จะทำให้หน้าหมวดหมู่อีคอมเมิร์ซขายได้อย่างไร 7 ตัวอย่างสด
เผยแพร่แล้ว: 2017-08-22เจ้าของร้านค้าอีคอมเมิร์ซส่วนใหญ่ใช้เวลาส่วนใหญ่ไปกับการปรับ แต่งหน้าแรกหรือสร้างหน้าผลิตภัณฑ์ ที่ มีการ จัดระเบียบอย่างดี
แม้ว่าหน้าที่กล่าวถึงข้างต้นจะมีความสำคัญอย่างยิ่ง แต่ก็มีหน้าประเภทอื่น ซึ่งผู้ขายออนไลน์มักมองข้ามศักยภาพของหน้าดังกล่าวและมองข้ามไป
ฉันกำลังพูดถึง หน้าหมวดหมู่
โดยพื้นฐานแล้ว หน้าเหล่านี้เป็น หน้าเว็บไซต์แต่ละหน้า ซึ่ง จัดโครงสร้างการจัดหมวดหมู่เว็บไซต์ ในร้านค้าออนไลน์ หมวดหมู่และหมวดหมู่ย่อยมักใช้เพื่อจัดประเภทผลิตภัณฑ์หรือบริการโดยจัดกลุ่มไว้ด้วยกันในที่เดียว
หน้าหมวดหมู่ช่วยใน การปรับปรุงการนำทางร้านค้า ความสามารถในการ ใช้งาน และ กลไกการค้นหาภายใน ซึ่งทั้งหมดนี้ส่งผลให้ประสบการณ์การช็อปปิ้งของลูกค้าโดยรวมดีขึ้น ยิ่งไปกว่านั้น ในขณะที่เล่นบทบาทของจุดเปลี่ยนผ่าน หน้าหมวดหมู่สามารถเพิ่มประสิทธิภาพได้เพื่อทำให้ความตั้งใจในการซื้อของผู้เข้าชมแข็งแกร่งขึ้นและแปลงเป็นผู้ซื้อ
จากบทความนี้ คุณจะได้เรียนรู้วิธี หลีกเลี่ยงข้อผิดพลาดที่พบบ่อยที่สุด ขณะสร้างหน้าเว็บประเภทนี้ นอกจากนี้ เราจะบอกคุณ ถึงวิธีปรับปรุงประสิทธิภาพ ของหมวดหมู่ไซต์และหมวดหมู่ย่อยที่มีอยู่ของคุณ
สารบัญ
- เนื้อหาหน้าหมวดหมู่
- ประเภทเนื้อหา
- การจัดวางเนื้อหา
- คุณภาพของเนื้อหา
- การเพิ่มประสิทธิภาพรูปภาพ
- อย่าใช้ช็อตฮีโร่ที่กินพื้นที่หน้าจอแรกทั้งหมด
- สอดคล้องกับรูปภาพที่คุณใช้สำหรับหมวดหมู่
- ใช้ .Gif / ดูตัวอย่างวิดีโอ
- บรรทัดล่าง
เนื้อหาหน้าหมวดหมู่
ความจริงที่น่าเกลียดก็คือหน้าหมวดหมู่อีคอมเมิร์ซส่วนใหญ่มีเนื้อหาสั้น ในกรณีส่วนใหญ่ มีเพียงรายการผลิตภัณฑ์และเนื้อหาเพียงเล็กน้อย (ซึ่งมักจะนำมาจากหน้าผลิตภัณฑ์จริง)
ในขณะเดียวกัน การใส่เนื้อหาที่มีประโยชน์และไม่ซ้ำใครเข้าไปจะทำให้อันดับของหน้าเหล่านี้ดีขึ้น และทำให้คุณได้รับการเข้าชมที่ตรงเป้าหมายมากขึ้น
นอกจากนี้ หน้าหมวดหมู่ที่ได้รับการปรับให้เหมาะสมยังช่วยให้คุณ บอก ผู้เยี่ยมชมร้านค้าของคุณ เพิ่มเติมเกี่ยวกับผลิตภัณฑ์และแบรนด์ของคุณ ตอบ คำถาม ที่พบบ่อย และ นำทางพวกเขาผ่านช่องทางการแปลง
 ประเภทเนื้อหา
ประเภทเนื้อหา
เป็นที่เชื่อกันโดยทั่วไปว่าจำนวนสูงสุดที่สามารถเพิ่มได้ในหน้าหมวดหมู่คือคำอธิบายเพิ่มเติม
