การออกแบบเว็บไซต์ที่ทันสมัยของคุณกำลังซ่อนนักฆ่าการแปลงที่น่ากลัวอย่างไร
เผยแพร่แล้ว: 2019-11-02
มันเป็นฤดูที่น่ากลัว ช่วงเวลานี้ของปีอาจเกี่ยวกับการใช้แคมเปญและโปรโมชันสำหรับนักการตลาดบางคน แต่วันฮัลโลวีนอาจเป็นช่วงเวลาที่ดีสำหรับนักการตลาดในการไตร่ตรองถึง สิ่งที่ควรระวังใน ขณะที่พวกเขาเตรียมตัวสำหรับวันหยุดที่กำลังจะมาถึง
สิ่งหนึ่งที่ต้องระวังคือการเข้าสู่กลุ่มการออกแบบเว็บ
แน่นอนว่าเทรนด์การออกแบบสามารถทำให้เว็บไซต์ของคุณมีรูปลักษณ์ที่ทันสมัย ซึ่งจะช่วยให้เว็บไซต์ของคุณสร้างความไว้วางใจให้กับผู้เยี่ยมชมได้ อย่างไรก็ตาม แฟชั่นการออกแบบเว็บบางอย่างยังสามารถขัดขวางไม่ให้ผู้ใช้ทำสิ่งที่พวกเขาตั้งใจจะทำได้สำเร็จ
นี่คือสิ่งที่ควรระวัง:
1. องค์ประกอบปีศาจ
Minimalism ก็มีข้อดีของมัน บนหน้าเว็บ ง่ายกว่าที่จะชี้นำความสนใจจากภาพของผู้ใช้ หากมีองค์ประกอบน้อยกว่า ดังนั้นจึงช่วยได้อย่างแน่นอนหากคุณจำกัดวัตถุบนไซต์ของคุณให้เหลือเฉพาะที่จำเป็นอย่างยิ่ง
