จากเทมเพลตไปจนถึงการออกแบบที่กำหนดเองของอีคอมเมิร์ซ
เผยแพร่แล้ว: 2020-05-30คุณเคยสวมสูทหรือชุดสั่งทำพิเศษหรือไม่? คนส่วนใหญ่จะไม่ทำ ยกเว้นช่วงเวลาพิเศษบางอย่างในชีวิตของพวกเขา สำหรับโอกาสส่วนใหญ่ พวกเขาจะเลือกรายการที่เลือกจากชั้นวาง และตัวเลือกนั้นจะได้รับการปรับแต่งในบางที่ กุ๊นไว้ตรงนี้ เหน็บไว้ตรงนั้น แล้วคุณจะมีเสื้อผ้าที่สวยและมีประโยชน์ใช้สอย แต่สองสามครั้งในชีวิตของคุณ คุณอาจโชคดีพอที่จะมีช่างตัดเสื้อที่มีพรสวรรค์เริ่มต้นจากสายใยผ้า พวกเขาจะวัดขนาดของคุณ พูดคุยกับคุณเกี่ยวกับชิ้นงานที่คุณต้องการ และทุกตะเข็บที่พวกเขาทำจะมีจุดประสงค์ เป้าหมายในใจ โดยพื้นฐานแล้วนี่คือความแตกต่างระหว่างเทมเพลตเว็บไซต์และเว็บไซต์ที่สร้างขึ้นเอง เทมเพลตสามารถถอดออกจากชั้นวางได้ ทำการปรับเปลี่ยนเล็กน้อย และเป็นไซต์ที่ใช้งานได้อย่างสมบูรณ์ แต่การออกแบบที่กำหนดเองของอีคอมเมิร์ซต้องใช้ความคิดมากขึ้น ใช้เวลามากขึ้น และสามารถออกแบบให้เหมาะกับแบรนด์ที่คุณต้องการแสดงให้โลกเห็นได้อย่างสมบูรณ์แบบ
