การออกแบบเว็บไซต์ที่รองรับกระบวนการตัดสินใจแปลง
เผยแพร่แล้ว: 2021-10-13 สรุป : เพื่อให้ประสบความสำเร็จในการตัดสินใจแปลงของผู้เยี่ยมชมของคุณ
คุณจะต้องสนับสนุนการตัดสินใจแปลงโดยจัดไว้ให้สมองขี้เกียจ
การเลือกมากเกินไปนั้นล้นหลามและมักจะนำไปสู่การไม่ลงมือทำ
ค้นหาวิธีสร้างตัวเลือกที่ชักชวนให้ลูกค้าดำเนินการโดยใช้คำแนะนำของเราเกี่ยวกับวิธีออกแบบเว็บไซต์ที่เป็นมิตรกับสมอง

ผู้เขียน: Eric Itzkowitz
อ่าน 8 นาที
บทความนี้จะครอบคลุมสิ่งต่อไปนี้:
การตัดสินใจแปลงคืออะไร?
สมองและการตัดสินใจบนเว็บไซต์ของคุณ
การออกแบบเว็บไซต์ที่เป็นมิตรกับสมอง
สิ่งที่ต้องพิจารณาสำหรับการเน้นภาพ
สนับสนุนการตัดสินใจแปลงสำหรับสมองขี้เกียจ
ในฐานะนักการตลาด การทำความเข้าใจวิธีการทำงานของสมองเป็นสิ่งสำคัญ
เทคโนโลยีเปลี่ยนแปลงอย่างรวดเร็ว แต่สมองไม่มากนัก อันที่จริง มันไม่ได้พัฒนามาประมาณ 50,000 ปีแล้ว หากเราเข้าใจว่าสมองทำงานอย่างไร เราสามารถใช้ประโยชน์จากอคติและโน้มน้าวผู้คนไปสู่การกระทำที่ถือเป็น Conversion ที่เราปรารถนาได้
การตัดสินใจแปลงคืออะไร?
ผู้ใช้ออนไลน์มาที่เว็บไซต์ของคุณโดยมีเป้าหมายในใจ ขึ้นอยู่กับว่าพวกเขาอยู่ที่ไหนในวงจรการซื้อ พวกเขาต้องการบรรลุบางสิ่งบางอย่าง ซึ่งอาจครอบคลุมตั้งแต่การเรียนรู้หรือเปรียบเทียบผลิตภัณฑ์และบริการ ไปจนถึงการซื้อจริง
การตัดสินใจแปลงเป็นช่วงเวลาที่ผู้ใช้เลือกที่จะดำเนินการตามที่ต้องการบนเว็บไซต์ของคุณ การแปลงเหล่านี้อาจเป็นแบบไมโคร: ขั้นตอนเล็กๆ ที่ผู้ใช้ใช้บนเส้นทางการซื้อ เช่น การใช้เนื้อหาในบล็อกของคุณ ดาวน์โหลดแม่เหล็กนำลูกค้า สมัครเข้าร่วมการสัมมนาทางเว็บ การเพิ่มรายการไปยังสิ่งที่อยากได้ ฯลฯ หรืออาจเป็นมาโครก็ได้ การกระทำที่ถือเป็น Conversion ขั้นสุดท้าย เช่น การกรอกแบบฟอร์มโอกาสในการขายหรือดำเนินการชำระเงินให้เสร็จสิ้น
คุณต้องสามารถเห็นเว็บไซต์ของคุณเป็นช่องทางการตลาดเพื่อให้มีอิทธิพลต่อการตัดสินใจแปลงได้สำเร็จ คุณต้องเข้าใจพฤติกรรมออนไลน์ของผู้ชมเพื่อโน้มน้าวพวกเขา รวมทั้งขจัดอุปสรรคที่ทำให้พวกเขาไม่สามารถผ่านช่องทางได้
สมองและการตัดสินใจบนเว็บไซต์ของคุณ
