วิธีแก้ไข BigCommerce Carousel ของคุณ
เผยแพร่แล้ว: 2021-02-26แม้ว่าคุณไม่จำเป็นต้องใช้คุณลักษณะภาพหมุนของ BigCommerce แต่ก็ให้คุณค่าในตัวมากมายแก่เว็บไซต์อีคอมเมิร์ซ และสามารถปรับปรุงประสบการณ์ผู้ใช้ในการออกแบบเว็บอีคอมเมิร์ซของคุณได้อย่างมาก
มันไม่ใช่วิทยาศาสตร์จรวดด้วย ภาพหมุนของ BigCommerce เป็นเพียงระบบการหมุนเวียนรูปภาพ ซึ่งอาจเชื่อมโยงกับหน้าอื่น ๆ ที่แสดงบนหน้าแรกของคุณ โดยเปลี่ยนแปลงทุก ๆ สองสามวินาทีเพื่อให้ผู้เยี่ยมชมของคุณได้รับความประทับใจในสิ่งที่ธุรกิจของคุณทำหรือมอบให้ เหนือสิ่งอื่นใด ม้าหมุน BigCommerce ของคุณสามารถ:
- นำทราฟฟิกไปยังเพจที่เน้นการแปลงโดยตรง
- ปรับปรุงประสบการณ์การนำทางของผู้ใช้บนเว็บไซต์ของคุณ
- ส่งเสริมการแปลงสำหรับหมวดหมู่ที่มียอดขายสูงสุด
- นำเสนอโอกาสในการขายต่อเนื่อง
เป็นโอกาสที่ดีในการนำเสนอผลิตภัณฑ์หรือภาพถ่ายของบริษัทที่ดึงดูดใจและเป็นต้นฉบับให้กับผู้ใช้ของคุณ แต่อาจเป็นช่องทางที่ดีในการโปรโมตบริการหรือข้อเสนอพิเศษ เหนือสิ่งอื่นใด ฟีเจอร์นี้ใช้งานได้ไม่ยากเกินไป แม้จะไม่มีนักออกแบบเว็บไซต์ของ BigCommerce คุณก็สามารถสร้างภาพหมุนพื้นฐานได้
นี่คือสิ่งที่คุณต้องทำ:
