วิธีปรับปรุงการเข้าถึงเว็บ
เผยแพร่แล้ว: 2020-04-09ในบทความอื่นเราได้พูดถึงการช่วยสำหรับการเข้าถึงเว็บในรูปแบบวิดีโอแล้ว ในบทความนั้น Marien เพื่อนร่วมงานของเราได้อธิบายให้คุณฟังว่าการเข้าถึงเว็บคืออะไร ประโยชน์และเคล็ดลับที่ควรพิจารณาเมื่อออกแบบและพัฒนาเว็บไซต์ หากคุณยังไม่ได้ดู เราขอแนะนำให้คุณดูก่อน เนื่องจากบทความนั้นเป็นการแนะนำ บทความนี้ที่เรานำเสนอให้คุณในวันนี้มีความเป็นกลางมากขึ้น
การเข้าใช้งานเว็บที่ดี โดยพื้นฐานแล้วหมายความว่า เว็บไซต์ได้รับการออกแบบและพัฒนาเพื่อให้ผู้ทุพพลภาพสามารถใช้งานได้
W3C Web Accessibility Initiative (WAI) พัฒนาข้อกำหนด แนวทาง เทคนิค และทรัพยากรสนับสนุนที่อธิบายโซลูชันการช่วยสำหรับการเข้าถึง ถือว่าเป็น มาตรฐานสากลสำหรับการเข้าถึงเว็บ

เมื่อคิดค้นสถาปัตยกรรมและการออกแบบของเว็บ จะเป็นมากกว่าการเปิดให้ เข้าถึงได้ นั่นคือ คุณต้องพัฒนาเว็บไซต์โดยคำนึงถึงการช่วยสำหรับการเข้าถึง เพื่อที่คุณจะได้ไม่ต้องแก้ไขโดยไม่จำเป็นในภายหลัง
เมื่อเว็บไซต์มีเลย์เอาต์แล้ว คุณต้อง วิเคราะห์หลายอย่างเกี่ยวกับการเข้าถึงเว็บ นอกเหนือจากการวิเคราะห์ประเด็นสำคัญทั้งหมดด้วยตนเองสำหรับการประเมินที่ถูกต้องแล้ว เรายังช่วยเราด้วยเครื่องมือภายนอกสำหรับการทดสอบหลายๆ แบบเพื่อตรวจสอบระดับความสามารถเข้าถึงได้ง่าย อย่างไรก็ตาม