วิธีสร้างแบบฟอร์มการเลือกใช้แบบอินไลน์ใน WordPress
เผยแพร่แล้ว: 2021-07-14คุณกำลังมองหาวิธีที่จะเปลี่ยนผู้เยี่ยมชมเว็บไซต์ WordPress ของคุณให้เป็นสมาชิกและผู้มีโอกาสเป็นลูกค้าได้อย่างง่ายดายหรือไม่? แบบฟอร์มการเลือกเข้าร่วมแบบอินไลน์เป็นหนึ่งในโซลูชันที่เหมาะสมที่สุดสำหรับงาน
ในบทความนี้ คุณจะได้เรียนรู้วิธีสร้างและเพิ่มแบบฟอร์มอินไลน์ให้กับเว็บไซต์ WordPress ของคุณโดยไม่ต้องกังวลใจ และไม่รู้อะไรเกี่ยวกับ CSS, HTML หรือ Javascript
หัวเข็มขัดขึ้น!
ข้อตกลงเกี่ยวกับแบบฟอร์มการเลือกใช้แบบอินไลน์มีอะไรบ้าง
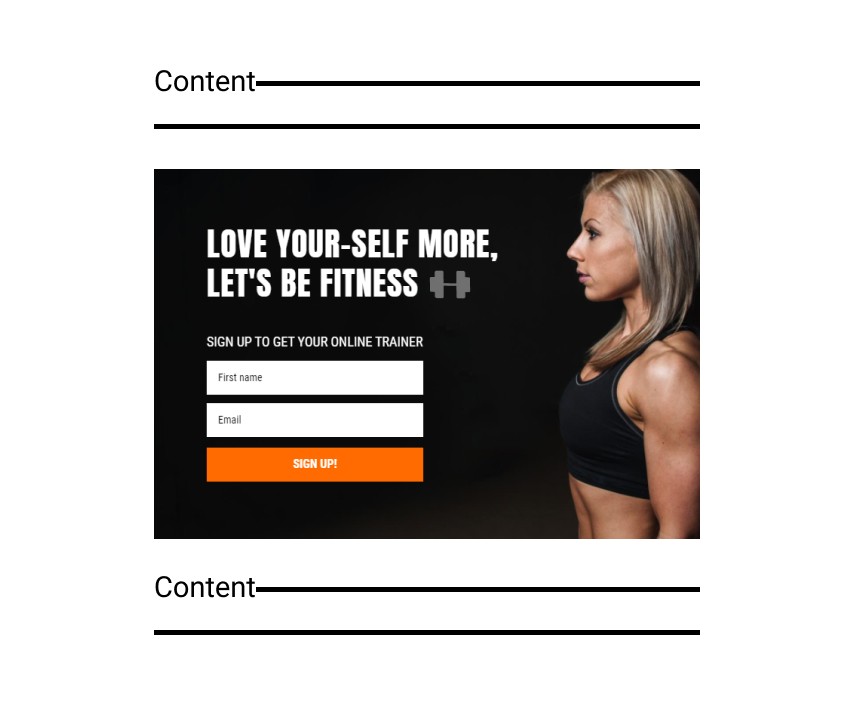
แบบฟอร์มการเลือกใช้แบบอินไลน์คือรูปแบบที่คุณฝังไว้ตรงกลางหรือบนสุดหรือล่างสุดในบางกรณีของโพสต์หรือหน้า
ด้วยเหตุนี้ ผู้เยี่ยมชมจะได้เห็นพวกเขาเมื่อพวกเขาเลื่อนลงมาในระยะทางที่กำหนด
พวกเขามีลักษณะเช่นนี้:

รู้ไหม เฉพาะผู้เข้าชมที่มีส่วนร่วมเท่านั้นที่จะเลื่อนดูหน้าเว็บของคุณ ดังนั้น วิธีที่ดีที่สุดในการแปลงพวกเขาให้เป็นสมาชิกคือการสร้างแบบฟอร์มการเลือกเข้าร่วมแบบอินไลน์ตามเส้นทางของพวกเขา
เหตุผลในการใช้แบบฟอร์มการเลือกใช้แบบอินไลน์
โอเค บางทีคุณอาจไม่ได้สนใจที่จะดึงดูดผู้ติดตามให้มากขึ้น แต่ต้องการดึงดูดผู้คนให้มากที่สุดเท่าที่จะมากได้เพื่อลงชื่อสมัครเข้าร่วมการสัมมนาทางเว็บของคุณ คาดเดาอะไร? แบบฟอร์มอินไลน์สามารถช่วยในกรณีดังกล่าวได้
ยิ่งไปกว่านั้น คุณยังสามารถใช้งานได้: ต่อไปนี้คือเหตุผลเพิ่มเติมบางประการในการใช้แบบฟอร์มการเลือกเข้าร่วมแบบอินไลน์:
- เพื่อส่งเสริมการขาย
- เพื่อดึงดูดผู้เข้าชมด้วยคูปองและส่วนลด
- เพื่อกระตุ้นให้ผู้มีโอกาสเป็นลูกค้าจองการสาธิต
Adoric: ปลั๊กอินฟอร์มอินไลน์ที่ดีที่สุดสำหรับ WordPress
Adoric ทำให้การสร้างและเผยแพร่แบบฟอร์มการเลือกเข้าร่วมแบบอินไลน์ไปยังเว็บไซต์ WordPress ของคุณเป็นเรื่องง่าย นั่นเป็นเพราะว่าคุณไม่จำเป็นต้องรู้อะไรเกี่ยวกับการเขียนโค้ดเลยด้วยซ้ำ ต้องขอบคุณตัวแก้ไขแบบลากและวางที่ใช้งานง่ายของ Adoric
แม้ว่าทักษะการออกแบบกราฟิกของคุณค่อนข้างแย่ คุณยังสามารถล้มฟอร์มการเลือกรับที่ออกแบบมาอย่างดีได้
เนื่องจากเรามีคลังแบบฟอร์มที่ออกแบบไว้ล่วงหน้าจำนวนมาก ซึ่งคุณสามารถใช้และปรับแต่งได้ตามต้องการ ช่วยลดปัญหาในการสร้างแบบฟอร์มตั้งแต่เริ่มต้น แต่ละแบบฟอร์มเหล่านี้ได้รับการออกแบบมาอย่างดีเพื่อปรับปรุง UX ของเว็บไซต์ของคุณ
ยิ่งไปกว่านั้น Adoric ยังมีฟีเจอร์ทรงพลังมากมายที่คุณสามารถใช้เพื่อทำให้แบบฟอร์มการเลือกใช้แบบอินไลน์ของคุณมีประสิทธิภาพและแปลงได้ดีขึ้น พวกเขารวมถึง:
- การทดสอบ A/B เพื่อให้คุณสร้างแบบฟอร์มที่มีประสิทธิภาพสูง
- การกำหนดกลุ่มเป้าหมายที่แม่นยำเพื่อให้แน่ใจว่าคนที่เหมาะสมเท่านั้นที่จะเห็นแบบฟอร์มของคุณ
- การตั้งค่าการช่วยสำหรับการเข้าถึงเพื่อให้ผู้ใช้ที่มีความท้าทายทางกายภาพเข้าถึงแคมเปญของคุณได้
และถ้าคุณรู้สึกว่าแบบฟอร์มอินไลน์ไม่ใช่สิ่งที่คุณต้องการสำหรับแคมเปญของคุณ คุณสามารถลองใช้ป๊อปอัป แบบฟอร์มสไลด์อิน และแถบลอยของเรา
พวกเขาทำงานเหมือนมีเสน่ห์ เรามีหนึ่งรายการสำหรับแคมเปญทุกประเภทที่คุณต้องการโปรโมต: ลดราคาช่วงฤดูร้อน ลดราคาฤดูใบไม้ผลิ โปรโมชันก่อนเปิดเทอม ดีล Cyber Monday และอีกมากมาย
เอาล่ะ ไปทำธุรกิจกันเถอะ
วิธีสร้างแบบฟอร์มอินไลน์ใน WordPress ด้วย Adoric อย่างง่ายดาย
นี่คือขั้นตอนในการสร้างและเผยแพร่แบบฟอร์มอินไลน์ไปยังเว็บไซต์ WordPress ของคุณโดยไม่ต้องเหนื่อย
ขั้นตอนที่ 1: ลงทะเบียนสำหรับบัญชี
อย่างแรกเลย: ลงชื่อสมัครใช้บัญชีกับ Adoric ข้อดีคือคุณสามารถเริ่มเล่นได้ฟรี โดยเฉพาะอย่างยิ่งหากคุณต้องการทดสอบทางน้ำ
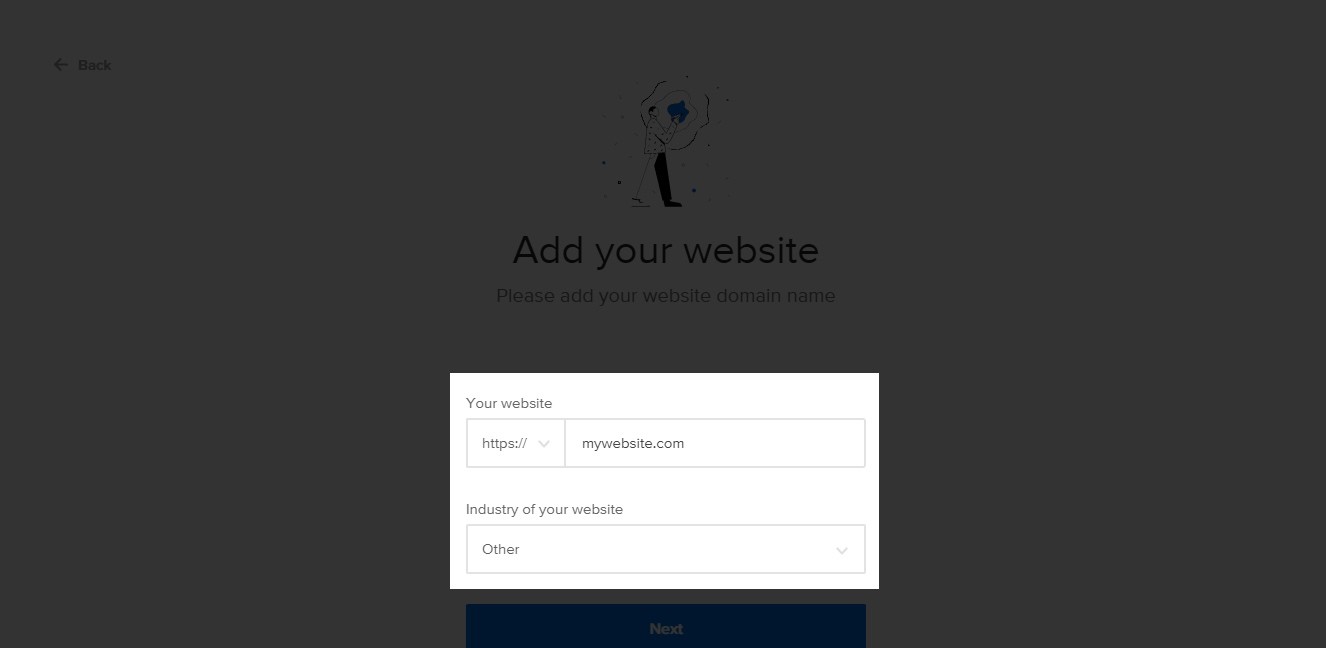
ในระหว่างขั้นตอนการสมัคร คุณจะถูกขอให้ระบุ URL ไปยังเว็บไซต์ของคุณ ทำเช่นนั้น และตรวจดูให้แน่ใจว่าไม่มีข้อผิดพลาดใน URL ที่คุณพิมพ์

