Headless Magento: บทนำและทำไม ReactJS จึงเหมาะอย่างยิ่งสำหรับมัน?
เผยแพร่แล้ว: 2022-04-22หากคุณกำลังใช้วีโอไอพี คุณอาจเคยได้ยินเกี่ยวกับวีโอไอพีแบบไม่มีหัว เป็นสถาปัตยกรรมเว็บประเภทหนึ่งที่แสดงถึงการแยกส่วนหน้าและส่วนหลังของไซต์ ผู้ค้าออนไลน์กำลังลงทุนอย่างจริงจังในการเปลี่ยนแปลงดังกล่าว
เมื่อรวมกับ ReactJS แล้ว Headless Magento จะนำเสนอแอปที่มอบประสบการณ์ที่สม่ำเสมอและรอบรู้สำหรับลูกค้า คล้ายกับ PWA และเว็บแอปที่กำหนดเอง
ในโพสต์นี้ เราจะพูดถึง Magento ที่ไม่มีส่วนหัวอย่างลึกซึ้งรวมถึงเหตุผลที่ React JS ได้รับการพิจารณาว่าเป็นโซลูชันที่สมบูรณ์แบบสำหรับมัน
วีโอไอพีหัวขาด: ภาพรวม
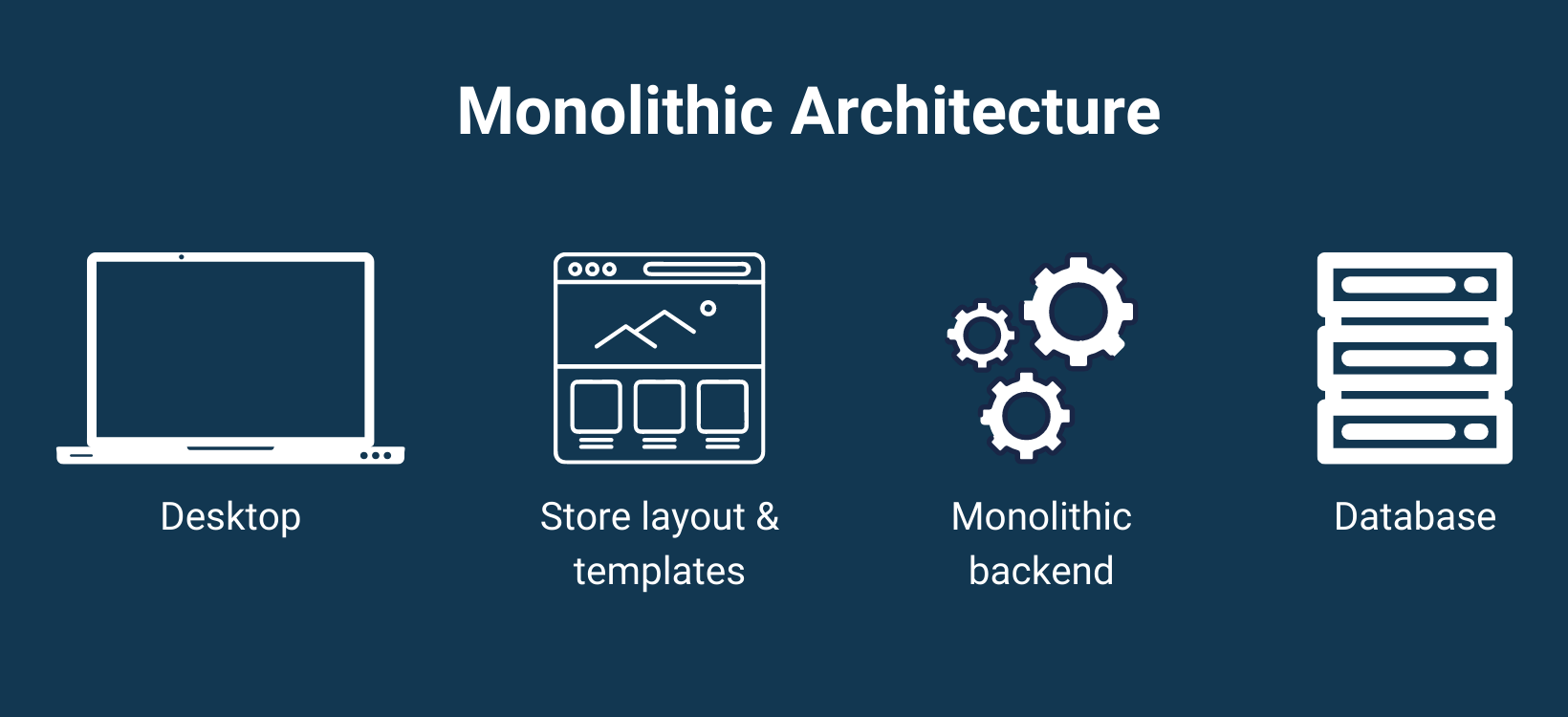
ในอดีตวีโอไอพีเคยเป็นแพลตฟอร์มแบบเสาหิน ซึ่งหมายความว่าแบ็กเอนด์และส่วนหน้าเชื่อมต่อกันอย่างแน่นหนาเหมือนอิฐและซีเมนต์
สถาปัตยกรรมเสาหิน

สถาปัตยกรรมนี้ส่งผลให้เกิดข้อกังวลร้ายแรงหลายประการตลอดเวลา:
ทำงานช้าบนอุปกรณ์มือถือ
- เพราะส่วนหน้ามักจะถูกสร้างขึ้นที่ส่วนหลังเสมอ นี่เป็นหลักฐานปฏิบัติการพื้นฐานของไซต์เสาหินทั้งหมด
- ร้านค้าออนไลน์ประเภทนี้ต้องการการเพิ่มประสิทธิภาพ Magento mobile อย่างต่อเนื่อง แต่มาตรการ "การรักษา" อาจไม่ส่งผลให้ความเร็วของอุปกรณ์ปัจจุบันเพิ่มขึ้นอย่างมาก
ประสบการณ์มือถือของผู้ซื้อต่ำ
ร้านค้าส่วนใหญ่ยังไม่มีส่วนหน้าแยกต่างหากสำหรับอุปกรณ์ต่างๆ แม้แต่สมาร์ทโฟนก็ได้รับผลกระทบ จากนั้นลูกค้าของคุณอาจประสบปัญหาการใช้งานที่หลากหลาย เช่น:
- บนหน้าหลักและหน้าผลิตภัณฑ์ ส่วนหัวอาจใช้พื้นที่มากเกินไป
- พื้นที่ครึ่งหน้าบนของหน้าผลิตภัณฑ์แสดงข้อมูลเพียงเล็กน้อยเกี่ยวกับสินค้า: ผู้บริโภคเพียงแค่เห็นรูปถ่าย (ไม่ทั้งหมด) ไม่มีชื่อ ไม่มีราคา ไม่มีการให้คะแนน และไม่มีปุ่ม "หยิบใส่ตะกร้า" (ตามที่แสดงบนเว็บไซต์ของ Ikea) เป็นผลให้ผู้บริโภคถูกบังคับให้เลื่อนลงแทนที่จะได้รับข้อเท็จจริงที่จำเป็นทันที