ฉันจะอธิบายความหมายโดยใช้ 1Digital หน่วยงานเป็นตัวอย่าง ท้ายที่สุดเราไม่ได้สมบูรณ์แบบ เราสามารถดูดเข้าไปได้ด้วยการแก้ไขเทมเพลตสำเร็จรูปอย่างรวดเร็ว เรามีไซต์น้องสาวชื่อ Genius eCommerce . มันเป็นบล็อกของอุตสาหกรรมบน WordPress มาระยะหนึ่งแล้ว แต่เมื่อหลายเดือนก่อน เราเปลี่ยนเป็นไซต์ตัวแทนที่พูดถึงบริการการตลาดดิจิทัลอีคอมเมิร์ซของเราโดยเฉพาะ เมื่อเราสร้างเดือยนั้น เราต้องการที่จะสร้างบางสิ่งให้เร็วที่สุด ดังนั้นเราจึงใช้เทมเพลต WordPress ขณะที่เราทำงานกับไซต์นี้ เราพบว่าทุกสิ่งที่เราเตือนลูกค้าเมื่อพิจารณาไซต์เทมเพลต เช่น การเพิ่มประสิทธิภาพสำหรับการแปลง ความเร็ว และการสร้างแบรนด์ที่เหนียวแน่น กำลังกลายเป็นปัญหาสำหรับอีคอมเมิร์ซ Genius เช่นกัน. ดังนั้นเราจึงตัดสินใจใช้ยาของเราเองและให้ Genius eCommerce การออกแบบที่กำหนดเองของอีคอมเมิร์ซจากล่างขึ้นบน ความแตกต่างนั้นช่างเหลือเชื่อ
แม่แบบ
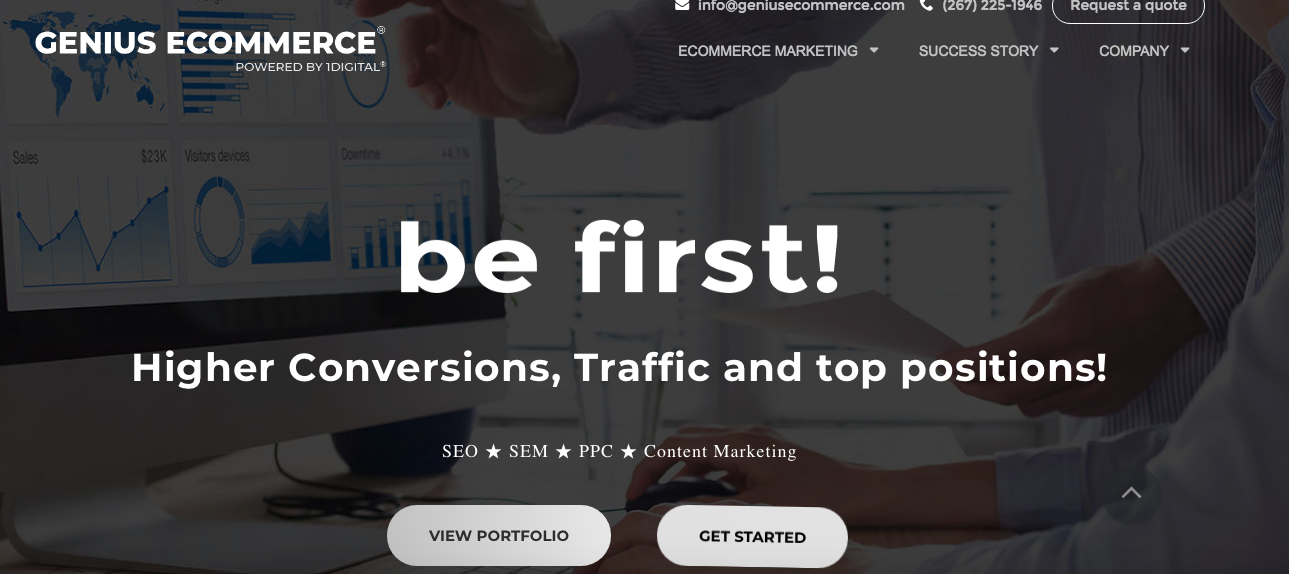
เทมเพลตคือการออกแบบ WordPress/Woo-commerce อย่างที่คุณเห็นมันดูดี เราใช้แบบอักษรและสีของแบรนด์บางส่วนเพื่อให้สอดคล้องกับ 1Digital เว็บไซต์.

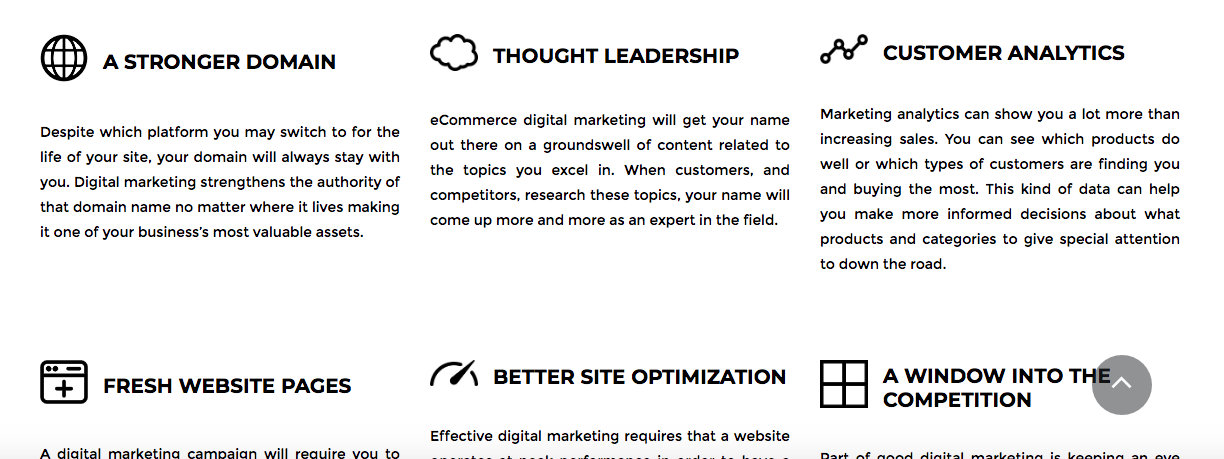
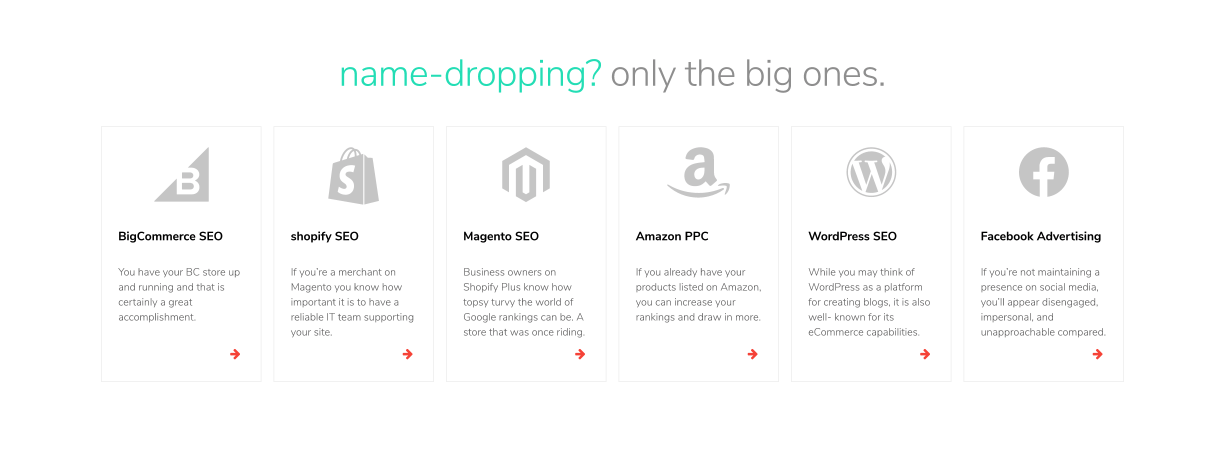
