วิธียกระดับร้านค้าของคุณด้วย Shopify Hydrogen
เผยแพร่แล้ว: 2022-07-30
ชุดคุณสมบัติที่มีอยู่ของ Shopify นั้นยอดเยี่ยมสำหรับธุรกิจที่เพิ่งตั้งร้านค้าและต้องการเริ่มต้นอย่างรวดเร็ว ความท้าทายเกิดขึ้นเมื่อคุณต้องการสร้างความแตกต่างจากคู่แข่งด้วยหน้าร้านที่ไม่เหมือนใคร โชคดีที่อนาคตของร้านค้าออนไลน์อยู่ที่นี่ และคุณจะต้องใช้เฟรมเวิร์กของ Shopify Hydrogen เพื่อใช้ประโยชน์สูงสุดจากมัน
อีคอมเมิร์ซหัวขาดด้วย Shopify Hydrogen
พฤติกรรมและความชอบของผู้บริโภคกำลังพัฒนาไปอย่างรวดเร็วซึ่งยากจะตามทัน ส่งผลให้เกิดแนวทางปฏิบัติด้านอีคอมเมิร์ซที่ยาวนานซึ่งปัจจุบันกลายเป็นเรื่องธรรมดาไปแล้ว ตั้งแต่การช็อปปิ้งบนมือถือไปจนถึงการค้นหาด้วยเสียง คำศัพท์ล่าสุดในการเข้าร่วมกลุ่มนี้คือ 'อีคอมเมิร์ซหัวขาด' และไม่ใช่คำที่ธุรกิจที่มุ่งเน้นการเติบโตใดๆ จะมองข้ามไป
แพลตฟอร์มอีคอมเมิร์ซหัวขาดได้รับเงินทุน 1.6 พันล้านดอลลาร์ในปี 2563-2564 เพียงลำพัง ความก้าวหน้าในอีคอมเมิร์ซนี้ช่วยให้ธุรกิจสามารถติดตามตลาดที่เปลี่ยนแปลงไปได้ด้วยสถาปัตยกรรมที่เป็นเอกลักษณ์ที่แยกชั้นส่วนหน้าของร้านค้าออกจากแบ็กเอนด์ ด้วยวิธีนี้ คุณจะปรับแต่งองค์ประกอบด้านความงามหลัก เช่น สไตล์ข้อความ รูปภาพ และปุ่มได้อย่างอิสระโดยไม่กระทบต่อราคาและโครงสร้างพื้นฐานในการชำระเงินของร้านค้าของคุณ
Hydrogen เป็นเฟรมเวิร์กที่อิงตามปฏิกิริยาสำหรับ Shopify ที่ให้เจ้าของธุรกิจมีอำนาจที่จะประสบความสำเร็จด้วยส่วนประกอบที่พร้อมใช้งานสำหรับอีคอมเมิร์ซแบบไม่มีหัว
นี่คือเหตุผลว่าทำไมจึงคุ้มค่า
โดดเด่น
ตัวเลือกที่มีอยู่ของ Shopify สำหรับการปรับแต่งผ่านค่าที่ตั้งไว้ล่วงหน้าและธีมของร้านค้านั้นค่อนข้างดีอยู่แล้ว แต่ด้วยจำนวนหน้าร้านที่เพิ่มขึ้น ในที่สุดคุณจะต้องหาวิธีที่จะโดดเด่นกว่าคนอื่นๆ
