5 เคล็ดลับที่เป็นประโยชน์อย่างยิ่งสำหรับการสร้างเว็บไซต์สำหรับพอร์ทัลข่าวออนไลน์
เผยแพร่แล้ว: 2021-12-15การเริ่มต้นพอร์ทัลข่าวออนไลน์ของคุณเองต้องใช้ความพยายามอย่างมาก นอกเหนือจากการทำให้มั่นใจว่าข่าวและบทความคุณลักษณะเป็นของแท้และน่าสนใจแล้ว คุณยังต้องดูแลปัจจัยอื่นๆ เช่น SEO การตั้งค่าโดเมน ฯลฯ สิ่งสำคัญที่สุดประการหนึ่งที่ต้องทำในเรื่องนี้คือการทำให้แน่ใจว่าเว็บไซต์เป็นมิตรกับผู้ใช้ และนั่นคือจุดที่ผู้คนจำนวนมากต้องดิ้นรนมากที่สุด
วิธีที่คุณออกแบบและจัดโครงสร้างเว็บไซต์สามารถสร้างหรือทำลายพอร์ทัลข่าวของคุณได้ ยิ่งการออกแบบและเป็นมิตรกับผู้ใช้ดีเท่าไหร่ ก็ยิ่งดึงดูดผู้ชมได้มากขึ้นเท่านั้น คุณยังสามารถสร้างรายได้เพิ่มขึ้นด้วยโฆษณาด้วยวิธีนั้น
ในทางกลับกัน พอร์ทัลข่าวออนไลน์ที่ไม่รักษามาตรฐานเหล่านี้ก็จะไม่สามารถดึงดูดผู้ชมได้เช่นกัน ผู้คนจะหมดความสนใจที่จะอยู่ในเว็บไซต์ของคุณหากพบว่าเป็นการยากที่จะนำทางผ่านเว็บไซต์หรือบริโภคเนื้อหาที่คุณให้ ดังนั้น แม้จะมีเนื้อหาที่มีคุณภาพมากมาย คุณก็ไม่สามารถดึงดูดความสนใจของพวกเขาได้ เนื่องจากวิธีการนำเสนอบนเว็บไซต์ของคุณ ซึ่งจะบังคับให้คุณสูญเสียรายได้จากโฆษณาจำนวนมาก เพราะคุณไม่สามารถทำให้ผู้คนมาที่พอร์ทัลข่าวของคุณได้
ดังนั้นการสร้างเว็บไซต์ข่าวที่เป็นมิตรและยั่งยืนจึงเป็นเรื่องยากแต่จำเป็น ดังนั้น เพื่อช่วยคุณในเรื่องนี้ ต่อไปนี้คือเคล็ดลับเล็กๆ น้อยๆ เกี่ยวกับวิธีตั้งค่าเว็บไซต์สำหรับพอร์ทัลข่าวออนไลน์
- 1. ทำให้มันตอบสนอง
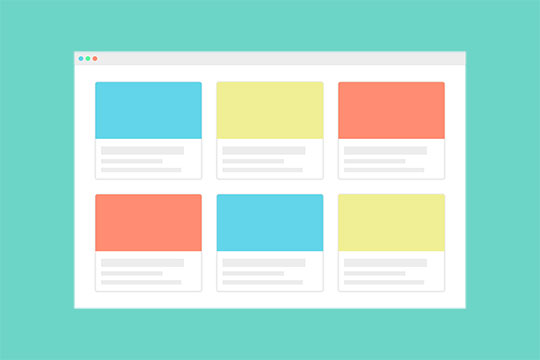
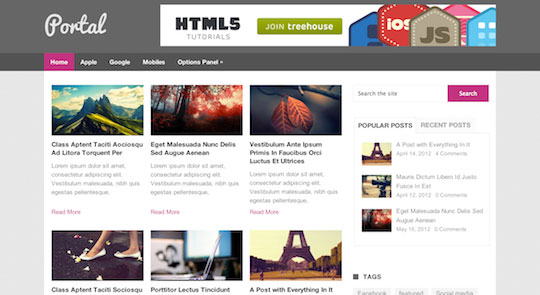
- 2. แบ่งหน้าแรกออกเป็นกริด
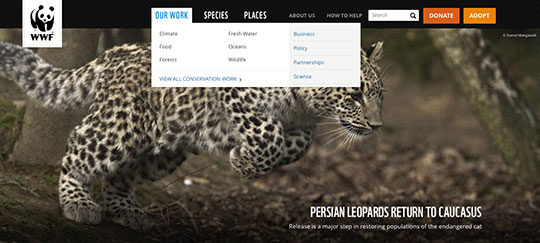
- 3. มีแถบนำทางที่เข้าใจง่าย
- 4. ใช้วิดเจ็ตและ API
- 5. วางโฆษณาของคุณอย่างชาญฉลาด
- คำสุดท้าย
1. ทำให้มันตอบสนอง