การบำรุงรักษา การปรับแต่ง และการปรับขนาดเป็นประจำทำได้ยากขึ้น
- คุณต้องการแสดงปุ่มรายการสินค้าที่ต้องการหรือเพิ่มคุณสมบัติใหม่อื่น ๆ ให้กับอินเทอร์เฟซผู้ใช้
- คุณเพียงแค่ต้องการเปลี่ยนตำแหน่งของบล็อคในหน้าผลิตภัณฑ์
- นักพัฒนาจำเป็นต้องแก้ไขโค้ดแบ็กเอนด์เพื่อทำการเปลี่ยนแปลงเลย์เอาต์
- โค้ดเองก็กำลังท้องอืด
การพัฒนาเชิงกลยุทธ์ยังถูกจำกัด
ผลิตภัณฑ์ใหม่ในตลาด (สมาร์ทวอทช์ ทีวี ระบบสั่งงานด้วยเสียง และอื่นๆ) แสดงถึงจุดสัมผัสที่เป็นไปได้เพื่อครอบคลุมร้านค้าออนไลน์ คุณอาจพบส่วนหน้าการประดิษฐ์ที่เหมาะสมสำหรับแต่ละส่วนได้ในอนาคตอันใกล้ ด้วยวิธีการแบบเสาหิน เป็นไปได้ แต่ยากมากที่จะรักษา "หัว" สองสามอย่าง:
- เว็บไซต์ของคุณซับซ้อนขึ้นด้วยส่วนหน้าเพิ่มเติมแต่ละรายการ (สำหรับโทรศัพท์ แล้วตามด้วยช่องใหม่) ในการเข้ารหัสแบ็กเอนด์ ในอนาคตจะแบ่งทั้งหมดได้ยากขึ้น
- การเปลี่ยนแปลงหรือข้อผิดพลาดในส่วนหนึ่งของฐานรหัสเดียวนี้อาจส่งผลต่อส่วนอื่นๆ ของร้านค้าของคุณ
- เทคนิคที่ให้มาล้าสมัย ในขณะเดียวกัน เทคโนโลยีร่วมสมัย (เช่น เฟรมเวิร์กโปรเกรสซีฟเช่น React JS) ช่วยในการสร้างส่วนหน้าและมอบ UX/UI ที่น่าพึงพอใจให้กับลูกค้าของคุณ
สถาปัตยกรรมหัวขาด
สถาปัตยกรรมหัวขาดนั้นใช้ประโยชน์จากแบ็กเอนด์วีโอไอพีเป็นระบบจัดการเนื้อหา ในขณะเดียวกัน ส่วนหน้าก็แยกจาก Magento เพื่อให้สามารถปรับแต่งได้มากขึ้นซึ่งไม่จำกัดเฉพาะแพลตฟอร์ม
เพื่อให้เข้าใจว่าร้าน Magento ที่ไม่มีส่วนหัวนั้นแตกต่างจากร้านปกติอย่างไร จำเป็นต้องเข้าใจความแตกต่างที่สำคัญระหว่างสถาปัตยกรรมแบบไม่มีหัวและแบบเสาหินก่อน
สถาปัตยกรรมหัวขาดกับเสาหิน: การเปรียบเทียบ