ผู้ใช้มีแนวโน้มที่จะใช้จ่ายมากขึ้นในประสบการณ์การช็อปปิ้งที่เป็นส่วนตัวมากขึ้น 40% และ Shopify Hydrogen เสนอเครื่องมือให้คุณทำอย่างนั้นได้ การแยกส่วนหน้าและส่วนหลังของร้านค้าของคุณเป็นโอกาสพิเศษในการเพิ่มการเข้าชมเว็บและรายได้
ฟังดูเรียบร้อย แต่กรอบงานไฮโดรเจนสำหรับ Shopify ทำงานอย่างไรในทางปฏิบัติ สมมติว่าคุณมีการออกแบบใหม่ที่น่าตื่นเต้นสำหรับหน้าร้านที่คุณต้องการปรับใช้กับไฮโดรเจน เมื่อคุณตั้งค่าเสร็จแล้ว คุณจะสามารถปรับใช้การออกแบบใหม่ของคุณเป็นแอพ Hydrogen โดยไม่ต้องกังวลเกี่ยวกับข้อบกพร่องร้ายแรงที่จะทำลายแบ็กเอนด์
ปราศจากข้อผิดพลาด
ข้อบกพร่องในการทำลายร้านค้าเป็นภัยต่อธุรกิจใดๆ ที่พยายามขยายขนาด ผลิตภัณฑ์ใหม่ที่น่าตื่นเต้นของคุณอาจนำผู้มีโอกาสเป็นลูกค้าใหม่เข้ามานับพันราย เฉพาะข้อผิดพลาดภายในเท่านั้นที่จะทำให้โมเมนตัมหยุดกะทันหัน
Shopify Hydrogen หลีกเลี่ยงปัญหานี้ด้วยวิธีการที่ใช้งานง่ายในการสื่อสารแบ็กเอนด์และฟรอนท์เอนด์ ทั้งสองฝ่ายสื่อสารโดยใช้ฟังก์ชันที่เรียกว่า 'ตะขอ' และ API สิ่งนี้ทำให้มั่นใจได้ว่าการเปลี่ยนแปลงใน front-end mesh นั้นราบรื่นกับโครงสร้างพื้นฐานร้านค้าของคุณ และลดโอกาสที่ข้อผิดพลาดร้ายแรงจะเกิดขึ้นหลังจากการอัพเดต
ประสิทธิภาพที่เร็วขึ้น
กรอบงาน Hydrogen ช่วยปรับปรุงประสิทธิภาพของร้านค้า Shopify ของคุณอย่างมาก ส่วนหนึ่งเป็นเพราะการสนับสนุนเฟรมเวิร์กสำหรับคุณลักษณะต่างๆ เช่น การเรนเดอร์ฝั่งเซิร์ฟเวอร์ (SSR) หน้าร้านค้ามักจะใช้การเรนเดอร์ฝั่งไคลเอ็นต์ ซึ่งมักจะเกิดความล่าช้าเมื่อเรนเดอร์ไบต์ที่ใหญ่ขึ้น
