วิธีโต้ตอบอย่างรวดเร็วใน Drupal
เผยแพร่แล้ว: 2022-10-11ก่อนที่เราจะพูดถึง "How" เรามาพูดถึง "ทำไม" ของการนำ React ไปใช้ใน Drupal กันก่อนดีกว่า React อย่างที่คุณทราบคือไลบรารี JavaScript แบบอิงส่วนประกอบที่เป็นมิตรกับนักพัฒนา ซึ่งช่วยให้นักพัฒนาสร้างอินเทอร์เฟซส่วนหน้าคุณภาพสูงและซับซ้อนได้ Drupal เป็นเฟรมเวิร์กการจัดการเนื้อหาที่มีประสิทธิภาพและแข็งแกร่ง ซึ่งช่วยให้ใช้งานเว็บที่ขับเคลื่อนด้วยเนื้อหาและมีความยืดหยุ่น การรวมความสามารถ front-end ที่เหนือชั้นของ React เข้ากับเฟรมเวิร์กแบ็คเอนด์อันทรงพลังของ Drupal จะช่วยให้คุณมอบประสบการณ์ดิจิทัลที่มีประสิทธิภาพและยอดเยี่ยม มาดูการสร้างส่วนประกอบ React ใน Drupal 9 กันดีกว่า

แต่ก่อนอื่น React คืออะไร?
ตามคำจำกัดความ: “React เป็นไลบรารี JavaScript ที่เปิดเผย มีประสิทธิภาพ และยืดหยุ่นสำหรับการสร้างส่วนต่อประสานผู้ใช้ส่วนหน้า ช่วยให้คุณสามารถเขียน UI ที่ซับซ้อนจากโค้ดขนาดเล็กและแยกส่วนที่เรียกว่า ส่วนประกอบ ”
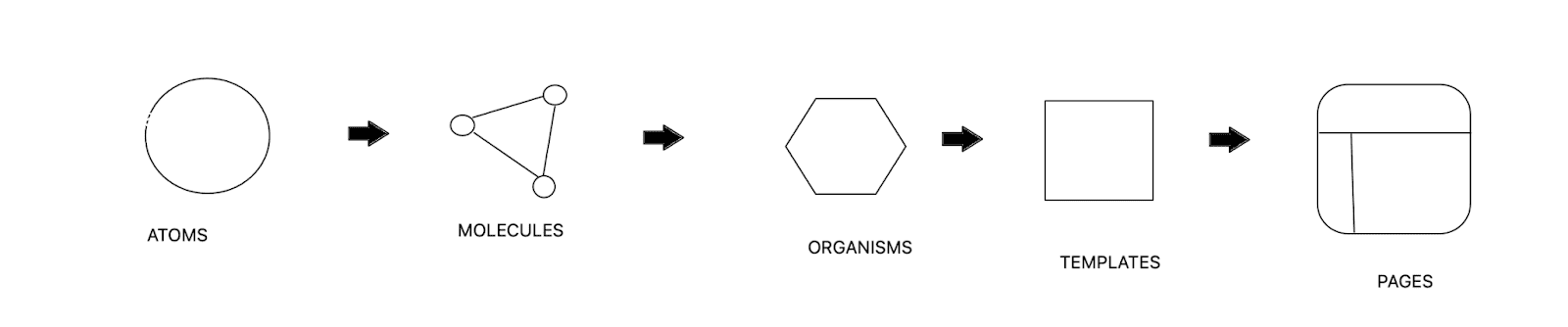
หากคุณคุ้นเคยกับ Pattern lab คุณควรเข้าใจการสร้างพื้นฐานของ React ได้ง่าย เราเริ่มต้นด้วยการสร้างพื้นฐานหรืออะตอมของหน้าและพยายามสร้างการออกแบบ

นักพัฒนาจำนวนมากต้องการใช้ JSX เพื่อเขียนโค้ด HTML ใน React อ่านต่อเพื่อหาสาเหตุ
ทำไมต้อง JSX สำหรับ React
รูปแบบการเข้ารหัสและไวยากรณ์ของ React อาจซับซ้อนและไม่เป็นมิตรกับนักพัฒนามากนัก ดังที่คุณเห็นด้านล่าง นี่คือวิธีการสร้างองค์ประกอบ HTML ใน React
const element = React.createElement ( 'h1', {className: 'greeting'}, 'Hello, world!' );และนี่คือวิธีที่คุณเขียนฟังก์ชันเดียวกันใน React โดยใช้ JSX:
const element = <h1 className="greeting">Hello World!</h1>การใช้ JSX คุณสามารถระบุชื่อของคลาสตามที่กล่าวไว้ด้านล่างโดยใช้ไวยากรณ์ XML “className” ที่กำหนดไว้ล่วงหน้า อย่างที่คุณเห็น การเขียนโค้ดเดียวกันใน JSX นั้นง่ายกว่า ใช้งานง่าย และละเอียดน้อยกว่ามาก ดังนั้น ชุมชน React เกือบทั้งหมดจึงใช้ JSX เพื่อเขียนโค้ด React
JSX คืออะไร? JSX ย่อมาจาก JavaScript XML XML เป็นไวยากรณ์ที่ใช้งานง่ายสำหรับนักพัฒนา JSX ช่วยให้เขียนและเพิ่ม HTML ใน React ได้ง่ายขึ้น
