วิธีสร้าง Shopify การออกแบบที่กำหนดเองสำหรับร้านค้าอีคอมเมิร์ซของคุณ
เผยแพร่แล้ว: 2017-03-10Shopify การออกแบบที่กำหนดเอง 101
การตัดสินใจสร้าง การออกแบบที่กำหนดเองของ Shopify นั้นต้องใช้ความกล้า โดยเฉพาะอย่างยิ่งหากคุณไม่ใช่โปรแกรมเมอร์ กระบวนการนี้ซับซ้อนและเข้าใจยากสำหรับผู้เริ่มต้น ข่าวดีก็คือด้วยการทำงานหนักและมุ่งมั่นที่จะเรียนรู้ คุณสามารถทำได้ แน่นอนว่ามีตัวเลือกที่ง่ายกว่า เช่น ใช้ธีมสำเร็จรูปหรือรับความช่วยเหลือจากผู้เชี่ยวชาญอย่างเราในการปรับแต่งเช่นกัน
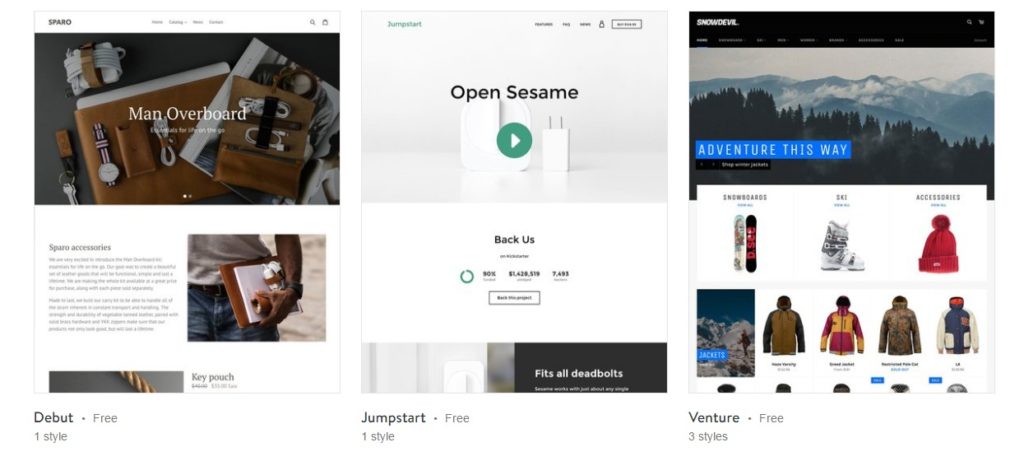
ต้องบอกว่ามีธีมฟรีประมาณ 50-100 แบบในร้านค้า Shopify คุณยังสามารถเลือกธีมพรีเมียมสำเร็จรูปจาก Shopify ออนไลน์ได้อีกด้วย ทำวิจัยของคุณและดูว่าสิ่งเหล่านั้นตรงกับความต้องการของคุณหรือไม่ ค้นหานักพัฒนาอิสระที่อาจเสนอธีมฟรีหรือจ่ายเงินบนเว็บไซต์ของพวกเขา คุณสามารถหาซื้อได้ในราคา 100-200 ดอลลาร์

สิ่งที่ดีที่สุดเกี่ยวกับธีมดังกล่าวคือคุณมีโครงสร้างที่ต้องใช้งาน อันที่จริง โครงสร้างเกือบ 70-80% มีอยู่แล้ว และส่วนที่เหลืออีก 20-30% จำเป็นต้องปรับแต่ง เพิ่มตัวแปลงสกุลเงิน ฟิลด์เพิ่มเติม เลย์เอาต์ โลโก้ ส่วนหัว ฯลฯ เท่านี้ก็เรียบร้อย คุณยังสามารถหันไปหาเอเจนซี่ดิจิทัลเช่นเราเพื่อช่วยในกระบวนการปรับแต่ง
หากคุณตัดสินใจทำด้วยตัวเอง โปรดอ่านเพื่อเรียนรู้วิธีสร้าง การออกแบบที่กำหนดเองของ Shopify ด้วยตัวคุณเอง:
เรียนรู้ภาษาของเหลว
