เคล็ดลับการออกแบบหน้าแรกเพื่อกระตุ้นการแปลงเว็บไซต์
เผยแพร่แล้ว: 2023-02-01การออกแบบหน้าแรกของเว็บไซต์ของคุณจะสร้างหรือทำลายความสำเร็จของแบรนด์ของคุณบนอินเทอร์เน็ตในขณะนี้

เราไม่ได้ล้อเล่น 75% ของผู้บริโภคออนไลน์ตัดสินความน่าเชื่อถือและความน่าเชื่อถือของแบรนด์จากการออกแบบเว็บไซต์ หากหน้าแรกของคุณเป็นสิ่งแรกที่ลูกค้าเห็นเมื่อพวกเขาดูแบรนด์ของคุณ และมันไม่ได้ขึ้นอยู่กับรสนิยมของคุณ คุณก็จะสูญเสียผู้มีโอกาสเป็นลูกค้าส่วนใหญ่ทางออนไลน์ไป
70% ของธุรกิจขนาดเล็กไม่มีคำกระตุ้นการตัดสินใจ (CTA) ที่ชัดเจนในหน้าแรกของเว็บไซต์ 86% ของผู้บริโภคออนไลน์ต้องการเห็นข้อมูลผลิตภัณฑ์และบริการที่ชัดเจนภายในไม่กี่วินาทีแรกของการเยี่ยมชมเว็บไซต์ คุณต้องการเป็นส่วนหนึ่งของ 70% ที่สูญเสียโอกาสในการแปลงบนอินเทอร์เน็ตหรือไม่?
หรือคุณอยากจะใช้ประโยชน์จากผู้บริโภคออนไลน์ของคุณเพื่อผลักดันให้ธุรกิจขนาดใหญ่ได้รับชัยชนะในปีนี้
ให้ หน่วยงานพัฒนาเว็บไซต์ ที่เชี่ยวชาญแนะนำคุณเกี่ยวกับความสำคัญของการออกแบบหน้าแรกของเว็บไซต์ของแบรนด์คุณในตอนนี้
หน้าแรกคืออะไรและเหตุใดจึงสำคัญ
ในการตลาดดิจิทัล หน้าแรกคือส่วนหลักหรือส่วนเบื้องต้นของเว็บไซต์ของแบรนด์
การออกแบบเว็บไซต์และการตลาดของหน้าแรกมีความสำคัญต่อความสำเร็จของธุรกิจของคุณ เมื่อทำอย่างถูกต้อง มันสามารถทำหน้าที่เป็นรากฐานที่มั่นคงสำหรับประสบการณ์การใช้งานที่ยอดเยี่ยมของลูกค้ากับแบรนด์ของคุณในปัจจุบัน
ต่อไปนี้เป็นเหตุผลอีกสองสามข้อที่ทำให้การออกแบบหน้าแรกที่มีประสิทธิภาพมีความสำคัญต่อความสำเร็จของธุรกิจของคุณ:
- ความประทับใจครั้งแรก หน้าแรกของคุณมักจะเป็นสิ่งแรกที่ผู้มีโอกาสเป็นลูกค้าจะเห็นเมื่อพวกเขาตรวจสอบคุณทางออนไลน์ หน้าแรกที่มีประสิทธิภาพและสร้างมาอย่างดีจะทำให้ผู้เยี่ยมชมของคุณประทับใจในครั้งแรก ถ่ายทอดบุคลิกและคุณค่าของแบรนด์ของคุณในทันที ในขณะเดียวกันก็สร้างความไว้วางใจให้กับผู้ชมของคุณในเวลาเดียวกัน
