คู่มือการเอาตัวรอด Core Web Vitals สำหรับร้านค้าออนไลน์
เผยแพร่แล้ว: 2022-09-01ตัวชี้วัด Core Web Vitals คืออะไร?
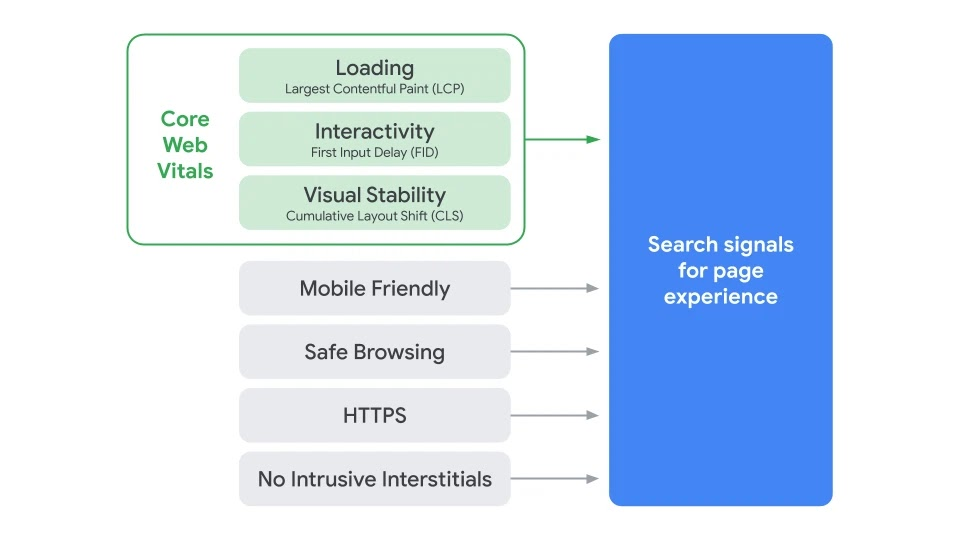
มีตัวชี้วัด Core Web Vitals 3 ตัวที่ Google ระบุว่ามีความสำคัญในการวัดประสบการณ์ผู้ใช้ร้านค้าออนไลน์ของคุณ:

- Largest Contentful Paint - ใช้เวลานานเท่าใดในการโหลดเนื้อหาหลัก เช่น บล็อกข้อความหรือรูปภาพ
- ความล่าช้าในการป้อนข้อมูลครั้งแรก - ระยะเวลาที่หน้าเว็บของร้านค้าของคุณโต้ตอบได้หลังจากที่ผู้ใช้มีส่วนร่วม เช่น การคลิกปุ่ม
- การเปลี่ยนเลย์เอาต์สะสม - จำนวนเลย์เอาต์ที่ไม่คาดคิดเปลี่ยนประสบการณ์หน้าเว็บของคุณเมื่อไซต์โหลดและผู้ใช้เลื่อน
โดยพื้นฐานแล้ว เมตริกเหล่านี้เป็นส่วนย่อยของปัจจัยที่จะสร้างคะแนนประสบการณ์หน้าเว็บของ Google ในขณะนี้ จากมุมมองของคุณ พวกเขาจะแนะนำคุณเมื่อพูดถึง:
- ความเสถียรของภาพ
- การโต้ตอบ
- กำลังโหลด
แต่ละรายการคือหัวใจสำคัญของประสบการณ์ผู้ใช้โดยรวม และเราจะอธิบายรายละเอียดเพิ่มเติมในบทความนี้ แต่แรก …
กลับไปด้านบนหรือ 
เหตุใด Core Web Vitals จึงมีความสำคัญ
ขณะนี้ประสบการณ์ใช้งานหน้าเว็บถูกกำหนดให้เป็นปัจจัยในการจัดอันดับของ Google แล้ว จึงควรเป็นที่ชัดเจนว่าเหตุใด Core Web Vitals จึงมีความสำคัญ: สามารถช่วยเพิ่มตำแหน่งร้านค้าของคุณใน SERP ได้
ที่กล่าวว่า Core Web Vitals ไม่ใช่คะแนนประสบการณ์หน้าเว็บ เพียง ส่วนเดียว ตัวชี้วัดอื่น ๆ จะรวมถึงการท่องเว็บอย่างปลอดภัยและความพร้อมของอุปกรณ์พกพา แต่เนื่องจาก Core Web Vitals สร้างเปอร์เซ็นต์ที่มากพอ สิ่งเหล่านี้จึงมีความสำคัญ