สมองควบคุมทุกสิ่งที่เราทำ มันอยู่เบื้องหลังความคิด อารมณ์ และพฤติกรรมของเรา
ดังนั้นหากคุณต้องการปลดล็อกพฤติกรรมมนุษย์ คุณต้องเริ่มที่สมอง นั่นหมายถึงการตัดสินใจเปลี่ยนใจเลื่อมใสอันเป็นผลมาจากกระบวนการทางปัญญา
นี่คือสิ่งที่: สมองเก่ายังคงเป็นลักษณะเด่นของสมองมนุษย์ และลำดับความสำคัญของมันคือการควบคุมหน้าที่การเอาชีวิตรอดขั้นพื้นฐานของเรา ซึ่งรวมถึงการจัดเก็บความทรงจำของปฏิกิริยาของเรา (สิ่งที่เรารู้สึกเป็นอารมณ์)
ด้วยเหตุนี้ สมองจึงไม่ชอบที่จะต้องดำเนินกระบวนการทางจิตที่ซับซ้อนทุกครั้งที่คุณจำเป็นต้องตัดสินใจบางอย่าง มันสงวนการดำเนินการทางตรรกะที่น่าเบื่อของกลีบหน้าผากสำหรับการตัดสินใจที่สำคัญจริงๆ มันทำงานบนกระบวนการอัตโนมัติและพัฒนาทางลัดทางปัญญาเพื่อใช้สำหรับการตัดสินใจอย่างง่าย
อ่านเพิ่มเติม

นั่นเป็นเหตุผลที่ SiteTuners เราเน้นย้ำถึงความสำคัญของการลดภาระการรับรู้บนเว็บไซต์เสมอเพื่อเพิ่มการแปลง สิ่งสุดท้ายที่คุณต้องการคือให้เว็บไซต์ของคุณใช้งานยากหรือถอดรหัสจนทำให้สมองของผู้เยี่ยมชมเข้าสู่โหมดกลีบหน้าผากเต็มรูปแบบ
เพราะถ้าพวกเขาไม่พยายามซื้อสิ่งที่สำคัญสำหรับพวกเขาจริงๆ พวกเขาไม่น่าจะต้องการยกของหนัก คนส่วนใหญ่ค่อนข้างจะใช้วิธีที่ง่ายและประกันตัวแทนที่จะใช้สมองสำรองอันมีค่าเพื่อค้นหาสิ่งต่าง ๆ ในเว็บไซต์ของคุณ
การออกแบบเว็บไซต์ที่เป็นมิตรกับสมอง
เมื่อนำเสนอทางเลือกให้กับลูกค้า จำไว้ว่า สมองขี้เกียจและไม่อดทน ส่วนใหญ่ใช้ระบบนำร่องอัตโนมัติเพราะส่วนตรรกะของสมองมีราคาแพงในการดำเนินการ เพื่อให้สมองเคลื่อนไหวเพื่อพยายามทำบางสิ่งให้สำเร็จ จะต้องรับรู้ว่างานนั้นน่าสนใจและง่ายพอสมควร

สามวิธีที่คุณสามารถหลีกเลี่ยงความเกียจคร้านของสมองเพื่อ โน้มน้าวให้ลูกค้าดำเนินการ ได้
ลดทางเลือก
คุณอาจถูกล่อลวงให้คัดลอก Amazon ในการนำเสนอตัวเลือกมากมาย แต่อย่าลืมว่าความสำเร็จของ Amazon นั้นขึ้นอยู่กับความเป็นเลิศในการดำเนินงานและการครอบงำการส่งมอบ คุณมีช่วงเวลาที่ยากลำบากในการแข่งขันกับบริษัทที่รับประกันการจัดส่งในรหัสไปรษณีย์บางแห่งภายในหนึ่งชั่วโมง
