วิธีเพิ่มประสิทธิภาพรูปภาพ – 9 เครื่องมือเพื่อเพิ่มความเร็วให้กับไซต์ของคุณและรับ Google Love
เผยแพร่แล้ว: 2020-01-31บทความนี้เน้นที่วิธีเพิ่มประสิทธิภาพรูปภาพเพื่อให้เว็บไซต์ของคุณโหลดเร็วขึ้น Google จัดอันดับการโหลดเว็บไซต์บนมือถือ หากโหลดช้าเนื่องจากภาพใหญ่ เว็บไซต์ของคุณจะตกอันดับ ปัจจุบันเว็บไซต์โดยเฉลี่ยได้รับการเข้าชมจากอุปกรณ์มือถือมากกว่า 50%
หากคุณไม่ทราบวิธีเพิ่มประสิทธิภาพภาพของคุณ ให้อ่านและค้นหาวิธีที่ดีที่สุดในการเร่งความเร็วเว็บไซต์ของคุณ
ปรับรูปภาพบนเว็บไซต์ของคุณให้เหมาะสมเพื่อเพิ่มความเร็วในการโหลดหน้าเว็บไซต์ของคุณ ซึ่งหมายความว่า Google จะรักเว็บไซต์ของคุณและทำอย่างสม่ำเสมอซึ่งจะช่วยจัดอันดับของคุณ
ทำไมคุณต้องปรับแต่งภาพ
Google ชอบเว็บไซต์ที่รวดเร็วและลูกค้าก็เช่นกัน
ในปัจจุบัน การค้นหาภาพที่มีคุณภาพดีที่นำเสนอบนเว็บไซต์ของคุณเป็นสิ่งสำคัญ
อย่างไรก็ตาม คุณต้อง รักษาคุณภาพให้สมดุลกับขนาดของไฟล์ เนื่องจากสิ่งนี้จะส่งผลต่อความเร็วในการโหลดหน้าเว็บของคุณ
หากคุณโหลดรูปภาพไปยังร้านค้าของคุณโดยตรง คู่มือนี้เหมาะสำหรับคุณ
หากคุณไม่มีเวิร์กโฟลว์สำหรับการเพิ่มประสิทธิภาพรูปภาพ คู่มือนี้จะช่วยคุณได้
หากไซต์ของคุณมีรูปภาพจำนวนมากอยู่แล้ว และหน้าเว็บของคุณโหลดช้า คู่มือนี้เหมาะสำหรับคุณโดยเฉพาะ
วิธีเพิ่มประสิทธิภาพภาพ

มี สองวิธีในการเพิ่มประสิทธิภาพภาพ ก่อนอื่น คุณต้อง ปรับรูปภาพให้เหมาะสมก่อนที่จะโหลด ลงเว็บไซต์หรือบล็อกของคุณ
อย่างไรก็ตาม หากคุณมีรูปภาพที่ไม่ได้รับการปรับให้เหมาะสมอยู่แล้ว เราจะแสดงวิธีจัดเรียงรูปภาพเหล่านั้นให้คุณดูด้วย
ในคู่มือนี้ เราจะแบ่งปันเครื่องมือเพิ่มประสิทธิภาพรูปภาพที่ดีที่สุดสำหรับการบีบอัดรูปภาพ
ในขณะที่บางคนมีเครื่องมืออย่าง Adobe Photoshop ผู้คนส่วนใหญ่กำลังมองหาวิธีบีบอัดรูปภาพที่ง่ายดาย รวดเร็ว และฟรีโดยไม่สูญเสียข้อมูล
การเพิ่มประสิทธิภาพภาพแบบไม่สูญเสียข้อมูลหมายความว่าคุณลดขนาดไฟล์โดยไม่สูญเสียคุณภาพของภาพ
สารบัญ
ทำไมต้องปรับภาพให้เหมาะสม?
รูปภาพประเภทต่างๆ
การเพิ่มประสิทธิภาพภาพอย่างถูกวิธี
เครื่องมือเพิ่มประสิทธิภาพรูปภาพ
- เครื่องมือเพิ่มประสิทธิภาพ JPEG
- Optimizilla
- คราเคน
- PNG จิ๋ว
- Compressor.io
- GiftOfSpeed
- รีสมูชิต
- ShortPixel
- บีบอัดเลย
วิธีปรับภาพให้เหมาะสมบน Mac หรือ PC ของคุณ
ทำไมต้องปรับภาพให้เหมาะสม