ไม่มีเครื่องมือใดที่สามารถระบุได้ว่าเว็บไซต์ตรงตามหลักเกณฑ์การช่วยสำหรับการเข้าถึงหรือไม่ คุณต้องทำการ ประเมินโดยมนุษย์ด้วยความรู้ที่เพียงพอเพื่อพิจารณาว่าสถานที่นั้นสามารถเข้าถึงได้หรือไม่
เครื่องมือสามารถช่วยเราได้ แต่มักจะต้องใช้การแทรกแซงของผู้เชี่ยวชาญด้านการมองเห็นในการเข้าถึงเพื่อกำหนดและใช้วิธีแก้ปัญหาขั้นสุดท้าย แนวคิดและทางเลือกอื่นคือการทดสอบผู้ใช้ที่มีเงื่อนไขพิเศษ (ตาบอดสี ตาบอด และทุพพลภาพอื่นๆ) เพื่อยืนยันว่าพวกเขาสามารถนำทางได้โดยไม่มีปัญหาใดๆ
ตัวอย่างของเครื่องมือฟรี ได้แก่
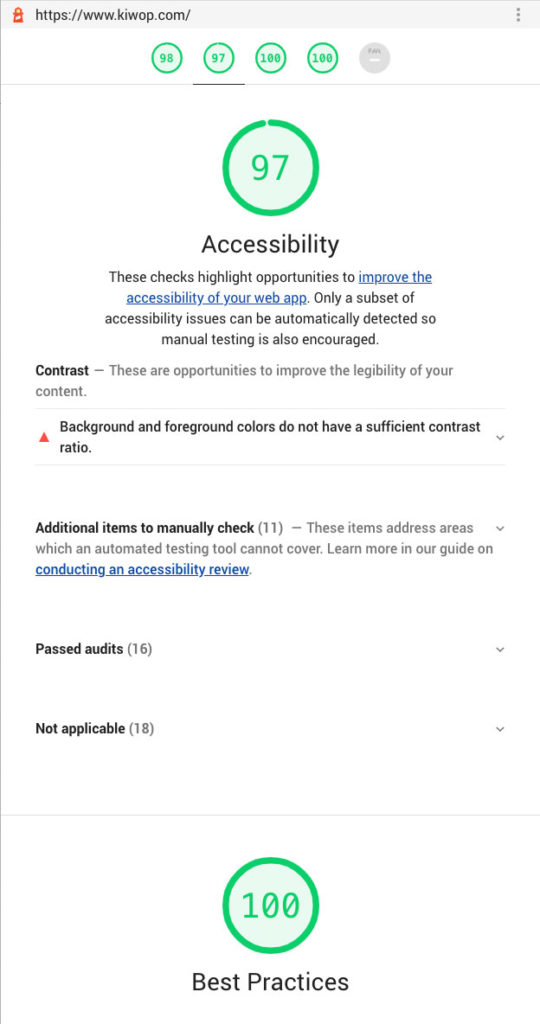
- ปรับปรุงเว็บไซต์
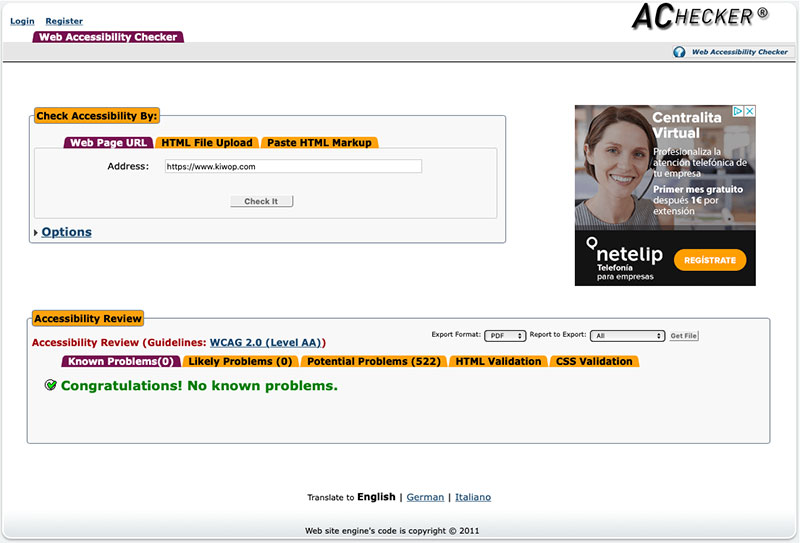
- AChecker
- ท่ามกลางคนอื่น ๆ อีกมากมาย…

สิ่งสำคัญคือต้องทราบว่าแม้ว่าพวกเขาจะมีความสัมพันธ์กัน แต่การช่วยสำหรับการเข้าถึงและการใช้งานของเว็บไซต์นั้นไม่เหมือนกัน แม้ว่าทั้งคู่ต้องการปรับปรุงประสบการณ์ผู้ใช้ของผู้เยี่ยมชมเว็บ แต่ก็ไม่ได้มีจุดประสงค์เดียวกัน ดังนั้นคุณต้องรู้วิธีแยกพวกเขาออกจากกัน
เพื่อให้เข้าใจถึงสถาปัตยกรรมและการออกแบบโดยคำนึงถึงการเข้าถึงเว็บ สิ่งสำคัญคือ:
การออกแบบที่เข้าถึงได้ 4 จุด
การรับรู้
ทางเลือกข้อความสำหรับเนื้อหาที่ไม่ใช่ข้อความ