ในหน้าถัดไป คุณจะถูกขอให้ติดตั้ง Adoric บน WordPress ของคุณ สิ่งนี้จะนำเราไปสู่ขั้นตอนที่ 2
ขั้นตอนที่ 2: ติดตั้ง Adoric บนเว็บไซต์ของคุณ
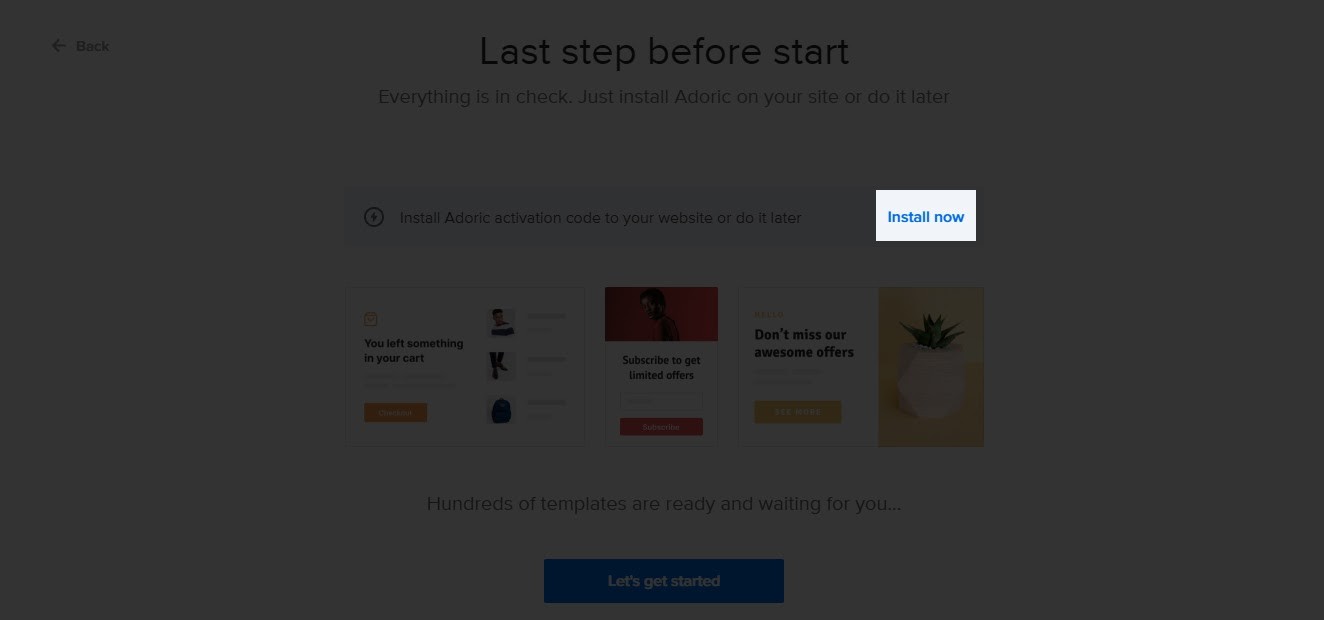
คลิกลิงก์ ติดตั้งทันที ดังที่แสดงด้านล่าง

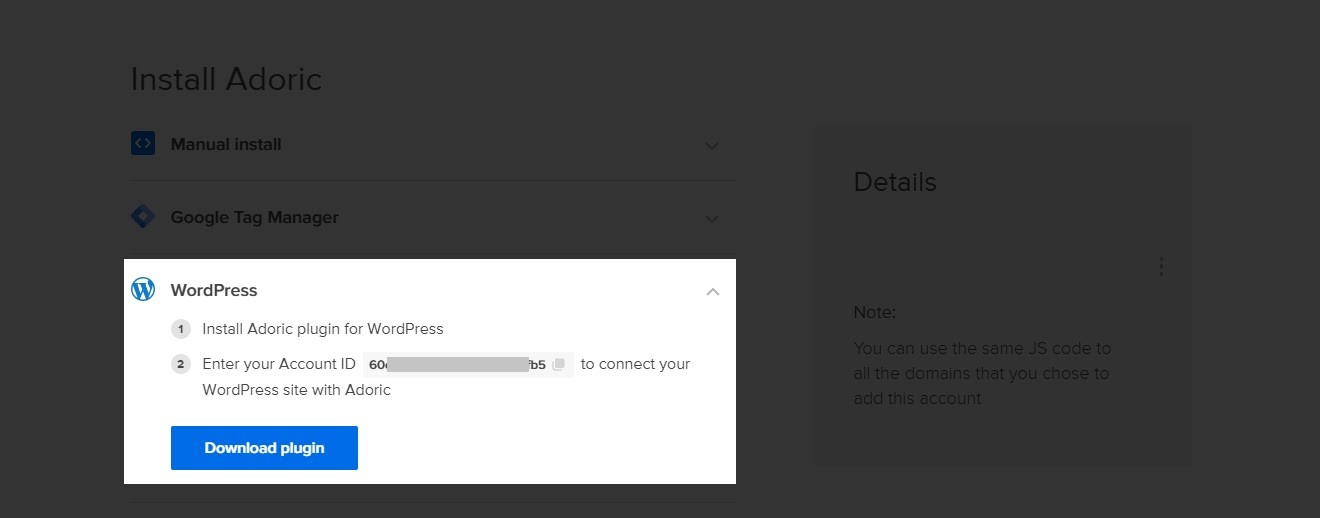
เมื่อคลิก คุณจะเข้าสู่หน้าการติดตั้งปลั๊กอิน ก่อนคลิกปุ่ม ดาวน์โหลดปลั๊กอิน ให้จดบันทึก ID บัญชี ของคุณ ถ้าเป็นไปได้ ให้คัดลอกไปที่ที่ปลอดภัย

