Google PageSpeed Insights: วิธีปรับปรุงโน้ตและเข้าถึง 100
เผยแพร่แล้ว: 2020-04-08เราทุกคนรู้ดีว่าการทดสอบความเร็ว ของ Google PageSpeed Insights อย่างไรก็ตาม การได้คะแนน 100 ในการทดสอบความเร็วของ Google ไม่ใช่เรื่องง่าย
อันที่จริง หลายบริษัทพยายามอย่างยิ่งที่จะจดบันทึกในการทดสอบนี้โดยไม่ประสบความสำเร็จมากนัก เนื่องจาก Google มีข้อกำหนดที่สูงมากเพื่อให้ได้คะแนนที่ดี
ต่อไป เราจะบอกคุณว่า Google PageSpeed คืออะไร มีไว้เพื่ออะไร และทำอย่างไรให้ได้คะแนน 100 นอกจากนี้ คุณสามารถทำได้ทั้งบนเว็บไซต์พื้นฐานโดยไม่มีฟังก์ชันมากเกินไปและบนเว็บไซต์ที่สมบูรณ์
การทดสอบ Google PageSpeed Insights คืออะไรและมีไว้เพื่ออะไร
PageSpeed Insights เป็น เครื่องมือที่พัฒนาโดย Google ที่แสดงประสิทธิภาพของเพจหรือเว็บไซต์ ผลลัพธ์แบ่งออกเป็นสองส่วน: รุ่นมือถือ ( มือถือ ) และรุ่นเดสก์ท็อป ( เดสก์ท็อป )
นอกเหนือจากการให้คะแนนเว็บแก่คุณแล้ว Google ยังแสดงเหตุผลว่าทำไมจึงให้คะแนนในลักษณะนั้นและให้คำแนะนำต่างๆ ในการปรับปรุงเกรดนี้

Google แบ่งการเพิ่มประสิทธิภาพออกเป็นสามหมวดหมู่กว้างๆ เมื่อพูดถึงการจัดประเภทเว็บไซต์:
- เว็บด่วน - คะแนนในการทดสอบแสดงว่าเว็บอยู่ในอันดับที่สามของหน้าเว็บที่เร็วที่สุด
- Web Normal : เว็บอยู่ตรงกลางที่สามของหน้าเว็บที่เร็วที่สุดของอินเทอร์เน็ต
- เว็บช้า : เว็บอยู่ในหน้าอินเทอร์เน็ตที่ช้าที่สุดอันดับสาม
คะแนนที่แสดงโดย Google เป็นค่าตั้งแต่ 0 ถึง 100 หมายเหตุใกล้ 100 หมายความว่าหน้าเว็บนั้นเร็วมากและไม่มีสิ่งใดที่จะปรับให้เหมาะสม และหมายเหตุใกล้ 0 หมายความว่ามีงานมากมายที่ต้องทำบนเว็บไซต์
สำหรับโน้ต Google แบ่งคะแนนด้วยวิธีนี้:
- เกรดดี : คะแนน 80 ขึ้นไป
- เกรดเฉลี่ย : คะแนนระหว่าง 60 ถึง 79
- คะแนนต่ำ : คะแนนระหว่าง 0 ถึง 59
