หลักการออกแบบจิตวิทยา UX ที่คุณต้องรู้
เผยแพร่แล้ว: 2022-04-18คุณต้องการพัฒนาความรู้ด้านการออกแบบของคุณหรือไม่? เรารับรองว่าคุณจะพบข้อมูลที่เป็นประโยชน์มากมายและพัฒนาทักษะของคุณหากคุณอ่านจนจบ การออกแบบ UX มีการพัฒนาอย่างต่อเนื่องตามแนวโน้มและความต้องการของผู้ใช้ที่เปลี่ยนแปลงไป เมื่อมีการนำเสนอผลิตภัณฑ์ จำเป็นต้องทำความเข้าใจว่าผลิตภัณฑ์เชื่อมต่อกับผู้ใช้อย่างไรและตอบสนองต่อผลิตภัณฑ์อย่างไร เพื่อให้ได้ผล เราใช้จิตวิทยา UX ทีมงานของเราทำงานในสาขานี้มาเป็นเวลานานและเข้าใจดีว่าการออกแบบต้องมีปฏิสัมพันธ์กับลูกค้าอย่างไร ดังนั้นเราจึงได้รวบรวมหลักการออกแบบที่ใช้งานได้จริงสำหรับ UX ที่เกี่ยวข้องกับจิตวิทยาเป็นองค์ประกอบหลัก

การที่คนจะซื้อผลิตภัณฑ์จากเว็บไซต์ของคุณขึ้นอยู่กับความสัมพันธ์ของพวกเขาเมื่อพวกเขาดูผลิตภัณฑ์ เราแนะนำให้ใช้หลักการออกแบบ UX และแนวทางปฏิบัติที่ดีที่สุดเสมอกับเครื่องมือออกแบบ UX ที่เหมาะสม เพื่อให้แน่ใจว่าเว็บไซต์แบรนด์ของคุณมีส่วนร่วมและผู้ใช้สนใจผลิตภัณฑ์ของคุณ เพื่อให้ประสบความสำเร็จและรับประกันการซื้อ คุณต้องมีหลักการออกแบบเชิงจิตวิทยาเหล่านี้สำหรับ UX อยู่เสมอ
ตรวจสอบหลักการออกแบบล่าสุดสำหรับจิตวิทยา UX
เราได้ทำให้งานของคุณง่ายขึ้นโดยการทำวิจัยทั้งหมดเพื่อให้คุณมีธุรกิจที่ประสบความสำเร็จโดยมีลูกค้าที่สนใจและน่าเชื่อถือมากมาย หลักการทั้งห้าของจิตวิทยาการออกแบบ UX นี้เป็นพื้นฐาน
1. หลักจิตวิทยากฎหมายของฮิก