ความจริงก็คือ ทางเลือกที่มากเกินไปนั้นล้นหลามและมักจะนำไปสู่การไม่ดำเนินการของลูกค้า การ ลุยผ่านข้อมูลจำนวนมากเกี่ยวข้องกับสมองที่มีสติสัมปชัญญะ และส่งผลให้เกิดการหลีกเลี่ยงการตัดสินใจ
ดังนั้น ให้หลีกเลี่ยงการเลื่อนหน้าที่เต็มไปด้วยตัวเลือก เช่น โรคระบาด (เว้นแต่จะเป็นการสแกนรายการทางกายภาพที่มีความแตกต่างทางสายตาอย่างรวดเร็ว ซึ่งในกรณีนี้ การเลื่อนจะสะดวกกว่า)
นอกจากนี้ อย่านับลูกค้าที่ค้นหาผลิตภัณฑ์ที่เหมาะสมผ่านระบบการกรองที่คอลัมน์ด้านซ้ายมือ โดยทั่วไปแล้ว เฉพาะผู้ใช้ขั้นสูง – ผู้ที่เข้าใจว่าเป็นวิธีที่มีประสิทธิภาพในการจัดเรียงข้อมูลจำนวนมาก – มีแนวโน้มที่จะใช้ข้อมูลนี้
คนส่วนใหญ่ที่มายังไซต์ของคุณจะไม่เต็มใจที่จะลงทุนเวลาและความพยายามในการเรียนรู้อินเทอร์เฟซของระบบการกรองของคุณ และแม้ว่าผู้เยี่ยมชมจะใช้งาน โอกาสที่มันจะยังให้ผลลัพธ์มากเกินไป (ตรวจสอบสถิติไซต์ของคุณเพื่อดูว่าจำนวนผู้เข้าชมที่ใช้ระบบการกรองที่แผงด้านข้างของคุณคุ้มกับอสังหาริมทรัพย์ที่คุณทุ่มเทให้กับมันหรือไม่)
สิ่งที่คุณสามารถทำได้เพื่อจำกัดตัวเลือก:
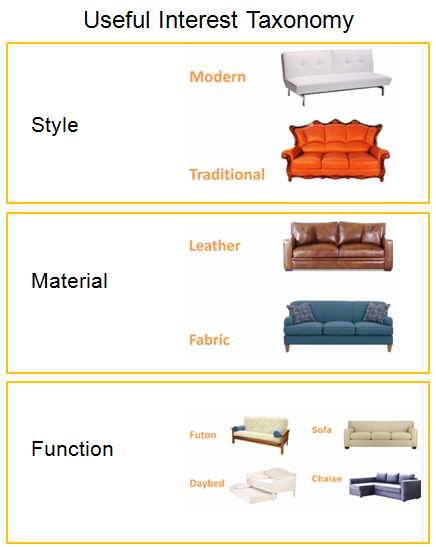
• มีอนุกรมวิธานดอกเบี้ยที่เป็นประโยชน์ ตัวอย่างเช่น หากลูกค้าต้องการซื้อเฟอร์นิเจอร์ คุณสามารถจำกัดตัวเลือกได้โดยถามคำถามง่ายๆ สามข้อเกี่ยวกับสไตล์ วัสดุ และฟังก์ชันที่แสดงในลำดับป๊อปโอเวอร์ไลท์บ็อกซ์

คำถามง่ายๆ สามข้อเกี่ยวกับการเลือกโซฟาน่าจะตอบได้ง่ายกว่าข้อมูลเดียวกันที่แสดงเป็นแผงด้านข้างที่มีส่วนควบคุมอินเทอร์เฟซผู้ใช้หลายแบบ ในหลายๆ ครั้ง สิ่งต่างๆ จะดีกว่าเมื่อแสดงลำดับไลท์บ็อกซ์แบบป๊อปโอเวอร์พร้อมคำถาม 2-4 ข้อเพื่อให้การเลือกเป็นชุดตัวเลือกที่เล็กมาก
ด้วยตัวเลือกที่ไม่แบ่งแยกระหว่างกัน การตัดสินใจจึงง่ายกว่า เนื่องจากผู้คนจะมีความสัมพันธ์หรือเกลียดชังต่อตัวเลือกอย่างใดอย่างหนึ่ง
• ลงลึกและแคบลงเมื่อสร้างสถาปัตยกรรมข้อมูลสำหรับการนำทางแค็ตตาล็อก
อย่าครอบงำผู้เข้าชมด้วยหมวดหมู่ย่อยมากมายในเมนูแบบเลื่อนลง ให้หมวดหมู่ระดับบนสุด 4 ถึง 8 หมวดหมู่ย่อย 4 หรือน้อยกว่า จากนั้นลดระดับลง การคลิกเพิ่มเติมสามารถทำได้ตราบเท่าที่ผู้เข้าชมรู้สึกว่าพวกเขากำลังเข้าใกล้เป้าหมายมากขึ้น หากคุณจำกัดตัวเลือกให้แคบลงอย่างรวดเร็ว ผู้เข้าชมจะเต็มใจที่จะดำเนินการตามขั้นตอนการนำทาง 3-4 ขั้นตอน แล้วดูชุดผลิตภัณฑ์ที่เหมาะสม
