5 React IDE ที่ดีที่สุดสำหรับคุณที่จะลอง
เผยแพร่แล้ว: 2023-01-12ReactJS เป็นไลบรารีส่วนหน้ายอดนิยมสำหรับสร้างส่วนต่อประสานผู้ใช้แบบโต้ตอบได้อย่างง่ายดาย ไลบรารีนี้สร้างขึ้นโดย Meta (Facebook) และปัจจุบันได้รับการยอมรับอย่างแพร่หลายโดยบริษัทขนาดใหญ่หลายแห่งทั่วโลก
จากการสำรวจของนักพัฒนา StackOverflow ในปี 2022 เทคโนโลยีเว็บนี้เป็นเทคโนโลยีเว็บที่ได้รับความนิยมเป็นอันดับสอง โดยได้รับเลือกจากผู้ตอบแบบสอบถามทั้งหมดถึง 42.62 เปอร์เซ็นต์ บริษัทอย่าง Uber, Netflix และ Airbnb ขับเคลื่อนเว็บไซต์ด้วย React เนื่องจากเป็นที่ทราบกันดีอยู่แล้วว่าไลบรารีนั้นแพร่หลายเพียงใด ความต้องการนักพัฒนา React ในตลาดก็สูงเช่นกัน
เมื่อสร้างเว็บไซต์ด้วย React คุณอาจขาดคุณสมบัติสำหรับนักพัฒนาและเครื่องมือเพิ่มประสิทธิภาพมากมาย หาก IDE ของคุณไม่รองรับ React อย่างเหมาะสม ในบทความนี้ เราจะกล่าวถึง IDE บางส่วนที่มีอยู่ในตลาดมาเป็นเวลานานแล้ว และรวมถึงตัวที่ใหม่กว่าที่ให้ประสบการณ์นักพัฒนาที่ยอดเยี่ยม
ไอดีคืออะไร?
IDE หรือ Integrated Development Environment เป็นเครื่องมือที่ช่วยให้นักพัฒนาซอฟต์แวร์สามารถเขียน ทดสอบ และดีบักโปรแกรมได้ IDE ช่วยเพิ่มประสิทธิภาพการทำงานของนักพัฒนาโดยการรวมเครื่องมือต่างๆ ไว้ในซอฟต์แวร์เดียว นอกจากนี้ยังช่วยคุณในการเน้นไวยากรณ์ เติมโค้ดของคุณโดยอัตโนมัติพร้อมคำแนะนำที่เป็นประโยชน์ และช่วยคุณดีบักแอปพลิเคชันด้วยดีบักเกอร์

นักพัฒนาเลือก IDE ตามประสบการณ์และปัจจัยอื่นๆ ตัวอย่างเช่น นักพัฒนาจำนวนมากชอบใช้ VS Code ซึ่งเป็น IDE ของ Microsoft เป็น IDE ฟรี น้ำหนักเบา และอัดแน่นด้วยพลัง ในขณะเดียวกัน หลายคนชอบใช้ WebStorm เพื่อความเสถียรและเครื่องมือมากมายเพื่อสนับสนุนการทำงานของนักพัฒนา
IDE ทำอะไร?
