PWA & Headless Commerce 2022: ทุกสิ่งที่คุณควรรู้
เผยแพร่แล้ว: 2022-06-13สารบัญ
ในโลกอีคอมเมิร์ซและเทคโนโลยี คำว่า "หัวขาด" และ "กปปส" มักจะไปด้วยกันได้ สิ่งเหล่านี้อาจนำไปสู่ความสับสน โดยเฉพาะอย่างยิ่งสำหรับเจ้าของร้านค้าและนักพัฒนามือใหม่ที่ไม่เข้าใจเทคโนโลยี ในบทความนี้ เราจะอธิบายทุกสิ่งที่คุณจำเป็นต้องรู้เกี่ยวกับการค้าหัวขาดและ กปภ. ความแตกต่าง และประโยชน์ของการประปาส่วนภูมิภาคที่ไม่มีหัวจะเป็นประโยชน์ต่อผู้ค้าอย่างไร
เข้าใจเทคโนโลยี
หัวขาดการค้า
การค้าหัวขาดคืออะไร
การค้าหัวขาดหมายถึงการขายออนไลน์โดยใช้สถาปัตยกรรมหัวขาด
เพื่อให้เข้าใจเทคโนโลยีหัวขาด สิ่งสำคัญคือต้องเข้าใจองค์ประกอบต่าง ๆ ของเว็บไซต์อีคอมเมิร์ซ (หากคุณยังไม่รู้เกี่ยวกับมัน)
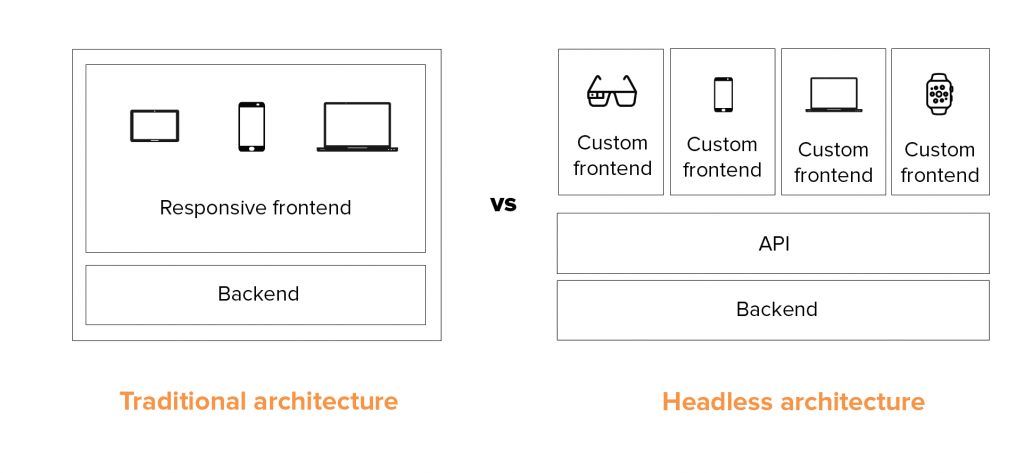
เว็บไซต์อีคอมเมิร์ซเป็นการผสมผสานระหว่างส่วนหน้าและส่วนหลัง ในขณะที่ส่วนหน้ารับผิดชอบการออกแบบร้านค้าและประสบการณ์ผู้ใช้ ส่วนหลังจะดูแลข้อมูลเว็บไซต์และการดำเนินงานทั้งหมด
รูปแบบเว็บไซต์อีคอมเมิร์ซแบบดั้งเดิมที่เรามักใช้กับงานโครงสร้างแบบเสาหิน ซึ่งหมายความว่าส่วนหน้าและส่วนหลังเชื่อมต่อกัน
ในทางกลับกัน Headless Commerce มีส่วนหน้าแยกออกจากส่วนหลัง จากนั้นทั้งสองจะเชื่อมต่อกันผ่าน API (Application Programming Interface)

แนวทางแบ็กเอนด์ที่เป็นตัวเอกนี้ปูทางใหม่สำหรับการพัฒนาเว็บไซต์ โดยให้อิสระมากขึ้นและความเป็นไปได้ไม่รู้จบมากกว่าที่เคยเป็นมา
ประโยชน์ของเทคโนโลยีหัวขาด:
- ยืดหยุ่นมากขึ้น : ทีมต่าง ๆ ในธุรกิจของคุณ (เช่น ฝ่ายไอทีและทีมการตลาดของคุณ) สามารถทำงานในส่วนหน้าและส่วนหลังได้พร้อมกันโดยไม่ส่งผลกระทบซึ่งกันและกัน
- การปรับให้เป็นส่วนตัวที่ดีขึ้น : นักการตลาดสามารถทดสอบแนวคิดและตัวเลือกมากมาย เพื่อให้ได้ประสบการณ์ผู้ใช้ที่เป็นส่วนตัวดีที่สุดโดยไม่รบกวนเส้นทางการซื้อของผู้ซื้อในส่วนหน้า