ธีม Shopify ขับเคลื่อนโดยภาษาที่ค่อนข้างพิเศษใน Liquid งานพื้นฐานของ Liquid คือการแปลเนื้อหาของร้านค้า Shopify เป็นภาษา HTML ของเบราว์เซอร์ ทำให้ผู้ใช้สามารถอ่านและเข้าถึงได้
หากคุณต้องการสร้าง การออกแบบที่กำหนดเอง ของ Shopify คุณจะต้องเรียนรู้ภาษา มันไม่ได้ยากนักหรอก แต่คุณจะต้องใช้เวลาในการเข้าใจมัน โชคดีที่ Shopify มีแหล่งข้อมูลมากมายเพื่อช่วยเหลือ
เริ่มต้นด้วยวิดีโอแนะนำด้านล่าง:
https://www.youtube.com/watch?v=tZLTExLukSg
แหล่งข้อมูลอื่นๆ ที่ควรค่าแก่การพิจารณา:
- S hopify วิดีโอสอนการออกแบบ
- การอ้างอิงของเหลวของ Shopify
- Shopify Liquid Cheat Sheet
ตัวเลือกการปรับแต่งธีม
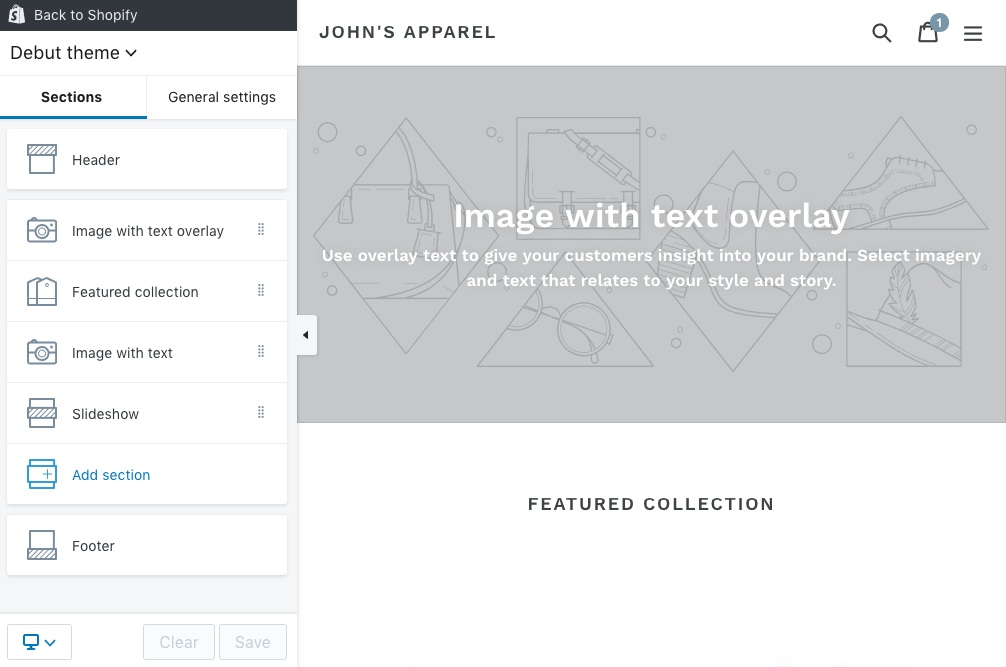
ทุกธีมมาพร้อมกับแผงการปรับแต่งที่ให้คุณเปลี่ยนแง่มุมต่างๆ ได้ สิ่งต่างๆ เช่น สี ส่วนหัว ส่วนท้าย และองค์ประกอบที่เน้นธีมอื่นๆ สามารถปรับแต่งได้จากที่นี่

วิธีนี้ค่อนข้างง่ายและสร้างขึ้นโดยคำนึงถึงผู้ที่ไม่ใช่โปรแกรมเมอร์ เพื่อให้คุณมีวิธีปรับแต่งพื้นฐานบางอย่าง ขออภัย ฟีเจอร์ในตัวส่วนใหญ่ของธีมจะไม่สามารถปรับแต่งได้จากที่นี่ ดังนั้นจึงอาจไม่เพียงพอที่จะสร้างการ ออกแบบที่กำหนดเองของ Shopify ที่ คุณต้องการ
การสร้างสไตล์ชีตแบบกำหนดเอง
อาจเป็นวิธีที่ง่ายและเข้าใจผิดได้มากที่สุดในการสร้าง การออกแบบที่กำหนดเองของ Shopify คือการเปลี่ยนแปลงใน CSS หรือสไตล์ชีตแบบกำหนดเอง ห้ามทำการเปลี่ยนแปลงไฟล์ .liquid ดั้งเดิมของธีม หากคุณอัปเดตและธีมได้รับการอัปเดต คุณจะสูญเสียการเปลี่ยนแปลงทั้งหมด สร้าง CSS เสมอ!