1. เข้าสู่ระบบพอร์ทัลผู้ดูแลระบบ BigCommerce ของคุณ
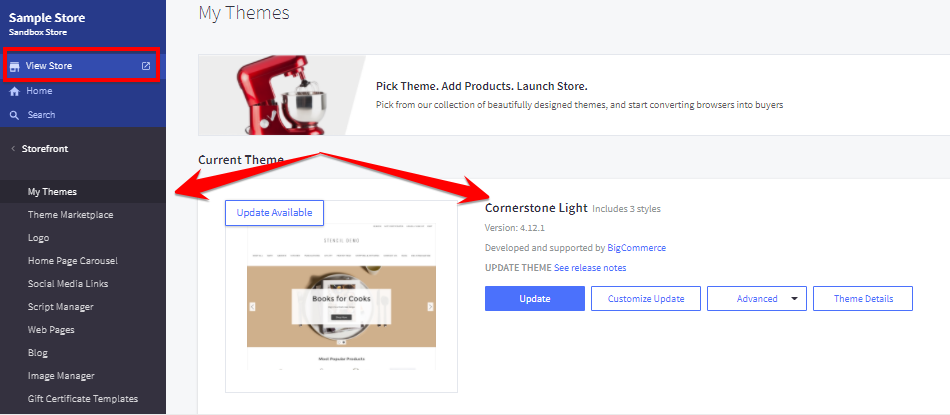
ในภาพด้านล่าง คุณสามารถดูพอร์ทัลผู้ดูแลระบบของร้านค้า BigCommerce ร้านนี้ใช้ธีม Cornerstone Light ซึ่งในกรณีนี้เป็นค่าเริ่มต้น ธีมที่คุณใช้อาจส่งผลต่อการมีอยู่หรือลักษณะที่ปรากฏของภาพหมุน ดังนั้นโปรดจำไว้เสมอว่า นอกจากนี้ หากคุณกำลังคิดที่จะเปลี่ยนแปลง อัปเดต หรือแก้ไขธีม BigCommerce ปัจจุบันของคุณ โปรดดูบล็อกของเราในหัวข้อนั้นในลิงก์ก่อนหน้า

มีหลายวิธีในการแก้ไขและปรับเปลี่ยนภาพหมุน BigCommerce ของคุณ แต่สำหรับจุดประสงค์ของบทช่วยสอนนี้ เราจะแสดงให้คุณเห็นวิธีการที่เป็นมิตรต่อผู้ใช้มากที่สุดวิธีหนึ่ง ก่อนที่คุณจะเปลี่ยนภาพหมุนจริงๆ คุณอาจเลือกคลิกที่ “ดูร้านค้า” ตามที่ระบุในภาพด้านบน นี่คือลักษณะที่หน้าร้านของคุณมีต่อผู้เยี่ยมชมร้านค้าออนไลน์ของคุณ ในตัวอย่างเริ่มต้นนี้ ภาพหมุนมีสองสไลด์และแสดงภาพสต็อกของผลิตภัณฑ์สำนักงาน เนื่องจาก 1Digital Ⓡ Agency เป็นหน่วยงานด้านการตลาดดิจิทัลและไม่ขายหลอดไฟ เราจึงต้องการเปลี่ยนภาพหมุนของเราให้สอดคล้องกับสิ่งที่เรานำเสนอมากขึ้น
2. คลิกที่ "หน้าร้าน" แล้วเลือก "หน้าแรกแบบหมุน"