อย่างไรก็ตาม เว็บไซต์อีคอมเมิร์ซจำนวนมากได้พิสูจน์แล้วว่าคุณสามารถใช้เนื้อหาประเภทใดก็ได้ที่นั่น
ดังนั้นหน้าหมวดหมู่จึงมาพร้อมกับ:
- คำอธิบายโดยละเอียดของผลิตภัณฑ์หมวดหมู่
- ภาพฮีโร่ลูกกวาดตา,
- ตัวเลื่อนรูปภาพที่น่าดึงดูด
- แบนเนอร์ที่ประกาศยอดขายร้านค้าทั่วโลกหรือรายการพิเศษ
- ส่วนที่มีผลิตภัณฑ์และบริการเด่น
- ส่วน 'มาใหม่'
- วิดีโอที่บอกวิธีเลือกผลิตภัณฑ์หมวดหมู่ที่เหมาะสมที่สุดหรือวิธีใช้งานอย่างถูกวิธี
- กรณีการใช้งาน,
- กรณีศึกษา,
- ส่วน 'คำแนะนำจากผู้เชี่ยวชาญ'
- คำถามที่พบบ่อย
- และแม้กระทั่งการเล่าเรื่อง
ด้านล่างนี้คือตัวอย่างสองสามตัวอย่างที่บอกวิธีใช้ประเภทเนื้อหาที่กล่าวถึงข้างต้นในหน้าหมวดหมู่
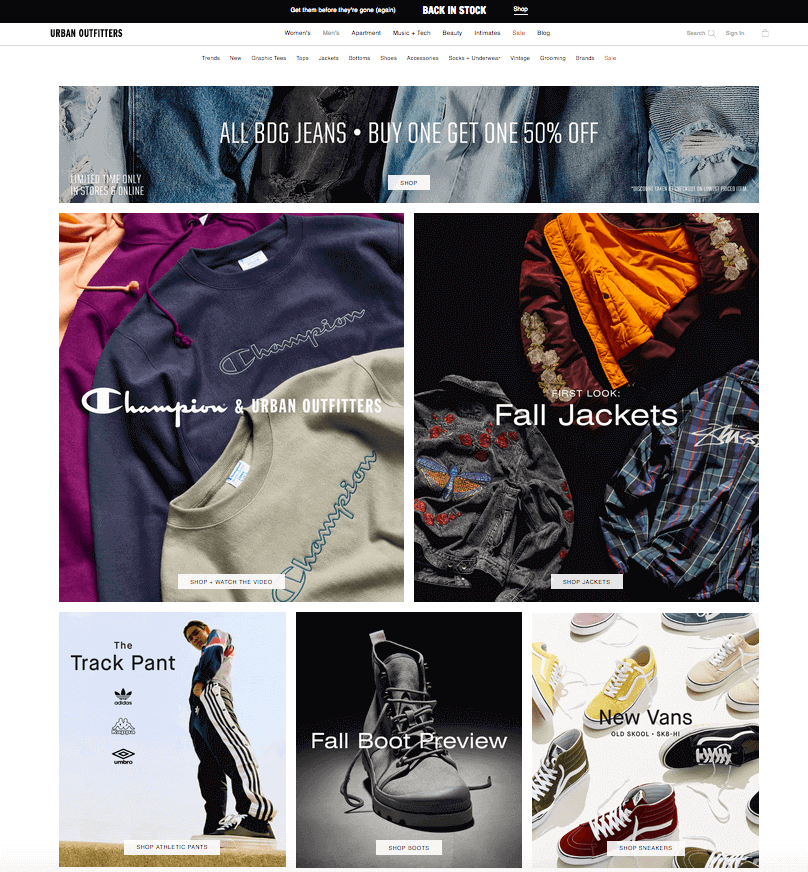
ในหมวดหมู่หลัก Urban Outfitters ใช้ภาพที่ดึงดูดสายตาเพื่อแนะนำแบรนด์และประเภทเสื้อผ้าต่างๆ รูปภาพสามารถคลิกได้

นอกจากนี้ ในหน้านี้ ยังมีส่วน ' สินค้า ใหม่ ' และ ' ตอนนี้ อยู่ที่ Sal e '
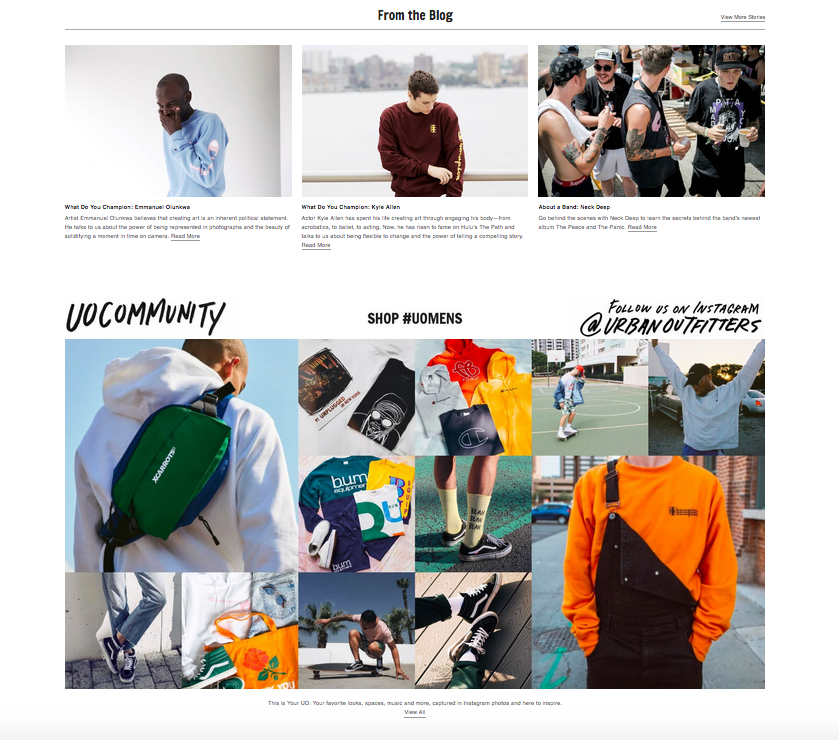
แต่สิ่งที่น่าสนใจที่สุดคือที่ด้านล่างสุดของหน้า ที่นั่นมีส่วนที่มีบทความในบล็อกที่เกี่ยวข้องและ เนื้อหาที่ผู้ใช้สร้างขึ้น — ฟีดของโพสต์ Instagram พร้อมแฮชแท็กของแบรนด์ของบริษัท
ดังนั้น แบรนด์จึงสร้างบางส่วนที่รวมลูกค้าทั้งหมดเข้าด้วยกัน — ชุมชนเฉพาะของแฟนๆ ในชุมชน ทุกคนสามารถแบ่งปันเรื่องราวของตนเองและรับคำติชมจากผู้ที่มีความคิดเหมือนกัน

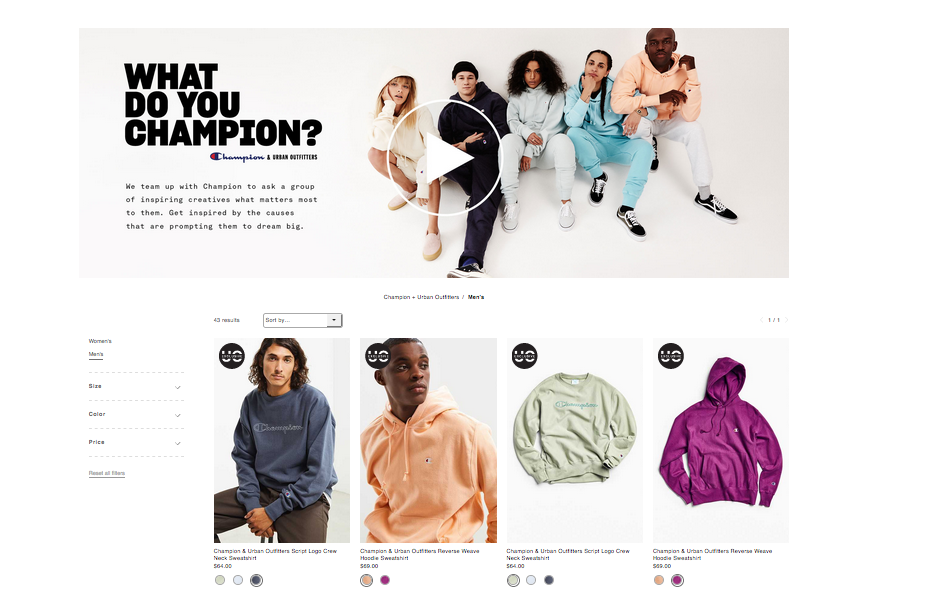
หากคุณเจาะลึกถึงระดับหมวดหมู่ย่อย คุณจะเห็นตัวอย่างที่ดีของ การใช้เนื้อหาวิดีโอ

ในวิดีโอ Urban Outfitters สัมภาษณ์ลูกค้าประจำและขอความคิดเห็นเกี่ยวกับแบรนด์หนึ่งๆ
การเพิ่มเนื้อหาพิเศษทั้งหมดนี้ Urban Outfitters มุ่งเป้าไปที่การมีส่วนร่วมกับผู้เยี่ยมชมไซต์และลูกค้า ให้ความรู้แก่พวกเขา และให้ข้อมูลที่เป็นไปได้ทั้งหมดเกี่ยวกับกลุ่มผลิตภัณฑ์ที่เลือก
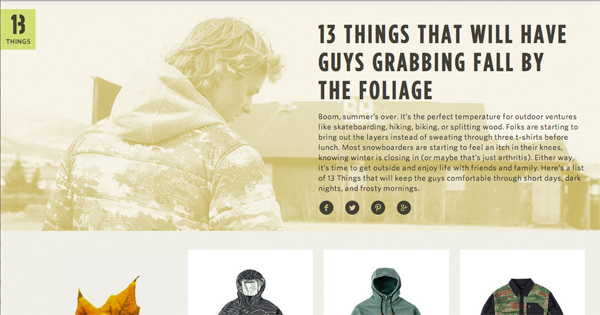
อีกตัวอย่างที่ดีของการใช้เนื้อหาในหน้าหมวดหมู่มาจาก 13 Things
คนเหล่านี้สามารถใช้ การเล่าเรื่อง ได้สำเร็จในหน้าหมวดหมู่ เรื่องราวของพวกเขาผสมผสานกับเลย์เอาต์ของหน้าหมวดหมู่โดยกำเนิด แม้จะถูกวางไว้ที่ด้านบนสุดของหน้าก็ตาม

การจัดวางเนื้อหา
ความท้าทายที่ยิ่งใหญ่ที่สุดที่คุณอาจเผชิญเมื่อเพิ่มเนื้อหาในหน้าหมวดหมู่คือการค้นหาจุดที่เหมาะสมสำหรับเนื้อหานั้น