- ประสบการณ์การใช้งานที่ดีขึ้น เว็บไซต์ที่มีประสิทธิภาพจะปรับปรุงประสบการณ์ของลูกค้าด้วยการออกแบบ UX ที่ยอดเยี่ยม มันจะทำให้การนำทางง่ายสำหรับผู้เยี่ยมชม ช่วยให้พวกเขาพบสิ่งที่ต้องการในขณะที่ลดอัตราตีกลับของคุณด้วย
- การแปลงที่เพิ่มขึ้น ด้วยการพัฒนาเว็บที่มีประสิทธิภาพ คุณจะสามารถแนะนำผู้มีโอกาสเป็นลูกค้าไปสู่คอนเวอร์ชั่นได้อย่างราบรื่น เช่น ลงชื่อสมัครรับจดหมายข่าวหรือทำการซื้อ สิ่งนี้จะเพิ่มการเข้าชมและการมีส่วนร่วมอย่างหลีกเลี่ยงไม่ได้ และเพิ่มการแปลงในระยะยาว
- ปรับปรุงการจัดอันดับของเครื่องมือค้นหา ประโยชน์ของ UX ที่ยอดเยี่ยมมีมากกว่าขอบเขตของการแสดงตนทางออนไลน์ของแบรนด์คุณ หากคุณมีหน้าแรกที่วางแผนไว้อย่างดีซึ่งปรับให้เหมาะกับเครื่องมือค้นหา คุณจะสามารถปรับปรุงอันดับของเครื่องมือค้นหาได้เช่นกัน วิธีนี้สามารถช่วยเพิ่มการเข้าชมธุรกิจของคุณและเพิ่มการมองเห็นของคุณทางออนไลน์
- ความได้เปรียบทางการแข่งขัน. เหตุผลทั้งหมดข้างต้นในรายการนี้ย่อมทำให้แบรนด์ของคุณแตกต่างจากคู่แข่งอื่นๆ เลย์เอาต์ที่โดดเด่นและดึงดูดสายตาจะช่วยให้คุณโดดเด่นกว่าใคร ดึงดูดความสนใจได้มากขึ้น และสร้างเอกลักษณ์ของแบรนด์ที่แข็งแกร่งเมื่อเทียบกับคู่แข่งรายอื่นๆ ในปัจจุบัน
รู้สึกมั่นใจมากขึ้นเล็กน้อยเกี่ยวกับประโยชน์ทางธุรกิจของการออกแบบโฮมเพจที่ยอดเยี่ยมหรือไม่? จากนั้นอ่านต่อเพื่อค้นพบ วิธีพัฒนาเว็บไซต์ของคุณ ให้บรรลุเป้าหมายทางธุรกิจทุกข้อในตอนนี้
วิธีออกแบบหน้าแรกให้เหมาะกับมือถือ
เมื่อคุณต้องการขับเคลื่อนความสำเร็จทางดิจิทัลด้วยเว็บไซต์ออนไลน์ของแบรนด์ การออกแบบหน้าแรกของคุณจะต้องมีประสิทธิภาพและตอบสนองต่อลูกค้า ไม่ว่าพวกเขาจะอยู่ที่ไหน และอุปกรณ์ใดก็ตามที่พวกเขาใช้ ซึ่งรวมถึงการใช้ช่องดิจิทัลของคุณบนอุปกรณ์เคลื่อนที่ด้วย
ลองดูเคล็ดลับทั่วไปเหล่านี้เกี่ยวกับวิธีออกแบบหน้าแรกของเว็บไซต์เพื่อตอบสนองโดยรวมและเป็นมิตรกับมือถือได้แล้ววันนี้