ที่กล่าวว่า คุณต้อง ไตร่ตรองให้ดีว่าคุณจัดระเบียบหน้าเว็บของคุณ อย่างไร ตรวจสอบให้แน่ใจว่าไม่ได้สูญเสียองค์ประกอบที่ทำให้ผู้เข้าชมสามารถบอกได้ ...
- เว็บไซต์ของคุณมีไว้เพื่ออะไร
- ที่พวกเขาสามารถไว้วางใจเว็บไซต์และ
- สิ่งที่พวกเขาควรจะทำเพื่อก้าวไปข้างหน้า
ด้านล่างนี้คือองค์ประกอบสำคัญบางส่วนที่มักไม่มีจากเว็บไซต์:
ไม่มีสโลแกนหรือUSP
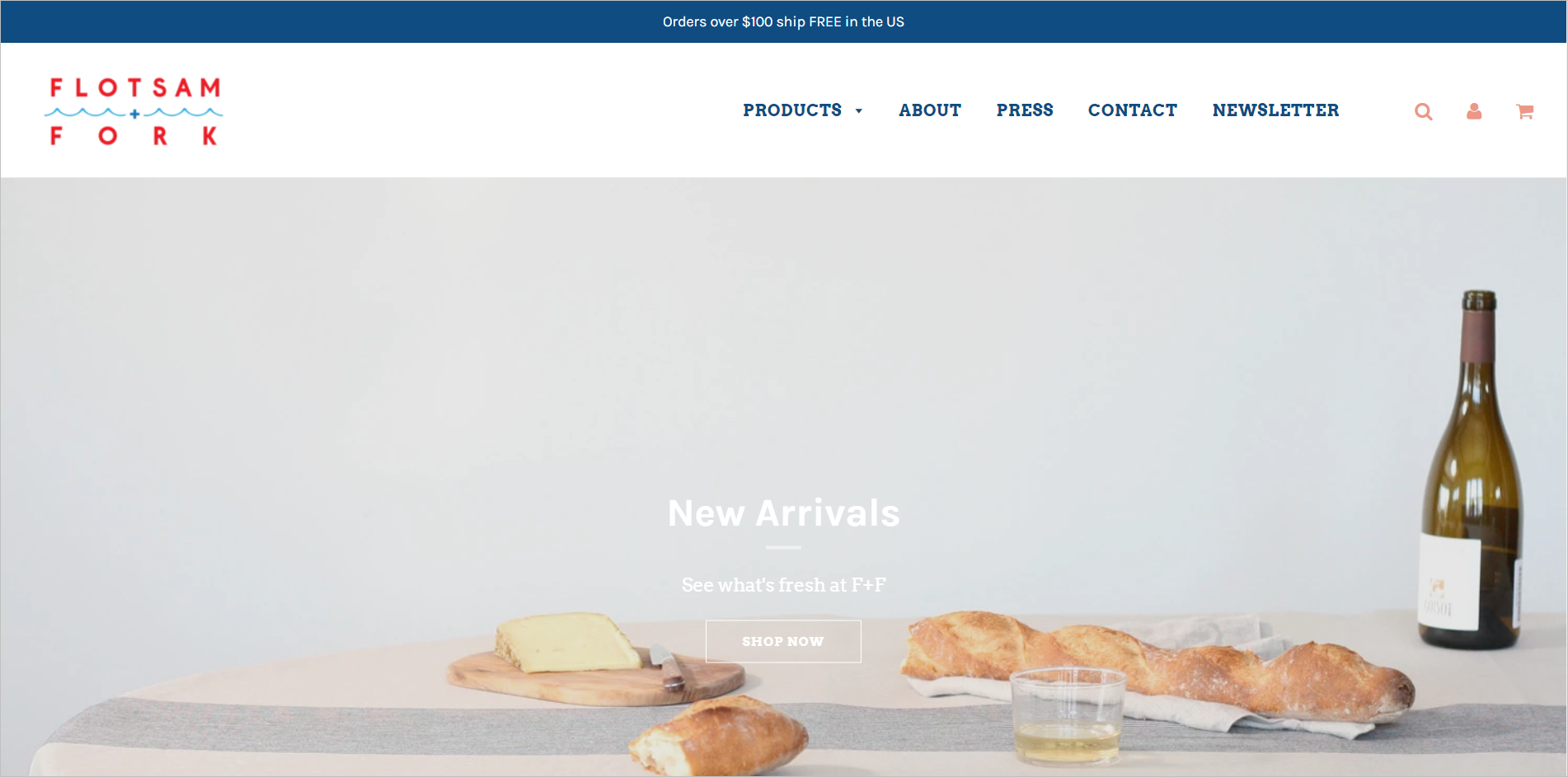
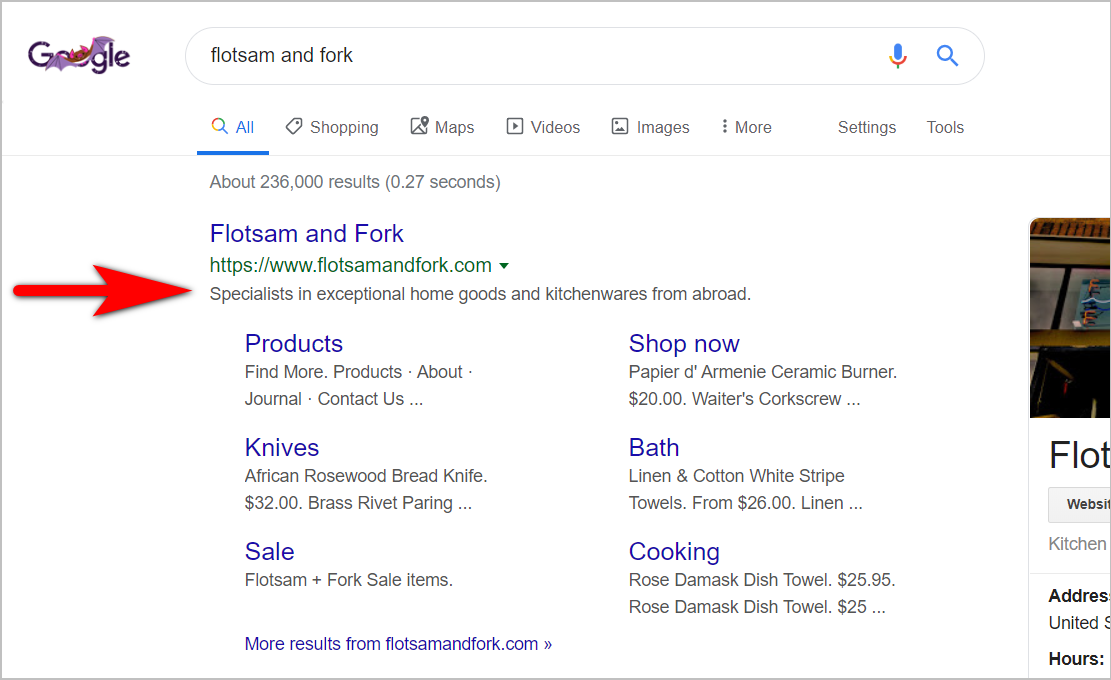
ตรวจสอบว่าเว็บไซต์นี้มีไว้เพื่ออะไร:

คำอธิบายในหน้าผลลัพธ์ของเครื่องมือค้นหาระบุว่า "ผู้เชี่ยวชาญด้านสินค้าสำหรับใช้ในบ้านและเครื่องครัวสุดพิเศษจากต่างประเทศ"

อย่างไรก็ตาม ผู้เข้าชมที่เข้าสู่หน้าแรกมักไม่ค่อยเข้าใจในทันทีว่าไซต์มีไว้เพื่ออะไร เนื่องจากอสังหาริมทรัพย์ครึ่งหน้าบนนั้นขาดข้อความเกี่ยวกับสิ่งที่บริษัททำ
เว้นแต่คุณจะเป็นแบรนด์ใหญ่ที่ไม่ต้องการการแนะนำ ให้ลองนึกถึงวิธีที่คุณสามารถอธิบายโดยสังเขปว่าคุณเป็นใครในฐานะบริษัทและสิ่งที่ทำให้คุณแตกต่างจากคู่แข่ง ทำให้เว็บไซต์ดูโดดเด่นเป็นสโลแกนหรือพาดหัว เพื่อให้ผู้เยี่ยมชมทราบทันทีว่าพวกเขามาถูกที่แล้ว