อย่างไรก็ตาม ยังควรบอกด้วยว่าคะแนนประสบการณ์การใช้งานหน้าเว็บที่เป็นแบบอย่างไม่ได้รับประกันตำแหน่งบนสุดบน Google ประสบการณ์ของผู้ใช้เป็นเพียงปัจจัยหนึ่งในการจัดอันดับจำนวนมากที่ใช้ในการกำหนดการจัดอันดับของเว็บไซต์ใดๆ แต่เนื่องจากถูกกำหนดให้เป็นปัจจัยในการจัดอันดับ สิ่งสำคัญคือคุณต้องทำงานเพื่อให้ร้านอีคอมเมิร์ซของคุณมีอันดับสูงที่สุด
กลับไปด้านบนหรือ 
Core Web Vitals ในรายละเอียดเพิ่มเติม
ดังที่ได้กล่าวไว้ก่อนหน้านี้ 3 Core Web Vitals คือ:
- ระบายสีเนื้อหาที่ใหญ่ที่สุด
- ความล่าช้าในการป้อนข้อมูลครั้งแรก
- เค้าโครงกะสะสม
มาดูทีละอย่างกันดีกว่า
ระบายสีเนื้อหาที่ใหญ่ที่สุด
Largest Contentful Paint (LCP) วัดระยะเวลาที่เนื้อหาที่ใหญ่ที่สุดของคุณโหลดบนหน้าจอ โดยพื้นฐานแล้วจะวัดว่าเว็บไซต์ของคุณโหลดได้เร็วเพียงใด โดยนำเนื้อหาที่ใหญ่ที่สุดมาเป็นเกณฑ์มาตรฐาน
เนื้อหาที่ใหญ่ที่สุดมักมีลักษณะอย่างไร
โดยปกติแล้วจะเป็นภาพฮีโร่หรือวิดีโอ แต่ก็อาจเป็นข้อความพาดหัวก็ได้ มันขึ้นอยู่กับสิ่งที่อยู่บนหน้าจริงๆ
Google ต้องการให้เมตริก LCP ของคุณน้อยกว่า 2.5 วินาที สาเหตุที่อาจใช้เวลานานกว่า 2.5 วินาที ได้แก่ CSS และ JavaScript ที่บล็อกการแสดงองค์ประกอบ รูปภาพคุณภาพสูงที่ไม่ได้บีบอัด และเวลาตอบสนองของเซิร์ฟเวอร์ช้าลง
หากต้องการทราบคะแนน LCP ของคุณ คุณสามารถใช้ Google PageSpeed Insights
เค้าโครงกะสะสม
Cumulative Shift Layout (CLS) วัดความเสถียรทางสายตาของเว็บไซต์ของคุณ พูดง่ายๆ คือ วัดว่าผู้เยี่ยมชมไซต์มีประสบการณ์การย้ายเนื้อหาบนหน้าจออย่างไรในขณะที่โหลดหน้าเว็บ