ในปี 2560 นิตยสารฟอร์จูนรายงานว่า 85 เปอร์เซ็นต์ของผู้ใหญ่ในสหรัฐฯ อ่านข่าวบนโทรศัพท์มือถือ ขณะที่ย้อนกลับไปในปี 2559 มีเพียง 73 เปอร์เซ็นต์เท่านั้น ระหว่างปี 2556 ถึง 2561 การบริโภคข่าวบนอุปกรณ์เคลื่อนที่และอุปกรณ์พกพาอื่นๆ เพิ่มขึ้น 300 เปอร์เซ็นต์ ณ เดือนกุมภาพันธ์ 2564 พบว่า 68 เปอร์เซ็นต์ของประชากรอังกฤษบริโภคข่าวสารบนสมาร์ทโฟน
ดังนั้นจึงเป็นเรื่องง่ายที่จะเห็นว่าเหตุใดพอร์ทัลข่าวออนไลน์จึงต้องตอบสนอง เว็บไซต์ข่าวไม่รองรับเฉพาะเบราว์เซอร์เดสก์ท็อปอีกต่อไป เพื่อการเข้าถึงที่ดีขึ้นและประสบการณ์ของผู้ใช้ คุณต้องมั่นใจว่าเว็บไซต์ข่าวของคุณมีการตอบสนอง ในขณะที่ยังคงรักษามาตรฐานบางอย่างที่รับประกันความเป็นมิตรต่อผู้ใช้มากขึ้น
การใช้เฟรมเวิร์กเช่น Bootstrap เพื่อจัดการกับการตอบสนองของเว็บไซต์ของคุณ สามารถทำให้สิ่งต่างๆ ง่ายขึ้นสำหรับคุณ Bootstrap จะให้เครื่องมือและข้อมูลโค้ดที่จำเป็นทั้งหมดแก่คุณเพื่อทำให้เว็บไซต์ของคุณตอบสนอง ตั้งแต่องค์ประกอบเว็บและการตั้งค่าสไตล์ไปจนถึงธีมเว็บไซต์ต่างๆ Bootstrap มีทุกอย่าง ง่ายต่อการติดตั้งและรวมเข้ากับเว็บไซต์ใด ๆ
Bootstrap ยังให้คำแนะนำโดยละเอียดเกี่ยวกับวิธีการใช้และปรับแต่งองค์ประกอบและการตั้งค่าสไตล์เหล่านั้น ดังนั้นทุกอย่างจึงรวมอยู่ในวิธีที่สะดวกสำหรับนักพัฒนาเว็บ ดังนั้น จึงขึ้นอยู่กับคุณแต่เพียงผู้เดียว หากคุณไม่สามารถใช้ Bootstrap หรือกรอบการตอบสนองอื่น ๆ เพื่อให้มั่นใจว่าเว็บไซต์ของคุณมีการตอบสนอง
แนะนำสำหรับคุณ: รายการตรวจสอบการบำรุงรักษาเว็บไซต์เพื่อหลีกเลี่ยงความผิดพลาดทางเทคนิค
2. แบ่งหน้าแรกออกเป็นกริด

การแบ่งหน้าหลักของเว็บไซต์ของคุณจะทำให้ผู้ใช้ทราบว่าควรดูที่ใดเมื่อค้นหาข่าวประเภทใดประเภทหนึ่ง ตัวอย่างเช่น คุณสามารถแบ่งเลย์เอาต์ทั้งหมดของหน้าแรกออกเป็นสามคอลัมน์ โดยสองคอลัมน์แรกรองรับข่าวกระแสหลักโดยเฉพาะ และคอลัมน์ที่สามครอบคลุมข่าวกีฬาหรือข่าวเด่น