Goog le บอกคุณว่าคุณต้องการวิธีปรับแต่งภาพให้เหมาะสมและทำไมคุณจึงควร
จาก การศึกษา ของ Microsoft พบว่าช่วงความสนใจของมนุษย์โดยเฉลี่ยลดลงจาก 12 วินาทีเหลือ 7 วินาที สิ่งที่น่าตกใจยิ่งกว่านั้นคือข้อเท็จจริงที่การวิจัยจาก Jampp พบว่า ช่วงความสนใจเฉลี่ยลดลงอย่างมากถึง 88 เปอร์เซ็นต์ในแต่ละปี
สิ่งนี้หมายความว่าอย่างไรสำหรับคุณในฐานะบล็อกเกอร์หรือหากคุณเปิดร้านอีคอมเมิร์ซ
โดยสรุป หมายความว่าหากเว็บไซต์ของคุณโหลดช้า ผู้คนจะสูญเสียเพียงแค่ย้ายไปที่เว็บไซต์อื่น
เว็บไซต์ที่ช้าหมายความว่าคุณอาจสูญเสียผู้มีโอกาสเป็นลูกค้าก่อนที่จะโหลด

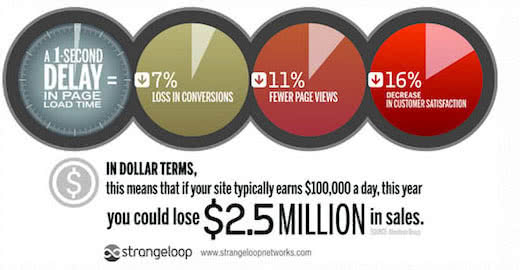
จากการวิจัยกรณีศึกษาที่เกี่ยวข้องกับ Amazon, Google และไซต์ขนาดใหญ่อื่นๆ ความล่าช้า 1 วินาทีในการโหลดหน้าเว็บอาจทำให้สูญเสีย Conversion 7%, การดูหน้าเว็บน้อยลง 11% และความพึงพอใจของลูกค้าลดลงอย่างมาก 16%
วิธีตรวจสอบความเร็วและรูปภาพของคุณ
หลายคนเพิ่งเริ่มต้นไม่ทราบว่าความเร็วของเว็บไซต์มีความสำคัญเพียงใด
บ่อยครั้งที่พวกเขาคิดว่าเว็บไซต์ของตนใช้ได้และไม่ได้ทดสอบ เนื่องจากเบราว์เซอร์เก็บสำเนาแคชไว้ จึงไม่พบว่ามีผู้ใช้ใหม่เข้ามาเยี่ยมชมเว็บไซต์เป็นครั้งแรก
อย่างไรก็ตาม ผู้ใช้ทั่วไปที่เข้าชมเว็บไซต์ของคุณเป็นครั้งแรกอาจไม่มีประสบการณ์แบบเดียวกัน
อันที่จริงแล้ว เนื่องจากสถานที่โฮสต์ไซต์มีความสำคัญ ผู้คนในประเทศต่างๆ จะมีเวลาในการโหลดต่างกันโดยสิ้นเชิง
ทดสอบเว็บไซต์ของคุณโดยใช้เครื่องมืออย่าง Pingdom
วิธีเพิ่มประสิทธิภาพรูปภาพประเภทต่างๆ