ทำไมการมีเว็บไซต์ที่รวดเร็วจึงสำคัญ
53% ของผู้ใช้ออกจากหน้าเว็บหากใช้เวลาในการโหลดนานกว่า 3 วินาที นั่นคือ หากเว็บไซต์ของคุณไม่โหลดภายใน 3 วินาที ผู้ใช้ของคุณมากกว่าครึ่งจะไปที่เว็บไซต์อื่น
ดังนั้น ทุก ๆ วินาทีในการโหลดเว็บไซต์จะทำให้ Conversion ลดลง โดยเฉพาะอย่างยิ่ง Conversion น้อยลง 20% สำหรับทุกวินาทีที่ผ่านไป
ด้วยวิธีนี้ การมีเว็บไซต์ที่ รวดเร็วและเหมาะสมที่สุด จะทำให้ผู้ใช้ของคุณมีประสบการณ์การใช้งานที่ยอดเยี่ยม และนี่จะหมายถึงการเปลี่ยนใจเลื่อมใสอีกมากมาย
หากเว็บไซต์ใช้เวลาในการโหลดมากกว่า 3 วินาที ผู้เยี่ยมชมมากกว่า 53 คนจะหายไป และทุกๆ วินาทีของการโหลดล่าช้า อัตราการแปลงหน้าจะลดลงมากกว่า 20
ที่มา: Google
ความเร็วของเว็บไซต์มีความสำคัญต่อร้านค้าออนไลน์และอีคอมเมิร์ซ อย่างไรก็ตาม เว็บไซต์ขององค์กรก็มีความจำเป็นเช่นกัน เพราะสิ่งที่ต้องการคือการแปลง ไม่ว่าจะเป็นการซื้อ ติดต่อ หรือโทร
เคล็ดลับในการรับ 100 บันทึกใน Google PageSpeed Insights
มีปัจจัยหลายประการที่ส่งผลต่อการใส่บันทึกในการทดสอบของ Google มีตัวอย่างบางส่วนที่จะช่วยให้คุณปรับปรุงเกรดได้
เทคนิคทั้งหมดที่มีรายละเอียดเป็นส่วนหนึ่งของ WPO: Web Performance Optimization นั่นคือ การปรับความเร็วของเว็บไซต์ให้เหมาะสม
เมื่อเราพูดถึง WPO เรากำลังพูดถึงการเพิ่มประสิทธิภาพเว็บโดยพื้นฐานในแง่ของเวลาและความเร็วในการโหลด ประกอบด้วยชุดของกลยุทธ์ที่จำเป็นจริง ๆ เพราะมันไร้ประโยชน์ที่จะมีการออกแบบที่น่าดึงดูดหากเว็บไซต์ไม่ได้รับการปรับให้เหมาะสมในแง่ของความเร็ว
ปรับภาพให้เหมาะสม
การเพิ่มประสิทธิภาพรูปภาพเป็นข้อกำหนดที่ขาดไม่ได้ ในการรับบันทึกการทดสอบที่ดี มันเป็นหนึ่งในสาเหตุหลักของเสียงต่ำที่เคยเห็น
หนึ่งในเทคนิคที่ดีที่สุดสำหรับการเพิ่มประสิทธิภาพภาพคือ การบีบอัดภาพ คุณสามารถลดน้ำหนักได้โดยเฉลี่ย 50% ของรูปภาพโดยการบีบอัด
