ไม่สามารถดูตัวอย่างแคมเปญใน Magento PWA Content Staging ได้หรือไม่ นี่คือวิธีการแก้ไข
เผยแพร่แล้ว: 2023-05-24คุณประสบปัญหาในการดูตัวอย่างแคมเปญใน Magento PWA Content Staging หรือไม่ ไม่ต้องกังวล เราช่วยคุณได้! ในบล็อกโพสต์นี้ เราจะสำรวจปัญหาทั่วไปที่ไม่สามารถดูตัวอย่างแคมเปญได้ และนำเสนอวิธีแก้ปัญหาแบบทีละขั้นตอนแก่คุณ ด้วยคำแนะนำจากผู้เชี่ยวชาญของเรา คุณจะปลดล็อกศักยภาพทั้งหมดของการแสดงเนื้อหาใน Magento PWA และได้รับความสามารถในการดูตัวอย่างและกำหนดเวลาการอัปเดตเนื้อหาของคุณได้อย่างราบรื่น มาดำน้ำกันเถอะ!
การจัดเตรียมเนื้อหา Magento Commerce
การจัดเตรียมเนื้อหาคืออะไร?
การจัดเตรียมเนื้อหาเป็นคุณลักษณะอันทรงพลังที่นำเสนอโดย Magento Commerce (Adobe) ที่ช่วยให้ทีมธุรกิจของคุณสามารถ สร้าง ดูตัวอย่าง และกำหนดเวลา การอัปเดตเนื้อหาที่หลากหลายสำหรับร้านค้าออนไลน์ของคุณได้โดยตรงจากอินเทอร์เฟซผู้ดูแลระบบได้อย่างง่ายดาย
คุณสมบัติหลักของการจัดเตรียมเนื้อหา
- การตั้งเวลาแบบยืดหยุ่น: ด้วยการใช้ประโยชน์จากการจัดเตรียมเนื้อหา คุณสามารถกำหนดเวลาการเปลี่ยนแปลงเนื้อหาของร้านค้าของคุณในช่วงเวลาที่กำหนดได้ เมื่อการเปลี่ยนแปลงตามกำหนดการหมดอายุ เนื้อหาจะย้อนกลับเป็นเวอร์ชันก่อนหน้าโดยอัตโนมัติ สิ่งนี้ทำให้มั่นใจได้ว่าเว็บไซต์ของคุณยังคงทันสมัยและสะท้อนถึงการเปลี่ยนแปลงที่ต้องการในเวลาที่เหมาะสม นอกจากนี้ คุณสามารถสร้างเนื้อหาพื้นฐานหลายเวอร์ชันเพื่ออำนวยความสะดวกในการอัปเดตในอนาคตและนำทางผ่านเวอร์ชันก่อนหน้าได้อย่างง่ายดาย
- การจัดการแคมเปญ: "แคมเปญ" ในการจัดเตรียมเนื้อหาหมายถึงชุดการเปลี่ยนแปลงตามกำหนดเวลาที่บันทึกไว้ซึ่งสามารถดูได้ในปฏิทินหรือไทม์ไลน์ แดชบอร์ดการจัดเตรียมช่วยให้คุณสามารถจัดการแคมเปญเหล่านี้ได้อย่างมีประสิทธิภาพ โดยให้ภาพรวมของการอัปเดตตามกำหนดการทั้งหมด การเปลี่ยนแปลงตามกำหนดการ แต่ละรายการ หรือที่เรียกว่า "การอัปเดตตามกำหนดเวลา" หมายถึงการแก้ไขแต่ละรายการภายในแคมเปญ