เรายังใช้ชุดไอคอนเดียวกันเพื่อเชื่อมต่อกับ 1Digital . เพิ่มเติม การสร้างแบรนด์

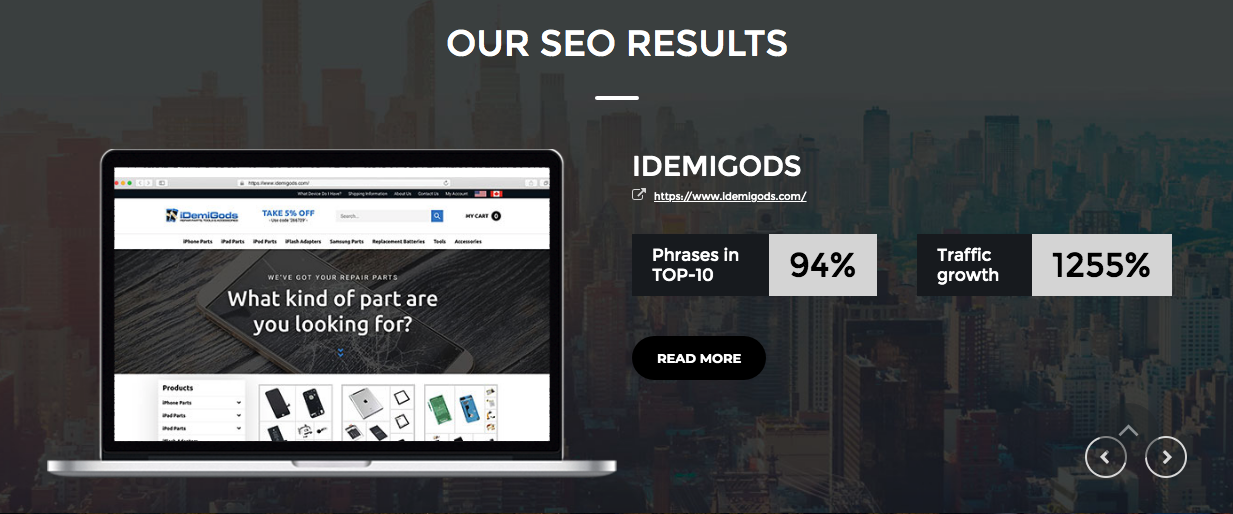
เราปรับแต่งเทมเพลตด้วยส่วนการพัฒนาที่กำหนดเองบางส่วนเพื่อเน้นลูกค้าบางส่วนและกรณีศึกษาของเรา

และที่นั่นคุณมีมัน! ไซต์เทมเพลตที่สามารถให้บริการได้อย่างสมบูรณ์แบบ พร้อมใช้งานอย่างรวดเร็ว
Colin ผู้จัดการบัญชี SEO ของเราเป็นคนแรกที่สังเกตเห็นปัญหาบางอย่าง "ความเร็วของไซต์เป็นปัญหาแรกที่ฉันสังเกตเห็น" โคลินบอกฉันเมื่ออธิบายการตรวจสอบ SEO ของเขาในไซต์ “ภาพไม่ได้รับการปรับแต่งอย่างเหมาะสม และสคริปต์ของบุคคลที่สามไม่ได้ถูกโหลดเข้าสู่เว็บไซต์อย่างมีประสิทธิภาพมากที่สุด” นอกจากนั้น ไซต์ดังกล่าวเริ่มเห็นการจัดอันดับของ Google บางส่วน เราต้องการให้แน่ใจว่าหน้าเว็บที่เราทำงานอย่างหนักเพื่อนำผู้เยี่ยมชมกลับมาจะมีส่วนร่วม “ไซต์ไม่มีบุคลิกใด ๆ มันไม่มีฟัน” โคลินบอกฉัน
แผนงานสำหรับการออกแบบใหม่
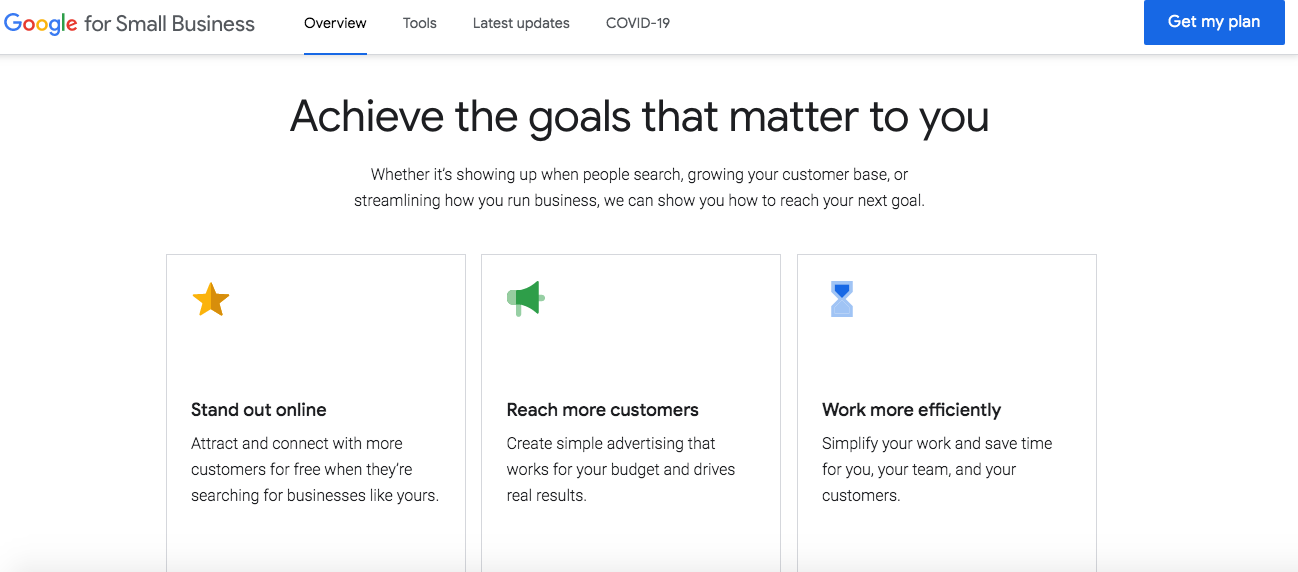