กฎหมายได้รับการพัฒนาในปี 1952 โดยนักจิตวิทยาชาวอังกฤษ William Edmund Hick และ Ray Hyman เพื่อตรวจสอบปฏิสัมพันธ์ระหว่างผู้ใช้กับสิ่งเร้าที่นำเสนอต่อพวกเขา พวกเขาดำเนินการวิจัยโดยใช้จิตวิทยาของมนุษย์ ซึ่งช่วยให้ผู้ที่ขับเคลื่อนด้วยอารมณ์สามารถโต้ตอบกับผลิตภัณฑ์และเลือกตัวเลือกที่ดีที่สุด ดังนั้น กฎของฮิกจึงเป็นหนึ่งในหลักการออกแบบที่สำคัญที่สุดใน UI UX และควรได้รับการจัดลำดับความสำคัญ
พูดง่ายๆ ก็คือ การเสนอตัวเลือกการยืนยันให้น้อยลงแก่ผู้ใช้จะเพิ่มโอกาสในการซื้อผลิตภัณฑ์ของคุณ กฎของฮิกระบุว่า ยิ่งมีการนำเสนอสิ่งจูงใจ (ตัวเลือก) ต่อผู้ใช้มากเท่าใด พวกเขาก็ยิ่งต้องใช้เวลาในการตัดสินใจ มากขึ้นเท่านั้น ยิ่งผู้ใช้ใช้เวลานานเท่าใดในการดำเนินการ โอกาสที่พวกเขาจะละทิ้งแพลตฟอร์มหรือรู้สึกเบื่อหน่ายมากขึ้นเท่านั้น ซึ่งนำไปสู่ความสับสนมากยิ่งขึ้น ดังนั้น เราขอแนะนำให้รวมกฎหมายของ Hick ในการออกแบบ UX ที่ใช้งานได้เพื่อหลีกเลี่ยงสถานการณ์ดังกล่าว ปรับปรุงการมีส่วนร่วมของผู้ใช้ และเพิ่มจำนวนการซื้อผลิตภัณฑ์
อย่างไรก็ตาม ยังมี ข้อยกเว้น บางประการสำหรับกฎหมายของฮิค เช่น เมื่อผู้ใช้ทราบแล้วว่าต้องการอะไรก่อนที่จะเข้าชมเว็บไซต์ ลดเวลาที่ใช้ในการดำเนินการลงอย่างมาก โดยไม่คำนึงถึงจำนวนตัวเลือกที่มี
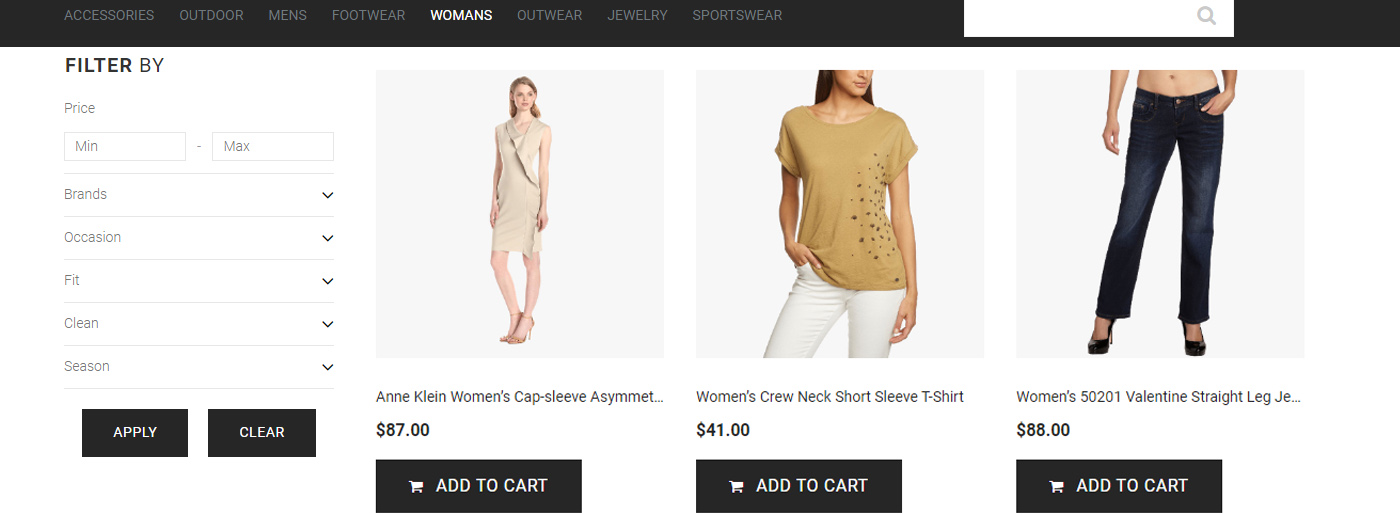
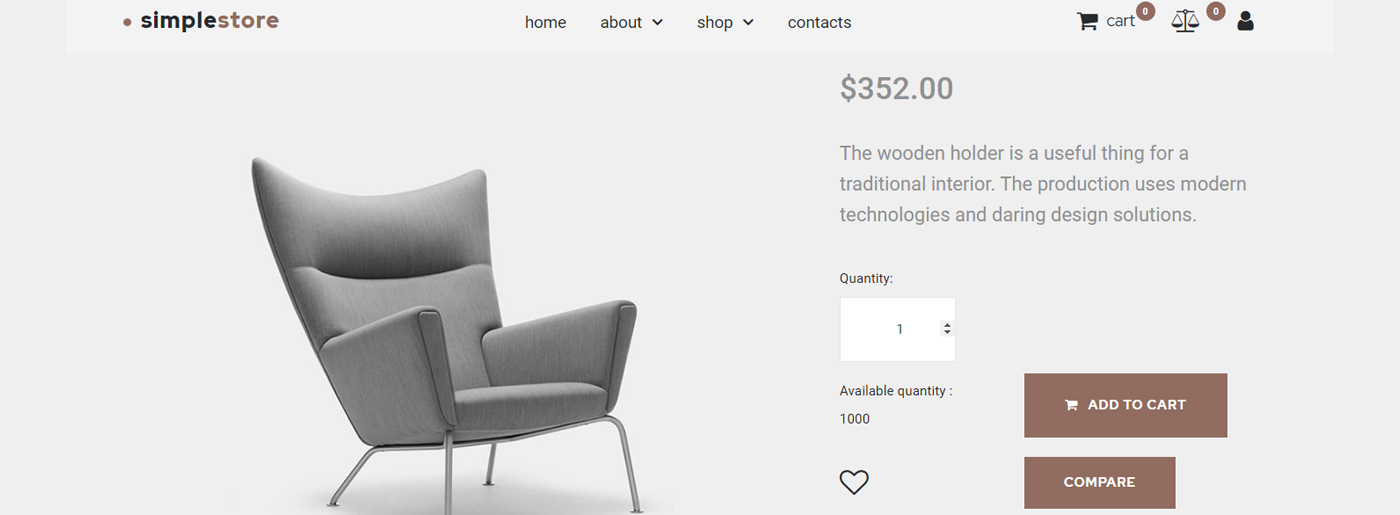