นอกจากนี้ยังจำเป็นต้องมีหลายส่วน และแต่ละส่วนสามารถมีเค้าโครงได้ อย่างไรก็ตามอย่าทำเรื่องยุ่ง กำหนดมาตรฐานที่คุณจะรักษาไว้ตลอดทั้งโฮมเพจ ดังนั้น หากคุณเริ่มต้นด้วยสามคอลัมน์ ให้คงไว้อย่างนั้น ในขณะที่แบ่งหน้าออกเป็นหลายส่วน
อย่างไรก็ตาม ตารางสำหรับบทความหรือข่าวควรจะง่ายกว่านี้ โดยปกติ คุณควรมีสองหรือสามกริดสำหรับหน้าบทความ ตารางเรื่องราวหลักควรครอบคลุม 60 ถึง 70 เปอร์เซ็นต์ของหน้า คุณสามารถใช้กริดที่เหลือสำหรับโฆษณา ตลอดจนคำแนะนำหรือลิงก์ไปยังเรื่องราวอื่นๆ คุณสามารถฝ่าฝืนกฎนี้ได้ในบางกรณี ตัวอย่างเช่น สมมติว่าคุณกำลังทำเรื่องราวที่ต้องใช้รูปภาพหรือการแสดงข้อมูลเป็นส่วนใหญ่ ในกรณีนั้น คุณสามารถอุทิศ 80 ถึง 90 เปอร์เซ็นต์ของกริด (หรือทั้งหน้า) สำหรับเรื่องราวในขณะที่หลีกเลี่ยงตำแหน่งโฆษณา
3. มีแถบนำทางที่เข้าใจง่าย

การนำทางหรือแถบเมนูคือสิ่งที่จะนำผู้อ่านของคุณไปยังหัวข้อหรือประเภทข่าวที่ต้องการ ดังนั้นจึงต้องจัดด้วยความระมัดระวัง ตรวจสอบให้แน่ใจว่าคุณมีส่วนด้านบนสุดหรือส่วนเพิ่มเติมทั้งหมดเชื่อมโยงกับ navbar แต่ละส่วนอาจมีหลายส่วนย่อย

ในกรณีนั้น คุณสามารถใช้เมนูแบบเลื่อนลงสำหรับส่วนเฉพาะเหล่านั้นได้ เมื่อคลิกที่ส่วนต่างๆ ผู้เข้าชมจะถูกเปลี่ยนเส้นทางไปยัง URL ที่ระบุ ที่นั่น คุณสามารถติดตามกริด แบ่งส่วน และแม้กระทั่งมีเค้าโครงที่แตกต่างกันโดยสิ้นเชิงได้หากต้องการ เป็นการดีที่สุดที่จะรักษาความสม่ำเสมอ อย่างไรก็ตาม บางครั้ง การสร้างสรรค์การออกแบบเพจของคุณสักหน่อยก็ไม่ใช่เรื่องเสียหาย
การตั้งค่าลิงก์บนแถบนำทางมีความสำคัญสูงสุดเมื่อสร้างเว็บไซต์ เว็บไซต์แต่ละประเภทต้องการวิธีการจัดเรียงลิงก์ที่แตกต่างกัน
พอร์ทัลข่าวออนไลน์ยังมีมาตรฐานบางอย่างที่คุณต้องปฏิบัติตาม ตามหลักการแล้ว คุณควรเน้นหัวข้อการสนทนาที่สำคัญบนแถบนำทาง เช่น ข่าว ข่าวด่วน ข่าวในประเทศ ข่าวต่างประเทศ กีฬา และบันเทิง หลังจากนั้นให้โฟกัสที่ประเด็นพิเศษหรือส่วนเสริมรายสัปดาห์ แล้ววางไว้บนแถบ หรือคุณสามารถมีทั้งส่วนที่มีไว้สำหรับนำเสนอบทความของคุณโดยเฉพาะ และภายใต้ส่วนคุณสมบัติ คุณสามารถระบุรายการเสริมและประเด็นพิเศษเพิ่มเติมได้
