โฆษณา CSS ของ Google Shopping: คุณมีตัวเลือกอะไรบ้าง
เผยแพร่แล้ว: 2022-09-01
ทุกอย่างเริ่มต้นด้วยกฎระเบียบต่อต้านการผูกขาดของสหภาพยุโรปขนาดใหญ่ซึ่งมีผลกับ Google ในปี 2560 เกี่ยวกับบริการช็อปปิ้ง ตามกฎข้อบังคับ Google ต้องทำให้บริการ Google Shopping ของตนมีกำไรและเปิดส่วนการช็อปปิ้งในหน้าผลการค้นหาทั่วไปสำหรับคู่แข่งรายอื่น
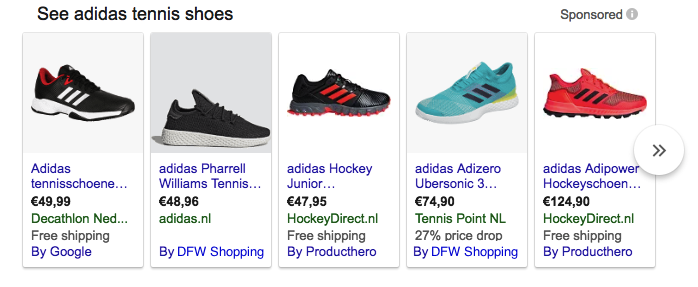
ถึงตอนนี้ คุณน่าจะคุ้นเคยกับรูปลักษณ์ใหม่ของผลการค้นหาในหน้าผลการค้นหาทั่วไปแล้ว: 
คุณอาจสังเกตเห็นป้ายสีน้ำเงินใหม่ที่ด้านล่างโฆษณาช็อปปิ้ง "โดย Google" "โดย DFW Shopping" "โดย CSS อื่น"
เมื่อคลิกที่ป้ายสีน้ำเงิน คุณจะสามารถเข้าถึงเว็บไซต์ของ CSS เพื่อดูผลลัพธ์เพิ่มเติมและเปรียบเทียบผลิตภัณฑ์อื่นๆ ด้วย CSS เดียวกันได้ การคลิกที่ชื่อผลิตภัณฑ์หรือรูปภาพจะส่งผลให้เชื่อมโยงไปถึงหน้าผลิตภัณฑ์ของผู้ขายโดยตรง
ปัจจุบันบริษัทอื่นๆ หรือที่เรียกว่าบริการช็อปปิ้งแบบเปรียบเทียบสินค้า (CSS) สามารถโฆษณาบนโฆษณาช็อปปิ้งในนามของผู้ขายได้ เช่นเดียวกับที่ Google Shopping ทำ ทั้ง Google Shopping และ CSS ทำการเสนอราคาเพื่อแข่งขันในการประมูลเพื่อแสดงโฆษณา อันที่จริง Google Shopping ก็เป็น CSS ด้วยเช่นกัน
ในฐานะผู้ขาย คุณจำเป็นต้องมี CSS เพื่อวางโฆษณาของคุณในแถบช็อปปิ้งที่ด้านบนของหน้าผลการค้นหาของ Google CSS ที่คุณเลือกอาจเป็น Google Shopping หรืออย่างอื่นหรือทั้งสองอย่างก็ได้ คุณยังสามารถวางโฆษณาของคุณผ่าน CSS ต่างๆ ได้อีกด้วย
ปัญหา
ในขณะที่ก่อนกฎระเบียบ ผู้ขายทุกรายต้องวางโฆษณาสำหรับช็อปปิ้งโดยตรงผ่าน Google Shopping และจ่ายเงินให้ Google โดยตรง ตอนนี้พวกเขาสามารถเลือก CSS บุคคลที่สามเพื่อวางโฆษณาในนามของตนได้ ในทางปฏิบัติ นี่หมายถึงการมีอยู่ของตัวกลางใหม่ระหว่างผู้ขายและ Google
แน่นอน สิ่งแรกที่คุณจะนึกถึงเมื่ออ่านบรรทัดเหล่านี้คือ CSS บุคคลที่สามจำเป็นต้องตัดทอนด้วย ดังนั้นต้นทุนโดยรวมของ Google Shopping จะเพิ่มขึ้นสำหรับผู้ลงโฆษณาจริงๆ
เหตุใดผู้ค้าจึงต้องไปที่ CSS บุคคลที่สามและจ่ายค่าธรรมเนียมเพิ่มเติมให้พวกเขา
Google แก้ไขปัญหานี้ด้วยวิธีแก้ปัญหาง่ายๆ นั่นคือ สิ่งจูงใจทางการเงิน