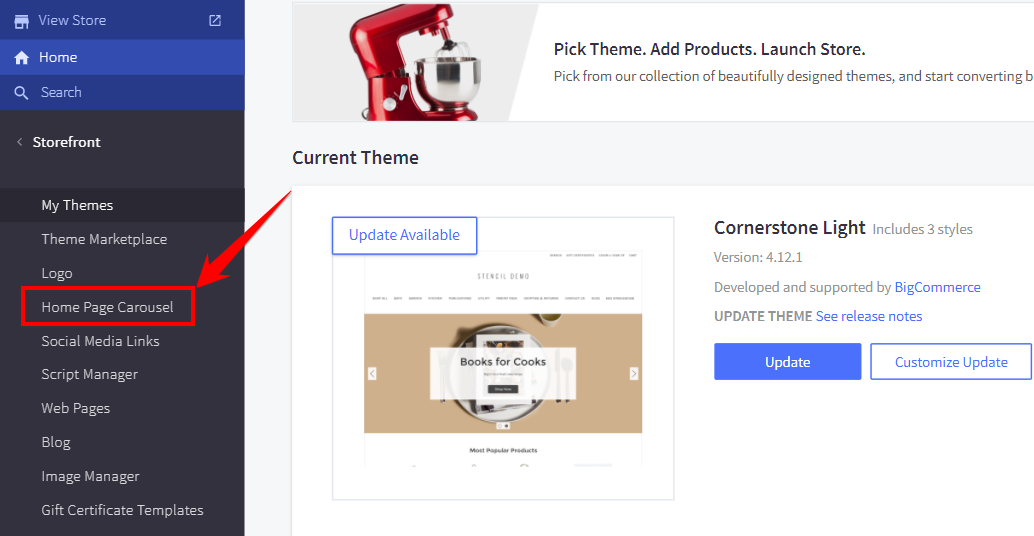
กลับไปที่พอร์ทัลผู้ดูแลระบบ ที่เมนูด้านซ้าย คุณจะเห็น "Storefont" คลิกที่ "หน้าร้าน" แล้วคุณจะเห็นตัวเลือกมากมาย รวมถึง "ตลาดธีม" "โลโก้" และ "ภาพหมุนหน้าแรก" ตามที่ระบุไว้ในภาพด้านล่าง โชคดีที่ BigCommerce ค่อนข้างเป็นมิตรกับผู้ใช้ และช่วยให้คุณทำการแก้ไข ปรับเปลี่ยน และปรับแต่งได้หลากหลายโดยไม่ต้องรู้รหัสใดๆ

3. อัปโหลดภาพไปยังภาพหมุนของคุณ
แม้ว่าคุณจะสามารถแก้ไขภาพหมุนหน้าแรกของคุณในลำดับใดก็ได้ที่คุณเลือก เราจะเริ่มด้วยภาพ จากนั้นเราสามารถย้อนกลับและแก้ไขจำนวนสไลด์ หัวเรื่อง ข้อความ ปุ่ม ลิงก์ และข้อความแสดงแทน พร้อมกับระยะเวลาที่สไลด์ปรากฏขึ้นก่อนหมุน
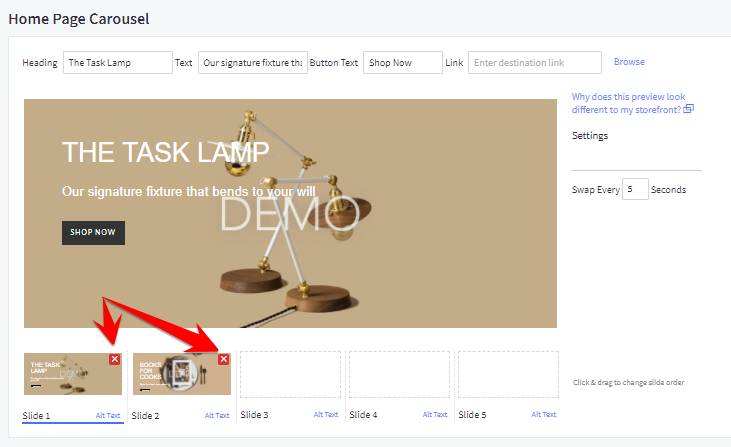
อันดับแรก เราจะกำจัดรูปภาพที่มีภาพหมุนตัวอย่างโดยค่าเริ่มต้น โดยคลิกที่เครื่องหมาย X สีแดงที่มุมดังที่แสดงในภาพด้านล่าง

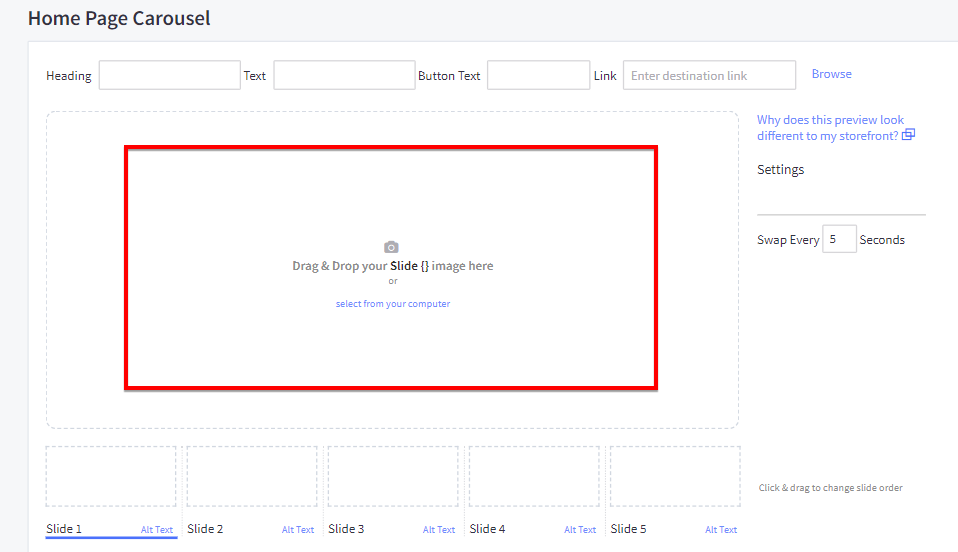
เมื่อคุณลบรูปภาพออกแล้ว คุณจะเห็นส่วนให้คุณลากและวางรูปภาพหรือเลือกรูปภาพจากคอมพิวเตอร์ของคุณ ดังที่แสดงในภาพด้านล่าง

