เคล็ดลับการออกแบบเพื่อยกระดับคุณภาพเนื้อหาของคุณ
เผยแพร่แล้ว: 2021-12-24ตั้งแต่คำกระตุ้นการตัดสินใจสั้นๆ ไปจนถึงรูปภาพ วิดีโอ และการออกแบบโดยรวม การเพิ่มประสิทธิภาพเนื้อหาเป็นสิ่งสำคัญในการปรับปรุงประสบการณ์ของผู้ใช้
เว็บไซต์อาจเพิ่มอัตราการแปลง ลดอัตราตีกลับ และยืดเวลาเซสชันของผู้ใช้โดยการจัดหาเนื้อหาคุณภาพสูง อย่างไรก็ตาม การเพิ่มประสิทธิภาพการออกแบบเว็บไซต์เกี่ยวข้องกับหลายด้าน ดังนั้น การเริ่มก้าวแรกอาจเป็นเรื่องที่ท้าทาย
เพื่อช่วยคุณในการเริ่มต้น บทความนี้จะกล่าวถึงเคล็ดลับการออกแบบ 7 ข้อเพื่อยกระดับคุณภาพเนื้อหาของคุณ มาดำน้ำกันเถอะ
- 1. ใช้ประโยชน์จากพื้นที่สีขาว
- 2. ใช้ภาพที่ปรับให้เหมาะสม
- 3. ให้สีสม่ำเสมอ
- 4. สร้างคำกระตุ้นการตัดสินใจที่น่าสนใจ
- 5. ให้ความสนใจกับโครงสร้างเนื้อหา
- 6. เลือกรูปแบบตัวอักษรที่เหมาะสม
- 7. วางองค์ประกอบสำคัญไว้ครึ่งหน้าบน
- บทสรุป
1. ใช้ประโยชน์จากพื้นที่สีขาว

การออกแบบที่เรียบง่ายช่วยให้ผู้เยี่ยมชมมุ่งเน้นไปที่ส่วนสำคัญของไซต์ การมีพื้นที่สีขาวจำนวนมากทำให้รูปภาพหรือแถบด้านข้างดูโดดเด่น เช่นเดียวกับเนื้อหาที่เป็นลายลักษณ์อักษร รูปแบบการออกแบบเนื้อหาของคุณนี้ช่วยให้ผู้เยี่ยมชมสามารถอ่านบทความได้อย่างง่ายดาย เนื่องจากลดสิ่งรบกวนให้เหลือน้อยที่สุด
WordPress มีธีมมินิมัลลิสต์ฟรีมากมายในไดเร็กทอรี อย่างไรก็ตาม อาจต้องใช้การเข้ารหัสเล็กน้อยเพื่อปรับพื้นที่สีขาวให้ตรงกับความต้องการของไซต์ของคุณ
การใช้ตัวสร้างแบบลากและวาง เช่น Zyro เป็นโซลูชันที่ยอดเยี่ยม เนื่องจากแพลตฟอร์มนี้ช่วยให้ผู้ใช้ปรับแต่งเว็บไซต์ได้โดยไม่ต้องเขียนโค้ด เพื่อให้ได้พื้นที่สีขาวในปริมาณที่เหมาะสม พวกเขาต้องการเพียงย้ายองค์ประกอบแต่ละส่วนของเทมเพลต
เครื่องมือสร้างเว็บไซต์จำนวนมากนำเสนอเทมเพลตที่ออกแบบโดยนักออกแบบซึ่งสามารถแก้ไขได้สำหรับธุรกิจทุกประเภท แทนที่จะต้องสร้างเว็บไซต์ตั้งแต่เริ่มต้น จะช่วยประหยัดเวลาและความพยายามของคุณ ใช้ได้กับผู้ที่ไม่มีความรู้ด้านเทคนิค ผู้ที่ไม่เคยทำเว็บไซต์มาก่อน
แนะนำสำหรับคุณ: ประโยชน์ของการตลาดเนื้อหาและกลยุทธ์เนื้อหา
2. ใช้ภาพที่ปรับให้เหมาะสม