ในทางกลับกัน SSR สามารถเรียกใช้หลายกระบวนการร่วมกันได้ ซึ่งจะช่วยเร่งความเร็วในการโหลดหน้าเว็บให้กับผู้ใช้ของคุณ ลดโอกาสที่ผู้มีโอกาสเป็นลูกค้าจะคลิกออกจากหน้า ความจริงที่ว่าไฮโดรเจนยังใช้ JavaScript จำนวนน้อยที่สุดยังช่วยปรับปรุงประสิทธิภาพด้วยการลดความต้องการแบนด์วิดท์ให้น้อยที่สุด
เริ่มต้นใช้งานไฮโดรเจน
สร้างแอพ
ในการใช้ประโยชน์สูงสุดจากเฟรมเวิร์ก Hydrogen เราจำเป็นต้องมีโทเค็นการเข้าถึง Shopify Storefront โทเค็นนี้จะช่วยให้เราสร้างแอปไฮโดรเจนแรกของเราได้ ตรวจสอบให้แน่ใจว่าคุณมีบัญชี Shopify Partners ฟรีก่อนเริ่มต้น เนื่องจากคุณจะต้องมีบัญชีเพื่อเข้าถึงโทเค็นของคุณ
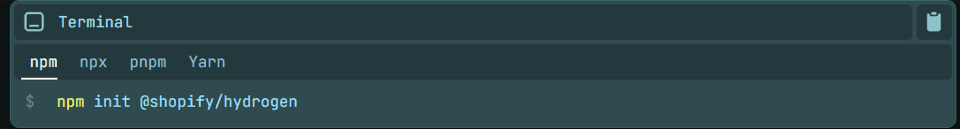
Shopify Hydrogen รองรับการติดตั้งหลายแพลตฟอร์ม หากต้องการสร้างแอปในเครื่อง ให้ไปที่ไดเร็กทอรีที่คุณต้องการและเรียกใช้คำสั่งต่อไปนี้

Hydrogen รองรับ npm, npx และ yarn ดังนั้นคุณสามารถสร้างแอปโดยใช้แพลตฟอร์มใดก็ได้ขึ้นอยู่กับอุปกรณ์ที่คุณกำลังพัฒนา เพื่อให้ทำงานกับ Hydrogen ได้ง่ายยิ่งขึ้น ให้ลองใช้เทมเพลตที่มีอยู่มากมายทางออนไลน์ เทมเพลตเหล่านี้จะสร้างหน้าร้านใหม่ของคุณด้วยธีมที่กำหนดไว้ล่วงหน้า ช่วยให้คุณไม่ต้องยุ่งยากกับการสร้างธีมขึ้นมา
คุณไม่จำเป็นต้องเป็นผู้เชี่ยวชาญของนักพัฒนา Shopify เพื่อใช้เฟรมเวิร์ก Hydrogen ทั้งหมดที่ใช้ในการสร้างแอป Hydrogen และติดตั้งการพึ่งพาที่จำเป็นคือโค้ดบรรทัดเดียว! คุณจะได้รับแจ้งให้ป้อนชื่อสำหรับหน้าร้านใหม่ของคุณก่อนดำเนินการในขั้นตอนต่อไป
เชื่อมต่อร้านค้าของคุณ
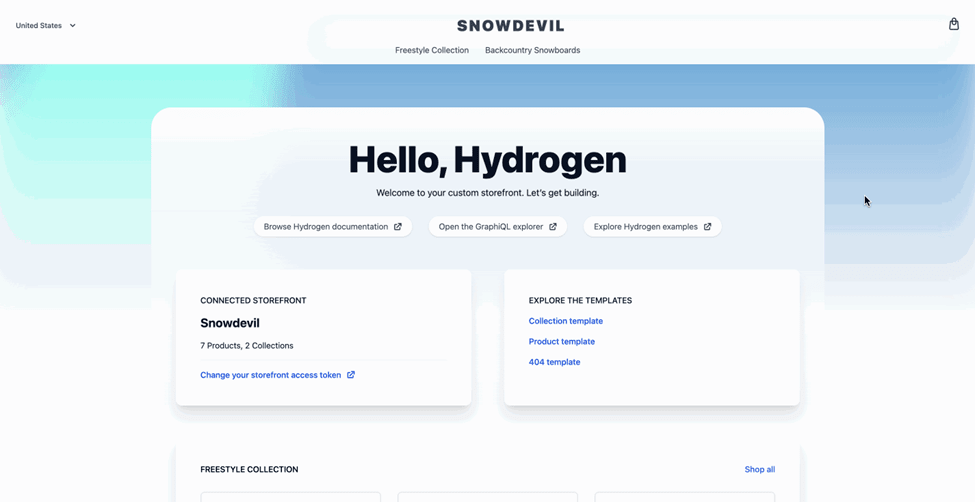
คุณพร้อมที่จะเริ่มปรับแต่งหน้าร้านของคุณแล้ว! เข้าถึงสภาพแวดล้อมการพัฒนาของคุณที่ localhost:3000 และไปที่ shopify.config.js เราจะป้อนโทเค็นการเข้าถึง Shopify Storefront ที่นี่ในช่อง 'storefrontToken' การดำเนินการนี้ให้สำเร็จจะทำให้แอปสาธิต Hydrogen เข้าถึงข้อมูลร้านค้า Shopify ของคุณได้