ตัวอย่าง ง่ายๆ ก็คือไอคอนการกรองและตัวเลือกต่างๆ ในเว็บไซต์อีคอมเมิร์ซต่างๆ ซึ่งมีหมวดหมู่ผลิตภัณฑ์ที่หลากหลาย และภายในหมวดหมู่ผลิตภัณฑ์แต่ละประเภท จะมีหมวดหมู่ย่อยและผลิตภัณฑ์เพิ่มมากขึ้น ดังนั้น เราทุกคนอาจสงสัยว่าผู้ใช้เลือกจากตัวเลือกต่างๆ ที่มีให้ได้อย่างไร ไอคอนตัวกรองเสียงแบบเก่ามาถึงแล้ว ซึ่งสะดวกต่อการจำกัดความต้องการให้แคบลง และค้นหาผลิตภัณฑ์ที่เหมาะสมที่ผู้ใช้กำลังมองหา

ลองฟรี
2. ลดภาระทางปัญญาเพื่อให้ UX ที่ดี
ภาระทางปัญญาเป็นหนึ่งในหลักการออกแบบที่เน้นการโต้ตอบใน UX เป็นกระบวนการของการทำให้กระจ่างทางจิตที่ต้องใช้พลังงานและความพยายามในการทำงานบางอย่างให้สำเร็จ เมื่อมีคนนำเสนอข้อมูลมากเกินไปในคราวเดียว พวกเขาจะสับสนได้ง่ายขึ้น ซึ่งนำไปสู่ผลลัพธ์ที่ต่อต้านซึ่งมีแนวโน้มว่าจะเป็นผลลบ ดังนั้นเมื่อภาระทางปัญญาสูงขึ้น คนๆ หนึ่งจึงมีโอกาสน้อยที่จะเลือกผลิตภัณฑ์หรือตัวเลือก ในฐานะนักออกแบบ UX เราออกแบบสิ่งต่าง ๆ สำหรับผู้คน ดังนั้นการทำความเข้าใจจิตวิทยาการรู้คิดของมนุษย์ในกรณีดังกล่าวจะเป็นประโยชน์ในแง่ของผลลัพธ์ที่น่าพอใจและบรรลุผลผ่านการออกแบบ
กล่าวอีกนัยหนึ่ง หากคุณต้องการปรับปรุงประสบการณ์ของผู้ใช้ สิ่งสำคัญที่สุดที่ต้องจำไว้คือ อย่าทำให้ผู้ใช้มีข้อมูล มากเกินไป อาจเพิ่มภาระด้านความรู้ความเข้าใจและส่งผลให้เกิดความสับสน หงุดหงิด หรือแย่กว่านั้น พวกเขาอาจออกจากแพลตฟอร์มของคุณ
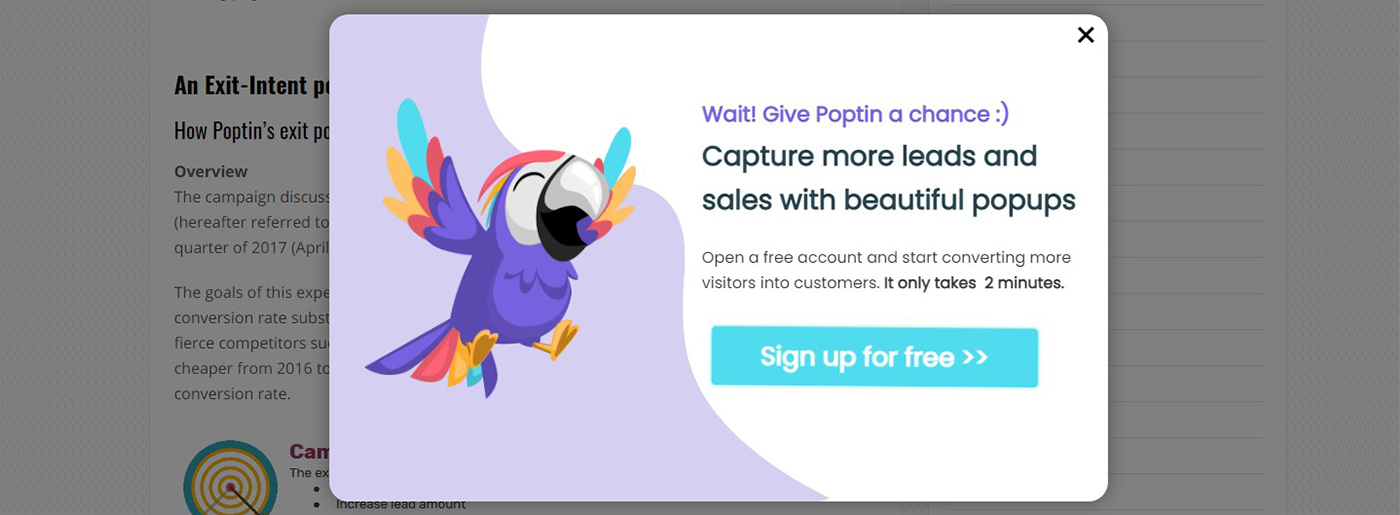
ตัวอย่าง ที่ดีอย่างหนึ่งของการโหลดความรู้ความเข้าใจในสถานการณ์จริงคือป๊อปอัปโฆษณาที่ไม่ต้องการและข้อมูลที่ไม่เกี่ยวข้องบนเว็บไซต์ซึ่งนำไปสู่ความฟุ้งซ่าน บ่อยครั้งที่ผู้เยี่ยมชมลืมสิ่งที่พวกเขาไปที่นั่น