ทุกอย่างทำงานในบล็อกที่เหนียวแน่นสำหรับเทคนิคเก่า และการปรับเปลี่ยนหนึ่งมีผลกับอีกวิธีหนึ่ง ส่วนหน้ามักจะตอบสนอง นี่หมายความว่ามีการออกแบบส่วนหน้าเพียงแบบเดียวสำหรับแบ็กเอนด์แต่ละส่วน และการออกแบบนี้ได้รับการออกแบบมาเพื่อแสดงบางส่วนบนหน้าจอขนาดต่างๆ กันเพื่อเพิ่ม UI และ UX ให้สูงสุด
ในขณะเดียวกัน ด้วยวิธี headless แบ็กเอนด์และฟรอนท์เอนด์จะแยกจากกันโดยใช้ API เป็นบริดจ์ คุณสามารถเชื่อมโยงแบ็กเอนด์หนึ่งรายการกับฟรอนต์เอนด์จำนวนมากได้ และในทางกลับกัน ในขณะที่บริษัทของคุณยังคงเก็บเกี่ยวผลประโยชน์จากความสามารถด้านอีคอมเมิร์ซทั้งหมดของ Magento ระบบหัวขาดช่วยให้ควบคุมการโต้ตอบกับลูกค้าได้อย่างรวดเร็วและมีประสิทธิภาพ โลกของอีคอมเมิร์ซเปลี่ยนไปมาก ตอนนี้ผู้ซื้อต้องการประสบการณ์การซื้อที่ราบรื่นบนเว็บไซต์ที่รวดเร็วและใช้งานง่าย
วีโอไอพีหัวขาด
Magento เป็นแพลตฟอร์มอีคอมเมิร์ซที่ใช้ PHP ที่สร้างหน้าร้านบนเว็บที่ไม่เหมือนใครและนักพัฒนาหลายคนทั่วโลกใช้ เป็นตัวเลือกที่ยอดเยี่ยมสำหรับแบ็กเอนด์ของบิลด์แบบไม่มีส่วนหัว ไม่ว่าจะผ่านเฟรมเวิร์กที่แตกต่างกันหรือ CMS แบบไม่มีส่วนหัว ข้อควรระวังหลักคือไม่ใช่ทุกฟีเจอร์ของ Magento ที่พัฒนา API อย่างสมบูรณ์ (เช่น กับแพลตฟอร์ม API แรกหรือระบบที่เน้นหัวขาดบางระบบ) ซึ่งอาจจำเป็นต้องมีความพยายามในการพัฒนาเพิ่มเติม ตัวสร้างเพจของ Magento รวมถึงการแสดงตัวอย่างและการแสดงเนื้อหา เป็นตัวอย่างที่โดดเด่นของฟังก์ชันดังกล่าว
นี้พร้อมกับค่าใช้จ่ายในการพัฒนาอื่น ๆ เป็นข้อโต้แย้งเดียวที่จะไม่ใช้ Magento แบบโง่เขลา แต่หลายคนได้โต้แย้งเรื่องนี้และได้สร้างคุณลักษณะพิเศษหรือเริ่มรวมโซลูชันอื่นๆ เพื่อปรับปรุงพื้นที่ที่ได้รับผลกระทบ
ทำไม Magento แบบไม่มีหัวจึงมีความสำคัญ?