หากคุณใช้ WordPress หนึ่งในปลั๊กอินที่ดีที่สุดในการทำเช่นนี้โดยไม่ต้องเสียเวลามากในการบีบอัดด้วยตนเองคือ WP Smush Image ปลั๊กอินที่มีฟังก์ชันมากมายในเวอร์ชันฟรี

การใช้ ปลั๊กอินการเพิ่มประสิทธิภาพภาพอัตโนมัติ เป็นสิ่งจำเป็นสำหรับเว็บไซต์ที่มีบรรณาธิการหลายรายที่เผยแพร่เป็นประจำ ด้วยวิธีนี้ ไม่สำคัญว่าผู้จัดพิมพ์รายใดจะอัปโหลดเนื้อหาที่มีรูปภาพ เนื่องจากปลั๊กอินจะปรับให้เหมาะสมโดยอัตโนมัติ
นอกจากนี้ คุณสามารถกำหนดค่าปลั๊กอินเพื่อให้อนุญาตเฉพาะขนาดสูงสุดในภาพเท่านั้น นั่นคือ หากรูปภาพมีขนาดมากกว่าพิกเซลที่เราป้อน ปลั๊กอินจะปรับขนาดรูปภาพโดยอัตโนมัติ
หากคุณไม่ต้องการใช้ปลั๊กอินใหม่หรือเพียงแค่เว็บไซต์ของคุณไม่ได้พัฒนาใน WordPress หรือ CMS อื่นเช่น Drupal ที่มีปลั๊กอินที่คล้ายกัน คุณสามารถ ใช้เครื่องมือออนไลน์เพื่อบีบอัดและปรับแต่งภาพ เช่น Optimizilla หรือเครื่องมืออื่นๆ
ลดขนาดและเพิ่มประสิทธิภาพโค้ด HTML
เคล็ดลับอีกประการหนึ่งในการปรับปรุงความเร็วในการโหลดคือการปรับโค้ด HTML ให้เหมาะสม แม้ว่าคุณจะต้องทำอย่างถูกต้องเพราะหากทำไม่ถูกต้อง การกระทำนี้อาจยกเลิกการกำหนดค่าส่วนหน้าของโครงการเว็บของคุณได้อย่างสมบูรณ์
การลดขนาดโค้ด HTML เป็นกระบวนการลบข้อมูลที่ไม่จำเป็นหรือทำซ้ำในซอร์สโค้ดของเว็บไซต์ รหัสที่ตั้งโปรแกรมได้ไม่ดีอาจเป็นสาเหตุของปัญหานี้ และสามารถแก้ไขได้โดยการตรวจสอบรหัส
ปรับโค้ด CSS ให้เหมาะสม
ปัจจัยสำคัญอีกประการหนึ่งคือ การเพิ่มประสิทธิภาพโค้ด CSS โดยทั่วไป ไฟล์ CSS เป็นไฟล์ภายนอกที่ต้องโหลด
หลายครั้งที่ไฟล์ CSS เหล่านี้มีโค้ดที่ไม่ได้ใช้จริงบนเพจ หากหน้าใช้โค้ดเพียง 10% จากไฟล์ CSS แสดงว่ากำลังโหลด 90% ที่เหลือของไฟล์นั้นโดยไม่จำเป็น
สิ่งแรกที่ต้องทำคือ:
- วิเคราะห์ว่าไฟล์โค้ด และ/หรือ CSS ใดที่จำเป็นจริงๆ