ขั้นตอนแรกในการออกแบบอีคอมเมิร์ซแบบกำหนดเองใดๆ ที่เราทำกับลูกค้าของเราคือการวางแผนงาน เราดูไซต์ที่ลูกค้าชอบและพยายามหาสาเหตุว่าทำไมพวกเขาจึงทำงานในอุตสาหกรรมนั้น และข้อความสำคัญที่ไซต์ต้องการจะสื่อคืออะไร สำหรับ 1Digital เอเจนซี่ เรามีธุรกิจจำนวนมากและครอบคลุมที่จะพูดถึง แต่ Genius eCommerce มุ่งเน้นไปที่แขนการตลาดของสิ่งที่เราทำเท่านั้น “แนวคิดคือการมุ่งเน้นไปที่สิ่งที่เฉพาะเจาะจงจริงๆ ดังนั้นการออกแบบจึงควรเรียบง่ายจริงๆ” Art, 1Digital หัวหน้านักออกแบบบอกฉัน สำหรับแรงบันดาลใจ เราดูที่ UI แบบเรียบๆ ที่ Google ใช้

Art ยังต้องการแสดงเอกลักษณ์ของแบรนด์โดยใช้คำว่า 'อัจฉริยะ' “ฉันต้องการให้ความรู้สึกทางวิชาการและสมอง เพื่อเชื่อมโยงกับแนวคิดอัจฉริยะ” อาร์ตบอกฉัน “เหมือนคุณกำลังอ่านบทความวิชาการ”
การสร้างโลโก้ใหม่
“เว็บไซต์ใหม่ควรมีโลโก้ของตัวเอง” Art กล่าว โลโก้เป็นรากฐานที่สำคัญอย่างเหลือเชื่อในโลกแห่งการออกแบบ เมื่อเริ่มต้นการออกแบบแบบกำหนดเองใหม่สำหรับลูกค้า เราจะใช้สัญลักษณ์จากโลโก้ของพวกเขาเกี่ยวกับจานสี สไตล์กราฟิก และโทนของแบรนด์โดยทั่วไป “แนวคิดสำหรับโลโก้คือสิ่งที่เสริมความแข็งแกร่งให้กับฉันว่าฉันต้องการเชื่อมต่อกับส่วนอื่นๆ ของการออกแบบอย่างไร” Art บอกฉัน
