จะเพิ่มฟิลด์ให้กับตัวเลือกที่กำหนดเองใน Magento 2 ได้อย่างไร
เผยแพร่แล้ว: 2019-07-16คุณทุกคนทราบดีว่าการใช้ตัวเลือกที่ปรับแต่งได้ของผลิตภัณฑ์นั้นสะดวกเพียงใด เรามี Advanced Product Options Suite ที่มีประสิทธิภาพ ซึ่งจะขยายการทำงานมาตรฐานของตัวเลือกที่ปรับแต่งได้อย่างมาก ฟิลด์ที่กำหนดเองเป็นพื้นฐานของฟังก์ชันการทำงานบางอย่างของส่วนขยาย ฟิลด์เหล่านี้ได้รับการเพิ่มลงในประเภทตัวเลือกเฉพาะ เช่น ช่องทำเครื่องหมายหรือพื้นที่ข้อความ
ในบทความนี้ ฉันจะพยายามอย่างเต็มที่เพื่ออธิบายวิธีที่คุณสามารถเพิ่มฟิลด์ที่จำเป็นลงในฐานข้อมูลและแผงผู้ดูแลระบบได้อย่างรวดเร็วและง่ายดาย มาทำความเข้าใจกัน
1. สร้างโมดูลใหม่
ขั้นแรก ให้สร้างโมดูล MageWorx_Option เราจะทำทุกอย่างโดยใช้โมดูลนี้เป็นตัวอย่าง
มาสร้างไดเร็กทอรีต่อไปนี้: app/code/MageWorx/Option. ในการลงทะเบียนโมดูล เราจำเป็นต้องมีไฟล์มาตรฐานบางไฟล์:
<?php \Magento\Framework\Component\ComponentRegistrar::register( \Magento\Framework\Component\ComponentRegistrar::MODULE, 'MageWorx_Option', __DIR__ ); composer.json: { "name": "mageworx/module-option", "description": "N/A", "require": { "magento/module-catalog" : ">=101.0.0 <104", "magento/module-ui" : ">=100.1.0 <102" }, "type": "magento2-module", "version": "1.0.0", "license": [ "OSL-3.0", "AFL-3.0" ], "autoload": { "files": [ "registration.php" ], "psr-4": { "MageWorx\\Option\\": "" } } } module.xml: <?xml version="1.0"?> <config xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:noNamespaceSchemaLocation="urn:magento:framework:Module/etc/module.xsd"> <module name="MageWorx_Option" setup_version="1.0.0"> <sequence> <module name="Magento_Catalog"/> <module name="Magento_Ui"/> </sequence> </module> </config> 2. เพิ่มฟิลด์ใหม่ของเราลงในฐานข้อมูล
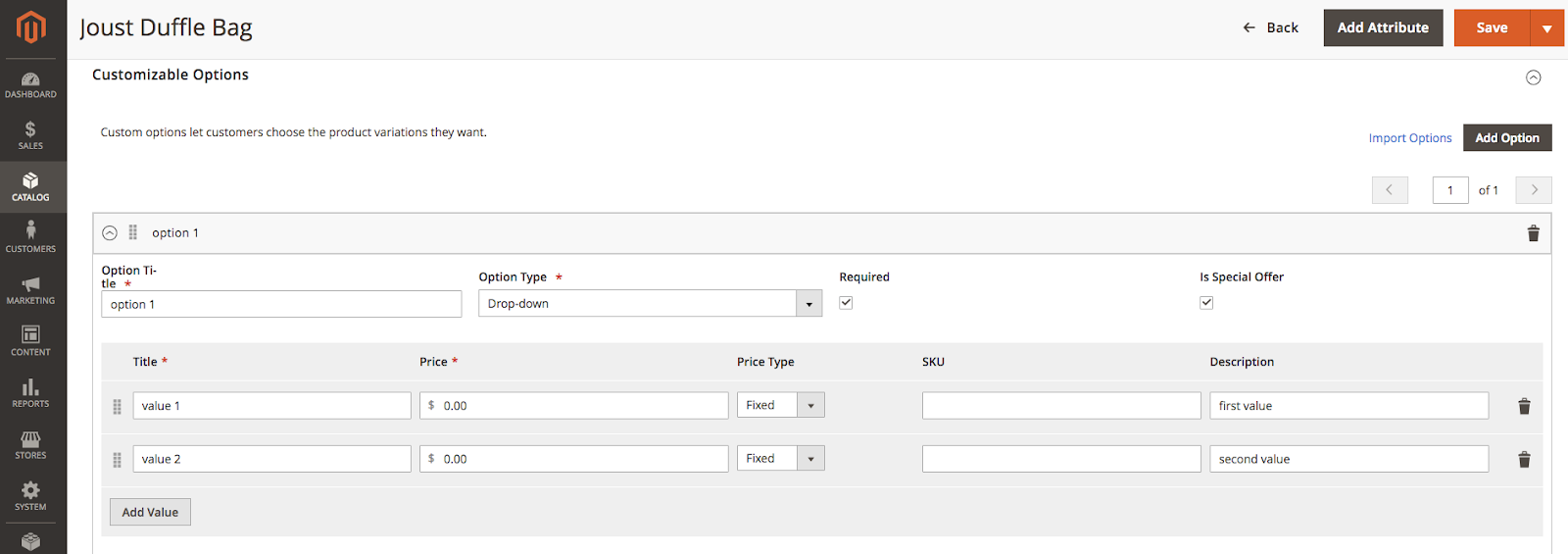
ตัวอย่างเช่น เราต้องการเน้นตัวเลือกใดตัวเลือกหนึ่งที่ส่วนหน้า มาเพิ่มช่องทำเครื่องหมายสำหรับตัวเลือก 'เป็นข้อเสนอพิเศษ' และช่องข้อความ 'คำอธิบาย' สำหรับค่าตัวเลือกที่เลือกได้ (ดรอปดาวน์ ช่องทำเครื่องหมาย ปุ่มตัวเลือก หลายตัวเลือก)