กลับไปด้านบนหรือ เรียนรู้ 4 วิธีในการโฆษณาฟรีในช่วง COVID-19
โซลูชันของ Google: สิ่งจูงใจ
Google ตัดสินใจให้ส่วนลดแก่ผู้ขายที่จะโฆษณาผ่าน CSS บุคคลที่สาม ในระยะเริ่มต้นของโปรแกรม CSS มีประโยชน์ดังนี้:
- SpendMatch Incentive : โดยที่ Google ให้เครดิตเป็นเปอร์เซ็นต์ของค่าโฆษณารายเดือนกลับเข้าบัญชีของผู้ขายเพื่อใช้สำหรับการใช้จ่ายในอนาคต
- ส่วนลดสูงสุด 20% สำหรับการคลิก
ในเดือนมกราคม 2019 Google ได้ถอน SpendMatch โดยปล่อยให้ส่วนลดสูงสุด 20% สำหรับการคลิกบนโต๊ะสำหรับผู้ค้าที่ต้องการโฆษณาผ่าน CSS อื่น (ที่ไม่ใช่ของ Google) บน Google Shopping แม้ว่า Google จะไม่มีคำชี้แจงอย่างเป็นทางการเกี่ยวกับระยะเวลาส่วนลดสำหรับการคลิก แต่ผู้เชี่ยวชาญในอุตสาหกรรมหลายคนคาดการณ์ว่าผู้ค้าจะสามารถเข้าถึงสิทธิประโยชน์นี้เป็นเวลาอย่างน้อยสองสามปี
เป็นมูลค่าการกล่าวขวัญว่า โปรแกรม Google CSS มีให้บริการเฉพาะ สำหรับผู้ขายที่โฆษณาในประเทศที่เป็นส่วนหนึ่งของ เขตเศรษฐกิจยุโรป (EEA) และในสวิตเซอร์แลนด์
กลับไปด้านบนหรือ เรียนรู้เกี่ยวกับการโฆษณาฟรีบน Google Shopping
CSS ทำอะไรให้ผู้ค้า
คำตอบสั้นๆ สำหรับคำถามนี้คือ CSS ช่วยให้ผู้ค้าเข้าถึงโปรแกรมสิ่งจูงใจของ Google ได้ ดังนั้นจึงช่วยประหยัดเงินในการโฆษณาออนไลน์ได้
อันที่จริง Google Shopping และ CSS อื่นๆ มีสิทธิ์เข้าถึงชุดคุณลักษณะ กลยุทธ์การเสนอราคา และตำแหน่งเดียวกันที่มีอยู่ใน Google Ads จากมุมมองของการจัดการแคมเปญ ไม่มีความแตกต่างเลยระหว่างการโฆษณาผ่าน Google Shopping และ CSS บุคคลที่สาม
อย่างไรก็ตาม เนื่องจาก CSS มักจะเป็นส่วนหนึ่งของบริการที่ให้บริการโดยผู้ให้บริการเทคโนโลยีโฆษณาขนาดกลาง/ขนาดใหญ่หรือเอเจนซี่การตลาด พวกเขามักจะเสนอทีมผู้เชี่ยวชาญภายในองค์กร และบางครั้งก็มีเทคโนโลยีภายในองค์กรขั้นสูงที่สามารถเพิ่มประสิทธิภาพแคมเปญของ PLA ได้
ดังนั้น ผู้ลงโฆษณาที่เข้าร่วม CSS ไม่เพียงแต่ได้รับส่วนลดเป็นเงินสำหรับแคมเปญโฆษณาเท่านั้น แต่ยังอาจได้รับประสิทธิภาพที่ดีขึ้นด้วย เนื่องจากความเชี่ยวชาญเฉพาะด้านของ CSS
กลับไปด้านบนหรือ 
มีค่าใช้จ่ายเท่าไร?