ไฟล์หลักสองประเภทที่คุณต้องการเพิ่มประสิทธิภาพสำหรับเว็บ ได้แก่ png และ jpg
การทำงานกับ JPGS
JPG (หรือที่เรียกว่า JPEG) เป็นประเภทไฟล์ที่นิยมมากที่สุดสำหรับรูปภาพบนเว็บ เนื่องจากโดยทั่วไปแล้วจะมีขนาดเล็กกว่าไฟล์ png JPG เหมาะอย่างยิ่งสำหรับภาพถ่ายหรือรูปภาพที่มีสี เงา การไล่ระดับสี หรือลวดลาย JPG มีจานสีขนาดใหญ่และทำให้ภาพประเภทนี้ดูสวยงาม
คนส่วนใหญ่บันทึก jpg ด้วยคุณภาพสูง กลาง หรือต่ำ คุณภาพสูงให้ผลกระทบเต็มที่ของภาพ แต่มีขนาดไฟล์ใหญ่กว่ามาก รูปภาพคุณภาพต่ำเริ่มกลายเป็นพิกเซลและดูเป็นเม็ดเล็กมากขึ้น ดังนั้น ในกรณีส่วนใหญ่ คุณต้องการเลือกจุดกลางถึงต่ำเพื่อใช้บนเว็บ
เห็นได้ชัดว่าขนาดของภาพเป็นพิกเซลมีความสำคัญ เราจะหารือเรื่องนี้ในอีกสักครู่
การทำงานกับ PNGS
ความแตกต่างที่สำคัญระหว่าง PNG และ JPEG คือไฟล์ PNG สามารถโปร่งใสได้
PNG เป็นรูปแบบไฟล์ทั่วไปอีกรูปแบบหนึ่งที่ใช้บนเว็บไซต์
PNG-24 ให้ภาพคุณภาพสูงกว่ามาก อย่างไรก็ตาม ขนาดของไฟล์ภาพจะมีขนาดใหญ่
นี่คือที่มาของเครื่องมือเพิ่มประสิทธิภาพ lossless ที่ดี
วิธีเพิ่มประสิทธิภาพรูปภาพประเภทต่างๆ
ใช้ PNG สำหรับโลโก้ ไอคอน และรูปภาพเด่น เนื่องจากมีคุณภาพสูงและมีความโปร่งใส
ใช้ jpg สำหรับภาพอื่นๆ ส่วนใหญ่ในเว็บไซต์ของคุณ
กลับไปด้านบน.
วิธีปรับภาพให้เหมาะสมอย่างถูกวิธี

