ฟอนต์เว็บไซต์ที่ดีที่สุดและวิธีเลือกฟอนต์ที่เหมาะสม
เผยแพร่แล้ว: 2022-02-11ตั้งแต่โทนสีไปจนถึงฟอนต์และการออกแบบชื่อเรื่อง ทุกรายละเอียดเล็กๆ น้อยๆ มีความสำคัญหากเรากำลังพูดถึงโปรเจกต์ดิจิทัลขนาดใหญ่อย่างเว็บไซต์ของคุณ การใช้ฟอนต์และเอฟเฟ็กต์ฟอนต์ที่แตกต่างกันอาจส่งผลทั้งด้านลบและด้านบวกต่อผู้ใช้ของคุณ และขึ้นอยู่กับคุณว่าจะเป็นด้านบวกหรือด้านลบ ความสมดุล วิธีการที่สอดคล้องกันในการเชื่อมโยงรายละเอียดทั้งหมดเหล่านี้ให้เป็นงานสร้างสรรค์ที่มีการจัดระเบียบเป็นอย่างดี มีความสำคัญยิ่งสำหรับนักออกแบบดิจิทัลทุกคน
ฟอนต์และเอฟเฟ็กต์ฟอนต์คือวิธีที่ดีที่สุดในการบรรลุความสมดุลนั้น เพราะสำหรับเว็บเพจส่วนใหญ่ ข้อมูลภาพจำนวนมากที่สุดจะถูกครอบครองโดยข้อความเนื้อหา ชื่อเรื่อง และหัวเรื่อง ดังนั้น คุณสามารถปรับจำนวนของรายละเอียดที่เรียบง่ายและซับซ้อนเพื่อให้ได้ผลลัพธ์ที่สมบูรณ์แบบ
- เปิด Sans
- ลาโต้
- เฮลเวติก้า
- เมอร์ริเวเธอร์
- การแสดงเพลย์แฟร์
- มอนต์เซอร์รัต
- ลิเบอร์ บาสเกอร์วิลล์
- คอเดกซ์
- บาร์โลว์
- โรบอท
- วิธีการเลือกแบบอักษรที่เหมาะสม?
- เลือกฟอนต์ตามเนื้อหาของเว็บไซต์
- แบบอักษรทั้งสามประเภท
- รู้พื้นฐาน
- อย่าลืมเกี่ยวกับเวลาในการโหลด
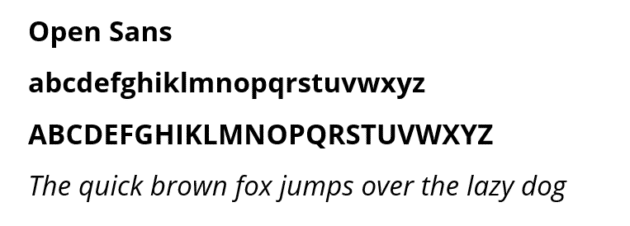
เปิด Sans

Open Sans เป็นส่วนหนึ่งของแบบอักษร sans serif ที่ช่วยให้อ่านง่ายและได้รับประสบการณ์ผู้ใช้สูงสุด ฟอนต์สำหรับเว็บนี้เป็นตัวเลือกที่ดีที่สุดสำหรับเว็บไซต์มินิมัลลิสต์ที่มีข้อมูลมากมายให้ใช้งาน (บล็อก บทความที่เป็นประโยชน์ ฯลฯ) ข้อดีอีกอย่างของฟอนต์นี้คือความเข้ากันได้กับสไตล์ต่างๆ มากมาย
แนะนำสำหรับคุณ: แบบอักษรที่ดีที่สุดที่จะใช้ในอินโฟกราฟิก
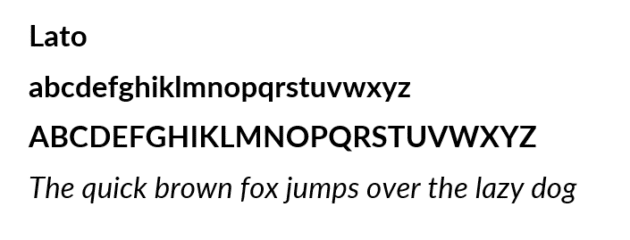
ลาโต้