ฝังหมายเลขโทรศัพท์
หมายเลขโทรศัพท์เป็นสัญลักษณ์ความเชื่อถือที่ใหญ่ที่สุดทางออนไลน์ มันบอกผู้เยี่ยมชมเว็บว่ามีบริษัทจริงอยู่เบื้องหลังไซต์ ทว่าองค์ประกอบความน่าเชื่อถือที่สำคัญนี้มักไม่พบในหน้าเว็บ
การวางหมายเลขโทรศัพท์ของคุณในตำแหน่งมาตรฐาน — มุมบนขวาของหน้า — จะช่วยสร้างความไว้วางใจทันที หากการจัดการโทรศัพท์เป็นปัญหา คุณสามารถใส่เวลาให้บริการของคุณไว้ใต้หมายเลขโทรศัพท์เพื่อจัดการกับปัญหานั้น
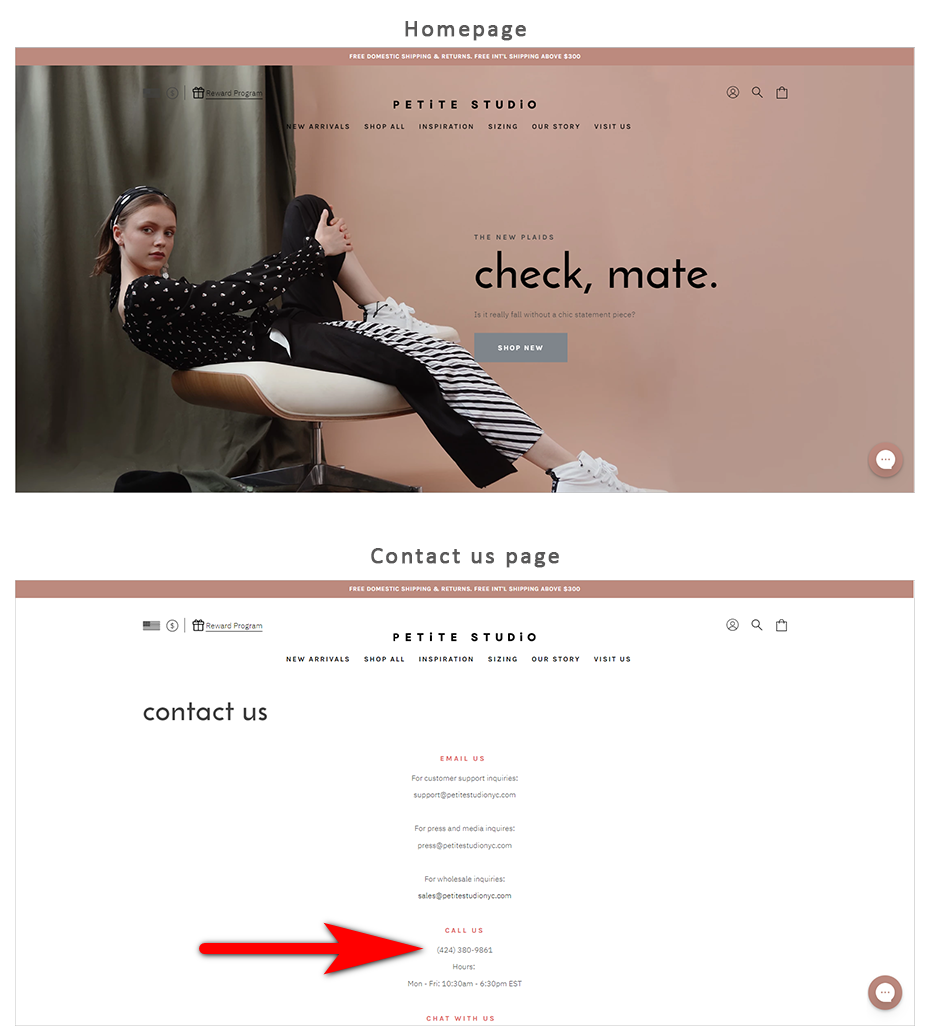
ตัวอย่างเช่น หมายเลขโทรศัพท์ของ Petite Studio หายไปจากด้านบนของหน้าและหาไม่ได้ง่าย ผู้เข้าชมจะต้องเลื่อนไปที่ส่วนท้ายและคลิกผ่านไปยังหน้า "ติดต่อเรา" เพื่อดูหมายเลขโทรศัพท์และเมื่อฝ่ายบริการลูกค้าพร้อมรับสาย:

การนำทางที่มองไม่เห็นบนเดสก์ท็อป
บนอุปกรณ์พกพาที่มีอสังหาริมทรัพย์จำกัด การวางรายการการนำทางไว้ใต้เมนูแฮมเบอร์เกอร์นั้นเหมาะสม
