Core Web Vitals คืออะไรและเหตุใดจึงสำคัญสำหรับ SEO
เผยแพร่แล้ว: 2022-01-19Core Web Vitals เป็นตัวชี้วัดประสบการณ์หน้าเว็บสามอันดับแรกของ Google Google อธิบายประสบการณ์การใช้งานหน้าเว็บว่า a
สัญญาณที่วัดแง่มุมของวิธีที่ผู้ใช้รับรู้ถึงประสบการณ์การโต้ตอบกับหน้าเว็บ
จากข้อมูลของ Google การเพิ่มประสิทธิภาพปัจจัยเหล่านี้
ทำให้เว็บน่าพึงพอใจยิ่งขึ้นสำหรับผู้ใช้ในเว็บเบราว์เซอร์และทุกพื้นผิว และช่วยให้ไซต์พัฒนาไปสู่ความคาดหวังของผู้ใช้บนมือถือ

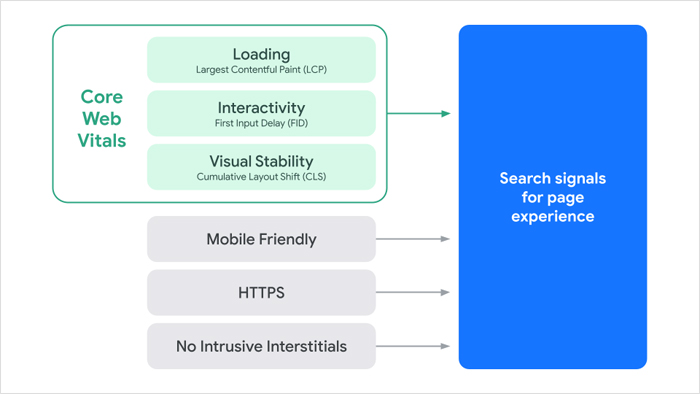
Web Vitals ประกอบด้วย:
- Loading : ลงสีที่ใหญ่ที่สุด (LCP)
- การโต้ตอบ : ความล่าช้าในการป้อนข้อมูลครั้งแรก (FID)
- ความเสถียรของภาพ : การเปลี่ยนเลย์เอาต์สะสม (CLS)
ปัจจัยทั้งสามนี้เป็นส่วนหนึ่งของคะแนนประสบการณ์การใช้งานหน้าเว็บโดยรวมของ Google ปัจจัยเพิ่มเติมที่รวมอยู่ในคะแนนนี้ ได้แก่:
- เหมาะกับมือถือ
- HTTPS
- ไม่มีโฆษณาคั่นระหว่างหน้า
แม้ว่าบางคนรายงานว่าการท่องเว็บอย่างปลอดภัยเป็นปัจจัยในการจัดอันดับ แต่ Google ได้ชี้แจงว่าไม่ใช่
หากคุณไม่คุ้นเคยกับ Page Experience นั่นอาจเป็นเพราะว่าไม่ใช่ปัจจัยหลักในการจัดอันดับ อย่างไรก็ตามที่มีการเปลี่ยนแปลง Google กำลังทำให้ประสบการณ์ใช้งานหน้าเว็บเป็นปัจจัยสำคัญในการจัดอันดับ และเริ่มเปิดตัวทีละน้อยในเดือนมิถุนายน 2021
จะหาข้อมูล Core Web Vitals ได้ที่ไหน
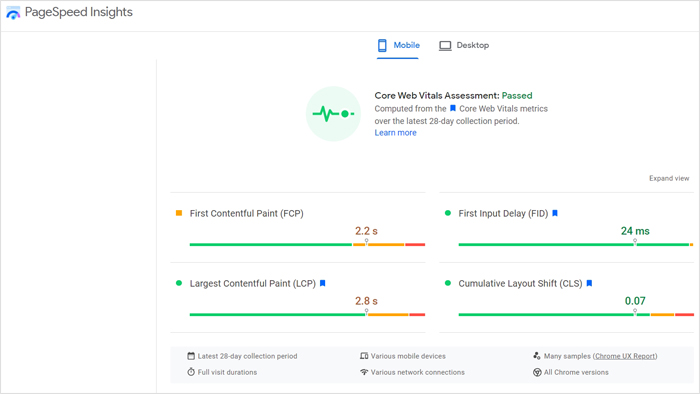
เนื่องจาก Core Web Vitals เป็นบริการเฉพาะของ Google คุณจึงสามารถค้นหาสถิติของคุณผ่าน Google Search Console ได้ภายใต้ "การปรับปรุง" จากที่นั่น คุณสามารถดูสถิติ SEO บนมือถือและเดสก์ท็อปซึ่งจะทำให้คุณเห็นภาพรวมของ URL ที่ต้องปรับปรุง พร้อมตัวเลือกในการดูรายงานฉบับเต็ม
ดูรายละเอียดของ Largest Contentful Paint (LCP)
เมตริก Largest Contentful Paint (LCP) ของ Google จะวัดความเร็วในการโหลดที่รับรู้ องค์ประกอบที่เร็วขึ้นปรากฏบนหน้าเว็บยิ่งมีประโยชน์มากขึ้นเท่านั้น โดยเฉพาะอย่างยิ่ง LCP วัดระยะเวลาที่ใช้สำหรับบล็อกเนื้อหาที่มองเห็นได้ที่ใหญ่ที่สุดเพื่อแสดงเมื่อโหลดหน้า
คะแนน LCP ในอุดมคติคือ 2.5 วินาทีหรือน้อยกว่า หน้าใดๆ ที่มีคะแนนระหว่าง 2.5 ถึง 4 วินาทีต้องได้รับการปรับปรุง และคะแนนที่สูงกว่า 2.5 ถือว่าแย่