วิธีที่ดีที่สุดในการลดภาระการรับรู้คือการกำจัดเนื้อหาและรูปภาพที่ไม่เกี่ยวข้องทั้งหมดบนไซต์หรือแอปของคุณ ด้วยวิธีนี้ คุณจะมั่นใจได้ว่าผู้ใช้จะตัดสินใจได้อย่างรวดเร็วโดยปราศจากสิ่งรบกวน ทำให้พวกเขาจดจ่อและมีส่วนร่วมกับไซต์ได้
3. เอฟเฟกต์การใช้งานที่สวยงาม
Masaaki Kurosu และ Kaori Kashimura จาก Hitachi Design Center ได้ตรวจสอบปฏิสัมพันธ์ระหว่างมนุษย์กับคอมพิวเตอร์ในปี 1995 และนั่นคือตอนที่พวกเขาค้นพบอิทธิพลด้านสุนทรียะของการใช้งาน อิทธิพลของจิตวิทยา UX นี้ค่อนข้างแม่นยำ เนื่องจากเราสามารถสังเกตได้ในชีวิตประจำวันและหลักการอื่นๆ ของการออกแบบ UX คนในชีวิตจริงมักจะเปิดกว้างต่อความสวยงามของการใช้งาน เพราะจิตใจของเราได้ฝึกฝนมันมาตั้งแต่เราเกิด ดังนั้น ปรากฎว่าความ สนใจถูกดึงดูดไปยังการออกแบบที่สวยงามและสวยงาม ซึ่งดูเหมือนว่าจะชดเชยข้อบกพร่องเล็กๆ น้อยๆ ได้

ลองฟรี
ในทำนองเดียวกัน ไม่ว่าผู้ใช้จะอยู่บนไซต์หรือในแอป เขาก็มีแนวโน้มที่จะมุ่งไปสู่รูปแบบการออกแบบที่น่าดึงดูดใจและสร้างสรรค์ที่สุดมากกว่าแบบมาตรฐานซึ่งไม่มีที่ว่างสำหรับความคิดริเริ่ม ด้วยวิธีนี้ ผู้ใช้จะพลาดข้อผิดพลาดที่ซ่อนอยู่เบื้องหลังความสวยงามของการออกแบบ UX สิ่งนี้เกิดขึ้นกับพวกเราทุกคน ดังนั้น เราควรเข้าใจสิ่งนี้และใช้กลยุทธ์นี้ในอินเทอร์เฟซหลักของเรา
