วิธีเพิ่มประสิทธิภาพอัตรา Conversion ของ Mobile Commerce
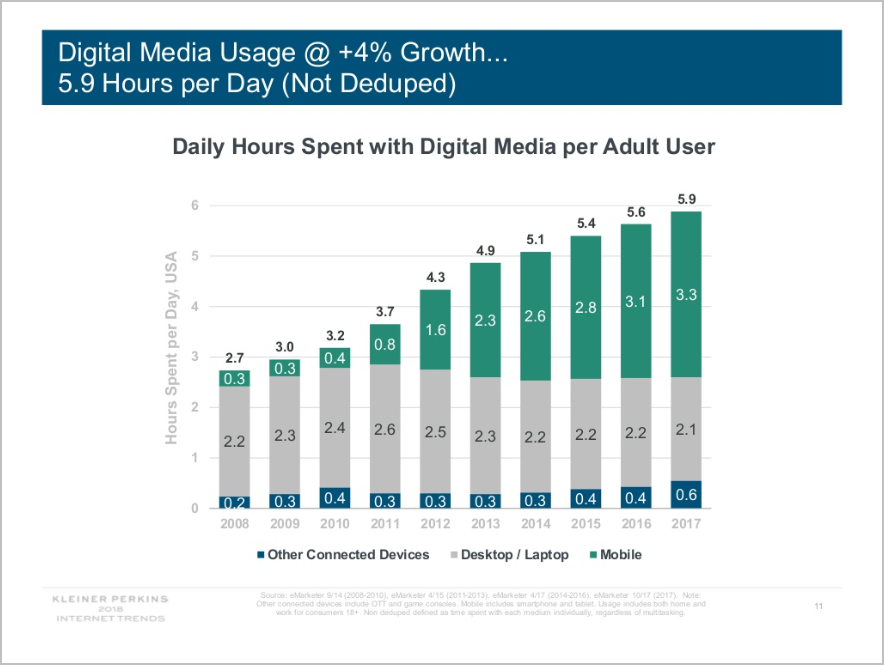
เผยแพร่แล้ว: 2018-08-09 ในปี 2560 ตามการวิจัยโดย Kleiner Perkins ผู้ใหญ่ใช้สื่อดิจิทัลบนโทรศัพท์มือถือเฉลี่ย 3.3 ชั่วโมง เพิ่มขึ้นจาก 3.1 ชั่วโมงในปีที่แล้ว การใช้เดสก์ท็อปและแล็ปท็อปต่ำกว่าการใช้มือถือตั้งแต่ปี 2014 และผู้ใหญ่ใช้เวลาเพียง 2.1 ชั่วโมงในอุปกรณ์แบบเดิมในปีที่แล้ว:
ในปี 2560 ตามการวิจัยโดย Kleiner Perkins ผู้ใหญ่ใช้สื่อดิจิทัลบนโทรศัพท์มือถือเฉลี่ย 3.3 ชั่วโมง เพิ่มขึ้นจาก 3.1 ชั่วโมงในปีที่แล้ว การใช้เดสก์ท็อปและแล็ปท็อปต่ำกว่าการใช้มือถือตั้งแต่ปี 2014 และผู้ใหญ่ใช้เวลาเพียง 2.1 ชั่วโมงในอุปกรณ์แบบเดิมในปีที่แล้ว:

สำหรับนักการตลาด สิ่งนี้ทำให้เกิดความท้าทายมากมาย:
- การเดินทางของผู้ใช้หลายช่องทาง (ที่ผู้คนมักใช้โทรศัพท์มือถือ แล็ปท็อป และแท็บเล็ตเมื่อหาข้อมูล เปรียบเทียบราคา และซื้อของจริง) เป็นเรื่องยากที่จะติดตาม และการระบุมูลค่าทั้งหมดให้กับอุปกรณ์ที่ใช้สำหรับการแปลงครั้งล่าสุด รู้สึก ผิด
- แม้จะมีความก้าวหน้าทางเทคโนโลยีสมาร์ทโฟน แต่โทรศัพท์มือถือยังคงมีความเร็วในการเชื่อมต่อและพลังการประมวลผลที่ต่ำกว่าเมื่อเทียบกับเดสก์ท็อปและแล็ปท็อป
- โดยทั่วไป Conversion ของโทรศัพท์มือถือจะต่ำกว่า Conversion บนเดสก์ท็อป/แล็ปท็อป
เพื่อเพิ่มโอกาสของคุณให้สูงสุด คุณต้องคิดอย่างรอบคอบเกี่ยวกับ ...