- ความเร็วสูงสุด : การปรับความเร็วให้เหมาะสมสำหรับส่วนหน้าทำได้ง่ายขึ้นโดยไม่ส่งผลต่อแบ็กเอนด์ นอกจากนี้ คุณสามารถสร้างชั้นแคชข้อมูลระหว่างส่วนหน้าและส่วนหลังของคุณ ซึ่งสามารถปรับปรุงความเร็วได้
- การปรับแต่งและการรวมที่ดีขึ้นและเร็วขึ้น : คุณสามารถปรับแต่งแบ็กเอนด์และฟรอนท์เอนด์ได้พร้อมกัน ทำให้เสร็จเร็วขึ้นโดยมีความเสี่ยงน้อยลง
- ประสบการณ์ทุกช่องทางที่ดีขึ้น ผ่าน API แบ็กเอนด์อีคอมเมิร์ซหนึ่งรายการสามารถเชื่อมต่อกับอุปกรณ์ส่วนหน้าหลายตัว ตั้งแต่อุปกรณ์ดั้งเดิม เช่น โทรศัพท์หรือเดสก์ท็อป ไปจนถึงอุปกรณ์ที่แปลกใหม่ เช่น Apple Watch, Billboard, IoTs ดังนั้น คุณจึงสามารถส่งเนื้อหาของคุณไปยังช่องทางติดต่อลูกค้าดิจิทัลจำนวนมากได้อย่างง่ายดาย
ดูเพิ่มเติม:
- Headless Commerce คืออะไรและมีประโยชน์อย่างไร?
- ตัวอย่างที่ดีที่สุดของการค้าหัวขาด
กปภ (Progressive Web App)
กปภ. คืออะไร?
PWA ย่อมาจากเทคโนโลยีที่ช่วยปรับปรุงประสบการณ์ผู้ใช้บนเว็บเบราว์เซอร์อย่างมาก
PWA ได้รับการติดตั้งที่ส่วนหน้าของเว็บไซต์เพื่อให้โหลดเร็วขึ้นและราบรื่นขึ้นในขณะที่เปิดใช้งานฟังก์ชั่นบางอย่างของแอพมือถือเช่น "การแจ้งเตือนแบบพุช" หรือ "เพิ่มไปที่หน้าจอหลัก" ฟังก์ชันที่เหมือนแอปเช่นนี้คือสิ่งที่ตั้งค่า PWA จาก AMP (Accelerated Mobile Page) และการออกแบบเว็บที่ตอบสนอง
ประโยชน์ของ กปภ
- ประสิทธิภาพที่ ดีขึ้น : กปภ. สามารถปรับปรุงหน้าการโหลดเว็บไซต์ของคุณ โดยเฉพาะหน้าการโหลดบนมือถือของคุณเร็วขึ้นสองถึงสี่เท่า
- โอบรับการค้าบนมือถือ : กปภ. แบ่งปันฟังก์ชั่นบางอย่างของแอพมือถือดั้งเดิม ตัวอย่างเช่น ให้ผู้ใช้เพิ่มเว็บไซต์ของคุณไปที่หน้าจอหลัก และให้คุณแจ้งเตือนพวกเขาบนมือถือ ซึ่งสามารถปรับปรุงการเข้าชมไซต์ การมีส่วนร่วม และการแปลง
- ประหยัดค่าใช้จ่ายในการพัฒนามือถือ
ดูเพิ่มเติม:
- กปภ. คืออะไร และมีประโยชน์อย่างไร?
