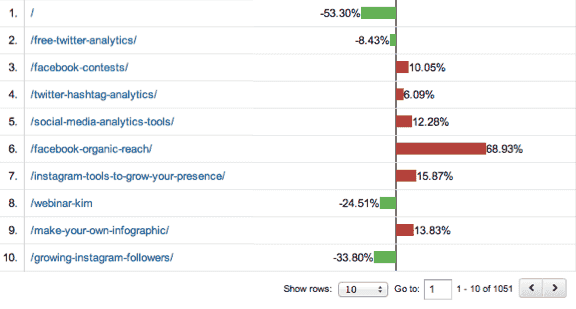
ใน Google Analytics ในส่วนพฤติกรรม -> ความเร็วไซต์ -> การกำหนดเวลาหน้า คุณสามารถดูความเร็วในการดาวน์โหลดหน้าเฉลี่ยสำหรับหน้าทั้งหมดบนเว็บไซต์ของคุณ และรูปแบบสำหรับแต่ละหน้า
ตัวอย่างเช่นในตัวอย่างด้านล่างหน้าแรก (หน้าแรก) น้อยกว่าค่าเฉลี่ย 53.30% ซึ่งถือว่าดี แต่ดูที่หน้าโพสต์ 'Facebook Organic Reach' ซึ่งสูงกว่าค่าเฉลี่ย 68.93% นี่อาจเป็นสิ่งที่ควรค่าแก่การตรวจสอบ

สิ่งที่สำคัญจริงๆ เกี่ยวกับรายงานนี้คือรายงานจะแสดงผลลัพธ์ตามหน้าที่มีคนดูมากที่สุดก่อนโดยอัตโนมัติ นี่เป็นสิ่งที่ดีเพราะว่ารายการที่มีการดูหน้าเว็บมากที่สุดคือสิ่งที่คุณควรดำเนินการก่อน
นำทางผ่านหน้าแรกๆ ของผลลัพธ์และเริ่มต้นด้วยหน้าที่มีประสิทธิภาพแย่ที่สุดห้าหน้าแรก หากคุณมีรูปภาพในหน้าเหล่านี้ ให้ลองลดขนาดภาพเพื่อลดเวลาในการดาวน์โหลด
วิธีเพิ่มประสิทธิภาพรูปภาพเว็บไซต์
เมื่อคุณได้เริ่มระบุปัญหาบางอย่างเกี่ยวกับเพจที่มีประสิทธิภาพต่ำ คุณจะต้องดำเนินการแก้ไขปัญหาดังกล่าว ไม่ว่าหน้าแรกของคุณจะมีขนาดเท่าใด ก็มีพื้นที่สำหรับการเพิ่มประสิทธิภาพอยู่เสมอ เนื่องจากหน้าดังกล่าวมีแนวโน้มที่จะเป็นหน้าที่เข้าชมมากที่สุดในเว็บไซต์ของคุณ
เมื่อคุณเลือกเพจที่ต้องการทำงานแล้ว คุณจะต้องการวิเคราะห์เพิ่มเติมเพื่อค้นหาว่าภาพใดที่ดาวน์โหลดช้า นี่อาจเป็นรูปภาพที่เจาะจงสำหรับโพสต์ แต่ก็อาจเป็นรูปภาพที่โหลดได้ทุกหน้า เช่น รูปภาพในแถบด้านข้าง แบนเนอร์ เป็นต้น
หน้าแรกหนึ่งที่ฉันเลือกคือโพสต์ของเราเกี่ยวกับการวิเคราะห์คู่แข่ง SEO ซึ่งมีเวลาในการโหลดสูงกว่าค่าเฉลี่ย 86% ดังนั้นเราจึงป้อนชื่อหน้านี้ลงในเครื่องมือทดสอบความเร็วของหน้าเว็บ และเริ่มวิเคราะห์ว่ารูปภาพใดใช้เวลาในการดาวน์โหลดมากที่สุด