- ขั้นตอนของการเดินทางของผู้ใช้ ,
- ประสบการณ์มือถือที่คุณนำเสนอ และ
- และวิธีที่คุณสามารถ วินิจฉัย และ แก้ไขหลักสูตร โดยใช้เครื่องมือที่มีให้คุณ
ต่อไปนี้คือวิธีเพิ่มประสิทธิภาพอัตรา Conversion ของการค้าบนมือถือ:
เปรียบเทียบหน้ายอดนิยมที่ดูโดยผู้ใช้มือถือ แท็บเล็ต และแล็ปท็อป
ในเครื่องมือตรวจสอบการเข้าชม เช่น WebTrends คุณมักจะมีวิธีแบ่งกลุ่มตามประเภทอุปกรณ์ คุณสามารถทำได้ในระดับสูงและรับข้อมูลดังนี้:
- 42% – เดสก์ท็อป/แล็ปท็อป
- 8% – เม็ด
- 50% – โทรศัพท์มือถือ
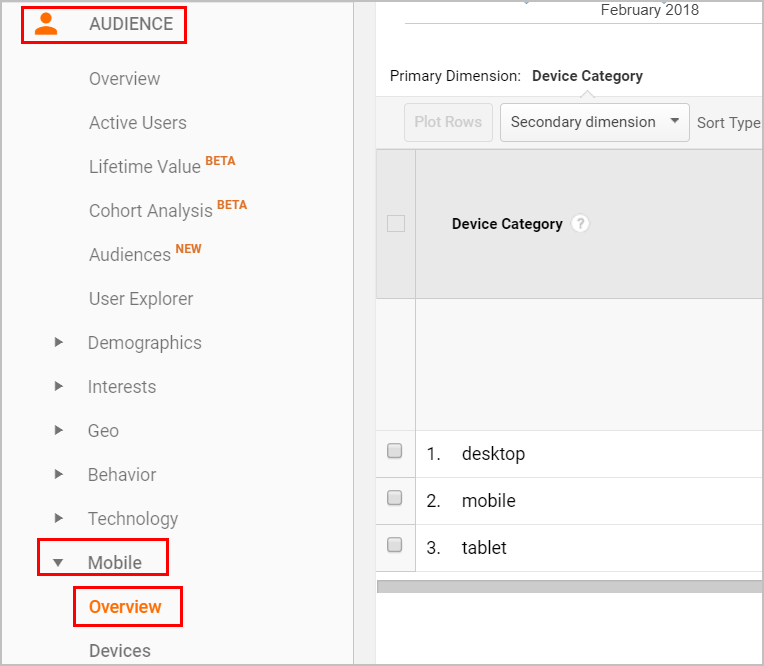
เป็นเรื่องที่น่ารู้ และนั่นเป็นรายงานมาตรฐานสำหรับผู้ที่ใช้ Google Analytics ( ผู้ชม > อุปกรณ์เคลื่อนที่ > ภาพรวม )

ปัญหาคือ ข้อมูลในตัวเองนั้นไม่สามารถดำเนินการได้มาก
คุณจะต้องดูว่าหน้าใดที่ผู้คนใช้มากที่สุดในขณะที่ใช้อุปกรณ์บางประเภท หากคุณต้องการเรียกใช้การวิเคราะห์จริงที่สามารถนำไปสู่การแก้ไขหลักสูตรได้
หากคุณใช้ GA คุณจะต้องใช้กลุ่มขั้นสูงสำหรับประเภทอุปกรณ์ จากนั้นดูรายงานของหน้าเว็บ เช่น พฤติกรรม > เนื้อหาไซต์ > ทุกหน้า
จากนั้นคุณจะต้องดูหน้าเว็บยอดนิยมที่อุปกรณ์ดูเพื่อดูว่าแตกต่างกันอย่างไร
อาจเป็นได้ว่าปริมาณการใช้รถเข็นเป็นหลักเป็นสิ่งที่แล็ปท็อป หน้าแบบฟอร์มเป็นสิ่งที่แล็ปท็อปและแท็บเล็ต และการเรียกดูผลิตภัณฑ์ถูกครอบงำโดยปริมาณการใช้โทรศัพท์มือถือ จากนั้น คุณสามารถใช้งานรถเข็นเดสก์ท็อป เปิดใช้งานการเติมข้อความอัตโนมัติสำหรับแบบฟอร์มเพื่อให้พิมพ์บนแท็บเล็ตได้ง่ายขึ้น และตรวจสอบให้แน่ใจว่าคุณได้เปิดใช้งานการเปรียบเทียบผลิตภัณฑ์บนอุปกรณ์เคลื่อนที่
การแบ่งกลุ่มข้อมูล คุณจะสร้างแนวคิดเกี่ยวกับสิ่งที่ต้องแก้ไขมากที่สุดสำหรับอุปกรณ์ประเภทใด ซึ่งเป็นส่วนที่การปรับปรุงเล็กน้อยส่งผลต่อความสำเร็จตามอุปกรณ์อย่างไม่เป็นสัดส่วน
ทำให้ Mobile Pages โหลดได้อย่างรวดเร็ว