1. ตัดสินใจเลือกเป้าหมายหลัก
สิ่งแรกที่คุณควรทำเมื่อสร้างช่องมือถือคือตัดสินใจเลือกเป้าหมายหลักให้สอดคล้องกับวัตถุประสงค์ทางธุรกิจโดยรวมของคุณ
เมื่อเป้าหมายสำหรับ เว็บไซต์ธุรกิจ ของคุณมีความเฉพาะเจาะจงและชัดเจน หน้าแรกของคุณจะสามารถสะท้อนความชัดเจนในการออกแบบได้ ความชัดเจนในการจัดวางของคุณจะชี้นำผู้ชมให้บรรลุเป้าหมายทางธุรกิจ ไม่ว่าพวกเขาจะเปิดเว็บไซต์ของแบรนด์คุณบนเดสก์ท็อปหรืออุปกรณ์เคลื่อนที่ในปัจจุบันก็ตาม ต่อไปนี้คือตัวอย่างบางส่วนของเป้าหมายหลักสำหรับหน้า Landing Page หลัก:
- การเผยแพร่ข้อมูล หน้าเว็บที่มีไว้สำหรับการเผยแพร่ข้อมูลโดยเฉพาะจะมีบรรทัดแรก บรรทัดแรกย่อย และคำอธิบายที่ชัดเจนซึ่งรวบรวมเอกลักษณ์และบุคลิกของแบรนด์ของคุณด้วยคำเพียงไม่กี่คำ
- ขาย/ขาย. หากเป้าหมายของคุณคือการเพิ่มยอดขาย หน้า Landing Page หลักของคุณอาจดูเหมือนไซต์อีคอมเมิร์ซที่ให้ผู้เข้าชมดำเนินการตามเส้นทางของผู้ซื้อด้วยการคลิกเพียงไม่กี่ครั้ง
- การสร้างโอกาสในการขาย สำหรับแบรนด์ที่มุ่งเน้นการสร้างโอกาสในการขาย คุณจะเห็นคำกระตุ้นการตัดสินใจที่ชัดเจนและเฉพาะเจาะจงที่ดึงดูดให้ผู้คนกลายเป็นลีด เช่น สมัครรับจดหมายข่าว ลงทะเบียนเพื่อทดลองใช้ฟรี ติดต่อตัวแทนเพื่อขอข้อมูลเพิ่มเติม และอื่นๆ


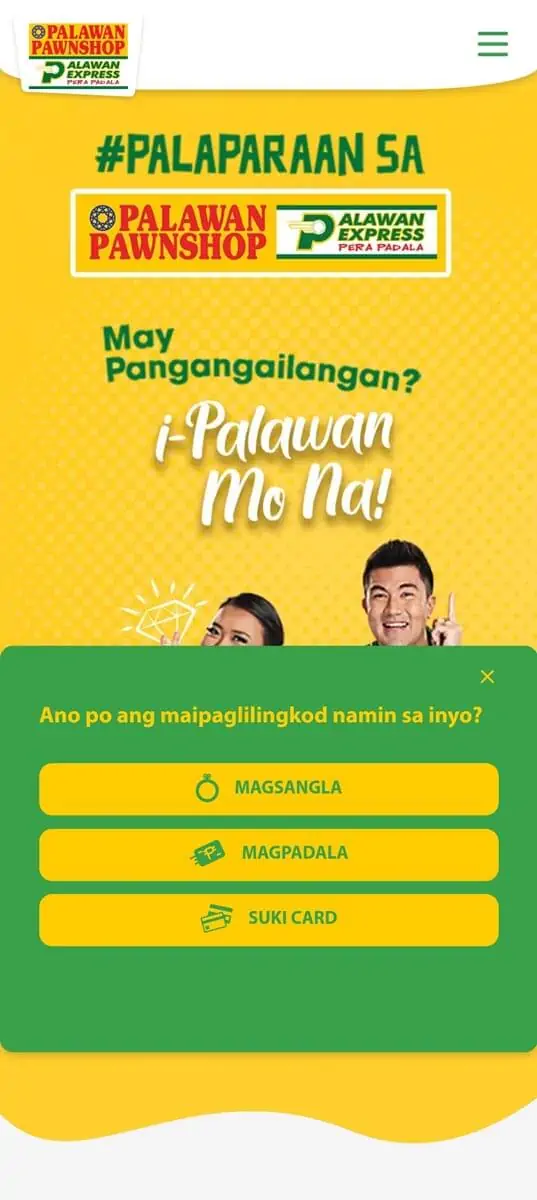
รูปที่ 1 หน้าแรกบนมือถือที่มีข้อมูลเป็นเป้าหมายหลัก ภาพหน้าจอของแอพ Palawan Express Pera Padala
ขอบคุณภาพจากโรงรับจำนำปาลาวัน
2. ระบุกลุ่มเป้าหมายของคุณ
การออกแบบที่ดีมีความสำคัญก็ต่อเมื่อมีกลุ่มเป้าหมายที่เหมาะสมที่จะใช้งาน ดังนั้น สิ่งต่อไปที่คุณควรทำคือการระบุผู้ชมเป้าหมายของคุณ เพื่อที่คุณจะได้เริ่มวางองค์ประกอบตามความต้องการของพวกเขาตั้งแต่วันนี้
คุณสามารถรวบรวมข้อมูลเกี่ยวกับผู้มีโอกาสเป็นลูกค้าของคุณได้โดยการวิเคราะห์ข้อมูลลูกค้า รวบรวมความคิดเห็นของลูกค้า และทำการรับฟังความคิดเห็นจากสังคมมากมาย แนวทางปฏิบัติเหล่านี้จะช่วยให้คุณสร้างความเข้าใจที่ชัดเจนเกี่ยวกับผู้ใช้ของคุณ ช่วยจำกัดกลุ่มเป้าหมายในอุดมคติของคุณให้แคบลงเพื่อการออกแบบช่องทางการตลาดดิจิทัลที่ดียิ่งขึ้น