เนื้อหาที่ไม่ใช่ข้อความทั้งหมดต้องมีทางเลือกในรูปแบบข้อความ โดยเนื้อหาที่ไม่ใช่ข้อความ เราไม่ได้อ้างอิงถึงรูปภาพเท่านั้น โดยมีแอตทริบิวต์ "alt" ที่สอดคล้องกัน เรากำลังพูดถึงไอคอน ปุ่ม กราฟิก ช่องแบบฟอร์ม เนื้อหาภาพ (เสียง วิดีโอ และมัลติมีเดีย) ไดอะแกรม ภาพประกอบ ฯลฯ
ข้อความแสดงแทนต้องสื่อถึงวัตถุประสงค์หรือหน้าที่ขององค์ประกอบที่มอบประสบการณ์ผู้ใช้ที่เทียบเท่ากัน ตัวอย่างเช่น ทางเลือกข้อความที่เหมาะสมสำหรับปุ่มค้นหาคือ "ค้นหา" ที่ใดก็ได้ใน "แว่นขยาย" นี่เป็นตัวอย่างที่ชัดเจนว่าเครื่องมือวิเคราะห์การช่วยสำหรับการเข้าถึงจะให้ผลได้ (เนื่องจากจะมีแอตทริบิวต์ alt) แต่ผู้เชี่ยวชาญจะเห็นว่านี่เป็นข้อผิดพลาดที่ชัดเจน เนื่องจาก ฟังก์ชันไอคอน คือ "การค้นหา" แม้ว่า "การขยาย" จะเป็น คำอธิบายที่ซื่อสัตย์ของภาพ
เราจะหลีกเลี่ยง รูปภาพที่มีข้อความฝังอยู่ภายในรูปภาพ ทุกครั้งที่ทำได้ เนื่องจากทั้งเครื่องมือค้นหาและอุปกรณ์ช่วยอ่านไม่สามารถอ่านข้อความภายในรูปภาพได้
การเพิ่มแอตทริบิวต์ป้ายชื่อลงในช่องทั้งหมดในแบบฟอร์มเป็นสิ่งสำคัญ
ลิงก์จะต้องมีเหตุผลนอกบริบท วลีเช่น “คลิกที่นี่”, “เพิ่มเติม”, “ข้อมูลเพิ่มเติม” เป็นต้น มีความคลุมเครือเมื่ออ่านโดยไม่มีบริบท เราจะใช้วลีที่เหมาะสมสำหรับลิงก์

คำบรรยายและทางเลือกมัลติมีเดียอื่นๆ
เราจะจัดเตรียมทางเลือกให้กับเนื้อหาที่ขึ้นกับจังหวะ (เสียง วิดีโอ และมัลติมีเดีย) เช่น คำอธิบายเสียง คำบรรยาย ฯลฯ...