โดยทั่วไปแล้ว นักพัฒนาจะเขียนโค้ดในโปรแกรมแก้ไขข้อความหรือ IDE ถ้าคุณต้องการ คุณยังสามารถเขียนรหัสของคุณในแอป Notepad ดั้งเดิมของคอมพิวเตอร์ของคุณ แต่ในการคอมไพล์โค้ด คุณจะต้องใช้คอมไพเลอร์ด้วย นอกจากนี้ยังไม่ช่วยคุณในการเน้นไวยากรณ์ การจับคู่วงเล็บเหลี่ยม และคุณสมบัติต่างๆ มากมาย เพราะมันมีไว้สำหรับเขียนข้อความ ไม่ใช่โค้ด
โปรแกรมแก้ไขข้อความรหัสโดยเฉพาะผสานรวมคุณสมบัติต่างๆ เช่น การเน้นไวยากรณ์ การย่อหน้า และอื่นๆ แต่ก็ยังขาดคุณสมบัติที่จำเป็น เช่น การรวม Git, ดีบักเกอร์, คอมไพเลอร์ และการสนับสนุนหลายภาษา ตัวอย่างโปรแกรมแก้ไขข้อความยอดนิยมอาจเป็น Sublime Text แต่ IDE ช่วยให้คุณเขียนโค้ดได้ดีขึ้นด้วยคุณสมบัติเพิ่มเติม เช่น การสนับสนุนการปรับโครงสร้างใหม่ IntelliSense และอื่นๆ

และ IDE ยังให้คุณตั้งค่าได้เร็วขึ้น ช่วยให้คุณใช้เวลาน้อยลงในการตั้งค่าแอปพลิเคชันของคุณ และมีเวลามากขึ้นในการสร้างแอปพลิเคชัน นอกจากนี้ยังให้คำติชมเกี่ยวกับข้อผิดพลาดทางไวยากรณ์อย่างต่อเนื่อง และคุณสามารถใช้เครื่องมือบรรทัดคำสั่งจากเทอร์มินัลรวม โปรแกรมแก้ไขข้อความอาจเพียงพอสำหรับคุณ หากคุณกำลังพัฒนาเว็บไซต์ที่มีเฉพาะ HTML, CSS และ JavaScript แต่เมื่อทำงานบนโค้ดเบสที่ใหญ่ขึ้นและใช้เครื่องมือและเฟรมเวิร์กเช่น React IDE จะมีประโยชน์มากกับฟีเจอร์ตัวอย่างข้อมูล การเติมข้อความอัตโนมัติ IntelliSense และอื่นๆ
นี่คือ React IDE ที่ดีที่สุดบางส่วนสำหรับคุณที่จะลอง
รหัส Visual Studio