อย่างที่คุณเห็น คุณมีสองตัวเลือกในการเพิ่มรูปภาพไปยังภาพหมุนของคุณ: ลากและวางหรือเลือกจากไฟล์ในคอมพิวเตอร์ของคุณ เพื่อวัตถุประสงค์ในการแสดงภาพประกอบ เราจะใช้กราฟิกบางส่วนที่แสดงถึงบริการหลักของเรา: การตลาดดิจิทัล การออกแบบและการพัฒนาอีคอมเมิร์ซ เราจะใช้สามรายการ แต่คุณสามารถเลือกได้สูงสุดห้ารายการ
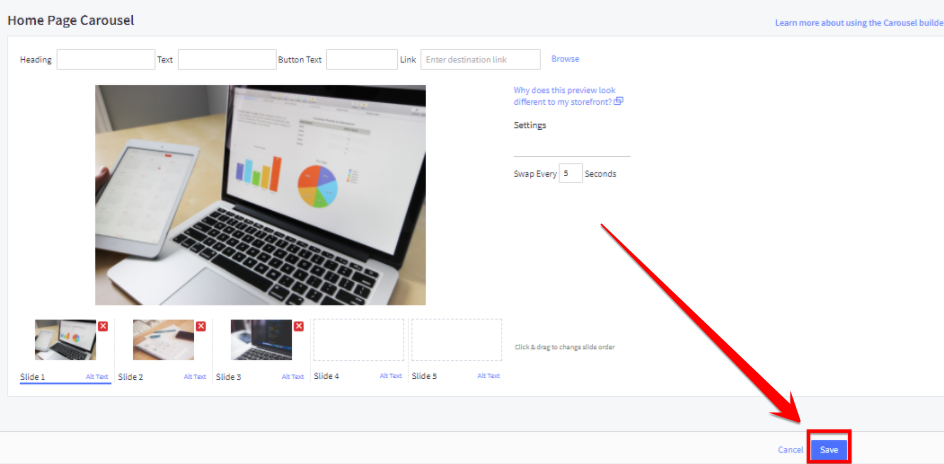
นี่คือลักษณะของอาคารม้าหมุนเมื่อคุณได้อัปโหลดภาพที่คุณต้องการใช้:

คุณจะสังเกตเห็นว่ามีพื้นที่ว่างที่สำคัญอยู่บ้าง เช่น หัวเรื่อง ข้อความ ข้อความแสดงแทน และข้อความปุ่ม นอกจากนี้ยังไม่มีลิงก์ซึ่งเราจะเปลี่ยนแปลงในอีกสักครู่ สไลด์ยังถูกตั้งค่าไว้ล่วงหน้าให้หมุนทุกๆ 5 วินาที ซึ่งเราจะปล่อยให้อยู่คนเดียว แต่คุณสามารถเปลี่ยนได้หากต้องการ ก่อนดำเนินการใดๆ เพิ่มเติม ให้คลิกบันทึกที่มุมล่างขวา
4. เพิ่มหัวเรื่อง ข้อความ ข้อความปุ่ม และลิงก์
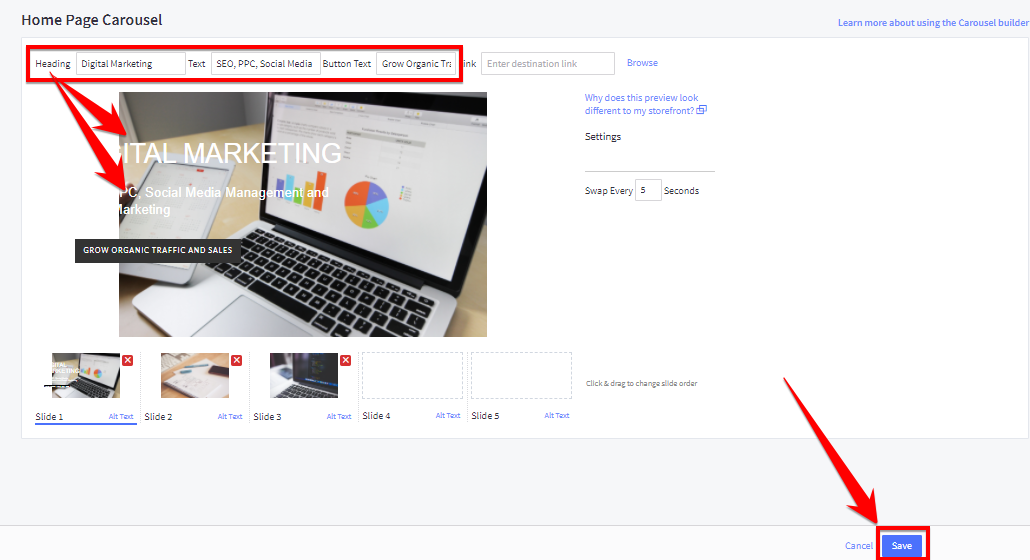
เพื่อปรับปรุงรูปลักษณ์ของสไลด์โชว์ เราจะเพิ่มหัวเรื่องและข้อความสำหรับแต่ละภาพ สำหรับสไลด์การตลาดดิจิทัล เราจะเลือกการตลาดดิจิทัลเป็นหัวข้อ และเพิ่ม CTA
อันดับแรก เราจะแสดงตัวอย่างวิธีการเพิ่มหัวเรื่องและข้อความโดยใช้เครื่องมือ Home Page Carousel ในส่วนแบ็คเอนด์ ก่อนที่เราจะปรับแต่งโดยใช้ตัวสร้างเพจ
