Responsive vs Adaptive Web Design: อะไรจะดีไปกว่าความยืดหยุ่นของเว็บไซต์ของคุณ?
เผยแพร่แล้ว: 2020-01-09เนื้อหา
- การออกแบบเว็บที่ตอบสนองคืออะไร?
- เหตุใดจึงต้องใช้การออกแบบที่ตอบสนอง
- เมื่อใดควรใช้การออกแบบที่ตอบสนอง
- ข้อดีและข้อเสียของการออกแบบที่ตอบสนอง
- การออกแบบเว็บที่ปรับเปลี่ยนได้คืออะไร?
- เหตุใดจึงต้องใช้การออกแบบที่ปรับเปลี่ยนได้
- เมื่อใดควรใช้การออกแบบที่ปรับเปลี่ยนได้
- ข้อดีและข้อเสียของการออกแบบที่ปรับเปลี่ยนได้
- การออกแบบที่ตอบสนองและปรับเปลี่ยนได้แตกต่างกันอย่างไร
- ตัวอย่างการออกแบบเว็บที่ปรับเปลี่ยนได้และตอบสนอง
- ตัวอย่างการออกแบบที่ตอบสนอง
- ตัวอย่างการออกแบบที่ปรับเปลี่ยนได้
- เลือกระหว่างการออกแบบเว็บแบบตอบสนองและแบบปรับได้อย่างไร
- ความคิดสุดท้าย
เหตุใดการออกแบบสแตติกจึงไม่เกี่ยวข้องอีกต่อไป ประการแรก อุปกรณ์มือถือถูกใช้เป็นแพลตฟอร์มชั้นนำในการเข้าถึงอินเทอร์เน็ตมาเป็นเวลานาน นอกจากนี้ Google ได้เปิดตัวการจัดทำดัชนีเพื่ออุปกรณ์เคลื่อนที่เป็นอันดับแรกในวันที่ 1 กรกฎาคม 2019 ดังนั้นจากนี้ไป การเพิ่มประสิทธิภาพ SEO ของเวอร์ชันเว็บไซต์บนมือถือจึงมีความสำคัญมากกว่าเวอร์ชันเดสก์ท็อป ในกรณีที่คุณไม่มีเวอร์ชันสำหรับมือถือ เว็บไซต์ของคุณอาจไม่ปรากฏในผลการค้นหาของ Google เลย
มีสองวิธีแก้ปัญหา: การออกแบบเว็บแบบตอบสนองและแบบปรับได้เพื่อให้ดูดีบนขนาดหน้าจอใดๆ ทั้งสองประเภทสามารถเตรียมเว็บไซต์อีคอมเมิร์ซของคุณสำหรับการใช้งานบนมือถือได้ ยังคงมีความแตกต่างระหว่างพวกเขา เหมาะกับความต้องการของเว็บไซต์ที่แตกต่างกัน นอกจากนี้ยังแตกต่างกันเกี่ยวกับต้นทุน
มาคุยกันค่ะ มีโครงการในใจหรือไม่?
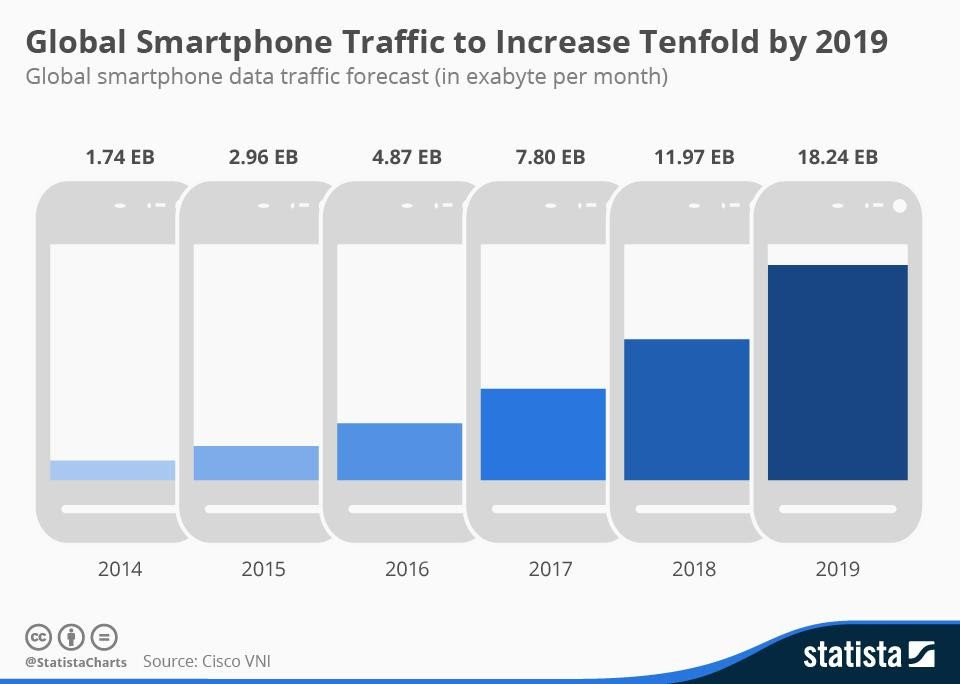
เป็นสิ่งสำคัญสำหรับธุรกิจที่จะทำให้เว็บไซต์ของตนดูได้ง่ายบนสมาร์ทโฟนและแท็บเล็ต มิฉะนั้น คุณจะขับรถน้อยลงและสูญเสียผู้เข้าชม

ที่มา: Statista
จากบทความนี้ คุณสามารถค้นหา:
- การออกแบบเว็บที่ตอบสนองคืออะไร
- การออกแบบเว็บแบบปรับได้คืออะไร
- ตัวอย่างการออกแบบเว็บที่ปรับเปลี่ยนได้และตอบสนอง
- การออกแบบใดให้เลือกสำหรับเว็บไซต์ของคุณ: ปรับเปลี่ยนได้หรือตอบสนอง
การออกแบบเว็บที่ตอบสนองคืออะไร?