IDE นี้อยู่ในตลาดมาตั้งแต่ปี 2558 และ Microsoft เป็นผู้สร้างขึ้น มันมอบประสบการณ์นักพัฒนาที่ยอดเยี่ยมโดยไม่ต้องเพิ่มเพย์วอลล์ เป็นเครื่องมือใช้งานฟรีที่สามารถปรับแต่งได้ด้วยการสนับสนุนปลั๊กอินและธีม ในขั้นต้น ชุมชนสร้างธีมและปลั๊กอิน
หนึ่งในจุดขายหลักของ Visual Studio Code คือมีตัวแก้ไขซอร์สโค้ดที่รวดเร็วปานสายฟ้าแลบ ช่วยเขียนโค้ดโดยการเน้นไวยากรณ์ การเยื้องอัตโนมัติ การจับคู่วงเล็บเหลี่ยม และอื่นๆ นอกจากนี้ยังมีแป้นพิมพ์ลัดจำนวนมากที่คุณสามารถปรับแต่งได้ คุณยังได้รับการสนับสนุนการเติมโค้ด IntelliSense และการปรับโครงสร้างโค้ดอีกด้วย
VS Code ยังเป็นที่นิยมอย่างมากในหมู่นักพัฒนาเว็บ และนักพัฒนา React หลายคนใช้มันทุกวัน สำหรับการสร้างเว็บไซต์ด้วย React คุณจะได้รับคำแนะนำจาก IntelliSense ที่ช่วยให้คุณเขียนโค้ดได้เร็วและมีประสิทธิภาพมากขึ้น

VS Code ใช้บริการภาษา Typescript สำหรับการสนับสนุนรหัสอัจฉริยะ JavaScript ATA หรือ Automatic Type Acquisition ดึงการประกาศประเภทของแพ็คเกจ NPM และช่วยให้คุณกรอกรหัสของคุณ
คุณยังสามารถเพิ่มพลังในการเขียน React ได้ด้วยการติดตั้งส่วนขยายเช่น ES7+ React/Redux/React-Native snippets มีข้อมูลโค้ดจำนวนมากที่สามารถเสียบเข้ากับแอปพลิเคชันของคุณได้อย่างง่ายดายโดยป้อนทางลัด ตัวอย่างเช่น หากคุณเขียน rfc และกดแท็บในไฟล์ มันจะสร้างสำเร็จรูปสำหรับองค์ประกอบการทำงาน สำหรับการปรับโครงสร้างโค้ด React ของคุณ มีปลั๊กอินที่ยอดเยี่ยมอีกตัวที่เรียกว่า VSCode React Refactor ซึ่งออกแบบมาเป็นพิเศษสำหรับนักพัฒนา React คุณสามารถแบ่งส่วนประกอบขนาดใหญ่ออกเป็นส่วนประกอบตามหน้าที่หรือตามคลาสได้อย่างง่ายดาย