การใช้โสตทัศนูปกรณ์บนเว็บไซต์เป็นสิ่งสำคัญเพื่อให้ผู้เข้าชมมีส่วนร่วม อย่างไรก็ตาม ไฟล์สื่อที่ไม่ได้รับการเพิ่มประสิทธิภาพอาจเป็นอันตรายต่อประสบการณ์ของผู้ใช้ไซต์ได้ นอกจากการปรับปรุงคุณภาพโดยรวมของเว็บไซต์แล้ว รูปภาพยังช่วยเติมเต็มประสบการณ์ของผู้ใช้ กำจัดอัตราตีกลับและเปลี่ยนโอกาสในการขายให้ดีขึ้น
การแสดงรูปภาพแบบพิกเซลทำให้เว็บไซต์ดูไม่เป็นมืออาชีพ ในทางกลับกัน ไฟล์มัลติมีเดียขนาดใหญ่เกินไปอาจทำให้เว็บไซต์ทำงานช้าลงหรือแสดงผลล้มเหลวในกรณีที่การเชื่อมต่ออินเทอร์เน็ตไม่ดี
ด้วยเหตุผลข้างต้น การเพิ่มประสิทธิภาพรูปภาพจึงมีความสำคัญต่อการรักษาประสิทธิภาพของไซต์ที่ยอดเยี่ยม
หนึ่งในแนวทางปฏิบัติที่ดีที่สุดคือเก็บไฟล์สื่อทั้งหมดที่มีขนาดไม่เกิน 2 MB หากขนาดรูปภาพที่คุณจะอัปโหลดใหญ่กว่านั้น ให้ใช้เครื่องมือบีบอัดแบบไม่สูญเสียข้อมูล เช่น Kraken.io เพื่อลดขนาดโดยไม่สูญเสียคุณภาพ
นอกจากนี้ การใช้ภาพหมุนอาจส่งผลเสียต่อประสิทธิภาพของเว็บไซต์ของคุณ อาจดึงดูดความสนใจของผู้เยี่ยมชมให้ดูที่สไลด์แรก แต่หลังจากนั้นพวกเขาจะไม่สนใจที่จะดำเนินการต่อไป นอกจากนี้ ม้าหมุนยังส่งผลต่อความเร็วในการโหลดหน้าเว็บ ซึ่งจะส่งผลต่อการจัดอันดับเว็บไซต์ด้วย
3. ให้สีสม่ำเสมอ

สีสามารถสื่อถึงอารมณ์ ข้อความ และประสบการณ์ ซึ่งทำให้สีเหล่านี้เป็นองค์ประกอบที่สำคัญในการสร้างแบรนด์ ตัวอย่างเช่น สีแดงแสดงถึงความหลงใหลและความตื่นเต้น ในขณะที่สีน้ำเงินแสดงถึงความน่าเชื่อถือและความปลอดภัย
เมื่อใช้บนเว็บไซต์ สีมักจะกำหนดความประทับใจครั้งแรกของผู้เยี่ยมชมไซต์ พวกเขาสามารถส่งเสริมหรือกีดกันผู้เยี่ยมชมครั้งแรกให้มีส่วนร่วมกับเว็บไซต์ของคุณ
มาดูเคล็ดลับที่มีประโยชน์เหล่านี้ในการเลือกคอมโบสีที่สมบูรณ์แบบสำหรับเว็บไซต์:
- พิจารณาบุคลิกภาพของแบรนด์ของคุณ เจ้าของเว็บไซต์ควรคำนึงถึงความรู้สึกโดยรวมของผลิตภัณฑ์หรือบริการของตน สิ่งนี้จะช่วยกำหนดสีหลักที่ดีที่สุดสำหรับเว็บไซต์ของพวกเขา
- รักษาการผสมผสานที่เรียบง่าย ห้าสีก็เพียงพอที่จะสร้างจานสีที่ไม่เหมือนใคร โทนสีที่ซับซ้อนอาจทำให้ผู้เข้าชมเว็บไซต์สับสนได้ นอกจากนี้ อย่าลืมเลือกสีโฟกัสหนึ่งหรือสองสีเพื่อเน้นข้อมูลสำคัญ
- ใช้สีเดียวกันหลายเฉด ช่วยให้ผู้เข้าชมจดจำแบรนด์ได้รวดเร็วยิ่งขึ้น ตอกย้ำเอกลักษณ์ของแบรนด์
เครื่องมือสร้างชุดสี เช่น Muzli Colours สามารถช่วยสร้างชุดสีที่สวยงามได้ในทันที ผู้ใช้ทั้งหมดต้องทำคือพิมพ์ชื่อสีในแถบค้นหาแล้วคลิก Enter
4. สร้างคำกระตุ้นการตัดสินใจที่น่าสนใจ

