วิธีสร้างหน้า Landing Page ของ Shopify ที่มี Conversion สูง
เผยแพร่แล้ว: 2022-05-22หน้า Landing Page ของ Shopify เมื่อได้รับการออกแบบอย่างเหมาะสมสามารถช่วยให้คุณเปลี่ยนผู้เยี่ยมชมให้กลายเป็นสมาชิกและผู้ซื้อได้
การออกแบบหน้า Landing Page ของ Shopify ที่แปลงเป็นทั้งศาสตร์และศิลป์ อย่างไรก็ตาม นั่นไม่ได้หมายความว่าคุณจะต้องเป็นกูรูนักออกแบบหรือผู้เชี่ยวชาญด้านการเพิ่มประสิทธิภาพการแปลงจึงจะสร้างขึ้นได้ คุณเพียงแค่ต้องเข้าใจว่าหน้า Landing Page เกี่ยวกับอะไร
และนั่นคือสิ่งที่โพสต์นี้เกี่ยวกับ – เพื่อช่วยให้คุณเชี่ยวชาญศิลปะในการสร้างหน้า Landing Page ของ Shopify ที่ใช้งานได้
หน้า Landing Page มีหลายรูปแบบ ได้แก่ หน้า Landing Page แบบบีบ สแปลช และหน้า Landing Page ของผลิตภัณฑ์เป็นตัวอย่างที่ดี แน่นอนว่ายังมีอีกมาก แต่สามสิ่งนี้เป็นตัวหลัก
ในโพสต์นี้ เราจะเจาะลึกลงไปในหัวข้อของหน้า Landing Page เพื่อช่วยให้คุณเข้าใจว่ามันเกี่ยวกับอะไร
นอกจากนั้น คุณจะได้เรียนรู้วิธีการสร้างและใช้เครื่องมือใด เพื่อสรุป เราจะแชร์ตัวอย่างหน้า Landing Page ที่สร้างแรงบันดาลใจสำหรับ Shopify
เข้าเรื่องกันเลย!
แลนดิ้งเพจคืออะไร?
พูดง่ายๆ ก็คือ หน้า Landing Page คือหน้าที่ผู้ใช้เว็บ "ลงจอด" หลังจากคลิกลิงก์หรือปุ่ม
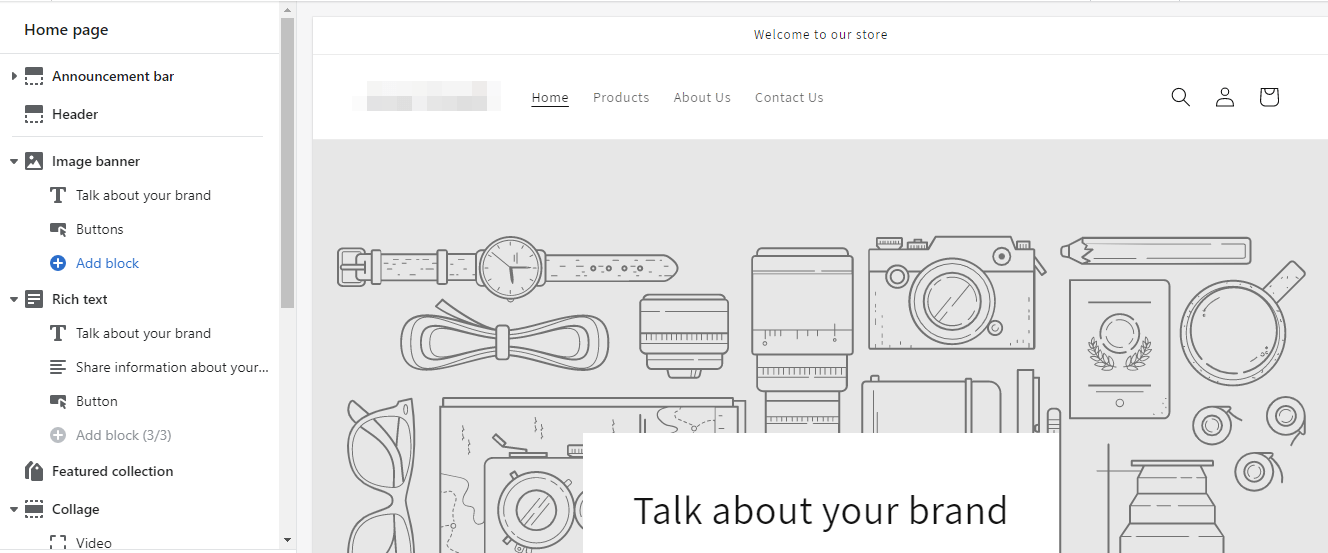
ตัวอย่างเช่น มีปุ่ม ลองใช้แอปของเราสำหรับ Shopify บนหน้าแรกของเรา

หากคุณคลิกปุ่มนั้น คุณจะเข้าสู่หน้านี้:

คิดว่าหน้านั้นเป็นหน้า Landing Page ของแอปบน Shopify
รับความคิด?