- ดีบักโค้ด เพื่อพยายามลดน้ำหนัก
- ในหลายกรณี การ แทรกโค้ด CSS ลงในโค้ด HTML โดยตรง อาจเป็นตัวเลือกที่ถูกต้อง
เพิ่มประสิทธิภาพโค้ด JavaScript (JS)
JavaScript ช่วยให้คุณสามารถเปิดใช้งานฟังก์ชันที่มีประสิทธิภาพและบล็อกหน้าแบบโต้ตอบ ได้ ปัญหาคือสคริปต์เหล่านี้ทำให้เว็บไซต์ช้าลงมาก และคุณต้องระมัดระวังอย่าใช้สคริปต์เหล่านี้ในทางที่ผิดมากเกินไป

สิ่งแรกที่ต้องทำคือ ตรวจสอบเว็บไซต์และลบโค้ด JavaScript ที่ไม่จำเป็นสำหรับข้อกำหนดที่เรามีจากเว็บไซต์ของเรา เมื่อเรามีสคริปต์ที่จำเป็นแล้ว เราก็สามารถนำ 3 เคล็ดลับเหล่านี้ไปใช้:
- สคริปต์ที่ไม่สำคัญควร โหลดไว้ด้านหลัง แทนที่จะโหลดก่อน
- โหลดไฟล์ JavaScript ภายนอกทั้งหมด แบบอะซิงโครนัส แทนที่จะโหลดแบบซิงโครนัส สคริปต์ที่โหลดแบบซิงโครนัสจะหยุดกระบวนการแสดงหน้าเว็บชั่วคราว ในขณะที่สคริปต์ที่โหลดแบบอะซิงโครนัสทำให้เบราว์เซอร์โหลดหลายรายการพร้อมกันได้
- พิจารณา ใส่ฟังก์ชัน JS บางอย่างไว้ภายใน (อินไลน์) ของเพจเอง สิ่งนี้จะลดจำนวนคำขอที่เบราว์เซอร์ของคุณต้องทำ
เพิ่มประสิทธิภาพเซิร์ฟเวอร์ (โฮสติ้ง)
นี่อาจเป็นหนึ่งในประเด็นที่สำคัญที่สุดที่ควรคำนึงถึงเกี่ยวกับความเร็ว เซิร์ฟเวอร์ที่โฮสต์โครงการเว็บมีความสำคัญอย่างยิ่ง
เวลาตอบสนองของเซิร์ฟเวอร์เป็นปัจจัยโดยตรงในหมายเหตุ Google PageSpeed Insights เวลาตอบสนองนี้อาจช้าลงตามปัจจัยหลายประการ:
- จำนวนการสืบค้นฐานข้อมูล
- เส้นทางช้า
- การใช้กรอบการทำงานบางอย่าง
- การใช้ร้านหนังสือบางร้าน
- ทรัพยากร CPU น้อย
- ทรัพยากร RAM น้อย
การมีผู้ดูแลระบบที่ดีในการดูแลโฮสติ้งของคุณเป็นสิ่งสำคัญมาก ด้วยวิธีนี้ คุณจะสามารถตั้งค่าและติดตั้งซอฟต์แวร์ที่ช่วยให้เว็บโหลดเร็วขึ้นมาก
ที่ Kiwop เราเพิ่มประสิทธิภาพเซิร์ฟเวอร์โดยใช้ Nginx , Varnish , Redis Server และ memcache เป็นต้น