หากคุณเห็นว่ามีรูปภาพใดที่เป็นสาเหตุของปัญหา คุณอาจต้องบีบอัดรูปภาพ อัปโหลดรูปภาพขนาดเล็กลง เป็นต้น
เมื่อคุณระบุหน้าที่ช้าที่สุดและเริ่มค้นหาภาพที่ก่อให้เกิดปัญหาได้แล้ว ก็ถึงเวลาแก้ไขปัญหา ต่อไปนี้คือวิธีการบางอย่างในการปรับปรุงประสิทธิภาพ:
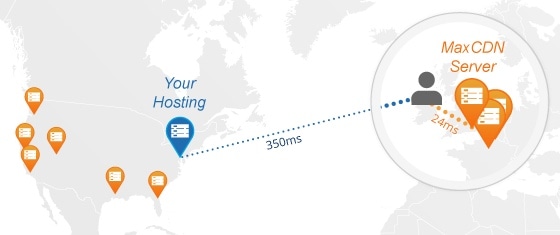
1. ใช้ CDN
หากคุณมีธุรกิจออนไลน์ที่พร้อมให้บริการทั่วโลก คุณต้องสมัครใช้งานเครือข่ายการกระจายเนื้อหา (CDN) จริงๆ ถ้าฉันอยู่ในไอร์แลนด์และไซต์ของฉันโฮสต์ในไอร์แลนด์ ความเร็วก็จะดี แต่ถ้ามีคนเข้าถึงเนื้อหานี้ในสหรัฐอเมริกา ความเร็วก็จะช้าลงสำหรับพวกเขา
หากคุณมี CDN เนื้อหาจะพร้อมใช้งานผ่านศูนย์โฮสติ้งหลายแห่งทั่วโลก หากคำขอมาจากสหรัฐอเมริกา คำขอนั้นจะไม่เดินทางไปไอร์แลนด์เพราะไม่สมเหตุสมผล! มันจะไปที่ศูนย์โฮสติ้งที่ใกล้ที่สุดซึ่งอาจเป็นสหรัฐอเมริกา

ซึ่งจะทำให้เว็บไซต์ของคุณเร็วขึ้นโดยรวม เราใช้ MaxCDN สำหรับ CDN บนเว็บไซต์ของเรา

2. ทำให้รูปภาพของคุณเล็กลง
สิ่งนี้ดูเหมือนชัดเจน แต่มักถูกมองข้าม เมื่อคุณถ่ายภาพหน้าจอ คุณอาจลดขนาดภาพลงได้ 10 – 20% หรือมากกว่า และยังคงมองเห็นได้ชัดเจน
ฉันสร้างรูปภาพใน Canva ขนาดของภาพคือ 800×800 และขนาดของไฟล์คือ 1.7 MB ถ้าฉันแทรกสิ่งนี้ลงใน WordPress ตัวเลือกของฉันคือ:
- ขนาดเต็ม – 800×800 และขนาด 1.7 MB
- ขนาดกลาง – 300 x 125 และขนาด 1.7 MB
- เต็ม – 560 x 235 และขนาด 1.7 MB
- ภาพขนาดย่อ – 150 x 150 และขนาด 1.7 MB
- แบนเนอร์วิดเจ็ต – 135 x 135 และขนาด 1.7 MB
อย่างที่คุณเห็น ไม่ว่าฉันจะแสดงรูปภาพขนาดใดใน WordPress ขนาดของรูปภาพก็ยังคงเท่าเดิม หากฉันตัดสินใจใช้ขนาดที่เล็กกว่าและยังคงอัปโหลดไฟล์ที่ใหญ่กว่า ข้อดีคือผู้ใช้สามารถคลิกเพื่อดูภาพขนาดใหญ่ได้ แต่ถ้านั่นไม่ใช่สิ่งที่คุณต้องการทำ ให้ลดขนาดภาพก่อนอัพโหลด!