แต่หน้าที่เชื่อมโยงไปถึงไม่ได้ถูกสร้างขึ้นมาเท่ากันทั้งหมด อันที่จริง ไม่ใช่ทุกหน้าสามารถส่งผ่านไปยังหน้า Landing Page ได้
หน้า Landing Page มีจุดประสงค์เฉพาะอย่างหนึ่ง: เพื่อให้ผู้ใช้ดำเนินการ
การดำเนินการนี้อาจหมายถึงการซื้อ ลงทะเบียนด้วยอีเมล จองการสาธิต ไปที่หน้าอื่น ฯลฯ
ดังนั้น หน้าใดๆ ที่ไม่ได้ทำนั้นจะไม่ใช่หน้า Landing Page ในทางเทคนิค
อะไรทำให้หน้า Landing Page ของ Shopify ดี
คุณจะรู้หน้า Landing Page ที่ดีได้อย่างไรเมื่อเห็นหน้านั้น
นี่คือคุณสมบัติบางอย่างของหน้า Landing Page ของ Shopify ที่จะแปลง
1. หัวข้อที่ชัดเจน รัดกุม
คุณมีเวลาจำกัดในการดึงดูดความสนใจของผู้ใช้ที่โต้ตอบกับหน้า Landing Page ของคุณ วิธีหนึ่งที่จะดึงดูดผู้ใช้ของคุณได้อย่างแน่นอนคือการเขียนพาดหัวข่าวที่ติดหู และไม่เพียงแค่ลวง แต่ยังกระชับ – ตรงประเด็น
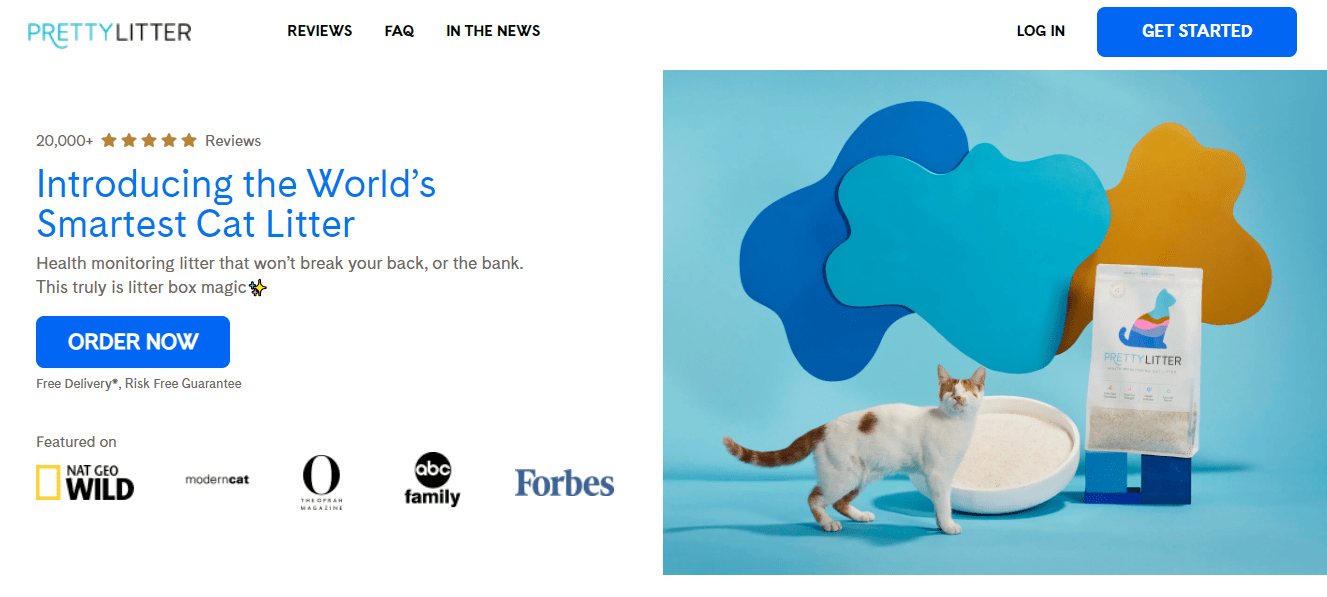
ดูหน้านี้จาก PrettyLitter

คุณสามารถบอกได้อย่างง่ายดายว่าเว็บไซต์นี้มีเนื้อหาเกี่ยวกับครอกแมวจากพาดหัวเรื่อง “ Introducing the World's Smartest Cat Litter” ที่ดึงดูดความสนใจ