ราคาถูกมีราคาแพงและเป็นความจริง การมีโฮสติ้งราคาถูกอาจมีราคาแพงมากเมื่อพูดถึงการปรับให้เหมาะสมและความเร็วของเว็บ
ตรวจสอบการใช้ปลั๊กอินภายนอก
คุณควรตรวจสอบการใช้ปลั๊กอินภายนอก ใน Kiwop ทุกฟีเจอร์ใหม่ที่ต้องการการพัฒนาเว็บจะได้รับการวิเคราะห์ก่อนนำไปใช้จริง แทนที่จะใช้ปลั๊กอินภายนอกใหม่สำหรับข้อกำหนดใหม่แต่ละรายการ เราจะกำหนดเวลาสั่งซื้อเมื่อทำได้
ด้วยวิธีนี้ เมื่อตั้งโปรแกรมแบบกำหนดเอง จะรวมเฉพาะฟังก์ชันที่เราต้องการจริงๆ เท่านั้น แต่ปลั๊กอินภายนอกมีฟังก์ชันมากมายที่ไม่จำเป็น และสิ่งที่พวกเขาทำคือชะลอเวลาในการโหลดหน้าเว็บ
จัดลำดับความสำคัญของเนื้อหาที่ด้านบนของหน้า
น่าแปลกที่ ความเร็วของหน้าเว็บไม่ได้ขึ้นอยู่กับความเร็วในการโหลด เท่านั้น นอกจากนี้ยังเกี่ยวข้องกับประสิทธิภาพการรับรู้
ประสิทธิภาพที่รับรู้สามารถกำหนดได้ว่าเป็น "ความเร็วในการโหลดเว็บ" และอาจแตกต่างจากเวลาในการชาร์จจริง ประสิทธิภาพการรับรู้เกี่ยวข้องกับมุมมองของผู้ใช้
ในการจัดลำดับความสำคัญของประสิทธิภาพการรับรู้นี้ การจัดลำดับความสำคัญของเนื้อหาที่มีความสำคัญในส่วนของผู้ใช้เป็นสิ่งสำคัญมาก ตัวอย่างเช่น ข้อความที่ด้านบนของหน้าควรโหลดก่อนส่วนท้าย เว็บไซต์ที่ตั้งโปรแกรมไม่ดีอาจเริ่มโหลดฟีเจอร์ส่วนท้ายและบล็อกที่ผู้ใช้มองไม่เห็นในแวบแรก
ปรับใช้ AMP
AMP เป็นเทคโนโลยีที่สร้างขึ้นโดย Google ซึ่งมอบประสบการณ์การโหลดหน้าเว็บที่เร็วขึ้นมากบนอุปกรณ์เคลื่อนที่ AMP จำกัดการใช้ HTML และ JS ซึ่ง ช่วยเพิ่มความเร็วของหน้าอย่างมาก และ ปรับปรุงการวางตำแหน่ง
การใช้ AMP จะทำให้คุณสามารถเพิ่มคะแนน Google Page Insights บนอุปกรณ์มือถือได้ แม้ว่าจะเป็นเทคโนโลยีที่ต้องพัฒนาอย่างระมัดระวังเพราะสามารถกำหนดค่าหน้าเว็บใด ๆ ได้อย่างสมบูรณ์
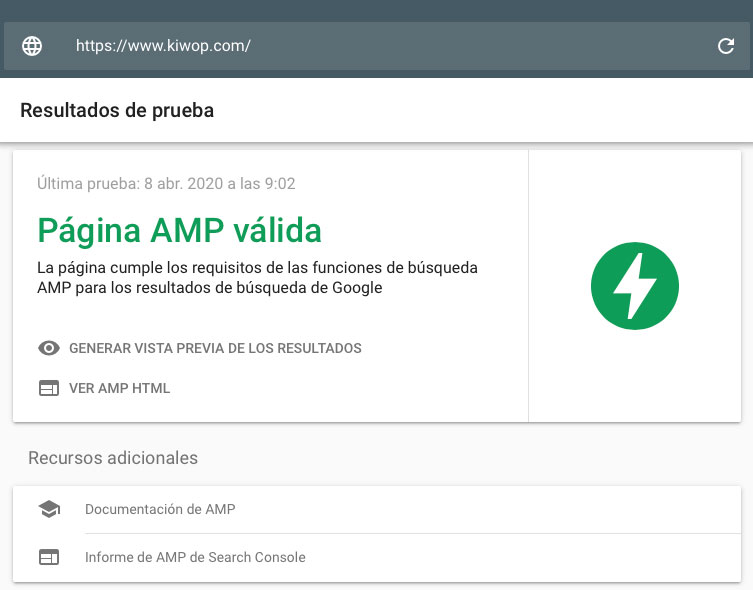