ในอีกด้านหนึ่ง การวางเนื้อหา ไว้เหนือกริดผลิตภัณฑ์ มากเกินไปอาจส่งผลให้หมวดหมู่ผลิตภัณฑ์ตกต่ำลง ซึ่งอาจทำให้ผู้ซื้อสับสนและลดอัตราการแปลงหน้านี้ ในทางกลับกัน หากคุณเพิ่มเนื้อหา ที่ด้านล่างของหน้าดังกล่าว จะ ไม่มีใครพบเนื้อหาดังกล่าว
ความจริงแล้ว ไม่มีสูตรสากลสำหรับการค้นหาสถานที่ที่เหมาะสำหรับเนื้อหาในหน้าหมวดหมู่
ตำแหน่งขึ้นอยู่กับเค้าโครงหน้าและประเภทของเนื้อหาที่คุณต้องการเพิ่ม ด้านล่างนี้เป็นตัวอย่างบางส่วน
ภาพฮีโร่ ที่สดใสควรแสดง ไว้ที่ด้านบนสุดของหน้านี้ เช่นเดียวกับ แถบเลื่อนรูปภาพ และ แบนเนอร์ พร้อมข้อเสนอพิเศษ (คลิกได้)
 สำหรับ ผลิตภัณฑ์และแบรนด์ เด่น โฆษณา ในแอปบนอุปกรณ์เคลื่อนที่ของคุณ สามารถวางไว้ที่ด้านบนสุดหรือตรงกลางหน้าหมวดหมู่ของคุณ โดยไม่ได้เปลี่ยนความสนใจของผู้เยี่ยมชมจากเนื้อหาหลักและเพิ่มรายละเอียดที่มีค่าเป็นพิเศษเข้าไป
สำหรับ ผลิตภัณฑ์และแบรนด์ เด่น โฆษณา ในแอปบนอุปกรณ์เคลื่อนที่ของคุณ สามารถวางไว้ที่ด้านบนสุดหรือตรงกลางหน้าหมวดหมู่ของคุณ โดยไม่ได้เปลี่ยนความสนใจของผู้เยี่ยมชมจากเนื้อหาหลักและเพิ่มรายละเอียดที่มีค่าเป็นพิเศษเข้าไป

กรณีการใช้งานผลิตภัณฑ์ คำแนะนำจากผู้เชี่ยวชาญ และ ส่วนคำถามที่พบบ่อย จะดูดีขึ้นเมื่ออยู่ ตรงกลาง หรือ ด้านล่างของหน้านี้
หากคุณกำลังจะเพิ่ม คำอธิบายข้อความโดยละเอียดของกลุ่มผลิตภัณฑ์บางกลุ่ม (โดยคำนึงถึง SEO) ขอแนะนำให้เพิ่ม ที่ด้านล่างของหน้าหมวดหมู่ เพื่อไม่ให้เบี่ยงเบนความสนใจจากผลิตภัณฑ์ที่คุณกำลังขาย
นี่คือวิธีที่เราทำบนเว็บไซต์ MageWorx (คลิกได้)


คุณภาพของเนื้อหา
ไม่ว่าเนื้อหาใดที่คุณอาจสร้างสำหรับเว็บไซต์ของคุณ คุณภาพคือปัจจัยสำคัญ เสมอ เนื้อหาสำหรับหน้าหมวดหมู่ไม่ใช่ข้อยกเว้น
แม้ว่าคุณจะเขียนคำอธิบายทั่วไปสำหรับหมวดหมู่ของคุณ โปรดจำไว้ว่าคุณกำลังสร้าง เนื้อหาสำหรับมนุษย์ ไม่ใช่ สำเนาตัวกรองสำหรับเครื่องมือค้นหา
ด้านล่างนี้เป็นตัวอย่างที่ดีและไม่ดีของคำอธิบายหน้าหมวดหมู่
แย่
“คุณอยู่ในหมวดหมู่ [CATEGORYNAME]! คุณจะพบ [CATEGORYTAGS] และผลิตภัณฑ์ที่ยอดเยี่ยมอื่นๆ ของ [CATEGORY_NAME] ได้ที่นี่”
ดี
[STORENAME] นำเสนอ [PRODUCTNAME] ที่หลากหลาย ตั้งแต่ตัวเลือกระดับเริ่มต้นที่ราคาต่ำกว่า $50 (เช่น [BRANDNAME], [BRANDNAME]) ไปจนถึงโซลูชันขั้นสูงสุดล้ำสมัยเริ่มต้นที่ $500 และออกแบบโดย [BRANDNAME], [BRANDNAME] .