- PWA ที่ดีที่สุดสำหรับอีคอมเมิร์ซ
ความแตกต่างระหว่าง กปภ และเทคโนโลยีหัวขาด
เราเดาว่าไม่ยากที่จะระบุความแตกต่างระหว่างทั้งสองหลังจากเข้าใจคำจำกัดความแล้ว
โดยพื้นฐานแล้ว เทคโนโลยีหัวขาดเป็นเรื่องเกี่ยวกับความสัมพันธ์ระหว่างส่วนหน้าและส่วนหลังของเว็บไซต์ ในขณะที่ กปภ. เป็นแอปพลิเคชันส่วนหน้า

ทั้งสองมีประโยชน์ที่แตกต่างกันและเป็นอิสระจากกัน คุณสามารถสร้างเว็บไซต์หัวขาดได้โดยไม่ต้องใช้ กปภ. และในทางกลับกัน
อย่างไรก็ตาม หากคุณสนใจในอีคอมเมิร์ซหรือเทคโนโลยีเว็บไซต์ คุณอาจเคยเห็นสองสิ่งนี้จับคู่กันหลายครั้ง
สิ่งนี้นำเราไปสู่คำถามอื่น:
กปภ. ที่ไร้หัวจะเป็นประโยชน์ต่อผู้ค้าอย่างไร?
ในขณะที่ทั้งสองเทคโนโลยีมีข้อดีมากมาย แต่ข้อดีของ PWA ที่ไม่มีส่วนหัวนั้นมีเพียงสองคำเท่านั้น: ประสบการณ์ผู้ใช้
ด้วยความยืดหยุ่น การค้าแบบไร้หัวช่วยให้ผู้ค้าสร้างหน้าร้านและปรับแต่งประสบการณ์ส่วนหน้าได้ง่ายกว่าที่เคย
คุณสามารถสร้างการออกแบบหน้าร้านที่แตกต่างกันสำหรับจุดสัมผัสต่างๆ ตั้งแต่เดสก์ท็อป มือถือ ไปจนถึง Apple Watch และ IoT เนื่องจากเว็บไซต์ของคุณแต่ละเวอร์ชันได้รับการปรับให้เหมาะสมกับขนาดหน้าจอ คุณจึงมั่นใจได้ว่าจะได้รับประสบการณ์ลูกค้าที่น่าติดตามมากขึ้น ดังนั้นจึงสร้างยอดขายและความพึงพอใจได้มากขึ้น
นอกจากนี้ โดยไม่ต้องกังวลเกี่ยวกับแบ็กเอนด์ การทำโลคัลไลซ์เซชั่นและการปรับเปลี่ยนในแบบของคุณบนฟรอนต์เอนด์ทำได้ง่าย ซึ่งอาจค่อนข้างจำกัดในการใช้งานกับสถาปัตยกรรมแบบดั้งเดิม
ในขณะเดียวกัน กปภ. ทำให้เว็บของคุณเร็วขึ้น & ปรับปรุงประสบการณ์มือถือ โดยเฉพาะอย่างยิ่งเมื่อการทำธุรกรรมออนไลน์ส่วนใหญ่เกิดขึ้นบนมือถือ จำเป็นต้องมีหน้าเว็บที่รวดเร็ว (น้อยกว่า 2 วินาทีตามที่ Google แนะนำ) อย่างเร่งด่วน
เมื่อรวมกันแล้ว กปภ. หัวขาดสามารถช่วยให้ธุรกิจอีคอมเมิร์ซเพิ่มประสบการณ์ผู้ใช้เว็บไซต์ของตนได้สูงสุด ช่วยให้นักการตลาดมีพื้นที่มากขึ้นในการปรับใช้กลยุทธ์เว็บไซต์สำหรับ Conversion ในขณะเดียวกันก็รับประกันเส้นทางการซื้อที่ราบรื่นและง่ายดายซึ่งลูกค้าชื่นชอบ
ดังนั้นบริษัทอีคอมเมิร์ซรายใหญ่อย่าง Lancome และ Lego จึงใช้ PWA ที่ไม่มีหัวเพื่อกระตุ้นยอดขายออนไลน์
กปภ: หัวขาดหรือไม่?