ตัวอย่างเช่น หากคุณกำลังจะไปซุปเปอร์มาร์เก็ตเพื่อซื้อแอปเปิ้ล คุณอาจค้นหาส่วนผลไม้สำหรับพวกเขาและสงสัยว่าเหตุใดจึงมีแอปเปิ้ลหลายประเภทถึงแม้ว่าจะมีจุดประสงค์เดียวกันก็ตาม ถึงกระนั้น คุณมักจะมองหาแอปเปิ้ลที่แวววาว สว่างที่สุด และมีสีมากที่สุดโดยไม่ได้สังเกตแว็กซ์ที่เกาะอยู่และอาจทำให้มันแย่มากจากภายใน ในที่สุดคุณจะรู้เรื่องนี้เมื่อคุณกลับบ้านและไปดูด้วยตาคุณเอง นี่คือลักษณะการใช้งานด้านสุนทรียศาสตร์ตามจิตวิทยาของมนุษย์

เคล็ดลับสำคัญสำหรับคุณ
โปรดทราบว่ามีข้อจำกัดบางประการเกี่ยวกับเอฟเฟกต์การใช้งานด้านสุนทรียศาสตร์ เมื่อเว็บไซต์หรือแอปพลิเคชันของคุณเต็มไปด้วยองค์ประกอบที่น่าสนใจบางอย่างโดยไม่ทำให้วัตถุประสงค์หลักของเว็บไซต์ของคุณสมดุล ผู้ใช้จะยอมแพ้เนื่องจากไม่ได้ไปไหนและจากไป ดังนั้นผู้ขายแอปเปิลจึงทำให้มันแวววาวและน่าดึงดูดใจและรับประกันว่าแอปเปิลนั้นสดและหวาน
4. หลักฐานทางสังคมในหลักการออกแบบสำหรับ UX
ทุกวันนี้ การพิสูจน์ทางสังคมได้รับการพิสูจน์แล้วว่ามีประสิทธิภาพมากที่สุดในบรรดาหลักการออกแบบทั้งหมดสำหรับ UX ในกรณีส่วนใหญ่จะกำหนดไว้ล่วงหน้าว่าผู้ใช้รายใดจะเลือกใช้ผลิตภัณฑ์ใดมากที่สุด ทุกสิ่งที่เราทำหรือพวกเราส่วนใหญ่ทำนั้นได้รับการทดสอบและทดสอบแล้ว ไม่ใช่แบบแผน แต่เป็นวิธีที่จิตใจของเราทำงาน ดังนั้น นักออกแบบจึงสร้างสิ่งที่ผู้คนต้องการ โดยใช้จิตวิทยาของมนุษย์เป็นหลัก

ลองฟรี
