เว็บอินเทอร์เฟซทำให้การสนทนาล่าช้า: การออกแบบอินเทอร์เฟซการสนทนา
เผยแพร่แล้ว: 2018-06-18 ผู้ใช้มี "การสนทนาล่าช้า" กับอินเทอร์เฟซทางเว็บ
ผู้ใช้มี "การสนทนาล่าช้า" กับอินเทอร์เฟซทางเว็บ
กล่าวคือ บริษัทจะตอบสนองทุกคำถามที่ผู้ใช้มีหรือการกระทำที่เขาหรือเธอต้องการทำล่วงหน้า
- เมื่อมันได้ผล ก็รู้สึกเหมือนเป็นการสนทนาที่น่ายินดี นี่เป็นกรณีที่ผู้ใช้ถามถึงอินเทอร์เฟซผู้ใช้บางอย่างและอินเทอร์เฟซจะแสดงขึ้นทันที
- เมื่อใช้งานไม่ได้ - เมื่อผู้ใช้กำลังมองหาวิธีการโต้ตอบที่นักออกแบบไม่ได้คิดไว้ล่วงหน้า เมื่ออินเทอร์เฟซธรรมดาสร้างข้อผิดพลาด 404 - อาจเป็น "การสนทนา" ที่น่ารำคาญสำหรับผู้ใช้ และเขาหรือเธออาจจะไม่คุยกับบริษัทของคุณอีก
คิดว่าหน้าเว็บของคุณเป็นส่วนติดต่อผู้ใช้ในการสนทนา สำหรับการสนทนา คุณต้องมีความเข้าใจระหว่างทั้งสองฝ่าย สำหรับอินเทอร์เฟซบนเว็บ คุณต้องมีความเข้าใจระหว่างบริษัทและผู้เยี่ยมชม ด้านล่างนี้ เราจะแสดงให้คุณเห็นถึงพื้นฐานของการออกแบบส่วนต่อประสานการสนทนา เพื่อให้คุณสามารถปรับปรุงประสบการณ์ผู้ใช้เว็บไซต์ของคุณ:
1. โมเดลจิต: บทสนทนาที่ได้ผลที่สุด
หากคุณไม่คุ้นเคยกับแบบจำลองทางจิต พื้นฐานก็คือ มุมมองเกี่ยวกับวิธีการทำงานของบางสิ่ง
เมื่อคุณถามเพื่อนๆ ว่าเกิดอะไรขึ้นเมื่อเข้าไปในไซต์ พวกเขาอาจพูดถึงการโหลดหน้าเว็บและการทำสิ่งต่างๆ เมื่อคุณถามเจ้าหน้าที่เทคโนโลยีเว็บว่าเกิดอะไรขึ้นเมื่อมีคนไปที่ไซต์ อาจเกี่ยวข้องกับ "คุกกี้" และ "โทเค็น" และ "พารามิเตอร์ที่ผ่าน" มุมมองทั้งสองสามารถ "ถูกต้อง" แต่จะไม่ "ตรงกัน"