โปรไฟล์ผู้ชมที่ได้รับการวิจัยมาอย่างดีนี้ยังสนับสนุนการพัฒนาเว็บของคุณ ทำให้มีประสิทธิภาพมากขึ้นในการบรรลุเป้าหมายทางธุรกิจโดยรวมของคุณ
3. จัดลำดับความสำคัญของความต้องการและประสบการณ์ของลูกค้า
สุดท้าย แต่ไม่ท้ายสุด คุณต้องใช้แนวคิดการออกแบบเว็บไซต์ที่เน้นลูกค้าเป็นศูนย์กลาง ซึ่งให้ความสำคัญกับความพึงพอใจของลูกค้าเพื่อประสบการณ์การใช้งานที่ดีที่สุดในปัจจุบัน
รวมการวิจัยที่คุณดำเนินการกับขั้นตอนก่อนหน้าในรายการนี้ คุณจะดึงดูดกลุ่มเป้าหมายให้บรรลุเป้าหมายหลักของเว็บไซต์ของคุณได้อย่างไร เมื่อคุณตอบคำถามนี้ คุณจะสามารถใช้แนวคิดที่เน้นลูกค้าเป็นศูนย์กลางได้อย่างมีประสิทธิภาพเพื่อเป็นแนวทางให้ผู้ใช้บรรลุเป้าหมายหลักของคุณบนช่องทางดิจิทัลนี้
โดยทั่วไป คุณควรทำให้เว็บไซต์ของคุณเป็นมิตรกับผู้ใช้และนำทางได้ง่าย เพื่อให้ลูกค้าได้รับประสบการณ์ที่ดี ด้วยการรวมเลย์เอาต์ที่อ่านง่าย การแสดงผลการออกแบบที่ตอบสนอง และเวลาในการโหลดหน้าเว็บที่รวดเร็ว ช่องทางการตลาดดิจิทัลนี้จะตอบสนองความต้องการของผู้ใช้ได้อย่างมีประสิทธิภาพมากขึ้น
วิธีออกแบบหน้าแรกสำหรับการแปลง
ไม่ว่าคุณกำลังพัฒนาเพื่อการใช้งานบนมือถือหรือเดสก์ท็อป คุณต้องการให้หน้าแรกของคุณได้รับการปรับให้เหมาะสมสำหรับการแปลงทางธุรกิจอย่างแน่นอน หากต้องการสร้างหน้า Landing Page ที่จะกระตุ้นให้เกิด Conversion ที่ชนะสำหรับแบรนด์ของคุณ คุณต้องทดสอบและเพิ่มประสิทธิภาพหลาย ๆ ครั้งก่อน
คุณสามารถทำได้โดยใช้การทดสอบ A/B บนหน้า Landing Page และองค์ประกอบแต่ละหน้า ลักษณะแบบทีละขั้นตอนของการทดสอบประเภทนี้ ควบคู่ไปกับข้อกำหนดในการเพิ่มประสิทธิภาพตามที่คุณดำเนินการ จะแนะนำคุณในการค้นหาวิธีใหม่ๆ ในการปรับปรุงเว็บไซต์ธุรกิจของคุณ