Lato เป็นหนึ่งในฟอนต์ที่ดีที่สุดที่จะใช้หากเว็บไซต์ของคุณเปิดใช้งานในด้านที่รุนแรง เช่น การเงิน กฎหมาย หรือแม้กระทั่งการบัญชี ใช้งานง่าย แบบอักษรของเว็บไซต์นี้ถือเป็นแบบอักษรขององค์กรที่แสดงความเป็นมืออาชีพสูง Lato เป็นแบบอักษรที่ดีที่สุดสำหรับผู้ที่ต้องการวิธีที่ทันสมัยในการปรับปรุงการออกแบบเว็บไซต์ของตน
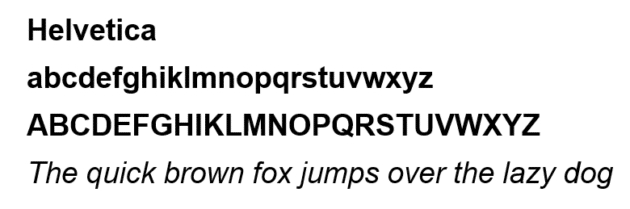
เฮลเวติก้า

Helvetica เป็นหนึ่งในแบบอักษรเว็บไซต์ที่มีคนใช้มากที่สุดทั่วโลก ได้รับการออกแบบโดย Max Miedinger นักออกแบบชาวสวิส Helvetica ได้รับความนิยมเนื่องจากมีรูปแบบและขนาดที่หลากหลายอย่างไม่น่าเชื่อ ซึ่งช่วยให้นักออกแบบเลือกรุ่นที่ดีที่สุดสำหรับการสร้างสรรค์ของพวกเขาโดยเฉพาะ
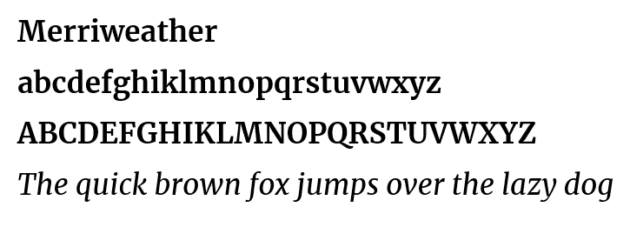
เมอร์ริเวเธอร์

หากคุณมีผู้ชมที่หลากหลายที่อ่านเนื้อหาของคุณทั้งบนหน้าจอขนาดใหญ่และขนาดเล็ก แบบอักษรของเว็บไซต์ Merriweather คือสิ่งที่คุณต้องเลือก ฟอนต์สัดส่วนนี้ผสมผสานรูปลักษณ์ที่มีสไตล์เข้ากับความเรียบง่ายที่ลดลง เป็นการผสานที่น่าอัศจรรย์พร้อมศักยภาพมากมายสำหรับไซต์ในด้านต่างๆ Merriweather เหมาะสำหรับสไตล์ที่เป็นทางการและไม่เป็นทางการ
การแสดงเพลย์แฟร์

Playfair Display เป็นแบบอักษรที่มีสไตล์และมีลักษณะคลาสสิกเล็กน้อย หากคุณเลือกแบบอักษรสำหรับเว็บไซต์ที่ซับซ้อน Playfair Display คือตัวเลือกของคุณอย่างแน่นอน เหมาะอย่างยิ่งสำหรับเว็บไซต์ที่เบาและสวยงามพร้อมเนื้อหาที่เข้าใจง่าย แท้จริงแล้ว Playfair Display นั้นไม่สามารถอ่านได้เหมือนกับฟอนต์อื่นๆ ข้อได้เปรียบหลักของมันคือคลาส
มอนต์เซอร์รัต

ฟอนต์ sans serif นี้เกือบจะเป็นฟอนต์เว็บไซต์ที่ดีที่สุดที่คุณสามารถเลือกได้ โดยทั่วไปแล้วรูปแบบทางเรขาคณิตจะช่วยให้คุณสามารถหาวิธีนำไปใช้บนเว็บไซต์ของคุณได้ แม้ว่ามอนต์เซอร์รัตจะมีสไตล์มาก แต่ผู้คนจำนวนมากพบว่าสามารถอ่านได้ทั้งบนหน้าจอขนาดเล็กและขนาดใหญ่
ลิเบอร์ บาสเกอร์วิลล์

Libre Baskerville เป็นฟอนต์เซอริฟที่ได้รับแรงบันดาลใจจากบรรพบุรุษในศตวรรษที่ 18 สไตล์คลาสสิกเหมาะสำหรับการใช้งานในด้านต่างๆ เช่น เศรษฐกิจ กีฬา และความงาม แม้ว่า Libre Baskerville จะเป็นที่นิยมมาก แต่ก็ไม่ใช่ตัวเลือกที่ดีที่สุดหากผู้ชมของคุณใช้หน้าจอขนาดใหญ่เพื่อเข้าถึงเว็บไซต์ของคุณ เนื่องจากแบบอักษรจะดูไม่ดีนักเมื่อขนาดของมันใหญ่เกินไป
คอเดกซ์