นั่นคือสิ่งที่พาดหัวของคุณควรทำ - บอกผู้เยี่ยมชมว่าร้านค้าของคุณเกี่ยวกับอะไรด้วยวิธีที่สั้นที่สุด
2. ปุ่มคำกระตุ้นการตัดสินใจ (CTA) ที่น่าสนใจ
คุณสังเกตเห็นปุ่ม "สั่งซื้อเลย" ที่เห็นได้ชัดเจนบนหน้า Pretty Litter ที่เราเพิ่งตรวจสอบหรือไม่? มันหนามากจนคุณอยากจะคลิกมัน
นั่นยังเป็นคุณลักษณะเฉพาะของหน้า Landing Page ที่ออกแบบมาอย่างดีอีกด้วย
ปุ่มคำกระตุ้นการตัดสินใจของคุณน่าดึงดูดเพื่อให้ผู้เยี่ยมชมของคุณลงมือ
3. ครึ่งหน้าบนที่มีคุณลักษณะหลากหลาย
ยังคงอ้างอิงถึงหน้า Pretty Litter คุณสังเกตเห็นว่าข้อมูลและคุณลักษณะที่เกี่ยวข้องทั้งหมดของหน้านั้นอยู่ในส่วนครึ่งหน้าบนหรือไม่
ส่วนครึ่งหน้าบนของหน้าคือส่วนที่คุณเห็นทันทีที่ลงจอดโดยไม่เลื่อนดู
สิ่งนี้ยังทำให้หน้า Landing Page ที่มีการแปลงสูงอีกด้วย
4. ภาพที่สะดุดตา
คำพูดอาจไม่เพียงพอที่จะดึงดูดความสนใจของผู้เยี่ยมชมของคุณ รูปภาพที่สะดุดตาเหมาะกับงานมากกว่า