อย่างไรก็ตาม นั่นไม่ใช่กรณีสำหรับหน้าจอที่ใหญ่ขึ้น บนหน้าจอเดสก์ท็อปและแล็ปท็อป คุณต้องการใช้ประโยชน์จากพื้นที่และทำให้ผู้ใช้มองเห็นองค์ประกอบการนำทางได้ทันที มีที่ว่างเพียงพอสำหรับแถบการนำทางด้านบน ดังนั้นองค์ประกอบการนำทางหลักของคุณควรไปที่นั่น
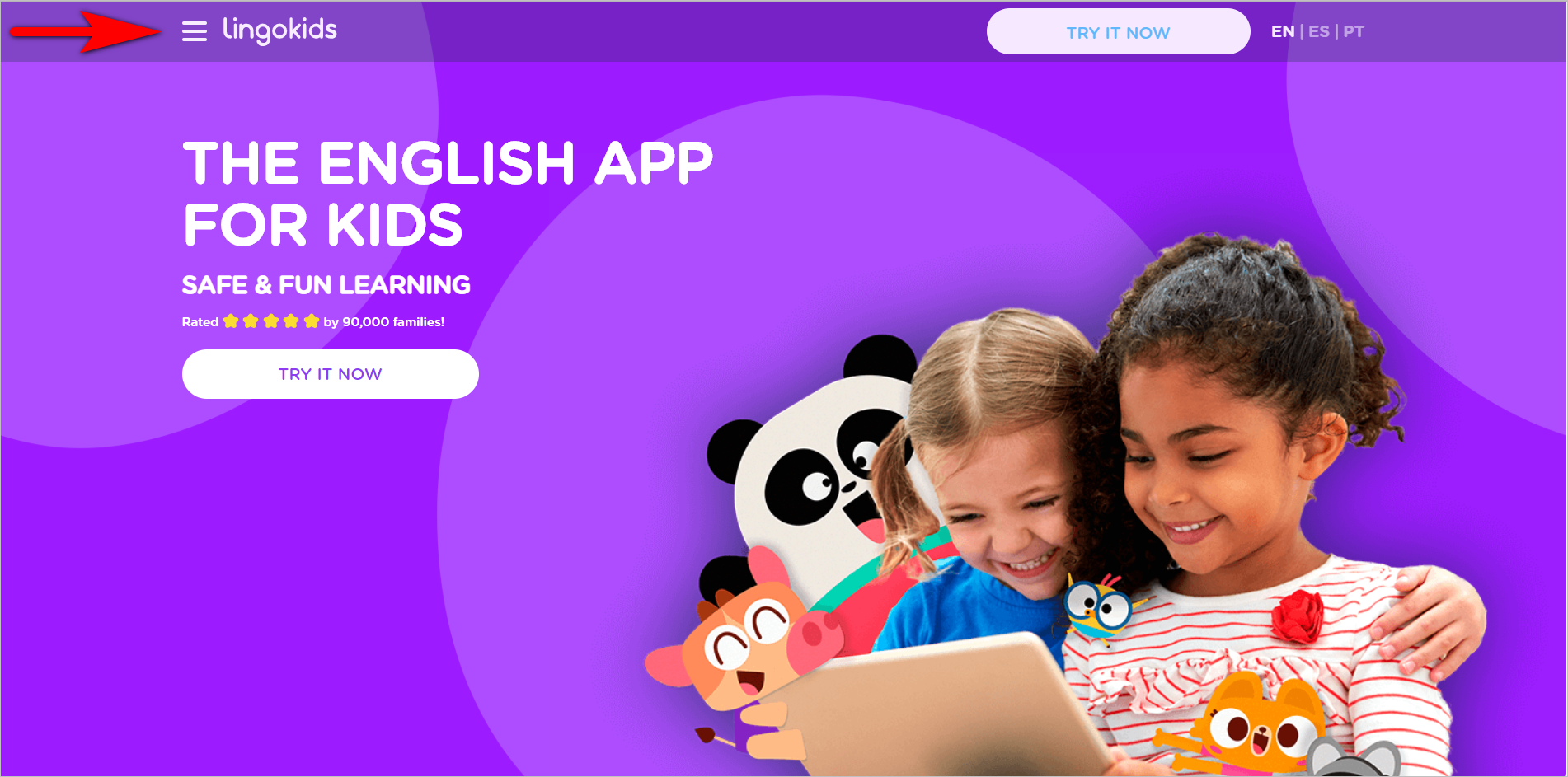
ตัวอย่างเช่น Lingokids ซ่อนองค์ประกอบการนำทางหลักในเมนูแฮมเบอร์เกอร์แม้บนเดสก์ท็อป:

นี่อาจเป็นการตอบสนองต่อโลกที่อุปกรณ์เคลื่อนที่เป็นอันดับแรก แต่นั่นเป็นการประนีประนอมที่ไม่มีใครต้องทำ การแสดงตนบนเดสก์ท็อปสามารถแสดงองค์ประกอบการนำทาง ในขณะที่สถานะอุปกรณ์เคลื่อนที่จะซ่อนไว้
หลีกทางให้ผู้ใช้ เรียนรู้ข้อผิดพลาดในการนำทางเว็บอื่นๆ ที่ควรหลีกเลี่ยงอ่าน "5 ข้อผิดพลาดในการนำทางเว็บที่ทำให้คุณเสีย Conversion" |
คำกระตุ้นการตัดสินใจที่ไม่ชัดเจน
บางครั้ง ผู้ใช้จะสับสนว่าควรทำอะไรบนหน้าเว็บเมื่อไปถึง เนื่องจากอสังหาริมทรัพย์ครึ่งหน้าบนแทบไม่มีเนื้อหาในการโหลดครั้งแรก ตัวอย่างเช่น หน้า Landing Page ของ Hobonichi Techo ไม่มีอะไรเลยนอกจากลูกศรที่ทำหน้าที่เป็นตัวชี้ทิศทาง นั่นเป็นการสูญเสียอสังหาริมทรัพย์ครั้งใหญ่:

ในบางครั้ง ผู้ใช้พบว่าเป็นการยากที่จะบอกว่าพวกเขาควรจะดำเนินการต่ออย่างไร เนื่องจากไม่เห็นปุ่มคำกระตุ้นการตัดสินใจ (CTA) อาจเป็นเพราะ ปุ่มดูไม่เหมือนปุ่ม หรือปุ่มผสมกับส่วนอื่นๆ ของหน้า

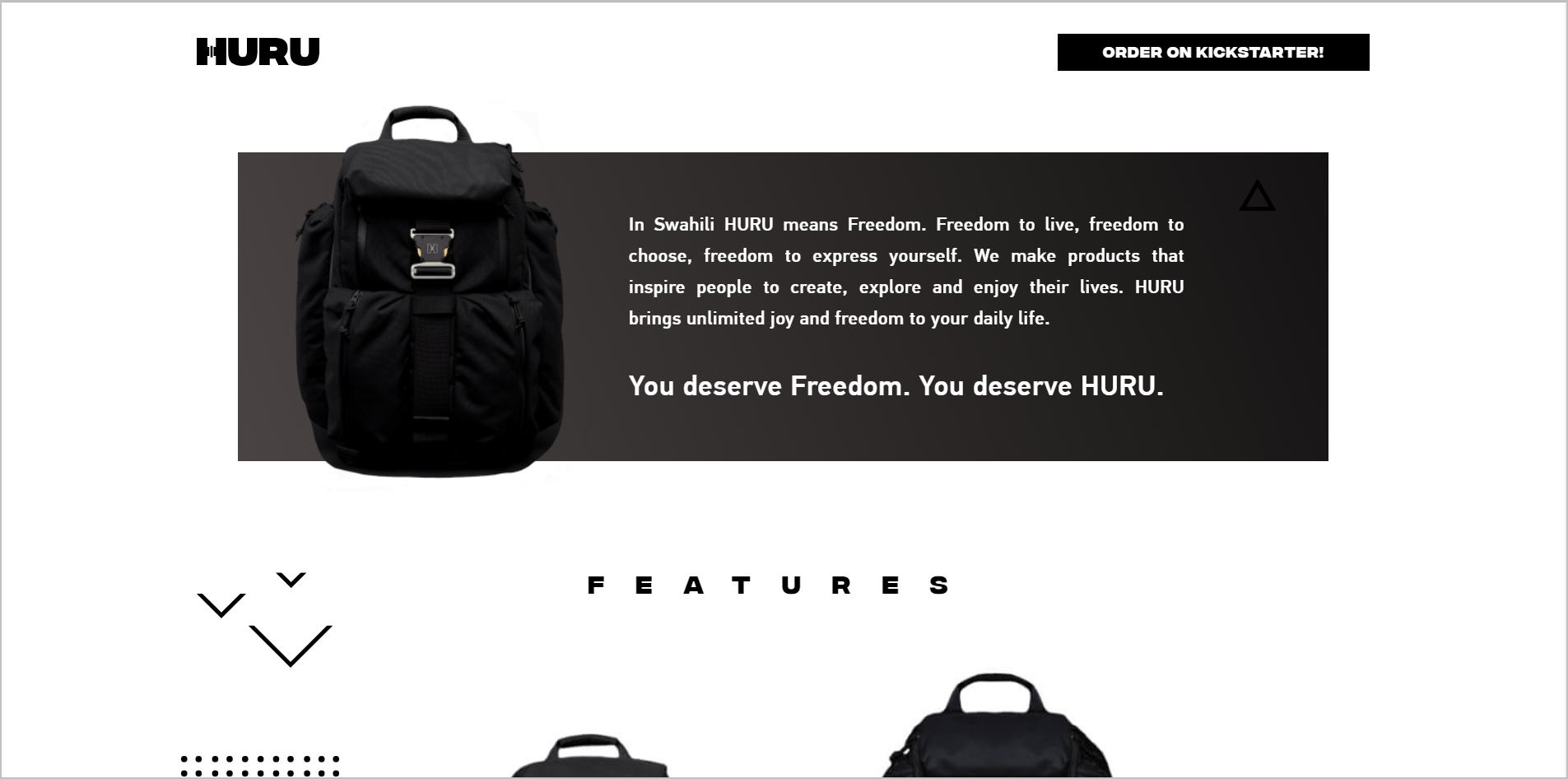
ตัวอย่างเช่น Huru ใช้จานสีขาวดำที่ทันสมัย อย่างไรก็ตาม เนื่องจากปุ่ม CTA ยังเป็นสีดำ จึงไม่สามารถเปิดหน้าออกได้:

จานสีขาวดำต่อตัวไม่ใช่สิ่งชั่วร้าย คุณสามารถใช้ประโยชน์จากสีที่ขาดหายไปเพื่อทำให้องค์ประกอบสำคัญสังเกตเห็นได้ทันทีโดยใช้สีที่ตัดกับน้ำทะเลขาวดำ
2. รูปภาพมหึมา
คิดให้หนักเกี่ยวกับการใช้ภาพพื้นหลังขนาดใหญ่ เนื่องจากอาจเป็นผลเสียต่อความสามารถในการใช้งานเว็บไซต์ของคุณ
- รูปภาพขนาดใหญ่มักเป็นต้นเหตุของ ปัญหาด้านล่างที่ผิดพลาด ทำให้ผู้ใช้ระบุในทันทีได้ยากว่ามีเนื้อหาอยู่ครึ่งหน้าล่าง
- รูปภาพขนาดมหึมา ใช้อสังหาริมทรัพย์ชั้นยอดจำนวนมาก ผลักดันการนำทางที่สำคัญและองค์ประกอบที่ไว้วางใจต่อไปที่หน้า