ดังนั้น ไม่ต้องสงสัยเลยว่า ด้วยคุณสมบัติที่ยอดเยี่ยมของ VS Code และพลังของปลั๊กอินสำหรับ React ทำให้ VS Code เป็นตัวเลือกที่ยอดเยี่ยมสำหรับคุณที่จะลอง
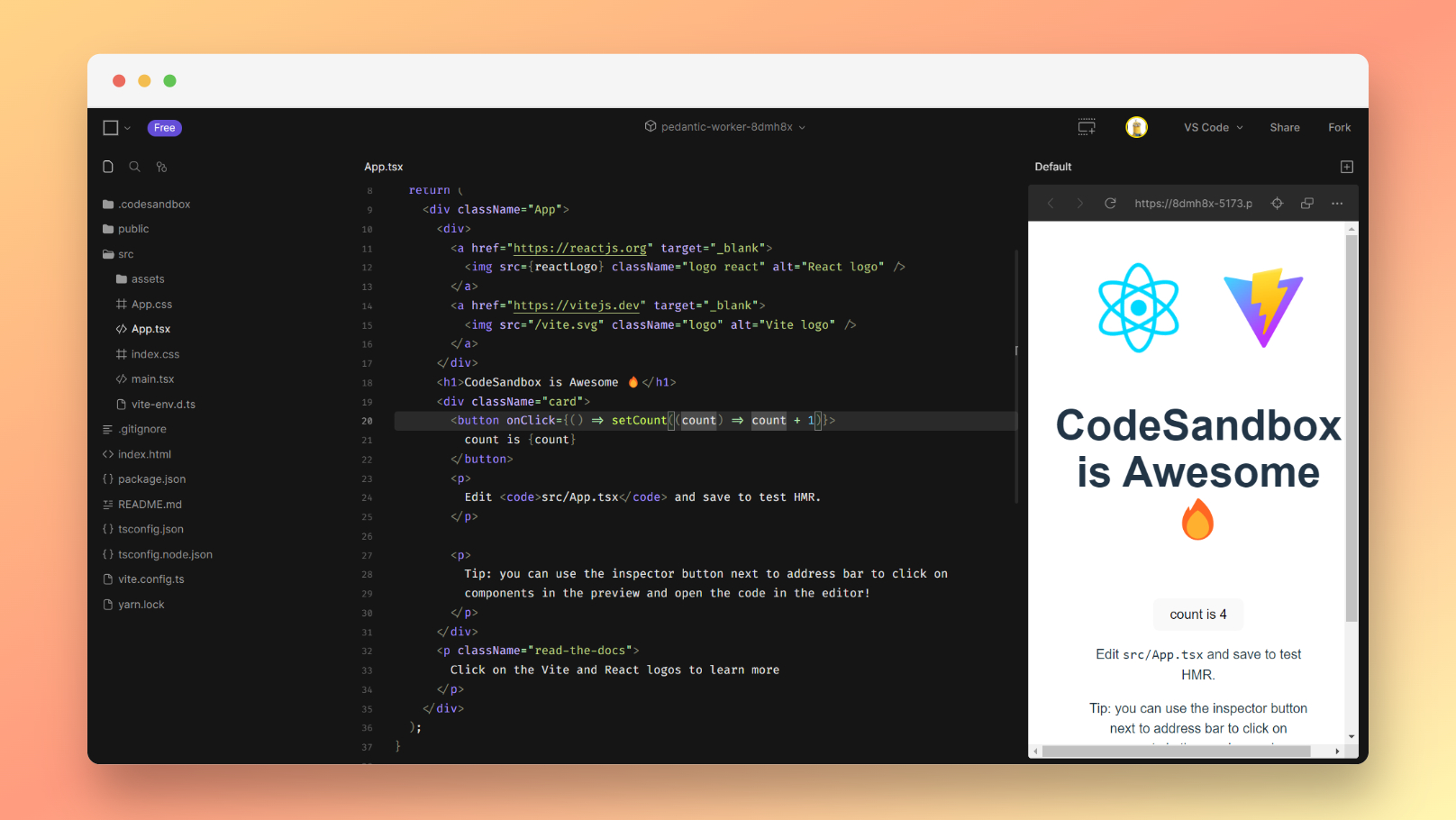
รหัสแซนด์บ็อกซ์
CodeSandbox เป็น IDE ออนไลน์ที่เต็มไปด้วยคุณสมบัติ เป็น IDE ออนไลน์ที่ได้รับความนิยมอย่างมากซึ่งรองรับหลายเฟรมเวิร์ก คุณสามารถเขียนโค้ด React ได้ทันทีโดยไม่ต้องติดตั้ง Node.js หรือซอฟต์แวร์ของบริษัทอื่นในคอมพิวเตอร์ของคุณ นอกจากนี้ยังมีเทมเพลตในตัวมากมาย เช่น React with Typescript, Vite และ React เป็นต้น เพื่อเร่งกระบวนการพัฒนาของคุณ

แม้ว่าจะทำงานบนเบราว์เซอร์ แต่ก็ไม่ลดความเร็วลง และคุณสามารถดูรหัสของคุณได้ทันทีในหน้าต่างแสดงตัวอย่างในตัว คุณยังสามารถทำงานในโหมดการทำงานร่วมกัน เช่น การทำงานบน Google เอกสาร นอกจากนี้ การแชร์โค้ด React ของคุณนั้นง่ายมากด้วย Codesandbox เพราะคุณสามารถสร้างลิงก์ที่แชร์ได้

แม้ว่าจะให้พลังและฟังก์ชันมากมาย แต่ก็แลกมาด้วยราคา Free Tier ไม่รองรับการบันทึกที่เก็บส่วนตัวใดๆ และ Pro Tier ส่วนบุคคลเริ่มต้นที่ $9 ต่อเดือนเมื่อเรียกเก็บเงินเป็นรายปี
เว็บStorm
WebStorm เป็น IDE ที่เน้น JavaScript ซึ่งสร้างโดย Jetbrains Jetbrains มีประสบการณ์หลายปีในการสร้าง IDE โดยเฉพาะเพื่อทำงานกับภาษาต่างๆ สำหรับการสร้างเว็บแอปด้วย React และเทคโนโลยีเว็บอื่นๆ WebStorm ได้รับความนิยมอย่างมาก อยู่ในตลาดมาเป็นเวลา 10 ปีแล้ว และได้รวมคุณสมบัติที่ยอดเยี่ยมมากมายไว้ในนั้น