ด้วยตัวเลือกมากมาย การเลือกตัวเลือกที่เหมาะสมอาจเป็นงานที่น่ากลัว นั่นเป็นเหตุผลที่เราได้สร้างคู่มือการซื้อ [PRODUCTNAME] (ลิงก์) ที่อธิบายโซลูชันที่กำลังเป็นที่นิยม คุณลักษณะ และราคา
อย่าเพิ่งเปลืองพื้นที่ในหน้าหมวดหมู่ของคุณโดยการเพิ่มเนื้อหาที่ไม่มีประโยชน์ที่นั่น
แทนที่จะเป็นคลาวด์ของข้อความที่ใช้คำหลักสำหรับบอทของเครื่องมือค้นหา:

เพิ่มสิ่งที่ลูกค้าของคุณสามารถชื่นชมได้จริงๆ
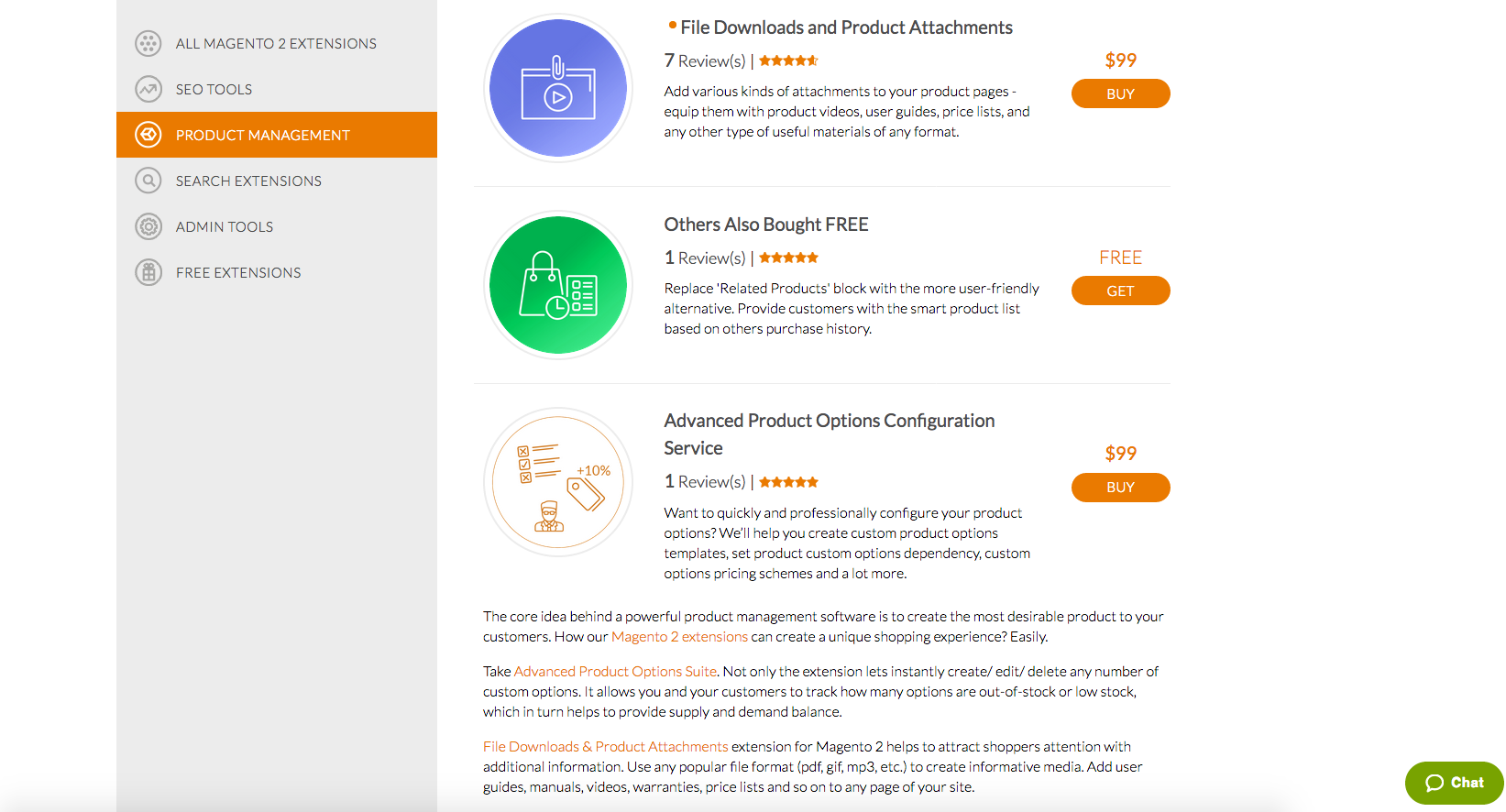
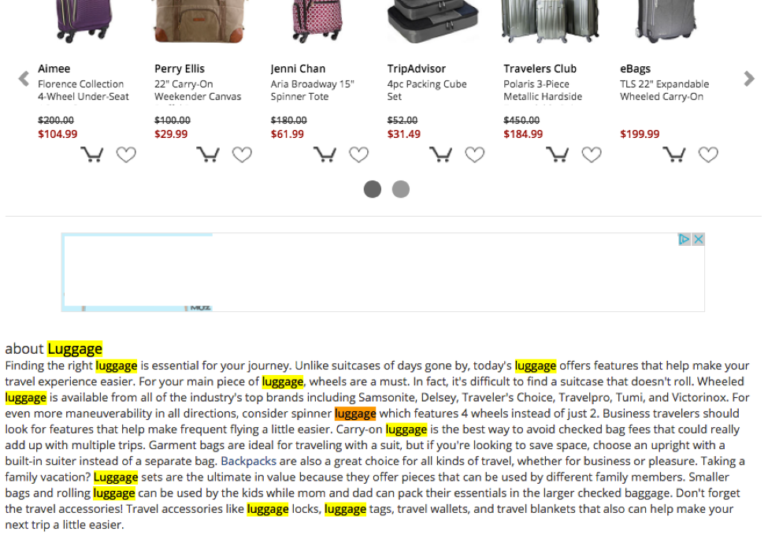
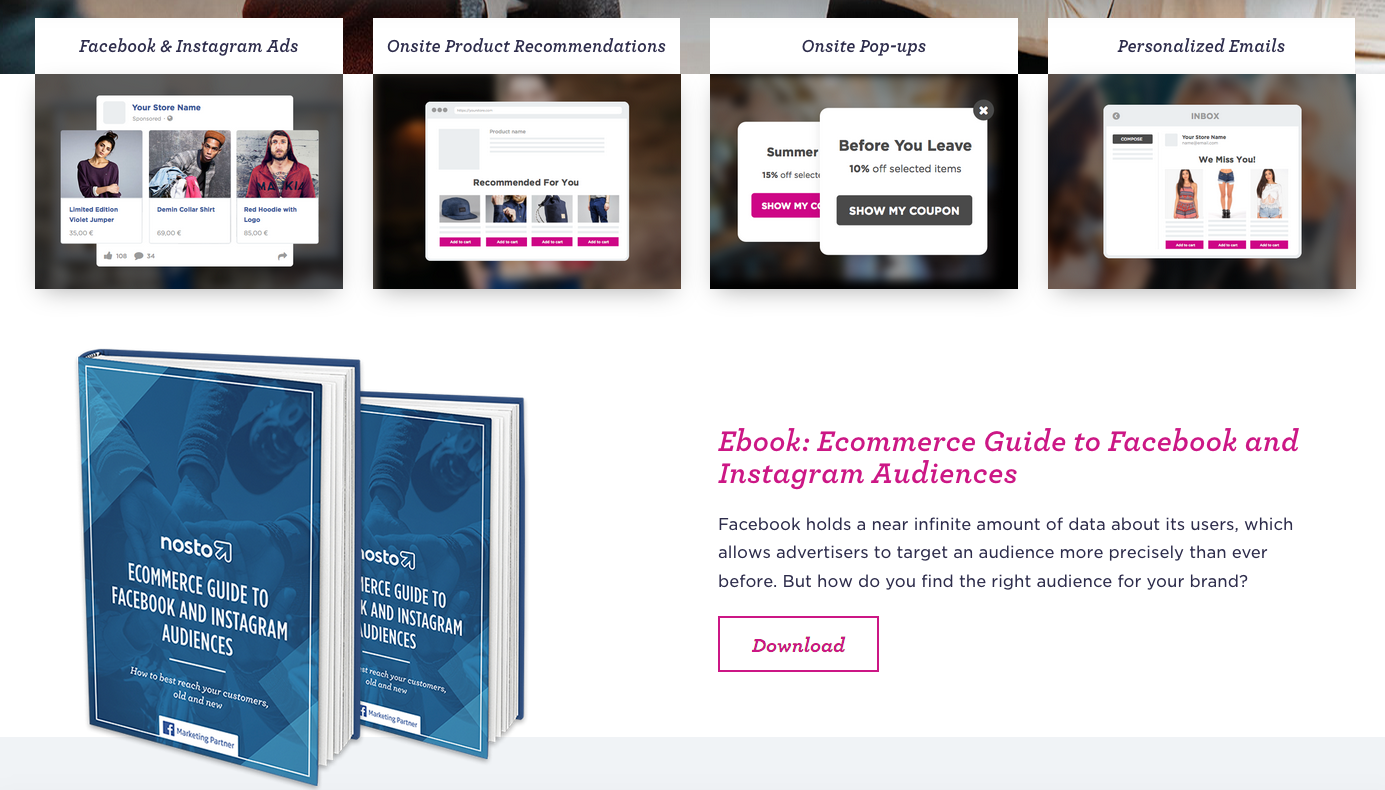
ตัวอย่างเช่น Nosto ใช้พื้นที่ด้านล่างรายการบริการเพื่อโปรโมต eBook: (คลิกได้)

การทำเช่นนี้เป็นการฆ่านกสองตัวด้วยหินก้อนเดียว ประการแรก พวกเขาให้ความรู้แก่ผู้เยี่ยมชมเว็บไซต์ ช่วยให้พวกเขาเข้าใจบริการของตนได้ดีขึ้น ประการที่สอง พวกเขาจับอีเมลของผู้มีโอกาสเป็นลูกค้า
ดังนั้นเนื้อหาใดๆ ที่คุณอาจเพิ่มลงในหน้าหมวดหมู่ร้านค้าของคุณ ตรวจสอบให้แน่ใจว่าเนื้อหานั้นมีคุณค่าต่อผู้เยี่ยมชมและลูกค้าของคุณ
การเพิ่มประสิทธิภาพรูปภาพ