กลยุทธ์ Headless Magento ช่วยเพิ่มความยืดหยุ่น ประสิทธิภาพ และความสามารถในการปรับแต่งเนื้อหา ส่งผลให้ผู้บริโภคได้รับประสบการณ์ใช้งานที่ดีขึ้น
Magento มีการออกแบบที่แตกต่างกัน ซึ่งหมายความว่าอินเทอร์เฟซและแบ็กเอนด์เชื่อมโยงกันอย่างแยกไม่ออก เนื่องจากส่วนหน้าและส่วนหลังแยกจากกัน คุณจึงสร้างและจัดการส่วนหน้าได้โดยไม่ต้องพึ่งพาส่วนหลัง ดังนั้น คุณสามารถเปลี่ยนธีมส่วนหน้าของวีโอไอพีได้โดยไม่กระทบกับแบ็กเอนด์
วีโอไอพีไร้หัวเสนออะไรให้พ่อค้า?
สถาปัตยกรรมวีโอไอพีและแบบไร้หัวช่วยเสริมซึ่งกันและกันอย่างแน่นหนา แม้ว่าธรรมชาติของโอเพนซอร์สของ Magento จะทำให้สถาปัตยกรรมแบบ Headless ตระหนักถึงศักยภาพของมันอย่างเต็มที่ แต่ CMS แบบไร้หัวจะชดเชยเวลาในการพัฒนาของ Magento ที่ยืดเยื้อ
นี่คือสิ่งที่คุณได้รับเมื่อเปลี่ยนร้านค้าวีโอไอพีของคุณเป็นวีโอไอพีแบบไม่มีหัว:
ปรับปรุงประสบการณ์ omnichannel
หัวขาดช่วยให้คุณเติบโตไปยังช่องทางเพิ่มเติมในลักษณะที่สอดคล้องกันมากขึ้น คุณสามารถลองตลาดใหม่สำหรับสินค้าของคุณ ไม่จำกัดเฉพาะเว็บไซต์ อุปกรณ์มือถือ และแท็บเล็ต แต่ยังให้โอกาสใหม่สำหรับอุปกรณ์ที่ผิดปกติ เช่น Billboard, Apple Watch, อุปกรณ์ IoT เป็นต้น ประโยชน์สูงสุดของ CMS ที่ไม่มีส่วนหัวคือการรวมเนื้อหา ในการโพสต์เนื้อหาไปยังไซต์เบราว์เซอร์ แอปพลิเคชันมือถือ และอุปกรณ์อื่นๆ คุณจำเป็นต้องใช้แดชบอร์ดผู้ดูแลระบบที่หลากหลาย การแสดงผลทั้งหมดในวิธีหัวขาดนั้นเชื่อมโยงกับ Magento CMS เป็นผลให้สามารถอัปโหลดเนื้อหาได้อย่างรวดเร็วด้วยข้อความการสร้างแบรนด์ที่เป็นหนึ่งเดียวที่ส่งผ่านไปยังทุกอุปกรณ์

นอกจากนี้ ส่วนหน้าสำหรับผู้ค้าปลีกทั่วไปมักจะตอบสนอง ซึ่งหมายความว่ามีการใช้การออกแบบเดียวสำหรับหลายหน้าจอ ด้วยเทคโนโลยี headless คุณสามารถสร้าง frontend ที่แตกต่างกันสำหรับอุปกรณ์เคลื่อนที่ เดสก์ท็อป และอุปกรณ์แสดงผลอื่นๆ ได้ โดยปรับประสบการณ์ที่ดีที่สุดให้เหมาะสมกับแต่ละอุปกรณ์

การปรับแต่งที่ยืดหยุ่นมากขึ้น