วิธีรับการบีบอัดภาพที่เหมาะสมที่สุด
47% ของผู้ใช้ที่มาที่เว็บไซต์ของคุณคาดหวังให้หน้าเว็บของคุณโหลดได้ภายใน 2 วินาที นอกจากนี้ 40% จะออกจากเว็บไซต์หากหน้าเว็บใช้เวลาโหลดมากกว่า 3 วินาที ด้วยเหตุนี้ จึงจำเป็นที่รูปภาพของคุณมีขนาดเล็กและโหลดได้เร็ว
มีสองสิ่งที่คุณสามารถทำได้เพื่อปรับแต่งภาพของคุณอย่างเหมาะสม:
ใช้ขนาดที่เหมาะสม
ก่อนอื่นให้บันทึกภาพขนาดที่เหมาะสมลงในเว็บไซต์ของคุณ หากคุณมีบล็อก ธีมมักจะมีขนาดเริ่มต้นสำหรับรูปภาพเด่นของบล็อกของคุณ ตัวอย่างเช่น อาจเป็น 800px คูณ 400px ดังนั้น คุณเพียงแค่ต้องปรับขนาดภาพให้พอดีกับขนาดนั้นและไม่ใช้ภาพที่ใหญ่ขึ้น
หากเป็นแบนเนอร์บล็อก ให้ค้นหาความกว้างของหน้า มีส่วนขยายของ Chrome อย่างง่ายที่คุณสามารถใช้เพื่อวัดขนาดที่เรียกว่า Page Ruler ตัวอย่างเช่น คุณสามารถใช้ Page Ruler เพื่อวัดวิดเจ็ตแถบด้านข้างเพื่อให้ได้ภาพขนาดที่เหมาะสมในแถบด้านข้างของคุณ
บันทึกคุณภาพที่เหมาะสม
การบีบอัดแบบไม่สูญเสียข้อมูลเป็นสิ่งที่เหมาะสมที่สุด ดังนั้นสิ่งที่คุณต้องพิจารณาว่าระบบปฏิบัติการเป็นวิธีที่ดีที่สุดในการทำเช่นนี้ คำแนะนำสูงสุดของฉันคือบันทึกไฟล์ jpg ไว้ประมาณ 30% ของต้นฉบับ สำหรับไฟล์ png คุณต้องใช้ซอฟต์แวร์บีบอัดข้อมูล ดังนั้นหนึ่งในเครื่องมือออนไลน์หรือเครื่องมือบน Mac หรือ PC ของคุณ
มีสองวิธีในการเพิ่มประสิทธิภาพภาพของคุณก่อนที่จะอัปโหลด:
- การใช้เครื่องมือออนไลน์ที่อนุญาตให้คุณอัปโหลดรูปภาพเดี่ยวหรือชุดรูปภาพ (การประมวลผลจำนวนมาก)
- การใช้เครื่องมือสำหรับพีซีหรือ Mac ของคุณที่ปรับแต่งภาพให้เป็นภาพเดียวหรือเป็นกลุ่ม
กลับไปด้านบน.
เครื่องมือเพิ่มประสิทธิภาพภาพที่ดีที่สุด
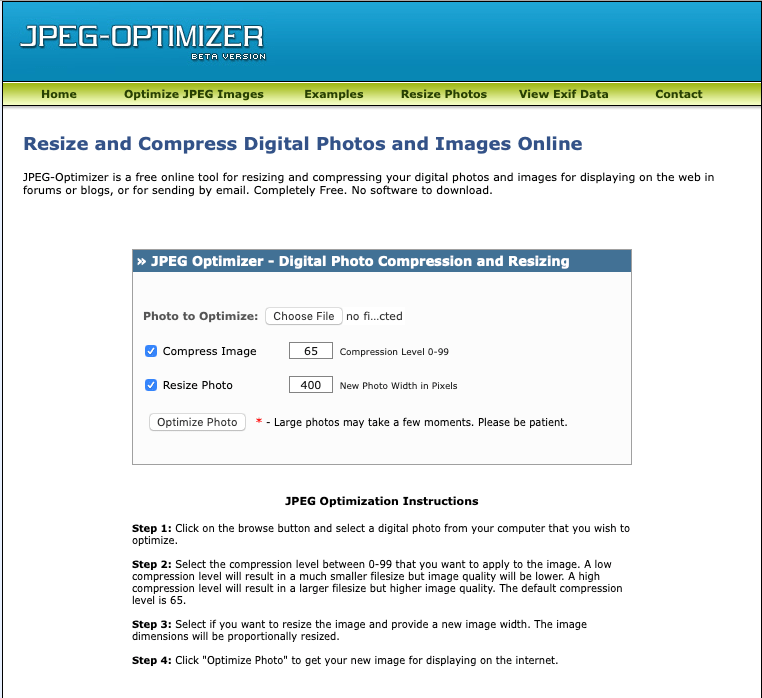
1. เครื่องมือเพิ่มประสิทธิภาพ JPEG

JPEG Optimizer คือเครื่องมือเพิ่มประสิทธิภาพรูปภาพออนไลน์ที่ช่วยคุณบีบอัดรูปภาพ เช่น png และ jpg แถบระดับการบีบอัดรูปภาพช่วยให้คุณปรับแต่งรูปภาพได้ง่ายขึ้นตามที่คุณต้องการ