เมื่อผู้ใช้อยู่ในแพลตฟอร์มเว็บหรือแอปพลิเคชันของคุณ พวกเขามักจะดูประวัติลูกค้าของเว็บไซต์ของคุณเพื่อให้แน่ใจว่าพวกเขาจะไม่ได้รับความเสี่ยงใดๆ จากการลงทุนในผลิตภัณฑ์ของคุณ นี่เป็นวิธีธรรมชาติในการจัดการกับดินแดนที่ไม่รู้จัก ดังนั้น การรวบรวมคำรับรองจากลูกค้าหรือคำอธิบายโครงการที่ประสบความสำเร็จและนำไปใช้บนแพลตฟอร์มเว็บของคุณจึงเหมาะอย่างยิ่งสำหรับการช่วยเหลือผู้เยี่ยมชมในการวิจัย
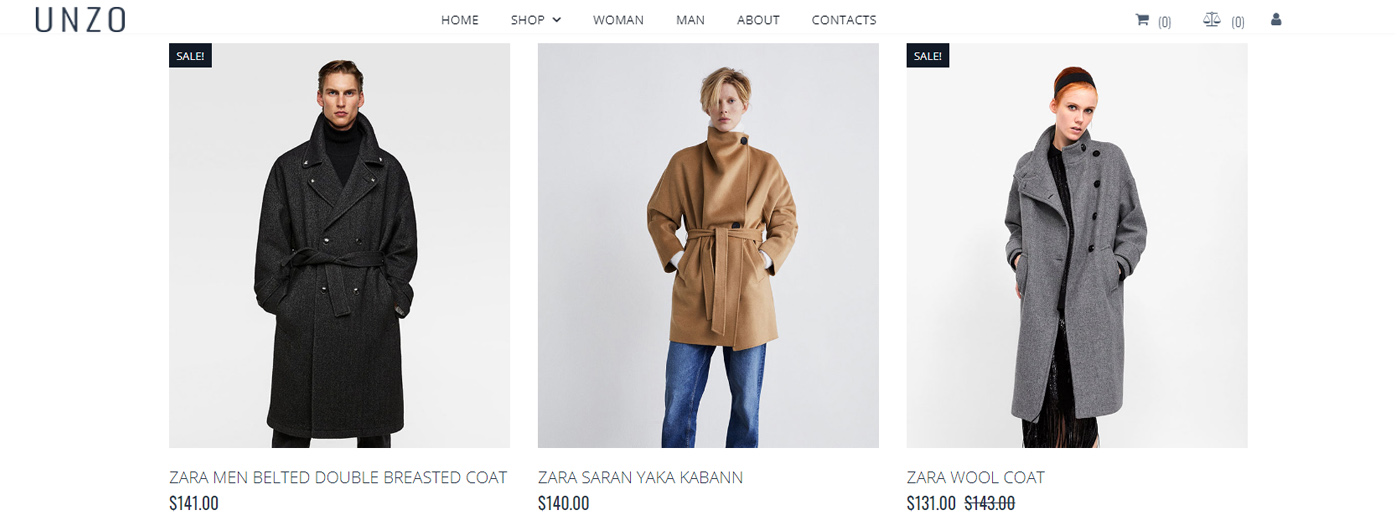
ตัวอย่างเช่น ในขณะที่คุณอยู่ในเว็บไซต์อีคอมเมิร์ซ เช่น การซื้อเครื่องเป่าผม เมื่อคุณคลิกที่แถบค้นหา คุณจะมีตัวเลือกมากมาย แต่สายตาของคุณจะถูกนำทางไปยังผลิตภัณฑ์ที่มีบทวิจารณ์ที่ดีที่สุดและจำนวนผู้ที่ซื้อผลิตภัณฑ์มากที่สุดโดยอัตโนมัติ ดังนั้นหลังจากวิเคราะห์ทั้งหมดแล้ว คุณซื้อผลิตภัณฑ์โดยไม่สนใจผลิตภัณฑ์ที่มีบทวิจารณ์น้อยหรือไม่มีเลย

ลองฟรี
ดังนั้น หลักฐานทางสังคมแสดงให้ผู้ใช้เห็นว่าผู้ใช้มีอิทธิพลในชีวิตจริงด้วยรูปภาพ บทวิจารณ์ในเชิงบวก และอื่นๆ ซึ่งพิสูจน์ความน่าเชื่อถือและความน่าเชื่อถือ
5. กฎของมิลเลอร์ – เลขมหัศจรรย์เจ็ด บวกหรือลบสอง
กฎของมิลเลอร์ก่อตั้งขึ้นในปี 2499 เมื่อจอร์จ เอ. มิลเลอร์ นักจิตวิทยาด้านความรู้ความเข้าใจ ตีพิมพ์แนวคิดของเขาเรื่อง "เลขมหัศจรรย์ 7" เขากล่าวถึงเลขมหัศจรรย์ 7 ซึ่งเป็นจำนวนข้อมูลเฉลี่ยที่หน่วยความจำในการทำงานของมนุษย์สามารถจัดเก็บได้อย่างรวดเร็วในครั้งแรก เขาอ้างว่าความจำระยะสั้นของมนุษย์ประกอบด้วยความรู้ 7 บวกหรือลบ 2 รายการ ในหน่วยความจำระยะสั้น เราสามารถประมาณได้ว่าจำนวนรายการข้อมูลจะอยู่ในช่วงตั้งแต่ 5 ถึง 9