สำหรับสไลด์ที่แสดงด้านล่าง เราจะใช้ส่วนหัว “Digital Marketing” และข้อความอธิบาย “SEO, PPC, การจัดการโซเชียลมีเดีย และการตลาดทางอีเมล” เนื่องจากเป็นบทสรุปที่ดีของบริการของเรา ป้อนข้อความนี้ในสองช่องที่ระบุที่ด้านบนของหน้า


ดังที่คุณเห็นในตัวอย่างของเรา ข้อความดูไม่ดีบนสไลด์ แต่อย่าเพิ่งตกใจไป! เราจะแสดงให้คุณเห็นถึงวิธีการทำการเปลี่ยนแปลงเล็กๆ น้อยๆ เพิ่มเติมในเรื่องนี้โดยใช้ Page Builder ก่อนที่เราจะไปถึงจุดนั้น ให้เพิ่มปุ่มที่มีลิงก์ไปยังหน้าเสาหลักของการตลาดดิจิทัลโดยใช้คำกระตุ้นการตัดสินใจที่ชัดเจน
“เพิ่มปริมาณการเข้าชมและการขายแบบออร์แกนิก” เป็นอย่างไร มาใช้กันเถอะ พิมพ์ลงในช่องด้านบนของภาพด้านบนที่มีข้อความว่า "Button Text" จากนั้นป้อน URL ของหน้าที่คุณต้องการส่งการเข้าชม สำหรับเรา นี่คือหน้าเสาหลักของการตลาดดิจิทัล หลังจากที่คุณทำเสร็จแล้ว คุณจะเห็นสิ่งที่เรามีในภาพก่อนหน้า (เราป้อนไปแล้ว)
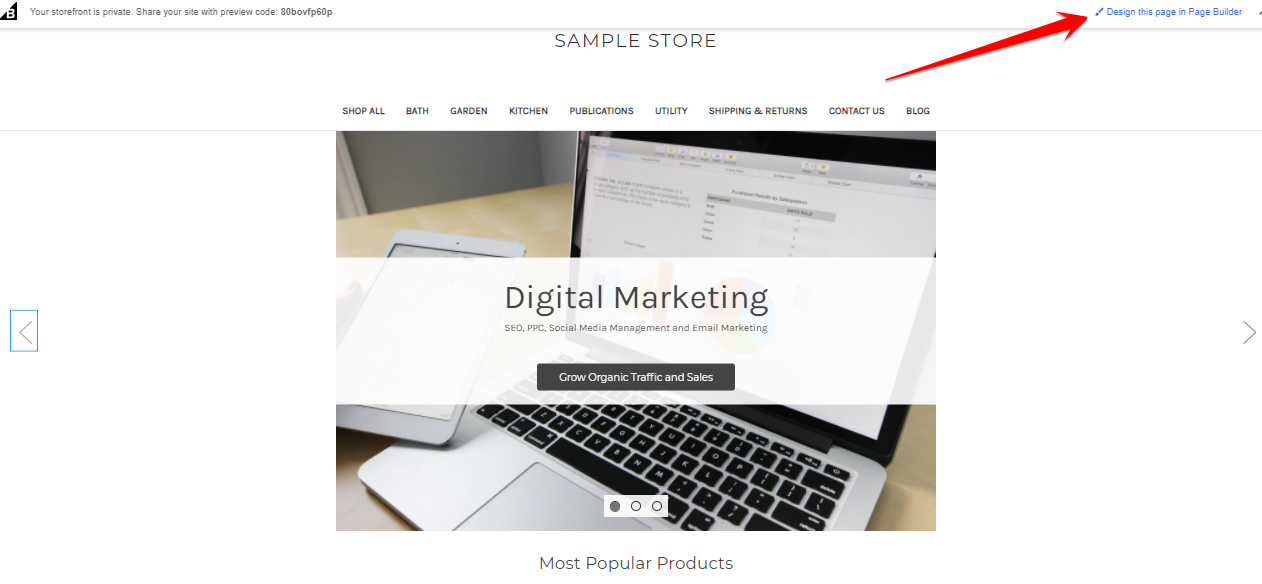
คลิกบันทึกอีกครั้ง (ที่ด้านล่างขวาของหน้าตามที่ระบุในภาพ) ตอนนี้เราจะดูตัวอย่างการปรับปรุงเหล่านี้ในเว็บไซต์และทำการปรับเปลี่ยนอย่างละเอียดโดยใช้เครื่องมือสร้างหน้าเพจ ที่ด้านซ้ายของพอร์ทัลผู้ดูแลระบบ ให้คลิกที่ "ดูร้านค้า"