การปรับแต่งและบำรุงรักษาแพลตฟอร์มโอเพ่นซอร์ส เช่น Magento ทำให้ต้องมีการพัฒนาที่สำคัญ การเปลี่ยนแปลงโดยไม่ได้ตั้งใจอาจส่งผลให้เกิดข้อบกพร่องและข้อผิดพลาด อย่างไรก็ตาม เมื่อแยกส่วนแบ็คเอนด์และฟรอนต์เอนด์แล้ว การเปลี่ยนแปลงส่วนหน้าจะง่ายกว่าโดยไม่ส่งผลกระทบต่อแบ็กเอนด์ และในทางกลับกัน
ผู้เขียนโค้ดอาจทดสอบคุณสมบัติใหม่และเพิ่มเทคโนโลยีใหม่ให้กับส่วนหน้าโดยไม่ต้องกังวลว่าเกิดอะไรขึ้นในแบ็กเอนด์ นอกจากนี้ กลุ่มทีมต่างๆ อาจดำเนินการในส่วนต่างๆ ของเว็บไซต์ Magento ในเวลาเดียวกันโดยไม่มีปัญหาใดๆ
สร้างหน้าร้านอย่างอิสระ
ร้านค้าวีโอไอพีแบบดั้งเดิมใช้ธีมที่กำหนดไว้ล่วงหน้าสำหรับการออกแบบหน้าร้าน
สำหรับส่วนหน้าที่ไม่มีส่วนหัว สามารถสร้างการออกแบบ UI & UX ที่ไม่ซ้ำใครได้ฟรี โดยอิงตามเฟรมเวิร์กหรือภาษาโปรแกรมที่เหมาะสม แม้ว่าแนวทางจะใช้เวลาพอสมควรในการเริ่มต้น แต่เมื่อวางรากฐานแล้ว นักพัฒนาอาจปรับส่วนหน้าอย่างรวดเร็วโดยไม่คำนึงถึงข้อจำกัดเหล่านี้
การใช้เครื่องมือสร้างเพจสำหรับส่วนหน้าที่ไม่มีส่วนหัวก็เป็นตัวเลือกที่ดีเช่นกัน เจ้าของร้านค้าสามารถลากและวางหน้าร้าน เพิ่มปุ่ม หรือเปลี่ยนรูปแบบได้อย่างรวดเร็วภายในไม่กี่นาทีโดยไม่ต้องใช้โค้ดใดๆ
การโลคัลไลเซชันและการปรับเปลี่ยนในแบบของคุณดีขึ้น
ลำดับชั้นของเนื้อหาใน Magento ช่วยให้เจ้าของร้านสามารถสร้างเว็บไซต์และหน้าร้านได้หลายแห่งสำหรับกลุ่มผู้บริโภคที่แตกต่างกัน ซึ่งเป็นจุดเริ่มต้นที่ยอดเยี่ยมสำหรับการทำการตลาดแบบเฉพาะบุคคล การปรับเปลี่ยนในแบบของคุณไปสู่ระดับถัดไปด้วยเว็บไซต์ Magento ที่ไม่มีส่วนหัว ซึ่งช่วยเพิ่มความเร็วในการพัฒนา การรวมเนื้อหา และความยืดหยุ่นของส่วนหน้า
นักพัฒนาสามารถสร้างร้านค้าสำหรับกลุ่มประเทศต่างๆ ได้รวดเร็วยิ่งขึ้น และทีมการตลาดก็สามารถผลิตเนื้อหาได้รวดเร็วยิ่งขึ้น นอกจากนี้ ฟรอนต์เอนด์ยังสามารถผสานรวมกับ AI และการเรียนรู้ของเครื่องได้อย่างง่ายดาย ด้วยเหตุนี้ คุณจึงสามารถรวบรวมข้อมูลผู้ใช้และให้ข้อความและการแสดงภาพที่ได้รับการปรับแต่งมาเป็นอย่างดี
ด้วยเหตุนี้ ธุรกิจทั่วโลกจำนวนมากจึงดำเนินการโลคัลไลเซชันอย่างละเอียด ซึ่งเป็นส่วนหนึ่งของกลยุทธ์ในการเติบโตสู่ตลาดใหม่