เดิมใช้ในต้นฉบับยุคกลาง Caudex ได้รับการปฏิรูปและปรับให้เข้ากับความเป็นจริงของเราในช่วงปลายยุค 90 และไม่ได้หยุดการพัฒนาตั้งแต่นั้นเป็นต้นมา Caudex สามารถใช้กับทั้งย่อหน้าและหัวเรื่อง และไม่ต้องสงสัยเลยว่าเป็นแบบอักษรที่มีรูปแบบหลากหลายมากที่สุด เหมาะสำหรับการใช้งานทั้งหน้าจอขนาดใหญ่และขนาดเล็ก
บาร์โลว์

ฟอนต์ sans serif Barlow นี้ดูเหมือนจะได้รับแรงบันดาลใจจากป้ายทะเบียนแคลิฟอร์เนียและป้ายทางหลวง การออกแบบที่สะอาดตาสามารถเพิ่มความราบรื่นให้กับเว็บไซต์ของคุณ ทำให้มีบรรยากาศสบาย ๆ และอ่านง่าย ข้อดีอีกอย่างของแบบอักษรนี้คือความเข้ากันได้กับแบบอักษรอื่นๆ มากมายที่สามารถพบได้บนเว็บไซต์ของคุณ
โรบอท

เรียบง่ายเป็นคำคุณศัพท์ที่อธิบายแบบอักษร Roboto ได้อย่างสมบูรณ์แบบ จุดประสงค์หลักคือเพื่อส่งข้อมูลให้กับลูกค้าของคุณโดยไม่มีรูปแบบที่ซับซ้อน ถือว่าเป็นฟอนต์มืออาชีพ แต่ก็มีบางกรณีที่ผู้ออกแบบใช้ฟอนต์นี้สำหรับเนื้อหาที่เป็นมิตร

คุณอาจชอบ: 20 ฟอนต์ออกแบบโลโก้อันน่าทึ่งที่นักออกแบบที่ยอดเยี่ยมทุกคนต้องการ
วิธีการเลือกแบบอักษรที่เหมาะสม?

แบบอักษรที่เหมาะสมมักเป็นกุญแจสำคัญสำหรับผู้ใช้เว็บไซต์จำนวนมาก ดังนั้น การที่นักออกแบบสามารถเลือกได้อย่างถูกต้องจึงส่งผลดีต่อประสบการณ์ของผู้ใช้และคำวิจารณ์ของพวกเขา
เลือกฟอนต์ตามเนื้อหาของเว็บไซต์

ไม่ใช่เรื่องที่เป็นความลับ โดยส่วนใหญ่แล้ว ส่วนที่ใหญ่ที่สุดของเว็บไซต์ของคุณจะประกอบด้วยข้อความประเภทต่างๆ ดังนั้น หากคุณต้องการเว็บไซต์ที่มีสไตล์และมีการจัดเรียงที่ดี ขั้นตอนแรกในการทำให้สำเร็จคือการเลือกแบบอักษรที่เหมาะสมสำหรับข้อความนั้น เคล็ดลับที่ดีที่สุดสำหรับคุณคืออย่าใช้ฟอนต์มากกว่า 3-4 ฟอนต์ในหน้าเดียว มันจะดูแย่และยุ่งเหยิง ด้วยเหตุนี้ เนื่องจากมีฟอนต์ให้เลือกมากมาย คุณจึงควรเลือกฟอนต์ที่ดีที่สุดสำหรับคุณโดยเฉพาะ อย่ากดดันจนเกินไป
สิ่งที่ผู้คนสับสนมากที่สุดคือการรวมแบบอักษรและการออกแบบเว็บไซต์เข้าด้วยกันเพื่อให้ได้การควบรวมกิจการที่ยอดเยี่ยมและมีสไตล์ ในความเป็นจริงมันง่ายกว่าที่คุณคิด ฟอนต์บางตัวเหมาะที่สุดสำหรับไซต์ที่มีเนื้อหาที่รุนแรงและให้ข้อมูลมาก และมีฟอนต์สำหรับเนื้อหาที่สนุกและฉาบฉวย คุณต้องเข้าใจว่าคุณจะเขียนเนื้อหาประเภทใด โดยปกติแล้ว ฟอนต์อย่าง Times New Roman และ Robotica จะใช้สำหรับเนื้อหาที่ให้ข้อมูลเนื่องจากสไตล์ที่รุนแรงและเรียบง่าย และฟอนต์อย่าง Playfair Display ก็เหมาะสำหรับเนื้อหายามว่าง
แบบอักษรทั้งสามประเภท