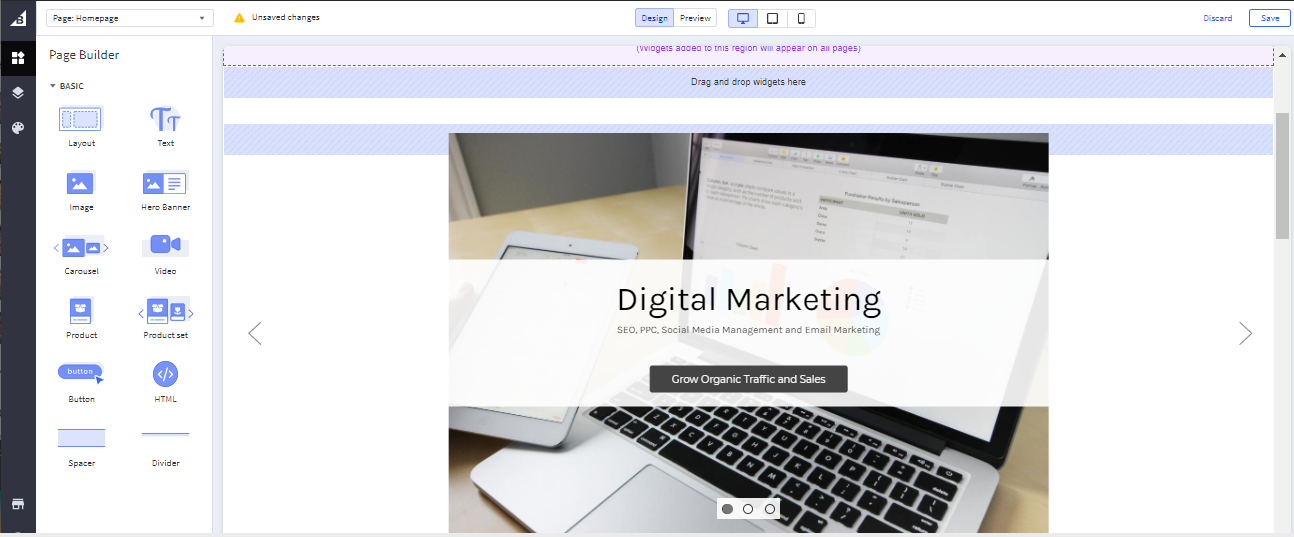
อย่างที่คุณเห็น ส่วนหน้าดูดีกว่าส่วนหลังมาก และข้อความสีขาวแปลก ๆ ที่ไม่ตรงแนวได้ถูกแทนที่และแก้ไขการจัดแนวแล้ว อย่างไรก็ตาม การนำเสนอยังคงไม่สุภาพเล็กน้อย หากต้องการปรับแต่งภาพหมุนอย่างละเอียด ให้คลิกที่ "ออกแบบหน้านี้ใน Page Builder" ซึ่งจะแสดงข้อมูลนี้ให้คุณเห็น:

ที่จะพาคุณกลับมาที่หน้านี้:

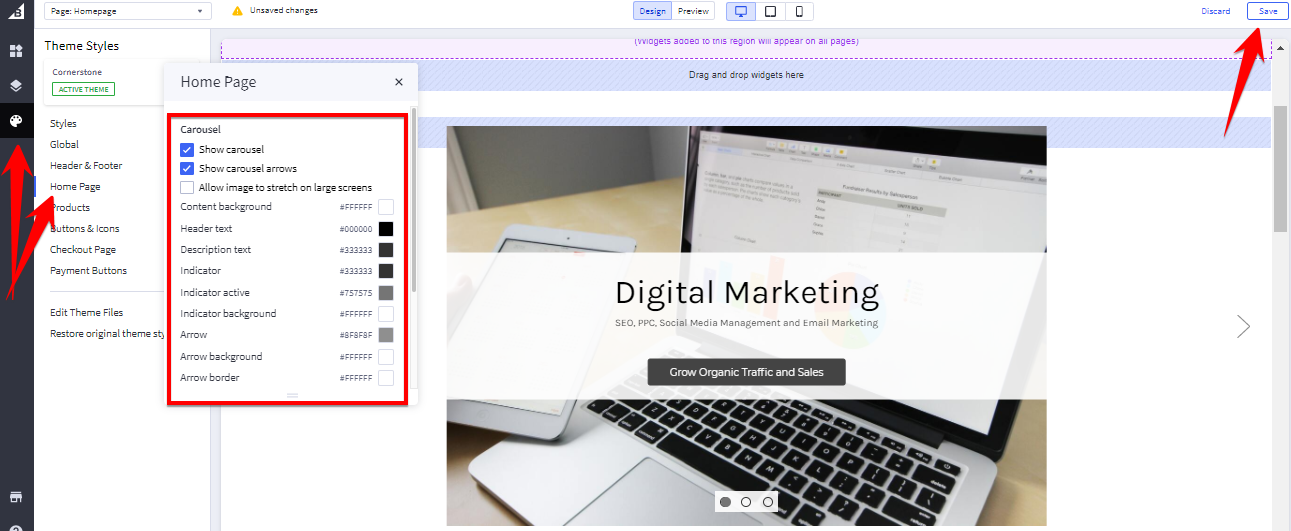
ตอนนี้เราจะแสดงให้คุณเห็นถึงวิธีการเปลี่ยนสีของข้อความที่ปรากฏบนจอแสดงผลแบบหมุน อย่างไรก็ตาม สิ่งสำคัญที่ควรทราบคือ ชุดรูปแบบจะควบคุมแบบอักษรของข้อความ ตำแหน่งของข้อความ และขนาดรูปภาพ ดังนั้น หากคุณไม่ชอบรูปลักษณ์ คุณจะต้องติดตั้งชุดรูปแบบใหม่หรือทำงานกับ BigCommerce นักพัฒนาเพื่อทำการเปลี่ยนแปลงขั้นสูง
ดูภาพด้านล่างและคลิกที่ "รูปแบบธีม" (ที่ระบุว่าเป็นจานสี) จากนั้นไปที่ "หน้าแรก" ซึ่งคุณสามารถปรับเปลี่ยนสีของข้อความบนภาพหมุนได้

ที่นี่คุณจะเห็นว่าคุณสามารถปรับเปลี่ยนสีของข้อความบนภาพหมุนได้เล็กน้อยหากคุณเลือก เพียงให้แน่ใจว่าคุณคลิก "บันทึก" ตามที่ระบุไว้ที่ด้านบนของภาพ เพื่อไม่ให้การเปลี่ยนแปลงของคุณสูญหาย