เมื่อไปเยี่ยมชมร้านค้าที่มีหน้าร้านจริง คุณอาจสังเกตเห็นว่าพวกเขาใช้ป้ายและแบนเนอร์ที่แขวนอยู่ตามแผนกต่างๆ โสตทัศนูปกรณ์เหล่านี้ช่วยดึงความสนใจของลูกค้าไปยังสิ่งที่สำคัญหรือแจ้งให้พวกเขาทราบเกี่ยวกับตำแหน่งปัจจุบันของพวกเขา
รูปภาพในหน้าหมวดหมู่อีคอมเมิร์ซมีบทบาทคล้ายกัน
กราฟิกหมวดหมู่สามารถใช้อย่างมีประสิทธิภาพเพื่อ:
- บอกลูกค้าว่าพวกเขาอยู่ที่ไหน
- แจ้งผู้เยี่ยมชมเว็บไซต์เกี่ยวกับ ส่วนลด สิทธิพิเศษ หรือผลประโยชน์โปรแกรมความภักดี ,
- อัปเดตลูกค้าเกี่ยวกับข้อเสนอผลิตภัณฑ์ของคุณ (สินค้า ใหม่ สินค้าแนะนำ ฯลฯ)
- เพิ่ม ความเงางาม และความ เป็นมืออาชีพ ให้กับเว็บไซต์ของคุณ
ดังนั้น รูปภาพในหน้าหมวดหมู่สามารถปรับปรุงการนำทางไซต์โดยรวมและเพิ่มอัตราการแปลงได้
อย่างไรก็ตาม หากใช้ในทางที่ผิด กราฟิกหมวดหมู่อาจทำลายประสบการณ์การช็อปปิ้งของลูกค้าของคุณโดยสิ้นเชิง ด้านล่างนี้คือสิ่งที่ต้องคำนึงถึงเมื่อเพิ่มภาพในหน้าประเภทอีคอมเมิร์ซ
อย่าใช้ช็อตฮีโร่ที่กินพื้นที่หน้าจอแรกทั้งหมด
ดังที่กล่าวไว้ข้างต้น รูปภาพบนหน้าหมวดหมู่ควร ปรับปรุงการนำทาง และ ช่วยให้ลูกค้าเข้าใจว่าพวกเขาอยู่ ที่ไหน