ขั้นแรก เราจะต้องเพิ่มลงในฐานข้อมูลในตารางที่เกี่ยวข้อง สำหรับสิ่งนั้น ให้เพิ่มไฟล์ต่อไปนี้: app/code/MageWorx/Option/Setup/InstallSchema.php
<?php namespace MageWorx\Option\Setup; use Magento\Framework\Setup\InstallSchemaInterface; use Magento\Framework\Setup\ModuleContextInterface; use Magento\Framework\Setup\SchemaSetupInterface; use Magento\Framework\DB\Ddl\Table; class InstallSchema implements InstallSchemaInterface { public function install(SchemaSetupInterface $setup, ModuleContextInterface $context) { $setup->startSetup(); $setup->getConnection()->addColumn( $setup->getTable('catalog_product_option'), 'is_special_offer', [ 'type' => Table::TYPE_BOOLEAN, 'unsigned' => true, 'nullable' => false, 'default' => '0', 'comment' => 'Special Offer Flag', ] ); $setup->getConnection()->addColumn( $setup->getTable('catalog_product_option_type_value'), 'description', [ 'type' => Table::TYPE_TEXT, 'nullable' => true, 'default' => null, 'comment' => 'Description', ] ); $setup->endSetup(); } } ฟิลด์ 'เป็นข้อเสนอพิเศษ' จะถูกปิดใช้งานโดยค่าเริ่มต้น
ต่อไปเราสามารถติดตั้งโมดูลได้
โดยเรียกใช้คำสั่งต่อไปนี้ในคอนโซล:
sudo -u www-data php bin/magento module:enable MageWorx_Option sudo -u www-data php bin/magento setup:upgrade3. เพิ่มตรรกะในการทำงานกับแบ็กเอนด์
ณ จุดนี้ ให้เพิ่มกลไกการปรับเปลี่ยนพูลลงในโมดูลของเรา ซึ่ง Magento 2 ใช้เพื่อรวมคุณลักษณะที่จำเป็นทั้งหมดบนหน้าผลิตภัณฑ์ในแผงการดูแลระบบ
ให้เพิ่มไฟล์ต่อไปนี้:
app/code/MageWorx/Option/etc/adminhtml/di.xml
<?xml version="1.0"?> <config xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:noNamespaceSchemaLocation="urn:magento:framework:ObjectManager/etc/config.xsd"> <virtualType name="Magento\CatalogStaging\Ui\DataProvider\Product\Form\Modifier\Pool" type="Magento\Ui\DataProvider\Modifier\Pool"> <arguments> <argument name="modifiers" xsi:type="array"> <item name="mageworx-option-all" xsi:type="array"> <item name="class" xsi:type="string">MageWorx\Option\Ui\DataProvider\Product\Form\Modifier\All</item> <item