ความเชื่อมโยงระหว่างกฎของมิลเลอร์และการออกแบบ UX นั้นสอดคล้องกับภาระด้านความรู้ความเข้าใจที่กล่าวถึงก่อนหน้านี้ในหลักการออกแบบสำหรับ UX ดังที่เราทราบจากภาระทางปัญญา จิตใจของมนุษย์ไม่สามารถรับรู้ข้อมูลมากเกินไปในคราวเดียว ซึ่งอาจนำไปสู่ความสับสนและความไม่พอใจ ในทำนองเดียวกัน ผู้ใช้ไม่สามารถจัดการรายละเอียดใหม่หรือหลายอย่างพร้อมกันได้ เป็นผลให้ผู้คนมักจะแบ่ง/จัดกลุ่มข้อมูลที่มาถึงพวกเขา
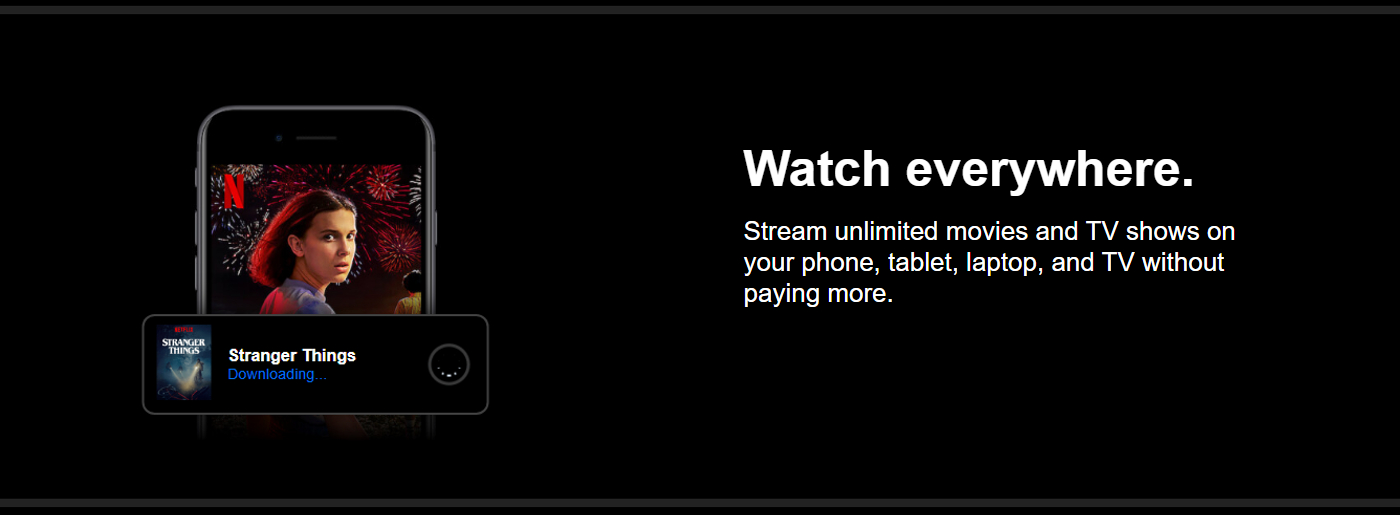
Netflix ที่มีชื่อเสียงเป็นตัวอย่างที่ดีของกฎหมายของมิลเลอร์ คุณจะไม่เต็มไปด้วยข้อเท็จจริงเมื่อคุณเยี่ยมชมไซต์ เนื่องจากมีการจัดระเบียบอย่างเหมาะสมตามประเภท ความนิยม ภาษาต่างๆ เป็นต้น ด้วยเหตุนี้ ผู้ใช้จึงไม่เคยสับสนหรือเบี่ยงเบนไปจากจุดประสงค์หลักของแพลตฟอร์ม

หลักการออกแบบสำหรับบทสรุปจิตวิทยา UX อย่างย่อ
หลักการออกแบบสำหรับจิตวิทยา UX เหล่านี้คือสิ่งที่คุณต้องการเพื่อรักษาระดับการโต้ตอบและการมีส่วนร่วมของคุณให้ตรงประเด็น การนำสิ่งเหล่านี้มาใช้กับการออกแบบ UX ของคุณจะสร้างความแตกต่างได้อย่างแน่นอน ตามที่เราขอสาบานต่อพวกเขา คุณไม่สามารถผิดพลาดได้ด้วยแนวทางการออกแบบ UX ที่ใช้งานได้จริงเหล่านี้ หลักการเหล่านี้เป็นหลักการที่ผู้เชี่ยวชาญเลือกซึ่งจะทำให้เว็บไซต์ของคุณเปล่งประกายราวกับเพชร ดึงดูดผู้ใช้ให้มาที่ผลิตภัณฑ์ของคุณผ่านแพลตฟอร์มเว็บหรือแอปพลิเคชันของคุณในวิธีที่ดีที่สุดเท่าที่จะเป็นไปได้ โดยคำนึงถึงจิตวิทยาในการออกแบบ
สร้างการออกแบบที่ดีขึ้น สร้างแรงบันดาลใจ และรับแรงบันดาลใจ ในขณะที่นักออกแบบ MotoCMS UX UI จะยังคงช่วยเหลือชุมชนนักออกแบบของเราให้โดดเด่นบนแพลตฟอร์มเว็บ