เมื่อคุณทดสอบและเพิ่มประสิทธิภาพการคัดลอก เนื้อหา ความเร็วในการโหลด และอื่นๆ อย่างต่อเนื่อง คุณจะได้รับข้อมูลเชิงลึกมากมายที่จะช่วยให้คุณสร้างช่องทางดิจิทัลที่ดีที่สุดเท่าที่จะเป็นไปได้สำหรับความต้องการของลูกค้าและเป้าหมายการแปลงของคุณในวันนี้
องค์ประกอบที่จะรวมในการออกแบบหน้าแรก
องค์ประกอบใดที่คุณควรรวมไว้ในการสร้าง ทดสอบ และเพิ่มประสิทธิภาพหน้าดิจิทัลของคุณในปัจจุบัน ต่อไปนี้คือรายการตรวจสอบการออกแบบเว็บของคุณสำหรับองค์ประกอบที่จำเป็นสำหรับหน้า Landing Page รวมถึงวัตถุประสงค์ที่เกี่ยวข้องสำหรับธุรกิจของคุณ:
- หัวเรื่องและหัวเรื่องย่อย พาดหัวและพาดหัวย่อยเป็นสิ่งแรกที่ผู้เข้าชมอ่านเมื่อเข้าชมเว็บไซต์ของคุณตามลำดับ ในตัวอย่างด้านล่าง บรรทัดแรกคือคำขวัญของบริษัทของเรา ในขณะที่บรรทัดแรกย่อยเป็นคำสัญญาที่น่าตื่นเต้นเกี่ยวกับสิ่งที่จะเกิดขึ้นสำหรับผู้มีโอกาสเป็นลูกค้าของเรา
- เมนูนำทาง ในทางกลับกัน เมนูการนำทางจะบอกเบาะแสแก่ลูกค้าเกี่ยวกับข้อมูลและบริการที่พวกเขาสามารถใช้ประโยชน์ได้เมื่อพวกเขาเดินทางผ่านไซต์ ในตัวอย่างของเรา เมนูการนำทางจะถูกเน้นอย่างชัดเจนที่ด้านบนของหน้าแรกของเรา
- ปุ่มเรียกร้องให้ดำเนินการ (CTA) การเขียนคำโฆษณาสำหรับปุ่ม CTA ของคุณควรชัดเจนและรัดกุม โดยมีคำเรียกเฉพาะที่ดึงดูดให้ลูกค้าดำเนินการ ในตัวอย่างด้านล่าง CTA คือ "Let's Talk" ที่ง่ายและชัดเจน

ได้รับความอนุเคราะห์จาก Propelrr

- รูปภาพหรือวิดีโอหลัก คุณสามารถใส่รูปภาพหรือวิดีโอหลักเพื่อดึงดูดลูกค้าและให้ข้อมูลเพิ่มเติมเกี่ยวกับเอกลักษณ์ สินค้า และบริการของแบรนด์ของคุณ ทั้งนี้ขึ้นอยู่กับภาพที่คุณต้องการให้เค้าโครงหน้าหลักของคุณเป็นอย่างไร
- ส่วนท้าย แม้ว่าองค์ประกอบนี้จะอยู่ที่ด้านล่างสุดของหน้า แต่ส่วนท้ายยังคงเป็นส่วนสำคัญของการจัดวางเว็บไซต์ของคุณ ทำไม เนื่องจากมักจะมีแผนผังเว็บไซต์ โลโก้แบรนด์ ข้อมูลติดต่อ ไอคอนโซเชียลมีเดีย และนโยบายความเป็นส่วนตัว ซึ่งทั้งหมดนี้เป็นข้อมูลที่ลูกค้าของคุณต้องการในปัจจุบัน