มีองค์ประกอบของการทดลองและข้อผิดพลาดที่เกี่ยวข้อง ดังนั้นก่อนที่คุณจะทำการปรับเปลี่ยน CSS ของคุณ อย่าลืมสร้างการสำรองข้อมูลของไฟล์ธีมที่มีอยู่ของคุณในกรณีที่มีสิ่งผิดปกติเกิดขึ้น
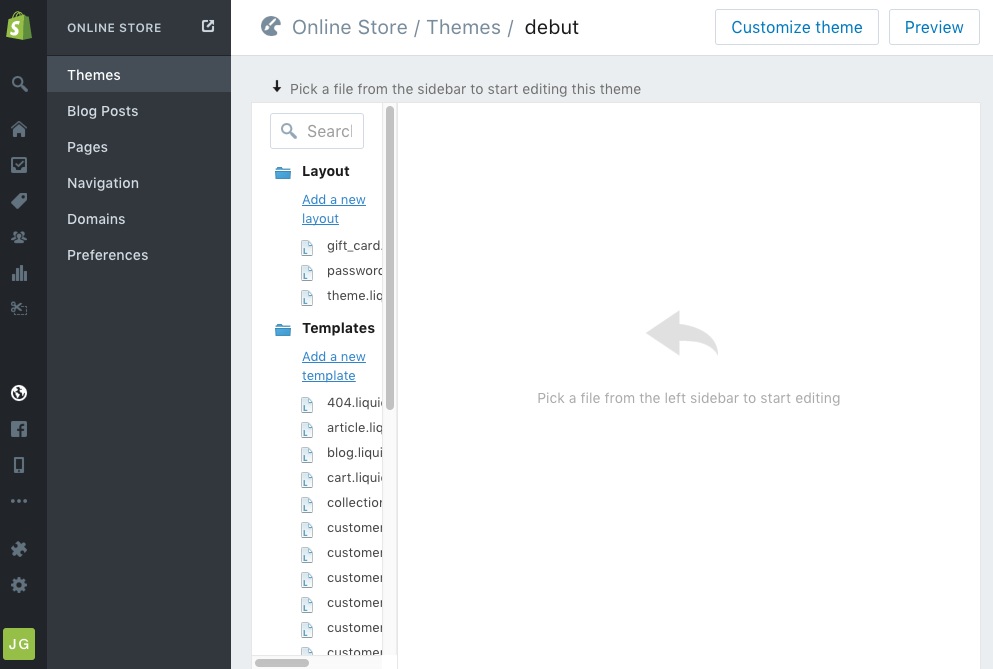
โปรดจำไว้ว่า คุณจะเปลี่ยนไปใช้ CSS ได้ก็ต่อเมื่อสิ่งที่คุณต้องการไม่สามารถทำได้จากแผงการปรับแต่งธีม ในการสร้าง CSS ให้เริ่มต้นด้วยการเข้าถึงพื้นที่ธีมของพาเนลของคุณก่อน แล้วเลือกตัวเลือก "เพิ่มเติม" ถัดไป คุณต้องการคลิกที่ปุ่มแก้ไข HTML/CSS ซึ่งจะนำคุณไปยังตัวจัดการไฟล์ธีม

ในตัวจัดการไฟล์ธีม คุณต้องเข้าถึงโฟลเดอร์สินทรัพย์ เห็นไหม? คลิกที่มันและมันควรจะขยาย ตอนนี้ "เพิ่ม" ลิงก์เนื้อหาใหม่แล้วเลือกตัวเลือก "สร้างไฟล์เปล่า" สิ่งนี้ควรสร้าง CSS ใหม่สำหรับคุณ เมื่อคุณทำเสร็จแล้ว ให้ตั้งชื่อ CSS ใหม่ของคุณ ชื่อมีความสำคัญ ดังนั้นโปรดใช้ชื่อที่สั้นและระบุตัวตนได้ จากนั้นเลือกส่วนขยาย .css.liquid และเพิ่มโค้ดเพื่อเริ่มปรับแต่ง CSS

การรวม CSS เข้ากับธีมของคุณ
คุณได้ใส่โค้ดแล้ว แต่ การออกแบบที่กำหนดเองของ Shopify ยังไม่เป็นรูปเป็นร่าง นั่นเป็นเพราะคุณยังคงต้องรวม CSS เข้ากับธีมของคุณ ในการดำเนินการนี้ คุณจะต้องค้นหาโฟลเดอร์ Layouts ในตัวจัดการไฟล์ธีม คลิกที่มันและเลือก theme.liquid
นี่คือสิ่งที่หากิน คุณจะต้องค้นหารหัส </head> ภายในรหัสทั้งหมด คุณสามารถทำได้โดยใช้ตัวเลือกการค้นหาเริ่มต้นคือ Ctrl + F เมื่อคุณพบโค้ดแล้ว คุณต้องป้อนบรรทัดใหม่ด้านบน วางเคอร์เซอร์ไว้หน้าโค้ด </head> แล้วกด Enter เพื่อขึ้นบรรทัดใหม่ ในบรรทัดนี้ให้พิมพ์รหัสต่อไปนี้:
{{ 'CSS-NAME.css' | asset_url | stylesheet_tag }}
ส่วนชื่อ CSS คือชื่อที่คุณกำหนดให้กับ CSS ของคุณก่อนหน้านี้
ธีมของ Shopify สร้างขึ้นในลักษณะที่ CSS ของคุณจะลบล้างการเข้ารหัสของธีมดั้งเดิมใดๆ เสมอ ดังนั้นการเปลี่ยนแปลงใดๆ ที่คุณทำใน CSS จะเริ่มปรากฏในธีมของคุณ
การทำความเข้าใจความสำคัญของการเข้าถึงของผู้ใช้
ในท้ายที่สุด วัตถุประสงค์ของการปรับแต่งคือการปรับปรุงการเข้าถึงของผู้ใช้และปรับปรุงประสบการณ์ของผู้ใช้ ลูกค้าของคุณจะประทับใจกับ การออกแบบที่กำหนดเองของ Shopify ได้ก็ต่อเมื่อช่วยให้พวกเขาทำสิ่งที่ต้องการได้อย่างมีประสิทธิภาพและปราศจากอุปสรรค