มันทำงานอย่างไร
- การสร้างเนื้อหาพื้นฐาน: เนื้อหาพื้นฐานแสดงถึงสถานะเริ่มต้นของเนื้อหาโดยไม่มีแคมเปญใดๆ ซึ่งครอบคลุมเนื้อหาทั้งหมดด้านล่างส่วน "การเปลี่ยนแปลงตามกำหนดการ" ที่ด้านบนของหน้า เนื้อหาพื้นฐานยังคงใช้งานได้ เว้นแต่ว่าแคมเปญที่กำลังดำเนินอยู่ซึ่งมีการเปลี่ยนแปลงตามกำหนดการซ้อนทับกันบนไทม์ไลน์
- การเริ่มต้นแคมเปญแรก: สร้างแคมเปญเริ่มต้นของคุณโดยระบุวันที่เริ่มต้นและวันที่สิ้นสุดที่ต้องการ สำหรับแคมเปญปลายเปิด ให้เว้นวันที่สิ้นสุดว่างไว้ เมื่อแคมเปญแรกสิ้นสุดลง เนื้อหาพื้นฐานดั้งเดิมจะถูกกู้คืนโดยอัตโนมัติ
- การเพิ่มแคมเปญที่ตามมา: คุณสามารถสร้างแคมเปญเพิ่มเติมได้ โดยแต่ละแคมเปญจะกำหนดช่วงเวลาที่ไม่ซ้ำกัน อย่างไรก็ตาม ตรวจสอบให้แน่ใจว่าแคมเปญสำหรับเนื้อหาเดียวกันไม่ทับซ้อนกัน ซึ่งช่วยให้คุณรองรับหลายแคมเปญได้ตามต้องการ
- การกู้คืนเนื้อหาพื้นฐาน: เมื่อแคมเปญที่ใช้งานอยู่ทั้งหมดถึงวันที่สิ้นสุด เนื้อหาพื้นฐานจะถูกคืนสถานะโดยอัตโนมัติ ทำให้การเปลี่ยนแปลงเป็นไปอย่างราบรื่นเมื่อแคมเปญสิ้นสุดลง
ด้วยการใช้ประโยชน์จากพลังของ Magento Commerce Content Staging คุณจะสามารถควบคุมการอัปเดตเนื้อหาได้อย่างแม่นยำ ทำให้มั่นใจได้ถึงการเปลี่ยนแปลงทันเวลาโดยไม่รบกวนประสบการณ์ผู้ใช้โดยรวมของร้านค้าออนไลน์ของคุณ
ข้อ จำกัด ของการจัดเตรียมเนื้อหาใน Magento PWA
น่าเสียดายที่บางแง่มุมของ Content Staging ใน Magento PWA (Progressive Web Application) นำเสนอความท้าทายด้านความเข้ากันได้ ซึ่งต้องการความละเอียดเฉพาะ
ปัญหาหนึ่งที่พบโดยทั่วไปเกี่ยวข้องกับ โหมดดูตัวอย่างแคมเปญ ซึ่งอาจส่งผลให้เกิดข้อผิดพลาดเมื่อพยายามดูตัวอย่างการเปลี่ยนแปลงเนื้อหาภายในแคมเปญ
ในบทความนี้ เราจะกล่าวถึงการจัดเตรียมเนื้อหา ผลิตภัณฑ์ เป็นหลัก โดยทำความเข้าใจว่าโซลูชันที่คล้ายกันสามารถนำไปใช้กับประเภทเนื้อหาอื่นๆ ได้ เช่น ประเภท กฎราคาแค็ตตาล็อก กฎราคารถเข็น หน้า CMS และบล็อก CMS