เพิ่มสไตล์
เฟรมเวิร์ก Hydrogen มีโครงสร้างไฟล์ที่เรียบง่าย ซึ่งทำให้การปรับแต่งร้านค้า Shopify ของคุณง่ายกว่าที่คุณคิด ไปที่องค์ประกอบ index.server.jsc ในโฟลเดอร์ src เพื่อปรับแต่งหน้าแรกของคุณ หากคุณเลือกใช้เทมเพลต คุณจะพบโค้ดสองสามบรรทัดที่เขียนไว้สำหรับคุณแล้ว คุณสามารถเพิ่มหรือลบข้อความที่นี่ได้ตามที่เห็นสมควร ไม่ต้องกังวลหากหน้าจะค่อนข้างธรรมดาที่นี่ เนื่องจากเราจะเพิ่มตัวเลือกการจัดสไตล์ในขั้นตอนต่อไป
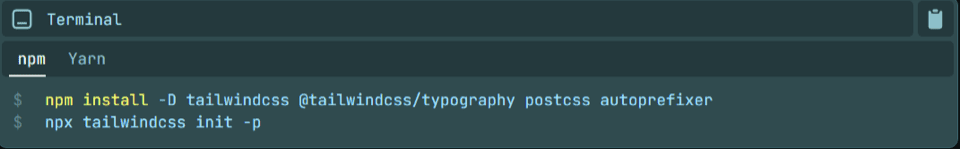
เมื่อคุณพอใจกับข้อความแล้ว ก็ถึงเวลาทำให้ดูดี! ยูทิลิตี้ส่วนหนึ่งของ Hydrogen สำหรับการปรับแต่ง Shopify มาจากการรองรับ Tailwind CSS Tailwind เป็นเฟรมเวิร์กที่ให้ตัวเลือกการปรับแต่งที่หลากหลายแก่นักพัฒนา ติดตั้ง Tailwind และเชื่อมต่อกับเทมเพลตสาธิตของคุณเพื่อเริ่มต้นจัดสไตล์

คุณจะต้องรีสตาร์ทเซิร์ฟเวอร์การพัฒนาหลังจากเพิ่มเส้นทางไปยังเทมเพลตและติดตั้งคำสั่งเพื่อให้การเปลี่ยนแปลงมีผล เมื่อคุณพร้อมแล้ว คุณจะสามารถกลับไปที่หน้า index.server.jsc และเพิ่มคลาสให้กับแท็ก <h1> และ <p> เพื่อปรับแต่งได้ เลือกแบบอักษรที่คุณสะดวกและกดบันทึกเพื่อดูการเปลี่ยนแปลง!


ดึงข้อมูลร้านค้า
เทมเพลตเหมาะสำหรับการทดลองและค้นหาวิธีการทำงานของแอป แต่การนำเข้าข้อมูลร้านค้าที่มีอยู่ล่ะ Shopify ทำให้กระบวนการนี้ง่ายขึ้นสำหรับเฟรมเวิร์ก Hydrogen ด้วย Storefront API คุณจะสามารถใช้การสืบค้นเพื่อดึงข้อมูลที่สำคัญได้อย่างรวดเร็ว เช่น คอลเลกชั่นผลิตภัณฑ์และชื่อร้านค้าของคุณ แทนที่จะต้องสร้างใหม่ตั้งแต่ต้น
ใช้คำสั่ง useShopQuery เพื่อดึงข้อมูลร้านค้า ส่วนประกอบ Layout ของ Storefront API จะแสดงชื่อร้านค้าของคุณจากข้อมูลที่ดึงมา