- องค์ประกอบการพิสูจน์ทางสังคม สุดท้าย แต่ไม่ท้ายสุดคือองค์ประกอบที่พิสูจน์ทางสังคมของคุณ คุณต้องการสิ่งเหล่านี้เพื่อสร้างความไว้วางใจให้กับลูกค้า ทำให้พวกเขามั่นใจในความน่าเชื่อถือและความชอบธรรมของคุณในฐานะแบรนด์ สิ่งเหล่านี้สามารถมาในรูปแบบของ:
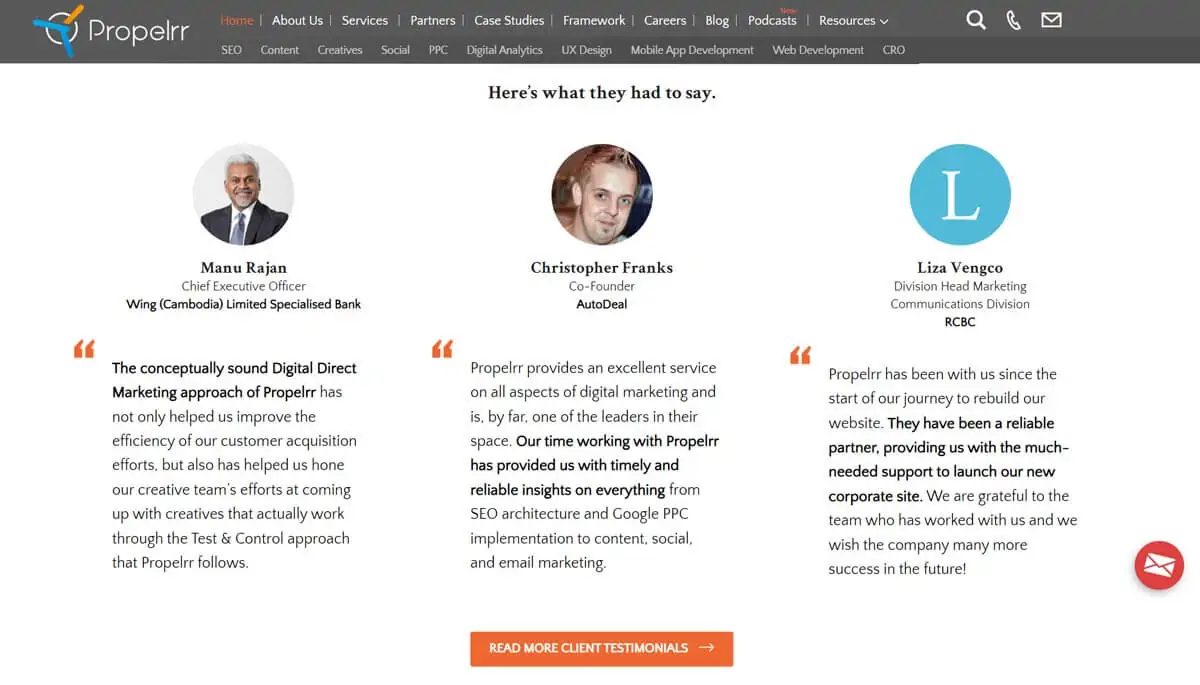
- ข้อความรับรอง: ในตัวอย่างด้านล่าง เราแสดงข้อความรับรองที่ดีที่สุดสามรายการเพื่อแสดงคุณภาพของบริการของแบรนด์เรา
- การให้คะแนน: หากใช้กับธุรกิจของคุณ คุณสามารถใส่การให้คะแนนเป็นตัวเลขเพื่อแสดงคุณภาพของแบรนด์ได้อย่างรวดเร็ว เช่น ดาวมิชลิน, การจัดอันดับ Forbes Travel Guide ฯลฯ

ได้รับความอนุเคราะห์จาก Propelrr
แนวทางปฏิบัติที่ดีที่สุดสำหรับการออกแบบโฮมเพจของเว็บไซต์
เมื่อคุณอ่านคำแนะนำที่ครอบคลุมนี้ คุณจะพบกับคำแนะนำจากผู้เชี่ยวชาญมากมายสำหรับขั้นตอนการออกแบบเว็บที่ดี ให้ความสนุกสนานในการเรียนรู้นี้ดำเนินต่อไปโดยดูแนวทางปฏิบัติที่ดีที่สุดสำหรับการพัฒนาเว็บในวันนี้:
- ทำให้มันเรียบง่ายและไม่กระจายตัว สิ่งนี้ใช้กับทั้งข้อความและภาพของคุณ จัดองค์ประกอบให้ชัดเจน กระชับ และไม่กระจายเพื่อหลีกเลี่ยงการเบี่ยงเบนความสนใจจากคอนเวอร์ชั่นของผู้มีโอกาสเป็นลูกค้า
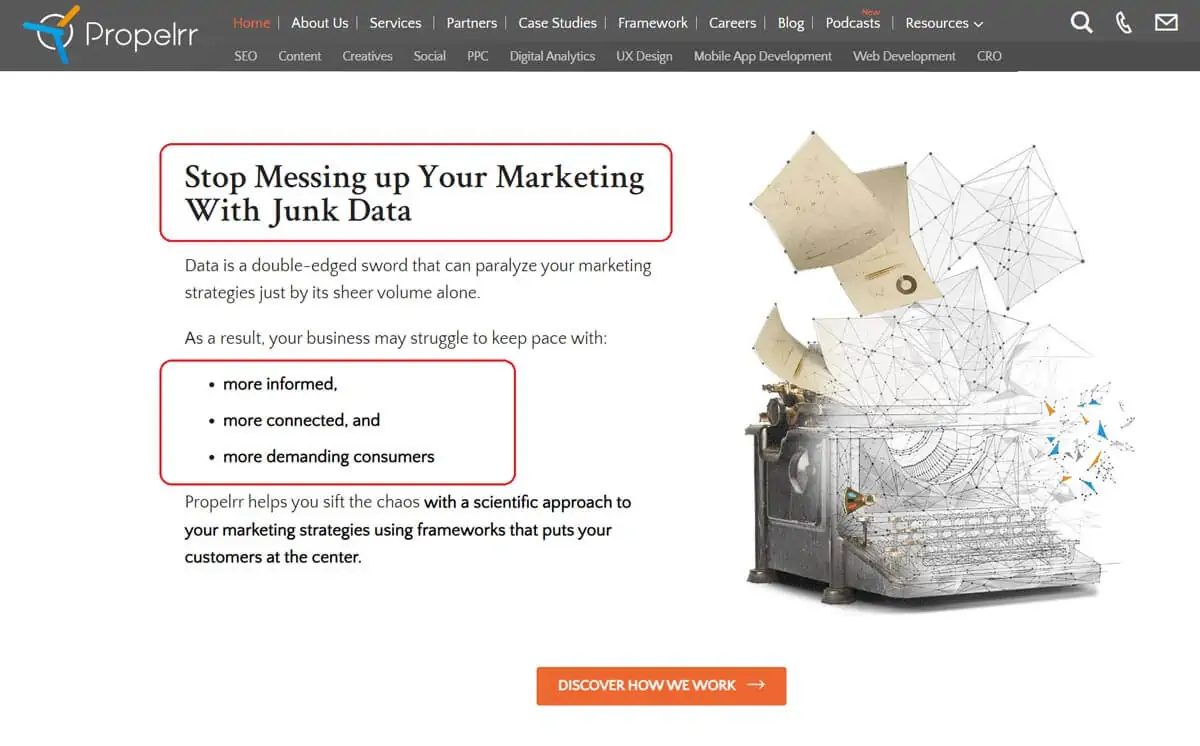
- ใช้พื้นที่สีขาวอย่างมีประสิทธิภาพ เช่นเดียวกับในตัวอย่างด้านล่าง ให้พื้นที่ข้อมูลข้อความและภาพของคุณหายใจผ่านการใช้พื้นที่สีขาวเช่นกัน วิธีนี้จะแก้ไขปัญหาองค์ประกอบที่ดูยุ่งเหยิงในช่องดิจิทัลใดๆ
- การใช้สีและการพิมพ์อย่างมีประสิทธิภาพ การใช้จิตวิทยาสีและการพิมพ์อย่างมีประสิทธิภาพ (เช่นในตัวอย่างด้านล่าง) ในหน้า Landing Page ของคุณจะช่วยเพิ่มความสามารถในการใช้งานและความลื่นไหลโดยไม่ทำให้ผู้ใช้ออนไลน์มากเกินไป

ได้รับความอนุเคราะห์จาก Propelrr
- รักษาลำดับชั้นของภาพ ลำดับชั้นของข้อมูลที่เหมาะสมจะช่วยนำผู้เข้าชมไปสู่ CTA หน้าลำดับความสำคัญ และองค์ประกอบสำคัญอื่นๆ ที่นำทางพวกเขาไปสู่การแปลง
