วิธีปรับแต่งธีมตอบโต้โดยใช้ Ant Design
เผยแพร่แล้ว: 2022-03-01การออกแบบส่วนต่อประสานผู้ใช้ (UI) ที่ดีนั้นค่อนข้างจะน้อยไปนะที่มีบทบาทสำคัญในการมีส่วนร่วมกับผู้ชมเว็บไซต์ของคุณและนำไปสู่ Conversion แม้ว่า UI ที่ดีต้องอาศัยการออกแบบเชิงโต้ตอบ ใช้งานง่าย สมบูรณ์ และเข้าถึงได้ ซึ่งเป็นความท้าทายที่ดูเหมือนยากเย็น แต่ทำได้เมื่อคุณใช้ส่วนประกอบและไลบรารีคุณภาพสูงเพื่อสร้าง
ที่นิยมมากที่สุดคือการออกแบบมด เป็นไลบรารี React UI ที่สามารถเข้าถึงส่วนประกอบที่มีคุณภาพและใช้งานง่ายสำหรับการสร้างอินเทอร์เฟซผู้ใช้ที่หรูหราและรวดเร็ว

ทำไมต้องออกแบบมด?
สร้างโดยอาลีบาบา ระบบออกแบบ Ant ถูกใช้โดยชื่อใหญ่ๆ หลายราย เช่น อาลีบาบา (แน่นอน), Tencent, Baidu และอีกมากมาย


มันได้กลายเป็นไลบรารี React UI ที่ใช้มากที่สุดอย่างรวดเร็ว ก่อนหน้านี้ Material-UI ได้รับความนิยมสูงสุดด้วยดาวมากกว่า 75k บน Github แต่ Ant Design ได้แซงหน้าพวกเขาไปแล้ว 77.5k!
สิ่งที่การออกแบบของ Ant ทำได้ดีมากคือการออกแบบให้มีมนุษยธรรม พวกเขาประเมินคุณภาพของการออกแบบโดยการวัดกับค่านิยมที่เป็นศูนย์กลางของจิตสำนึกของมนุษย์และความสุขสี่ประการ ได้แก่ ความเป็นธรรมชาติ ความแน่นอน ความหมาย และการเติบโต สิ่งเหล่านี้ทำหน้าที่เป็นมาตรฐานสำหรับนักออกแบบและเป็นแนวทางในการตัดสินใจและวิจารณญาณที่ดีขึ้น
ส่วนประกอบการออกแบบมด
การออกแบบ Ant (หรือ antd) นำเสนอองค์ประกอบ UI ที่หลากหลาย ซึ่งสามารถปรับปรุงประสบการณ์เว็บไซต์หรือแอพของคุณ ตรวจสอบบางส่วนของพวกเขาด้านล่าง แต่สำหรับตัวเลือกเพิ่มเติม ไปที่นี่
ส่วนประกอบสากล: ปุ่ม ไอคอน ตัวพิมพ์ ฯลฯ

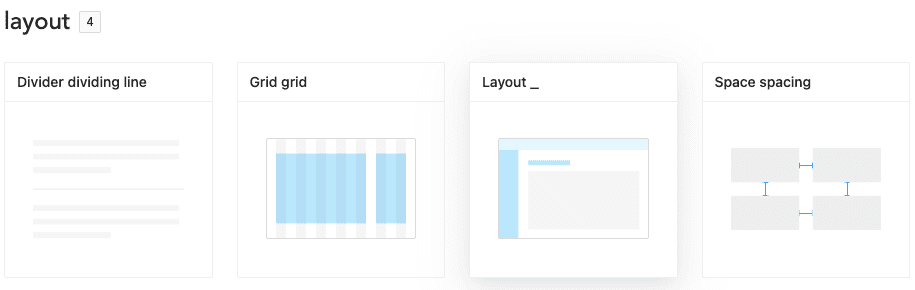
เลย์เอาต์ : กริด เลย์เอาต์ ระยะห่าง ฯลฯ

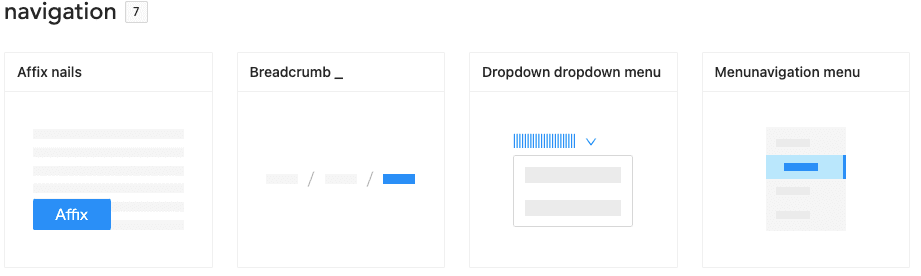
การนำทาง: เกล็ดขนมปัง เมนู เมนูแบบเลื่อนลง ฯลฯ