เราทุกคนต่างก็มาถึงเว็บไซต์ที่มีภาพปรากฏขึ้น (หรือแม้แต่โฆษณา) ที่ทำให้เนื้อหาเปลี่ยนไป การดำเนินการนี้อาจสร้างความหงุดหงิดให้กับผู้ใช้ปลายทางได้หากพวกเขาได้คลิกไปแล้ว เฉพาะเนื้อหาที่เปลี่ยนไปและลิงก์จะนำพวกเขาไปยังที่ที่ไม่คาดคิด (เช่น โดยตรงไปยังโฆษณา)
หรือผลกระทบอาจสร้างความสะเทือนขวัญถึงแม้จะไม่ได้นำผู้ใช้ไปยังเว็บไซต์อื่น แต่ก็ทำให้พวกเขาเสียตำแหน่งกลางประโยคขณะอ่าน ไม่ว่าจะด้วยวิธีใด มันสามารถส่งผลเสียต่อประสบการณ์ของผู้ใช้ Google แนะนำว่าคะแนนเค้าโครงกะสะสมของคุณถูกกำหนดไว้ที่ 0.1 หรือถ้าเป็นไปได้ - น้อยกว่า
โดยทั่วไป CLS จะได้รับผลกระทบจากองค์ประกอบต่างๆ เช่น รูปภาพที่ไม่ได้ระบุขนาดไว้ในโค้ด นอกจากนี้ยังได้รับผลกระทบจากการเพิ่มเนื้อหาใหม่แบบไดนามิกลงในเนื้อหาของหน้าที่มีอยู่
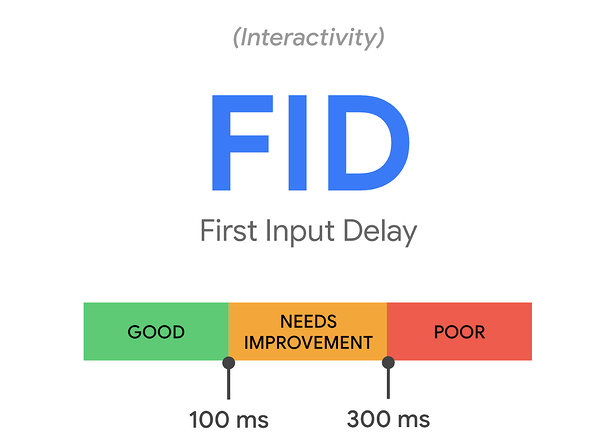
ความล่าช้าในการป้อนข้อมูลครั้งแรก
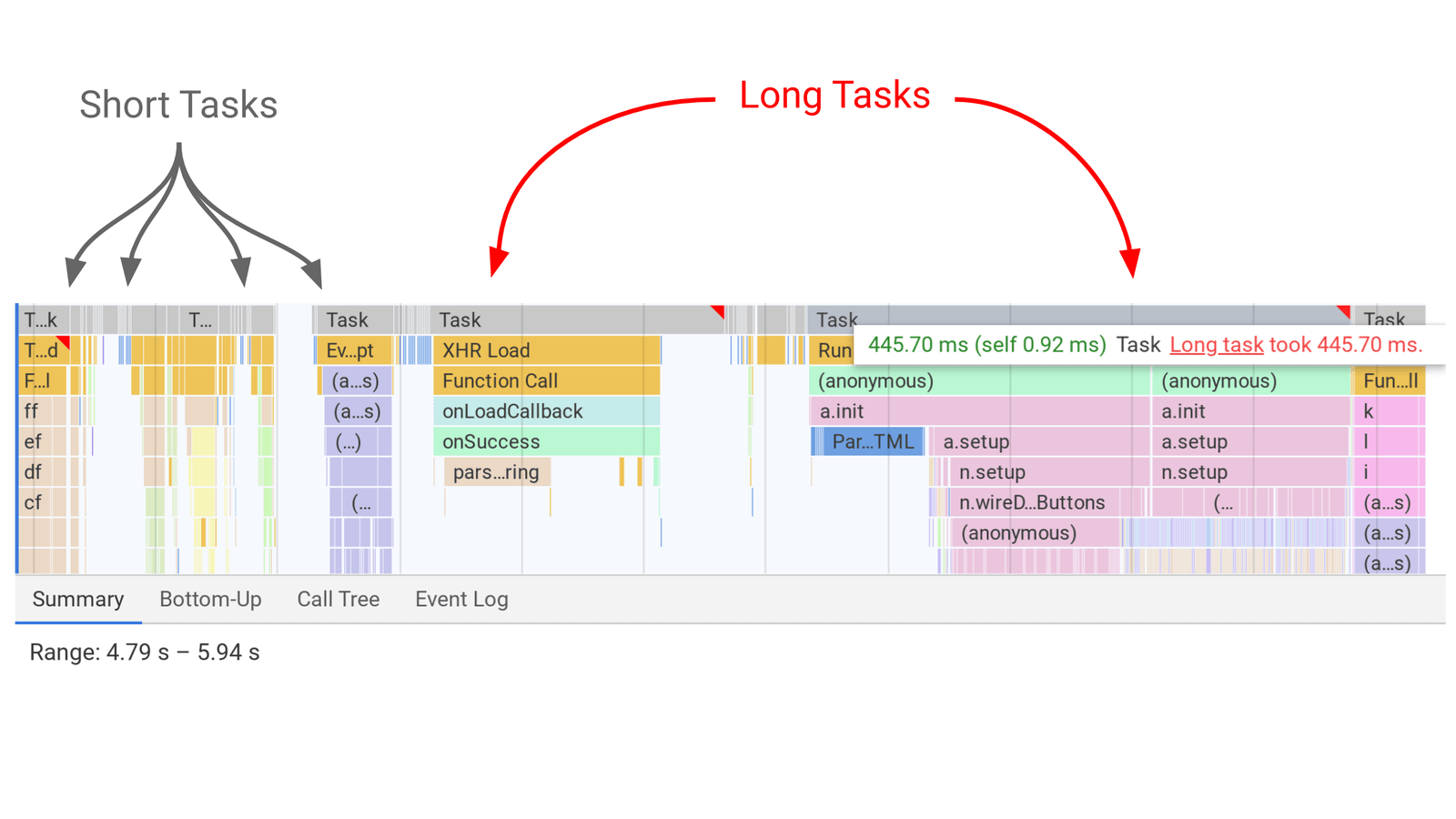
First Input Delay (FID) จะวัดว่าเพจของคุณตอบสนองได้ดีเพียงใด เช่นเดียวกับการใช้งาน ตัวอย่างเช่น จะวัดว่าหน้าเว็บของคุณใช้เวลานานเท่าใดในการตอบสนองเมื่อผู้ใช้คลิกลิงก์จากเมนูแบบเลื่อนลง
หากคุณมีความล่าช้าในการป้อนข้อมูลครั้งแรก แสดงว่าหน้าที่เป็นปัญหายังคงยุ่งอยู่กับงาน แม้ว่าผู้เยี่ยมชมจะพยายามใช้งานก็ตาม อาจเป็นเพราะเซิร์ฟเวอร์ยังคงประมวลผลโค้ดอยู่ เป็นต้น และด้วยเหตุนี้เซิร์ฟเวอร์จึงยังไม่ได้เริ่มงานที่การคลิกของผู้ใช้ปลายทางได้กระตุ้น

คะแนน First Input Delay ที่ดีควรอยู่ที่ประมาณ 100 มิลลิวินาที