LCP แตกต่างจากเมตริกความเร็วหน้าเว็บอื่นๆ ของ Google ตัวอย่างเช่น Time To First Byte (TTFB) และ First Contextual Paint (FCP) จะวัดความเร็วในการโหลดที่ไม่ส่งผลต่อสิ่งที่ผู้ใช้เห็นเสมอไป
วิธีตรวจสอบคะแนน LCP ของคุณ

วิธีที่ดีที่สุดในการตรวจสอบคะแนน LCP ของคุณคือผ่าน Google PageSpeed Insights สิ่งที่คุณทำคือป้อน URL ของคุณในกล่องข้อความ แล้วคุณจะได้รับข้อมูล อย่างไรก็ตาม คุณจะได้รับข้อมูลสำหรับ URL แต่ละรายการเท่านั้น
หากต้องการรับข้อมูลสำหรับทั้งเว็บไซต์ ให้ดึงข้อมูล LCP จาก Google Search Console
วิธีปรับปรุงคะแนน LCP ของคุณ
การปรับปรุงคะแนน LCP ของคุณสำหรับหน้าเว็บแต่ละหน้าของคุณจะต้องมีการเพิ่มประสิทธิภาพแต่ละหน้าด้วยการจำกัดจำนวนรูปภาพที่มีความละเอียดสูง และอาจจำเป็นต้องล้างโค้ดของคุณ มีหลายวิธีในการปรับปรุงคะแนน LCP ของคุณ:
- กำจัดสคริปต์บุคคลที่สามที่ไม่จำเป็น หากคุณหยุดใช้สคริปต์ ตรวจสอบให้แน่ใจว่าคุณได้ลบโค้ดออกแล้ว หรือถ้าคุณไม่ต้องการสคริปต์จริงๆ ให้กำจัดสคริปต์ออกจากเว็บไซต์ของคุณทั้งหมด
- รับโฮสต์เว็บที่เร็วขึ้น บัญชีเว็บโฮสติ้งบางบัญชีช้า หากคุณประสบปัญหาเกี่ยวกับความเร็วโดยทั่วไป และยังไม่สิ้นสุด ให้หาโฮสต์เฉพาะที่เสนอความเร็วที่สูงกว่า
- ใช้การโหลดแบบ Lazy Loading การโหลดแบบขี้เกียจเป็นคุณลักษณะที่ป้องกันไม่ให้โหลดรูปภาพจนกว่าผู้ใช้จะเลื่อนลงมาที่รูปภาพ หากคุณมีรูปภาพ 100 รูปในหน้าเดียว รูปภาพจะไม่โหลดพร้อมกันทั้งหมด ซึ่งจะทำให้คะแนน LCP ของคุณเพิ่มขึ้น
- ลดขนาด JavaScript และ CSS หาก CSS และ JavaScript ของคุณมีขนาดใหญ่โดยไม่จำเป็น คะแนน LCP ของคุณอาจได้รับผลกระทบ คุณสามารถใช้เครื่องมือ Minifier เพื่อลดขนาดโค้ดของคุณทางออนไลน์โดยอัตโนมัติได้ฟรี
ดูรายละเอียดที่ First Input Delay (FID)


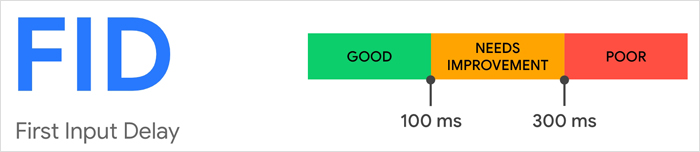
เมตริก First Input Delay (FID) ของ Google วัดการตอบสนองของโหลด ซึ่งวัดปริมาณประสบการณ์ในการโต้ตอบกับหน้าเว็บที่ไม่ตอบสนอง ตัวอย่างเช่น ตัวชี้วัดจะวัดว่าเว็บไซต์ใช้เวลานานเท่าใดในการประมวลผลการกระทำที่เริ่มต้นโดยผู้ใช้ ยิ่งคะแนนต่ำ การตอบสนองก็เร็วขึ้น และหน้าที่ใช้งานมากขึ้น