ตามที่กล่าวไว้ข้างต้น CSS จะลดค่าโฆษณาของคุณ ดังนั้นคุณต้องวัดว่าการตัดที่พวกเขาขอนั้นคุ้มค่ากับการประหยัดที่คุณได้รับหรือไม่
CSS เรียกเก็บเงินจากลูกค้าตามรูปแบบการกำหนดราคาที่แตกต่างกันหลายแบบ ค่าบริการต่อคลิกบางส่วน บางส่วนต่อการขาย ค่าบริการบางส่วนเป็นเพียงค่าธรรมเนียมคงที่ CSS บางรายมีการเสนอราคาและเทคโนโลยีการจัดการฟีดเพิ่มเติม อื่นๆ มีเพียงการเข้าถึงสิ่งจูงใจของ Google เห็นได้ชัดว่าอดีตจะเรียกเก็บค่าธรรมเนียมที่สูงกว่าอย่างหลัง
ไม่มีแนวทางใดที่เหมาะกับทุกกรณี เนื่องจาก CSS แต่ละตัวมีความแตกต่างกัน และขึ้นอยู่กับผู้โฆษณาที่จะเลือกวิธีที่เหมาะสมกับความต้องการของตนมากที่สุด ดังที่กล่าวไว้ก่อนหน้านี้ ผู้ลงโฆษณาสามารถทำงานกับ CSS หลายตัวพร้อมกันได้ ดังนั้นจึงอาจคุ้มค่าที่จะลองใช้สองสามตัวก่อนแล้วจึงตัดสินใจว่าจะเลือกอันไหน ผู้โฆษณายังสามารถตัดสินใจโฆษณาเพียงบางส่วนของแคตตาล็อกผ่าน CSS เฉพาะ ดังนั้น อีกครั้ง เป็นเรื่องของการทดสอบและค้นหาสมดุลที่เหมาะสมสำหรับธุรกิจของคุณ
ตัวอย่างเช่น CSS ของเราที่ DataFeedWatch จะเรียกเก็บเงินเพียงเล็กน้อยจากค่าโฆษณาของคุณโดยไม่มีค่าธรรมเนียมเพิ่มเติม
กลับไปด้านบนหรือ 
เริ่มต้น
ในการเริ่มต้นโฆษณาผ่าน CSS ก่อนอื่นคุณต้องเลือกรูปแบบที่คุณต้องการทำงานด้วยและติดต่อพวกเขาเพื่อค้นหารูปแบบการกำหนดราคาของพวกเขา ราคาเท่าไหร่ และสิ่งที่พวกเขาเสนอ
ขึ้นอยู่กับต้นทุนและบริการที่มีให้ แนวทางในการเริ่มแสดงผลิตภัณฑ์ของคุณบน Google อาจแตกต่างกัน:
บริการจัดการ
CSS บางรายเสนอให้คุณจัดการแคมเปญช็อปปิ้งในนามของคุณอย่างเต็มที่ พวกเขาจะสร้างบัญชี Google Ads ใหม่และบัญชี Merchant Center ใหม่ที่จะอัปโหลดฟีดผลิตภัณฑ์ของคุณ
คุณอาจหรืออาจไม่มีสิทธิ์เข้าถึงบัญชีเหล่านี้
สิ่งเดียวที่คุณต้องจัดหาคือฟีดผลิตภัณฑ์ของคุณ โดยปกติ CSS เหล่านี้จะเสนอบริการจัดการฟีดและการเพิ่มประสิทธิภาพผ่านเครื่องมือที่เป็นเจ้าของหรือของบุคคลที่สาม อีกครั้ง คุณอาจหรืออาจไม่มีสิทธิ์เข้าถึงเครื่องมือนี้
Google จะออกใบแจ้งหนี้ให้ CSS สำหรับการคลิกบนโฆษณาที่ทำในนามของคุณ จากนั้น CSS จะเรียกเก็บเงินจากคุณตามข้อตกลงที่คุณมี จากนั้น CSS จะให้รายงานประสิทธิภาพแก่คุณ
บริการตนเอง
ในสถานการณ์นี้ คุณหรือ CSS ของคุณสร้างบัญชี Merchant Center ใหม่ที่คุณมีสิทธิ์เข้าถึง คุณจะอัปโหลดและจัดการฟีดผลิตภัณฑ์ของคุณ ตลอดจนจัดการแคมเปญช็อปปิ้งจากบัญชี Google Ads ของคุณเอง
ตราบใดที่ Merchant Center ที่เชื่อมโยงกับบัญชี Google Ads ของคุณลิงก์กับ CSS คุณมีสิทธิ์ได้รับโปรแกรมสิ่งจูงใจ