ความเร็วสูงขึ้น
เมื่อฟรอนท์เอนด์และแบ็กเอนด์ถูกแบ่ง พวกมันจะเบาลงและโหลดเร็วขึ้น นอกจากนี้ เนื่องจากการปรับแต่งนั้นมีความหลากหลายมากกว่า นักพัฒนาจึงอาจพบว่าการปรับปรุงความเร็วไซต์สำหรับไซต์ Magento ที่ไม่มีส่วนหัวนั้นง่ายกว่า
นอกจากนี้ การค้าหัวขาดและ Progressive Web App (PWA) มักอยู่ร่วมกัน ร้านค้า PWA มักจะแทนที่ส่วนหน้าก่อนหน้าและเชื่อมโยงไปยังแบ็กเอนด์วีโอไอพีเพื่อปรับปรุงความเร็ว PWA ใช้เทคโนโลยี Service Worker สำหรับการแคชระดับอุปกรณ์ ซึ่งอาจเพิ่มประสิทธิภาพเพจได้สองถึงสี่เท่า
ในทางกลับกัน มีข้อเสียบางประการที่ผู้ใช้ต้องรับมือ:
ความต้องการความพยายามในการพัฒนาเพิ่มเติม
การสร้างไซต์ Magento ที่ไม่มีส่วนหัวนั้นยากกว่าการสร้างร้านค้าทั่วไป จำเป็นต้องมีการพัฒนาธีมเฉพาะ, APIs และแม้แต่ฟังก์ชันที่กำหนดเอง
ด้วยเหตุนี้ การดูแลรักษาร้าน Magento แบบไม่มีหัวจึงต้องใช้ความพยายามมากขึ้น จำเป็นต้องใช้ทีมพัฒนาภายในที่มีทักษะ มิฉะนั้น คุณต้องพึ่งพาบริษัทวีโอไอพีเพื่อให้เว็บไซต์ของคุณทำงานได้อย่างถูกต้อง
ปัญหาเวลาสู่ตลาด
โดยทั่วไปแล้ว ร้านค้าที่ไม่มีหัวจะใช้เวลาเปิดตัวนานกว่า เนื่องจากมีงานปรับแต่งจำนวนมากและต้องใช้เทคนิคระดับสูง
แม้ว่านักพัฒนาซอฟต์แวร์อาจสร้างเว็บไซต์ Magento ให้เสร็จภายในหนึ่งเดือน แต่ร้าน Magento แบบไม่มีหัวขั้นพื้นฐานจะใช้เวลาประมาณสองเดือนในการดำเนินการให้เสร็จก่อนที่จะติดตั้งใช้งาน
ปัญหาราคา
ความพยายามที่หนักขึ้นและชั่วโมงโปรเจ็กต์ที่ยาวนานขึ้นจะส่งผลให้ค่าใช้จ่ายเพิ่มขึ้นอย่างสม่ำเสมอ ด้วยเหตุนี้ สถาปัตยกรรมแบบไร้หัวจึงกลายเป็นที่นิยมมากขึ้นในหมู่บริษัทองค์กร
พ่อค้าที่ไร้หัวต้องพิจารณาอย่างรอบคอบถึงการปรับแต่งและเทคโนโลยีที่จำเป็นเพื่อให้แน่ใจว่าการพัฒนาจะไม่เกินงบประมาณ
เมื่อรวมกับ ReactJS แล้ว Headless Magento จะนำเสนอแอปที่มอบประสบการณ์ที่สม่ำเสมอและรอบรู้สำหรับลูกค้า คล้ายกับ Progressive Web App (PWAs) และเว็บแอปพลิเคชันที่กำหนดเอง
เจาะลึก ReactJS
ReactJS คืออะไร?