สำหรับนักออกแบบเว็บไซต์ สิ่งสำคัญที่สุดอย่างหนึ่งที่ควรพิจารณาคือ ตรวจสอบให้แน่ใจว่าอินเทอร์เฟซและแบบจำลองทางจิตใจของผู้ใช้ตรงกันอย่างถูกต้อง
สิ่งที่ต้องจำไว้คือแบบจำลองขึ้นอยู่กับความเชื่อมากกว่าข้อเท็จจริง คุณต้องโน้มน้าวความเชื่อนั้นด้วยสัญญาณทั้งขนาดใหญ่และขนาดเล็ก เพื่อพยายามทำให้แบบจำลองทางจิตใจของผู้ใช้ถูกที่
ต่อไปนี้คือบางสิ่งที่คุณสามารถทำได้:
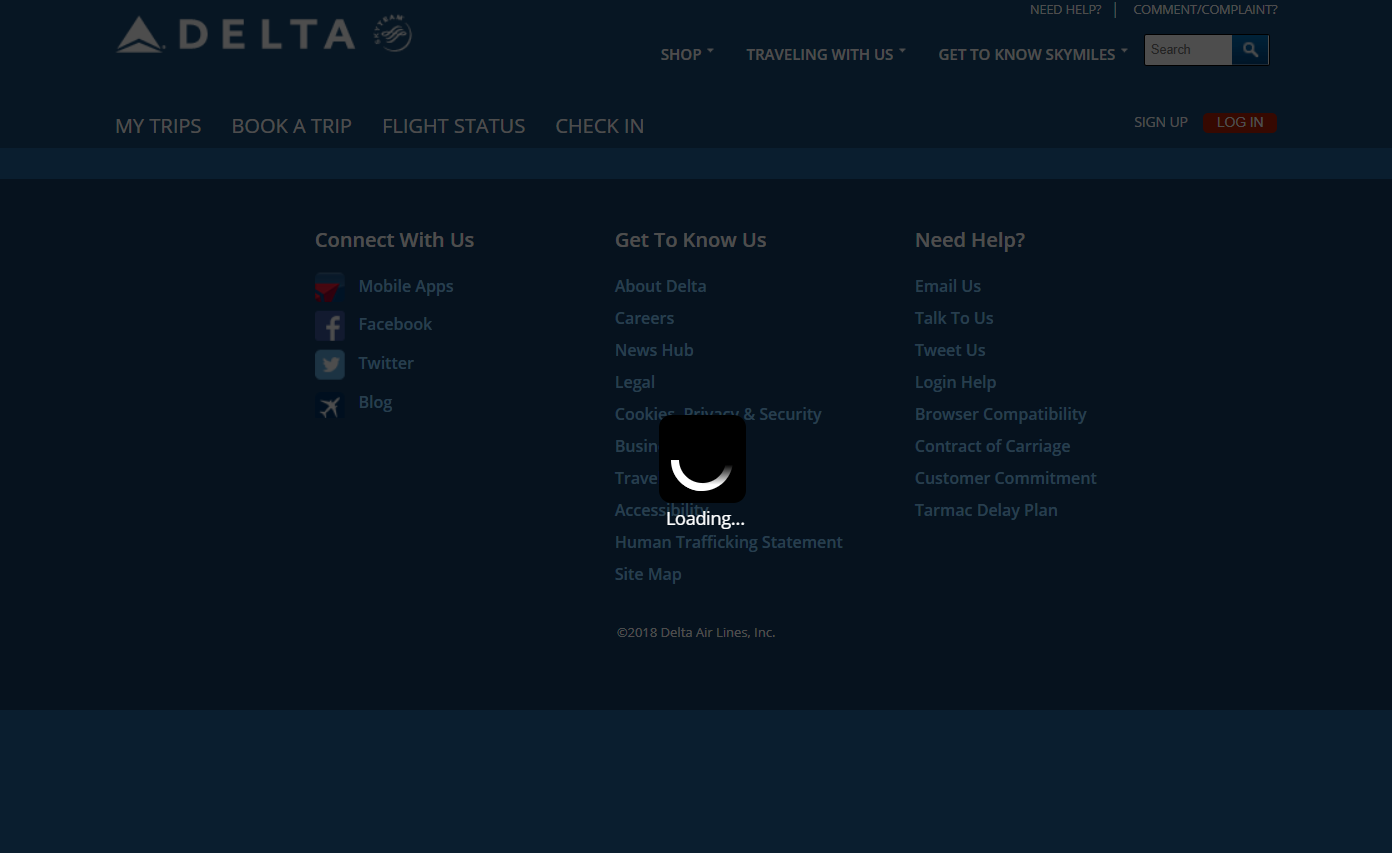
- เมื่อผู้ใช้มีงานที่อาจใช้เวลาสักครู่ ให้เพิ่ม "ตัวโหลด" นั่นจะทำให้พวกเขาคิดว่าหลังจากที่พวกเขาคลิก "มีบางอย่างเกิดขึ้นแต่ต้องใช้เวลา" มากกว่าที่จะคิดแบบที่ไม่ถูกต้อง "ไม่มีอะไรเกิดขึ้น"

ตัวโหลดของ Delta.com บอกผู้ใช้ว่ามีบางอย่างเกิดขึ้น แต่ต้องใช้เวลาพอสมควร
- ตรวจสอบให้แน่ใจว่าคุณได้ตัดข้อความบางส่วนออกจากหน้าแรกของคุณแล้ว หากมีเนื้อหาอยู่ด้านล่าง หรือมีตัวบ่งชี้ว่าผู้เยี่ยมชมสามารถเลื่อนต่อไปได้ ด้วยวิธีนี้ โมเดลทางจิตของผู้ใช้จะเป็น "มีเนื้อหาเพิ่มเติมด้านล่าง" แทนที่จะเป็น "นั่นคือทั้งหมดในหน้า"
เนื่องจากคุณไม่สามารถพูดคุยกับผู้ใช้โดยตรง ส่วนใหญ่ของการสร้างแบบจำลองทางความคิดให้เข้าคู่กันนั้นขึ้นอยู่กับตัว แสดง
2. ค่าใช้จ่ายและปัจจัยสำคัญ – ฉันคาดหวังอะไรจากการสนทนานี้
นักออกแบบเว็บไซต์ต้องนึกถึง "ค่าใช้จ่าย" และ "ตัวระบุ"
- ค่าใช้จ่าย – ทุกสิ่งที่คุณสามารถทำได้ด้วยระบบหรือวัตถุ เครื่องมือค้นหา "จ่าย" การค้นหา; ลิ้นชักแท่นดึง "จ่าย"