จากนั้นดาวน์โหลด ติดตั้ง และเปิดใช้งานปลั๊กอินบนเว็บไซต์ของคุณ หลังจากนั้น ขั้นตอนต่อไปคือการเชื่อมต่อปลั๊กอินกับบัญชีของคุณ
ในการทำเช่นนั้น จากแดชบอร์ด WordPress ของคุณ ให้ไปที่ Adoric >> Dashboard

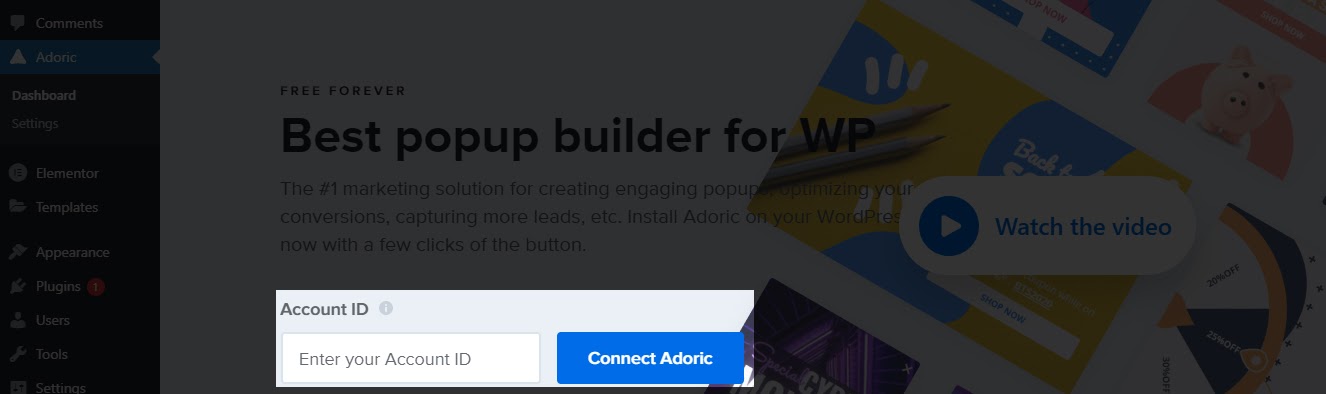
เมื่อคลิก ระบบจะขอให้คุณป้อน ID บัญชีของคุณ ทำได้แล้วคลิกปุ่ม Connect Adoric

และคุณทำเสร็จแล้ว! ตอนนี้คุณพร้อมที่จะเพิ่มแบบฟอร์มการเลือกใช้แบบอินไลน์ลงในเว็บไซต์ของคุณแล้ว
ขั้นตอนที่ 3: สร้างแบบฟอร์มอินไลน์ของคุณ
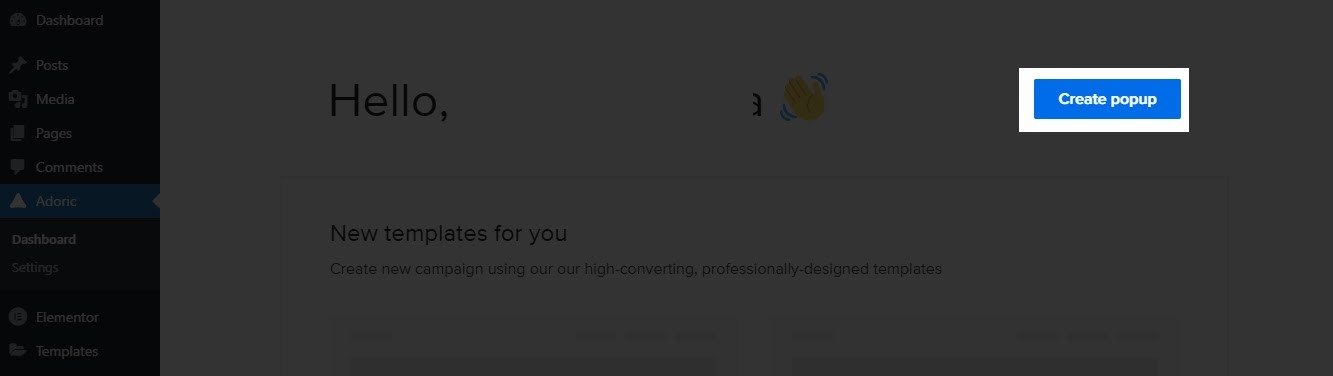
ในการเริ่มต้นกระบวนการสร้างแบบฟอร์มการเลือกใช้แบบอินไลน์ ให้คลิกปุ่ม สร้างป๊อปอัป จากแดชบอร์ด WordPress Adoric ของคุณ


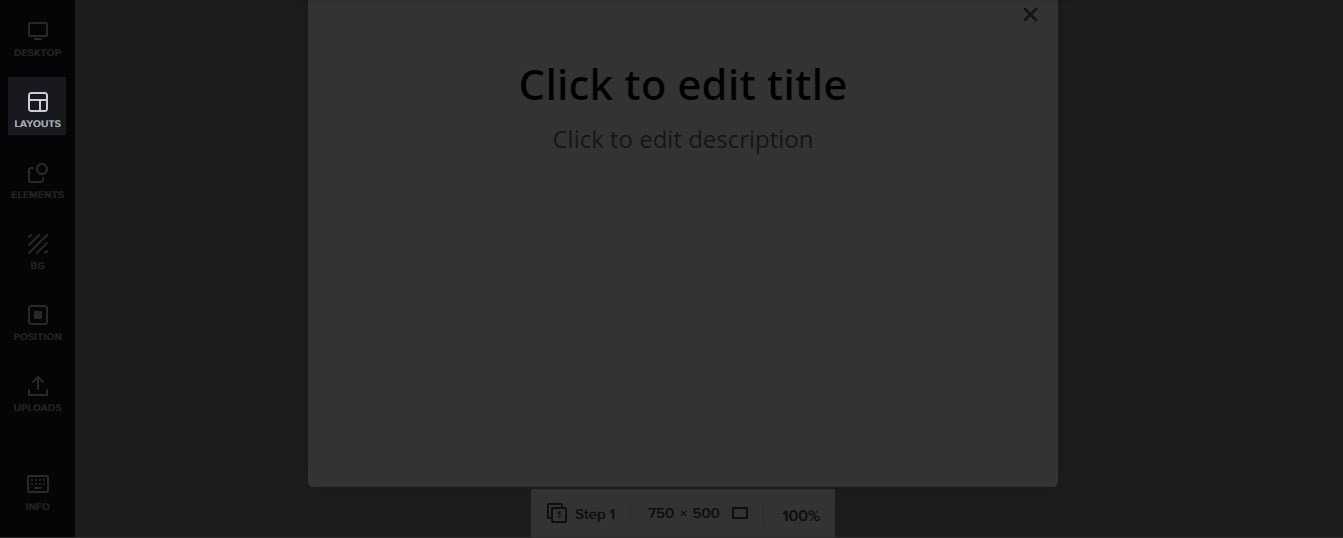
การคลิกปุ่มนั้นจะนำคุณไปยังหน้าตัวแก้ไขการออกแบบ นี่คือที่ที่คุณจะสร้างแบบฟอร์ม
เราจะใช้เทมเพลตและแก้ไขเพื่อให้เร็วขึ้นเล็กน้อย แน่นอน คุณสามารถสร้างใหม่ได้เสมอหากต้องการ
ขณะที่ยังคงอยู่ในหน้าแก้ไขการออกแบบ ให้คลิกแท็บ เค้าโครง