ดังนั้น คุณควรเพิ่มรูปภาพที่น่าทึ่งไปยังหน้า Landing Page ของคุณ เพราะจะช่วยเพิ่มอัตราการแปลงของคุณได้
5. ไม่มีลิงค์นำทาง
หน้า Landing Page ของคุณจะไม่ให้ผลลัพธ์ที่มีความหมายหากคุณไม่สามารถทำให้ผู้เยี่ยมชมจดจ่ออยู่กับมันได้ วิธีที่ดีที่สุดคือการกำจัดองค์ประกอบที่อาจเบี่ยงเบนความสนใจ โดยเฉพาะลิงก์การนำทาง
การเพิ่มลิงค์การนำทางไปยังหน้า Landing Page ของคุณจะทำให้ผู้เยี่ยมชมสามารถนำทางไปได้อย่างง่ายดาย และแน่นอนคุณไม่ต้องการสิ่งนั้น
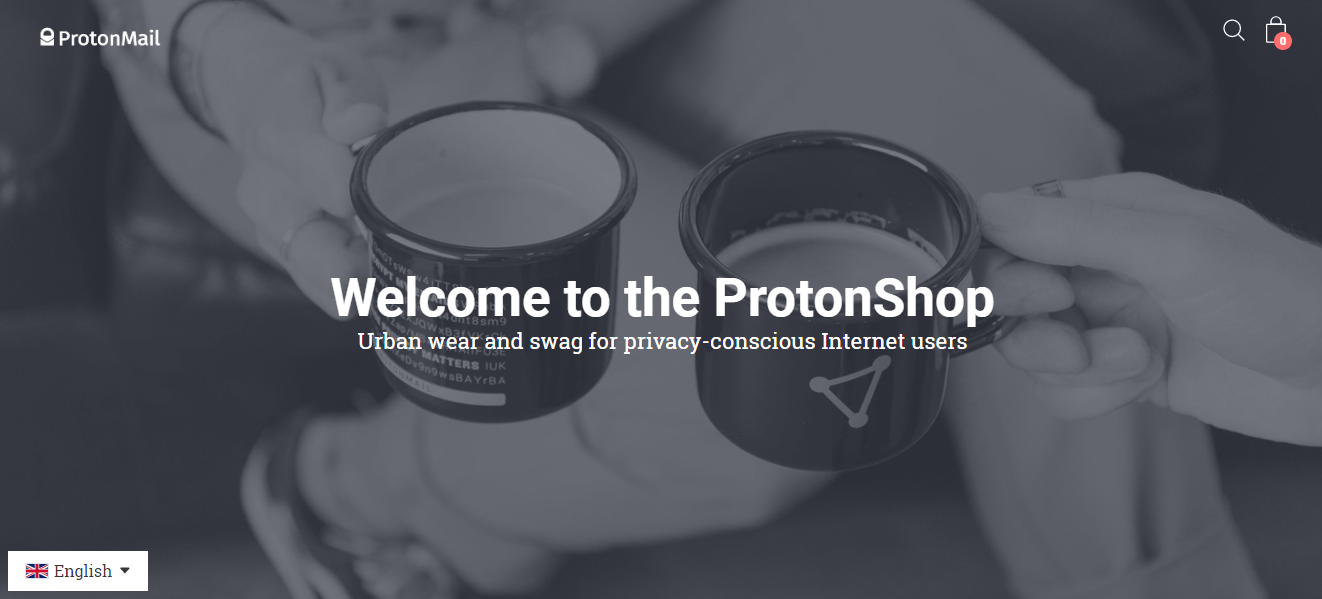
ดูที่หน้า Landing Page จาก ProtonMail สังเกตว่าส่วนบนสุดไม่มีลิงก์การนำทางได้อย่างไร

ทำไมคุณถึงต้องการหน้า Landing Page สำหรับเว็บไซต์ Shopify ของคุณ
เหตุผลอันดับหนึ่งที่คุณต้องการหน้า Landing Page คือการเพิ่มอัตราการแปลงของคุณ เมื่อออกแบบและใช้งานอย่างเหมาะสม หน้า Landing Page จะช่วยให้คุณสามารถแปลงผู้เข้าชมให้กลายเป็นสมาชิกและผู้ซื้อได้ง่าย
อีกเหตุผลหนึ่งที่ใช้หน้า Landing Page คือการลดอัตราตีกลับของคุณ เหตุผลที่เป็นเช่นนั้น?