ด้วย WebStorm คุณสามารถรีแฟคเตอร์โค้ด React และ JavaScript ของคุณได้อย่างง่ายดาย วิธีการโต้ตอบ คุณลักษณะ และเหตุการณ์ยังได้รับการสนับสนุนการเติมโค้ด WebStorm ยังแปลงโค้ด HTML ของคุณเป็น JSX โดยอัตโนมัติเมื่อวาง นอกจากนี้ยังมีตัวอย่างโค้ดมากกว่า 50 รายการในตัวเพื่อเพิ่มประสิทธิภาพการทำงานของคุณ ด้วย WebStorm คุณสามารถใช้ Emmet บน JSX
เป็นซอฟต์แวร์แบบชำระเงิน และแผนส่วนบุคคลเริ่มต้นที่ 69 ดอลลาร์สำหรับปีแรก
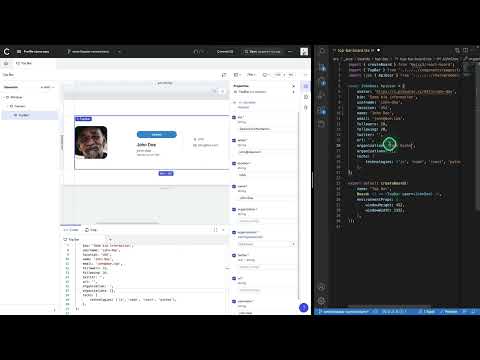
โคดักซ์
Codux เป็น IDE ที่ใหม่กว่าในตลาด สร้างโดย Wix และสร้างมาเพื่อนักพัฒนา React โดยเฉพาะ มีอินเทอร์เฟซแบบภาพสำหรับสร้างส่วนประกอบ React ของคุณ และคุณสามารถทดสอบได้โดยไม่ต้องออกจาก IDE คุณสามารถสร้างคอมโพเนนต์แยกกันแล้วรวมเข้ากับโค้ดเบสของคุณ คุณยังได้รับการเรนเดอร์ตามเวลาจริงสำหรับส่วนประกอบของคุณ
Codux ยังเข้ากันได้กับ Git อย่างสมบูรณ์ คุณสามารถแก้ไข CSS ของโค้ดของคุณได้ หากคุณเป็นนักออกแบบและทำงานกับเครื่องมือเช่น Figma เป็นหลัก แต่ยังเขียนโค้ดได้เล็กน้อย Codux เป็นตัวเลือกที่ยอดเยี่ยม คุณยังสามารถจำลองสถานะส่วนประกอบและอุปกรณ์ประกอบฉากต่างๆ ด้วยบอร์ด Codux
Codux เปิดให้ใช้งานฟรีในขณะนี้ และขณะนี้ยังอยู่ในช่วงเบต้า พวกเขาวางแผนที่จะสร้างซอฟต์แวร์แบบชำระเงิน ยังอยู่ในระหว่างการพัฒนาและยังไม่รองรับ CSS ใน JS
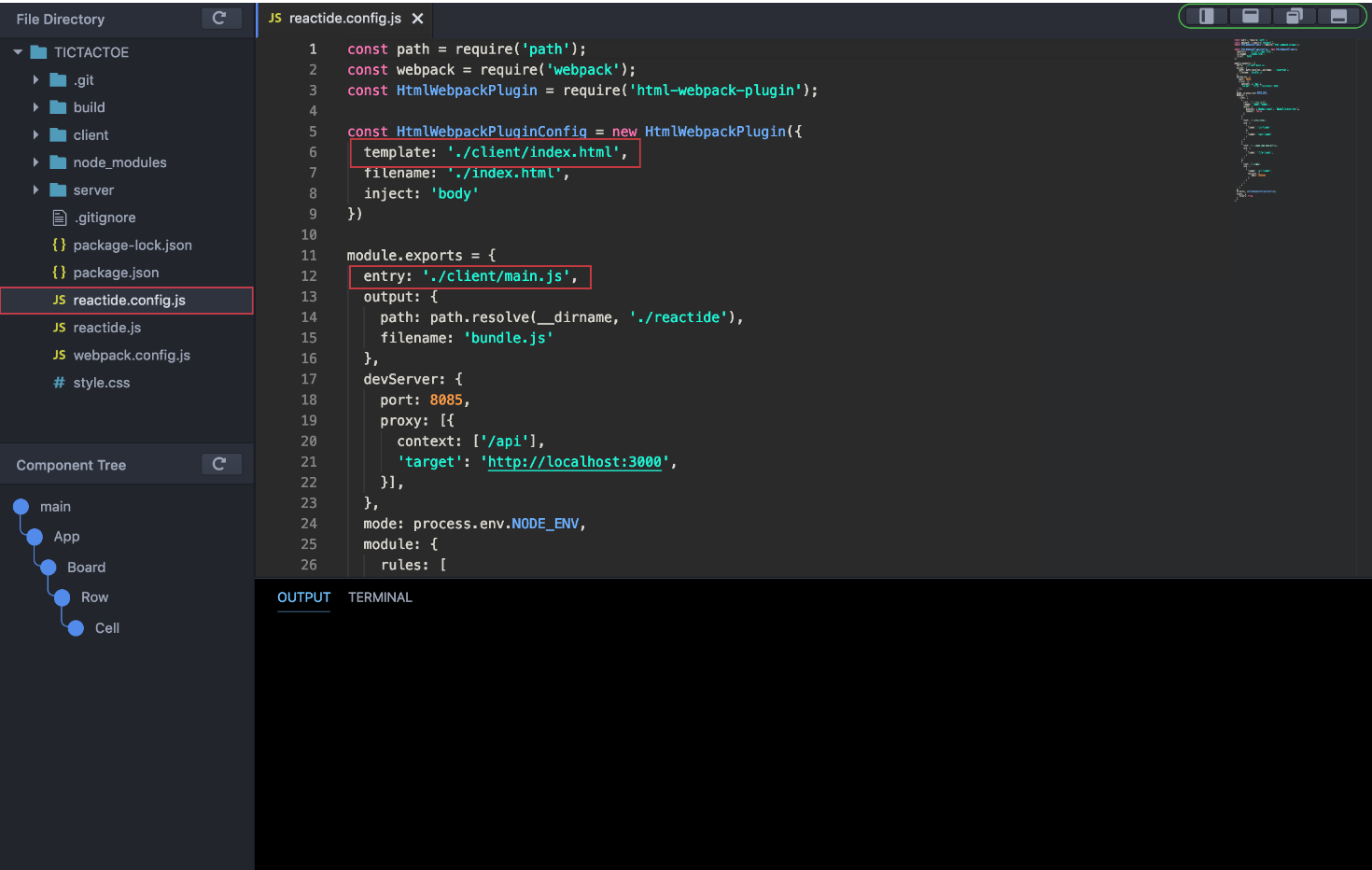
ปฏิกิริยา