- รูปภาพเหล่านี้มักทำให้เกิด ปัญหา ในการอ่าน เนื่องจากข้อความที่ตั้งค่ากับสีของรูปภาพมักจะอ่านยาก
- ยิ่งไปกว่านั้น ขนาดไฟล์ที่ใหญ่ขึ้นอาจทำให้เวลาใน การโหลดหน้าเว็บช้าลง
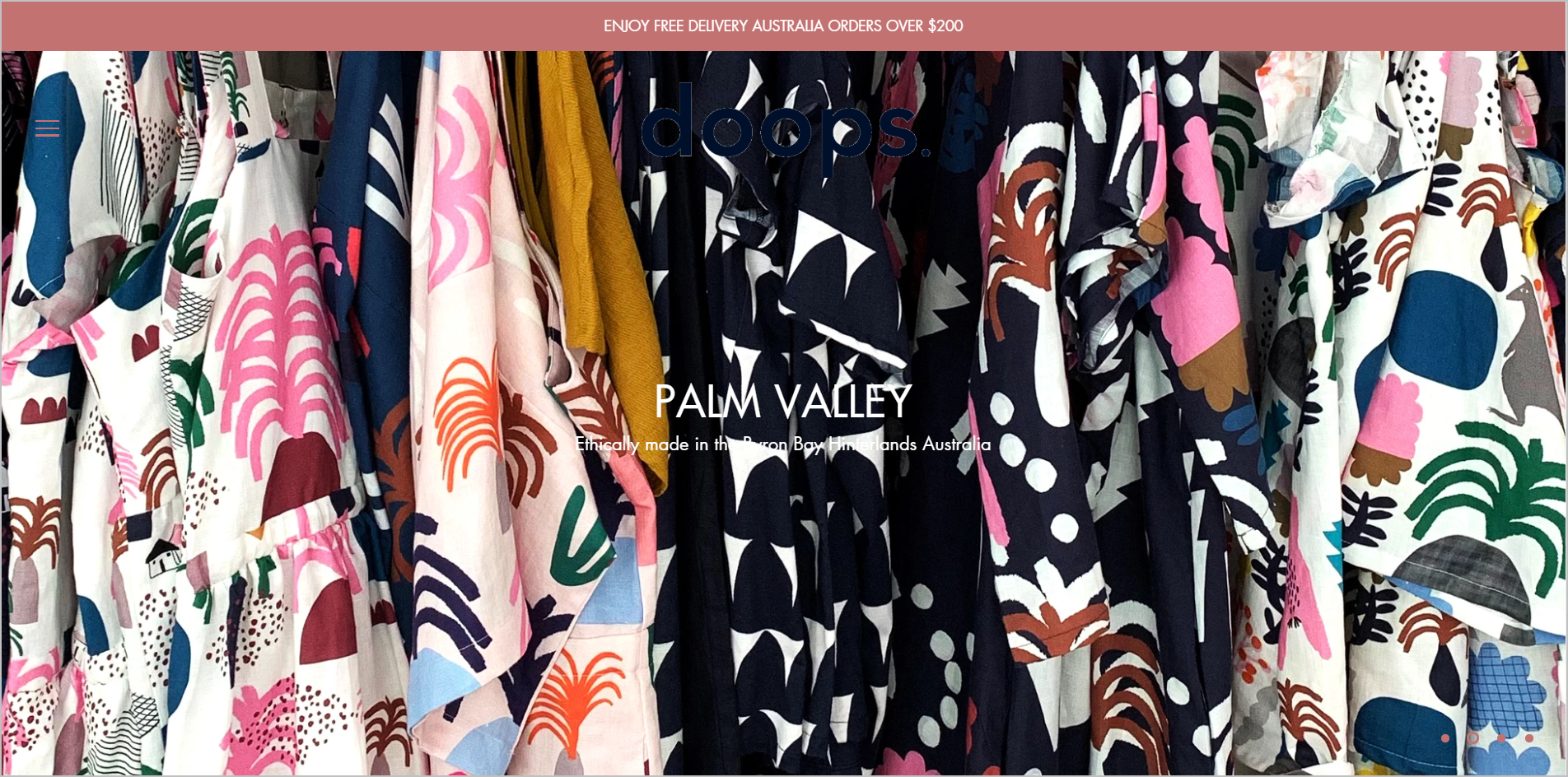
ปัญหาเหล่านี้สามารถสังเกตได้จากหน้าแรกของ Doops Designs:

- ผู้เข้าชมจะไม่เห็นโลโก้ด้วยซ้ำ เว้นแต่พวกเขาจะรู้ว่ามันอยู่ในนั้นตั้งแต่แรก
- คำอธิบายแทบจะอ่านไม่ออก
- ผู้ใช้จะไม่ทราบว่าควรทำอะไรที่นี่ เนื่องจากตัวเลือกการนำทางระดับบนสุดจะซ่อนอยู่ในเมนูแฮมเบอร์เกอร์ (ซึ่งแทบจะมองไม่เห็นด้วย) และองค์ประกอบการนำทางอื่นๆ จะถูกดันลงมาที่ครึ่งหน้าล่าง
- ยากที่จะบอกว่ามีข้อมูลเพิ่มเติมด้านล่าง
คุณสามารถหลีกเลี่ยงปัญหาเหล่านี้ส่วนใหญ่ได้ด้วยการจัดการขนาดของรูปภาพ และโดยทั่วไป โดยการ จัดลำดับความสำคัญของฟังก์ชันมากกว่า form
3. ของหาย
จำชื่อหนังสือของ Steve Krug ไว้ในใจเมื่อออกแบบหน้าเว็บของคุณ: Don't Make Me Think