การใช้ช็อตฮีโร่ที่ใหญ่เกินไปจะทำให้เนื้อหาของหน้าหมวดหมู่หลักลดลง ดังนั้นผู้เยี่ยมชมเว็บไซต์อาจสับสน (โดยเฉพาะบนมือถือของพวกเขา) รูปภาพขนาดใหญ่ดันเนื้อหาหลักลง ดังนั้นจึงไม่มีความชัดเจนว่าหน้าดังกล่าวนำเสนออะไร
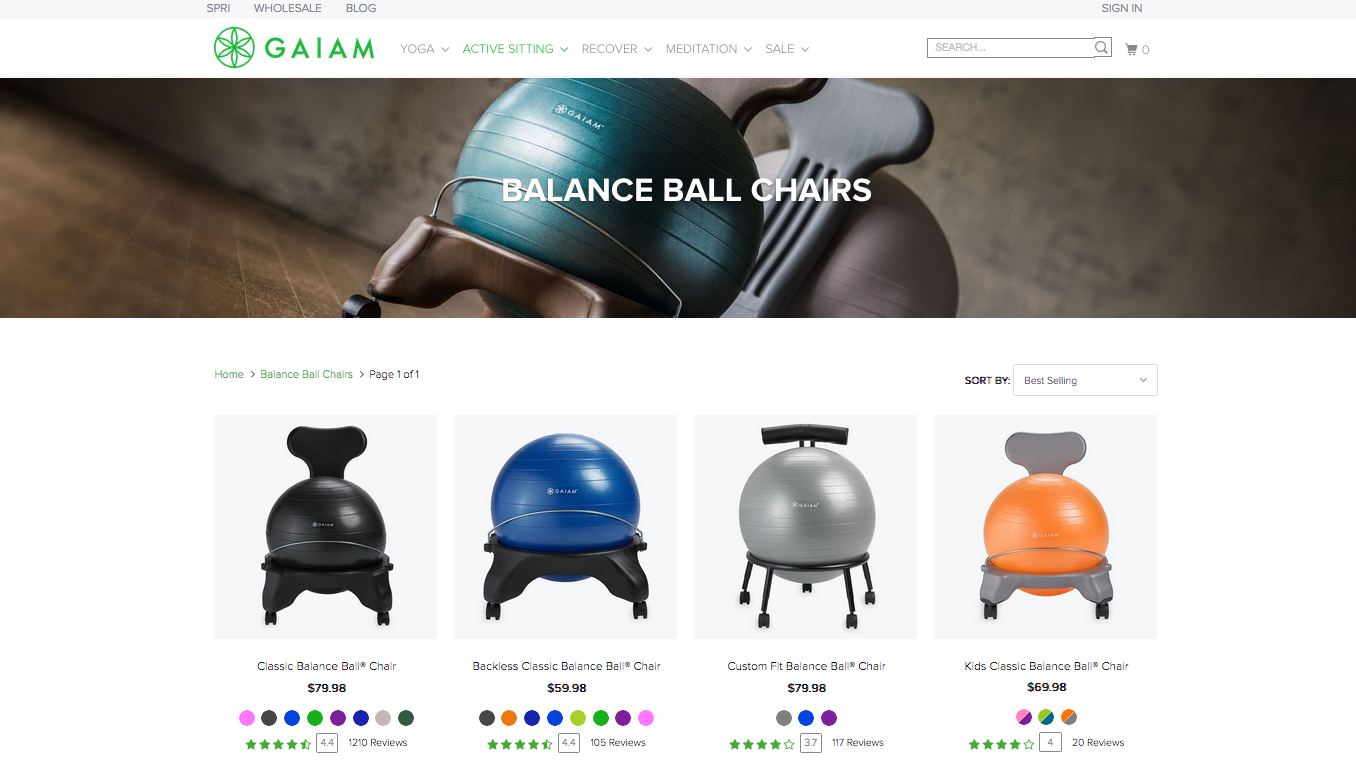
ตามหลักการแล้ว รูปภาพฮีโร่ของหมวดหมู่ควร ครอบคลุมไม่เกิน 2/3 ของหน้าจอแรก ทั้งบนอุปกรณ์เคลื่อนที่และเดสก์ท็อป (เพื่อให้ ผลิตภัณฑ์ บางรายการมองเห็นได้บนหน้าจอที่ 1) และ แสดงให้เห็นอย่างชัดเจน ว่าหมวดหมู่ด้านล่างเกี่ยวกับอะไร
Gaiam และ Sephora เป็นตัวอย่างที่ดีของการใช้ภาพฮีโร่ในหน้าหมวดหมู่ อดีตแสดงให้เห็นอย่างชัดเจนว่าลูกค้าพบอะไรในหน้า หน้าหลังช่วยให้เข้าใจได้ทันทีว่านี่คือหน้าของแบรนด์เครื่องสำอางบางยี่ห้อ โดยแสดงโลโก้ของแบรนด์ คำขวัญ และผลิตภัณฑ์หลักของบริษัทเหนือฟีดผลิตภัณฑ์
รูปภาพสามารถคลิกได้


สอดคล้องกับรูปภาพที่คุณใช้สำหรับหมวดหมู่
ในทางจิตวิทยา หน้าหมวดหมู่จะถูกมองว่าเป็นผู้เยี่ยมชมไซต์เป็น หน่วยการรับรู้ ดังนั้น เมื่อพูดถึงการเติมภาพ ปัจจัยต่างๆ เช่น ความ สม่ำเสมอ ความสะอาด และการจัดระเบียบจึงมีความสำคัญอย่างยิ่ง