name="sortOrder" xsi:type="number">71</item> </item> </argument> </arguments> </virtualType> <virtualType name="Magento\Catalog\Ui\DataProvider\Product\Form\Modifier\Pool" type="Magento\Ui\DataProvider\Modifier\Pool"> <arguments> <argument name="modifiers" xsi:type="array"> <item name="mageworx-option-all" xsi:type="array"> <item name="class" xsi:type="string">MageWorx\Option\Ui\DataProvider\Product\Form\Modifier\All</item> <item name="sortOrder" xsi:type="number">71</item> </item> </argument> </arguments> </virtualType> <virtualType name="MageWorx\Option\Ui\DataProvider\Product\Form\Modifier\Pool" type="Magento\Ui\DataProvider\Modifier\Pool"> <arguments> <argument name="modifiers" xsi:type="array"> </argument> </arguments> </virtualType> <type name="MageWorx\Option\Ui\DataProvider\Product\Form\Modifier\All"> <arguments> <argument name="pool" xsi:type="object">MageWorx\Option\Ui\DataProvider\Product\Form\Modifier\Pool</argument> </arguments> </type> <virtualType name="MageWorx\Option\Ui\DataProvider\Product\Form\Modifier\Pool"> <arguments> <argument name="modifiers" xsi:type="array"> <item name="mageworx-option-base" xsi:type="array"> <item name="class" xsi:type="string">MageWorx\Option\Ui\DataProvider\Product\Form\Modifier\Base</item> <item name="sortOrder" xsi:type="number">72</item> </item> </argument> </arguments> </virtualType> </config>ตอนนี้ ได้เวลาสร้างคลาส MageWorx\Option\Ui\DataProvider\Product\Form\Modifier\All ของเรา ซึ่งไม่ได้เพิ่มอะไรใหม่ๆ ด้วยตัวเองในแบบฟอร์มตัวเลือกที่ปรับแต่งได้ในหน้าผลิตภัณฑ์ การใช้การ ฉีดการพึ่งพา (DI) จะเพิ่มฟิลด์ที่จำเป็นในหน้าผลิตภัณฑ์
อันที่จริง Advanced Product Options Suite ของเราเพิ่มประมาณ 40 ฟิลด์และโครงสร้างที่ซับซ้อนอื่น ๆ ซึ่งได้รับการเพิ่มด้วยความช่วยเหลือจากแพ็คเกจมากกว่า 10 รายการที่รวมอยู่ในส่วนขยาย เนื่องจากเราไม่ต้องการโครงสร้างที่ซับซ้อนเช่นนี้ เราจะใช้ตัวปรับเปลี่ยนคลาสเพียงตัวเดียว ―
MageWorx\Option\Ui\DataProvider\Product\Form\Modifier\Base.