โลโก้ที่ดีควรมีองค์ประกอบภาพที่น่าสนใจและดึงดูดสายตา โลโก้ที่ดีจะสามารถสื่อถึงข้อความของแบรนด์ได้อย่างชัดเจน คุณสามารถดูวิวัฒนาการบางส่วนที่นำไปสู่การสร้างโลโก้ใหม่ที่เราตัดสินใจเลือกสำหรับ Genius eCommerce ได้ที่ด้านล่าง .


คุณสามารถดูว่ากราฟิกอาร์ตบางส่วนกำลังพิจารณามารวมกันในเวอร์ชันสุดท้ายได้อย่างไร อะตอมไดอะแกรมเป็นตัวแทนของอัจฉริยะ และรถเข็นซึ่งเป็นตัวแทนของอีคอมเมิร์ซ ถูกรวมเข้าด้วยกันเพื่อองค์ประกอบกราฟิกของโลโก้ นี่เป็นส่วนหนึ่งของการออกแบบที่สื่อสารข้อความของแบรนด์ด้วยสายตา สมองของคุณเข้าใจสัญลักษณ์ทั้งสองที่เป็นที่รู้จักในระดับที่ไม่รู้สึกตัวแล้ว มันอ่านโลโก้เป็นการรวมกันของสองแนวคิดหลัก นอกจากนี้ ให้สังเกตความจริงที่ว่าอิเล็กตรอนที่หมุนอยู่ในอะตอมจะเพิ่มเป็นสองเท่าของจุด 'i' ในคำว่า อัจฉริยะ นี่คือองค์ประกอบภาพที่น่าสนใจที่ดึงดูดสายตาของคุณ แม้ว่าคุณจะไม่รู้จักมันในตอนแรกก็ตาม
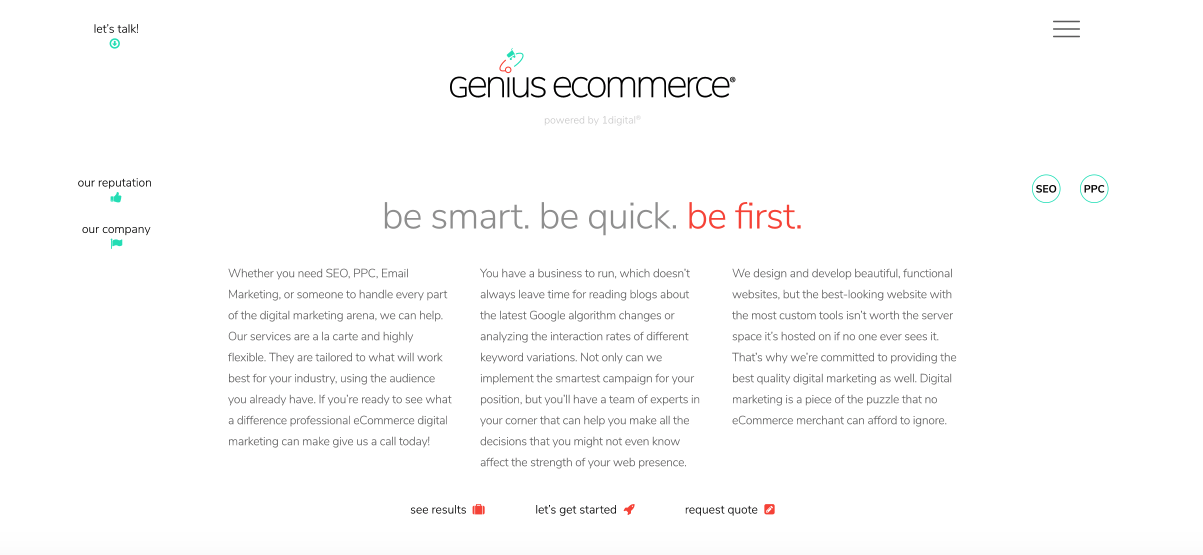
จานสี
สีที่ใช้ในโลโก้กำหนดจานสีสำหรับสีที่ใช้ทั่วทั้งไซต์ พวกมันถูกใช้ในพื้นที่ต่าง ๆ เพื่อเอฟเฟกต์ที่แตกต่างกัน

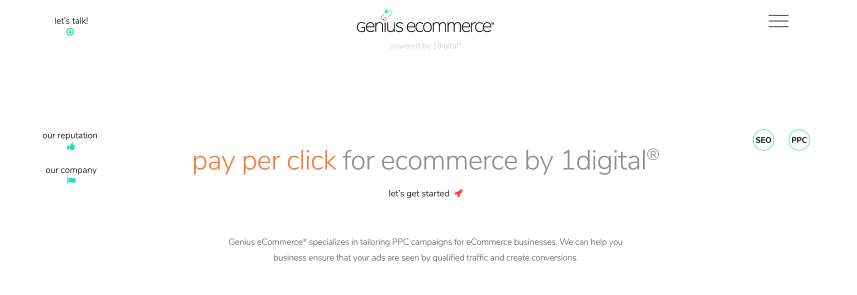