สามารถนำเสนอเนื้อหาได้หลากหลายรูปแบบ
เราจะสร้างเนื้อหาที่สามารถนำเสนอในรูปแบบต่างๆ ได้โดยไม่สูญเสียข้อมูลหรือโครงสร้าง การปฏิบัติตามข้อกำหนดนี้ทำให้เนื้อหาสามารถอ่านออกเสียง ขยายหรือปรับให้เข้ากับความต้องการและความชอบของแต่ละคนได้อย่างถูกต้อง ตัวอย่างเช่น สามารถนำเสนอโดยใช้การผสมสี การวัดข้อความแบบต่างๆ หรือรูปแบบต่างๆ เพื่อให้ง่ายต่อการอ่าน

เนื้อหาดูและฟังได้ง่าย
เราจะนำเสนอภาพให้ง่ายที่สุดเท่าที่เป็นไปได้สำหรับผู้ทุพพลภาพ กล่าวคือ องค์ประกอบต่างๆ เช่น ปุ่ม เครื่องเล่นวิดีโอ หรืออื่นๆ จะสามารถระบุตัวตนได้อย่างสมบูรณ์และดำเนินการได้
การปฏิบัติตามข้อกำหนดนี้จะช่วยแยกข้อความออกจากพื้นหลัง เพื่อให้ข้อมูลมีความชัดเจนยิ่งขึ้น ตัวอย่างเช่น หลายคนที่ตาบอดสีไม่ได้ใช้เครื่องมือเฉพาะใดๆ และพึ่งพาการออกแบบที่เหมาะสมซึ่งให้คอนทราสต์ของสีที่เพียงพอระหว่างข้อความกับสภาพแวดล้อมโดยรอบ สำหรับผู้อื่น ตัวอย่างเช่น หากเล่นเสียงจากแหล่งข้อมูลภาพและเสียงโดยอัตโนมัติ อาจรบกวนโปรแกรมอ่านข้อความหรืออุปกรณ์ช่วยฟังของคุณ

การดำเนินการ
คุณสมบัติเว็บมีให้จากแป้นพิมพ์
ฟังก์ชันทั้งหมดต้องสามารถเข้าถึงได้ด้วยแป้นพิมพ์ นั่นคือ คุณสามารถเรียกดูเว็บได้โดยไม่ต้องใช้เมาส์ หลายคนไม่สามารถใช้เมาส์และใช้แป้นพิมพ์เพื่อโต้ตอบกับเว็บได้ สำหรับสิ่งนี้ คุณต้องสามารถเข้าถึงฟังก์ชันบนเว็บที่มีอยู่ทั้งหมดได้ผ่านแป้นพิมพ์ รวมถึงการควบคุมการป้อนแบบฟอร์มและส่วนประกอบส่วนต่อประสานผู้ใช้อื่นๆ
ให้ผู้ใช้มีเวลาเพียงพอในการอ่านและใช้เนื้อหา
เนื้อหาไม่ก่อให้เกิดอาการชักหรือปฏิกิริยาทางร่างกาย
เราจะไม่ใช้เนื้อหาใด ๆ ที่อาจทำให้ผู้ใช้หยุดชะงัก ตัวอย่างเช่น คุณต้องหลีกเลี่ยงเอฟเฟ็กต์ภาพที่มีการเปลี่ยนสีที่ชัดเจนมาก หรือมีรูปร่างและสีต่างกันซึ่งระดับพรีเออรี่อาจดีมาก แต่นั่นอาจทำให้เกิดอาการชักจากโรคลมชักได้
ผู้ใช้สามารถเรียกดู ค้นหาเนื้อหา และระบุตำแหน่งได้อย่างง่ายดาย
เราจะให้ความช่วยเหลือแก่ผู้ใช้อย่างต่อเนื่องในการเรียกดู การแปลเนื้อหาและตำแหน่ง เบรดครัมบ์มีความสำคัญมากสำหรับผู้ใช้ เนื่องจากจะวางหน้าที่ตนอยู่ในบริบทเฉพาะของเว็บ
ความเข้าใจ
เนื้อหาข้อความต้องอ่านเข้าใจได้ คุณต้องหลีกเลี่ยงการใช้คำที่ผิดปกติหรืออย่างน้อยที่สุด ให้คำจำกัดความหรืออภิธานศัพท์ของความช่วยเหลือจากคำเหล่านั้น