การส่งการเข้าชมไปยังหน้าที่ไม่ได้รับการปรับให้เหมาะสมสำหรับการแปลงจะนำไปสู่อัตราตีกลับที่สูงเท่านั้น อัตราตีกลับที่สูงมาพร้อมกับปัญหาอื่นๆ มากมาย: ค่าโฆษณาสูง การจัดอันดับที่ต่ำกว่าใน Google ฯลฯ คุณไม่ต้องการสิ่งนั้นอย่างแน่นอน
สุดท้าย หน้า Landing Page ที่ออกแบบมาอย่างดีจะช่วยสร้างความประทับใจที่ดีให้กับผู้เยี่ยมชมของคุณ พวกเขาจะมองว่าธุรกิจของคุณเป็นมืออาชีพและมักจะไว้วางใจธุรกิจของคุณมากขึ้น
วิธีสร้างหน้า Landing Page บน Shopify
การสร้างหน้า Landing Page ของ Shopify ที่แปลงไม่ใช่วิทยาศาสตร์จรวด นอกจากนี้ คุณไม่จำเป็นต้องเป็นนักพัฒนาหรือนักออกแบบอัจฉริยะเพื่อสร้าง
ดังที่กล่าวไปแล้ว นี่คือวิธีการที่เป็นไปได้สำหรับการสร้างหน้า Landing Page บน Shopify

1. การใช้ตัวสร้างหน้า Shopify ดั้งเดิม
ดังที่คุณทราบแล้ว Shopify มาพร้อมกับคุณสมบัติตัวสร้างเพจเนทีฟที่ทำให้การสร้างหน้าบนเว็บไซต์ของคุณเป็นเรื่องง่ายในเวลาไม่กี่นาที คุณสามารถใช้เพื่อสร้างหน้า Landing Page แบบง่ายบนเว็บไซต์ของคุณ

ปัญหาในการใช้คุณลักษณะตัวสร้างเพจนี้คือคุณลักษณะนี้มีจำกัด ดังนั้น คุณอาจไม่สามารถปรับแต่งหน้า Landing Page ได้ตามต้องการ คุณจะต้องแก้ไขโค้ดหลักของธีมเพื่อแก้ไขหน้าเว็บให้ตรงใจคุณ
เว้นแต่คุณจะเป็นนักพัฒนาของ Shopify หรือสามารถจ้างได้ เราไม่แนะนำแนวทางนี้ ให้ใช้แอพซึ่งนำเราไปสู่กลยุทธ์ที่สอง
2. การใช้แอพ
คุณจะพบแอปตัวสร้างหน้า Landing Page ของ Shopify มากมายบน Shopify app store หนึ่งในแอพที่โดดเด่นคือ Pagefly

แอป Pagefly ทำให้ง่ายต่อการสร้างหน้าที่มีการแปลงสูงบนเว็บไซต์ Shopify ของคุณโดยไม่ต้องเขียนโค้ดใดๆ
คุณสามารถสร้างเพจประเภทใดด้วย Pagefly?