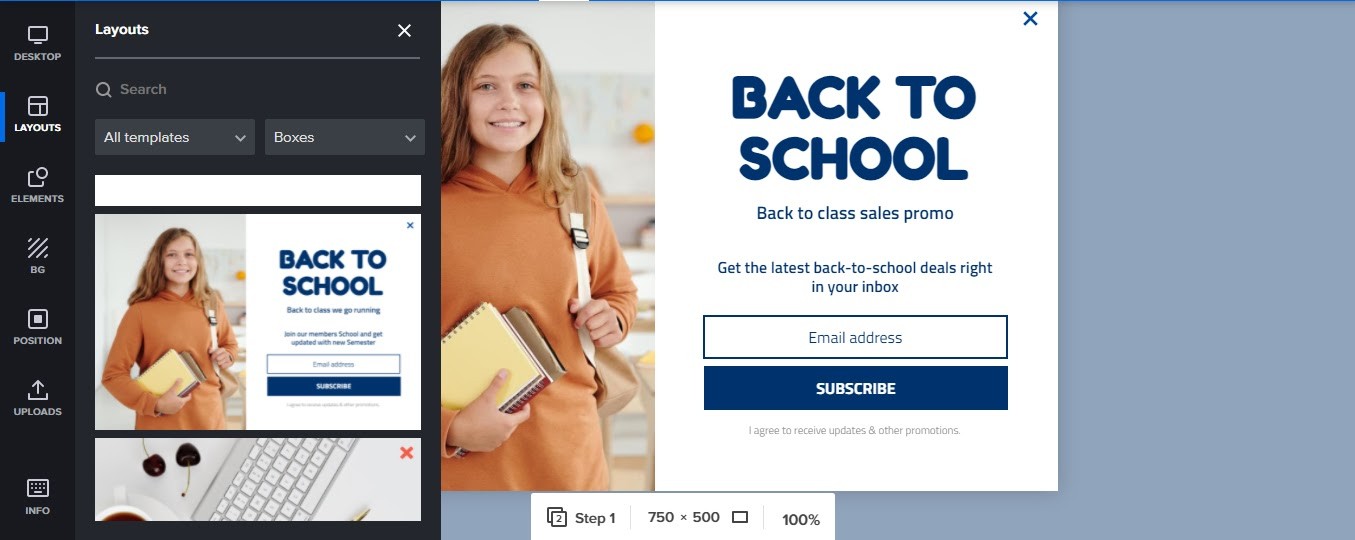
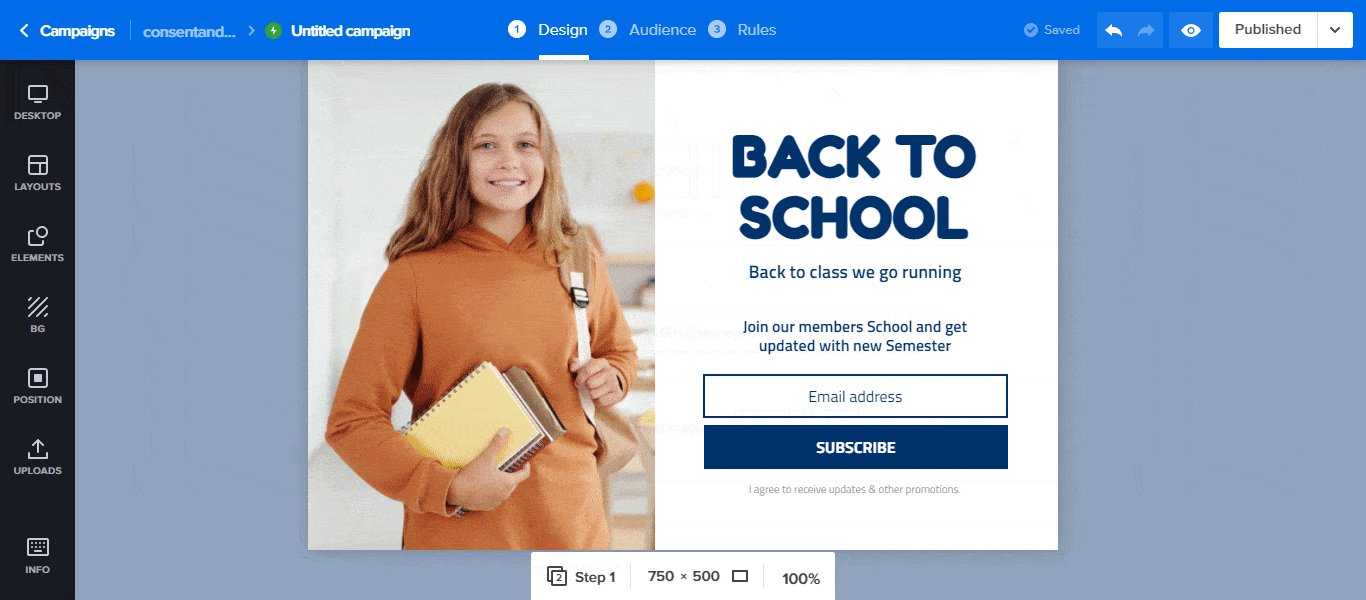
เมื่อคลิก คุณจะเห็นเทมเพลตที่สร้างไว้ล่วงหน้ามากมายที่คุณสามารถใช้ได้ ค้นหาแบบที่เหมาะกับการออกแบบของคุณมากที่สุดและเลือกมัน
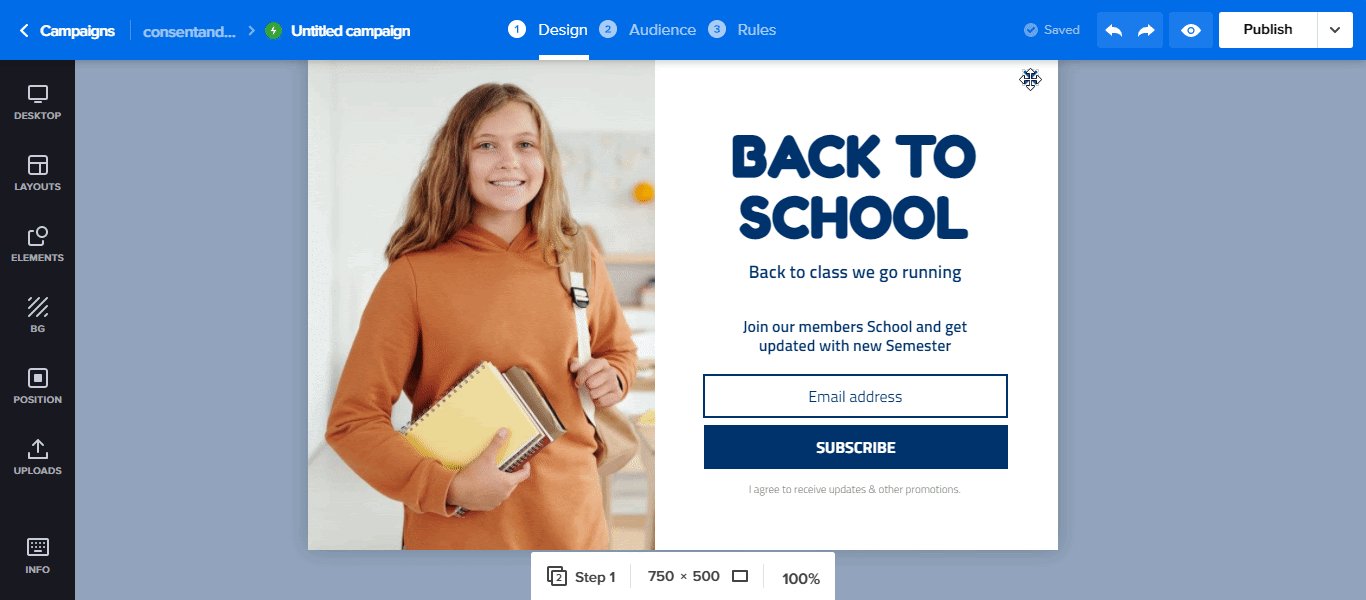
ลองใช้แบบฟอร์มการเลือกรับการกลับไปโรงเรียนที่ดีนี้