โทรศัพท์มือถือเริ่มเร็วขึ้นและเชื่อมต่อกันมากขึ้นตลอดเวลา แต่เดสก์ท็อปและแล็ปท็อปยังคงเหนือกว่าในแผนกนั้น

การเชื่อมต่ออินเทอร์เน็ตที่อ่อนแอหมายถึงเวลาในการโหลดหน้าเว็บมากขึ้น ดังนั้น สิ่งที่โทรศัพท์มือถือขาดในการเชื่อมต่อ ไซต์ของคุณต้องชดเชยในแง่ของขนาดภาพ เครือข่ายการจัดส่งเนื้อหา (CDN) สคริปต์ที่เพิ่มประสิทธิภาพ และอาร์เรย์ของกลยุทธ์อื่นๆ เพื่อให้ไซต์โหลดเร็วขึ้น
1. ใช้เครือข่ายการปรับใช้เนื้อหา
หากบริษัทของคุณมีงบประมาณที่จะใช้ CDN เพื่อเพิ่มความเร็วให้กับไซต์ได้ ก็มักจะเป็นความคิดที่ดี
2. ลดขนาดภาพโดยรวม
หากคุณสามารถเรียกใช้เครื่องมือที่ลดขนาดรูปภาพสำหรับทั้งไซต์ในพื้นหลังได้ ก็มักจะคุ้มค่ากับการลงทุน มิเช่นนั้น คุณสามารถลดขนาดภาพด้วยตนเองก่อนที่จะใช้บนไซต์
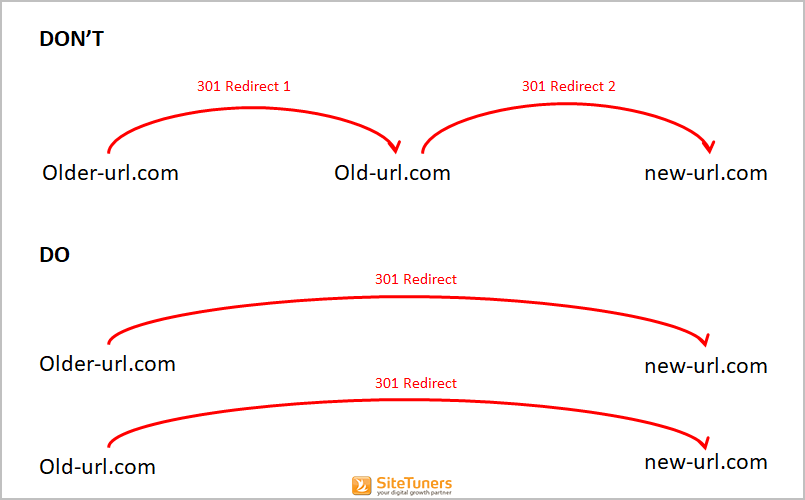
3. แก้โซ่เปลี่ยนเส้นทาง
สิ่งหนึ่งที่สามารถเพิ่มเวลาในการโหลดหน้าได้คือการเปลี่ยนเส้นทาง นี่คือเวลาที่คุณมีการเปลี่ยนเส้นทางมากกว่าหนึ่งครั้งเพื่อไปยังหน้าปลายทาง ไม่ว่าคุณจะย้ายโดเมนหรือคุณเปลี่ยนสถาปัตยกรรมข้อมูลของคุณ แทนที่จะมีการเปลี่ยนเส้นทางหลายครั้ง ให้ชี้หน้าทั้งหมดของคุณไปยัง URL ใหม่ที่คุณต้องการใช้เพื่อประหยัดเวลาในการโหลด:

4. คิดถึงลำดับของสคริปต์
สคริปต์บางตัวรอการโหลดสคริปต์อื่น (ซิงโครนัส) ในขณะที่สคริปต์อื่นจะโหลดอย่างเงียบ ๆ ในพื้นหลังโดยไม่ขัดจังหวะหรือรอให้โหลดอะไรเสร็จ (อะซิงโครนัส) คุณต้องมีสคริปต์ทั้งสองประเภท โดยปกติแล้วจะมีสคริปต์ติดตามเช่นเดียวกับสคริปต์ติดตามสำหรับการตรวจสอบปริมาณการใช้งาน แผนที่ความร้อน และการจัดการแท็กที่โหลดแบบอะซิงโครนัส ดังนั้นผู้ใช้จะไม่สังเกตเห็นผลกระทบต่อการโหลดหน้าเว็บทั้งหมด
5. ใช้รูปภาพต่าง ๆ สำหรับหน้ามือถือ