เลือกให้ชัดเจน
สมองไม่ชอบค้นหาว่าตัวเลือกหนึ่งแตกต่างจากตัวเลือกอื่นอย่างไร ดังนั้น ตรวจสอบให้แน่ใจว่าตัวเลือกต่างๆ แยกจากกันได้ง่าย
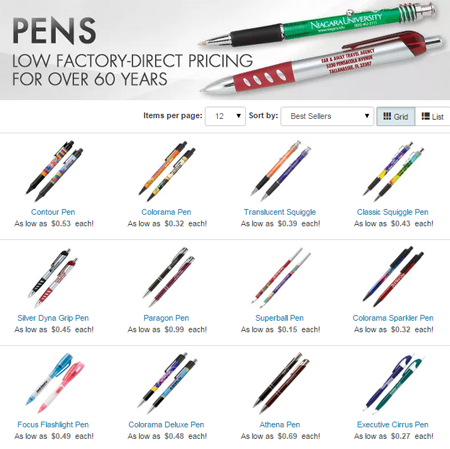
ตัวอย่างเช่น ตัวเลือกปากกาในตัวอย่างด้านล่างไม่มีประโยชน์ โดยจะแสดงเป็นภาพขนาดย่อเล็กๆ และไม่มีความหมายเกี่ยวกับผลิตภัณฑ์และวิธีการทำงาน สิ่งนี้ทำให้ลูกค้าไม่ต้องเลือกอะไร

สิ่งที่คุณสามารถทำได้ในกรณีนี้คือการจำกัดจำนวนผลิตภัณฑ์และนำเสนอตัวเลือกที่ชัดเจนโดยถามคำถามต่อเนื่องกับลูกค้า:
- ไม่ว่าพวกเขาต้องการปากกาที่ปลายแหลม
- พวกเขาต้องการปากกาลูกลื่นธรรมดาไหม
- กำลังมองหาอันที่มีกริปยางอยู่หรือเปล่า
- พวกเขาต้องการปากกาหมึกซึมแบบดั้งเดิมหรือไม่?
ด้วยวิธีนี้ คุณจะนำเสนอลูกค้าด้วยปากกาที่แตกต่างกันในเชิงคุณภาพ และพวกเขาจะทราบได้ทันทีว่าปากกาชนิดใดมีประโยชน์ต่อพวกเขา
สิ่งที่คุณทำได้เพื่อให้ตัวเลือกต่างๆ ชัดเจน:
- ใช้ภาพเพื่อสร้างทางเลือกที่ชัดเจน สำหรับแนวคิดที่เป็นนามธรรมมากขึ้น ให้นำเสนอตัวเลือกด้วยภาพที่โดดเด่นและชัดเจน หากคุณเป็นเว็บไซต์ท่องเที่ยวที่ต้องการแสดงให้ลูกค้าเห็นในยุโรปและเอเชีย คุณอาจมีรูปภาพของหอไอเฟลกับภูเขาไฟฟูจิ หากคุณแสดงให้ผู้เยี่ยมชมเห็นฉากเมืองที่พลุกพล่าน ผู้เยี่ยมชมจะต้องต่อสู้กับมันเล็กน้อยก่อนที่จะรู้ว่านั่นคือโตเกียว ไม่ใช่เมืองอื่นในโลก
- ลบรูปภาพที่คล้ายกัน สำหรับของที่ดูคล้ายคลึงกัน ให้ดึงออกจากกันหรือกำจัดมันทิ้งไป
- โฟกัสหรือขยาย/บิดเบือนความแตกต่างที่สำคัญ – โฟกัสที่ส่วนด้านขวาของวัตถุที่แยกความแตกต่างจากส่วนที่เหลือ
อคติทางสายตาด้วยการเน้น
ข้อมูลที่สมองของเรารับเข้ามา 90% จะถูกประมวลผลผ่านช่องสัญญาณภาพ ดังนั้น ผู้คนจึงเข้าใจภาพได้ดีเยี่ยม
วิธีหนึ่งในการกระตุ้นให้ลูกค้าตัดสินใจทำ Conversion คือการเน้นสิ่งที่คุณต้องการขายโดยจัดการกับอคติทางสายตา

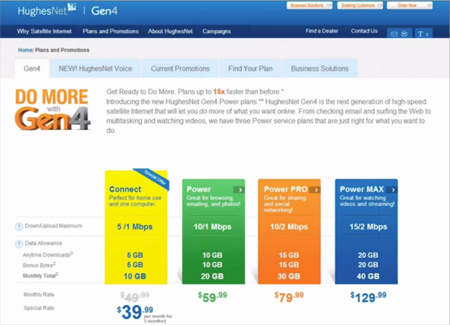