คะแนนที่ไม่ดีมักจะได้รับผลกระทบจากโค้ดของบุคคลที่สาม เช่น องค์ประกอบของบุคคลที่สามที่ขับเคลื่อนหน้าเว็บของคุณ ตลอดจนเวลาดำเนินการ JavaScript ตัวอย่างเช่น อาจเป็นไปได้ว่าปุ่ม "หยิบใส่รถเข็น" ทำให้สิ่งต่างๆ ช้าลงเนื่องจากวิธีการเขียนโค้ด

กลับไปด้านบนหรือ 
5 วิธีในการปรับปรุงคะแนน Core Web Vitals บนเว็บไซต์อีคอมเมิร์ซของคุณ
การทำความเข้าใจว่า Core Web Vitals ของคุณคืออะไรเป็นขั้นตอนแรกในการปรับปรุงประสบการณ์หน้าเว็บไซต์อีคอมเมิร์ซของคุณ ขั้นตอนต่อไปคือการปรับปรุง Core Web Vitals ของคุณ เพื่อให้คุณมีโอกาสได้รับการจัดอันดับให้อยู่ในอันดับต้นๆ บน Google
ต่อไปนี้เป็นวิธีปรับปรุงคะแนน Core Web Vitals ของคุณ:
1. ค้นหาคะแนนปัจจุบันของคุณ
ไปที่ Google PageSpeed Insights และเรียกใช้รายงาน สิ่งนี้จะบอกคุณว่าปัจจุบันแต่ละหน้ามีคุณสมบัติตรงตามมาตรฐานประสิทธิภาพเพียงใด
ไม่เพียงแค่นั้น แต่เครื่องมือยังเสนอคำแนะนำเกี่ยวกับวิธีที่คุณสามารถปรับปรุงแต่ละหน้าเพื่อเพิ่มคะแนนของคุณ จากนั้น คุณสามารถดำเนินการตามคำแนะนำเหล่านี้และเรียกใช้หน้าเว็บของคุณอีกครั้งผ่าน PageSpeed Insights เพื่อดูว่ามีอะไรเปลี่ยนแปลงบ้าง
2. ทำงานบนความเร็วไซต์
ความเร็วไซต์เป็นปัจจัยในการจัดอันดับมาระยะหนึ่งแล้ว ตอนนี้มันอยู่ภายใต้ "ประสบการณ์การใช้งานหน้าเว็บ" เป็นสิ่งสำคัญมากที่คุณจะต้องทำงานกับมันโดยเป็นส่วนหนึ่งของกลยุทธ์ Core Web Vitals ของคุณ
ร้านค้าออนไลน์ประกอบด้วยองค์ประกอบมากมาย ดังที่เราได้เห็นแล้วว่า ปุ่ม "หยิบใส่รถเข็น" - ในขณะที่จำเป็น - อาจทำให้ไซต์ช้าลงเนื่องจากวิธีการเขียนโค้ด