คุณทุกชุด! เมื่อคุณสร้างแอพแล้ว ตั้งค่าไดเร็กทอรีของคุณ และดึงข้อมูลหน้าร้านของคุณ คุณสามารถสร้างและปรับแต่งคอลเลกชั่นผลิตภัณฑ์ได้ตามที่เห็นสมควร มีพื้นที่มากมายให้เติบโตและทดลองกับ Shopify Hydrogen ดังนั้นโปรดไปที่เอกสารประกอบเพื่อดูแนวคิดเพิ่มเติมและโค้ดตัวอย่างเพื่อประสบการณ์การพัฒนาที่ราบรื่น
ใช้ประโยชน์สูงสุดจากไฮโดรเจน
ท้ายที่สุดแล้ว Hydrogen เป็นเครื่องมือ และความสามารถในการใช้ไฮโดรเจนจะเป็นตัวกำหนดประสิทธิภาพของร้านค้าของคุณ เราได้เตรียมรายการเคล็ดลับที่เป็นประโยชน์เพื่อช่วยให้คุณได้รับประโยชน์สูงสุดจากเฟรมเวิร์กของ Shopify Hydrogen
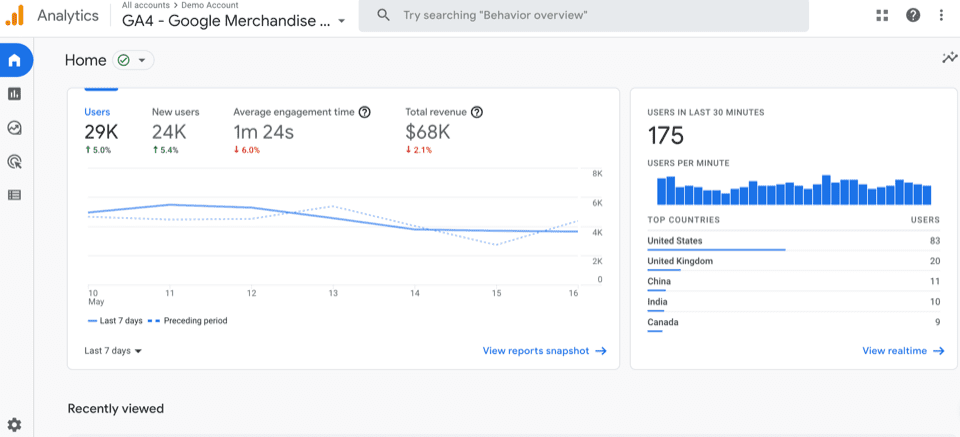
ให้ Analytics นำทางคุณ
ด้วยการสนับสนุนที่ได้รับการปรับปรุงอย่างต่อเนื่องของ Shopify สำหรับ Google Analytics 4 คุณจึงตัดสินใจได้โดยอิงจากข้อมูลพฤติกรรมของผู้ใช้ที่เป็นรูปธรรม ตั้งค่า GA4 สำหรับ Shopify และให้ข้อมูลเป็นแนวทางของคุณ หากหน้าใดหน้าหนึ่งทำงานได้ไม่ดีนักในแง่ของการมีส่วนร่วมของผู้ใช้ คุณจะรู้ว่าควรเน้นทรัพยากรของคุณไปที่ใด

ปรับปรุงการเดินทางของผู้ซื้อ
Shopify Hydrogen มอบโอกาสพิเศษให้กับเจ้าของธุรกิจในการทำความเข้าใจเส้นทางของผู้ซื้อด้วยการวิเคราะห์ แล้วปรับแต่งด้วยหน้าร้านที่มีความคล่องตัวซึ่งอำนวยความสะดวกในการแปลง
วิธีที่มีประสิทธิภาพที่สุดวิธีหนึ่งในการทำความเข้าใจเส้นทางของผู้ซื้อคือการใช้เมตริกอีคอมเมิร์ซ เมตริกหลัก เช่น อัตราการรักษาลูกค้า (CRR) จะวัดเปอร์เซ็นต์ของลูกค้าที่ธุรกิจเก็บไว้เมื่อเวลาผ่านไป โดยปกติแล้วจะมาจากการซื้อคืน CRR ที่ลดลงอาจบ่งชี้ว่าหน้าร้านปัจจุบันของคุณไม่เพียงพอที่จะทำให้ลูกค้าพึงพอใจ
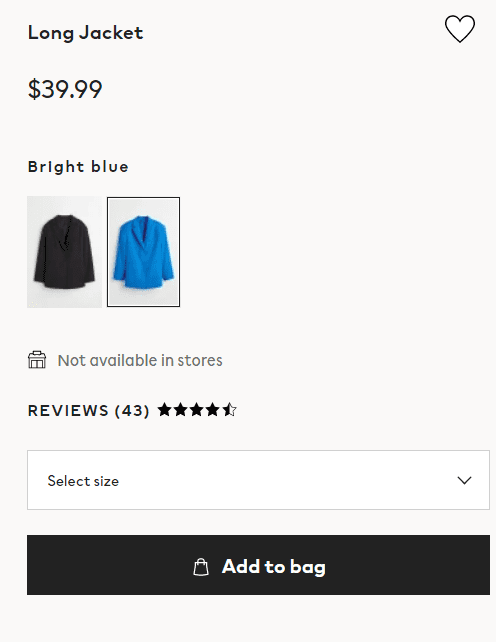