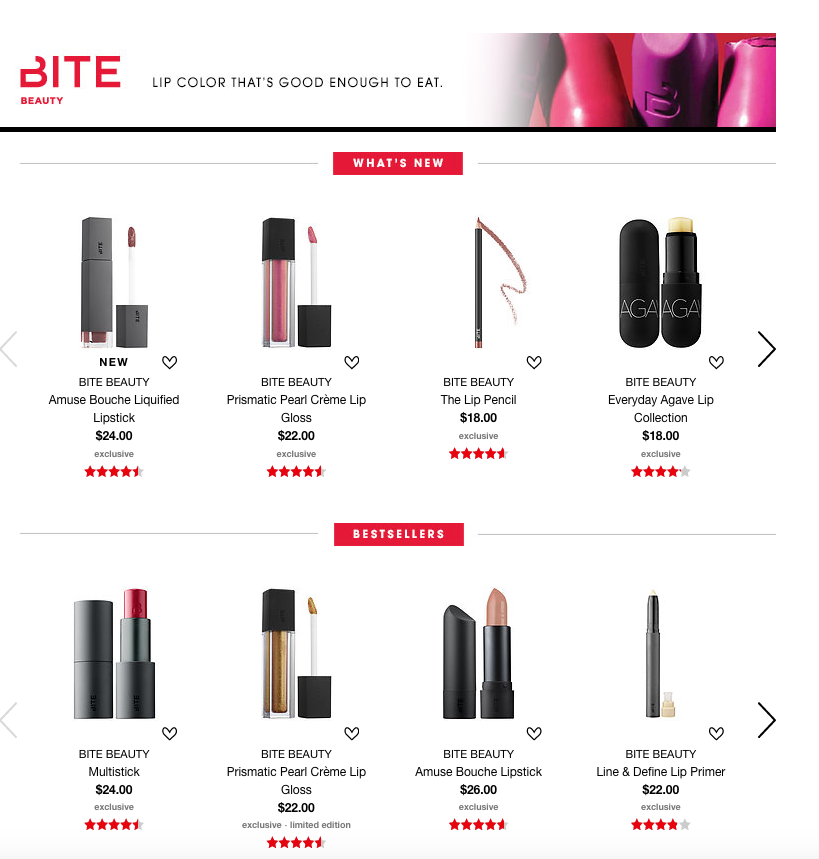
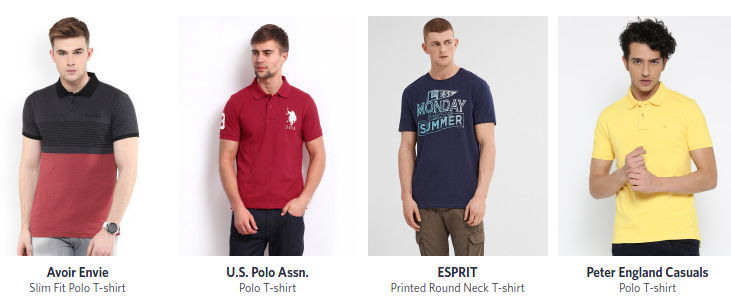
เพียงเปรียบเทียบตัวอย่างนี้:

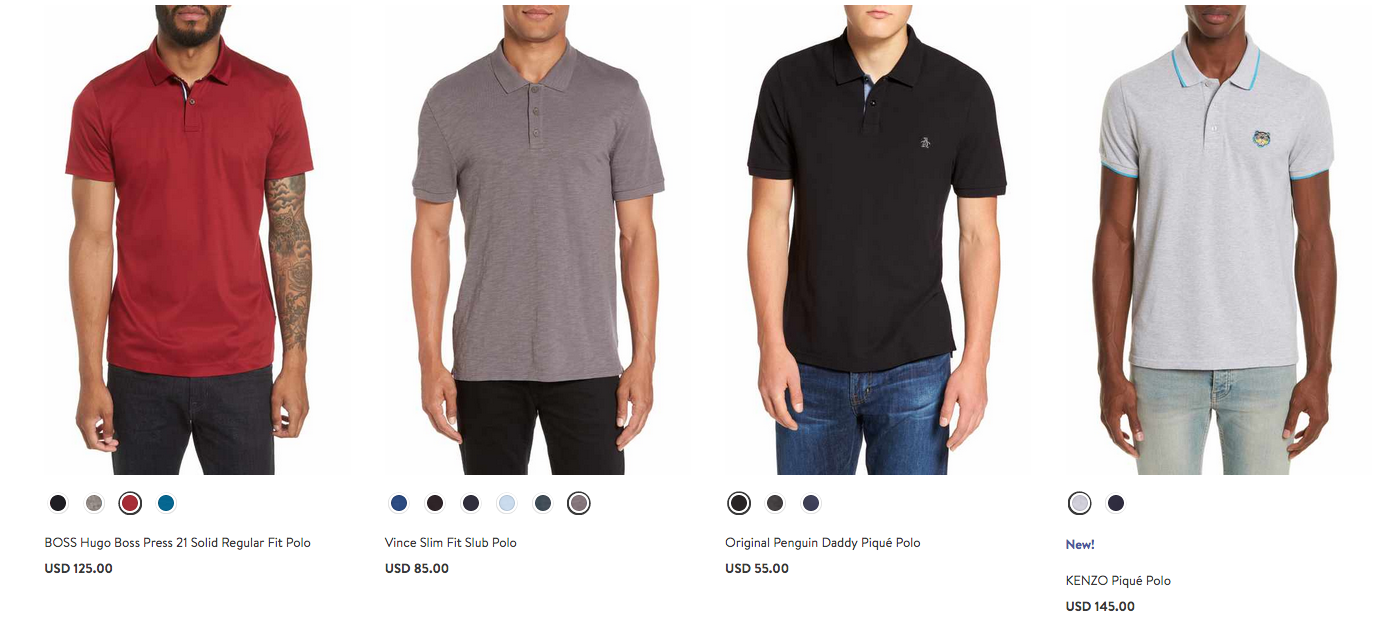
ด้วยสิ่งนี้:

ในกรณีก่อนหน้านี้ เราจะเห็นภาพของนายแบบต่างๆ ที่โพสท่าต่างกัน พวกเขาสวมเสื้อยืดขาสั้นของแบรนด์ต่างๆ ที่พอดีตัว แบบคอเสื้อ และแบบกราฟิค ดูเหมือนว่าภาพถ่ายเหล่านั้นถูกสร้างขึ้นในเวลาที่ต่างกัน ในสภาพแวดล้อมที่แตกต่างกัน ทั้งหมดที่ทำให้หน้าหมวดหมู่นี้ดูไม่สอดคล้องกันทีเดียว
ในตัวอย่างหลัง ในทางกลับกัน เราจะเห็นกลุ่มผลิตภัณฑ์ที่มีการจัดวางอย่างดีและสอดคล้องกันซึ่งมีลักษณะพอดีและคอเหมือนกัน โดยทั้งหมดวางบนพื้นหลังที่เป็นเนื้อเดียวกัน วิธีการดังกล่าวช่วยปรับปรุงรูปลักษณ์ของหน้าหมวดหมู่อีคอมเมิร์ซได้อย่างแน่นอน และทำให้การรับรู้เนื้อหาภาพง่ายขึ้น
แม้ว่ากรณีหลังจะไม่ใช่ร้านค้าอีคอมเมิร์ซทั้งหมดที่ควรนำไปใช้ (เนื่องจากร้านค้าบางแห่งอาจมีการออกแบบที่ไม่เหมือนใคร เลย์เอาต์ของหน้า ฯลฯ) แต่ก็เป็นตัวอย่างที่ดีที่จะปฏิบัติตาม
ใช้ .Gif / ดูตัวอย่างวิดีโอ