ดูความแตกต่างระหว่างการสร้างองค์ประกอบใน React กับ Javascript คุณจะสังเกตเห็นว่า React ช่วยให้คุณเขียนและเข้าถึงโค้ดได้อย่างยืดหยุ่นมากขึ้น ทำให้ง่ายต่อการพัฒนาและแก้ไขจุดบกพร่อง
| ปฏิกิริยา | Javascript |
ปุ่ม const = <button onClick={console.log('clicked!')}>คลิกปุ่ม Me</button> | ไฟล์ HTML <button>คลิกฉัน</button> JS FILE ฟังก์ชั่น onClick() { |
แม้ว่า JSX จะทำให้นักพัฒนาเขียนโค้ดได้ง่าย แต่ก็ไม่ใช่รูปแบบที่ดีที่สุดสำหรับเบราว์เซอร์ที่จะเข้าใจ ด้วยเหตุผลนี้ เราจะทำการคอมไพล์เป็นรูปแบบ JavaScript ปกติที่จะให้บริการกับเบราว์เซอร์
แบบฟอร์มข้อมูลตอบสนอง
องค์ประกอบปฏิกิริยามีข้อมูลสองรูปแบบ:
• อุปกรณ์ประกอบฉาก
◦ อุปกรณ์ประกอบฉากคือคุณสมบัติที่ได้รับจากบรรพบุรุษในลำดับชั้นของส่วนประกอบ ไม่สามารถเปลี่ยนแปลงหรือกลายพันธุ์ได้ ตัวอย่างเช่น หากต้องการส่งตัวแปรจากพาเรนต์ไปยังคอมโพเนนต์ย่อย คุณสามารถส่งผ่านเป็นพร็อพได้
• รัฐ
◦ สถานะเป็นแบบโลคัลสำหรับส่วนประกอบ และสามารถเปลี่ยนแปลงได้ตามเหตุการณ์ ตัวอย่างเช่น หากคุณมีตัวแปรสถานะ (state.text) ข้อความสามารถเปลี่ยนแปลงได้ตามการกระทำที่แตกต่างกัน
หมายเหตุ: องค์ประกอบลูกสามารถรับทั้งค่าของสถานะนั้นและเหตุการณ์เพื่ออัปเดตสถานะนั้นผ่านอุปกรณ์ประกอบฉาก
วิธีการรวม React กับ Drupal
อันดับแรก เราจะเริ่มต้นด้วยการสร้างโมดูลที่กำหนดเอง จากนั้นจึงสร้างไฟล์ JSX
ตอนนี้มาสร้างโมดูลที่กำหนดเองของ Drupal ดังที่แสดงด้านล่าง:
สร้างโมดูล/react/react.info.yml
web > modules > react > ! react.info.yml 1 name: React 2 type: module 3 description: 'A module for basic React components.' 4 core_version_requirement: *8.7.7 || ^9ต่อไป มาสร้างไฟล์ React ดังภาพด้านล่าง เรากำลังสร้างมาร์กอัป HTML พร้อมแท็ก H1 ที่จะพิมพ์ในรหัส แอปตอบโต้
สร้างโมดูล/react/js/src/index.jsx
web > modules > react > js > src > # index.jsx 1 import React from 'react'; 2 import ReactDOM from 'react-dom'; 3 4 ReactDOM. render( 5 <h1>Hello there - world!</h1>, 6 document. getElementById( ' react—app') 7 );การเข้าถึงไฟล์ JSX โดย Drupal