นี่คือแนวทางที่เราปฏิบัติตามที่ DataFeedWatch คุณสามารถรักษาบัญชี Google Ads, แคมเปญ Shopping และ Merchant Center ของคุณได้เหมือน เดิม สิ่งเดียวที่ต้องทำคือเชื่อมโยงบัญชี Merchant Center ปัจจุบันของคุณกับบัญชี DataFeedWatch Multi-Client Merchant Center ด้วยวิธีนี้ Google จะเชื่อมโยงแคมเปญช็อปปิ้งของคุณกับ CSS และช่วยให้คุณบันทึกได้
ในสถานการณ์นี้ คุณอาจสร้างบัญชี Merchant Center หลายบัญชี โดยหนึ่งบัญชีต่อ CSS ทุกบัญชีที่คุณทำงานด้วย จากนั้น คุณสามารถเรียกใช้แคมเปญ Shopping ได้หลายแคมเปญ โดยแต่ละรายการจะเชื่อมโยงกับ Merchant Center ที่แตกต่างกัน วิธีนี้ทำให้คุณสามารถเปรียบเทียบประสิทธิภาพจาก CSS ต่างๆ และอาจเพิ่มการแสดงผลของคุณในผลลัพธ์การช็อปปิ้งของ Google
ในการตั้งค่านี้ Google จะออกใบแจ้งหนี้ให้คุณสำหรับการคลิกโฆษณา จากนั้น CSS จะเรียกเก็บเงินจากคุณต่างหาก
รุ่นไฮบริด
ดังที่กล่าวไว้ ไม่มีแนวทางเดียวที่เหมาะกับทุกกรณีเมื่อต้องทำงานกับ CSS หลายคนเสนอแนวทางแบบผสมซึ่งอาจให้บริการเพิ่มประสิทธิภาพฟีดแก่คุณ แต่คุณจัดการแคมเปญช็อปปิ้งด้วยตนเองหรือในทางกลับกัน
ในการตั้งค่านี้ คุณอาจลิงก์บัญชี Merchant Center ที่มีอยู่กับบัญชีหลายลูกค้า CSS หรือสร้างบัญชีใหม่ คุณอาจสร้างบัญชี Google Ads ใหม่หรือใช้บัญชีที่มีอยู่ต่อไป เป็นต้น
โมเดลการชาร์จและระบบการออกใบแจ้งหนี้อาจแตกต่างกัน
กลับไปด้านบนหรือ 
การประมูลทำงานอย่างไร
ดังที่กล่าวไว้ข้างต้น คุณสามารถโฆษณาบน Google ผ่าน CSS หลายตัวพร้อมกันได้ ซึ่งรวมถึง Google Shopping ซึ่งหมายความว่า CSS ที่ต่างกันอาจแสดงผลิตภัณฑ์ของคุณหลายครั้งติดกัน
Google ระบุว่าพวกเขาพยายามอย่างเต็มที่ที่จะไม่แสดงผลิตภัณฑ์เดียวกันจากผู้ขายรายเดียวกันหลายครั้ง อย่างไรก็ตาม เป็นสิ่งที่คุณต้องคำนึงถึง อันที่จริง สิ่งนี้ไม่จำเป็นต้องเป็นข้อเสีย อันที่จริง มันอาจเป็นวิธีเพิ่มการเข้าถึงและการเปิดเผยของคุณ
ปัญหาเดียวที่คุณอาจนึกถึงคือคุณสามารถจ่ายเงินได้มากขึ้นโดยแข่งขันกับตัวเอง โชคดีที่ Google ได้จัดเตรียมวิธีแก้ปัญหานี้ไว้แล้ว
บทความในศูนย์ช่วยเหลือของ Google นี้ให้คำตอบแก่เรา:

ฉันจะต้องจ่ายเพิ่มสำหรับโฆษณา Shopping หรือไม่หากมีโฆษณา CSS มากกว่า 1 รายการในนามของฉัน
"ผู้ค้าจะไม่มีวันถูกตีราคาเป็น 2 ต่อตัวเองในการประมูลสำหรับข้อเสนอใดๆ และกฎนั้นถือโดยไม่คำนึงถึงตัวเลขหรือตัวตนของ CSS ที่ผู้ค้าใช้"
คุณจะจ่ายเท่าที่คุณต้องการเพื่อเอาชนะ ผู้ค้าที่แข่งขันกันที่ใกล้เคียงที่สุด เสมอ