ReactJS เป็นไลบรารีจาวาสคริปต์สำหรับสร้างส่วนต่อประสานผู้ใช้ เฟรมเวิร์กนี้ช่วยให้คุณออกแบบส่วนต่อประสานผู้ใช้ที่ปรับเปลี่ยนได้
React เป็นเฟรมเวิร์กสำหรับการสร้างส่วนต่อประสานผู้ใช้แบบไดนามิก อำนวยความสะดวกในการสร้างส่วนประกอบส่วนต่อประสานผู้ใช้ที่ปรับขนาดได้ซึ่งแสดงข้อมูลที่เปลี่ยนแปลงตลอดเวลา
ข้อดีที่สำคัญที่สุดประการหนึ่งของ ReactJS คือความสามารถในการนำส่วนประกอบกลับมาใช้ใหม่ นักพัฒนาประหยัดเวลาเนื่องจากไม่ต้องเขียนโปรแกรมหลายโปรแกรมสำหรับฟังก์ชันเดียวกัน
ทำไม ReactJS เป็นตัวเลือกที่ดีที่สุดสำหรับ Headless Magento
ReactJS เป็นตัวเลือกที่ยอดเยี่ยมสำหรับแพลตฟอร์มอีคอมเมิร์ซ เช่น Headless Magento สำหรับการสร้างเว็บไซต์ เนื่องจากมีชุมชน Magento ขนาดใหญ่เป็นของตัวเอง
นี่คือข้อดีบางประการเมื่อใช้ ReactJS สำหรับ Magento ที่ไม่มีส่วนหัว:
- การสร้างส่วนหน้าด้วยรหัส React นั้นตรงไปตรงมา
- React รับประกันว่าโค้ดของคุณทำงานได้อย่างราบรื่นและง่ายต่อการบำรุงรักษา
- ปฏิกิริยาใช้งานง่าย
- สถาปัตยกรรมช่วยให้โหลด แสดงผล ตอบสนอง และความเป็นมิตรกับผู้ใช้ได้อย่างรวดเร็ว
- ครอบคลุมประเด็นที่เกี่ยวข้องกับ SEO เป็นจำนวนมาก
จะใช้ ReactJS ใน Magento ที่ไม่มีส่วนหัวได้อย่างไร
เมื่อพูดถึงการรวม ReactJS ในการพัฒนา Magento มีตัวเลือกมากมายให้พิจารณา การตัดสินใจขึ้นอยู่กับความชอบและทักษะของนักพัฒนาที่คุณจะนำไปใช้ในการพัฒนา
การใช้ ReactJS
คุณสามารถรวม ReactJS ใน Magento ได้ง่ายๆ โดยใช้ ReactJS เท่านั้น มันเป็นหนึ่งในเฟรมเวิร์กอันดับต้น ๆ ที่มีดาวสูงสุดบน GitHub
ในการใช้ ReactJS ใน Magento คุณต้องสร้างโมดูลตั้งแต่ต้นจนจบ แทนที่จะปรับแต่งเทมเพลตที่สร้างไว้ล่วงหน้า
กปภ.สตูดิโอ

PWA Studio เป็นโครงการวีโอไอพีที่ให้คุณสร้าง Progressive Web Apps (PWAs) มีคอลเลกชันของไอเท็มและการออกแบบที่ต้องสร้างขึ้นสำหรับร้าน Magento React
Progressive Web Program (PWA) คือแอปพลิเคชันซอฟต์แวร์บนเบราว์เซอร์ที่ทำงานคล้ายกับแอปพลิเคชันดั้งเดิมที่ส่งผ่านระบบคลาวด์ มันถูกสร้างขึ้นบนแพลตฟอร์มเว็บและทำงานในเบราว์เซอร์
ห่อ
ท้ายที่สุด เราได้เรียนรู้เกี่ยวกับ Headless Magento และสาเหตุที่ ReactJS เป็นตัวเลือกในอุดมคติสำหรับ Magento ที่ไม่มีส่วนหัว เป็นสิ่งสำคัญอย่างยิ่งในการสร้างแอปออนไลน์แบบก้าวหน้าและวีโอไอพีแบบไม่มีหัว
หากคุณสนใจใน Headless Magento เรา – Magesolution ยินดีที่จะช่วยเหลือคุณ เราภูมิใจที่จะบอกว่าเราสามารถมอบ โซลูชัน Magento PWA ที่ดีที่สุด ซึ่งช่วยให้ธุรกิจของคุณพัฒนา PWA อย่างมืออาชีพ หากคุณมีคำถามหรือข้อกังวลใด ๆ โปรด ติดต่อเรา โดยเร็วที่สุด