คุณคงเคยได้ยินเกี่ยวกับ (หรืออาจใช้อยู่แล้ว) การแสดงตัวอย่างรูปภาพผลิตภัณฑ์แบบย่อ คุณลักษณะนี้ช่วยให้ลูกค้าสามารถมองดูผลิตภัณฑ์ที่เลือกได้อย่างละเอียดยิ่งขึ้นโดยปรับขนาดภาพ
วีดิโอ หรือ . การ แสดงตัวอย่าง Gif ช่วยให้คุณสามารถขยายฟังก์ชันการทำงานนี้เพิ่มเติมและแสดงผลิตภัณฑ์ต่างๆ ที่กำลังดำเนินการอยู่ ยิ่งไปกว่านั้น ด้วยวิธีนี้ คุณสามารถแสดงผลิตภัณฑ์จากมุมต่างๆ ได้
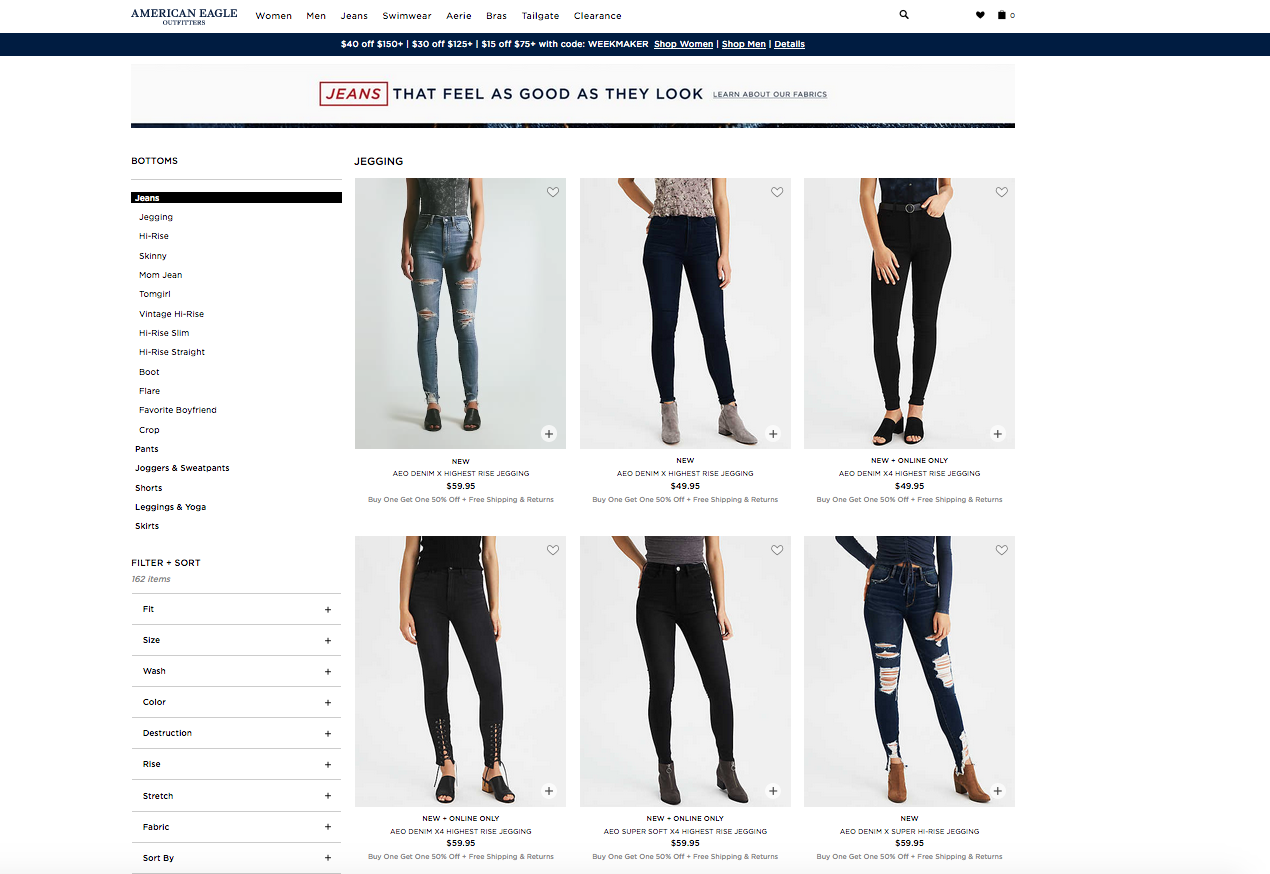
วิดีโอตัวอย่างผลิตภัณฑ์สามารถแสดงได้เมื่อวางเมาส์เหนือในแค็ตตาล็อกผลิตภัณฑ์ นี่คือวิธีที่ American Eagle นำไปใช้:

บรรทัดล่าง
การเพิ่มเนื้อหาและภาพที่เหมาะสมลงในหมวดหมู่ไซต์ของคุณ จะช่วยให้ผู้เยี่ยมชมเข้าใจอย่างชัดเจนว่าคุณกำลังขายอะไรและสิ่งที่พวกเขาจะได้รับจากเว็บไซต์ของคุณ นอกจากนี้พวกเขาอาจพบผลิตภัณฑ์บางอย่างที่พวกเขาไม่เคยรู้จักมาก่อน
ใน บทความ ถัดไป เราจะบอกคุณถึงวิธี เพิ่มประสิทธิภาพหมวดหมู่ร้านค้า ในแง่ของ SEO และ มือถือ
ตรวจสอบการอัปเดตในบล็อกของเรา บทความ "การเพิ่มประสิทธิภาพหน้าหมวดหมู่สำหรับ SEO และมือถือ" กำลังจะมา ในสัปดาห์ หน้า