ที่มา: weidert.com
เลย์เอาต์ที่ตอบสนองจะปรับตามขนาดหน้าจอต่างๆ
ในปี 2010 นักออกแบบและนักพัฒนา Ethan Marcotte ใช้คำว่า Responsive Design เป็นครั้งแรกในหนังสือชื่อเดียวกันว่า "Responsive Web Design"
การออกแบบเว็บที่ตอบสนองตามขนาดหน้าจอของอุปกรณ์เป้าหมายใดๆ เว็บไซต์ที่มีการออกแบบดังกล่าวจะปรับการจัดวางและการทำงานให้ดีพอๆ กันกับเบราว์เซอร์ที่มีความกว้าง 300px หรือ 30,000px การปรับนี้เป็นไปได้เนื่องจากเค้าโครง 'แบบไหล', สื่อ CSS และกริด 'แบบไหล' การออกแบบที่ปรับเปลี่ยนตามอุปกรณ์ช่วยให้หน้าสามารถปรับขนาดความสูงและความกว้างและแสดงอย่างถูกต้องบนทุกหน้าจอ
นักออกแบบเว็บไซต์ใช้เทคนิคการออกแบบเว็บแบบตอบสนองด้วยเหตุผลใด ทีมของเราอ้างว่ารูปแบบนี้ตรงไปตรงมาในการพัฒนาและใช้เวลาดำเนินการน้อยกว่า การออกแบบที่ตอบสนองได้ช่วยให้ควบคุมการออกแบบหน้าจอแต่ละขนาดได้น้อยลง ใช้กฎ CSS แบบเปอร์เซ็นต์ในการเปลี่ยนสไตล์ตามขนาดของหน้าจอ
ปัจจุบันนี้เป็นวิธีที่นิยมในการพัฒนาเว็บไซต์ใหม่ เทมเพลตสำเร็จรูปส่วนใหญ่สำหรับ CMS เช่น Magento หรือ Shopware มีการออกแบบที่ตอบสนองตามค่าเริ่มต้น
อ่านคำแนะนำเพิ่มเติม: ธีม Magento และ Shopware Electronics ที่ดีที่สุดสำหรับเว็บไซต์อีคอมเมิร์ซ
ทีมงานของเราสร้างรูปลักษณ์เดียวของเว็บไซต์ที่จะใช้กับทุกหน้าจอ สิ่งแรกที่พวกเขาผลิตคือตรงกลางของความละเอียด จากนั้นจึงกำหนดการปรับสำหรับระดับความละเอียดที่ต่ำกว่าและสูงกว่า จากนั้นการออกแบบดังกล่าวจะแปลไปยังหน้าจอของอุปกรณ์ใดๆ จากประสบการณ์ของผู้ใช้ การออกแบบที่เหมือนกันดังกล่าวช่วยให้ลูกค้าและผู้เยี่ยมชมเว็บไซต์มีการเดินทางที่ราบรื่นและราบรื่น
เหตุใดจึงต้องใช้การออกแบบที่ตอบสนอง
สิ่งสำคัญคือต้องยอมรับว่าการออกแบบที่ตอบสนองได้ง่ายกว่าและต้องการงานน้อยกว่าในการนำไปใช้ ให้การควบคุมการออกแบบของคุณในแต่ละขนาดหน้าจอน้อยลง อย่างไรก็ตาม ปัจจุบันนี้เป็นทางเลือกในการสร้างเว็บไซต์ใหม่ นอกจากนี้ยังอาจเกี่ยวข้องกับเทมเพลตราคาถูกจำนวนมากซึ่งสามารถเข้าถึงได้สำหรับระบบการจัดการเนื้อหาส่วนใหญ่
เมื่อใดควรใช้การออกแบบที่ตอบสนอง