หากคุณกำลังแข่งขันกับโฆษณา CSS อื่นในนามของคุณ ระบบจะไม่พิจารณาราคาเสนอของโฆษณานั้นในการคำนวณต้นทุนต่อคลิก แต่จะพิจารณาเฉพาะการเสนอราคาจากคู่แข่งที่ใกล้เคียงที่สุดของคุณเท่านั้น
Google ให้ตารางเชิงลึกเพื่อทำความเข้าใจแนวคิดที่สำคัญนี้ให้ดีขึ้น:
ตัวอย่าง: CSS A เสนอราคา 30 เพนนีต่อคลิกเพื่อยื่นข้อเสนอของคุณ เพื่อความง่าย เราจะถือว่าโฆษณาทั้งหมดมีคุณภาพและความเกี่ยวข้องเหมือนกัน
สถานการณ์แรก: ราคาเสนอ CSS สูงสุดถัดไปคือ 20 เพนนีในนามของผู้ขายรายอื่น ข้อเสนอของคุณจะชนะการประมูลในราคา 20 เพนนี – มากเท่าที่จำเป็นเพื่อรักษาตำแหน่ง 
สถานการณ์ที่สอง: สมมติว่า CSS อื่นเริ่มโฆษณาในนามของคุณและเสนอราคา 25 เพนนี คุณยังคงชนะการประมูลด้วยราคาเสนอ 30 เพนนีที่ CSS A ทำในนามของคุณ แต่คู่แข่งที่ใกล้เคียงที่สุดตอนนี้เสนอราคา 25 เพนนี เนื่องจากคู่แข่งรายนี้เป็น CSS ที่เสนอราคาในนามของคุณ เราจึงไม่ใช้ราคาเสนอที่สองนั้นเพื่อกำหนดราคาที่ CSS A จ่าย แต่เราพบราคาเสนอสูงสุดถัดไปสำหรับผู้ขายรายอื่น ซึ่งยังคงเป็น 20 เพนนี CPC ที่จ่ายสำหรับการเสนอราคาที่ชนะจะไม่เปลี่ยนแปลงและยังคงอยู่ที่ 20 เพนนี 
สถานการณ์ที่สาม: ตอนนี้ สมมติว่าราคาเสนอที่ CSS B เสนอในนามของคุณสูงกว่าราคาเสนอที่ CSS A เสนอในนามของคุณ ในกรณีนี้ CSS B จะชนะการประมูล ราคาเสนอสูงสุดถัดไปคือราคาเสนอ 30 เพนนีที่ CSS A เสนอในนามของคุณ เนื่องจากราคาเสนอทั้งสองเป็นของผู้ขายรายเดียวกัน เราจึงไม่ใช้ราคาเสนอของ CSS A ในการกำหนดราคาของคลิกที่ CSS B จ่าย แต่เราใช้ราคาเสนอสูงสุดถัดไปสำหรับผู้ขายรายอื่น ซึ่งยังคงเป็น 20 เพนนี CPC ที่จ่ายโดย CSS B สำหรับผลิตภัณฑ์ของคุณคือ 20 เพนนี 
กลับไปด้านบนหรือ

ฉันควรรบกวนไหม
ตอนนี้คำถามใหญ่คือ:
ฉันได้ลงโฆษณาบน Google Shopping ที่จัดการแคมเปญด้วยตนเองอยู่เสมอ และฉันก็พอใจกับประสิทธิภาพอยู่เสมอ เหตุใดฉันจึงควรทำงานกับ CSS อื่น
คำตอบนั้นค่อนข้างง่าย คุณสามารถประหยัดได้ถึง 20% สำหรับการคลิก - การประหยัดสามารถ กลับไปอยู่ในกระเป๋าของคุณ หรือบางทีคุณอาจใช้เงินนี้เพื่อ เพิ่มการเข้าชม โฆษณาของคุณโดยที่ยังคงค่าโฆษณาเท่าเดิม
หากคุณเลือกใช้โมเดลที่จัดการด้วยตนเอง เช่นเดียวกับที่เรานำเสนอที่ DataFeedWatch คุณจะยังคงจัดการฟีดและแคมเปญของคุณเหมือนเดิม ข้อแตกต่างเพียงอย่างเดียวคือ คุณจะมีสิทธิ์ได้รับส่วนลดสูงสุดถึง 20% สำหรับการคลิกของคุณ
พร้อมที่จะเริ่มต้นหรือยัง มาเชื่อมต่อและก้าวข้ามขั้นตอนการเริ่มต้นไปด้วยกัน!