คุณอาจสงสัยว่าทำไมเราจึงระบุ sort_order = 71 ต่อไปนี้ ทั้งหมดนี้สามารถอธิบายได้ด้วยฟังก์ชัน Magento 2 มาตรฐาน โดยที่ฟิลด์สำหรับ ตัวเลือกที่ปรับแต่ง ได้จะถูกเพิ่มภายใต้ sort_order = 70

ด้านล่าง ให้ดูที่คลาส MageWorx\Option\Ui\DataProvider\Product\Form\Modifier\All ซึ่งนำเสนอโดยตัววนซ้ำปกติ:
แอพ/รหัส/MageWorx/Option/Ui/DataProvider/Product/Form/Modifier/All.php
<?php namespace MageWorx\Option\Ui\DataProvider\Product\Form\Modifier; use Magento\Catalog\Ui\DataProvider\Product\Form\Modifier\AbstractModifier; use Magento\Ui\DataProvider\Modifier\PoolInterface; class All extends AbstractModifier implements \Magento\Ui\DataProvider\Modifier\ModifierInterface { /** * @var PoolInterface */ protected $pool; /** * @var array */ protected $meta = []; /** * @param PoolInterface $pool */ public function __construct( PoolInterface $pool ) { $this->pool = $pool; } /** * {@inheritdoc} */ public function modifyData(array $data) { /** @var \Magento\Ui\DataProvider\Modifier\ModifierInterface $modifier */ foreach ($this->pool->getModifiersInstances() as $modifier) { $data = $modifier->modifyData($data); } return $data; } /** * {@inheritdoc} */ public function modifyMeta(array $meta) { $this->meta = $meta; /** @var \Magento\Ui\DataProvider\Modifier\ModifierInterface $modifier */ foreach ($this->pool->getModifiersInstances() as $modifier) { $this->meta = $modifier->modifyMeta($this->meta); } return $this->meta; } } โดยพื้นฐานแล้ว ตอนนี้เป็นเวลาที่จะสร้างไฟล์ ซึ่งจะเพิ่มฟิลด์ของเราลงในแบบฟอร์มตัวเลือกที่ปรับแต่งได้:
แอพ/รหัส/MageWorx/Option/Ui/DataProvider/Product/Form/Modifier/Base.php
<?php namespace MageWorx\Option\Ui\DataProvider\Product\Form\Modifier; use Magento\Catalog\Ui\DataProvider\Product\Form\Modifier\AbstractModifier; use Magento\Catalog\Ui\DataProvider\Product\Form\Modifier\CustomOptions; use Magento\Ui\Component\Form\Element\Input; use Magento\Ui\Component\Form\Element\Checkbox; use Magento\Ui\Component\Form\Element\DataType\Text; use Magento\Ui\Component\Form\Field; class Base extends AbstractModifier { /** * @var array */ protected $meta = []; /** * {@inheritdoc} */ public function modifyData(array $data) { return $data; } /** * {@inheritdoc} */ public function modifyMeta(array $meta) { $this->meta = $meta; $this->addFields(); return $this->meta; } /** * Adds fields to the meta-data */ protected function addFields() { $groupCustomOptionsName = CustomOptions::GROUP_CUSTOM_OPTIONS_NAME; $optionContainerName = CustomOptions::CONTAINER_OPTION; $commonOptionContainerName = CustomOptions::CONTAINER_COMMON_NAME; // Add fields to the option $this->meta[$groupCustomOptionsName]['children']['options']['children']['record']['children'] [$optionContainerName]['children'][$commonOptionContainerName]['children'] = array_replace_recursive( $this->meta[$groupCustomOptionsName]['children']['options']['children']['record']['children'] [$optionContainerName]['children'][$commonOptionContainerName]['children'], $this->getOptionFieldsConfig() ); // Add