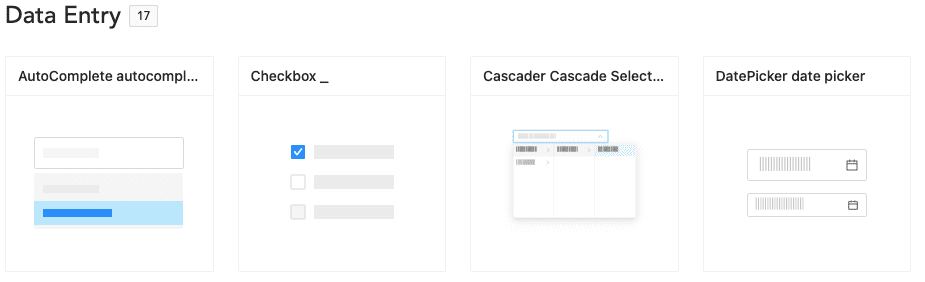
คีย์ข้อมูล: เติมข้อความอัตโนมัติ ช่องทำเครื่องหมาย ตัวเลือกวันที่ ฯลฯ

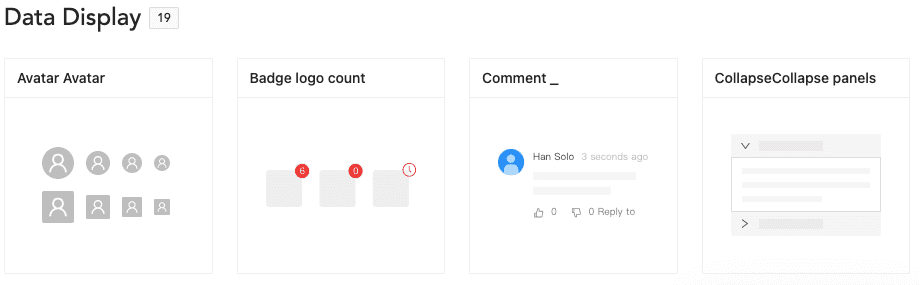
การแสดงข้อมูล: ภาพแทนตัว ความคิดเห็น แผงที่ยุบได้ ฯลฯ

การติดตั้ง React และ Ant Design
ตอนนี้เรารู้แล้วว่าส่วนประกอบใดบ้างในการออกแบบ Ant มาเรียนรู้ขั้นตอนการติดตั้งพื้นฐานของ React แล้วติดตั้งการออกแบบ Ant กัน
คุณสามารถใช้ yarn หรือ npm เพื่อตั้งค่าโครงการ React ด้านล่างนี้เป็นคำสั่งพื้นฐานในการติดตั้งและตั้งค่า React:
$ yarn create react-app antd-demo # or $ npx create-react-app antd-demo $ cd antd-demo $ yarn startเมื่อติดตั้ง React แล้ว คุณจะเห็นแอปที่กำลังทำงานอยู่ในเบราว์เซอร์

นี่คือไดเร็กทอรีที่สร้างโดยดีฟอลต์ในโปรเจ็กต์ที่สร้างขึ้นใหม่ ต่อจากนี้ไป เราจะทำการแก้ไขไฟล์บางไฟล์ที่นี่เพื่อให้ได้ผลลัพธ์สุดท้าย
├── README.md ├── package.json ├── public │ ├── favicon.ico │ └── index.html ├── src │ ├── App.css │ ├── App.js │ ├── App.test.js │ ├── index.css │ ├── index.js │ └── logo.svg └── yarn.lockหลังจากตั้งค่า React แล้ว ให้ติดตั้ง Ant design ด้วยคำสั่งนี้:
$ yarn add antdหลังจากติดตั้ง antd คุณสามารถใช้คอมโพเนนต์ Ant ได้โดยแก้ไขมาร์กอัปใน App.js ที่อยู่ภายในโฟลเดอร์ src ในโปรเจ็กต์ของคุณ ที่นี่ฉันกำลังเพิ่มองค์ประกอบปุ่มจาก Ant
import React from 'react'; import { Button } from 'antd'; import './App.css'; const App = () => ( <div className="App"> <Button type="primary">Button</Button> </div> ); export default App;ส่วนประกอบปุ่มมด:

เมื่อคุณบันทึกและเรียกใช้แอป คุณจะสามารถเห็นองค์ประกอบปุ่มหลักของ Ant ในเบราว์เซอร์เป็นสีน้ำเงิน (ดังที่แสดงด้านบน) ซึ่งหมายความว่า Ant ถูกรวมเข้ากับ React ได้สำเร็จ