ดังที่คุณอาจทราบ การจัดเตรียมเนื้อหาในแบ็กเอนด์ของ Magento อาศัย iframe เพื่อแสดงเนื้อหาตัวอย่าง โครงสร้าง URL ตัวอย่างเดิมประกอบด้วยองค์ประกอบสำคัญสามอย่าง ได้แก่ preview_store, preview_url และ preview_version
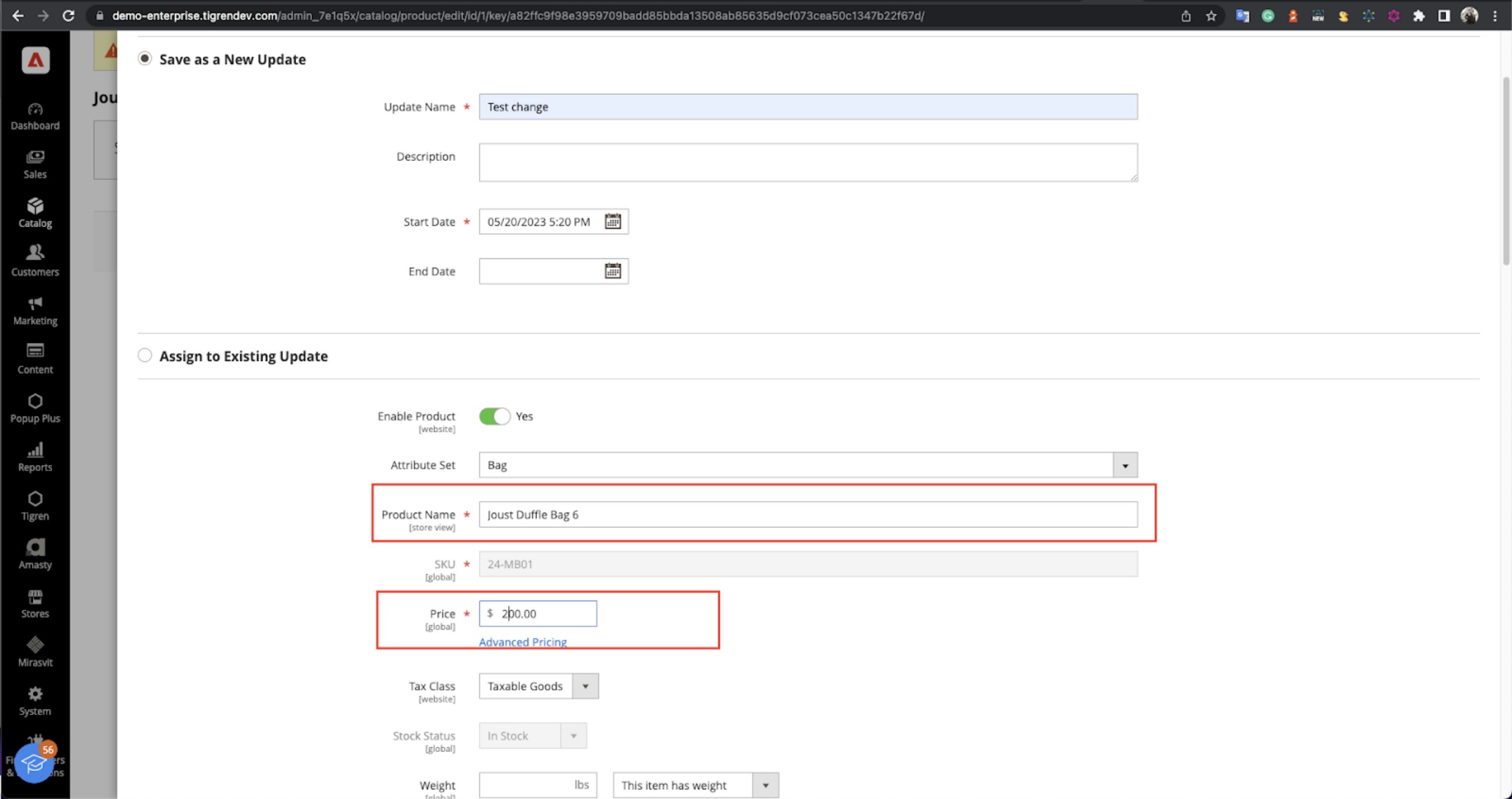
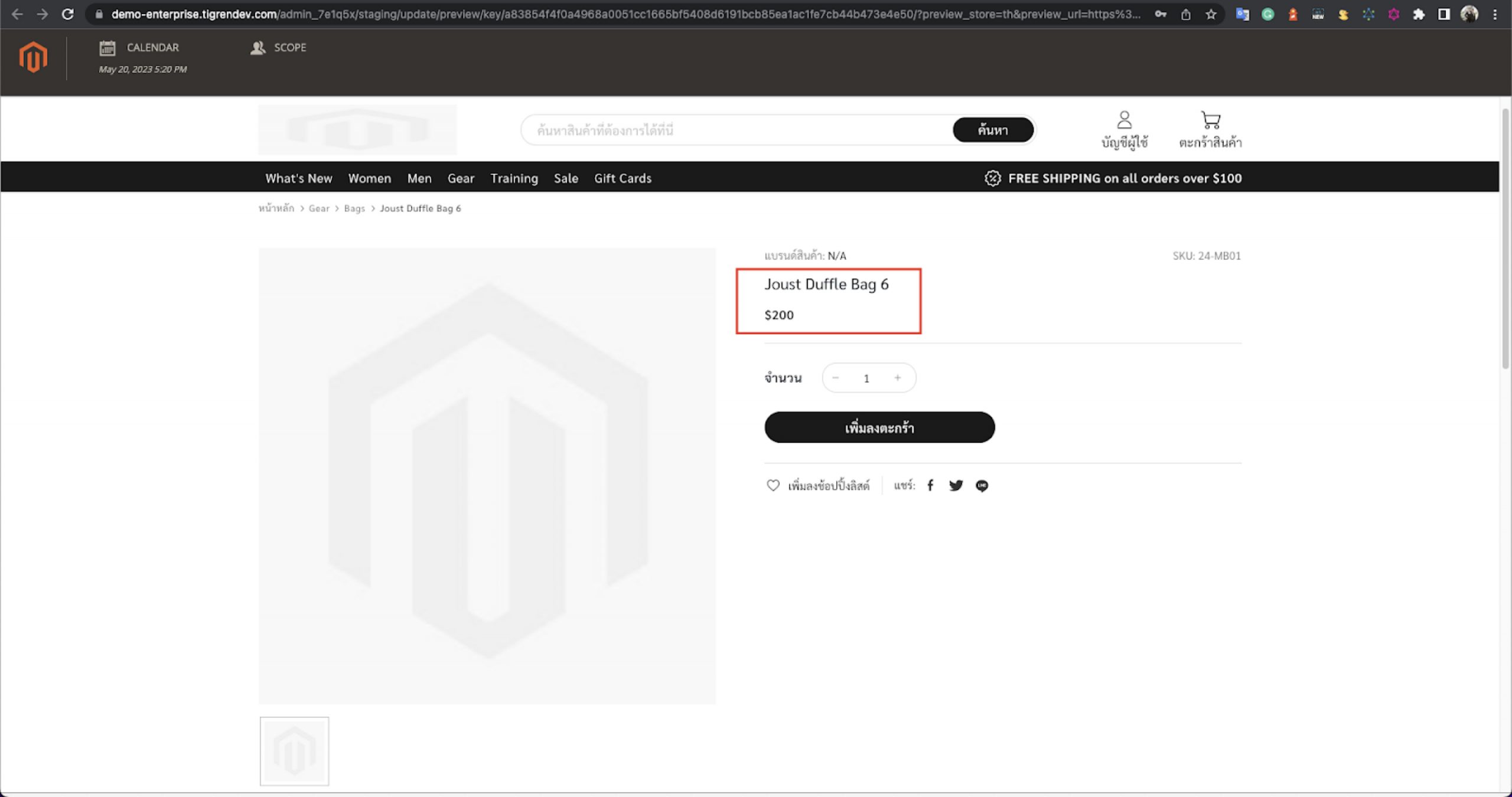
ตัวอย่างเช่น พิจารณาตัวอย่างต่อไปนี้ซึ่งมีการเปลี่ยนแปลงกับผลิตภัณฑ์ ส่งผลให้มี URL ตัวอย่างต่อไปนี้:


รายละเอียดขององค์ประกอบ URL:
- Preview_store:th
- Preview_url: https://demo-enterprise.tigrendev.com/catalog/product/view/id/1
- รุ่นตัวอย่าง: 1684578000
อย่างไรก็ตาม URL เหล่านี้ไม่ทำงานตามที่ต้องการในหน้าร้าน PWA เนื่องจากปัญหาต่อไปนี้:

- เส้นทางขาดหายไป: การพยายามเข้าถึง “แคตตาล็อก/ผลิตภัณฑ์/ดู/รหัส/1/” บนหน้าร้าน PWA นำไปสู่หน้า 404 ไม่พบ เนื่องจากไม่มีเส้นทางที่กำหนดไว้สำหรับ URL เฉพาะนี้
- ความท้าทายในการดึงข้อมูล: กระบวนการดึงข้อมูลในหน้าร้านของ PWA อาศัยการสืบค้น GraphQl ขออภัย ในสถานการณ์นี้ ข้อมูลที่จำเป็นไม่พร้อมใช้งานสำหรับการสอบถาม
- ข้อกำหนดของรหัสการให้สิทธิ์: ในการเข้าถึงข้อมูลผลิตภัณฑ์ผ่าน GraphQl API จำเป็นต้องมีรหัสการให้สิทธิ์ คีย์นี้ทำหน้าที่ทั้งการรับรองความถูกต้องและการอนุญาต ทำให้สามารถดึงข้อมูลผลิตภัณฑ์ที่ต้องการได้
- การดึงข้อมูลที่ไม่สอดคล้องกัน: ปัจจุบัน เมื่อดึงข้อมูลผ่าน API ข้อมูลจริงจะถูกส่งกลับแทนข้อมูลชั่วคราว ในการรับข้อมูลการจัดเตรียม จำเป็นต้องระบุเวอร์ชันตัวอย่างที่ต้องการภายในคำขอ API
การแก้ไขปัญหาเหล่านี้จะปูทางสำหรับการผสานรวม Content Staging ใน Magento PWA ได้อย่างราบรื่น ทำให้มั่นใจได้ถึงประสบการณ์การแสดงตัวอย่างที่สอดคล้องกัน และเปิดใช้การจัดการเนื้อหาที่มีประสิทธิภาพสำหรับประเภทเนื้อหาต่างๆ ทั่วหน้าร้านของคุณ
วิธีแก้ไขข้อผิดพลาดโหมดแสดงตัวอย่างแคมเปญ
นี่คือขั้นตอนที่คุณสามารถทำได้เพื่อแก้ไขปัญหานี้:
ขั้นตอนที่ 1: จัดการตัวอย่าง URL
- สร้างปลั๊กอินที่อนุญาตให้ปรับแต่ง URL ตัวอย่าง:
<type name="Magento\Staging\Model\Preview\UrlBuilder"> <plugin name="url_builder" type="Tigren\StagingGraphQl\Plugin\Magento\Staging\Model\Preview\UrlBuilder" /> </type>- คุณสามารถใช้ฟังก์ชันการสร้างโทเค็นของ Magento ซึ่งสร้างโทเค็นโดยใช้ผู้ใช้ที่เป็นผู้ดูแลระบบเพื่อรวมพารามิเตอร์คีย์การให้สิทธิ์ของผู้ดูแลระบบใน URL สิ่งนี้ทำให้มั่นใจได้ถึงการรับรองความถูกต้องและการอนุญาตที่เหมาะสมสำหรับการแสดงตัวอย่างเนื้อหา:
<?php /* * @author Tigren Solutions <[email protected]> * @copyright Copyright (c) 2023 Tigren Solutions <https://www.tigren.com>. All rights reserved. * @license Open Software License ("OSL") v. 3.0 */ namespace Tigren\StagingGraphQl\Plugin\Magento\Staging\Model\Preview; use Magento\Store\Model\StoreManagerInterface; use Magento\Store\Model\ScopeInterface; use Magento\Framework\App\Config\ScopeConfigInterface; /** * Class UrlBuilder * @package Tigren\StagingGraphQl\Plugin\Magento\Staging\Model\Preview */ class UrlBuilder { const PARAM_AUTHORIZATION = 'authorization'; const PARAM_PREVIEW_VERSION = 'preview_version'; const XML_PATH_AUTHORIZATION_USER = 'pwa/preview/authorization_user'; const XML_PATH_AUTHORIZATION_PASSWORD = 'pwa/preview/authorization_password'; /** * @var StoreManagerInterface */ protected $storeManager; /** * @var ScopeConfigInterface */ protected $scopeConfig; /** * @var \Magento\Integration\Model\AdminTokenService */ protected $adminTokenService; /** * @param StoreManagerInterface $storeManager * @param ScopeConfigInterface $scopeConfig * @param \Magento\Integration\Model\AdminTokenService $adminTokenService */ public function __construct( StoreManagerInterface $storeManager, ScopeConfigInterface $scopeConfig, \Magento\Integration\Model\AdminTokenService $adminTokenService ) { $this->storeManager = $storeManager; $this->scopeConfig = $scopeConfig; $this->adminTokenService = $adminTokenService; } /** * @param \Magento\Staging\Model\Preview\UrlBuilder $subject * @param $versionId * @param $url * @param $store * @return array */ public function beforeGetPreviewUrl( \Magento\Staging\Model\Preview\UrlBuilder $subject, $versionId, $url = null, $store = null ) { try { $token = $this->getTokenAdmin(); $newUrl = $url . self::PARAM_PREVIEW_VERSION . '/' . $versionId . '/' . self::PARAM_AUTHORIZATION . '/' . $token; } catch (\Exception $e) { return [$versionId, $url, $store]; } return [$versionId, $newUrl, $store]; } /** * @return string * @throws \Magento\Framework\Exception\AuthenticationException * @throws \Magento\Framework\Exception\InputException * @throws \Magento\Framework\Exception\LocalizedException */ public function getTokenAdmin() { return $this->adminTokenService->createAdminAccessToken($this->getAuthorizationUser(), $this->getAuthorizationPassWord()); } /** * @return mixed */ public function getAuthorizationUser() { return $this->getConfigData(self::XML_PATH_AUTHORIZATION_USER); } /** * @return mixed */ public function getAuthorizationPassWord() { return $this->getConfigData(self::XML_PATH_AUTHORIZATION_PASSWORD); } /** * @param $path * @return mixed */ public function getConfigData($path) { return $this->scopeConfig->getValue($path, ScopeInterface::SCOPE_STORE); } }- เพื่อหลีกเลี่ยงความขัดแย้งกับข้อความค้นหาที่มีอยู่ ให้สร้างข้อความค้นหา GraphQL ใหม่ใน Magento สำหรับจัดการฟังก์ชันการแสดงตัวอย่างโดยเฉพาะ:
type Query { product ( preview_version: String authorization: String ): Product @doc(description: "The Product object") }ขั้นตอนที่ 2: ปรับแต่งหน้าร้าน กปภ