คุณสามารถดูด้านบนว่ามีการใช้สีน้ำเงินอมเขียวและสีแดงจากโลโก้เพื่อเน้นรายการการทำงานต่างๆ ในหน้า ใช้สองสีเพื่อสร้างลำดับชั้นข้อมูล สีแดง/สีส้มจะสว่างกว่าและรุนแรงกว่า ดังนั้นจึงใช้เท่าที่จำเป็นทั่วทั้งไซต์ เมื่อมีการใช้ เป็นการเรียกความสนใจไปยังการดำเนินการที่มีลำดับความสำคัญสูงสุด เช่น 'เริ่มต้น' และ 'ขอใบเสนอราคา' นกเป็ดน้ำจะอ่อนกว่าเล็กน้อย ดังนั้นจึงใช้สำหรับองค์ประกอบที่เรายังคงต้องการดึงดูดความสนใจ ไม่มากเท่ากับคำกระตุ้นการตัดสินใจโดยตรง รายการเช่น 'บริษัทของเรา' และ 'ชื่อเสียงของเรา'

นกเป็ดน้ำยังใช้ในส่วนหัวของหน้า โปรดสังเกตว่าโดยใช้สี หัวเรื่องของหน้าจะแบ่งออกเป็นหัวเรื่องหลักและหัวเรื่องย่อย ในขณะที่ยังคงจัดการให้อยู่ในบรรทัดเดียวได้
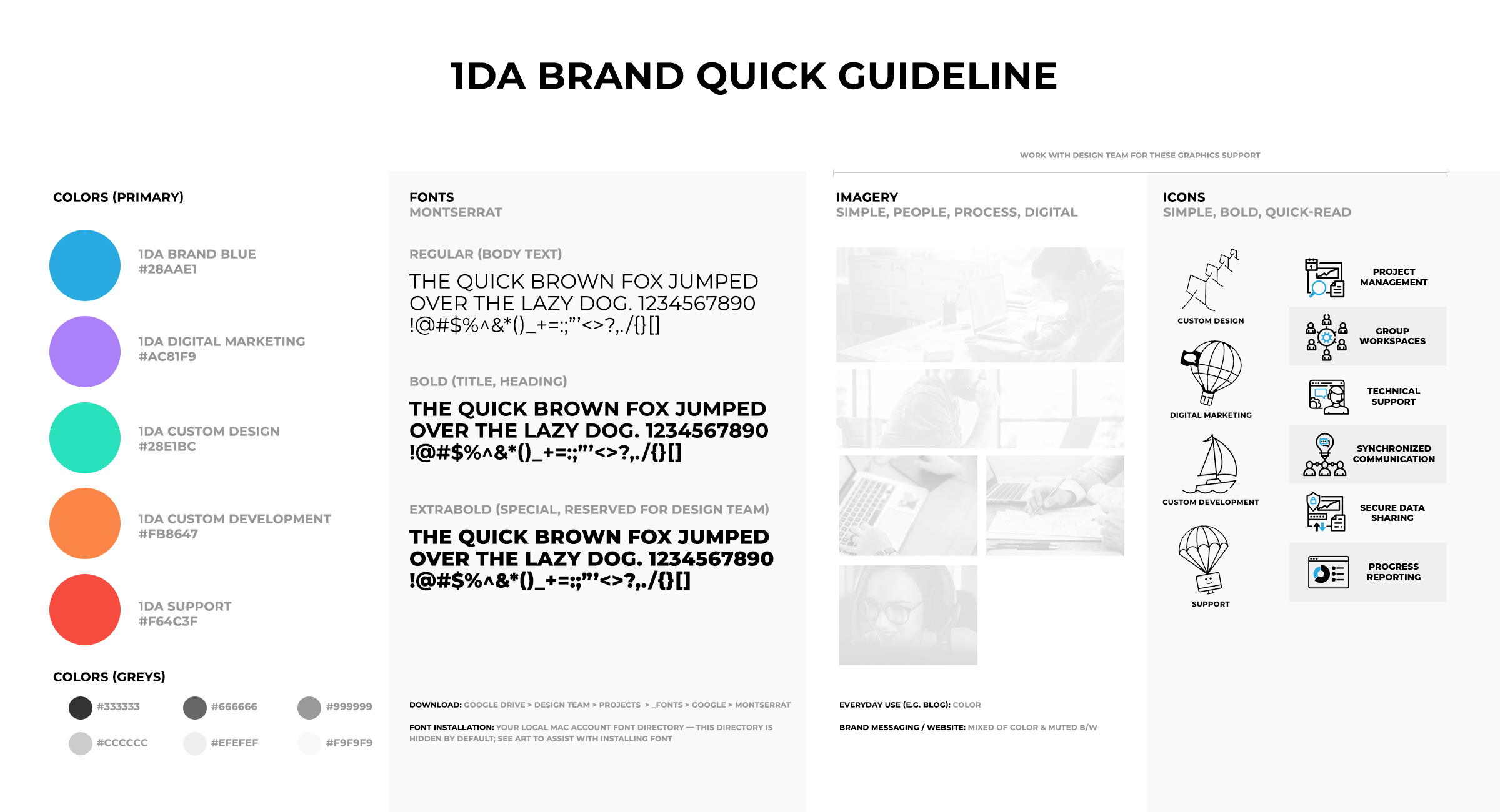
เว็บไซต์ใหม่นี้มีมากกว่าสองสีแน่นอน สำหรับสถานที่อื่นๆ ที่เราต้องการสาดสี เราอ้างอิงถึง 1Digital จานสีแบรนด์ นี่คือสิ่งที่ทุกแบรนด์ควรมี จานสีของแบรนด์คือชุดแนวทางในการใช้สีและองค์ประกอบการออกแบบกราฟิกอื่นๆ วิธีนี้ทำให้ง่ายต่อการรักษาความสม่ำเสมอในสื่อต่างๆ ของคุณ ตั้งแต่เว็บ สิ่งพิมพ์ ไปจนถึงเสื้อยืดของบริษัท