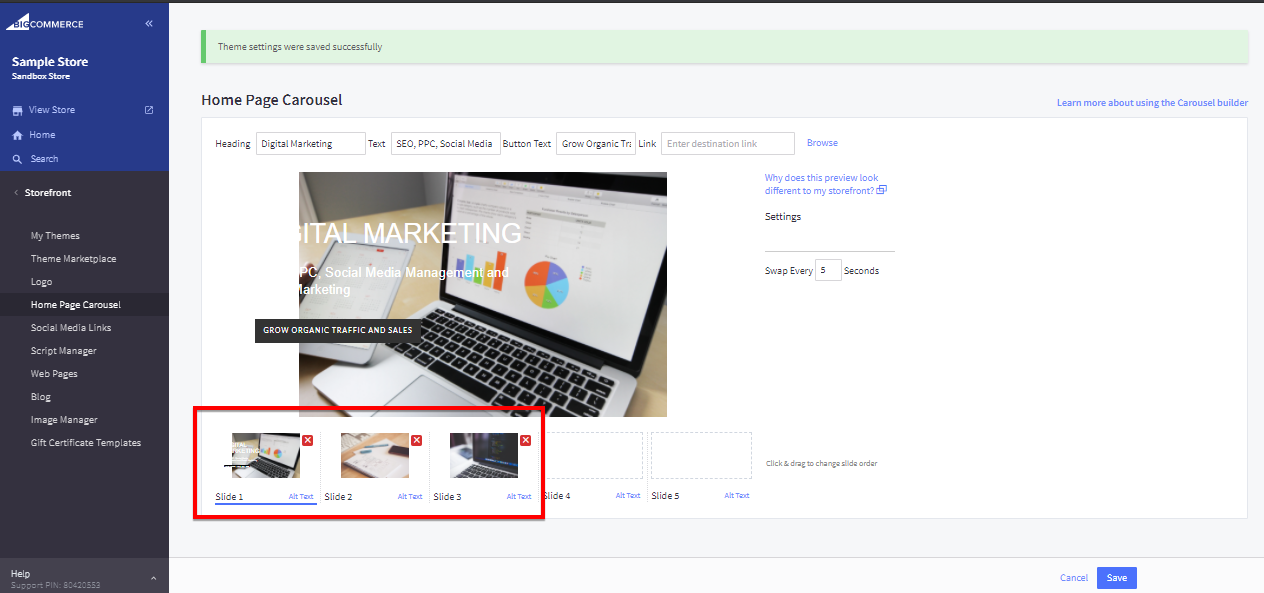
คุณเพิ่งสร้างภาพหมุน BigCommerce สำหรับร้านค้าออนไลน์ของคุณ – แต่ยังมีอีกหนึ่งส่วนเพิ่มเติมที่คุณอาจต้องการทำกับภาพหมุนของคุณก่อนที่จะเรียกมันว่าวัน – คุณควรเพิ่มข้อความแสดงแทนที่เหมาะสมให้กับภาพสไลด์ กลับไปที่เครื่องมือ "Homepage Carousel" ที่คุณเริ่มต้น
5. โบนัส: ปรับปรุง BigCommerce SEO ของคุณด้วยการเพิ่มข้อความแสดงแทนในวงล้อของคุณ
ดูภาพด้านล่าง ซึ่งคุณจะเห็นม้าหมุนที่เราเพิ่งสร้างขึ้น

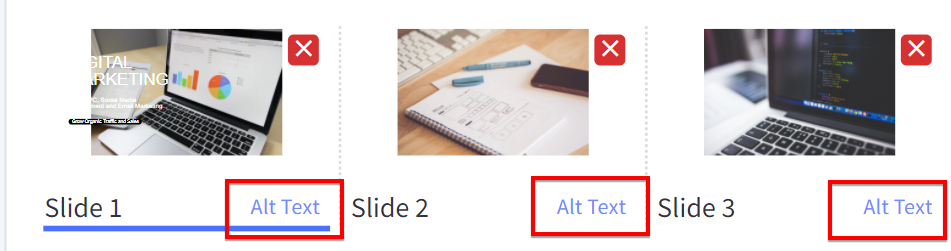
หากคุณซูมเข้าไปในพื้นที่ที่ระบุ คุณจะเห็นว่าเครื่องมือนี้ช่วยให้คุณสามารถเพิ่มข้อความแสดงแทนในวงล้อของคุณได้

มีเหตุผลหลักประการหนึ่งที่คุณต้องการทำสิ่งนี้ก่อนเสร็จสิ้น – มันสามารถปรับปรุงมูลค่า SEO ของเว็บไซต์ของคุณได้ เรียกว่าข้อความแสดงแทนเนื่องจากเป็นข้อความที่สามารถแสดงแทนรูปภาพแทนภาพได้ ในการเพิ่มประสิทธิภาพภาพหมุนของคุณอย่างถูกต้องด้วยข้อความแสดงแทน คุณจะต้องทำการวิจัยคำหลัก แต่ในกรณีนี้ สำหรับบริการการตลาดดิจิทัลของเรา เราอาจป้อน "การตลาดดิจิทัล" "SEO" หรือ "บริการด้านการตลาด" อย่างคร่าวๆ ตัวอย่าง.