ในกรณีที่คุณลังเล เราจะให้การพิจารณาขั้นสุดท้ายแก่คุณเมื่อตัดสินใจเลือกการออกแบบที่ตอบสนอง:
- สำหรับบริษัทขนาดเล็กถึงขนาดกลางที่ต้องการอัปเกรดไซต์ที่มีอยู่ การออกแบบที่ตอบสนองคือตัวเลือกที่เหมาะสมที่สุด
- สำหรับธุรกิจที่ต้องการสร้างเว็บไซต์ใหม่ การออกแบบที่ตอบสนองก็เป็นตัวเลือกที่สมบูรณ์แบบเช่นกัน
- ขอแนะนำให้ใช้การออกแบบที่ตอบสนองตามอุปกรณ์สำหรับอุตสาหกรรมที่เน้นการบริการ เนื่องจากส่วนใหญ่ประกอบด้วยข้อความและรูปภาพ
- สุดท้าย ประเด็นสำคัญคือการออกแบบที่ตอบสนองนั้นเป็นมิตรกับงบประมาณ นั่นหมายความว่า เป็นไปได้ที่จะได้เว็บไซต์ที่ใช้งานได้เต็มรูปแบบในราคาที่เหมาะสม
ข้อดีและข้อเสียของการออกแบบที่ตอบสนอง
ขึ้นอยู่กับพื้นที่เบราว์เซอร์ที่มีอยู่ การออกแบบที่ตอบสนองช่วยให้นักออกแบบสามารถแสดงเนื้อหาได้ ให้การเชื่อมโยงกันระหว่างสิ่งที่ไซต์แสดงบนเดสก์ท็อปกับสิ่งที่แสดงบนอุปกรณ์พกพา การออกแบบที่ตอบสนองเป็นแนวทางที่นิยมมากขึ้นในปัจจุบันและถือเป็นรูปแบบ "ดั้งเดิม"
ในบรรดาข้อดีของการออกแบบที่ตอบสนอง ผู้เชี่ยวชาญของเรากำหนดประเด็นต่อไปนี้:
- มีความราบรื่นและสม่ำเสมอ ซึ่งหมายความว่ามี UX ที่ดี
- เทมเพลตหลายหลากสำหรับการใช้งาน
- เป็นมิตรกับ SEO;
- มันง่ายกว่าที่จะนำไปใช้
และตอนนี้เรามาดูข้อเสียของการออกแบบที่ตอบสนอง ท่ามกลางข้อเสียของมัน เราทราบ:
- ให้การควบคุมการออกแบบขนาดหน้าจอน้อยลง
- เป็นไปได้สำหรับองค์ประกอบที่จะย้าย;
- โฆษณาหายไปบนหน้าจอ
- ใช้เวลาในการดาวน์โหลดบนมือถือมากขึ้น
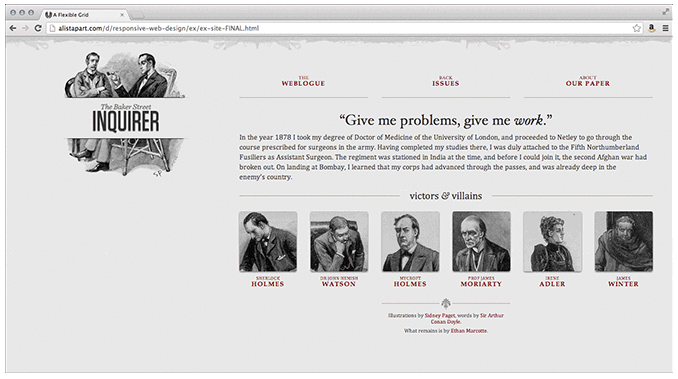
การออกแบบเว็บที่ปรับเปลี่ยนได้คืออะไร?

ที่มา: weidert.com
การออกแบบที่ปรับเปลี่ยนได้ใช้เค้าโครงหลายแบบเพื่อปรับให้เข้ากับขนาดหน้าจอต่างๆ
ความแตกต่างหลัก ระหว่างการออกแบบเว็บแบบปรับได้และแบบตอบสนองคือ หน้าเว็บแบบปรับเปลี่ยนได้มีเลย์เอาต์หลายแบบที่เหมาะกับขนาดหน้าจอเฉพาะของอุปกรณ์ต่างๆ กล่าวอีกนัยหนึ่ง นักออกแบบเว็บไซต์ควรพัฒนาแผนเฉพาะสำหรับโทรศัพท์มือถือ แท็บเล็ต และคอมพิวเตอร์เดสก์ท็อป
มันทำงานอย่างไร? เว็บไซต์ตรวจพบอุปกรณ์ที่กำลังใช้งานและนำเสนอรูปแบบที่กำหนดไว้ล่วงหน้าสำหรับอุปกรณ์ประเภทนี้
มาคุยกันค่ะ มีโครงการในใจหรือไม่?