ตอนนี้ เพื่อให้ Drupal สามารถเข้าถึงและใช้ไฟล์ JSX ที่เราเพิ่งสร้างขึ้นได้ คุณจะต้องตั้งค่า JavaScript toolchain ด้วย Webpack

ในระดับสูง เรากำลังกำหนดค่ากระบวนการที่จะใช้ไฟล์ JavaScript ต้นทางของเรา เช่น index.jsx และส่งผ่านขั้นตอนการสร้างต่างๆ ที่จะส่งออกไฟล์ . js ไฟล์เดียวที่ได้รับการเพิ่มประสิทธิภาพในที่สุด ขั้นตอนการสร้างนี้ช่วยให้เราสามารถใช้ประโยชน์จากระบบนิเวศ React/JavaScript ทั้งหมดในขณะที่ทำงานกับโมดูลหรือธีม Drupal ของเรา
ขั้นตอนพื้นฐานคือ:
- ตั้งค่า toolchain ที่จะประมวลผลเนื้อหา JavaScript ของคุณเป็นไฟล์ JavaScript "ที่รวมกลุ่ม" อย่างน้อยหนึ่งไฟล์ที่มีตำแหน่งที่รู้จักซึ่งจะไม่เปลี่ยนแปลง
- สร้างไลบรารีแอสเซท Drupal ที่ชี้ไปที่แอสเซทที่รวมจาก build toolchain . ของคุณ
ขั้นตอนที่ 1: ติดตั้ง React, Webpack และ Babel
ก่อนทำการติดตั้ง คุณจะต้องแน่ใจว่าคุณมีโหนดและ nmp พร้อมในสภาพแวดล้อมการพัฒนาของคุณ React คือไลบรารี Javascript Babel และ webpack เป็นคอมไพเลอร์ที่คุณต้องแปลง .jsx เป็น javascript สำหรับเบราว์เซอร์ Babel เป็นหนึ่งในคอมไพเลอร์ชุมชนที่ดีที่สุดในการรวบรวมไฟล์ .jsx ในการติดตั้ง React, Webpack และ Babel ให้รันคำสั่งต่อไปนี้จากไดเร็กทอรี root ของธีม modules/react/ ในเทอร์มินัลของคุณ
1 # Create a package.json if you don't have one already. 2 npm init -y 3 # Install the required dependencies 4 npm install —-save react react-dom prop—types 5 npm install —-save-dev @babel/core @babel/preset-env @babel/preset-react babel-loader webpack webpack-cliขั้นตอนที่ 2: กำหนดค่า Webpack ด้วยไฟล์ webpack.config.js
สร้างไฟล์ webpack.config.js ในรูทของโมดูลของคุณ: modules/react/webpack.config.js
1 const path = require('path'); 2 3 const config = { 4 entry: { 5 main: ["./js/src/index.jsx"] 6 }, 7 devtool:'source-map', 8 mode:'development', 9 output: { 10 path: path.resolve(__dirname, "js/dist"), 11 filename: '[name].min.js' 12 }, 13 resolve: { 14 extensions: ['.js', '.jsx'], 15 }, 16 module: { 17 rules: [ 18 { 19 test: /\.jsx?$/, 20 loader: 'babel-loader', 21 exclude: /node_modules/, 22 include: path.join(__dirname, 'js/src'), 23 } 24 ], 25 }, 26 }; 27 28 module.exports = config;ขั้นตอนที่ 3: กำหนดค่า Babel ด้วยไฟล์ .babelrc