ทำได้ดี! คุณเพิ่งสร้างภาพหมุน BigCommerce แรกของคุณ และยังเพิ่มคะแนน SEO บนหน้าเว็บของคุณอีกเล็กน้อยด้วยข้อความแสดงแทนที่มีรสนิยมและได้รับการวิจัยมาอย่างดีสำหรับรูปภาพแบบหมุนของคุณ คุณกำลังไปสู่ประสบการณ์การช็อปปิ้งที่ยอดเยี่ยมและเว็บไซต์อีคอมเมิร์ซที่เป็นภาพของการปรับแต่งเว็บไซต์ให้ติดอันดับบนเครื่องมือการค้นหา
อย่างไรก็ตาม หากคุณสนใจที่จะทำการเปลี่ยนแปลงขั้นสูงในการออกแบบเว็บไซต์อีคอมเมิร์ซของคุณ และมีภาพที่ชัดเจนในใจสำหรับแบรนด์ของคุณ พันธมิตรของ BigCommerce สามารถช่วยคุณทำการเปลี่ยนแปลงที่ทำได้ยากโดยใช้เครื่องมือของ BigCommerce
ไม่ว่าคุณกำลังมองหานักออกแบบ BigCommerce เพื่อยกระดับภาพหมุนและ UX ทั้งหมดของคุณไปอีกระดับ หรือสำหรับบริษัทอีคอมเมิร์ซ SEO เพื่อเพิ่มประสิทธิภาพคำอธิบายเมตาของเว็บไซต์ของคุณ โพสต์บล็อก ชื่อหน้า และหน้าผลิตภัณฑ์โดยเป็นส่วนหนึ่งของ SEO อัจฉริยะ กลยุทธ์ 1Digital Ⓡ Agency พร้อมให้ความช่วยเหลือ
เพียงดูพอร์ตโฟลิโอลูกค้าอีคอมเมิร์ซของเราเพื่อดูหลักฐานที่เป็นภาพเกี่ยวกับประเภทของอัจฉริยะด้านการสร้างสรรค์ที่เราสามารถดึงออกมาได้ - จากนั้นโทรหาเราที่ 888-982-8269 เพื่อให้เกิดขึ้นกับเว็บไซต์ของคุณ
อาจมีนักออกแบบ BigCommerce จำนวนมาก แต่มีเพียง 1Digital Ⓡ