คำกระตุ้นการตัดสินใจคือองค์ประกอบที่กระตุ้นให้ผู้เข้าชมดำเนินการทันที เช่น ปุ่มหรือลิงก์ เนื่องจากมีผลต่ออัตราการแปลง จึงเป็นหนึ่งในส่วนที่สำคัญที่สุดของเว็บไซต์ เนื่องจากสามารถช่วยเพิ่มยอดขายและโอกาสในการขายให้กับเว็บไซต์ของคุณได้
การเลือกคำกระตุ้นการตัดสินใจที่เหมาะสมควรปรับให้เข้ากับประเภทของหน้าเว็บและเนื้อหา กลยุทธ์ที่ถูกต้องจะทำให้ได้รับการคลิกไปที่เพจมากขึ้น ตัวอย่างของ CTA ได้แก่ ปุ่มสร้างบัญชีและเพิ่มในรถเข็น เคล็ดลับต่างๆ ที่จะทำให้ CTA ของคุณโดดเด่นมีดังนี้
- ใช้ประโยชน์จากสีที่เป็นตัวหนา กลยุทธ์นี้ช่วยแยก CTA ออกจากเนื้อหาส่วนที่เหลือของหน้าเว็บ
- ใช้คำพูดการกระทำที่แข็งแกร่ง คำสั่งเป็นโครงสร้างที่ดีที่สุดสำหรับ CTA วลีเช่นสมัครรับจดหมายข่าวของเราหรือดาวน์โหลด eBook กระตุ้นให้ผู้เยี่ยมชมไซต์ดำเนินการตามที่ต้องการ
- สร้างความรู้สึกเร่งด่วน การจำกัดเวลาอาจเป็นเพื่อนที่ดีที่สุดของนักการตลาดเนื้อหา แทนที่จะใช้รับการทดลองใช้ฟรีใน CTA รับการทดลองใช้ฟรีวันนี้กระตุ้นให้ผู้คนคลิก ซึ่งให้ผลลัพธ์ที่ดีกว่า
คุณอาจชอบ: อะไรมาก่อน: เนื้อหาเว็บไซต์หรือการออกแบบเว็บไซต์
5. ให้ความสนใจกับโครงสร้างเนื้อหา

โครงสร้างเนื้อหาเกี่ยวข้องกับวิธีการจัดระเบียบบทความ องค์ประกอบหลักประกอบด้วยชื่อบทความ หัวเรื่อง และหมวดหมู่ พวกเขาช่วยสร้างลำดับชั้นระหว่างหัวข้อและปรับปรุงการอ่าน

นอกจากนั้น การวิจัยคำหลักอย่างละเอียดเป็นสิ่งสำคัญเมื่อสร้างเนื้อหาคุณภาพสูง
การมีคีย์เวิร์ดและคีย์วลีในบทความช่วยให้เครื่องมือค้นหาเข้าใจได้ดีขึ้นว่าเนื้อหาเกี่ยวกับอะไร บทความที่มีคำหลักจำนวนมากยังช่วยให้เครื่องมือค้นหาจับคู่เนื้อหาของบทความกับจุดประสงค์ในการค้นหาของผู้ใช้ได้ง่ายขึ้น
ชื่อบทความและหน้าของคุณควรสะท้อนถึงความตั้งใจในการค้นหาของผู้ใช้ด้วย ช่วยปรับปรุงอัตราการคลิกผ่านของบทความ เนื่องจากผู้อ่านรู้ว่าควรคาดหวังอะไรจากบทความ สำหรับหัวเรื่อง การใช้คำสำคัญที่เน้นของบทความจะช่วยให้การนำทางที่ชัดเจนและเพิ่มประสิทธิภาพบทความสำหรับ SEO
เท่าที่มีการจัดระเบียบโครงสร้างการออกแบบ การทำให้หน้าเรียบง่ายจะช่วยให้เนื้อหาที่สแกนได้ดีขึ้น ซึ่งหมายถึงการมีข้อมูลที่จำเป็นและการลบองค์ประกอบที่ไม่จำเป็นออก นอกจากนี้ยังหมายความว่าหน้าเว็บจะโหลดเร็วขึ้นซึ่งจะช่วยปรับปรุง SEO โดยอัตโนมัติ
6. เลือกรูปแบบตัวอักษรที่เหมาะสม