- จัดลำดับความสำคัญของการตอบสนองบนมือถือ เมื่อช่องทางดิจิทัลที่สำคัญนี้ได้รับการปรับให้เหมาะสมสำหรับการตอบสนองต่อมือถือ คุณจะดึงดูดผู้ชมทั้งบนเดสก์ท็อปและมือถือ เพิ่มความน่าเชื่อถือของแบรนด์และการสร้างโอกาสในการขายในหลาย ๆ ด้าน
กรณีศึกษาเกี่ยวกับวิธีออกแบบหน้าแรก Google ของคุณ
มีช่วงเวลาที่ยากลำบากในการมองเห็นวิธีการออกแบบโฮมเพจสำหรับแบรนด์ของคุณหรือไม่? ลองดูกรณีศึกษาทั้งสี่นี้เกี่ยวกับวิธีออกแบบหน้าแรก Google ของคุณจากธุรกิจชั้นนำในสาขาที่มีการแข่งขันสูงที่สุดในปัจจุบัน
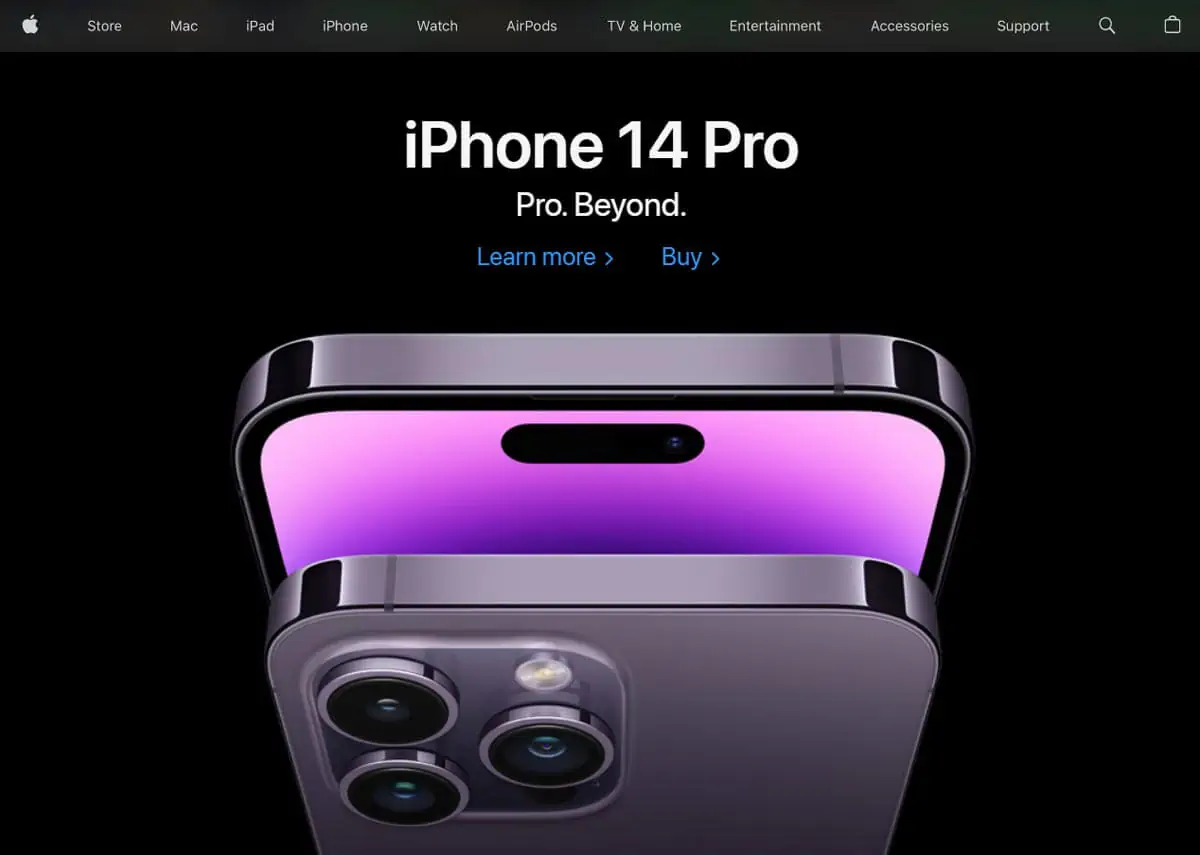
แอปเปิล
 เอื้อเฟื้อภาพโดยแอปเปิ้ล
เอื้อเฟื้อภาพโดยแอปเปิ้ล
เว็บไซต์ของ Apple ใช้ภาพลักษณ์ฮีโร่อย่างหนักและปล่อยให้ภาพถ่าย iPhone 14 Pro ที่สวยงามนี้เป็นจุดศูนย์กลาง เอกลักษณ์ของแบรนด์นี้ยังเป็นที่ทราบกันดีอยู่เสมอว่ามีลักษณะที่ดูโฉบเฉี่ยว เป็นมืออาชีพ และมีสไตล์การเขียนที่ตรงไปตรงมา ดังนั้นบรรทัดแรกและบรรทัดแรกรองจึงช่วยส่งเสริมเอกลักษณ์ของแบรนด์นี้เช่นกัน
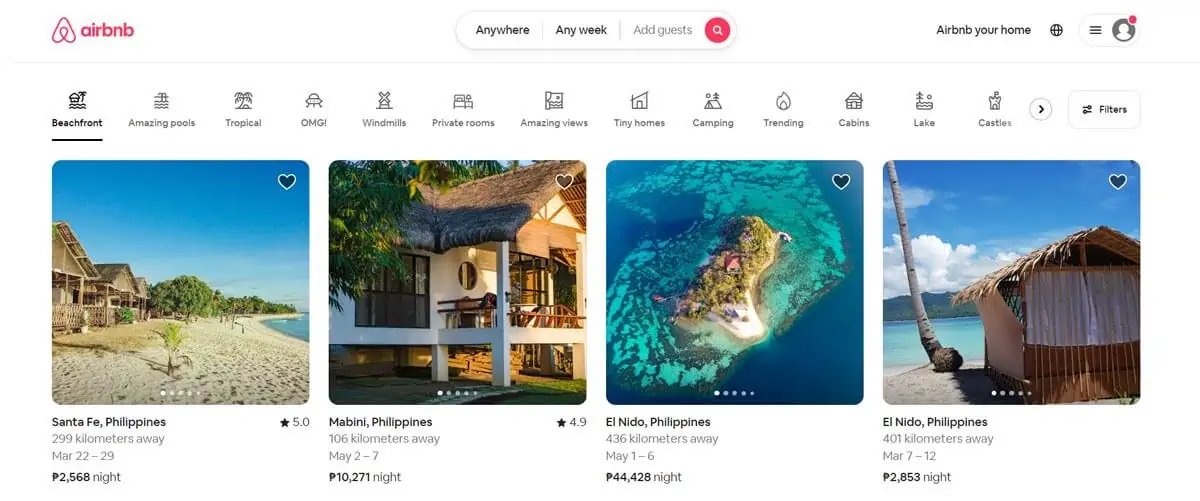
แอร์บีเอ็นบี
 เอื้อเฟื้อภาพโดย Airbnb
เอื้อเฟื้อภาพโดย Airbnb
แม้ว่าเป้าหมายหลักในหน้าแรกของ Apple คือการขายอย่างชัดเจน Airbnb ต้องเข้าสู่ขอบเขตของการขาย การเผยแพร่ข้อมูล และการสร้างโอกาสในการขาย
ดังนั้น จึงรวมเป้าหมายทั้งหมดเข้าด้วยกันโดยให้สิ่งที่พวกเขาต้องการมากที่สุดแก่ลูกค้า: ข้อมูลเกี่ยวกับ Airbnbs ที่ดีที่สุดในพื้นที่ของพวกเขา พร้อมช่วงราคาและภาพถ่ายสถานที่ที่สวยงามเพื่อแนะนำพวกเขาอย่างราบรื่นตลอดขั้นตอนการจอง
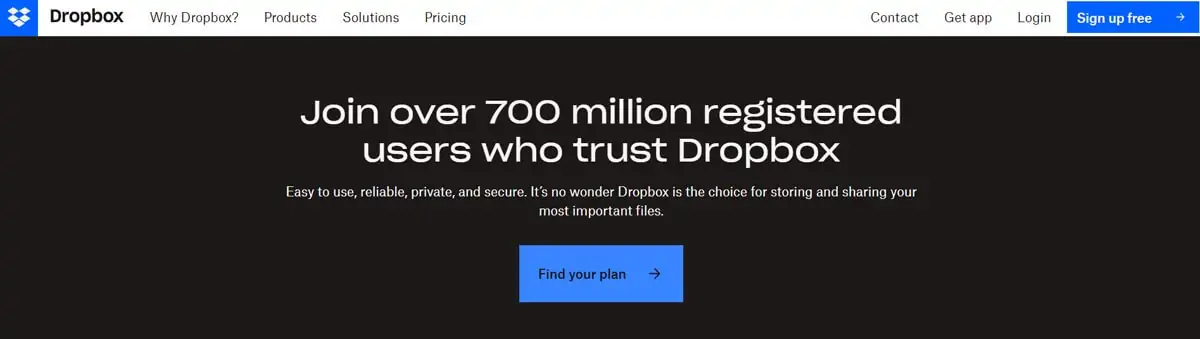
ดรอปบ็อกซ์
 ได้รับความอนุเคราะห์จาก Dropbox
ได้รับความอนุเคราะห์จาก Dropbox
ด้วยสำเนาที่เป็นลายลักษณ์อักษร Dropbox จัดการกับหนึ่งในปัญหาที่ใหญ่ที่สุดของลูกค้า นั่นคือความกลัวพื้นที่จัดเก็บบนคลาวด์ที่ไม่ปลอดภัย