คุณต้องใช้โปรแกรมแก้ไขรูปภาพและลดขนาดเป็นขนาดที่คุณต้องการแสดงภายในระบบจัดการเนื้อหาของคุณ
3. นำภาพออกบางส่วน
หลังจากตรวจสอบแล้ว คุณอาจพบว่าคุณมีรูปภาพมากเกินไปและอาจลบรูปภาพที่ไม่เกี่ยวข้องออกได้ เพิ่มรูปภาพที่จะเพิ่มคุณค่าให้กับเนื้อหาของคุณ แต่อย่าทำมากเกินไป
4. ครอบตัดรูปภาพ
การครอบตัดรูปภาพหมายถึงการตัดสิ่งที่ไม่เกี่ยวข้องออกจากขอบ คุณอาจถ่ายภาพหน้าจอแบบเต็มโดยที่จำเป็นต้องใช้เพียงส่วนเดียวของหน้าจอ คุณสามารถย้อนกลับและตัดบิตที่ไม่ต้องการออก
โดยทั่วไปเราใช้ Snagit เพื่อครอบตัดรูปภาพของเรา แต่มีเครื่องมือมากมาย
5. ใช้การแคช
แคชเก็บข้อมูลที่ไม่เปลี่ยนแปลงบ่อยครั้งในหน่วยความจำ หากคุณสร้างบล็อกโพสต์ ไม่ควรดึงโพสต์จากดิสก์ทุกครั้งหากไม่มีการเปลี่ยนแปลงตั้งแต่ครั้งล่าสุดที่มีการเข้าถึง
โปรแกรมแคชจำนวนมากยังรองรับการเรนเดอร์แบบโปรเกรสซีฟ ดังนั้นเมื่อภาพแสดงบนหน้าจอของคุณจะเบลอเล็กน้อยในตอนแรก แต่หลังจากนั้นก็ดูดีขึ้นในไม่กี่วินาที สำหรับผู้เยี่ยมชมเว็บไซต์ วิธีนี้ถือว่าดีเพราะรูปภาพแสดงได้เร็วกว่าแบบไม่มีการแสดงผล
6. บันทึกด้วยรูปแบบภาพที่เหมาะสม
หากคุณใช้รูปแบบภาพที่ไม่ถูกต้อง ไฟล์ภาพอาจมีขนาดใหญ่กว่าที่คุณต้องการ ตัวอย่างเช่น ฉันไม่เคยใช้รูปแบบ .bmp เพราะขนาดไฟล์มักจะใหญ่เกินไป ทางออกที่ปลอดภัยที่สุดคือการใช้รูปแบบ .JPG หรือ .PNG
7. บีบอัดรูปภาพ
มีเครื่องมือมากมายที่จะช่วยคุณบีบอัดขนาดรูปภาพของคุณ ตัวอย่างเช่น TinyPNG จะลดขนาดไฟล์ png ของคุณโดยไม่ลดทอนคุณภาพ และสามารถใช้ JPEGmini เพื่อลดขนาดไฟล์ Jpeg ได้ ฉันพยายามย่อขนาดรูปภาพ jpeg ขนาด 146kb ด้วย Jpegmini โดยลดขนาดลงเหลือ 110k และคุณภาพยังคงสมบูรณ์แบบ
สรุป
ความเร็วของเว็บไซต์ของคุณมีความสำคัญอย่างยิ่งและรูปภาพก็เป็นหนึ่งในสิ่งที่ทำให้เกิดการล่าช้าได้ เหตุใดจึงต้องเพิ่มการหน่วงเวลาพิเศษนี้ให้กับเว็บไซต์ของคุณเมื่อไม่ต้องการใช้
คุณใช้เครื่องมือใดในการเพิ่มประสิทธิภาพภาพ คุณจะใช้ข้อใดข้อหนึ่งข้างต้นหรือไม่ ฉันชอบที่จะได้ยินจากคุณ
ภาพคอมพิวเตอร์โดย Shutterstock