คุณสามารถเปลี่ยนข้อความ สี ลักษณะแบบอักษร รูปภาพ ฯลฯ ของแบบฟอร์มได้ทุกเมื่อที่ต้องการในเครื่องมือแก้ไขการออกแบบ
เมื่อการออกแบบของคุณพร้อมแล้ว ก็ถึงเวลาที่คุณเพิ่มลงในโพสต์/หน้าบนเว็บไซต์ WordPress ของคุณ
ขั้นตอนที่ 4: เพิ่มแบบฟอร์มในหน้าของคุณ/โพสต์และเผยแพร่
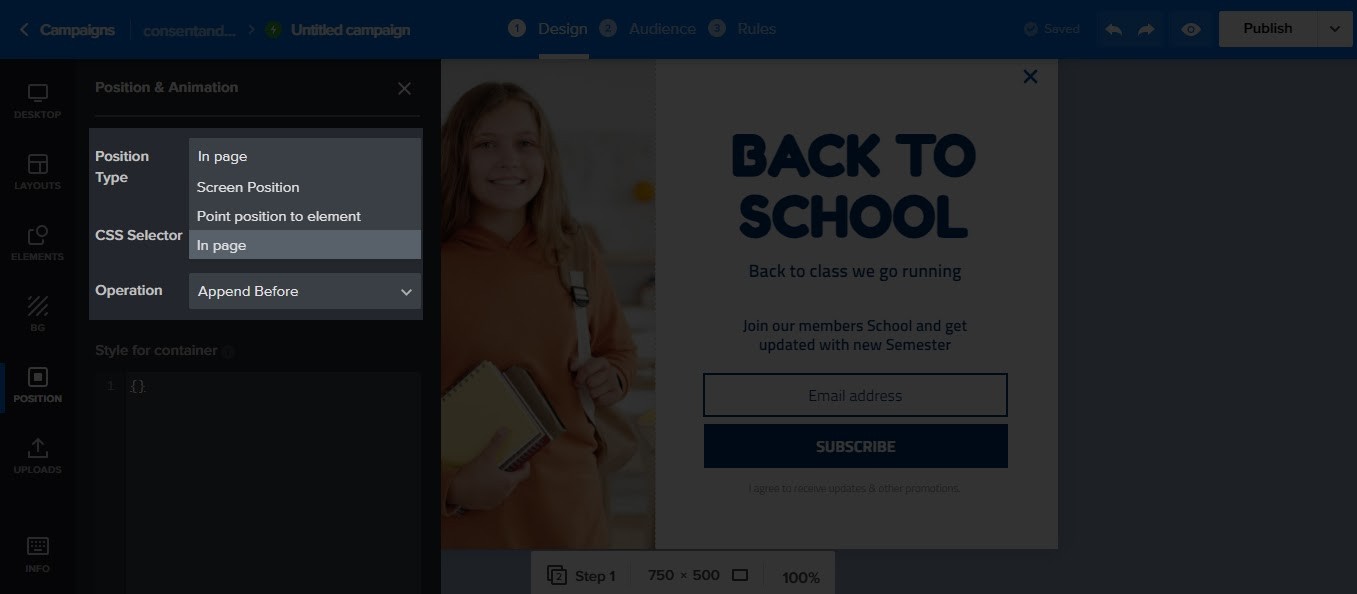
หลังจากที่ทำงานหนักทั้งหมดในการออกแบบแบบฟอร์มของคุณ ตอนนี้ก็ถึงเวลาที่จะฝังแบบฟอร์มในเพจหรือโพสต์ของคุณ ในการทำเช่นนั้น จากหน้าตัวแก้ไขการออกแบบ ให้คลิกแท็บ ตำแหน่ง บนแผงด้านซ้าย

จากนั้นเลือก ในหน้า จากกล่องการเลือก ประเภทตำแหน่ง

หลังจากนั้น ให้คลิกปุ่ม เลือก สีน้ำเงินที่อยู่ติดกับ ตัวเลือก CSS เมื่อคุณทำแล้ว หน้าแสดงตัวอย่างจะเปิดขึ้น โดยค่าเริ่มต้น คุณจะเห็นหน้าแรกของเว็บไซต์ของคุณ
แต่ถ้าคุณต้องการให้แบบฟอร์มการเลือกแสดงในที่อื่นไม่ใช่หน้าแรกของคุณล่ะ นั่นไม่ใช่ปัญหาของ Adoric
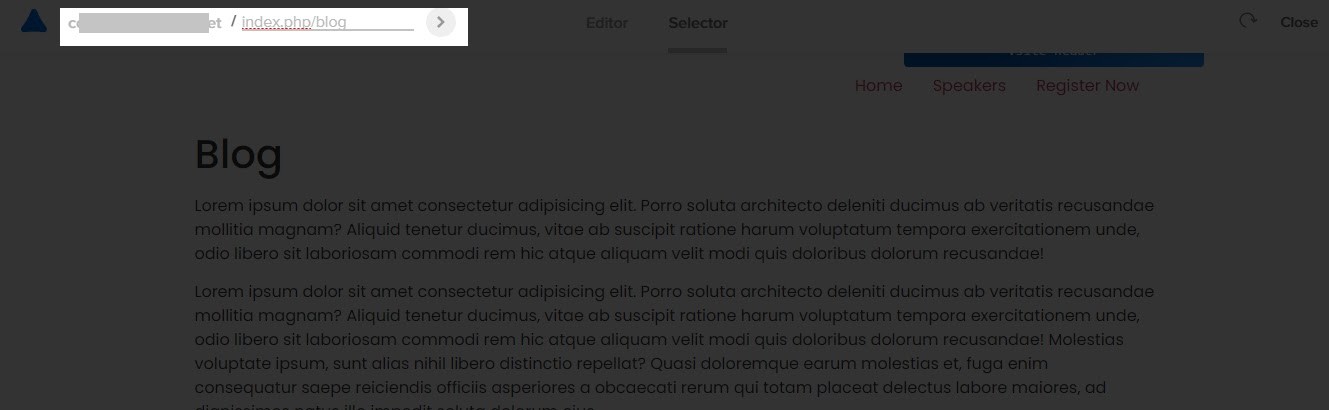
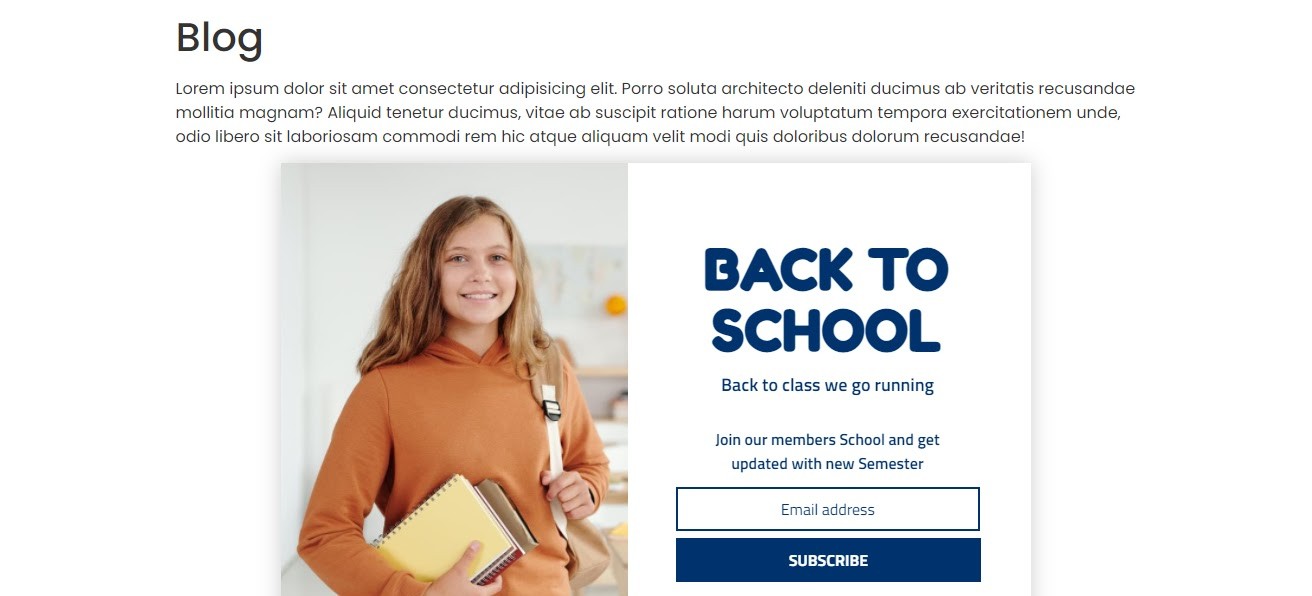
เพียงพิมพ์ URL ของหน้าหรือโพสต์ที่คุณต้องการให้ฝังแบบฟอร์ม ตัวอย่างเช่น ฉันต้องการให้แบบฟอร์มนี้ปรากฏบนหน้าบล็อกของเว็บไซต์ของฉัน ดังนั้นสิ่งที่ฉันจะทำคือพิมพ์ URL ย่อยดังนี้:
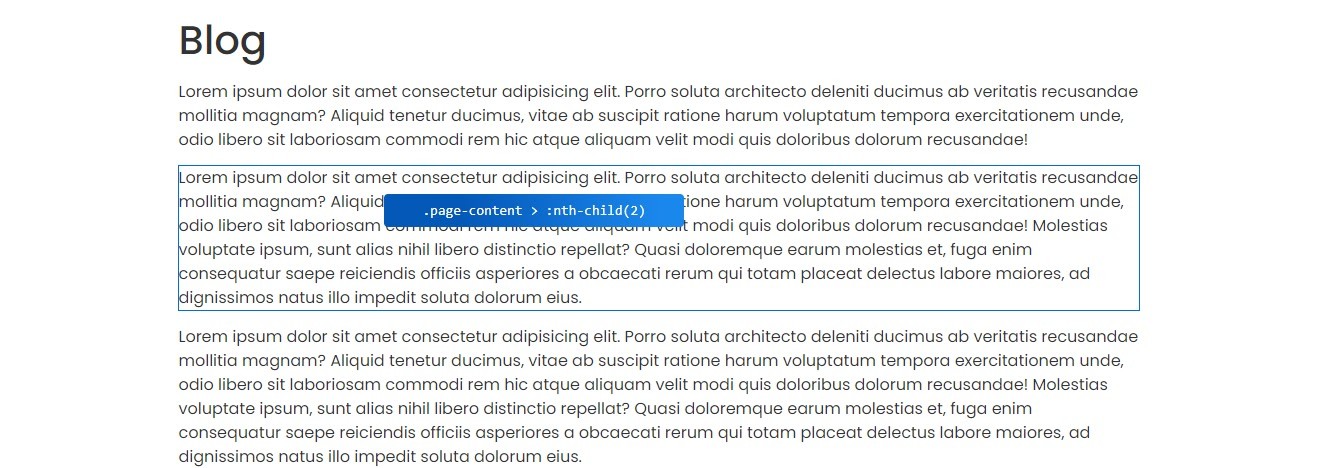
index.php/blog