fields to the values $this->meta[$groupCustomOptionsName]['children']['options']['children']['record']['children'] [$optionContainerName]['children']['values']['children']['record']['children'] = array_replace_recursive( $this->meta[$groupCustomOptionsName]['children']['options']['children']['record']['children'] [$optionContainerName]['children']['values']['children']['record']['children'], $this->getValueFieldsConfig() ); } /** * The custom option fields config * * @return array */ protected function getOptionFieldsConfig() { $fields['is_special_offer'] = $this->getSpecialOfferFieldConfig(); return $fields; } /** * The custom option fields config * * @return array */ protected function getValueFieldsConfig() { $fields['description'] = $this->getDescriptionFieldConfig(); return $fields; } /** * Get special offer field config * * @return array */ protected function getSpecialOfferFieldConfig() { return [ 'arguments' => [ 'data' => [ 'config' => [ 'label' => __('Is Special Offer'), 'componentType' => Field::NAME, 'formElement' => Checkbox::NAME, 'dataScope' => 'is_special_offer', 'dataType' => Text::NAME, 'sortOrder' => 65, 'valueMap' => [ 'true' => '1', 'false' => '0' ], ], ], ], ]; } /** * Get description field config * * @return array */ protected function getDescriptionFieldConfig() { return [ 'arguments' => [ 'data' => [ 'config' => [ 'label' => __('Description'), 'componentType' => Field::NAME, 'formElement' => Input::NAME, 'dataType' => Text::NAME, 'dataScope' => 'description', 'sortOrder' => 41 ], ], ], ]; } } สิ่งที่เราต้องทำที่นี่คือการเพิ่มการกำหนดค่าที่จำเป็นสำหรับฟิลด์ 'ข้อเสนอพิเศษ' และ 'คำอธิบาย' ซ้ำๆ ในตำแหน่งที่ถูกต้อง ให้ความสนใจกับสองวิธีสุดท้ายที่ตระหนักถึงการกำหนดค่าของฟิลด์ที่เพิ่มเข้ามาจริง สำหรับ 'เป็นข้อเสนอพิเศษ เราใช้ช่องทำเครื่องหมาย และสำหรับ 'คำอธิบาย' ― การป้อนข้อความ
เนื่องจากฟิลด์ของเราในฐานข้อมูลอยู่ในฟิลด์ 'catalog_product_option' และ 'catalog_product_option_type_value' Magento 2 จะเพิ่มฟิลด์เหล่านี้ลงในแบบฟอร์มโดยที่เราระบุ 'dataScope' อย่างถูกต้อง
สิ่งสำคัญคือต้องใช้ 'sortOrder' ที่แตกต่างกันเพื่อหลีกเลี่ยงการแทนที่ฟิลด์ตัวเลือกที่ปรับแต่งได้มาตรฐาน หลังจากลองใช้ 'sortOrder' ตัวแปรต่างๆ แล้ว คุณสามารถจัดเรียงฟิลด์ตามลำดับที่เหมาะสมกับคุณมากที่สุด
นอกจากนี้ การกำหนดค่าฟิลด์ยังให้คุณเพิ่มการตรวจสอบความถูกต้องแบบอินไลน์ต่างๆ ได้อีกด้วย ตัวอย่างเช่น ในส่วนขยายตัวเลือกผลิตภัณฑ์ขั้นสูง ฟิลด์ 'ต้นทุน' ถูกใช้งานดังนี้:
'label' => __('Cost'), 'componentType' => Field::NAME, 'formElement' => Input::NAME, 'dataScope' => 'cost', 'dataType' => Number::NAME, 'validation' => [ 'validate-number' => true, 'validate-zero-or-greater' => true, ]จากนั้นล้างแคช:
sudo -u www-data php bin/magento cache:clean
สิ่งเดียวที่เหลือคือการเปิดผลิตภัณฑ์ที่เราสนใจ กรอกข้อมูลในฟิลด์ที่จำเป็น และบันทึก ผลลัพธ์สุดท้ายจะมีลักษณะดังนี้:

สรุป
Magento 2 นำเสนอกลไกที่สะดวกสบายอย่างยิ่งในการขยายตัวเลือกที่ปรับแต่งได้พร้อมฟังก์ชันการทำงานที่ไม่จำกัด นั่นคือสิ่งที่เราใช้อย่างกระตือรือร้นในส่วนขยายของเราและแนะนำคุณอย่างแน่นอน