เช่นเดียวกับสี ตัวอักษรเป็นองค์ประกอบสำคัญในการสร้างแบรนด์ ฟอนต์แต่ละตัวมีลักษณะเฉพาะของตัวเอง ซึ่งจะสะท้อนถึงอารมณ์โดยรวมของเว็บไซต์
เมื่อสร้างฟอนต์คอมโบ ให้จำกัดตัวเลือกของคุณไว้สูงสุดสามแบบ วิธีนี้จะป้องกันไม่ให้ผู้อ่านของคุณล้นหลามด้วยการออกแบบฟอนต์ที่แตกต่างกันมากมาย
เนื่องจากการเลือกตัวพิมพ์ที่ถูกต้องอาจเป็นเรื่องยาก เรามาดูเคล็ดลับบางประการสำหรับวิธีการ:
- เลือกแบบอักษรสองแบบและเพิ่มเมื่อจำเป็นเท่านั้น เครื่องมือจับคู่แบบอักษร เช่น FontJoy สามารถช่วยคุณค้นหาชุดแบบอักษรที่สมบูรณ์แบบสำหรับเว็บไซต์ของคุณ
- ตรวจสอบให้แน่ใจว่าใช้ขนาดและรูปร่างที่เหมาะสม แบบแรกช่วยสร้างลำดับชั้นภาพในเนื้อหาของไซต์ของคุณ ส่วนหลังสร้างความรู้สึกต่อองค์ประกอบของเนื้อหา เช่น ความเป็นมืออาชีพหรือความซับซ้อน ตัวอย่างเช่น การใช้ฟอนต์ sans serif ในการออกแบบส่วนหัวของเนื้อหาอาจมีผลกระทบที่ทรงพลังมากกว่าตระกูล serif
- หากมีข้อสงสัย ให้รวมแบบอักษรจากตระกูลแบบอักษรเดียวกัน รูปแบบต่างๆ เช่น บาง/หนา และ ย่อ/ขยาย สามารถช่วยสร้างคอนทราสต์ได้ ตัวอย่างเช่น ไม่มีปัญหาหากคุณต้องการจับคู่ Arial กับ Arial Black
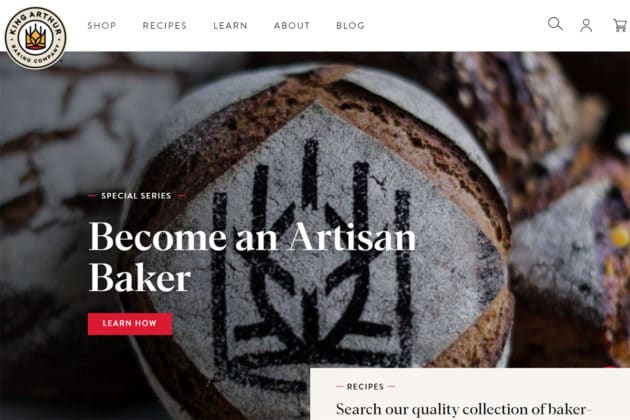
7. วางองค์ประกอบสำคัญไว้ครึ่งหน้าบน