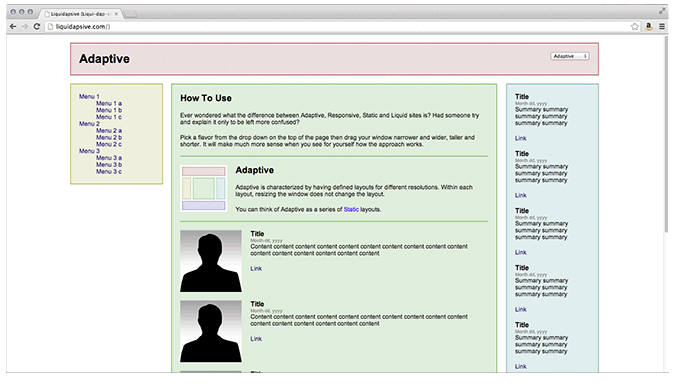
ด้วยวิธีนี้ การออกแบบที่ปรับเปลี่ยนได้จะช่วยให้ผู้เยี่ยมชมเว็บไซต์ได้รับประสบการณ์ที่ดีที่สุด เนื่องจากองค์ประกอบเว็บไซต์ทั้งหมดเหมาะสมกับอินเทอร์เฟซเฉพาะ แม้ว่าเว็บไซต์ที่ตอบสนองจะ "ไหล" จากขนาดหน้าจอหนึ่งไปอีกขนาดหนึ่ง การออกแบบที่ปรับเปลี่ยนได้ก็นำเสนอโซลูชันที่ปรับแต่งมาโดยเฉพาะ แอนิเมชั่นด้านล่างแสดงให้เห็นว่าการออกแบบที่ปรับเปลี่ยนได้จะล็อคเมื่อสลับไปมาระหว่างเลย์เอาต์ที่กำหนดไว้ล่วงหน้าเมื่อขนาดหน้าจอเปลี่ยนไป

บล็อกด้านบนเป็นแบบตอบสนองและด้านล่างเป็นแบบปรับได้
ที่มา: css-tricks.com
สำหรับเรา ในฐานะทีมพัฒนา การแสดงให้ผู้ใช้เห็นว่าเราเข้าใจความต้องการในการใช้งานของพวกเขาเป็นสิ่งสำคัญ ดังนั้นเราจึงพยายามอย่างเต็มที่เพื่อให้แต่ละหน้าจอตอบสนองได้ดี เราพัฒนาการออกแบบแบบสแตนด์อโลนหลายแบบสำหรับเว็บไซต์ในอนาคตของคุณเพื่อให้แน่ใจว่าทุกองค์ประกอบของเค้าโครงอยู่ในตำแหน่งที่ถูกต้อง การออกแบบที่ปรับเปลี่ยนได้จะแตกต่างจากแบบตอบสนอง ซึ่งต้องใช้กฎ CSS แบบเปอร์เซ็นต์ ในขณะที่การออกแบบที่ปรับเปลี่ยนได้จะใช้เค้าโครงคงที่หนึ่งรูปแบบต่อจุดยึดแต่ละจุด เมื่อตรวจพบจุดยึด จุดยึดจะปรับตามขนาดหน้าจอ
เราเริ่มขั้นตอนการพัฒนาการออกแบบที่ปรับเปลี่ยนได้จากเวอร์ชันความละเอียดต่ำสุดของเว็บไซต์ของคุณ จากนั้น เราย้ายไปยังระดับสูงสุด และสร้างการแสดงซ้ำหลายครั้งของการออกแบบเดียวกัน มาตรฐานปัจจุบันคือการออกแบบที่ปรับเปลี่ยนได้หกแบบสำหรับความกว้างของอุปกรณ์ที่แตกต่างกัน: 320px, 480px, 760px, 960px, 1200px และ 1600px อย่างไรก็ตาม คุณอาจต้องออกแบบน้อยลง ทั้งนี้ขึ้นอยู่กับข้อมูลของผู้เยี่ยมชมเว็บไซต์ของคุณ
แม้ว่าการออกแบบที่ปรับเปลี่ยนตามอุปกรณ์จะใช้งานได้ดีกับเว็บไซต์ทั่วไป แต่เราขอแนะนำอย่างยิ่งให้ใช้แบบจำลองที่ปรับเปลี่ยนได้สำหรับร้านค้าออนไลน์และเว็บไซต์เวอร์ชันมือถือที่มีเลย์เอาต์ที่ประกอบด้วยองค์ประกอบมากมาย นอกจากนี้ เว็บไซต์ที่ปรับเปลี่ยนได้จะทำงานเร็วขึ้น 2-3 ครั้ง เมื่อเทียบกับเว็บไซต์ที่ตอบสนอง ซึ่งอาจเป็นประโยชน์สำหรับการเพิ่มการแปลง