เราเป็นผู้เชี่ยวชาญด้านเทคโนโลยี AMP ที่จริงแล้ว เว็บไซต์ทั้งหมดของเราเป็น AMP ที่ถูกต้อง:

เราได้เกรดอะไรในการทดสอบ Google สำหรับเว็บไซต์ Kiwop
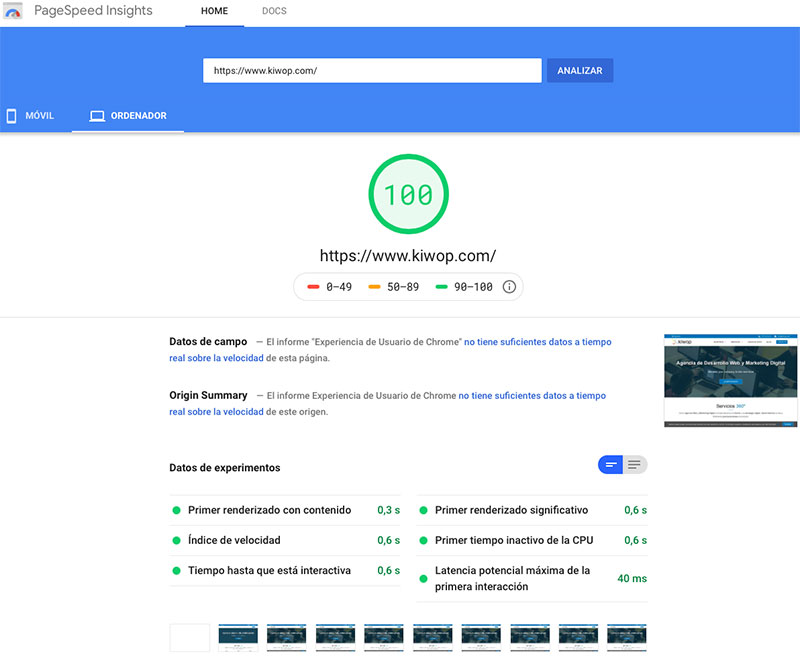
หลังจากที่เราได้ให้เคล็ดลับทางทฤษฎีเหล่านี้แก่คุณแล้ว เรารู้ว่าสิ่งที่คุณอยากรู้คือเคล็ดลับเหล่านี้ใช้ได้ผลหรือไม่ คำตอบคือพวกเขาทำงาน ใน Kiwop เราได้รับ คะแนน 89 ในเวอร์ชันมือถือและคะแนนสูงสุดที่ 100 ในเวอร์ชันเดสก์ท็อป ใน Google PageSpeed Insights
ไม่เชื่อเหรอ? นี่คือรุ่นทดลองในเวอร์ชันเดสก์ท็อป:

นอกจากนี้เรายังแสดงหลักฐานของบันทึกย่อที่ได้รับในรุ่นมือถือ เนื่องจากคนส่วนใหญ่ ลืม แสดงบันทึกย่อนี้เสมอเพราะมันต่ำกว่าบันทึกย่อของรุ่นเดสก์ท็อปมาก:

ปรับปรุงคะแนนของคุณใน Google PageSpeed Insights ด้วยคำแนะนำของเรา
แน่นอนว่าคุณได้ใช้ความพยายามอย่างมาก (ในเวลาและทรัพยากร) ในการพัฒนาเว็บไซต์ของคุณ ดังนั้น คุณต้องการให้มันสมบูรณ์แบบที่สุด และมีความเร็วสูงเป็นปัจจัยสำคัญ
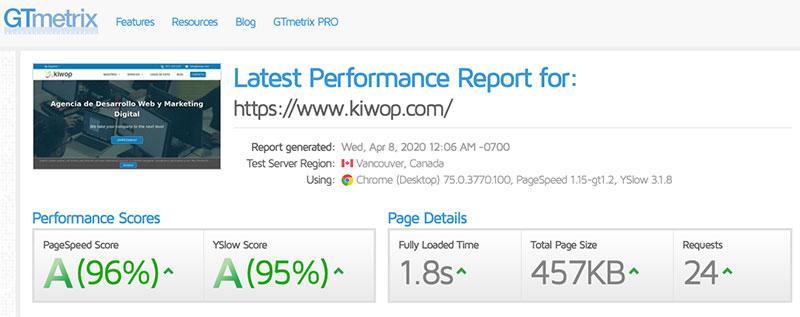
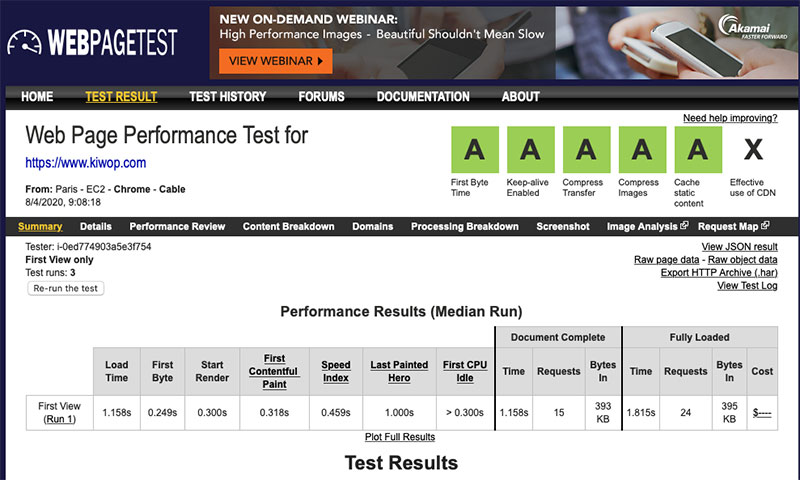
นอกจากการทดสอบของ Google แล้ว ยังมีหน้าอื่นๆ ที่ให้คุณประเมินความเร็วของหน้าเว็บได้ เช่น GTMetrix หรือ WebPageTest ในการทดสอบทั้งสอง หน้าของเรายังได้รับผลลัพธ์ที่ยอดเยี่ยมอีกด้วย:


อย่างที่เราได้เห็นมา แต่ละภาพและองค์ประกอบต้องนำมาพิจารณาเมื่อได้เกรดดี ดังนั้นจึงเป็นสิ่งสำคัญที่จะต้องมีนักพัฒนาที่เชี่ยวชาญในการพัฒนาเว็บไซต์ของคุณ
การบรรลุ 100 บันทึกในการทดสอบความเร็วของ Google PageSpeed Insights ช่วยให้คุณมีแรงผลักดันที่เว็บไซต์ของคุณต้องการเพื่อให้ประสบความสำเร็จ
หากคุณต้องการให้เราเพิ่มประสิทธิภาพเว็บไซต์ของคุณเพื่อปรับปรุงคะแนนการทดสอบของ Google คุณเพียงแค่ ต้องติดต่อเรา
ที่ Kiwop เรายินดีที่จะช่วยเหลือคุณ!