ดังนั้นใส่ตัวเองในรองเท้าของพวกเขาและมองที่ร้านค้าของคุณด้วยตาวิพากษ์วิจารณ์ บางครั้งอาจเป็นเรื่องยากที่จะตั้งเป้าหมายเกี่ยวกับสิ่งที่คุณได้มีส่วนร่วมในการสร้างสรรค์ แต่คุณต้องทำเช่นนี้ ลองและระบุจุดที่สามารถปรับปรุงได้ ความพยายามของคุณในการเพิ่มไหวพริบและความคิดสร้างสรรค์ให้กับธีม Shopify ของคุณจะเป็นประโยชน์ต่อคุณจริงๆ เมื่อพวกเขาเพิ่มสิ่งที่เป็นรูปธรรมและมีประโยชน์สำหรับลูกค้าของคุณ

ตรวจสอบร้านค้าของคุณต่อไปเพื่อดูว่าฟังก์ชันการทำงานของร้านค้าได้รับผลกระทบจากโค้ดที่กำหนดเองแต่ละชิ้นที่คุณรวมไว้ใน CSS อย่างไร สิ่งนี้ควรมีความสำคัญ ดังนั้นให้พยายาม หากคุณเพียงแค่แก้ไข CSS และรอจนกว่าจะสิ้นสุดเพื่อดูว่าการเปลี่ยนแปลงส่งผลต่อการทำงานของร้านค้าของคุณอย่างไร การระบุและเลิกทำโค้ดที่เป็นปัญหาจะยากขึ้นมาก
ลองใช้การทดสอบด้วยตนเอง เช่น การนำทางด้วยแป้นพิมพ์ เพื่อตรวจสอบการช่วยสำหรับการเข้าถึงไซต์ของคุณเป็นประจำ การทดสอบการนำทางด้วยแป้นพิมพ์เป็นการทดสอบง่ายๆ ที่คุณต้องดูว่าปุ่มแท็บ สเปซบาร์ และปุ่ม Enter ทำงานบนเพจของคุณอย่างไร นอกจากนี้ ใช้แป้นลูกศรเพื่อดูว่าหน้าเลื่อนเร็วหรือช้าเพียงใด
การทดสอบอื่นๆ ที่คุณสามารถลองได้ ได้แก่ การทดสอบโปรแกรมอ่านหน้าจอและ HTML_CodeSniffer ซึ่งทั้งคู่มีประโยชน์
1 Digital Agency ร่วมมือกับ Shopify เพื่อสร้างการออกแบบที่ปรับแต่งได้สำหรับทุกธุรกิจ
1 Digital Agency เป็นพันธมิตรด้านการออกแบบของ Shopify ที่มีชื่อเสียงในด้านการสร้างคุณภาพ Shopify การออกแบบที่กำหนดเอง สำหรับเจ้าของธุรกิจที่มีความสนใจทุกประเภท เรามุ่งเน้นที่การทำงานร่วมกับคุณเพื่อทำความเข้าใจสิ่งที่คุณต้องการและจัดการกับข้อกำหนดเหล่านั้น ทีมผู้เชี่ยวชาญของ Shopify พร้อมที่จะทำโปรเจ็กต์ ธุรกิจใดๆ และช่วยให้คุณบรรลุเป้าหมายทางธุรกิจได้ในเวลาไม่นาน
หากคุณเป็นองค์กรขนาดใหญ่ เราก็มีผู้เชี่ยวชาญของ Shopify Plus ด้วยประวัติที่พิสูจน์แล้วและความรู้ที่กว้างขวางเกี่ยวกับการออกแบบที่กำหนดเองของ Shopify คุณจึงมั่นใจได้ว่าทุกโครงการที่มี 1 Digital Agency จะประสบความสำเร็จ โทรหาเราตอนนี้ที่ 888.982.8269 หรือ ติดต่อเราที่ https://www.1digitalagency.com/contact แล้วไปทำงานกัน