นี่คือคำแนะนำและเคล็ดลับบางส่วนจาก MotoCMS
หลักการออกแบบสำหรับ UX เหล่านี้จัดทำขึ้นเพื่อคุณโดยเฉพาะ เนื่องจากผู้ที่มีแนวคิดเหมือนกันควรช่วยเหลือซึ่งกันและกัน ประเด็นที่สำคัญที่สุดจากหลักการออกแบบ UX คือการทำความเข้าใจจิตวิทยาของมนุษย์และดำเนินการในส่วนต่อประสานการออกแบบ UX ของคุณจะช่วยเพิ่มการมีส่วนร่วมอย่างมาก นอกจากนี้ มันจะช่วยให้คุณบรรลุเป้าหมายหลักของเว็บไซต์หรือแอปต่อไปโดยไม่ต้องยุ่งยากหากใช้งานอย่างถูกต้อง โดยคำนึงถึงข้อผิดพลาด UX ตามปกติที่ควรหลีกเลี่ยง
MotoCMS นำเสนอการออกแบบเทมเพลตเว็บไซต์ที่สร้างไว้ล่วงหน้าซึ่งตรงตามข้อกำหนดที่สำคัญที่สุดของหลักการทั้งหมดที่กล่าวมาข้างต้น เพื่อให้งานของคุณจัดการได้ดียิ่งขึ้น เราภาคภูมิใจที่ได้ช่วยเหลือลูกค้าของเราจัดการกับความท้าทายที่หลีกเลี่ยงไม่ได้ในขณะที่สร้างโครงการที่น่าสนใจและมีประสิทธิภาพ การทำงานหนักให้ผลตอบแทนเสมอ และเรายินดีที่จะแนะนำคุณเกี่ยวกับข้อผิดพลาดที่อาจเกิดขึ้น
เทมเพลต MotoCMS ของเรามาพร้อมกับคุณสมบัติทั้งหมดที่ได้รับจากหลักการออกแบบเหล่านี้สำหรับ UX และเป็นวิธีที่ยอดเยี่ยมโดยเฉพาะสำหรับการเปิดตัวเว็บไซต์ที่ประสบความสำเร็จ ลองดูพวกเขาตอนนี้และเรียนรู้เพิ่มเติมเกี่ยวกับโลกของการออกแบบเว็บไซต์ เรามั่นใจว่าคุณจะสนุกกับการนั่งกับเรา เรามีอีกมากมายที่จะนำเสนอ ดังนั้น ให้เลือกตัวเลือกที่ดีที่สุดที่เหมาะกับความต้องการของเว็บไซต์ของคุณ