สำหรับรายละเอียดเพิ่มเติมเกี่ยวกับการออกแบบเว็บไซต์อีคอมเมิร์ซ: 5 เคล็ดลับสำหรับการออกแบบเว็บไซต์อีคอมเมิร์ซที่ยอดเยี่ยม
เหตุใดจึงต้องใช้การออกแบบที่ปรับเปลี่ยนได้
ในทางทฤษฎี การออกแบบที่ปรับเปลี่ยนได้จะสามารถมอบประสบการณ์การใช้งานที่ดีที่สุดแก่ผู้ใช้ได้ ขึ้นอยู่กับอุปกรณ์ที่ผู้ใช้ใช้กับอินเทอร์เฟซ การออกแบบที่ปรับเปลี่ยนได้นำเสนอโซลูชันที่ออกแบบมาโดยเฉพาะ และนั่นคือความแตกต่างจากการออกแบบที่ตอบสนองซึ่งหน้าจอ "ไหล" จากการออกแบบเดสก์ท็อปไปยังอุปกรณ์ขนาดเล็ก

ข้อได้เปรียบที่สำคัญของการออกแบบที่ปรับเปลี่ยนได้คือมีความเกี่ยวข้องกับประสบการณ์ผู้ใช้ร่วมสมัยมากขึ้น ในทางกลับกัน การออกแบบที่ตอบสนองได้มีแนวทางที่เน้นเดสก์ท็อปมากกว่า (โดยที่ความต้องการของอุปกรณ์อื่นๆ จะเข้ามาแทนที่ตำแหน่งรองที่เกือบจะไม่โต้ตอบ)
เมื่อใดควรใช้การออกแบบที่ปรับเปลี่ยนได้
หากคุณตั้งใจที่จะเลือกการออกแบบที่ปรับเปลี่ยนได้ เราจะนำเสนอประเด็นสุดท้ายที่คุณควรจำไว้ ในหมู่พวกเขาคือ:
- การออกแบบที่ปรับเปลี่ยนได้ถือเป็นตัวเลือกในอุดมคติสำหรับเว็บไซต์ที่มีอยู่ซึ่งต้องการเวอร์ชันสำหรับมือถือ
- ขอแนะนำให้เลือกการออกแบบที่ปรับเปลี่ยนได้สำหรับไซต์ที่ขึ้นกับความเร็ว
- การออกแบบที่ปรับเปลี่ยนได้เป็นตัวเลือกที่สมบูรณ์แบบสำหรับประสบการณ์ที่ตรงเป้าหมาย ซึ่งสามารถปรับให้เข้ากับตำแหน่งของใครบางคน ความเร็วในการเชื่อมต่อ และอื่นๆ
- การออกแบบที่ปรับเปลี่ยนได้เป็นโซลูชันที่สมบูรณ์แบบสำหรับผู้ที่ต้องการควบคุมวิธีที่ไซต์ของตนส่งไปยังผู้ใช้ต่างๆ บนอุปกรณ์ต่างๆ ได้มากขึ้น
ข้อดีและข้อเสียของการออกแบบที่ปรับเปลี่ยนได้
Adaptive Design ได้รับการประกาศเกียรติคุณในปี 2011 และได้รับการดัดแปลงให้เข้ากับการออกแบบที่มีขนาดเค้าโครงคงที่ไม่กี่แบบ การออกแบบประเภทนี้เป็นทางเลือกแทนแนวทาง
เรามาพูดถึงข้อดีของการออกแบบที่ปรับเปลี่ยนได้ดีกว่ากัน จุดแข็งของมันคือ:
- ช่วยให้นักออกแบบสร้าง UX ที่ดีที่สุดสำหรับอุปกรณ์ที่เกี่ยวข้อง
- อุปกรณ์เคลื่อนที่สามารถกำหนดสภาพแวดล้อมของผู้ใช้ได้