แล้วคุณจะทำอย่างไร? วิธีแก้ปัญหาที่ยั่งยืนคือการใช้กรอบงานไฮโดรเจนเพื่อปรับปรุงหน้าสินค้า Shopify ของคุณ แนะนำผู้เยี่ยมชมของคุณตลอดการซื้อด้วยปุ่ม 'ซื้อเลย' ที่เก๋ไก๋และองค์ประกอบของหน้าที่น่าดึงดูด เช่น บทวิจารณ์ที่เน้นสี Shopify Hydrogen เป็นโอกาสพิเศษในการเพิ่มตัวชี้วัดของคุณและรักษาความภักดีของลูกค้าด้วยหน้าร้านที่น่าดึงดูดที่พวกเขาจะไม่ลืม

แนวทางปฏิบัติที่ดีที่สุดกับ Shopify Hydrogen
การออกแบบที่เน้น UX
เป้าหมายสูงสุดของหน้าร้านใหม่ของคุณควรคือการปรับแต่งเส้นทางของผู้ใช้ จัดลำดับความสำคัญของรูปแบบแบบอักษรและสีที่ช่วยเพิ่มการมองเห็นและมองเห็นได้ง่าย หลักการนี้ยังนำไปใช้กับองค์ประกอบอื่นๆ ของหน้าร้านของคุณ เช่น แถบนำทาง
กรอบงาน Shopify Hydrogen ยังส่งเสริมการออกแบบที่เน้น UX ด้วยคุณสมบัติการช่วยสำหรับการเข้าถึงในตัว ซึ่งรวมถึงการสนับสนุนท่าทางซูม ข้อความแสดงแทน และคำบรรยายสำหรับองค์ประกอบสื่อที่แสดงผลโดยใช้คอมโพเนนต์วิดีโอ
เพิ่มประสิทธิภาพเว็บไซต์
หลังจากสร้างแบบจำลองตามส่วนประกอบ React และรองรับ SSR แล้ว Shopify Hydrogen ก็ มีประสิทธิภาพที่น่าประทับใจอยู่แล้ว ที่กล่าวว่ายังคงมีการปรับแต่งเล็กน้อยที่เราสามารถทำได้เพื่อให้แน่ใจว่าประสบการณ์ที่ราบรื่นยิ่งขึ้น โปรดทราบว่าหน้าร้านที่ออกแบบมาอย่างดีสามารถเพิ่มโอกาสในการแปลงได้ถึง 200%
จัดลำดับความสำคัญคอมโพเนนต์ที่ใช้ร่วมกัน
คำถามสำคัญที่นักพัฒนามักต้องตอบขณะทำงานกับ Hydrogen คือ 'ส่วนประกอบของฉันควรถูกแสดงที่ใด' คุณจะต้องเลือกระหว่างการสร้างส่วนประกอบไคลเอ็นต์ ส่วนประกอบเซิร์ฟเวอร์ และส่วนประกอบที่ใช้ร่วมกัน โดยทั่วไปแล้ว แทบจะไม่มีบางกรณีที่เรียกใช้เฉพาะการเรนเดอร์ไคลเอ็นต์ และคอมโพเนนต์ส่วนใหญ่ของคุณควรเป็นคอมโพเนนต์ของเซิร์ฟเวอร์ เนื่องจากสามารถแสดงผลได้เร็วขึ้นโดยไม่ลดฟังก์ชันการทำงานใดๆ