เราจะนำเสนอเนื้อหาในรูปแบบที่คาดเดาได้ พร้อมด้วยการนำทางที่ง่าย ใช้งานง่าย และสะดวก ตัวอย่างที่ดีคือให้ทุกหน้ามีเมนูหลักเหมือนกัน เพื่อไม่ให้ผู้ใช้สับสน และหากต้องการเมนูที่แตกต่างกันขึ้นอยู่กับหน้า ให้ทำในรูปแบบของเมนูรอง
นอกจากนี้ยังต้องหลีกเลี่ยงข้อผิดพลาดที่อาจเกิดขึ้นจากผู้ใช้บ่อยๆ เราต้องให้แนวทางและความช่วยเหลือแก่พวกเขาเมื่อเราต้องการการกระทำของพวกเขา ตัวอย่างที่ดีคือฟอร์มได้รับการตรวจสอบว่าฟิลด์ใดจำเป็นก่อนที่ข้อผิดพลาดฟิลด์ที่จำเป็นทั่วไปจะปรากฏขึ้น
ความทนทาน
เราจำเป็นต้องตรวจสอบให้แน่ใจว่าเข้ากันได้กับเว็บเบราว์เซอร์ทั้งหมด บนอุปกรณ์ทั้งหมด และกับเทคโนโลยีทั้งหมด เราจะทำการศึกษาเพื่อพิจารณาว่ามีข้อผิดพลาดในอุปกรณ์หรือเบราว์เซอร์ใดๆ หรือไม่ กำหนดการใหม่ทั้งหมดที่เราเพิ่มจะผ่านกระบวนการความเข้ากันได้กับเบราว์เซอร์และอุปกรณ์ทั้งหมดก่อนที่จะใช้
ณ จุดนี้ เป็นสิ่งสำคัญที่จะต้องทราบว่าเว็บต้องสามารถเข้าถึงได้ไม่เฉพาะสำหรับอุปกรณ์และเบราว์เซอร์ทั่วไปเท่านั้น แต่ ยังรวมถึงอุปกรณ์พิเศษที่ใช้เทคโนโลยีอำนวยความสะดวกบางประเภทด้วย เรากำลังพูดถึงเทคโนโลยีอย่างเช่น JAWS (Job Access With Speech): โปรแกรมอ่านหน้าจอเชิงพาณิชย์ที่ Freedom Scientific ให้บริการ หรือ NVDA: โปรแกรมอ่านหน้าจอโอเพนซอร์ส, ONCE Zoomtext หรือแม้แต่ส่วนขยายเบราว์เซอร์
เราทำงานเกี่ยวกับการเข้าถึงที่ Kiwop อย่างไร
เมื่อเว็บไซต์ได้รับการพัฒนาโดยคำนึงถึง 4 จุดการออกแบบที่สามารถเข้าถึงได้ที่กล่าวถึงข้างต้น ใน Kiwop เราจะดำเนินการ เขียนรายงานพร้อมปัญหาทั้งหมดที่พบและวิธีแก้ไขที่เป็นไปได้ เราบอกว่าเป็นไปได้เพราะสำหรับปัญหาการช่วยสำหรับการเข้าถึงแบบเดียวกัน อาจมีวิธีแก้ไขที่ถูกต้องหลายประการ เราจะแนะนำวิธีแก้ปัญหาที่ดีที่สุดโดยคำนึงถึงเอกลักษณ์องค์กรของลูกค้าแต่ละรายและด้วยประสบการณ์ของเราในการออกแบบที่เข้าถึงได้

เมื่อเราอนุมัติรายงานการช่วยสำหรับการเข้าถึงนี้แล้ว เราจะดำเนินการแก้ไขและตรวจสอบอีกครั้งเพื่อพิจารณาว่าเราได้แก้ไขปัญหาทั้งหมดที่เกิดขึ้นจริงแล้ว เราทำซ้ำขั้นตอนนี้จนกว่าองค์ประกอบเว็บทั้งหมดจะมีระดับการเข้าถึงแบบคู่ A เป็นอย่างน้อยที่ทำเครื่องหมายว่าเป็นเป้าหมาย
เมื่อองค์ประกอบทั้งหมดมีระดับการเข้าถึงขั้นต่ำที่จำเป็นแล้ว เราจะวิเคราะห์ข้อกำหนดขององค์ประกอบเพื่อเพิ่มระดับการเข้าถึงได้ในระดับ Triple A และแก้ไของค์ประกอบที่เป็นไปได้เพื่อปรับปรุง
ต้องการการ ตรวจสอบการช่วยสำหรับการเข้าถึงหรือไม่ ติดต่อเรา!