- Signifiers – สัญลักษณ์ที่บอกผู้คนว่าคุณสามารถทำอะไรกับระบบหรือวัตถุ แว่นขยาย "หมายถึง" ที่คุณสามารถค้นหาได้ ที่จับ "หมายถึง" คุณสามารถดึงลิ้นชักได้

แว่นขยาย "หมายถึง" ที่ผู้ใช้สามารถค้นหาได้
ในส่วนติดต่อทางเว็บ ตัวบ่งชี้สามารถสร้างหรือทำลายการออกแบบที่ตรงกับแบบจำลองทางจิตของผู้ใช้ได้ ดีเพียงใด
หากปุ่มเป็นแบบกึ่งโปร่งใส แม้ว่าจะเปลี่ยนเมื่อวางเมาส์เหนือ คุณก็อาจไม่สามารถสื่อสารได้ว่าปุ่มนั้นสามารถคลิกได้ หากลิงก์ในไซต์ของคุณไม่มีสีที่แตกต่างจากข้อความอื่นๆ มากนัก แสดงว่าคุณมีปัญหาเกี่ยวกับตัวบ่งชี้ที่จะนำผู้คนไปสู่รูปแบบทางจิตที่ไม่ตรงกัน
เฉกเช่นคำถามในการสนทนาที่บ่งบอกว่าคุณกำลังรอการตอบกลับ ตัวระบุตำแหน่งที่ดีจะช่วยให้ผู้ใช้รู้ว่าพวกเขาสามารถโต้ตอบกับการออกแบบได้อย่างไร ตรวจสอบให้แน่ใจว่าคุณมีตัวบ่งชี้ตลอดอินเทอร์เฟซของคุณเพื่อแจ้งให้ผู้ใช้ทราบว่าสามารถโต้ตอบกับอะไรได้บ้าง

3. การกำหนดความสำคัญ – กำหนดโทนเสียงในสภาพแวดล้อมเว็บ
เมื่อคุณพูดคุยกับผู้คน คุณสามารถใช้น้ำเสียงของคุณเพื่อบอกคนอื่นว่าอะไรสำคัญ เนื่องจากอินเทอร์เฟซของเว็บเป็นการสนทนาที่ล่าช้า คุณจึงไม่มีโทนเสียงที่หรูหรา อย่างไรก็ตาม คุณมีสิทธิ์เข้าถึงเครื่องมืออื่นๆ มากมาย:
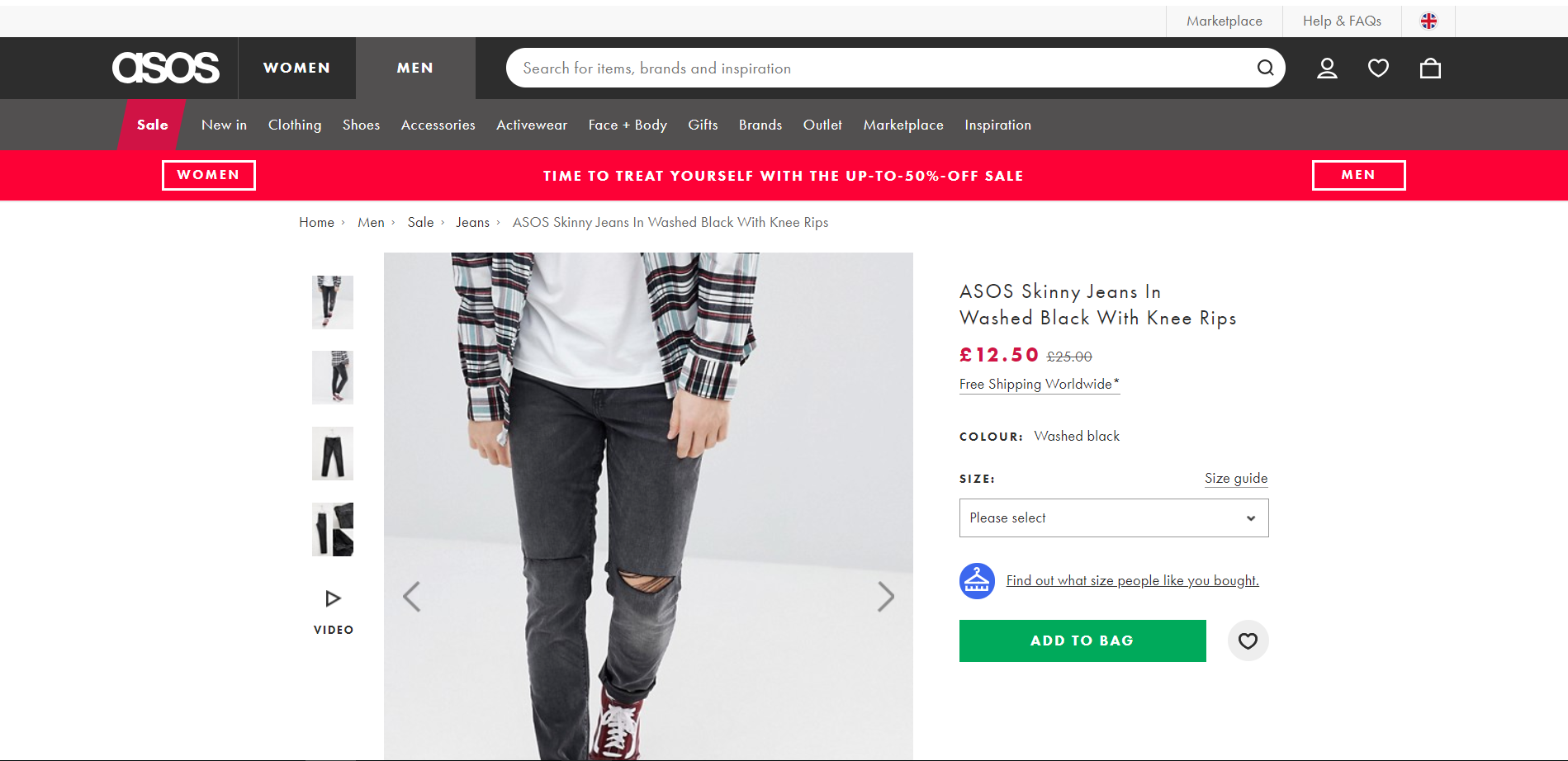
- คอนทราสต์ของสี – หากไซต์ของคุณส่วนใหญ่เป็นสีเทาและสีดำ และคำกระตุ้นการตัดสินใจของคุณเป็นสีแดง คุณกำลังบอกให้ผู้คนให้ความสนใจ CTA มากกว่าข้อความของเว็บไซต์ นั่นคือสิ่งที่คุณสามารถใช้กระตุ้นความสนใจไปยังสถานที่ที่เหมาะสมได้