ดึงข้อมูลได้เร็วขึ้น
Shopify ขอแนะนำ Oxygen ซึ่งเป็นแพลตฟอร์มการปรับใช้บุคคลที่หนึ่งสำหรับนักพัฒนาที่ทำงานกับกรอบงานไฮโดรเจน การปรับใช้เฟรมเวิร์ก Shopify Hydrogen ผ่าน Oxygen จะทำให้คุณเข้าถึงคุณสมบัติที่มีประโยชน์อย่างเหลือเชื่อ เช่น การแคชข้อมูล ซึ่งสามารถเร่งคำขอดึงข้อมูลได้
ในทางกลับกัน คุณจะต้องแน่ใจว่าคุณไม่ได้ดึงข้อมูลมากเกินไป สิ่งนี้จะเกิดขึ้นเมื่อ Storefront API มีคำขอมากเกินไป หากเกิดกรณีนี้ หน้าร้านของคุณอาจทำงานช้าลงและส่งผลกระทบต่อเวลาในการแสดงหน้าเว็บสำหรับผู้ใช้อย่างมาก
Shopify Hydrogen ไม่สามารถ ทำอะไรได้?
ด้วยความกระฉับกระเฉงเกี่ยวกับไฮโดรเจน คุณจึงลืมได้ง่ายว่ายังอยู่ในระหว่างการพัฒนา การรู้ว่าคุณไม่สามารถทำอะไรกับไฮโดรเจนได้จะช่วยให้คุณสร้างแผนที่ดีขึ้นสำหรับหน้าร้านของคุณ
เฉพาะ Shopify Web
ปัจจุบัน กรอบงาน Hydrogen รองรับ เฉพาะ การพัฒนาสำหรับร้านค้าบนเว็บของ Shopify ซึ่งหมายความว่าคุณจะไม่สามารถสร้างหน้าร้านส่วนบุคคลสำหรับแพลตฟอร์มอื่นๆ เช่น โทรศัพท์มือถือและสมาร์ททีวี
ขาดการแสดงตัวอย่าง
ฟังก์ชันการแสดงตัวอย่างช่วยให้นักพัฒนาสามารถดูการเปลี่ยนแปลงที่พวกเขาทำกับหน้าร้านได้แบบเรียลไทม์ Hydrogen ไม่ รองรับการแสดงตัวอย่าง ณ ตอนนี้ ซึ่งอาจทำให้สมาชิกในทีมคนอื่นดูการเปลี่ยนแปลงที่เสนอได้ยาก โดยเฉพาะอย่างยิ่งหากพวกเขาไม่รอบรู้เกี่ยวกับโค้ดที่เกี่ยวข้อง
ไปหัวขาดด้วยไฮโดรเจน
Shopify Hydrogen เป็นหนึ่งในช่องทางที่ดีที่สุดสำหรับธุรกิจในการเข้าสู่อีคอมเมิร์ซแบบไม่มีหัว สร้างประสบการณ์การช็อปปิ้งที่ปรับแต่งตามเอกลักษณ์ของแบรนด์และสร้างความสัมพันธ์ที่ยั่งยืนกับลูกค้าของคุณ ติดตาม Coalition Technologies เพื่อเรียนรู้เพิ่มเติมเกี่ยวกับการส่งเสริมธุรกิจของคุณด้วยอีคอมเมิร์ซหัวขาด