คุณอาจชอบ: คู่มือการสร้างเว็บไซต์ที่ยอดเยี่ยมสำหรับสำนักงานกฎหมายของคุณ
4. ใช้วิดเจ็ตและ API

พอร์ทัลข่าวมักต้องการวิดเจ็ตและ API สองสามรายการเพื่อให้ไดนามิก น่าดึงดูด และเพิ่มการเข้าถึง
เริ่มต้นด้วย API สภาพอากาศสำหรับการพยากรณ์อากาศ ไซต์ของคุณสามารถใช้ API นี้สำหรับการวิเคราะห์ข้อมูลสภาพอากาศ ด้วยวิธีนี้ คุณสามารถพยากรณ์อากาศได้อย่างแม่นยำแบบวันต่อวัน รวมทั้งแสดงข้อมูลคุณภาพอากาศของผู้มาเยือน นอกจากนี้ยังสามารถเตือนพวกเขาเกี่ยวกับพายุที่กำลังจะมาถึงหรือสภาพอากาศไม่เอื้ออำนวยอื่นๆ เหนือสิ่งอื่นใด API สภาพอากาศยังมาพร้อมกับภาพและแอนิเมชั่นที่น่าทึ่ง ภาพเหล่านี้สามารถทำให้ไซต์ดูน่าสนใจ ซึ่งเป็นสิ่งที่ดึงดูดผู้เข้าชมได้อย่างแน่นอน
นอกจากนี้ ไซต์ยังต้องการ API การแบ่งปันทางสังคม และ API การนับการแบ่งปัน เพื่อให้ผู้เยี่ยมชมสามารถแบ่งปันบทความบนแพลตฟอร์มโซเชียลมีเดียต่างๆ ตลอดจนทราบว่าบทความใดได้รับการแบ่งปันกี่ครั้ง Social Share API เป็นสิ่งจำเป็นสำหรับพอร์ทัลข่าวออนไลน์ทั้งหมด การแตะปุ่มโซเชียลมีเดียที่คุณต้องการและแชร์บทความโดยตรงจะสะดวกกว่าการคัดลอกและวางลิงก์โดยไปที่ไซต์โซเชียล
คุณยังสามารถติดตั้ง API การสมัครสมาชิกเพื่อให้ผู้เยี่ยมชมสามารถสมัครรับข่าวสารพอร์ทัลของคุณและรับข่าวสารรายวันในกล่องจดหมายอีเมลของพวกเขา
5. วางโฆษณาของคุณอย่างชาญฉลาด

รายได้เกือบทั้งหมดของคุณจะมาจากโฆษณาออนไลน์ ยิ่งคุณเสนอพื้นที่ให้พวกเขามากเท่าไหร่ พวกเขาก็จะต้องจ่ายมากขึ้นเท่านั้น ยิ่งไปกว่านั้น คุณสามารถเรียกเก็บเงินเพิ่มได้เมื่อคุณได้รับความนิยมเล็กน้อย อย่างไรก็ตาม เพียงเพราะคุณสามารถให้พื้นที่บนเว็บไซต์ข่าวของคุณได้มากไม่ได้หมายความว่าคุณควรทำเช่นนั้น คิดจากมุมมองของผู้ชมของคุณ การถูกโจมตีด้วยโฆษณาจะทำให้โฆษณาเหล่านั้นหยุดทำงาน และโฆษณาส่วนใหญ่จะคลิกออกจากพอร์ทัลของคุณ