กลับไปด้านบนหรือ 
คำถามที่พบบ่อย
คำถามที่พบบ่อยต่อไปนี้เป็นบทสรุปของบทความในศูนย์ช่วยเหลือของ Google นี้:
- ฉันต้องใช้ CSS เพื่อวางโฆษณา Shopping ในหน้าผลการค้นหาทั่วไปของ Google หรือไม่
ใช่คุณทำ แต่อย่าลืมว่า Google Shopping คือ CSS! โอกาสที่คุณจะใช้อยู่แล้ว :) - ผลิตภัณฑ์ของฉันจะแสดงต่อกันหลายครั้งหรือไม่?
แม้ว่า Google จะพยายามหลีกเลี่ยงสิ่งนั้นอย่างดีที่สุด แต่ก็ใช่ว่าจะเป็นอย่างนั้น อย่างไรก็ตาม คุณจะไม่มีวันจ่ายมากกว่าที่คุณต้องการเพื่อเอาชนะ ผู้ค้าที่แข่งขันกันที่ใกล้เคียงที่สุด
- ฉันจะต้องจ่ายเพิ่มสำหรับโฆษณา Shopping หรือไม่หากมีโฆษณา CSS มากกว่า 1 รายการในนามของฉัน
ตามที่กล่าวไว้ข้างต้น คุณจะไม่ทำ! - ฉันจะทราบได้อย่างไรว่า CSS เสนอราคาในการประมูลในนามของฉันมากเพียงใด
ในรูปแบบบริการที่มีการจัดการ คุณไม่สามารถรู้ได้ว่า ขึ้นอยู่กับ CSS ที่จะเสนอราคาในสิ่งที่คิดว่าจำเป็นเพื่อให้ได้ ROI ที่ดีที่สุด อย่างไรก็ตาม คุณควรขอรายงานโดยละเอียดเพื่อที่คุณจะได้เห็นว่าต้นทุนเฉลี่ยต่อคลิกเฉลี่ยเป็นเท่าใด
ในรูปแบบการบริการตนเอง คุณจะจัดการแคมเปญด้วยตัวเอง ดังนั้นในทางปฏิบัติ คุณจะต้องเสนอราคา ไม่ใช่ CSS - โฆษณาผลิตภัณฑ์ของฉันจะแสดงที่ใด
ผลิตภัณฑ์ของคุณจะแสดงในแถบช็อปปิ้งที่ด้านบนของหน้าผลการค้นหาทั่วไปของ Google นอกจากนี้ยังจะแสดงบนเว็บไซต์ CSS ของตัวเองอีกด้วย ตัวอย่างเช่น Google.com/shopping เป็นเว็บไซต์ของ Google Shopping คุณสามารถเข้าถึงส่วนนี้ผ่าน CSS ของ Google Shopping เท่านั้น - จะดีกว่าไหมที่จะโฆษณาผ่าน CSS เฉพาะ?
CSS ทุกรายให้บริการและรูปแบบการกำหนดราคาที่แตกต่างกัน ในการค้นหา CSS ที่ดีที่สุดที่เหมาะกับความต้องการของคุณคืออะไร คุณต้องใช้เวลาในการพูดคุยกับพวกเขาและอาจลองใช้ก่อนตัดสินใจขั้นสุดท้าย
ไม่มี CSS ใดที่ดีไปกว่าตัวอื่น - ฉันสามารถโฆษณาด้วย CSS หลายตัวพร้อมกันและเปลี่ยนเมื่อใดก็ได้ที่ต้องการหรือไม่
ใช่คุณสามารถ. ตามข้อตกลงที่คุณมีกับ CSS และโมเดลที่คุณเลือก คุณสามารถเปลี่ยน CSS ที่คุณทำงานด้วยทุกครั้งที่คุณต้องการ - ฉันได้รับข้อผิดพลาดใน Google Merchant Center "ไม่ได้เลือก CSS สำหรับปลายทางนี้" ฉันจะแก้ไขได้อย่างไร
เรียนรู้วิธีแก้ไขข้อผิดพลาด 'CSS ไม่ได้เลือกสำหรับปลายทางนี้' ในบทความก่อนหน้าของเรา
กลับไปด้านบนหรือ