- เป็นไปได้สำหรับนักออกแบบที่จะเพิ่มประสิทธิภาพโฆษณาตามข้อมูลผู้ใช้จากอุปกรณ์อัจฉริยะ
และมีข้อเสียของการออกแบบที่ปรับเปลี่ยนได้เองหรือไม่? แน่นอน. ในบรรดาข้อเสียของการออกแบบที่ปรับเปลี่ยนได้ ผู้เชี่ยวชาญของ Dinarys ได้กำหนดสิ่งต่อไปนี้:
- การสร้างต้องใช้เวลามาก เนื่องจากการออกแบบที่ปรับเปลี่ยนได้ส่วนใหญ่จะอัปเกรดไซต์แบบเดิมเพื่อให้สามารถเข้าถึงได้มากขึ้น
- อาจเกิดปัญหาในเน็ตบุ๊กและเน็ตบุ๊กที่มีการกำหนดค่าไซต์เนื่องจากเป็นเป้าหมายของสมาร์ทโฟนหรือเดสก์ท็อป
- เป็นความท้าทายสำหรับ SEO เหตุผลก็คือความซับซ้อนของเครื่องมือค้นหาในการจดจำเนื้อหาที่เหมือนกันในหลายเว็บไซต์
การออกแบบที่ตอบสนองและปรับเปลี่ยนได้แตกต่างกันอย่างไร
ในกรณีที่คุณกำลังมองหาตัวเลือกที่คุ้มค่าและสะดวกในการสร้างประสบการณ์การใช้งานที่สะดวกและมีประโยชน์สูง การออกแบบเว็บที่ตอบสนองได้ดีที่สุดให้เลือก ยิ่งไปกว่านั้น จำเป็นต้องให้การบำรุงรักษาและค่าบำรุงรักษาน้อยลงสำหรับไซต์ที่ตอบสนอง
อย่างไรก็ตาม ยังมีข้อดีมากมายที่คุณจะได้รับจากการเลือกการออกแบบที่ปรับเปลี่ยนได้ ในหมู่พวกเขามีประสบการณ์ผู้ใช้ที่เป็นส่วนตัวและตรงเป้าหมายมากขึ้น
ดังนั้น ในการตัดสินใจเลือกขั้นสุดท้าย คุณควรเข้าใจและวางแผนเป้าหมาย ความต้องการ และงบประมาณของคุณ และในตอนนี้เช่นเดียวกับในอนาคต
ตัวอย่างการออกแบบเว็บที่ปรับเปลี่ยนได้และตอบสนอง
ให้เราก้าวต่อไปเพราะเราจะแสดงภาพประกอบที่ยอดเยี่ยมของเว็บไซต์ที่ตอบสนองและปรับเปลี่ยนได้
ตัวอย่างการออกแบบที่ตอบสนอง
ที่มาของรูปภาพ: Dropbox
1. Dropbox Dropbox มีเว็บไซต์ที่ตอบสนองได้ดี นอกเหนือจากภาพที่ยืดหยุ่นและตารางแบบไหล เว็บไซต์ยังเปลี่ยนเวอร์ชันสีด้านหน้าเพื่อรองรับสีพื้นหลังและการวางแนวของรูปภาพ ผู้ใช้สามารถเข้าสู่เว็บไซต์โดยใช้แบบฟอร์มลงทะเบียนซึ่งซ่อนอยู่หลังปุ่มคำกระตุ้นการตัดสินใจ ดังนั้น Dropbox จึงมอบประสบการณ์ที่สะดวกสบายแก่ผู้ใช้ในแต่ละอุปกรณ์
แหล่งที่มาของภาพ: Dribble