คะแนน FID ในอุดมคติคือความล่าช้าอินพุต 100 มิลลิวินาทีหรือน้อยกว่า
FID มีลักษณะอย่างไรสำหรับผู้ใช้
FID วัดเวลาที่หน้าเว็บใช้เพื่อตอบสนองต่อการป้อนข้อมูลของผู้ใช้สำหรับการดำเนินการต่างๆ เช่น:
- การเลือก/เน้นตัวเลือกจากเมนูที่เลื่อนลงมาที่ mouseover
- คลิกที่ลิงค์
- กด "ส่ง" หลังจากป้อนที่อยู่อีเมลในแบบฟอร์มลงทะเบียน
- เปิดเมนูแฮมเบอร์เกอร์
โดยพื้นฐานแล้ว การดำเนินการใดๆ ที่ผู้ใช้ทำสามารถวัดได้ในการคำนวณคะแนน FID
วิธีปรับปรุงคะแนน FID ของคุณ
- ย่อเล็กสุดจาวาสคริปต์ หลีกเลี่ยงการใช้ JavaScript ที่ไม่จำเป็นจริงๆ หากคุณกำลังใช้ JS เพื่อสร้างคุณลักษณะที่สนุกสนานแต่ไร้ประโยชน์ ให้พิจารณาลบออกจากไซต์ของคุณ
- แคชเนื้อหาของคุณ เมื่อคุณส่งเนื้อหาที่แคชไปยังผู้ใช้ของคุณ เว็บไซต์ของคุณจะโหลดเร็วขึ้นโดยอัตโนมัติ ซึ่งรวมถึง JavaScript ของคุณด้วย
- กำจัดสคริปต์บุคคลที่สามที่ไม่จำเป็น การใช้สคริปต์จำนวนมาก เช่น แผนที่ความหนาแน่นและเครื่องมือวิเคราะห์อื่นๆ อาจทำให้การโต้ตอบช้าลงได้ พิจารณาลดจำนวนสคริปต์การติดตามและตรวจสอบที่คุณใช้ให้น้อยที่สุด
ดูรายละเอียดของ Cumulative Layout Shift (CLS)

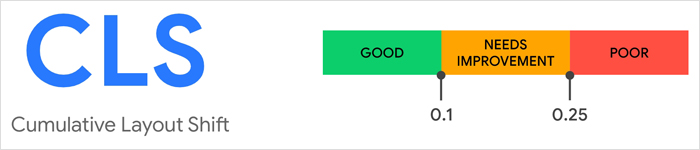
เมตริก Cumulative Layout Shift (CLS) ของ Google จะวัดความถี่ที่เนื้อหาของคุณเปลี่ยนไปมาสำหรับผู้เยี่ยมชมเว็บของคุณแบบรัว การเปลี่ยนเลย์เอาต์อาจเป็นภาระอย่างมากสำหรับผู้เยี่ยมชม ขัดขวางความสามารถในการสำรวจเว็บไซต์ของคุณ และทำให้ผู้เข้าชมไม่พอใจในกระบวนการ
คะแนน CLS ในอุดมคติคือ 0.1 หรือน้อยกว่า หน้าเว็บที่มีคะแนนระหว่าง 0.1 ถึง 0.25 จำเป็นต้องปรับปรุง ในขณะที่คะแนนแย่คือ 0.25 ขึ้นไป
Cumulative Layout Shift มีลักษณะอย่างไร
คุณเคยประสบกับองค์ประกอบของหน้าเว็บที่เปลี่ยนตำแหน่ง ปรากฏขึ้น หรือหายไปอย่างกะทันหันหรือไม่? ข้อบกพร่องประเภทนี้เป็นเรื่องปกติ และรบกวนประสบการณ์ของผู้ใช้ ตัวอย่างเช่น การเปลี่ยนเลย์เอาต์อาจทำให้บางคนคลิกตัวเลือกที่ไม่ถูกต้อง หากกะเกิดขึ้นเพียงเสี้ยววินาทีก่อนที่จะคลิก
การเปลี่ยนเลย์เอาต์คือเมื่อองค์ประกอบที่มองเห็นได้เริ่มต้นในตำแหน่งหนึ่งและย้ายไปยังตำแหน่งอื่น และถือเป็นองค์ประกอบที่ไม่เสถียร
เมตริก CLS ที่ใช้เพื่อเพิ่มจำนวนกะทั้งหมด อย่างไรก็ตาม เมตริกนี้จะวัดและบันทึกการเปลี่ยนแปลงเลย์เอาต์ที่ใหญ่ที่สุด