ที่พูดมาก็ยังพอมีหวัง ต่อไปนี้คือสิ่งที่คุณสามารถทำได้เพื่อปรับปรุงความเร็วไซต์:
- ใช้ CDN ด้วยเครือข่ายการจัดส่งเนื้อหา ผู้เยี่ยมชมไซต์สามารถเข้าถึงเซิร์ฟเวอร์ในพื้นที่ ซึ่งจะช่วยโหลดเนื้อหาได้เร็วขึ้น
- ลองโหลดองค์ประกอบ "ครึ่งหน้าบน" ก่อนอย่างอื่น กล่าวคือ อย่าโหลดเนื้อหาที่เหลือของคุณจนกว่าผู้เยี่ยมชมเว็บไซต์จะเลื่อนลงมาเพื่อดู สิ่งนี้เรียกว่าการโหลดแบบ Lazy Loading และช่วยเพิ่มความเร็วของไซต์ด้วยการจำกัดจำนวนทรัพยากรที่โหลดพร้อมกัน
- จำกัดการเปลี่ยนเส้นทาง
3. ทำซ้ำรูปลักษณ์เดียวกันในแต่ละรูปแบบหน้าจอ
ดังที่เราได้เห็น การเปลี่ยนเลย์เอาต์สามารถสร้างความเสียหายให้กับเพจและประสบการณ์ของผู้ใช้ สร้างเอฟเฟกต์ที่สั่นสะเทือนและอาจส่งผลกระทบต่ออัตราตีกลับ
ไม่สามารถหลีกเลี่ยงการเปลี่ยนแปลงเค้าโครงทั้งหมดได้ แต่บางอย่างสามารถหลีกเลี่ยงได้ และเมื่อเตรียมร้านค้าออนไลน์ของคุณสำหรับมือถือ การเปลี่ยนเลย์เอาต์อาจกลายเป็นปัญหาได้ เว้นแต่คุณจะปรับแต่งเพจของคุณให้เหมาะสมสำหรับรูปแบบหน้าจอที่แตกต่างกัน
จุดมุ่งหมายคือเพื่อให้แน่ใจว่าหน้าของคุณปรากฏเหมือนกันในแต่ละอุปกรณ์ (ทั้งเดสก์ท็อปและมือถือ) สิ่งนี้จะปรับปรุงคะแนนสะสมเลย์เอาต์กะของคุณ
อย่างไรก็ตาม กลยุทธ์เฉพาะนี้ไม่เหมาะสำหรับผู้เริ่มต้น ดังนั้นคุณควรพูดคุยกับนักพัฒนาเว็บเกี่ยวกับสิ่งที่สามารถทำได้เพื่อสร้างมาตรฐานให้กับคุณลักษณะของคุณ
4. เพิ่มประสิทธิภาพสื่อและรูปภาพทั้งหมด
ร้านค้าออนไลน์ ต้อง แสดงภาพ ที่ได้รับ แต่รูปภาพคุณภาพสูง (และวิดีโอ) จำนวนมากอาจทำให้สิ่งต่างๆ ช้าลงและทำให้คุณเสียเปรียบอย่างมากในการจัดอันดับ