ที่มาของภาพ: KingArthurBaking.
เนื้อหาครึ่งหน้าบนคือสิ่งที่ผู้เข้าชมเว็บไซต์เห็นทันทีหลังจากเข้ามาที่เว็บไซต์ เนื้อหาดังกล่าวควรสามารถสื่อได้ว่าเว็บไซต์เกี่ยวกับอะไร เมื่อทำอย่างถูกต้อง เนื้อหาครึ่งหน้าบนของไซต์สามารถแสดงคุณค่าของเว็บไซต์ต่อผู้ชมเป้าหมายได้
ต่อไปนี้คือเคล็ดลับหลายประการในการเพิ่มประสิทธิภาพการออกแบบครึ่งหน้าบนของไซต์:
- ออกแบบให้เรียบง่าย ครึ่งหน้าบนของเว็บไซต์ไม่ควรส่งเสียงดังเกินไป ผู้ดูแลเว็บต้องการเพียงพาดหัวที่ชัดเจนและแท็กไลน์ที่ไม่ซ้ำใครเพื่อแนะนำไซต์ของตนต่อผู้เยี่ยมชม นอกจากนี้ โปรดคำนึงถึงการเลือกสีของคุณด้วย
- ให้การนำทางที่ชัดเจน หนึ่งในองค์ประกอบพื้นฐานครึ่งหน้าบนคือแถบเมนู ให้ผู้เยี่ยมชมมีส่วนร่วมด้วยการจัดหาเฉพาะสิ่งที่จำเป็นเท่านั้น นอกเหนือจากการรักษาความเรียบง่ายของการออกแบบแล้ว ยังป้องกันความเหนื่อยล้าในการตัดสินใจสำหรับผู้เยี่ยมชมไซต์อีกด้วย
- แสดงภาพที่ดึงดูดใจ การเพิ่มรูปภาพเด่น GIF หรือวิดีโอเป็นวิธีที่ดีในการดึงดูดความสนใจของผู้เข้าชม
- หลีกเลี่ยงจุดต่ำสุดที่ผิดพลาด เว็บไซต์จำนวนมากมีเนื้อหาครึ่งหน้าบนที่ยอดเยี่ยม อย่างไรก็ตาม บางส่วนอาจสร้างความประทับใจว่าไม่มีข้อมูลอื่นในหน้านั้น เพื่อป้องกันปัญหานี้ ทำให้เนื้อหาครึ่งหน้าล่างมองเห็นได้บางส่วน หรือเพิ่มคำใบ้บอกทิศทางอย่างละเอียดเพื่อกระตุ้นให้ผู้เข้าชมเลื่อนดู
คุณอาจชอบ: วิธีหลีกเลี่ยงปัญหาเนื้อหาซ้ำสำหรับ Google
บทสรุป

ต่อไปนี้เป็นบทสรุปโดยย่อเกี่ยวกับเคล็ดลับการออกแบบง่ายๆ 7 ประการที่เราได้ระบุไว้ในบทความนี้เพื่อช่วยยกระดับคุณภาพเนื้อหาของคุณ:
- ใช้พื้นที่สีขาวเพื่อเน้นข้อมูลสำคัญ
- ใช้ภาพที่ปรับให้เหมาะสมเพื่อรักษาความเร็วเว็บไซต์ที่ยอดเยี่ยมและประสบการณ์การใช้งานของผู้ใช้
- ใช้สีที่สอดคล้องกันเพื่อให้กลุ่มเป้าหมายจดจำแบรนด์ของคุณได้อย่างรวดเร็ว
- สร้างคำกระตุ้นการตัดสินใจที่น่าสนใจโดยใช้สีที่เป็นตัวหนา คำพูดที่แสดงถึงการกระทำที่ชัดเจน และความรู้สึกเร่งด่วน
- ให้ความสนใจกับโครงสร้างเนื้อหา รวมถึงคำสำคัญ ชื่อเรื่อง และหัวข้อย่อย
- เลือกตัวอักษรให้ดี เพราะมันช่วยสร้างลำดับชั้นของภาพและดึงดูดผู้เข้าชมให้อ่านเนื้อหาของคุณ
- วางเนื้อหาคุณภาพสูงไว้ครึ่งหน้าบนเพื่อดึงดูดผู้ชมเป้าหมายของคุณ
เมื่อใช้กลยุทธ์ข้างต้น คุณจะปรับปรุงประสบการณ์ของผู้ใช้และโอกาสของเว็บไซต์ในการจัดอันดับสูงในหน้าผลลัพธ์ของเครื่องมือค้นหา
นอกจากนี้ การติดตามเทรนด์การตลาดดิจิทัลจะช่วยให้คุณนำหน้าคู่แข่งได้ ดังนั้นอย่าหยุดเรียนรู้และขอให้โชคดี!