- หน้า Landing Page ของการขาย
- หน้าราคา
- หน้าสินค้า
และอีกมากมาย แอปมาพร้อมกับการออกแบบหน้าเว็บที่สร้างไว้ล่วงหน้ามากมาย คุณสามารถแก้ไข ปรับแต่ง และปรับใช้กับเว็บไซต์ของคุณได้อย่างรวดเร็วโดยไม่ต้องยุ่งยาก
คุณสามารถเริ่มใช้ Pagefly ได้ฟรี แต่คุณจะถูกจำกัดเพียง 3 หน้าในแผนฟรี เพื่อให้ได้ประโยชน์สูงสุดจากแอป คุณจะต้องอัปเกรดเป็นแผน Pay As You Go ($29/เดือน) หรือ Enterprise ($199/เดือน)
นอกเหนือจาก Pagefly แอพตัวสร้างหน้าอื่น ๆ ที่คุณสามารถลองได้รวมถึงตัวสร้างหน้า Landing Page ของโชกุน, Gempages เป็นต้น
3. การใช้แอพตัวสร้างบุคคลที่สาม
หากการใช้แอปตัวสร้างหน้า Shopify ไม่ทำงานสำหรับคุณ ให้ลองใช้ปลั๊กอินของบุคคลที่สาม ปลั๊กอินตัวสร้างเพจของบริษัทอื่นเหล่านี้อัดแน่นไปด้วยคุณสมบัติมากมายที่เป็นทางเลือกอันทรงพลังสำหรับแอปตัวสร้างเพจของ Shopify
ปลั๊กอินยอดนิยมบางตัว ได้แก่ Unbounce, LeadPage เป็นต้น
ปลั๊กอินเหล่านี้รองรับการผสานการทำงานแบบพลักแอนด์เพลย์กับ Shopify ในภาษาอังกฤษธรรมดา คุณสามารถเพิ่มปลั๊กอินเหล่านี้ไปยังเว็บไซต์ Shopify ของคุณได้อย่างง่ายดาย
วิธีเพิ่มประสิทธิภาพหน้า Landing Page ของ Shopify สำหรับการแปลง
การสร้างหน้า Landing Page ไม่เพียงพอ คุณต้องใช้ความพยายามและเวลาในการเพิ่มประสิทธิภาพสำหรับการแปลง
นี่คือสิ่งที่คุณสามารถทำได้เพื่อเพิ่มประสิทธิภาพหน้า Landing Page ของ Shopify ให้แปลงได้ดีขึ้น