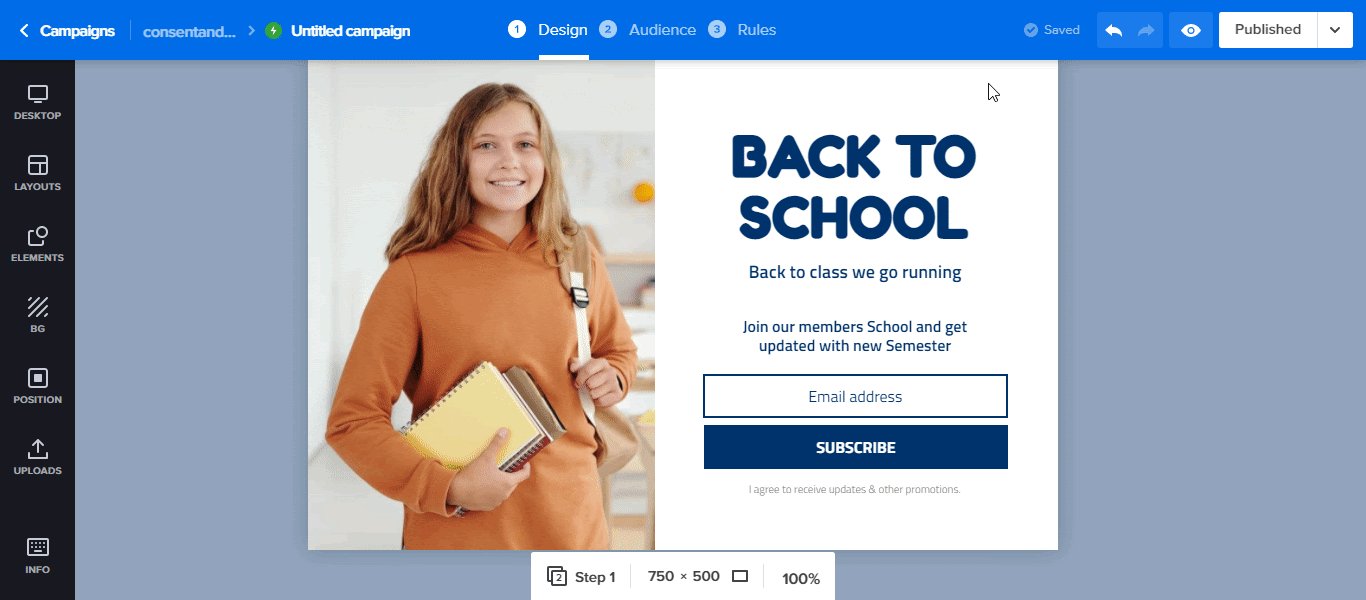
จากนั้นกดปุ่มลูกศรถัดไปที่คุณเห็นในภาพด้านบน จะพาคุณไปยังหน้าที่คุณต้องการกำหนดเป้าหมาย
เมื่ออยู่บนหน้าแล้ว ให้เลือกองค์ประกอบที่คุณต้องการให้แบบฟอร์มปรากฏด้านล่าง ตัวอย่างเช่น ฉันต้องการให้แบบฟอร์มแสดงใต้ย่อหน้าที่สองของหน้าบล็อกของฉัน ฉันไปเกี่ยวกับการเลือก:

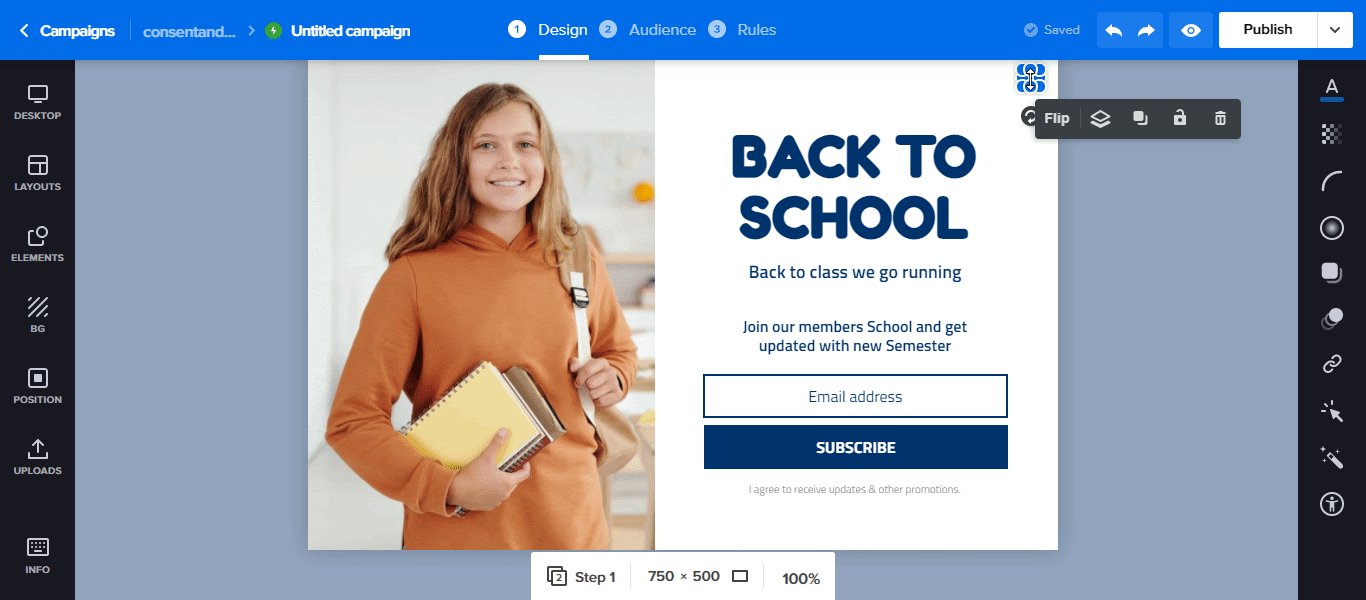
ทันทีที่คุณเลือกองค์ประกอบอ้างอิง คุณจะถูกเปลี่ยนเส้นทางกลับไปที่ตัวแก้ไขการออกแบบโดยอัตโนมัติ นี่คือที่ที่คุณจะเผยแพร่แบบฟอร์ม
แต่ก่อนเผยแพร่ มีการดูแลทำความสะอาดเล็กน้อยที่ต้องทำ หนึ่งกำลังลบปุ่มปิดบนแบบฟอร์มดังนี้:

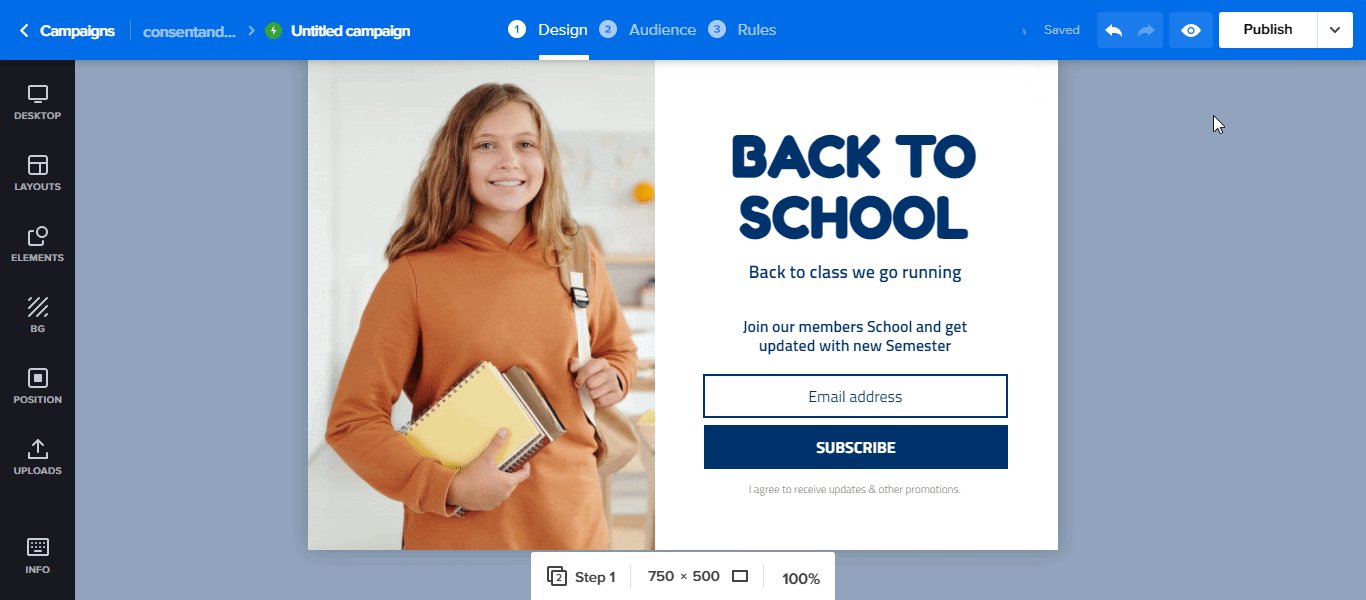
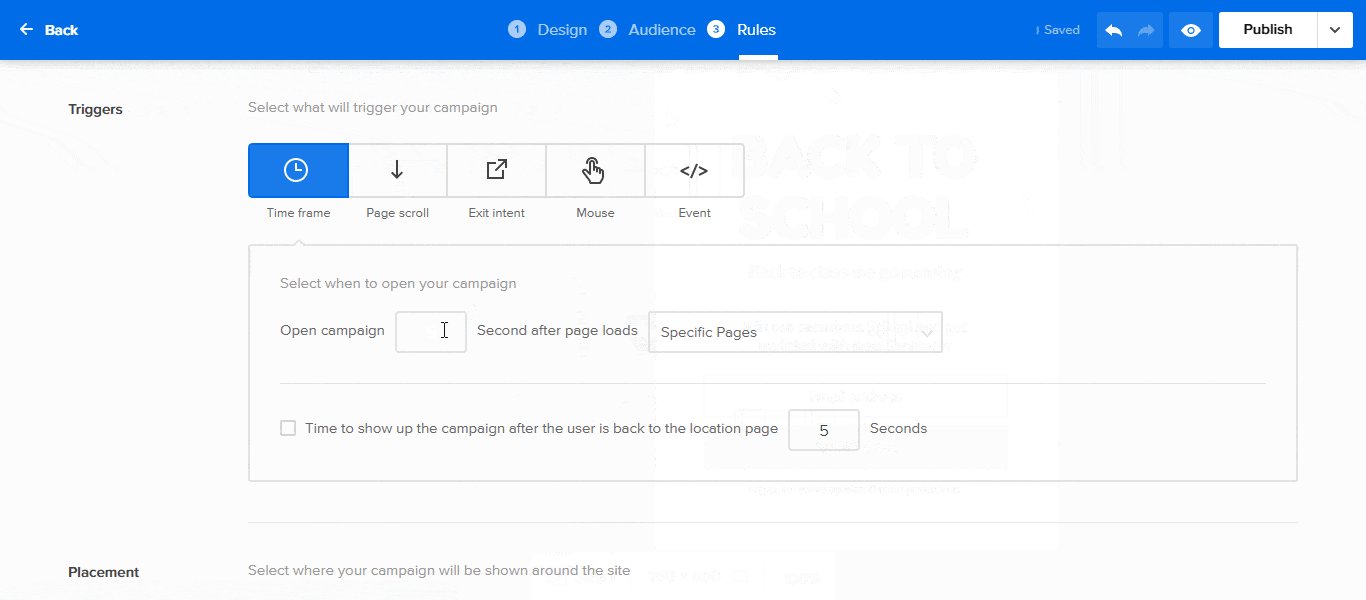
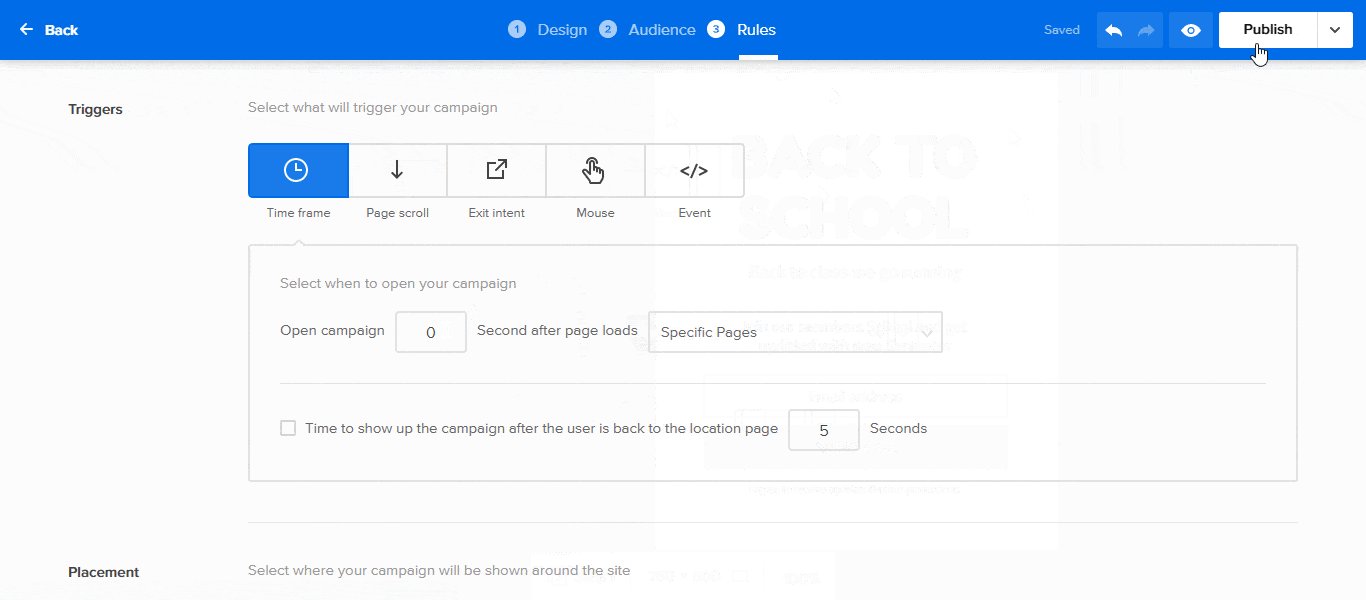
ประการที่สองคือการตั้งค่าการหน่วงเวลาสำหรับการโหลดหน้าเป็นศูนย์ นั่นคือเวลาที่แบบฟอร์มจะปรากฏหลังจากโหลดหน้า โดยค่าเริ่มต้น จะถูกตั้งค่าเป็น 5 วินาที

สุดท้าย ให้กดปุ่ม เผยแพร่ ที่มุมบนขวาของตัวแก้ไขการออกแบบ และเช่นเดียวกัน แบบฟอร์มจะปรากฏขึ้นตรงตำแหน่งที่คุณต้องการ