2. Dribbble การออกแบบเว็บตอบสนองของเว็บไซต์ Dribbble ได้กลายเป็นหนึ่งในจุดเด่นของบริษัท นอกเหนือจากตารางที่ยืดหยุ่นแล้ว การออกแบบที่ตอบสนองของเว็บไซต์นี้จะเปลี่ยนเมนูการนำทางจากห้าคอลัมน์บนคอมพิวเตอร์เดสก์ท็อปเป็นสองคอลัมน์บนอุปกรณ์พกพาและแท็บเล็ต บริษัท เพื่อทำให้เวอร์ชันตอบสนองใช้งานง่ายยิ่งขึ้น ลบแถบค้นหาและซ่อนเมนูด้านหลังไอคอนแฮมเบอร์เกอร์

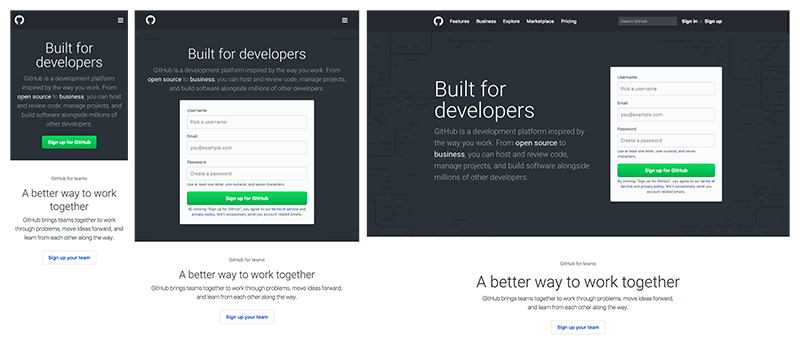
แหล่งที่มาของรูปภาพ: GitHub
3. GitHub GitHub เป็นอีกบริษัทหนึ่งที่ใช้การออกแบบที่ตอบสนองได้สำหรับเวอร์ชันเว็บไซต์บนมือถือ เพื่อมอบประสบการณ์ที่สอดคล้องกันในอุปกรณ์ทั้งหมด พวกเขาได้เปลี่ยนพื้นที่ครึ่งหน้าบนจากสองคอลัมน์เป็นเค้าโครงแบบคอลัมน์เดียว เพื่อลดความยุ่งเหยิงบนอุปกรณ์มือถือ GitHub ได้ลบแถบค้นหาและซ่อนเมนูด้านหลังไอคอนแฮมเบอร์เกอร์
ตัวอย่างการออกแบบที่ปรับเปลี่ยนได้

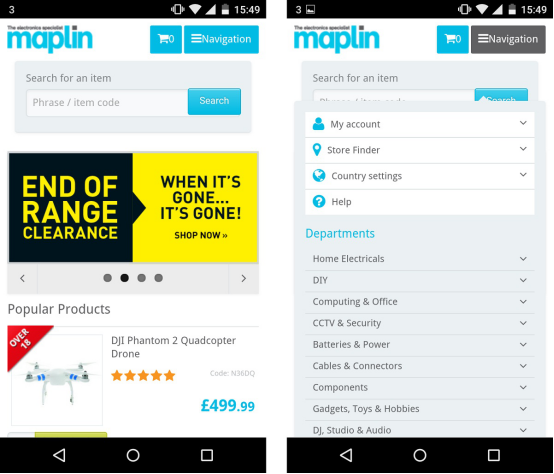
ที่มาของภาพ: Maplin
1. Maplin
ตัวอย่างแรกคือ Maplin ผู้ค้าปลีกในสหราชอาณาจักร บริษัทเลือกใช้เว็บไซต์ดัดแปลงโดยไม่มี URL เฉพาะสำหรับรุ่นมือถือ เว็บไซต์ Maplin ตรวจพบอุปกรณ์มือถือของผู้เยี่ยมชมและให้บริการเว็บไซต์รุ่นอื่น อย่างที่คุณเห็น การออกแบบเว็บไซต์ช่วยให้ผู้ซื้อสามารถเรียกดูผลิตภัณฑ์และซื้อสินค้าได้อย่างสะดวกสบายและเป็นมิตรกับผู้ใช้

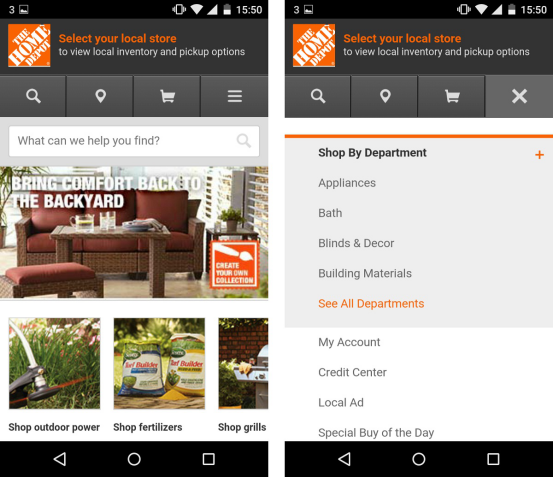
แหล่งที่มาของรูปภาพ: โฮมดีโป
2. โฮมดีโป
Home Depot ร้านค้าปลีกเครื่องใช้ไฟฟ้าภายในบ้าน ให้การเดินทางที่ราบรื่นในการใช้งานเวอร์ชันเว็บไซต์ที่ปรับเปลี่ยนได้ คุณลักษณะดังกล่าว เช่น การแชร์ตำแหน่ง จะแสดงให้ผู้ซื้อบนมือถือเห็นร้านค้าที่ใกล้ที่สุด การออกแบบเว็บไซต์ที่ปรับเปลี่ยนได้ยังรวมถึงรายละเอียดผลิตภัณฑ์และการเข้าถึงสินค้าคงคลังในร้านแบบเรียลไทม์

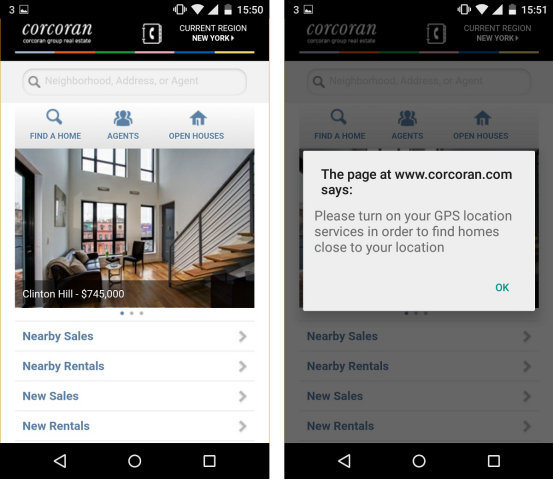
แหล่งที่มาของภาพ: Corcoran
3. คอร์โคแรน
บริษัท Corcoran ยังเลือกใช้การออกแบบเว็บไซต์ที่ปรับเปลี่ยนได้ เว็บไซต์ของ บริษัท อสังหาริมทรัพย์แห่งนี้แสดงรายการสิ่งอำนวยความสะดวกใกล้กับอพาร์ทเมนต์และบ้านที่ค้นหาสำหรับผู้เช่าและผู้ซื้อบ้าน
มาคุยกันค่ะ มีโครงการในใจหรือไม่?