1. ทำให้หัวข้อข่าวของคุณป๊อป
ผู้ใช้เว็บโดยเฉลี่ยคือผู้อ่านที่ขี้เกียจ บ่อยครั้งพวกเขาสแกนพาดหัวข่าวบนหน้าโดยไม่อ่านเนื้อหา
คุณจะต้องเสียเงินเป็นจำนวนมากบนโต๊ะหากพาดหัวข่าวของคุณไม่น่าสนใจ
คุณจะทำให้พาดหัวข่าวของหน้า Landing Page ปรากฏขึ้นได้อย่างไร?
ให้ประโยชน์ของผลิตภัณฑ์ของคุณส่งเสียงร้องผ่านพวกเขา กล่าวอีกนัยหนึ่ง ให้ผู้เยี่ยมชมของคุณเห็นประโยชน์ของการใช้ผลิตภัณฑ์ผ่านพาดหัวข่าวของคุณทันที
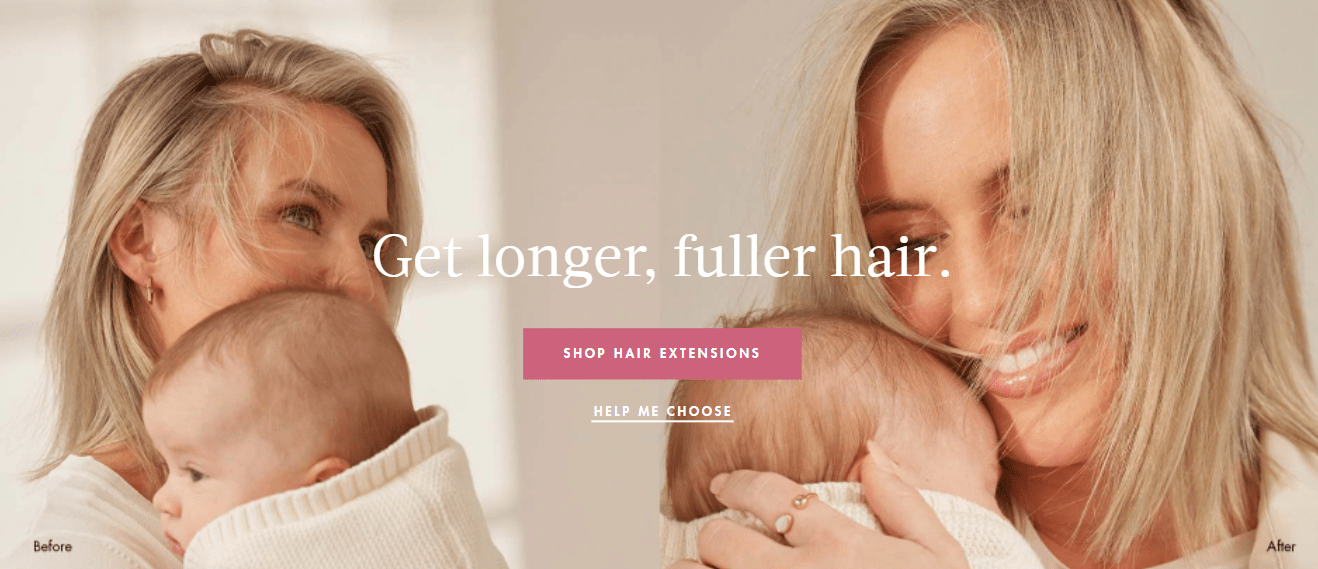
ดูตัวอย่างนี้จากผม Luxy

อีกสิ่งหนึ่ง: พยายามทำให้หัวข้อข่าวของคุณสั้น ไพเราะ และตรงประเด็น
2. บอกผู้มาเยี่ยมของคุณว่าคุณต้องการให้พวกเขาทำอะไร
คุณต้องการให้ผู้เยี่ยมชมซื้อของ ลงทะเบียนสำหรับรายชื่อผู้รับจดหมายของคุณ หรือคลิกผ่านไปยังหน้าอื่นหรือไม่ บอกพวกเขา!
และวิธีที่ดีที่สุดที่จะบอกพวกเขาก็คือการใส่ปุ่มคำกระตุ้นการตัดสินใจ (CTA) ที่น่าสนใจ
3. เพิ่มหลักฐานทางสังคม
ผู้เข้าชมจะมีความวิตกเกี่ยวกับผลิตภัณฑ์ของคุณโดยธรรมชาติ วิธีหนึ่งที่แน่นอนในการปลดอาวุธจากความสงสัยและทำให้พวกเขาซื้อจากร้านค้าของคุณคือการเพิ่มหลักฐานทางสังคมในเพจของคุณ
โดยหลักฐานทางสังคม เราหมายถึงคำนิยม บทวิจารณ์ และการรับประกันคืนเงิน
ตัวอย่างหน้า Landing Page ของ Shopify
ก่อนสรุป เราขอแสดงตัวอย่างหน้า Landing Page ของ Shopify ที่คุณสามารถรับแรงบันดาลใจได้