ข้อบกพร่องของเลย์เอาต์เหล่านี้มักเกิดจากการโหลดทรัพยากรแบบอะซิงโครนัสหรือองค์ประกอบ DOM แบบไดนามิกที่ปรากฏเหนือเนื้อหาแบบคงที่ องค์ประกอบหนึ่งเคลื่อนที่และเลื่อนตำแหน่งขององค์ประกอบอื่น ตัวอย่างเช่น โฆษณาของบุคคลที่สามมักจะปรับขนาดแบบไดนามิกด้วยตัวเอง และบางครั้งวิดีโอก็โหลดด้วยขนาดที่ไม่ระบุ
วิธีปรับปรุงคะแนน CLS ของคุณ
- ระบุแอตทริบิวต์ขนาดสำหรับสื่อเช่นวิดีโอและรูปภาพเสมอ สิ่งนี้จะบอกเบราว์เซอร์ว่าองค์ประกอบนั้นต้องใช้พื้นที่เท่าใด ซึ่งจะป้องกันไม่ให้ขยับและเปลี่ยนขนาดในขณะที่โหลด
- จำกัดองค์ประกอบของคุณ ทุกองค์ประกอบบนหน้าเว็บควรมีตำแหน่งที่กำหนด ตัวอย่างเช่น หลีกเลี่ยงการเพิ่มองค์ประกอบใต้แท็ก <body> โดยไม่ได้วางไว้ภายในแท็ก <div> อย่างน้อยหนึ่งแท็กหรือตาราง
เหตุใด Core Web Vitals จึงมีความสำคัญ
Core Web Vitals วัดประสบการณ์ผู้ใช้บนเว็บไซต์ของคุณ คุณต้องการประสบการณ์ผู้ใช้ที่ง่ายดายเพื่อจัดอันดับในเครื่องมือค้นหา สร้างการเข้าชมซ้ำ รับผู้เยี่ยมชมที่ภักดี และยอดขายมากมาย การเพิ่มประสิทธิภาพ Web Vitals หลักของคุณจะช่วยเพิ่มโอกาสในการจัดอันดับคำหลักและสร้างยอดขายเพิ่มขึ้น
Google มีปัจจัยการจัดอันดับอยู่แล้วประมาณ 200 ปัจจัย แต่ Core Web Vitals น่าจะเป็นหนึ่งในปัจจัยที่สำคัญที่สุด แม้ว่าคะแนนที่ต่ำจะส่งผลเสียต่อการจัดอันดับของคุณ แต่คะแนนที่ดีไม่จำเป็นต้องส่งผลกระทบอย่างแรงกล้าเท่าเทียมกัน นั่นเป็นเพราะว่าประสบการณ์ใช้งานเพจที่ดีจะไม่มีผลเหนือเนื้อหาที่ไม่ดีหรือองค์ประกอบหน้าย่อยอื่นๆ ที่ส่งผลต่อการจัดอันดับ
ต้องการความช่วยเหลือในการเพิ่มประสิทธิภาพ Web Vitals หลักของคุณหรือไม่? เราสามารถช่วย
ทั้งหมดนี้ฟังดูสับสนหรือไม่? คุณต้องการให้คนอื่นเพิ่มประสิทธิภาพเว็บไซต์ของคุณให้กับคุณหรือไม่? ถ้าใช่ เราช่วยได้
ที่ SEO.co เราเป็นบริษัท SEO ผู้เชี่ยวชาญที่จะวิเคราะห์หน้าเว็บทั้งหมดของคุณเพื่อดูว่าคะแนน LCP, FID และ CLS ของคุณเป็นอย่างไร หากคุณมีคะแนนต่ำ เราจะวิเคราะห์แต่ละหน้าเพื่อหาสาเหตุของปัญหา จากนั้นเราจะแก้ไขให้คุณ
หากคุณพร้อมที่จะรับผลลัพธ์ที่ดีขึ้นด้วยเมตริกที่สำคัญเหล่านี้ ติดต่อเราวันนี้เพื่อเรียนรู้เพิ่มเติม