Asos.com ดึงความสนใจไปที่คำกระตุ้นการตัดสินใจโดยใช้สีเขียวสำหรับปุ่ม CTA – สีนี้ไม่ได้ใช้ที่อื่นในหน้ารายละเอียดผลิตภัณฑ์
- ขนาด – ผู้คนให้ความสนใจกับองค์ประกอบที่ใหญ่กว่า ใช้สิ่งนี้เพื่อกระตุ้นความสนใจไปยังองค์ประกอบที่ผู้คนมักใช้ อย่างไรก็ตาม ระวังอย่าหักโหมจนเกินไป
- รูปร่างผิดปกติ – ดวงตาของเราถูกดึงดูดไปยังรูปร่างที่ผิดปกติมากกว่ารูปร่างปกติ หากเทมเพลตของคุณมีพื้นที่สำหรับมุมโค้งมน ให้ใช้พื้นที่นั้นเพื่อดึงความสนใจไปยังจุดที่สำคัญอย่างละเอียด
บอกผู้คนว่าอะไรสำคัญและพวกเขาสามารถอ่านอะไรได้โดยมี ลำดับชั้นภาพที่ชัดเจน บนหน้า
4. จับคู่อารมณ์ของผู้ใช้ – ชักชวนในการสนทนาล่าช้า
เมื่อผู้ใช้ค่อนข้าง มีความสุข เขาหรือเธอประมวลผลสิ่งต่างๆ ใน โหมด "เน้นกว้างๆ" ผู้ใช้มีแนวโน้มที่จะไม่เป็นไรหากมีการรบกวนเล็กน้อย และจะไม่ถูกคุกคามจากสิ่งที่ไม่เป็นไปตามที่คาดไว้มากเกินไป
เมื่อผู้ใช้ค่อนข้าง กังวล เขาหรือเธอจะเปลี่ยนไป ใช้โหมด "เชิงลึกก่อน" โฟกัสของผู้ใช้รายนั้นถูกล็อค นั่นคือสถานะที่คุณป้อนเมื่อคุณคิดว่าบัญชีธนาคารของคุณถูกแฮ็ก จนกว่าคุณจะแน่ใจว่าบัญชีของคุณเรียบร้อยดี ความกลัวจะทำให้คุณไม่ต้องพยายามค้นหา ซึ่งจะทำให้งานอื่นๆ เสียหาย และคุณมีแนวโน้มที่จะพลาดสิ่งต่างๆ มากขึ้น (หรือหาของน่ารักๆ)
บนเว็บอินเทอร์เฟซ คุณต้องตระหนักถึงสภาวะทางอารมณ์ทั้งสองอย่าง
- หน้าหมวดหมู่การเดินทางของคุณอาจดึงดูดผู้ใช้ในการประมวลผลแบบ "กว้างก่อน" และคุณสามารถใส่แถบเลื่อน ป้ายกำกับ และองค์ประกอบเชิงโต้ตอบอื่นๆ ที่ผู้เยี่ยมชมสามารถใช้เพื่อค้นหาสิ่งที่พวกเขาต้องการได้