ดังนั้น คุณต้องฉลาดกับโฆษณาของคุณ เมื่อป้อนโดเมนหลักหรือส่วนย่อย คุณสามารถแสดงโมดอลป๊อปอัป (300 x 250 พิกเซล) พร้อมกับโฆษณาได้ จากนั้น คุณสามารถมีโฆษณาที่ด้านข้างของบทความ รวมถึงแบนเนอร์บางๆ (728 x 90 พิกเซล) ระหว่างย่อหน้าสองสามย่อหน้า พยายามจำกัดจำนวนแบนเนอร์เหล่านี้ โดยควรใช้หนึ่งป้ายต่อทุกๆ 500-600 คำในบทความหนึ่งๆ การทำเช่นนี้จะช่วยให้แน่ใจว่าคุณมีรายได้จากโฆษณาไหลเข้ามาโดยที่ไม่สร้างความรำคาญให้กับผู้เยี่ยมชม
ทุกวันนี้ เบราว์เซอร์ส่วนใหญ่เปิดใช้งานตัวบล็อคโฆษณา ดังนั้น โฆษณาจำนวนมากที่คุณวาง (ส่วนใหญ่ที่มาจาก Google Ads) จะถูกบล็อก ผู้เข้าชมที่ใช้ตัวบล็อกโฆษณาจะเห็นพื้นที่ว่างทุกที่ที่คุณวางโฆษณาดังกล่าว ตัวบล็อกโฆษณาจะขัดขวางรายได้จากโฆษณาของคุณ
ดังนั้น เพื่อประโยชน์ของคุณ คุณสามารถรวม 'ตัวตรวจจับการบล็อกโฆษณา' บนพอร์ทัลของคุณได้ คุณสามารถดาวน์โหลดได้ในรูปแบบของวิดเจ็ตหรือ API เมื่อคุณเรียกใช้ 'ตัวตรวจจับการบล็อกโฆษณา' ระบบจะแจ้งให้ผู้เข้าชมทราบว่าพวกเขากำลังใช้ตัวบล็อกโฆษณา และจะป้องกันไม่ให้พวกเขาดูเรื่องราวหรือบทความทั้งหมด ดังนั้น หากต้องการอ่านบทความต่อไป พวกเขาจะต้องปิดการใช้งานตัวบล็อกโฆษณาสำหรับพอร์ทัลข่าวของคุณก่อน แล้วจึงรีเฟรชหน้า
คุณอาจชอบ: 10 ประเภทเว็บไซต์ที่คุณสามารถสร้างด้วย WordPress
คำสุดท้าย

เมื่อคุณจัดการทั้งหมดนี้แล้ว คุณสามารถมุ่งเน้นไปที่ประเด็นอื่นๆ เช่น SEO และเนื้อหา การคำนึงถึงเคล็ดลับเหล่านี้จะช่วยรับประกันพอร์ทัลข่าวออนไลน์ที่น่าทึ่ง ซึ่งผู้คนจะสนุกกับการดู ทั้งข่าวและบทความประเภทอื่นๆ ในเวลาเดียวกัน คุณสามารถวางใจได้ว่าคุณได้รับผู้เข้าชมและโฆษณามากพอที่จะทำให้พอร์ทัลข่าวออนไลน์ด้านธุรกิจของคุณทำงานได้อย่างราบรื่น