- เพิ่มเส้นทางใหม่สำหรับหน้าตัวอย่างในหน้าร้าน PWA ของคุณ:
route.push({ name: 'ProductPreview', pattern: '/catalog/product/view/id/:id/preview_version/:preview_version/authorization/:authorization', path: 'src/components/ProductPreview' });- สำหรับคอมโพเนนต์ Product Preview คุณสามารถสร้างคอมโพเนนต์รายละเอียดสินค้าที่คล้ายกันได้โดยอ้างอิงคอมโพเนนต์ Venia
- เราจำเป็นต้องใช้แบบสอบถาม GraphQl ใหม่เพื่อรับข้อมูลการจัดเตรียม
import { gql } from '@apollo/client'; import { ProductDetailsFragment } from '@magento/peregrine/lib/talons/RootComponents/Product/productDetailFragment.gql.js'; export const GET_PRODUCT_DETAIL_QUERY = gql` query getProductDetailForPreviewProductPage( $id: Int! $preview_version: String $authorization: String ) { product( id: $id preview_version: $preview_version authorization: $authorization ) { item { id uid ...ProductDetailsFragment } } } ${ProductDetailsFragment} `; export default { getProductDetailQuery: GET_PRODUCT_DETAIL_QUERY };หากต้องการดึงข้อมูลการจัดเตรียมแทนข้อมูลผลิตภัณฑ์ปัจจุบันในแบบสอบถาม GraphQL ของผลิตภัณฑ์ปกติ ให้ทำตามขั้นตอนเหล่านี้:

- ตรวจสอบโมดูล Magento_StagingGraphQl: ตรวจสอบให้แน่ใจว่าโมดูล Magento_StagingGraphQl ได้รับการติดตั้งและกำหนดค่าอย่างถูกต้องในอินสแตนซ์ Magento ของคุณ โมดูลนี้รองรับการเข้าถึงข้อมูลการจัดเตรียมโดยใช้เวอร์ชันตัวอย่าง
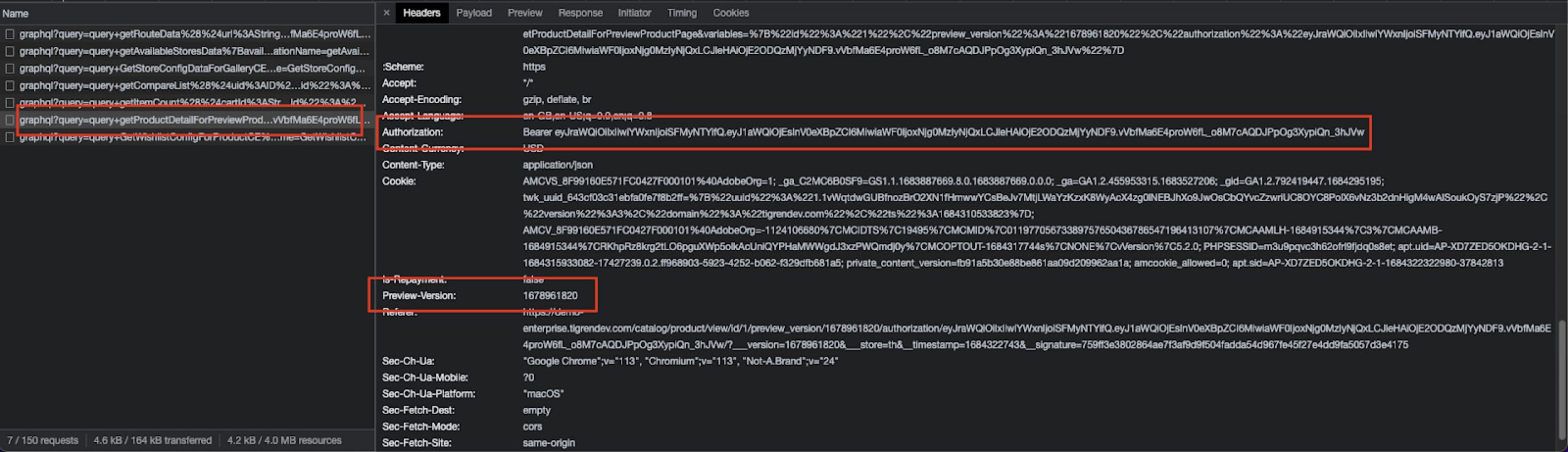
- รวมรหัสการให้สิทธิ์และเวอร์ชันตัวอย่างในส่วนหัวของคำขอ: แทนที่จะใช้พารามิเตอร์การค้นหา ควรได้รับเวอร์ชันตัวอย่างจากส่วนหัวของคำขอ ใส่ทั้งรหัสการให้สิทธิ์ของผู้ดูแลระบบและเวอร์ชันตัวอย่างในส่วนหัวของคำขอเมื่อทำการเรียก GraphQL API