- อย่างไรก็ตาม แบบฟอร์มและหน้าชำระเงินของคุณต้องจัดการกับการประมวลผล "เชิงลึกก่อน" ของผู้เยี่ยมชม และแสดงสัญลักษณ์ความน่าเชื่อถือขนาดใหญ่เพื่อบรรเทาความวิตกกังวล เพื่อให้พวกเขาสามารถดำเนินการต่อและเริ่มทำธุรกรรมกับคุณได้
การจับคู่สถานะที่น่าจะเป็นไปได้ของผู้ใช้จะทำให้ไซต์ของคุณ "ดูเหมือน" ใช้งานง่ายขึ้น
การออกแบบอินเทอร์เฟซการสนทนาเพื่อปรับปรุง UX
ข้อควรจำ: อินเทอร์เฟซเป็นการสนทนาโดยพื้นฐาน แต่ด้วยคำตอบที่เป็นไปได้สำหรับผู้ใช้ที่กำหนดไว้ล่วงหน้า
สิ่งที่ทำให้ใช้งานได้คือคุณ จับคู่โมเดลทางจิตของผู้ใช้ได้ ดีเพียงใด เมื่อแบบจำลองทางจิตใจเข้ากันได้ ผู้เข้าชมสามารถทำสิ่งที่ต้องการและพวกเขาก็มีความสุข เมื่อแบบจำลองทางจิตไม่ตรงกัน สิ่งตรงกันข้ามก็เกิดขึ้น
คุณสามารถทำสองสิ่งเพื่อให้แน่ใจว่าคุณจะช่วยให้ผู้คนเข้าใจว่าอินเทอร์เฟซทำงานอย่างไร:
- ตรวจสอบให้แน่ใจว่าคุณใช้ตัวบ่งชี้เพื่อบอกผู้คนว่าระบบมีอะไรบ้าง
- ดึงความสนใจไปยังสถานที่ที่เหมาะสมโดยใช้สี ขนาด และรูปร่าง
เมื่อคุณทำทั้งหมดเสร็จแล้ว คุณเพียงแค่ต้องแน่ใจว่าคุณคำนึงถึงสภาวะทางอารมณ์ของผู้ใช้อย่างเหมาะสม และใช้องค์ประกอบเว็บไซต์ที่เหมาะสมสำหรับสถานะนั้น
หากคุณทำได้ดี ผู้คนน่าจะเต็มใจคุยกับคุณครั้งแล้วครั้งเล่า
ทำงานให้ดีที่สุด!เริ่มการเพิ่มประสิทธิภาพของคุณด้วยการ ตรวจสอบเว็บไซต์ 90 นาที จากผู้บุกเบิกในการเพิ่มประสิทธิภาพอัตราการแปลง ผู้เชี่ยวชาญ CRO ของเราที่ SiteTuners สามารถช่วยวิเคราะห์เว็บไซต์ของคุณจากมุมมองการแปลงและการใช้งาน สั่งซื้อการตรวจสอบเว็บไซต์ 90 นาทีของฉัน |