Reactide อ้างว่าเป็น IDE เฉพาะตัวแรกสำหรับการพัฒนาแอปพลิเคชัน React ด้วยเซิร์ฟเวอร์ Node.js ในตัวและโปรแกรมจำลองเบราว์เซอร์แบบกำหนดเอง คุณสามารถแสดงภาพส่วนประกอบของคุณจาก IDE เอง พร้อมรองรับการรีโหลดโมดูลด่วน ช่วยให้คุณเพิ่มประสิทธิภาพการทำงานของนักพัฒนาโดยไม่จำเป็นต้องไปที่เบราว์เซอร์และ IDE อย่างต่อเนื่อง

ปฏิกิริยายังช่วยให้คุณเห็นภาพการไหลของสถานะในส่วนประกอบต่างๆ สร้างแผนผังองค์ประกอบภาพและเปลี่ยนแผนผังโดยขึ้นอยู่กับไดเร็กทอรีที่คุณกำลังทำงานอยู่ นอกจากนี้ยังช่วยคุณด้วยการให้ข้อมูลเกี่ยวกับอุปกรณ์ประกอบฉากและสถานะของส่วนประกอบทุกชิ้น
เป็นโครงการฟรีและเป็นโอเพ่นซอร์ส และผู้ใช้ใหม่สามารถพบว่าการติดตั้งบนเครื่องของพวกเขานั้นยาก สร้างขึ้นด้วย ElectronJS ซึ่งเป็นเฟรมเวิร์กสำหรับสร้างเดสก์ท็อปแอปพลิเคชันด้วย JavaScript, HTML และ CSS คุณจะต้องไปที่ GitHub และทำตามขั้นตอนเพื่อติดตั้ง แม้ว่าจะมีดาวมากกว่าหมื่นดวงบน GitHub แต่ก็ไม่ได้อยู่ในระหว่างการพัฒนา
บทสรุป
รายการด้านบนนี้แสดง React IDE ที่ดีที่สุดสำหรับคุณที่จะลอง IDE เหล่านี้เป็นสิ่งที่พบได้บ่อยที่สุดเมื่อพูดถึง React IDE ขึ้นอยู่กับกรณีการใช้งานของคุณ คุณอาจชอบมากกว่ากัน ตัวอย่างเช่น หากคุณชอบโปรแกรมแก้ไขโค้ดออนไลน์ CodeSandbox ก็เป็นตัวเลือกที่ยอดเยี่ยมสำหรับคุณ หากการเขียนโค้ดด้วยสายตาช่วยให้คุณทำงานได้อย่างมีประสิทธิภาพมากขึ้น Codux หรือ Reactide สามารถเป็น IDE ที่คุณเลือกได้ แต่ถ้าคุณต้องการควบคุมรูปลักษณ์และสัมผัสของ IDE ของคุณอย่างสมบูรณ์ เพิ่มพลังให้กับมันด้วยแป้นพิมพ์ลัด และไม่ต้องการจ่ายอะไรเลย Visual Studio Code คือตัวแก้ไขที่ดีที่สุดอย่างไม่ต้องสงสัย
คุณยังสามารถดู IDE เหล่านี้สำหรับการพัฒนามือถือ