อย่างที่ฉันได้กล่าวไว้ในย่อหน้าด้านบน ไซต์ของคุณไม่ควรมีแบบอักษรมากกว่าสามแบบ แต่สามสิ่งนี้คืออะไรและคุณเลือกได้อย่างไร คุณจะพบทันที
- แบบอักษรแรกที่คุณจะใช้ในหัวเรื่อง หัวเรื่องย่อย และหัวเรื่องมีความสำคัญยิ่ง แบบอักษรหลักนี้ควรเชื่อมโยงโดยตรงกับแบรนด์ของคุณและสะท้อนถึงปรัชญาของแบรนด์ หากคุณมีแบรนด์แบบมินิมอล ฟอนต์หลักควรเป็นแบบมินิมอลที่สุดเท่าที่จะเป็นไปได้เพื่อสะท้อนปรัชญาของแบรนด์ หากเป็นไปได้ คุณควรเลือกแบบอักษรเดียวกับที่ใช้ในโลโก้ของคุณ หากมี
- ฟอนต์รองจะถูกใช้เพื่อเขียนส่วนที่ใหญ่ที่สุดของเนื้อหาของคุณ ควรเรียบง่ายและเข้าใจได้ง่ายแม้ว่าคุณจะมีการออกแบบที่ซับซ้อนมากขึ้นสำหรับส่วนอื่นๆ ของเว็บไซต์ เนื่องจากข้อความส่วนนี้ควรอ่านได้มากที่สุดสำหรับผู้ใช้ส่วนใหญ่ของคุณ คุณไม่สามารถเลือกแบบอักษรที่มีสไตล์ซึ่งเข้าใจยากได้ เป็นสิ่งที่ยอมรับไม่ได้อย่างแท้จริงสำหรับส่วนนี้ของไซต์ของคุณ
- แบบอักษรที่สามเป็นตัวเลือกและจะใช้เพื่อเน้นข้อความบางส่วนและดึงดูดความสนใจของผู้อ่านได้เร็วขึ้น ที่นี่คุณสามารถใช้ฟอนต์ที่ซับซ้อนกว่านี้ได้ แต่อย่าเพิ่มฟอนต์มากไปกว่าฟอนต์รองของคุณ พวกเขาควรจะมีความคล้ายคลึงกันเพื่อที่จะรวมกันได้อย่างลงตัว
โปรดจำไว้ว่ายิ่งคุณเลือกแบบอักษรและแบบอักษรสำหรับเว็บไซต์ของคุณมากเท่าไหร่ ก็ยิ่งยากที่จะผสมผสานและกลมกลืนกัน โดยทั่วไป แบบอักษรที่มากขึ้นหมายถึงการออกแบบที่ยุ่งเหยิงมากขึ้นสำหรับเว็บไซต์ของคุณ มันง่ายเหมือนที่