คุณยังสามารถปรับขนาดภาพใน JPEG Optimizer ได้ด้วย ดังนั้นขนาดไฟล์ภาพจึงลดลงและโหลดบนไซต์ของคุณเร็วขึ้น
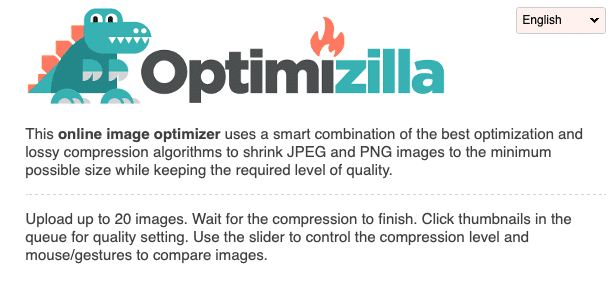
2. Optimizilla.

Optimizilla ให้ผลลัพธ์คุณภาพดีและขนาดไฟล์ต่ำ คุณสามารถบีบอัดรูปภาพ JPEG และ PNG ด้วยเครื่องมือนี้
เพื่อเพิ่มประสิทธิภาพรูปภาพ อัปโหลดสูงสุด 20 ภาพและตั้งค่าระดับการบีบอัดสำหรับแต่ละภาพแยกกัน
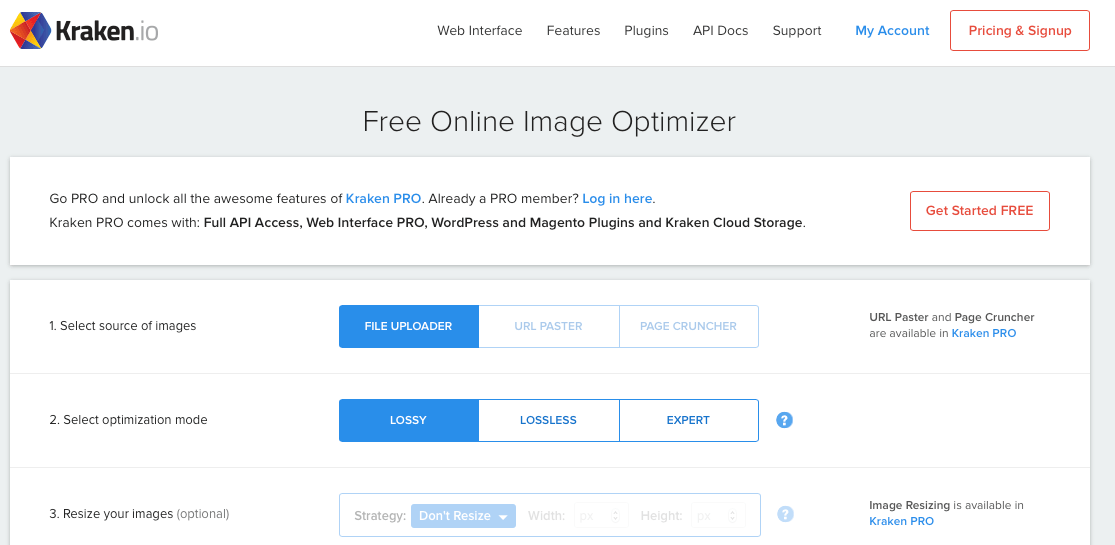
3. คราเคน

Kraken มีตัวเลือกแบบเสียเงินและฟรีเพื่อปรับแต่งภาพให้เหมาะสม ข้อดีของ Kraken ก็คือมันสามารถดูแลรูปภาพที่คุณมีอยู่แล้วบนเว็บไซต์ WordPress ของคุณ เนื่องจาก Kraken มีปลั๊กอิน WordPress คุณสามารถเพิ่มสิ่งนี้แล้วปรับแต่งภาพที่อัปโหลดแล้ว
อย่างไรก็ตาม หากคุณมีรูปภาพจำนวนมากบนไซต์ของคุณ คุณจะต้องย้ายไปที่แผนชำระเงิน คุณสมบัติแบบชำระเงินยังช่วยให้คุณปรับขนาดภาพได้ตามต้องการ
4. PNG จิ๋ว