ขั้นตอนที่ 5: ผสานรวม CRM . ของคุณ
โดยค่าเริ่มต้น ลีดทั้งหมดที่จับโดยแบบฟอร์มของคุณจะถูกบันทึกไว้ในบัญชี Adoric ของคุณ อย่างไรก็ตาม หากคุณต้องการใช้ CRM เช่น Mailchimp หรือ Hubspot คุณสามารถรวมเข้ากับบัญชีของคุณได้
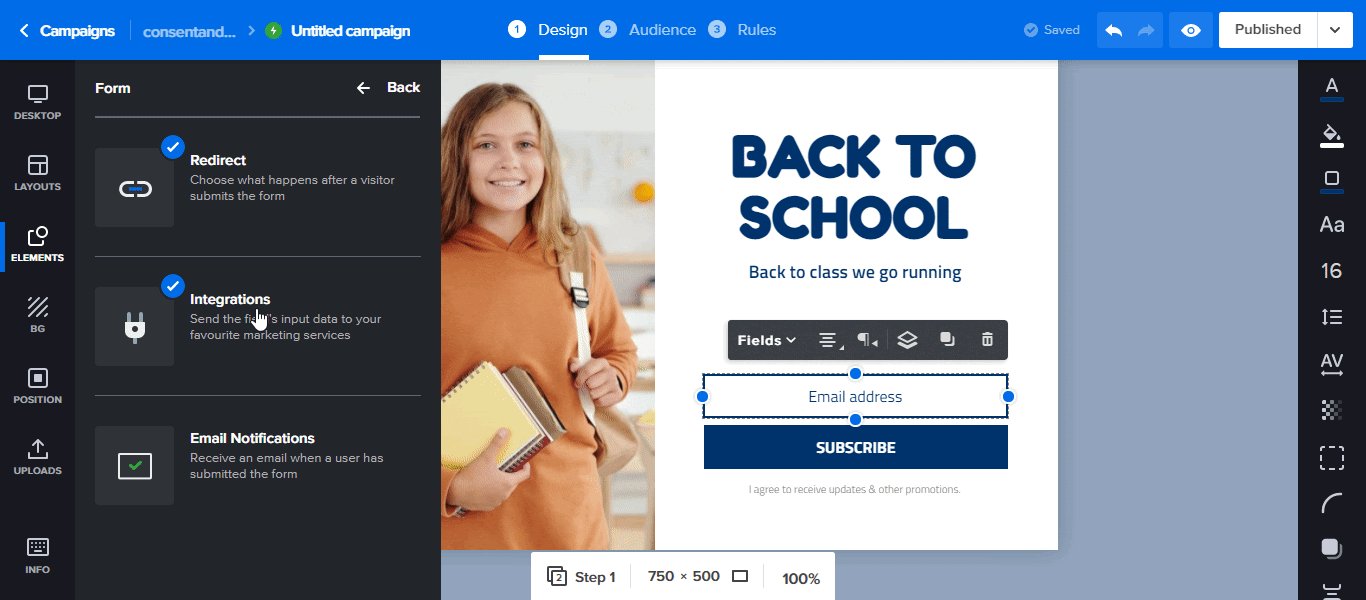
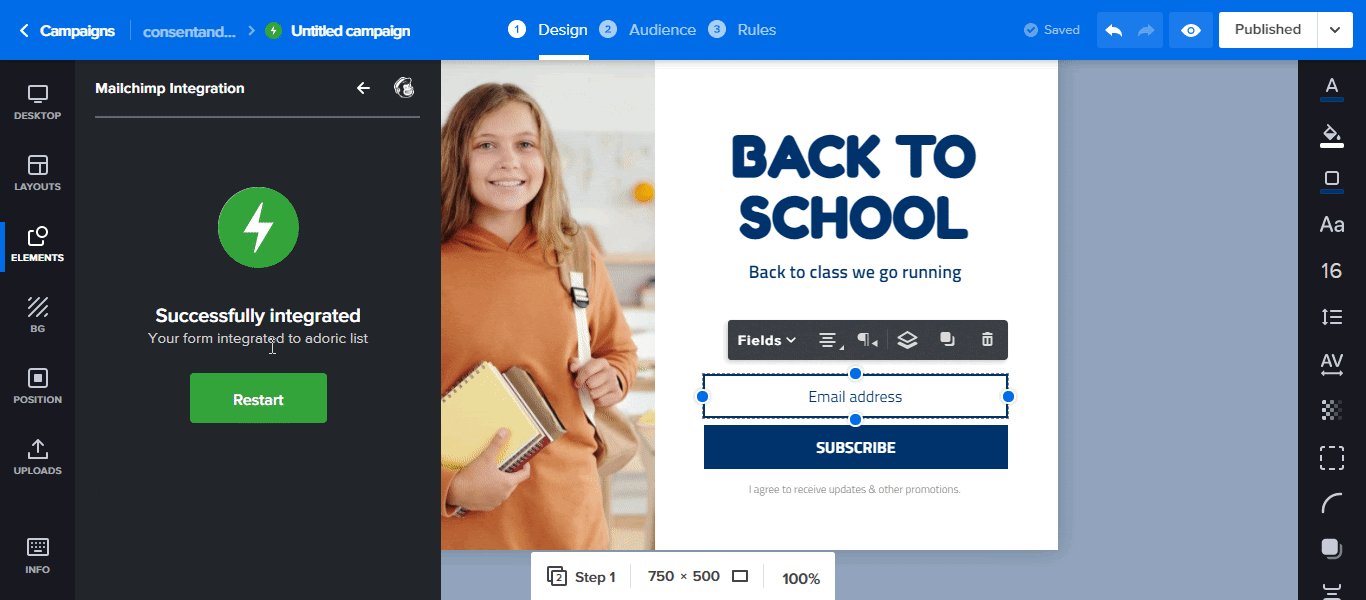
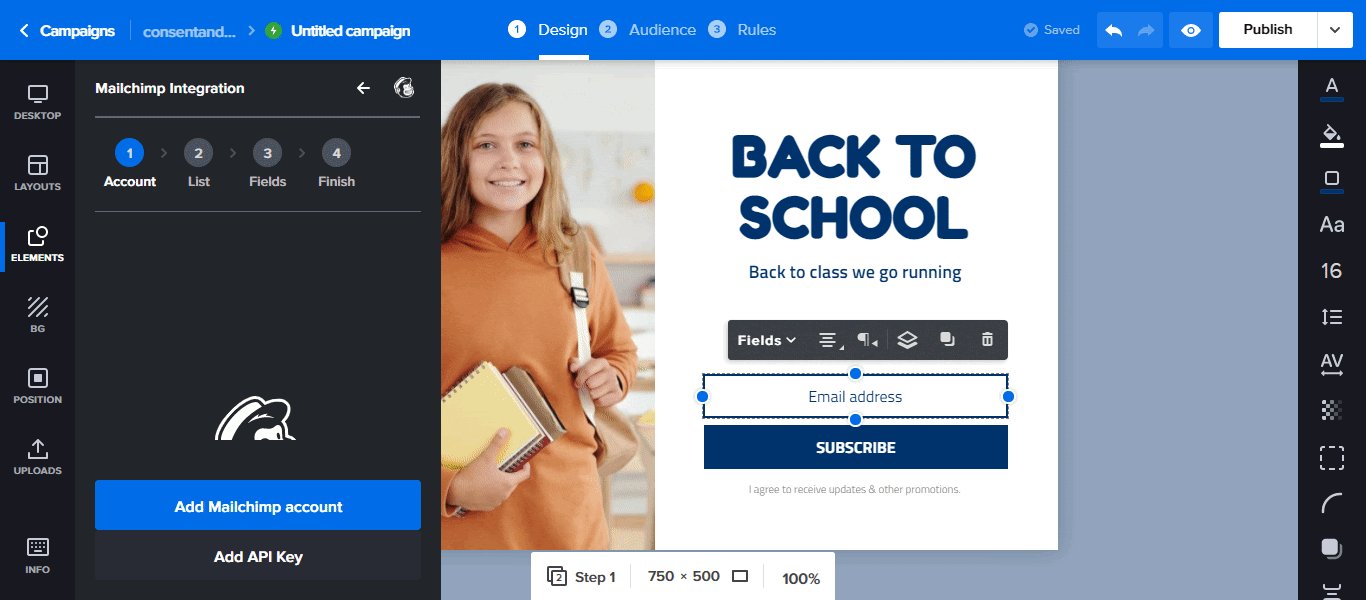
ในการดำเนินการดังกล่าว ให้คลิกที่แบบฟอร์มการเลือกรับอีเมล ตามด้วย Integrations เลือก CRM ที่คุณต้องการ จากนั้นคลิก Restart

ตัวอย่างเช่น หากคุณกำลังใช้ Mailchimp ให้ดำเนินการเชื่อมโยงกับบัญชีของคุณโดยเพิ่มคีย์ API ของคุณแล้วทำตามขั้นตอนต่อไป
ถ้ามันมากเกินไป ให้คลิกปุ่ม เพิ่มบัญชี Mailchimp หน้าต่างเบราว์เซอร์ใหม่จะเปิดขึ้น จากนั้นเข้าสู่ระบบบัญชี Mailchimp ของคุณเพื่อเชื่อมโยง Adoric เข้ากับบัญชี
ห่อหมก
คุณมีมันแล้ว: 5 ขั้นตอนง่ายๆ ในการสร้างอินไลน์ – หรือในเพจ หากคุณต้องการเรียก – แบบฟอร์มการเลือกใช้เว็บไซต์ WordPress ของคุณ
ลอง Adoric ฟรี