ด้วยการให้ความมั่นใจแก่ผู้เยี่ยมชมในสองสามบรรทัดแรกของหน้า Landing Page ทำให้ Dropbox กระตุ้นให้ผู้คนสมัครใช้บริการที่เชื่อถือได้ เป็นส่วนตัว และปลอดภัยมากขึ้นในวันนี้
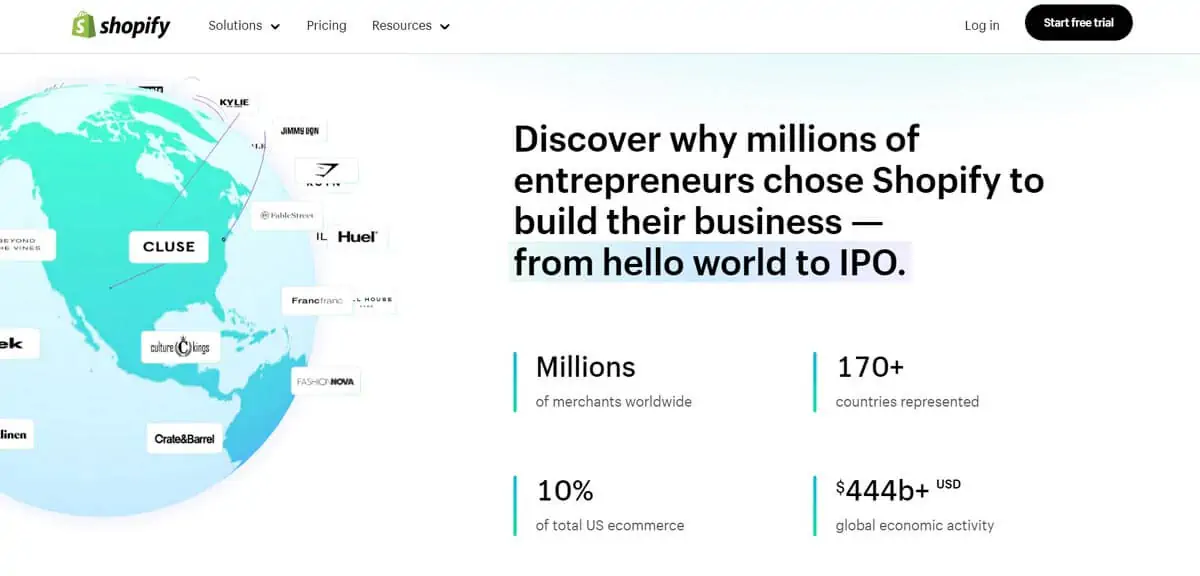
Shopify
 ได้รับความอนุเคราะห์จาก Shopify
ได้รับความอนุเคราะห์จาก Shopify
เมื่อคุณเลื่อนลงเว็บไซต์ของ Shopify คุณจะพบองค์ประกอบหลักฐานทางสังคมมากมายที่เน้นความนิยมทั่วโลก สิ่งนี้สมเหตุสมผลอย่างยิ่งเนื่องจากพื้นหลังของแบรนด์เป็นแพลตฟอร์มอีคอมเมิร์ซระดับโลกที่ช่วยให้ธุรกิจขนาดเล็กทุกแห่งสร้างร้านค้าออนไลน์สำหรับลูกค้าอีคอมเมิร์ซหลายล้านราย
ประเด็นที่สำคัญ
ด้วยโอกาสที่น่าตื่นเต้นเหล่านี้สำหรับธุรกิจของคุณ ทำไมคุณถึงไม่ต้องการออกแบบหน้าแรกที่กระตุ้นการแปลงสำหรับแบรนด์ของคุณในวันนี้
ขับเคลื่อนธุรกิจขนาดใหญ่ให้ได้รับชัยชนะในปีนี้ เมื่อคุณพัฒนาเว็บไซต์ที่มีประสิทธิภาพและมุ่งเน้นลูกค้าเป็นศูนย์กลางในวันนี้ ต่อไปนี้เป็นประเด็นสุดท้ายจากคู่มือฉบับสมบูรณ์ที่จะช่วยให้คุณเริ่มต้นเส้นทางแห่งชัยชนะได้ในขณะนี้:
- ข้อควรจำ: ความประทับใจแรกมีความสำคัญ ด้วย 75% ของผู้บริโภคที่ตัดสินแบรนด์ของคุณจากเว็บไซต์ของคุณ คุณต้องแน่ใจว่าความประทับใจแรกของคุณกับพวกเขานั้นเป็นสิ่งที่ยอดเยี่ยม
- ทำให้เป็นมิตรกับมือถือ ตอบสนองความต้องการของผู้ใช้ในทุกด้านด้วยการทำให้เนื้อหาของคุณตอบสนองและเป็นมิตรกับมือถือ
- ออกแบบโดยคำนึงถึงลูกค้าเป็นหลัก หน้าแรกมีไว้เพื่อตอบสนองความต้องการของพวกเขาอยู่แล้ว ดำเนินการตามแนวคิดการออกแบบหน้าแรกที่คำนึงถึงผู้ใช้ของคุณเพื่อให้แน่ใจว่าได้รับการตอบรับที่ดีจากผู้มีโอกาสเป็นลูกค้าในวันนี้
มีคำถามอื่น ๆ เกี่ยวกับการพัฒนาเว็บไซต์หรือไม่? ส่งข้อความถึงเราผ่านบัญชี Facebook, Twitter และ LinkedIn มาคุยกัน
สมัครรับจดหมายข่าวของ Propelrr ด้วย หากคุณพบว่าบทความนี้และเนื้อหาอื่นๆ ของเรามีประโยชน์ต่อความต้องการของคุณ