- ตั้งค่ารหัสการให้สิทธิ์ในส่วนหัวของคำขอ: เพิ่มรหัสการให้สิทธิ์ของผู้ดูแลระบบในส่วนหัวของคำขอเป็นโทเค็นการให้สิทธิ์ สิ่งนี้ทำให้มั่นใจได้ถึงการรับรองความถูกต้องและการอนุญาตที่เหมาะสมสำหรับการเข้าถึงข้อมูลการจัดเตรียม
- ตั้งค่าเวอร์ชันตัวอย่างในส่วนหัวของคำขอ: รวมเวอร์ชันตัวอย่างในส่วนหัวของคำขอโดยใช้คีย์และค่าของส่วนหัวที่เหมาะสม สิ่งนี้สั่งให้ Magento ดึงข้อมูลการจัดเตรียมที่เกี่ยวข้องสำหรับเวอร์ชันตัวอย่างที่ระบุ
โดยการรวมรหัสการให้สิทธิ์และเวอร์ชันตัวอย่างในส่วนหัวของคำขอ การเรียก API ของ GraphQL จะดึงข้อมูลการจัดเตรียมที่ต้องการแทนข้อมูลผลิตภัณฑ์ปัจจุบัน
ขั้นตอนที่ 3: ปรับแต่งการแสดงตัวอย่าง GraphQl
- คุณต้องเพิ่มคิวรีใหม่ลงใน supportQueries ในไฟล์ app/code/Tigren/StagingGraphQl/etc/graphql/di.xml
<?xml version="1.0"?> <!-- ~ @author Tigren Solutions <[email protected]> ~ @copyright Copyright (c) 2023 Tigren Solutions <https://www.tigren.com>. All rights reserved. ~ @license Open Software License ("OSL") v. 3.0 --> <config xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:noNamespaceSchemaLocation="urn:magento:framework:ObjectManager/etc/config.xsd"> <type name="Magento\StagingGraphQl\Plugin\Query\PreviewResolver"> <arguments> <argument name="supportedQueries" xsi:type="array"> <item name="product" xsi:type="string">product</item> </argument> </arguments> </type> </config>- สุดท้าย อัปเดตไฟล์ useAdapter.js ในไดเร็กทอรี @magento/peregrine/lib/talons/Adapter ด้วยรหัสที่ให้มา:
const authLink = useMemo( () => setContext((_, { headers }) => { // get the authentication token from local storage if it exists. const token = storage.getItem('signin_token'); // return the headers to the context so httpLink can read them return { headers: { ...headers } }; }), [] );const authLink = useMemo( () => setContext((_, { headers }) => { const token = storage.getItem('signin_token'); const operationName = _.operationName; if (operationName === 'getProductDetailForPreviewProductPage') { const variables = _.variables; if (variables.preview_version !