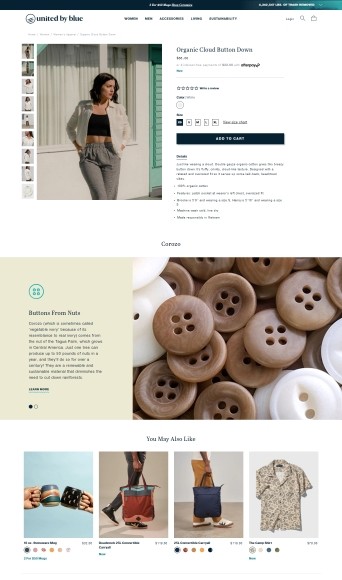
1. หน้า Landing Page ผลิตภัณฑ์ยูไนเต็ดบลู

สิ่งหนึ่งที่ทำให้หน้า Landing Page ของผลิตภัณฑ์นี้เปล่งประกายคือรูปภาพอันน่าทึ่งที่อัดแน่นไปด้วย รูปภาพเหล่านี้เพียงอย่างเดียวก็เพียงพอแล้วที่จะทำให้ผู้มีโอกาสเป็นลูกค้าซื้อจากร้านค้า
คุณยังสังเกตเห็นปุ่ม “หยิบใส่ตะกร้า” ที่ดึงดูดความสนใจในส่วนครึ่งหน้าบนหรือไม่ ใช้คำแนะนำจากสิ่งนั้นเมื่อสร้างเพจของคุณ
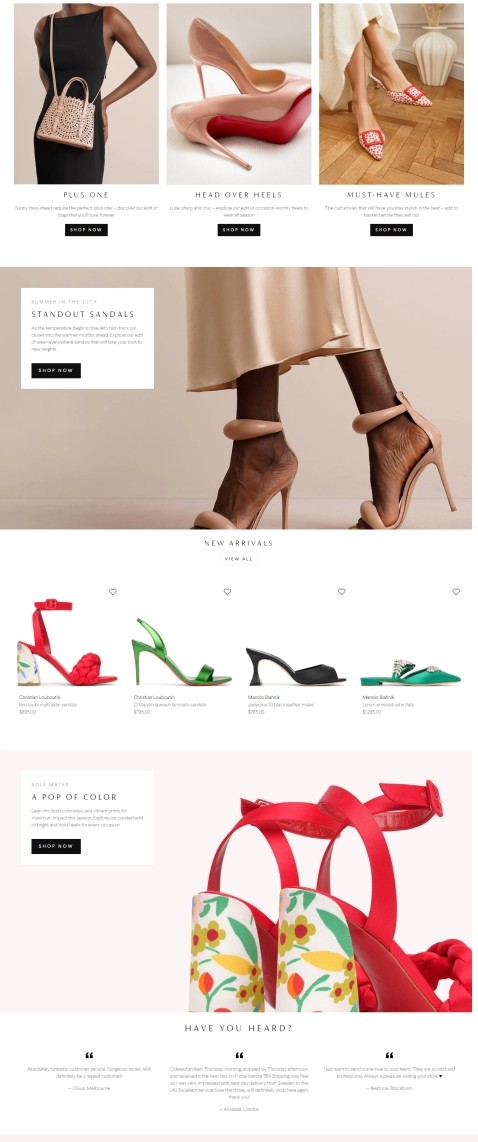
2. สะวันนา

หน้านี้ตรวจสอบคุณสมบัติที่โดดเด่นมากมาย ภาพที่น่าดึงดูดใจ ปุ่ม CTA ที่เห็นได้ชัดเจน ประโยชน์ของผลิตภัณฑ์ ฯลฯ
ที่สำคัญที่สุด มีการเพิ่มคำรับรองจากลูกค้าลงในเพจ ทำให้มีประสิทธิภาพมากขึ้น
ห่อมันขึ้น
หน้า Landing Page ที่ออกแบบอย่างพิถีพิถันเป็นสิ่งที่ต้องมีหากคุณต้องการเพิ่มอัตราการแปลงของ Shopify และเพิ่มยอดขายของคุณ
ด้วยทั้งหมดที่เราแบ่งปันในโพสต์นี้ การสร้างสิ่งหนึ่งไม่ควรยาก
นอกจากหน้า Landing Page แล้ว คุณยังต้องมีป๊อปอัปที่สวยงามอีกด้วย ป๊อปอัปเป็นเครื่องมือทางการตลาดในการเพิ่มประสิทธิภาพการแปลงที่คุณควรมีในคลังแสงทางการตลาดของคุณ
Adoric ทำให้การสร้างป๊อปอัปที่ดึงดูดความสนใจและมี Conversion สูงสำหรับเว็บไซต์ Shopify ของคุณเป็นเรื่องง่าย
ทำไมไม่ลอง Adoric วันนี้และชมยอดขายของคุณพุ่งสูงขึ้น
ติดตั้งแอป Adoric Shopify