ยึดมั่นในข้อตกลงทางเว็บ ให้มากที่สุด ด้วยวิธีนี้ คุณจะไม่ต้อง โหลดความรู้ความเข้าใจ ที่ไม่จำเป็นแก่ผู้เยี่ยมชมของคุณโดยทำให้พวกเขาเรียนรู้สิ่งที่เฉพาะเจาะจงสำหรับไซต์ของคุณ คุณควรใส่องค์ประกอบในที่ที่ผู้ใช้คาดหวังให้ดี เพื่อที่พวกเขาจะได้ไม่ต้องคิดอย่างจริงจังว่าสิ่งต่างๆ อยู่ที่ใดบนหน้า
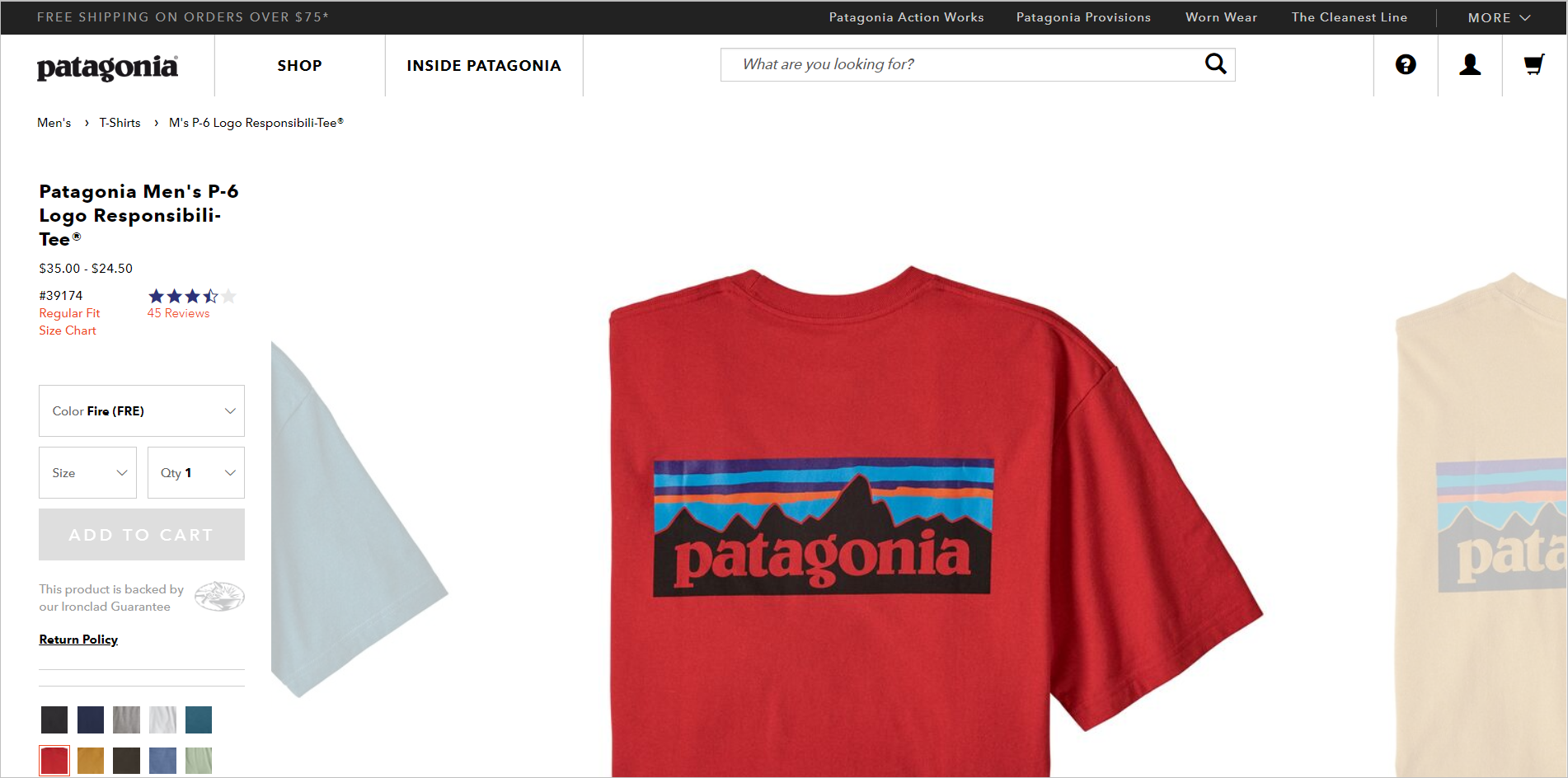
ตัวอย่างเช่น หน้ารายละเอียดผลิตภัณฑ์ของ Patagonia เบี่ยงเบนจากมาตรฐานเว็บโดยวาง บล็อกการดำเนินการ ไว้ทางด้านซ้ายและรูปภาพผลิตภัณฑ์ทางด้านขวา สิ่งนี้ผูกมัดกับผู้ใช้ที่สับสนซึ่งได้รับการฝึกอบรมให้ดูภาพผลิตภัณฑ์ก่อนแล้วจึงทำการเลือกและคลิกที่ปุ่ม CTA ที่ด้านขวาของหน้า:

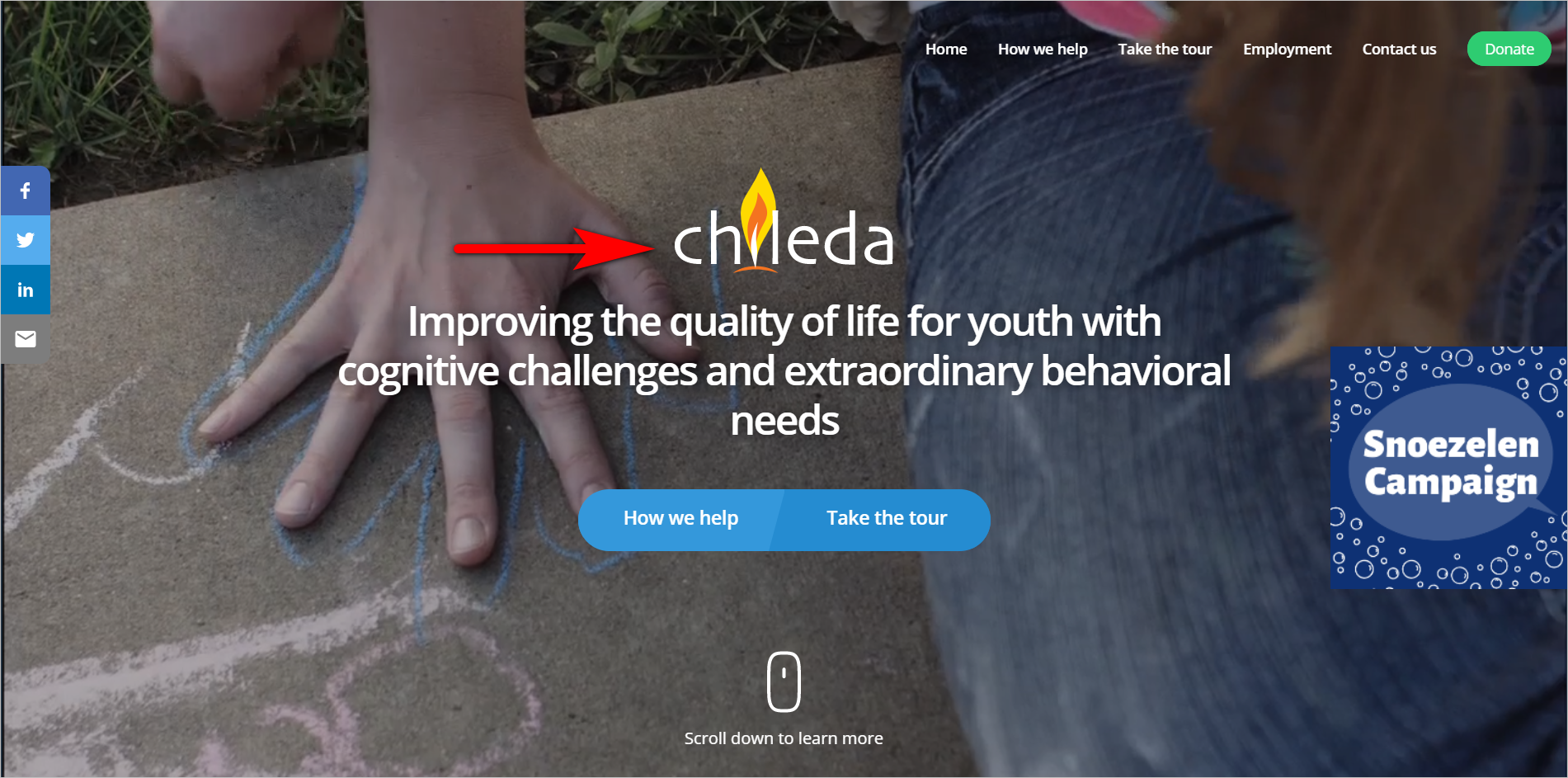
ในทางกลับกัน Chileda เบี่ยงเบนจากการประชุมทางเว็บโดยใส่ โลโก้บริษัท ในเนื้อหาของหน้า:

- นี่เป็นปัญหาเนื่องจากผู้ใช้เว็บได้เรียนรู้มาตลอดหลายปีที่ผ่านมาเพื่อค้นหาโลโก้ที่มุมซ้ายบนของหน้า
- ผู้คนยังพึ่งพาโลโก้ที่ด้านบนเพื่อนำพวกเขากลับไปที่หน้าแรกเมื่ออยู่ในส่วนลึกของไซต์
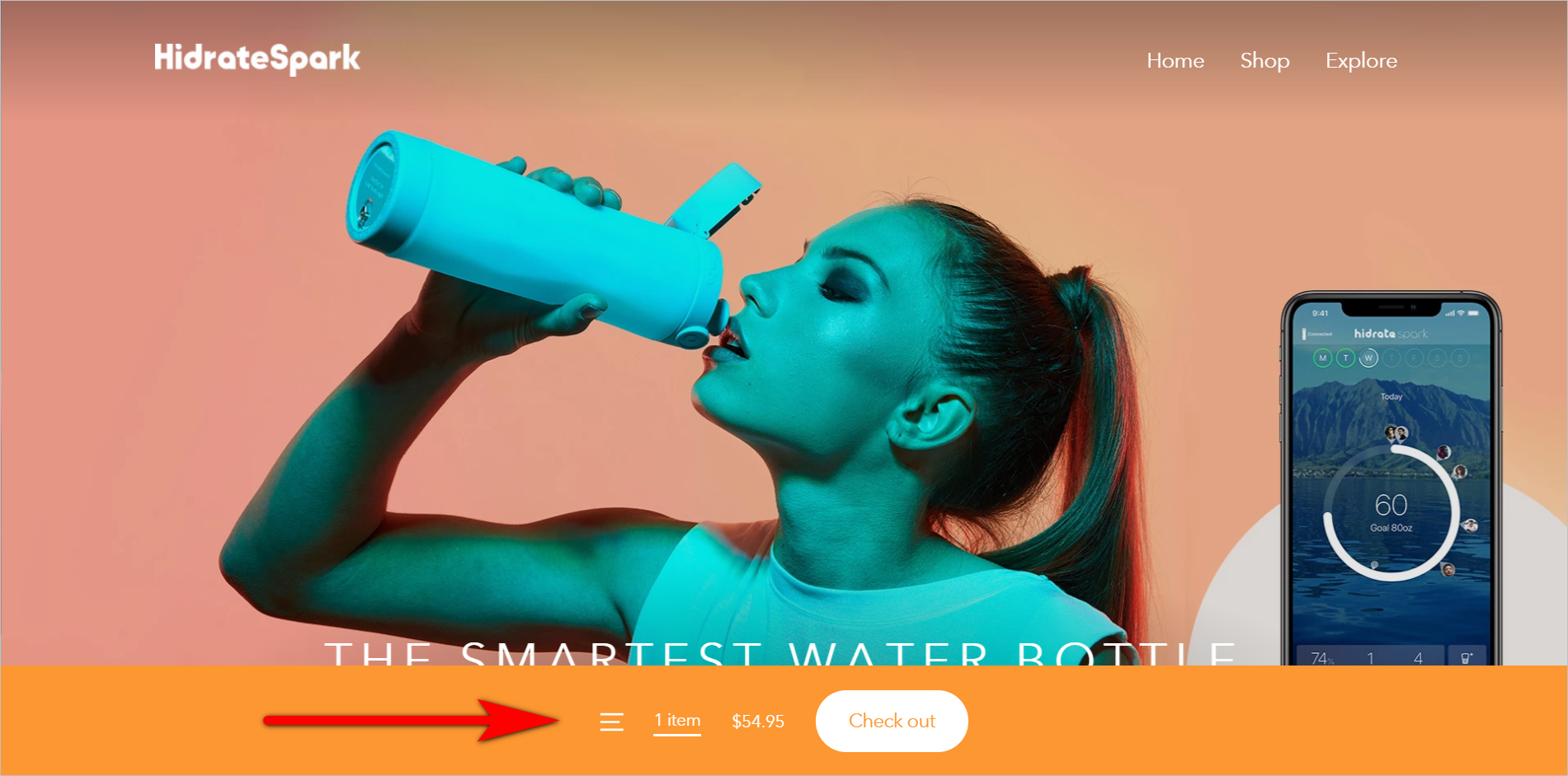