หากคุณมีไซต์บนมือถืออื่น นี่ไม่ใช่ปัญหา อย่างไรก็ตาม หากคุณกำลังใช้เทคโนโลยีอย่าง Responsive Web Design (RWD) เพื่อสร้างไซต์ของคุณ การโหลดรูปภาพแยกจากกันและมีขนาดเล็กลงบนอุปกรณ์มือถือนั้นไม่ใช่เรื่องง่าย คุณจะยังคงมีตัวเลือกอยู่ ทำงานร่วมกับนักพัฒนาของคุณเพื่อปรับใช้สิ่งต่าง ๆ เช่น srcset ซึ่งอุปกรณ์มือถือสามารถดึงภาพที่สว่างกว่าได้แม้จะใช้ RWD และลดรอยเท้าของรูปภาพบนหน้ามือถือของคุณ
เปิดใช้งาน "ดำเนินการต่อในภายหลัง"
ความท้าทายประการหนึ่งของการตลาดแบบ Omnichannel คือในบางครั้ง ผู้ใช้อาจต้องการ สลับอุปกรณ์ ระหว่างงานต่างๆ ในเส้นทางการขาย
หากพวกเขาเต็มใจที่จะใส่ผลิตภัณฑ์ลงในรถเข็นในขณะที่ใช้อุปกรณ์เคลื่อนที่แต่ไม่ต้องการชำระเงินในอุปกรณ์นั้น คุณจะปล่อยให้ประสบการณ์สิ้นสุดที่นั่นไม่ได้ คุณต้องมีวิธีบางอย่างในการให้ผู้เยี่ยมชมใช้งานอุปกรณ์อื่นต่อไปโดยไม่สูญเสียสิ่งที่พวกเขาทำไปแล้ว
เป็นความท้าทายทางเทคนิคที่คุณต้องคิดหาร่วมกับทีมพัฒนาของคุณ และคุณต้องจูงใจให้ผู้คนแจ้งให้พวกเขาทราบว่าพวกเขาสามารถเข้าสู่ระบบและดำเนินการกับประสบการณ์การช็อปปิ้งบนอุปกรณ์อื่นต่อไปได้ แต่สิ่งนี้จะช่วยให้คุณเพิ่มโอกาสในการแปลงสูงสุด
การปรับปรุงอัตราการแปลงอุปกรณ์เคลื่อนที่
ต้องใช้ความพยายามอย่างมากในการเพิ่มโอกาสในการเข้าถึงทุกช่องทาง
คุณจะต้องมีความเข้าใจอย่างถ่องแท้เกี่ยวกับเครื่องมือตรวจสอบการเข้าชมและเทคโนโลยีเว็บ คุณจะต้องจัดการโครงการหลายทีมเพื่อให้บางสิ่งทำงานได้อย่างถูกต้อง และคุณจะต้องมีความอดทนอย่างมากเนื่องจากไม่ใช่ทุกรายการที่รวดเร็วมาก
ที่กล่าวว่าถ้าคุณเล่นถูกต้อง คุณจะมีโอกาสเพิ่มสูงสุดกว่าคู่แข่งของคุณ
นำ Conversion ของคุณไปสู่อีกระดับเรียนรู้ว่าผู้เชี่ยวชาญของเราที่ SiteTuners สามารถช่วยเริ่มต้นกระบวนการเพิ่มประสิทธิภาพอัตรา Conversion หรือรับผลลัพธ์ที่ดีขึ้นจากความพยายาม CRO ของคุณได้อย่างไร ให้เวลาเรา 30 นาที แล้ว เราจะแสดงโรดแมปเพื่อการเติบโตทางดิจิทัลของคุณให้คุณดู! นัดหมายการโทรเลย! |