เนื่องจากเป็นไปได้อย่างยิ่งที่จะบรรลุการประปาส่วนภูมิภาคโดยมีหรือไม่มีหัวขาด พ่อค้าจำนวนมากจึงสงสัยว่าคุ้มค่าที่จะเสียหัวไปหรือไม่ การเปลี่ยนเว็บไซต์อีคอมเมิร์ซแบบเสาหินให้เป็นโครงสร้างแบบไม่มีหัวดูเหมือนว่าจะเป็นเรื่องใหญ่ และแน่นอนว่าต้องพิจารณาอย่างมาก
ดังนั้น นี่คือข้อแตกต่างที่สำคัญที่สุดระหว่าง กปภ. และ กปภ. หัวขาดสำหรับการอ้างอิงของคุณ
| กปภ | กปปส.หัวขาด | |
| ธีม | นักพัฒนาจะปรับแต่งธีมปัจจุบันของคุณเพื่อเปลี่ยนเป็น PWA | นักพัฒนาซอฟต์แวร์จะแยกส่วนหน้าออกจากส่วนหลัง และเขียนรหัสหน้าร้านใหม่ตั้งแต่ต้น |
| ประสิทธิภาพ | รวดเร็วทันใจด้วยเทคโนโลยีการประปาส่วนภูมิภาค | รวดเร็วทันใจด้วยเทคโนโลยี PWA และสถาปัตยกรรมแบบไม่มีหัว |
| ประสบการณ์มือถือ | ปรับปรุงการมีส่วนร่วมของอุปกรณ์เคลื่อนที่ด้วยฟังก์ชัน PWA เช่น การแจ้งเตือนแบบพุช โหมดการทำงานออฟไลน์ หรือข้อความแจ้ง "หน้าจอเสริมในหน้าแรก" | ปรับปรุงการมีส่วนร่วมของอุปกรณ์เคลื่อนที่ด้วยฟังก์ชัน PWA เช่น การแจ้งเตือนแบบพุช โหมดการทำงานออฟไลน์ หรือข้อความแจ้ง "หน้าจอเสริมในหน้าแรก" นอกจากนี้ คุณยังสามารถมีการออกแบบที่ปรับแต่งสำหรับหน้ามือถือโดยเฉพาะ ซึ่งจะทำให้ร้านค้าอีคอมเมิร์ซของคุณได้รับประสบการณ์ที่เป็นมิตรต่อมือถือมากขึ้น เช่นเดียวกับแอปที่มาพร้อมเครื่อง |
| ได้เวลาเปิดตัว | ใช้เวลาน้อยลงในการเปิดตัว | ใช้เวลานานกว่าจะเปิดตัว |
| ค่าใช้จ่าย | ถูกกว่า | แพงมาก |
แม้ว่าการนำ PWA ไปใช้โดยไม่ใช้ Headless จะเป็นตัวเลือกที่รวดเร็วและถูกกว่า แต่ PWA แบบไม่มีส่วนหัวจะช่วยให้คุณมีความยืดหยุ่นมากขึ้นในการสร้างประสบการณ์บนมือถือที่สมบูรณ์แบบและบรรลุหน้าเว็บที่รวดเร็ว
PWA ของ Make My Trip ช่วยเพิ่มประสิทธิภาพทั้งประสบการณ์เดสก์ท็อปและมือถือโดยเฉพาะ
บรรทัดล่างสุด
เทคโนโลยี Headless คาดว่าจะเป็นอนาคตของอีคอมเมิร์ซ เปิดอิสระมากขึ้นสำหรับธุรกิจในการมอบประสบการณ์ผู้ใช้ที่ยอดเยี่ยมและปฏิวัติประสบการณ์การขายของพวกเขา ในขณะเดียวกัน PWA เมื่อใช้กับสถาปัตยกรรมแบบ headless จะช่วยสร้างฟรอนต์เอนด์ที่เร็วขึ้นมาก และปรับปรุงการมีส่วนร่วมในอุปกรณ์เคลื่อนที่ด้วยฟีเจอร์เนทีฟแอป
แม้ว่าคุณจะสามารถใช้ PWA ได้โดยไม่ต้องปวดหัวและในทางกลับกัน แต่ Headless และ PWA ก็เป็นคู่หูที่ธุรกิจอีคอมเมิร์ซชื่นชอบ ทั้งคู่ช่วยให้บริษัทต่างๆ สร้างเว็บไซต์อีคอมเมิร์ซที่ต้องการสำหรับอุปกรณ์ทั้งหมดที่กระตุ้นยอดขายได้อย่างมีประสิทธิภาพ
เราหวังว่าบทความนี้จะช่วยให้เกิดความสับสนระหว่างคนหัวขาดและ กปภ.
สำหรับผู้ค้าวีโอไอพีที่ต้องการเปลี่ยนร้านค้าออนไลน์ของคุณให้เป็น PWA ไม่ว่าจะเป็นหัวขาดหรือไม่ SimiCart สามารถช่วยคุณได้
เราได้ร่วมมือกับ Mageplaza ซึ่งเป็นผู้ให้บริการส่วนขยายวีโอไอพีที่เชื่อถือได้เพื่อนำเสนอธีม PWA ฟรีสำหรับวีโอไอพี
มิฉะนั้น หากคุณสนใจโซลูชันหัวขาดเพื่อประสบการณ์การช็อปปิ้งที่ดีที่สุด คุณสามารถตรวจสอบแพ็คเกจ Magento PWA แบบไม่ใช้หัวของเราได้