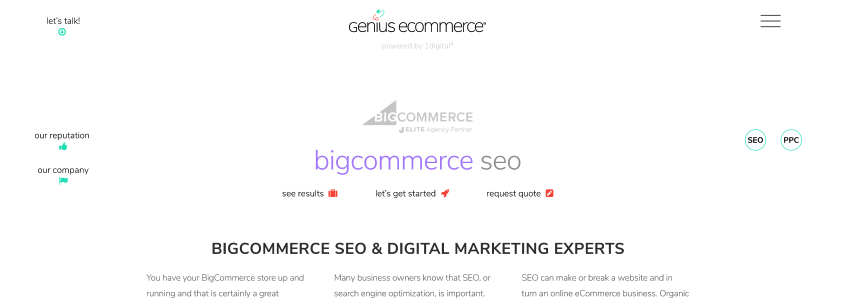
สีเพิ่มเติมเหล่านี้ในจานสีของแบรนด์ถูกใช้บนไซต์เพื่อแยกความแตกต่างระหว่างส่วนต่างๆ “ฉันใช้สีเพื่อบอกผู้ใช้ว่าพวกเขาอยู่ในส่วนอื่นของเว็บไซต์” Art กล่าว ดังที่คุณเห็นในหน้าด้านล่าง สีม่วงในส่วนหัวสอดคล้องกับหน้าแพลตฟอร์ม ในขณะที่สีส้มสอดคล้องกับช่องทางการตลาดดิจิทัล


จะเห็นว่าหลัก 1Digital สีของตราสินค้าของเอเจนซี สีฟ้าอ่อนจากโลโก้ของเราจะถูกบันทึกไว้เพียงจุดเดียวเท่านั้น ใช้ในส่วนที่เชื่อมโยงกลับไปยังเว็บไซต์หลักของเรา

เหตุผลในการออกแบบอีคอมเมิร์ซแบบกำหนดเอง
ฉันมีลูกค้าจำนวนมากที่ถามฉันว่า 'จะรอการออกแบบที่กำหนดเองทำไม ในเมื่อสามารถปรับใช้เทมเพลตได้อย่างรวดเร็วและถูกกว่ามาก' ในความคิดของฉัน เหตุผลที่ไม่เคยมีความชัดเจนมากไปกว่าสิ่งที่เราประสบกับ Genius eCommerce . เทมเพลตสามารถกำหนดสไตล์ได้ คุณสามารถเพิ่มแบบอักษรและสี ทำการเปลี่ยนแปลงเล็กน้อยที่นี่และที่นั่น แต่ในท้ายที่สุด คุณกำลังกำหนดค่าส่วนบุคคลเล็กน้อยในไซต์ที่สร้างขึ้นสำหรับบุคคลอื่น เมื่อคุณผ่านกระบวนการออกแบบที่กำหนดเองของอีคอมเมิร์ซ ทุกการตัดสินใจตลอดทาง ไม่ว่าจะเล็กแค่ไหน