HidrateSpark มีปัญหาคล้ายกันกับไอเท็มที่ไม่อยู่ในตำแหน่งที่ผู้ใช้คาดหวัง แทนที่จะเป็นไอคอน รถเข็น ทั่วไปที่มุมขวาบน HidrateSpark.com มีแถบถาวรที่ด้านล่างของหน้าจอซึ่งระบุจำนวนรายการในรถเข็นของผู้ใช้ อีกครั้ง นี่อาจเป็นกรณีของแนวทางมือถือที่ส่งผลต่อประสบการณ์เดสก์ท็อป:

ไตร่ตรองให้ดีว่าคุณวางตำแหน่งรายการใดบนหน้าเว็บของคุณเพื่อให้ค้นพบได้ง่าย จำไว้ว่าหากผู้ใช้ไม่พบบางสิ่งในไซต์ของคุณ สิ่งนั้นก็อาจไม่มีอยู่จริงเช่นกัน
อย่าให้การออกแบบเว็บอินเทรนด์หลอกผู้ใช้ของคุณ
คุณสามารถไล่ผู้เยี่ยมชมของคุณออกไปได้อย่างง่ายดายโดย ...
- ไม่จัดลำดับความสำคัญขององค์ประกอบที่อนุญาตให้ผู้ใช้ระบุว่าอยู่ในตำแหน่งที่ถูกต้องและสามารถไว้วางใจเว็บไซต์ได้
- ใช้รูปภาพขนาดใหญ่มหึมาที่ขัดขวางการใช้งานและ
- สร้างความประหลาดใจให้กับผู้ใช้โดยเบี่ยงเบนไปจากการประชุมทางเว็บและไม่วางองค์ประกอบตามที่ผู้เยี่ยมชมคาดหวัง
หากคุณหลีกเลี่ยงหลุมพรางเหล่านี้ คุณจะมีโอกาสดีกว่าที่จะไม่ทำให้ผู้เยี่ยมชมที่หามายาวนานของคุณหวาดกลัว