การปรับแต่งธีม
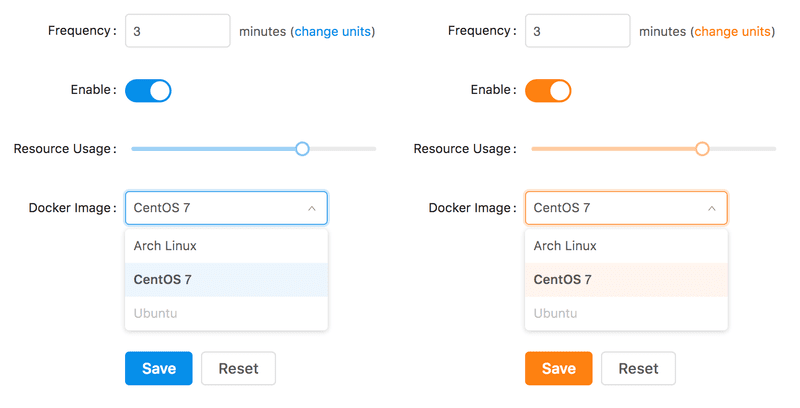
ส่วนที่ดีที่สุดเกี่ยวกับการผสานรวม Ant Design กับ React คือช่วยให้คุณสามารถปรับแต่งโทเค็นการออกแบบของคุณเพื่อให้สอดคล้องกับความหลากหลายของ UI จากความต้องการของธุรกิจหรือแบรนด์ ซึ่งรวมถึงสีหลัก รัศมีเส้นขอบ สีเส้นขอบ ฯลฯ

เครดิตภาพ : Intoli
เพื่อให้สามารถกำหนดค่าเหล่านี้ได้ คุณจะต้องทำการกำหนดค่าขั้นสูงบางอย่าง
การกำหนดค่าขั้นสูง:
ณ จุดนี้ คุณต้องปรับแต่งการกำหนดค่าเริ่มต้นของ create-react-app ลองใช้ CRACO (สร้างการแทนที่การกำหนดค่าแอป React) - โซลูชันชุมชนสำหรับการกำหนดค่าที่กำหนดเองของ create-react-app
ขั้นตอนที่ 1: คุณจะต้องติดตั้ง CRACO และแทนที่ React-script ที่เป็นค่าเริ่มต้นด้วย CRACO ใน package.json
$ yarn add @craco/craco /* package.json */ "scripts": { - "start": "react-scripts start", - "build": "react-scripts build", - "test": "react-scripts test", + "start": "craco start", + "build": "craco build", + "test": "craco test", }ตามข้อกำหนดของการกำหนดค่าธีม ธีมที่กำหนดเองจำเป็นต้องใช้ฟังก์ชันการแทนที่ตัวแปร Less ที่คล้ายกับที่จัดเตรียมโดย Less-loader เราสามารถแนะนำ Craco-less เพื่อช่วยโหลดสไตล์น้อยลงและปรับเปลี่ยนตัวแปร
$ yarn add craco-lessขั้นตอนที่ 2: แก้ไข ไฟล์ src/App.css เป็น src/App.less และนำเข้าไฟล์ antd.less ผ่าน antd.css ใน app.less
/* src/App.js */ - import './App.css'; + import './App.less'; /* src/App.less */ - @import '~antd/dist/antd.css'; + @import '~antd/dist/antd.less';ขั้นตอนที่ 3: สร้าง craco.config.js ในไดเรกทอรีรากเพื่อแก้ไขการกำหนดค่าเริ่มต้น
const CracoLessPlugin = require('craco-less'); module.exports = { plugins: [ { plugin: CracoLessPlugin, options: { lessLoaderOptions: { lessOptions: { modifyVars: { '@primary-color': '#1DA57A' }, javascriptEnabled: true, }, }, }, }, ], };ที่นี่ตัวโหลดน้อยกว่าคือ modifiedVars ที่ใช้สำหรับการกำหนดค่าธีม

หากคุณเห็นปุ่มสีเขียว แสดงว่ากำหนดค่าสำเร็จแล้ว ตอนนี้คุณสามารถปรับแต่งธีมด้วยชุดสีของคุณเองโดยใช้โทเค็น/ตัวแปรที่มีให้
ตัวแปรสไตล์การออกแบบมด
ด้านล่างนี้คือตัวแปรทั่วไปบางส่วนที่ใช้บ่อยที่สุด คุณสามารถเยี่ยมชมที่นี่เพื่อดูรายละเอียดเกี่ยวกับตัวแปรสไตล์ที่มีทั้งหมด
@primary-color: #1890ff; // primary color for all components @link-color: #1890ff; // link color @success-color: #52c41a; // success state color @warning-color: #faad14; // warning state color @error-color: #f5222d; // error state color @font-size-base: 14px; // major text font size @heading-color: rgba(0, 0, 0, 0.85); // heading text color @text-color: rgba(0, 0, 0, 0.65); // major text color @text-color-secondary: rgba(0, 0, 0, 0.45); // secondary text color @disabled-color: rgba(0, 0, 0, 0.25); // disable state color @border-radius-base: 2px; // major border radius @border-color-base: #d9d9d9; // major border color @box-shadow-base: 0 3px 6px -4px rgba(0, 0, 0, 0.12), 0 6px 16px 0 rgba(0, 0, 0, 0.08), 0 9px 28px 8px rgba(0, 0, 0, 0.05); // major shadow for layers 