มีคนคิดเกี่ยวกับแบรนด์ของคุณและข้อความของคุณอยู่เบื้องหลัง ตั้งแต่บางอย่างที่ใหญ่เท่าโลโก้ ไปจนถึงขนาดเล็กเท่าสีที่จะใช้ในปุ่มที่ส่วนท้าย ผลรวมของการตัดสินใจเล็ก ๆ น้อย ๆ เหล่านี้ที่เกิดขึ้นระหว่างทางนั้นไม่สามารถวัดได้ ฉันพูดอยู่ตลอดเวลาว่าไซต์ที่กำหนดเองสามารถปรับปรุงให้ดีขึ้นหรือแปลงได้ง่ายขึ้นได้อย่างไร แต่ในท้ายที่สุด นี่คือประโยชน์หลักที่อธิบายได้ยาก จนกว่าคุณจะได้ผ่านกระบวนการนี้อย่างน้อยหนึ่งครั้ง ด้วยโปรเจ็กต์การออกแบบที่กำหนดเอง คุณไม่ได้สวมสูทที่ไม่เหมาะสม คุณกำลังสวมชุดที่เป็นทางการซึ่งออกแบบโดยคำนึงถึงรูปร่างของคุณในทุกขั้นตอนของกระบวนการ รูปลักษณ์ที่ปรับแต่งมานี้เป็นวิธีที่คุณจะสร้างความประทับใจครั้งแรกให้กับทุกคนที่ค้นพบเว็บไซต์ของคุณ
หากคุณอิดโรยกับเทมเพลตมานานเกินไป อาจถึงเวลาที่จะต้องพิจารณาอัปเกรดเป็นแบบที่กำหนดเอง นักออกแบบอีคอมเมิร์ซผู้เชี่ยวชาญของเรารับฟังเรื่องราวของคุณและช่วยคุณบอกเล่าผ่านเว็บไซต์ ติดต่อเราได้ที่ 1Digital หน่วยงานและดูว่ากระบวนการออกแบบอีคอมเมิร์ซที่กำหนดเองสามารถปลดล็อกศักยภาพใหม่สำหรับเว็บไซต์ของคุณได้อย่างไร
ดาวน์โหลด PDF