สังเกตว่า HughesNet ให้ความสนใจกับแผนที่ต้องการให้ลูกค้าใช้ประโยชน์จากได้อย่างไร พวกเขาเน้นโดยทำให้กล่องและตัวเลขที่ด้านล่างใหญ่กว่าที่เหลือ นอกจากนี้ยังมีสีนีออนที่น่ารังเกียจที่สุดในหน้า นอกจากนี้ยังมีข้อความ 'ข้อเสนอพิเศษ' ที่ด้านบนขวา
ด้วยวิธีการทั้งหมดเหล่านี้ บวกกับความเป็นอันดับหนึ่งของแผนในรายการ (ในรายการแนวนอน ตำแหน่งแรกเป็นค่าเริ่มต้นที่สำคัญที่สุด เนื่องจากโดยทั่วไปแล้วผู้คนจะอ่านจากซ้ายไปขวา) พวกเขากำลัง ลำเอียงต่อประสบการณ์การมองเห็นของผู้ใช้
สิ่งที่ต้องพิจารณาสำหรับการเน้นภาพ:
- ตำแหน่งหน้าจอ - ขึ้นและไปทางซ้ายมักจะสำคัญกว่า
- จำนวนพื้นที่การมองเห็น -จำนวนอสังหาริมทรัพย์ พื้นที่สีขาว และเส้นขอบที่คุณให้กับวัตถุหนึ่งๆ
- การ ยึดรูปภาพ – การใช้รูปภาพเพื่อดึงดูดความสนใจไปยังบางส่วนของหน้า
- สีพื้นหลังของพื้นที่
- ความเปรียบต่างหรือเอกลักษณ์ – ตัวอย่างเช่น การชำระเงินด้วยปุ่ม 6 หรือ 7 ปุ่มบนหน้าตะกร้าสินค้านั้นแย่มาก แต่ถ้าคุณทำให้ปุ่มหนึ่งเป็นสีแดงและอีกปุ่มหนึ่งเป็นสีเทา ปุ่มนั้นจะโดดเด่นกว่า แม้แต่ในที่ที่มีวัตถุคล้ายคลึงกันมากมาย คุณก็สามารถทำสิ่งที่แตกต่างหรือไม่เหมือนใครได้
- การเคลื่อนไหว (ตัวเลือกนิวเคลียร์) – ผู้คน ไม่ สามารถมองการเคลื่อนไหวได้ ดังนั้นจง ใช้เท่าที่จำเป็น เมื่อมีการเคลื่อนไหว ไม่ว่าจะเป็นการเลื่อนแบนเนอร์หรือเลื่อนฟีด Twitter ก็ตาม กราฟิกและข้อความจะไม่ถูกมอง หากคุณกำลังใช้การเคลื่อนไหวเพื่อดึงดูดความสนใจไปยังบางสิ่งโดยเจตนาและสนับสนุนคำกระตุ้นการตัดสินใจของคุณ ให้ดำเนินการนั้น แต่ถ้ามันไม่เกี่ยวข้องกับ CTA หลักของคุณ การตัดการเคลื่อนไหวจะช่วยขจัดสิ่งรบกวนสมาธิ ที่จะช่วยให้อัตราการแปลงของคุณ
สนับสนุนการตัดสินใจแปลงโดยการจัดเลี้ยงให้กับ Lazy Brain
เมื่อนำเสนอทางเลือก พึงระลึกไว้เสมอว่าสมองขี้เกียจและไม่เต็มใจที่จะต่อสู้กับสิ่งต่างๆ ทำให้ลูกค้าเลือกได้ง่ายขึ้นโดยทำดังนี้
- จำกัดจำนวนตัวเลือก
- แสดงสิ่งที่ทำให้ตัวเลือกแตกต่างจากตัวเลือกอื่นๆ และ
- เน้นให้เห็นตัวเลือกที่คุณต้องการให้พวกเขาดำเนินการด้วยสายตา
พูดคุยกับผู้เชี่ยวชาญด้านคอนเวอร์ชั่น
ให้เวลาเรา 30 นาที แล้วเราจะแสดงให้คุณเห็นว่าเราสามารถช่วยให้คุณได้ผลลัพธ์ที่ดีขึ้นได้อย่างไร