เลือกระหว่างการออกแบบเว็บแบบตอบสนองและแบบปรับได้อย่างไร
ทั้งการออกแบบเว็บที่ตอบสนองและปรับเปลี่ยนได้มีเป้าหมายเพื่อให้ผู้ใช้อุปกรณ์เคลื่อนที่มีการโต้ตอบที่เรียบง่าย อย่างไรก็ตาม การสร้างการออกแบบที่ตอบสนองได้นั้นใช้ความพยายามน้อยกว่า เมื่อเทียบกับเวอร์ชันเว็บไซต์ที่ปรับเปลี่ยนได้ แล้วควรเลือกแบบไหน? การตอบสนองดีกว่าการปรับตัวหรือไม่? ลองพิจารณาข้อเท็จจริงที่กล่าวถึงด้านล่าง แล้วคุณจะพบคำตอบ
- หากเว็บไซต์ของคุณได้รับการพัฒนาด้วย CMS (ระบบการจัดการเนื้อหา) ยอดนิยม เช่น Magento หรือ Shopware คุณสามารถซื้อธีมที่มีการออกแบบเว็บที่ตอบสนองได้ในตัว
- หากเว็บไซต์ของคุณเป็นโซลูชันที่สร้างขึ้นเองซึ่งมีคุณลักษณะหลายอย่าง คุณจะต้องจ้างทีมพัฒนาเพื่อสร้างการออกแบบที่ปรับเปลี่ยนได้สำหรับอุปกรณ์และหน้าจอต่างๆ
- หากคุณต้องการอันดับที่สูงขึ้นในผลลัพธ์ของเครื่องมือค้นหา คุณสามารถใช้การออกแบบที่ตอบสนองได้ วิธีนี้จะทำให้เนื้อหาของคุณมองเห็นได้อย่างสมบูรณ์บนโทรศัพท์มือถือและเทมเพลต ซึ่งส่งผลให้มีการเข้าชมบนมือถือสูง
- หากเว็บไซต์ของคุณมีเนื้อหาจำนวนมาก ปุ่มจำนวนมาก และองค์ประกอบการออกแบบอื่นๆ ตัวเลือกของคุณคือการออกแบบที่ปรับเปลี่ยนได้ คุณต้องจ้างทีมพัฒนาเพื่อใช้งาน พวกเขาจะพัฒนาชุดเทมเพลตแบบตายตัวเพื่อแสดงบนหน้าจอขนาดต่างๆ บนอุปกรณ์ต่างๆ
การออกแบบเว็บที่ตอบสนองดูเหมือนจะเป็นตัวเลือกที่ปลอดภัยกว่าเนื่องจากทำงานได้ดีกับหน้าจอทุกขนาด นอกจากนี้ยังปรับปรุงเวลาในการโหลดเว็บไซต์และค่าใช้จ่ายน้อยกว่าการออกแบบที่ปรับเปลี่ยนได้
ในบางกรณี การออกแบบเว็บแบบปรับได้ก็เป็นตัวเลือกที่ดีกว่า แผนประเภทนี้ต้องการการพัฒนาเว็บไซต์เวอร์ชันเล็กที่มีเลย์เอาต์ต่างกันเพื่อให้พอดีกับอุปกรณ์ต่างๆ
ปัจจัยที่ต้องพิจารณาอีกประการหนึ่งคือความตั้งใจของผู้เข้าชมเว็บไซต์บนมือถือ หากแตกต่างจากผู้เยี่ยมชมเดสก์ท็อป (พวกเขาจองบริการมากกว่าดูแคตตาล็อกผลิตภัณฑ์) คุณควรเลือกการออกแบบเว็บที่ปรับเปลี่ยนได้
ความคิดสุดท้าย
ผู้ใช้มือถือใช้อุปกรณ์ของพวกเขาเพื่อเยี่ยมชมเว็บไซต์และซื้อออนไลน์ การเข้าชมบนมือถือไม่สามารถละเลยได้ ไซต์ของคุณควรมีการออกแบบที่ตอบสนองหรือปรับเปลี่ยนได้ เพื่อให้การเดินทางของผู้เข้าชมเป็นไปอย่างราบรื่นและตรงไปตรงมา ทั้งสองตัวเลือกนี้ช่วยให้ลูกค้าและผู้เยี่ยมชมนำทางไปยังเว็บไซต์หรือร้านค้าออนไลน์ของคุณได้อย่างง่ายดาย
เราขอแนะนำให้พัฒนาการออกแบบที่ตอบสนองได้ในกรณีที่มีเวลาและงบประมาณจำกัด และหากไม่มีความแตกต่างในการดูและโต้ตอบกับเว็บไซต์บนเดสก์ท็อปหรืออุปกรณ์เคลื่อนที่
ในขณะเดียวกัน การออกแบบที่ปรับเปลี่ยนได้จะชนะเมื่อความเร็วในการโหลดเป็นสิ่งสำคัญ และผู้ใช้ใช้เวอร์ชันเว็บไซต์เดสก์ท็อปและมือถือเพื่อวัตถุประสงค์ที่แตกต่างกัน
ยังคงไม่มีคำตอบเดียวว่าจะเลือกการออกแบบเว็บไซต์แบบตอบสนองและแบบปรับตัวได้อย่างไร เราคิดว่าแต่ละกรณีควรพิจารณาเป็นรายบุคคล
หากคุณต้องการคำปรึกษาเพิ่มเติมเกี่ยวกับเวอร์ชันการออกแบบที่จะใช้สำหรับเว็บไซต์ของคุณ หรือคุณกำลังค้นหาหน่วยงานพัฒนาและออกแบบเว็บไซต์ เราพร้อมให้ความช่วยเหลือ เพียงติดต่อเราพร้อมแจ้งรายละเอียดโครงการของคุณ