สิ่งสำคัญคือรูปภาพของคุณต้องได้รับการปรับให้เหมาะกับอุปกรณ์มือถือ ซึ่งหมายความว่าตั้งค่าความกว้างให้เล็กลง คุณสามารถทำได้โดยใช้ปลั๊กอิน เช่น ShortPixel Adaptive Images
ยังเป็นความคิดที่ฉลาดที่จะฝังวิดีโอทั้งหมดของคุณจากแพลตฟอร์มบุคคลที่สาม เช่น Vimeo หรือ YouTube วิธีนี้ใช้เป็นทางเลือกที่ดีกว่าในการโฮสต์บนเว็บไซต์ของคุณ
5. จำกัดการใช้แอพ
การเพิ่มแอปจำนวนมากในร้านค้าออนไลน์ของคุณเป็นเรื่องที่น่าดึงดูดใจ โดยเฉพาะอย่างยิ่งหากแอปเหล่านี้ฟรีและ ดูเหมือน จะช่วยปรับปรุงประสบการณ์ของผู้ใช้
แต่ดังที่เราได้กล่าวไว้ก่อนหน้านี้ แอพถูกควบคุมโดยบุคคลที่สามและไม่ใช่คุณ ด้วยเหตุนี้ จึงสามารถลดคะแนนการหน่วงเวลาอินพุตครั้งแรกของคุณลงได้ เนื่องจากคุณไม่ได้เป็นผู้ควบคุมโค้ด ด้วยเหตุนี้ ไซต์ของคุณจึงอาจใช้เวลานานเกินไปในการตอบสนองต่อการคลิก
นอกจากการจำกัดการใช้แอพให้เฉพาะคนที่คุณรู้จักอย่างแน่นอนแล้วยังเพิ่มบางสิ่งบางอย่างให้กับประสบการณ์การใช้งานของผู้ใช้ คุณยังสามารถพัฒนาแอพที่ปรับแต่งเองได้อีกด้วย ตัวอย่างเช่น แอปแชทสดที่กำหนดเองไม่เพียงแต่ให้การสนับสนุนลูกค้าแก่ผู้เยี่ยมชมออนไลน์เท่านั้น แต่ยังช่วยให้คุณเขียนโค้ดได้อีกด้วย ดังนั้น คุณยังคงรับผิดชอบสิ่งต่างๆ
กลับไปด้านบนหรือ 
ห่อ
การทำให้ Core Web Vitals ของร้านอีคอมเมิร์ซของคุณถูกต้อง โชคดีที่ไม่ใช่วิทยาศาสตร์จรวด แต่ถ้าคุณไม่เคยมีประสบการณ์เกี่ยวกับการพัฒนาเว็บและการเขียนโค้ด ก็เป็นความคิดที่ดีที่จะทำงานร่วมกับนักพัฒนาเว็บที่มีประสบการณ์ซึ่งสามารถช่วยคุณแก้ไขข้อผิดพลาดใดๆ เพื่อให้คุณได้เพิ่ม SERP ขึ้นเรื่อยๆ