Tiny PNG มีมาระยะหนึ่งแล้วและเป็นหนึ่งในเครื่องมือบีบอัดรูปภาพออนไลน์ยอดนิยม เป็นเครื่องมือเพิ่มประสิทธิภาพรูปภาพฟรีที่บีบอัดรูปภาพทั้งรูปภาพ JPEG และ PNG
คุณสามารถอัปโหลดภาพได้สูงสุด 20 ภาพในครั้งเดียว จากนั้นดาวน์โหลดภาพไปยังคอมพิวเตอร์หรือบันทึกลงใน Dropbox
5. Compressor.io

Compressor.io เป็นอีกเครื่องมือที่ยอดเยี่ยมและรวดเร็วในการเพิ่มประสิทธิภาพภาพ เนื่องจากสามารถบีบอัดไฟล์ JPEG, PNG, Gif และ SVG ได้โดยไม่สูญเสียข้อมูล
6. GiftOfSpeed

GiftOfSpeed บีบอัดภาพ PNG และ JPEG นอกจากนี้ยังใช้วิธีบีบอัดภาพหลายวิธีเพื่อลดขนาดไฟล์ โดยรวมแล้ว นี่เป็นเครื่องมือที่รวดเร็วและมีประสิทธิภาพในการเพิ่มประสิทธิภาพภาพ
เพื่อให้คุณมีเทคนิคมากขึ้น Gift Of Speed ยังมีเครื่องมืออีกมากมายที่จะช่วยปรับความเร็วเว็บไซต์ของคุณให้เหมาะสม
7. JPEGmini

JPEGmini ลดขนาดไฟล์ของรูปภาพเพื่อเพิ่มประสิทธิภาพเวลาในการโหลดหน้าเว็บของคุณ เครื่องมือที่ดีที่มีองค์ประกอบภาพที่แสดงภาพก่อนและหลัง
8. รีสมุชิต

reSmush.it เป็นปลั๊กอิน WordPress ที่ยอดเยี่ยมที่จะช่วยคุณปรับแต่งรูปภาพที่มีอยู่และรูปภาพใหม่
ปลั๊กอินนี้ใช้ reSmush API เพื่อปรับแต่งรูปภาพ คุณสามารถแยกรูปภาพแต่ละรูปออกจากการบีบอัดได้ ในกรณีที่คุณต้องการเพิ่มรูปภาพในขนาดเต็ม
9. ชอร์ตพิกเซล

4. ShortPixel Image Optimizer เป็นอีกเครื่องมือหนึ่งในการ เพิ่มประสิทธิภาพรูปภาพ บน WordPress คุณลงทะเบียนโดยใช้ที่อยู่อีเมลของคุณเพื่อใช้บริการสำหรับบัญชีพื้นฐาน ตัวอย่างเช่น บัญชีพื้นฐานช่วยให้คุณเพิ่มประสิทธิภาพได้ 100 ภาพต่อเดือน อย่างไรก็ตาม หากคุณต้องการมากกว่านี้ คุณจะต้องอัปเกรดเป็นแผนชำระเงิน
10. บีบอัดเลย

CompressNow เป็นเครื่องมือเพิ่มประสิทธิภาพรูปภาพออนไลน์การเพิ่มประสิทธิภาพที่มีประโยชน์ คุณสามารถย่อขนาดรูปภาพ JPEG, PNG และ Gif สำหรับแต่ละภาพ คุณสามารถกำหนดระดับการบีบอัดได้
กลับไปด้านบน.
วิธีปรับภาพให้เหมาะสมบน Mac หรือ PC ของคุณ