รู้พื้นฐาน

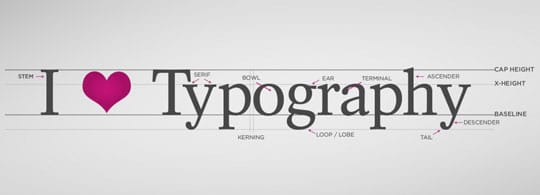
การออกแบบตัวอักษรเป็นศิลปะ และเช่นเดียวกับศิลปะทุกประเภท ยากที่จะเรียนรู้และเข้าใจทุกแง่มุมของการดำรงอยู่ของมันในชั่วพริบตา อย่างไรก็ตาม พื้นฐานบางอย่างสามารถช่วยคุณเลือกแบบอักษรที่เหมาะสมสำหรับเว็บไซต์ของคุณได้ การจัดประเภทแบบอักษรมีความสำคัญยิ่งสำหรับนักออกแบบทุกคนที่ต้องเลือกแบบอักษรสำหรับเว็บไซต์ของตน ที่นี่คุณจะพบข้อมูลสรุปสั้นๆ ที่จะช่วยให้คุณเข้าใจความแตกต่างระหว่างข้อมูลเหล่านี้
แบบอักษร Serif:
จะใช้เป็นประจำเมื่อข้อมูลที่คุณกำลังพิมพ์จะถูกพิมพ์ในที่สุด ฟอนต์ serif ที่คลาสสิกและมีสไตล์มักไม่ค่อยถูกใช้เป็นฟอนต์บนเว็บเนื่องจากความสง่างาม อย่างไรก็ตาม หากคุณเลือกที่จะเขียนเกี่ยวกับการเงิน กฎหมาย หรือแฟชั่น นี่คือสิ่งที่คุณเลือก Times New Roman, Georgia และ Bodoni เป็นฟอนต์เซอริฟ
แบบอักษร Sans serif:
ฟอนต์เหล่านี้ไม่มีเส้นเซอริฟที่ท้ายตัวอักษรเหมือนฟอนต์เซอริฟ นักออกแบบเว็บไซต์ที่ทันสมัยและตรงไปตรงมามักจะใช้แบบอักษรเหล่านี้เนื่องจากรูปลักษณ์ที่เป็นกลาง ฟอนต์เหล่านี้สามารถใช้ได้ไม่ว่าคุณจะเขียนเกี่ยวกับหัวข้อใด พวกเขามักจะเหมาะสมอย่างยิ่งสำหรับประเด็นต่างๆ Helvetica, Robotica และ Open Sans คือตัวอย่างฟอนต์ Sans serif ที่มีชื่อเสียง
แบบอักษรสคริปต์:
แบบอักษรเหล่านี้จำลองตามลักษณะการเขียนด้วยลายมือ โดยทั่วไปจะใช้ที่หัวเรื่อง หัวเรื่องย่อย และเน้นส่วนสำคัญบางส่วนของข้อความ คุณต้องไม่ใช้ฟอนต์สคริปต์ในการเขียนเนื้อความ เนื่องจากจะเป็นการท้าทายสำหรับผู้อ่านในการทำความเข้าใจและทำความเข้าใจข้อมูล ลายมือ Lobster และ Lucida เป็นฟอนต์สคริปต์
โปรดจำไว้ว่ายิ่งคุณเลือกแบบอักษรและแบบอักษรสำหรับเว็บไซต์ของคุณมากเท่าไหร่ ก็ยิ่งยากที่จะผสมผสานและกลมกลืนกัน โดยทั่วไป แบบอักษรที่มากขึ้นหมายถึงการออกแบบที่ยุ่งเหยิงมากขึ้นสำหรับเว็บไซต์ของคุณ มันง่ายเหมือนที่
ความรู้พื้นฐานอีกอย่างที่สำคัญที่ต้องรู้คือการเน้นส่วนต่าง ๆ ของข้อความของคุณอย่างไร โดยปกติแล้ว เพื่อให้รายละเอียดบางอย่างโดดเด่นจากข้อความที่เหลือ ผู้เขียนหลายคนจึงใช้ตัวหนาหรือตัวเอียง เป็นตัวเลือกที่ดี แต่ถ้าคุณต้องการเป็นแบบต้นฉบับ คุณสามารถใช้แบบอักษรประเภทอื่นตามที่ฉันได้อธิบายไว้ข้างต้น แบบอักษรที่สามใช้เพื่อเน้น
คุณอาจชอบ: 5 ฟอนต์ที่ปลอดภัยบนเว็บที่คุณสามารถใช้ได้ในเว็บไซต์ของคุณ
อย่าลืมเกี่ยวกับเวลาในการโหลด

เรากำลังอยู่ในยุคที่ทรัพยากรอันมีค่าที่สุดที่คนเรามีได้คือเวลา ดังนั้นจึงไม่มีใครอยากรอเว็บไซต์โหลดนานเพื่อดูฟอนต์ที่ซับซ้อนหรือสวยงาม โดยปกติบุคคลนั้นจะเลือกไซต์อื่นเพื่อรับข้อมูลที่ต้องการเร็วขึ้น การเลือกแบบอักษรอย่างถูกต้องสามารถเพิ่มความเร็วของไซต์ของคุณได้อย่างมาก ทำอย่างไร? นี่คือเคล็ดลับ
- คุณรู้อยู่แล้วว่าเหตุผลหลายประการว่าทำไมแบบอักษรจำนวนมากในเว็บไซต์เดียวจึงเป็นสิ่งที่แย่ที่สุดที่คุณสามารถทำได้ และนี่ก็เป็นอีกเหตุผลที่ติดไว้ 2-3 อัน แบบอักษรที่มากขึ้นหมายถึงข้อมูลจำนวนมากที่ต้องประมวลผลและต้องใช้เวลา
- อย่าออกแบบให้ซับซ้อนเกินไปด้วยสิ่งที่สวยงามแต่ไร้ประโยชน์ซึ่งมีแต่จะทำให้แย่ลง ตัวอย่างเช่น เป็นสิ่งที่ดีที่จะใช้แบบอักษรที่ออกแบบมาอย่างดีสำหรับชื่อเรื่องและหัวเรื่อง แต่สำหรับข้อความเนื้อหา การเลือกแบบอักษรพื้นฐานเช่น Robotica หรือ Helvetica นั้นสมเหตุสมผลกว่า
