วิธีสร้าง Custom Module และเพิ่ม CSS Libraries ใน Drupal 9
เผยแพร่แล้ว: 2023-01-31มี Drupal core และโมดูลสนับสนุนนับพันรายการให้เลือก ดังนั้นทำไมใคร ๆ ถึงยังต้องการสร้างโมดูลแบบกำหนดเอง ส่วนใหญ่เป็นเพราะผู้สร้างเว็บไซต์กำลังมองหาคุณลักษณะที่กำหนดเองเพื่อให้ได้ฟังก์ชันการทำงานเฉพาะหรือเพื่อให้โดดเด่นกว่าคู่แข่ง สำหรับคอมโพเนนต์ที่ไม่ธรรมดา โมดูลที่สนับสนุนหรือโมดูลหลักไม่ตรงตามข้อกำหนดเสมอไป นั่นคือเมื่อการพัฒนาโมดูลแบบกำหนดเองเข้ามามีบทบาท
ด้วยความยืดหยุ่นของ Drupal ตอนนี้คุณสามารถสร้างโมดูลแบบกำหนดเองที่มีประสิทธิภาพเพื่อเพิ่มฟังก์ชันการทำงานและตรรกะเพื่อตอบสนองความต้องการเฉพาะทางธุรกิจของคุณ อ่านต่อเพื่อค้นหาคำแนะนำทีละขั้นตอนง่ายๆ เกี่ยวกับการพัฒนาโมดูลแบบกำหนดเองและการใช้เนื้อหา CSS บนเว็บไซต์ Drupal 9 ของคุณ

การพัฒนาโมดูลแบบกำหนดเองของ Drupal 9 ใน 5 ขั้นตอนง่ายๆ
ต่อไปนี้เป็นขั้นตอนสำคัญที่คุณต้องปฏิบัติตามเพื่อเริ่มต้นสร้างโมดูลแบบกำหนดเองใน Drupal 9
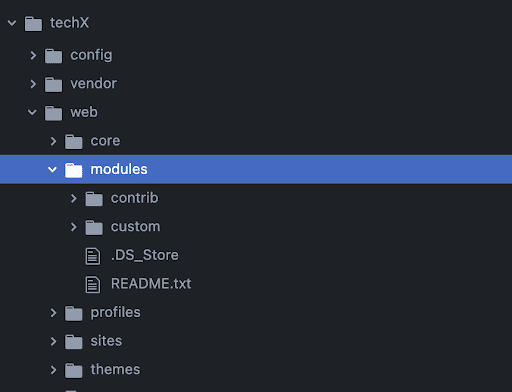
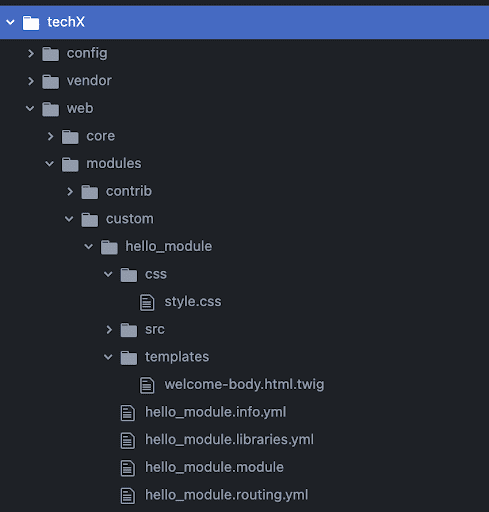
ขั้นตอนที่ 1: สร้างโฟลเดอร์แบบกำหนดเองสำหรับโมดูลของคุณ