จัดเตรียมการกำหนดค่าบางอย่างสำหรับ Babel โดยการสร้างไฟล์ .babelrc พร้อมพรีเซ็ตที่พร้อมใช้งานต่อไปนี้ (ซึ่งจะถูกใช้ขณะรวบรวมโค้ด React) ในไดเร็กทอรีรากของโมดูล: modules/react/.babelrc
web > modules > react > .babelrc >... 1 { 2 "presets": [ 3 "@babel/preset-env", 4 "@babel/preset-react" 5 ] 6 }ขั้นตอนที่ 4: เพิ่มสคริปต์ตัวช่วยลงใน package.json
นี่เป็นสิ่งจำเป็นในการรันแพ็คเกจ nmp ของคุณ เนื่องจากจะอ้างอิงถึงไฟล์พื้นฐาน package.json ก่อนการดำเนินการใดๆ
> Debug "scripts": { "build": "webpack", "build:dev": "webpack", "start": “webpack —-watch" },ขั้นตอนที่ 5: เรียกใช้ build เพื่อคอมไพล์ไฟล์ jsx เป็นไฟล์ js ไฟล์เดียว
ตอนนี้เราพร้อมที่จะคอมไพล์ไฟล์ JSX แล้ว
npm run build (OR) npm run build:dev
โดยทั่วไปจะคอมไพล์ไฟล์ตาม config ในไฟล์ webpack.config และตอนนี้จะสร้างไฟล์ js ที่คอมไพล์ไปยังที่เก็บที่กล่าวถึง js/src/dist
ขั้นตอนที่ 6: กำหนดไลบรารีสินทรัพย์ของ Drupal
คุณสามารถเพิ่มไฟล์ JavaScript ที่คอมไพล์แล้วเป็นสินทรัพย์ของ Drupal ในไลบรารี ( libraries.yml )
web > modules > react > ! react.libraries.yml 1 react_app: 2 version: 1.0 3 js: 4 js/dist/main.min.js: {minified: true}ตอนนี้คุณพร้อมแล้วและพร้อมที่จะสร้างส่วนประกอบ React ที่ยอดเยี่ยมในเว็บไซต์ Drupal ของคุณ
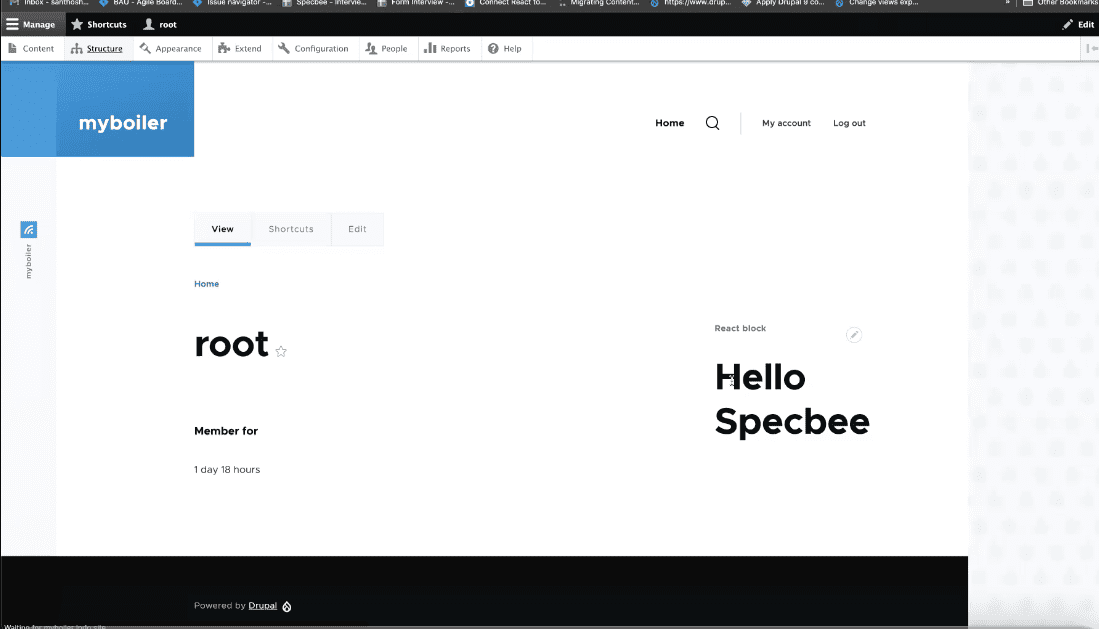
นี่คือผลลัพธ์สุดท้ายของฉัน (ด้านล่าง) คุณสามารถดูบล็อก React ที่ฉันสร้างด้วยแท็ก H1 “Hello Specbee”

ความคิดสุดท้าย
ไม่ง่ายอย่างนั้นเหรอ? เมื่อสร้างส่วนประกอบ React ใน Drupal ตรวจสอบให้แน่ใจว่าคุณได้สร้างองค์ประกอบ React dom ที่สร้างใน Drupal (' react-app ') และแนบไฟล์ Javascript เสมอ (ที่เรารวบรวมจากไฟล์ React JSX) กับไลบรารี Drupal ชอบสิ่งที่คุณเพิ่งอ่าน? เรามุ่งมั่นที่จะเผยแพร่เนื้อหาที่มีค่าสำหรับคุณทุกสัปดาห์ สมัครรับจดหมายข่าวรายสัปดาห์ของเราเพื่อติดตามข้อมูลเชิงลึกล่าสุดทั้งหมดของเรา