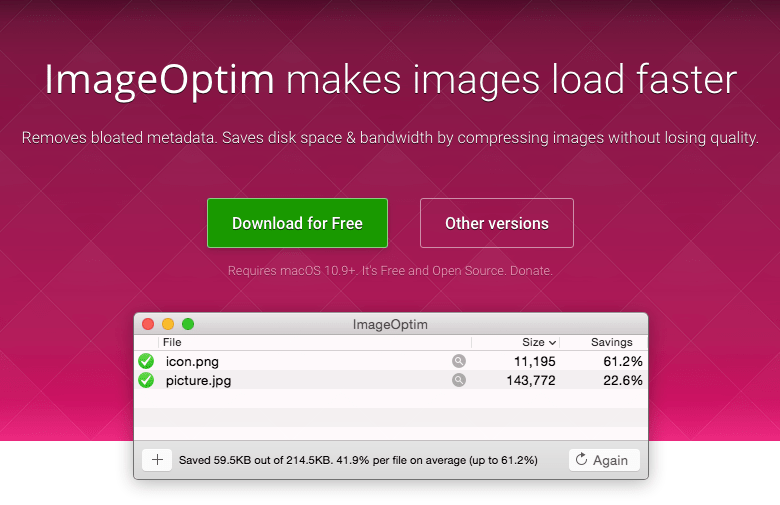
เครื่องมือเพิ่มประสิทธิภาพรูปภาพที่ดีที่สุดสองอย่างสำหรับ Mac
ImageOptim - เป็นเครื่องมือบีบอัดภาพแบบไม่สูญเสียที่ยอดเยี่ยมและเครื่องมือที่เราต้องการ มันรักษาภาพคุณภาพสูงไว้ แต่ลดขนาดได้ดีมาก สิ่งที่คุณทำคือ 'ลากและวาง' รูปภาพและบีบอัดตามความสะดวกของคุณ หากคุณกำลังมองหาวิธีปรับแต่งภาพบน Mac ให้เหมาะสม นี่คือเครื่องมือที่ดีที่สุด เปิดใช้งาน Guetzli เพื่อผลลัพธ์ที่ดีที่สุด

สควอช - สควอช 2 เป็นส่วนหนึ่งของคอลเลกชัน SetApp หรือคุณสามารถซื้อเป็นซอฟต์แวร์แบบสแตนด์อโลน สควอชไม่เหมาะสำหรับการเพิ่มประสิทธิภาพ JPEG เหมือนกับ ImageOptim แต่ทำงานได้ดีกับไฟล์ PNG

เครื่องมือซอฟต์แวร์ที่ดีที่สุดสองอย่างสำหรับ Mac ของคุณคือ:
Riot – โปรแกรมบีบอัดรูปภาพที่ใช้งานง่ายพร้อมอินเทอร์เฟซที่เรียบง่ายและใช้งานง่าย

PNG Gaunlet – เครื่องมือน้ำหนักเบาและใช้งานง่ายซึ่งบีบอัดไฟล์ PNG โดยไม่สูญเสียข้อมูล
กลับไปด้านบน.
วิธีปรับภาพให้เหมาะสม คำแนะนำ
เพื่อสรุปแล้วนี่คือประเด็นสำคัญ:
- รู้ว่าคุณต้องการรูปภาพขนาดใดและอย่าใช้ขนาดที่ใหญ่กว่านั้น
- ใช้ jpg สำหรับรูปภาพที่ซับซ้อนและ png ที่คุณต้องการความโปร่งใสและ/หรือ คุณภาพดี
- ปรับภาพให้เหมาะสมก่อนที่คุณจะอัปโหลด
- ใช้เครื่องมือปลั๊กอินที่ดีสำหรับบัญชี WordPress หรือ Shopify ของคุณเพื่อเพิ่มประสิทธิภาพรูปภาพที่คุณมีอยู่แล้ว
หากคุณต้องการวิธีปรับปรุงไซต์ของคุณมากขึ้น ให้ทบทวนวิธีใช้เครื่องมือ SEO ที่ดีที่สุด