== undefined && variables.authorization !== undefined) { const previewVersion = variables.preview_version; const authorization = variables.authorization; return { headers: { ...headers, authorization: 'Bearer ' + authorization, 'preview-version': previewVersion } }; } } return { headers: { ...headers } }; }), [] );รหัสนี้เพิ่มเงื่อนไขเพื่อตรวจสอบว่าชื่อการดำเนินการคือ 'getProductDetailForPreviewProductPage' หรือไม่ หากตรงตามเงื่อนไขและมีตัวแปรที่จำเป็น (preview_version และการอนุญาต) อยู่ ส่วนหัวจะได้รับการอัปเดตตามนั้น
หลังจากทำการเปลี่ยนแปลงโค้ดเหล่านี้แล้ว ให้สร้าง PWA ของคุณใหม่เพื่อรวมการอัปเดต
ขณะนี้คุณสามารถใช้โซลูชันนี้เพื่ออัปเดตเนื้อหาชั่วคราวอื่นๆ ใน PWA ของคุณโดยการรวมส่วนหัวที่จำเป็นในคำขอ GraphQL


คำสุดท้าย
การไม่สามารถแสดงตัวอย่างแคมเปญใน Content Staging อาจเป็นอุปสรรคที่น่าหงุดหงิดในการจัดการร้านค้า Adobe Commerce PWA อย่างไรก็ตาม ด้วยความรู้และวิธีแก้ปัญหาที่มีให้ในบล็อกโพสต์นี้ ตอนนี้คุณมีเครื่องมือที่จะเอาชนะปัญหานี้และใช้ประโยชน์จากศักยภาพของการแสดงเนื้อหาอย่างเต็มที่
เมื่อทำตามคำแนะนำทีละขั้นตอน คุณจะปรับแต่ง URL การแสดงตัวอย่าง ปรับแต่งหน้าร้าน PWA ของคุณ และรับรองการดึงข้อมูลการจัดเตรียมเพื่อประสบการณ์การแสดงตัวอย่างที่ราบรื่น ด้วยความสามารถในการดูตัวอย่างและกำหนดเวลาการอัปเดตเนื้อหาของคุณได้อย่างแม่นยำ คุณจึงมั่นใจได้ว่าจะปรับปรุงประสบการณ์ผู้ใช้ของร้านค้าออนไลน์และเพิ่ม Conversion
กระทู้ที่เกี่ยวข้อง:
ใช้เวลานานแค่ไหนในการสร้าง Magento PWA
วิธีการเลือกธีม PWA ที่เหมาะสมสำหรับ Magento 2
7 ขั้นตอนของ Magento PWA Development Life Cycle
แนวโน้มการพัฒนา Magento PWA ในอนาคต