โครงสร้างไฟล์ Drupal 9
ขั้นตอนที่ 2: เลือกชื่อย่อหรือชื่อเครื่องสำหรับโมดูลของคุณ
กฎสำคัญบางประการที่ต้องปฏิบัติตามก่อนที่คุณจะเลือกชื่อสำหรับโมดูลของคุณ:
- จะต้องขึ้นต้นด้วยตัวอักษร
- ต้องประกอบด้วยตัวพิมพ์เล็ก ตัวเลข และขีดล่างเท่านั้น
- จะต้องไม่มีช่องว่างใดๆ
- ต้องมีความยาวไม่เกิน 50 อักขระ
- มันจะต้องไม่ซ้ำกัน โมดูลของคุณไม่ควรมีชื่อย่อเหมือนกับโมดูล ธีม โปรแกรมธีม หรือโปรไฟล์การติดตั้งอื่นๆ ที่คุณจะใช้บนไซต์
- ไม่ควรเป็นคำสงวนใดๆ: src, lib, vendor, asset, CSS, files, images, js, misc, templates, included, fixtures หรือ Drupal
ตั้งชื่อมันว่า: “hello_module”
ขั้นตอนที่ 3: สร้างไฟล์ .info.yml
ไฟล์ .info.yml ของคุณเก็บข้อมูลโมดูล ความเข้ากันได้ และข้อมูลการขึ้นต่อกัน ไฟล์ .info.yml ถูกสร้างขึ้นเพื่อแจ้ง Drupal เกี่ยวกับการมีอยู่ในระบบและให้ข้อมูลสำหรับหน้าการดูแลระบบ Drupal Web UI
ชื่อไฟล์ของเรา: hello_module.info.yml
name: Hello Module type: module description: 'First custom drupal 9 module' package: custom core_version_requirement: ^9 || ^10 ไฟล์ .info.yml ประกอบด้วย 3 สิ่ง ได้แก่ คีย์ ตัวคั่น ค่า
โดยที่คีย์คือชื่อ ตัวคั่นคือ ':' (ทวิภาค) และค่าคือ “Hello Module”
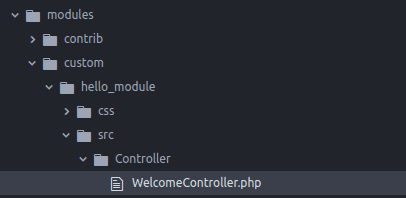
ขั้นตอนที่ 4: สร้างตัวควบคุม
ผู้ควบคุมมีหน้าที่ควบคุมโฟลว์ของแอปพลิเคชันและตรรกะของแอปพลิเคชัน ผู้ควบคุมประมวลผลคำขอของผู้ใช้และกำหนดแนวทางปฏิบัติที่เหมาะสม พวกเขาสามารถดำเนินการอย่างน้อยหนึ่งอย่างและส่งกลับผลลัพธ์ที่แตกต่างกันไปยังคำขอเฉพาะ ตัวควบคุมในโมดูลของเรามีหน้าที่สร้างเนื้อหาและส่งกลับไปยังเพจ
ตอนนี้เรามาสร้างไฟล์ในโฟลเดอร์ที่มีโครงสร้างเป็น /src/Controller/WelcomeController.php

ชื่อไฟล์ของเรา: WelcomeController.php
<?php namespace Drupal\hello_module\Controller; class WelcomeController { public function welcome() { $body = "Lorem Ipsum has been the industry's standard dummy text ever since the 1500s, when an unknown printer took a galley of type and scrambled it to make a type specimen book. It has survived not only five centuries, but also the leap into electronic typesetting, remaining essentially unchanged. It was popularized in the 1960s with the release of Letraset sheets containing Lorem Ipsum passages, and more recently with desktop publishing software like Aldus PageMaker including versions of Lorem Ipsum."; return [ '#markup => $body ]; } }ขั้นตอนที่ 5: สร้างไฟล์ routing.yml:
เส้นทางระบุรหัสที่ควรดำเนินการเพื่อสร้างการตอบสนองเมื่อมีการร้องขอ URI
ไฟล์ .routing.yml ถูกสร้างขึ้นเพื่อกำหนดเส้นทาง แต่ละเส้นทางถูกกำหนดเป็นชื่อเครื่องในรูปแบบ my_module_name.route_name (เช่น hello_module.welcome )
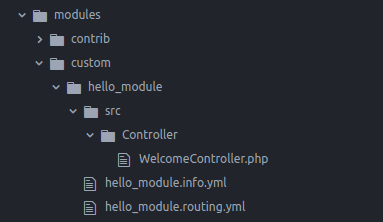
hello_module.welcome: path: '/welcome' defaults: _controller: 'Drupal\hello_module\Controller\WelcomeController::welcome' _title: 'Welcome to techX session' requirements: _permission: 'access content'นี่คือลักษณะของโครงสร้างโมดูล hello_module โดยรวมของเรา:


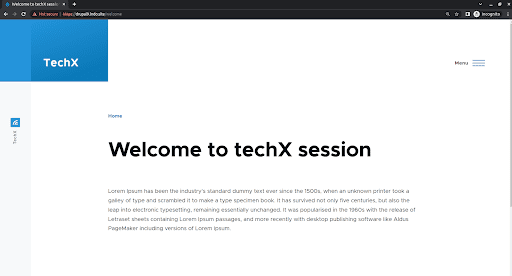
สุดท้าย การเยี่ยมชม /welcome จะเรียกผู้ควบคุมที่คุณสร้างขึ้นและจะแสดงเนื้อหาพร้อมชื่อเรื่อง
ผลลัพธ์:

การแนบไลบรารีเพื่อใช้ CSS
มีหลายวิธีในการใช้ CSS กับโมดูลที่กำหนดเอง วิธีหนึ่งคือการค้นหาคลาสโดยตรวจสอบองค์ประกอบแล้วใช้ CSS กับคลาสนั้น อีกวิธีหนึ่งคือการสร้างเทมเพลตและเพิ่มคลาสเฉพาะของคุณเองและกำหนดเป้าหมายคลาสนั้น วิธีหลังเป็นวิธีที่ดีกว่าวิธีแรก เนื่องจากคุณจะมีคลาสเฉพาะของคุณเอง และจะไม่มีทางที่การเปลี่ยนแปลงของคุณจะมีผลกับหน้าอื่นบางหน้า
ในการสร้างไลบรารี คุณต้องสร้างไฟล์ใหม่เป็น “ module_name.libraries.yml ” และวางไว้ในโฟลเดอร์โมดูลที่คุณกำหนดเอง ตอนนี้คุณต้องมีไฟล์ CSS ที่คุณจะเขียนโค้ด CSS สร้างโฟลเดอร์ชื่อ CSS และวาง " style.css " ไว้ในโฟลเดอร์นั้น ตอนนี้คุณจะต้องสร้างเทมเพลตที่กำหนดเองด้วย สร้างเทมเพลตที่กำหนดเองเป็น “ welcome-body.html.twig ” และวางไว้ในโฟลเดอร์เทมเพลต (ตามที่แสดงด้านล่าง)

ไฟล์ของเรา: hello_module.libraries.yml
custom: version: 1.x css: theme: css/style.css: {}ตอนนี้ Drupal ไม่รู้ว่ามีเทมเพลตนี้อยู่ เพื่อให้ Drupal ทราบ คุณต้องสร้างไฟล์ “ module_name.module ” สำหรับการเปลี่ยนแปลงที่กำหนดเองและใช้ hook_theme() สำหรับการนำไปใช้งาน
ชื่อไฟล์ของเรา: hello_module.module
function hello_module_theme() { return [ 'welcome_body' => [ 'template' => 'welcome-body', 'variables' => [ 'body' => 'Default body text' ] ] ]; }ไฟล์เทมเพลตของเรา: welcome-body.html.twig
<div class="welcome-body"> <p class="body-text"> {{ body }}</p> </div>ตอนนี้ เรามาเพิ่ม สีแดง ให้กับข้อความเนื้อหาของเทมเพลตของเราและกำหนดเป้าหมายคลาส " ข้อความเนื้อหา " ในเทมเพลต
ไฟล์ CSS ของเรา: style.css
.body-text { color: red }ตอนนี้คุณต้องแนบไลบรารีเข้ากับคอนโทรลเลอร์ของเราและเรียกธีมภายในนั้นเพื่อเรียกเทมเพลตที่กำหนดเอง
namespace Drupal\hello_module\Controller; class WelcomeController { public function welcome() { $body = "Lorem Ipsum has been the industry's standard dummy text ever since the 1500s, when an unknown printer took a galley of type and scrambled it to make a type specimen book. It has survived not only five centuries, but also the leap into electronic typesetting, remaining essentially unchanged. It was popularized in the 1960s with the release of Letraset sheets containing Lorem Ipsum passages, and more recently with desktop publishing software like Aldus PageMaker including versions of Lorem Ipsum."; return [ '#theme' => 'welcome_body', '#body' => $body, '#attached' => [ 'library' => [ 'hello_module/custom', ], ] ]; } }นี่คือผลลัพธ์หลังจากใช้ CSS:

ความคิดสุดท้าย
ความยืดหยุ่นในการสร้างโมดูลแบบกำหนดเองที่เพิ่มฟังก์ชันเฉพาะสำหรับความต้องการทางธุรกิจเป็นหนึ่งในคุณสมบัติด้านพลังงานของ Drupal โมดูลแบบกำหนดเองช่วยให้คุณสามารถขยายการทำงานหลักของ Drupal และเพิ่มคุณสมบัติและตรรกะใหม่ให้กับเว็บไซต์ เราหวังว่าบทความนี้จะช่วยคุณสร้างโมดูลแบบกำหนดเองแรกของคุณบน Drupal 9 หากคุณพบว่ามีประโยชน์ ลองสมัครรับจดหมายข่าวรายสัปดาห์ของเรา ซึ่งเราจะคัดสรรสิ่งดีๆ ทุกสัปดาห์และส่งตรงไปยังกล่องจดหมายของคุณ!
หากคุณกำลังมองหาหน่วยงานพัฒนา Drupal ที่สามารถช่วยคุณสร้างโมดูลแบบกำหนดเองเพื่อรองรับความต้องการทางธุรกิจที่กำลังเติบโตของคุณ เราอยากพูดคุยด้วย!
